Een navigatiemenu is een cruciaal websiteonderdeel waarmee bezoekers gemakkelijk naar verschillende pagina's kunnen navigeren. Ontwikkelaars plaatsen links in navigatiemenu's naar pagina's waartoe ze gebruikers toegang willen geven, zoals contacten, producten, informatie en services.

Een navigatiemenu kan worden beschouwd als georganiseerde horizontale of verticale links die aanwijzingen geven naar interne pagina's. Voordelen zijn onder meer het verbeteren van de gebruikerservaring door gemakkelijk browsen mogelijk te maken, het terugdringen van de bouncepercentages omdat bezoekers meerdere pagina's bezoeken, en het vergroten van de aantrekkingskracht via animaties, typografie en afbeeldingen.
In dit artikel wordt gedemonstreerd hoe u Elementor , een populaire WordPress-paginabuilder met professionele sjablonen en widgets, kunt gebruiken om horizontale, verticale en vervolgkeuzemenu's aan WordPress-sites toe te voegen.
Een navigatiemenu toevoegen in Elementor
Voordat u Elementor gebruikt om een aangepast navigatiemenu voor een website te bouwen, moet u dit eerst maken met de standaardeditor van WordPress.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuHier volgen de stappen voor het samenstellen van een navigatiemenu.
Open uw WordPress-dashboard

Voor dit onderdeel gaan we ervan uit dat je al een WordPress-account hebt. Het is eenvoudig om een account op WordPress aan te maken als je er nog geen hebt. Als dit de eerste keer is dat u WordPress gebruikt, lees dan eerst onze tutorial over het maken van de beste WordPress-website.
Opmerking: u moet eerst het aangepaste menu samenstellen met de standaardeditor van WordPress voordat u Elementor kunt gebruiken om het aan een WordPress-website toe te voegen.
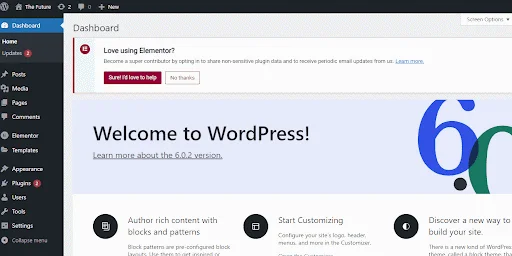
Navigeer daarom naar uw WordPress-dashboard zoals hieronder aangegeven.
Menusectie

Selecteer vervolgens het item Uiterlijk in het verticale menu van het WordPress-dashboard door erop te klikken.
De secties voor Thema's, Aanpassen, Widgets, Menu's, Achtergrond en WordPress Themabestandseditor worden weergegeven in een pop-upmenu. Selecteer Menu's om door te gaan.
Op uw WordPress-dashboard zou een menuvenster zichtbaar moeten zijn. Uw navigatiemenu wordt door u gemaakt, bewerkt en opgeslagen.
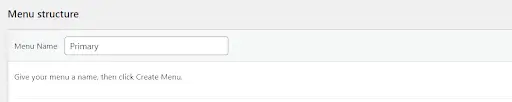
Menu creëren
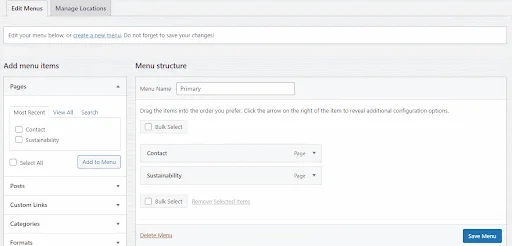
Ga naar de menustructuur (hieronder) en voer uw naam in het daarvoor bestemde tekstgebied in om een menunaam toe te voegen. Laten we in dit geval Primair gebruiken als de primaire menunaam.

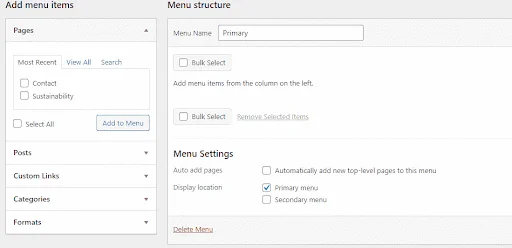
Omdat het menu uw belangrijkste navigatie-element is, moet u dit vervolgens op primair instellen.
Om dit te bereiken, navigeert u naar het gebied Menu-instellingen en bevestigt u dat het keuzerondje voor het primaire menu is aangevinkt.
Klik vervolgens op Menu maken.
Elementen toevoegen aan het menu
Aan uw WordPress-menu kunt u pagina's, artikelen, aangepaste links en vele categorieën toevoegen. Niettemin is het toevoegen van pagina's aan het menu het hoofdonderwerp van deze cursus.
De website bevat nu twee hoofdpagina's voor de tutorial: Duurzaamheid en Contact. Zoals te zien is in de GIF hieronder, bevinden de pagina's zich in de sectie Meest recent. U moet de knop Alles weergeven selecteren om elke pagina op uw website te bekijken, als deze er meerdere heeft.
Klik op het selectievakje naast de naam van de pagina's die u wilt toevoegen en klik vervolgens op de knop Toevoegen aan menu, zoals hieronder weergegeven, om de juiste pagina's aan het menu toe te voegen.

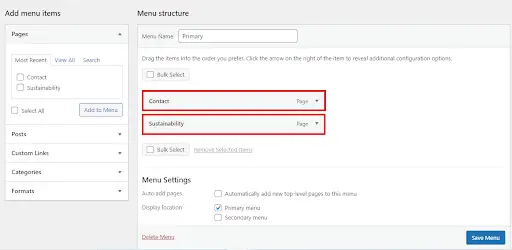
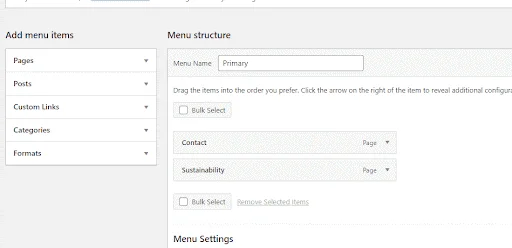
Het menustructuurgedeelte wordt bijgewerkt met de gekozen pagina's.

U kunt ook vervolgkeuzelijsten of submenu-items maken met WordPress. U kunt bijvoorbeeld het Duurzaamheidsitem naar rechts klikken en slepen, zoals hieronder aangegeven, als u wilt dat het als vervolgkeuzemenu-item verschijnt.

Het Duurzaamheidsitem in het bovenstaande voorbeeld is een onderliggend item van het Contactmenu-item. Anders gezegd, de informatie verschijnt alleen op de website als u met de muis over het menu-item Contact gaat. Omdat de voorbeeldwebsite echter slechts twee pagina's heeft, wordt in de les geen gebruik meer gemaakt van deze functionaliteit.
Opslaan en publiceren
Sla nu het menu op en publiceer het.

Het navigatiemenu toevoegen met Elementor
U kunt nu de Elementor- editor gebruiken om het navigatiemenu aan de website toe te voegen nadat u deze met de standaardeditor van WordPress hebt gemaakt.
Open via het WordPress Dashboard de Elementor-editor. Om een Elementor-pagina te wijzigen, navigeert u naar het gebied Pagina's, beweegt u de muis over de pagina en klikt u vervolgens op de knop Bewerken die wordt weergegeven.
De WordPress-editor wordt standaard aan u weergegeven. Om de Elementor-paginabuilder te openen, klikt u op de knop Bewerken met Elementor bovenaan de standaardeditor.

Omdat er momenteel geen navigatiemenu op de Elementor-tutorialwebsite staat, kunnen gebruikers niet door andere interne webpagina's bladeren. Een van de meest voorkomende WordPress-fouten is een slecht ontworpen navigatie, iets wat je moet proberen te voorkomen.

Laten we de bovenstaande webpagina verbeteren door een Elementor-menu toe te voegen.
Kopsectie toevoegen
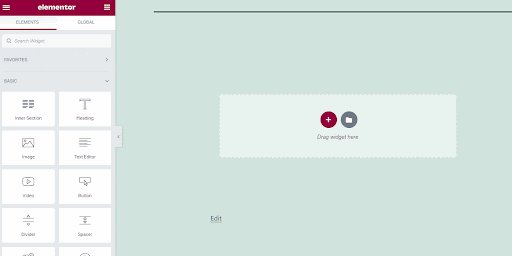
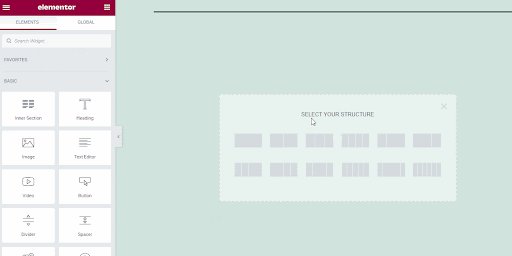
Klik eerst, zoals hieronder weergegeven, op de knop + op de editorpagina en kies de optie voor één rij om een nieuw koptekstgedeelte toe te voegen.

Nav-menuwidget toevoegen
Zoek in het vak Elementor-widgets naar de Nav Menu-widget.

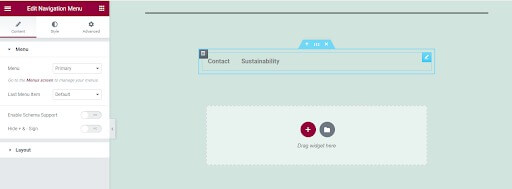
Sleep de Nav Menu-widget naar het kopgedeelte om uw samengestelde navigatiemenu toe te voegen.
Het navigatiemenu dat je hebt gemaakt met de ingebouwde editor van WordPress zou zichtbaar moeten zijn.

Menu-stijl
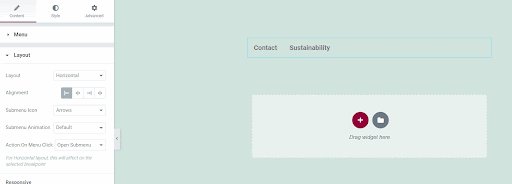
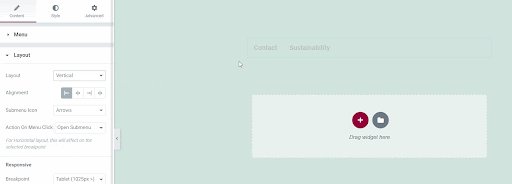
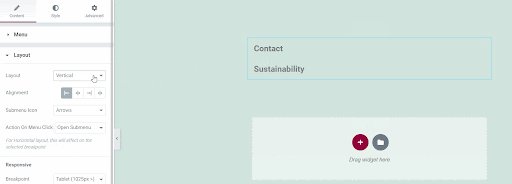
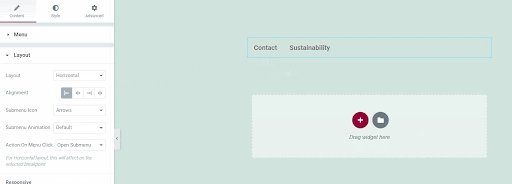
Gebruik de menu-indeling in de Nav Menu-widget om de menustijl verticaal of horizontaal te configureren, zoals hieronder weergegeven.

Bij het ontwerpen van websites is responsiveness iets om rekening mee te houden. Een goed ontworpen webpagina moet goed worden weergegeven op verschillende schermformaten. Gelukkig zijn er functies in de Elementor Nav-menuwidget die de reactiesnelheid van het navigatiemenu garanderen.
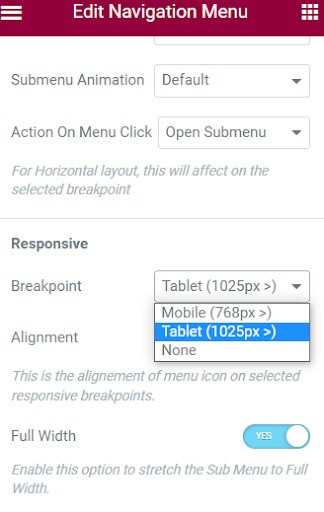
Om te beginnen kunt u voor verschillende apparaten een afzonderlijk breekpunt aanwijzen. Met behulp van een breekpunt kan het navigatiemenu zich aanpassen aan een veranderende schermindeling. Op dit moment hebben tablets een standaard breekpunt van 1025 pixels, terwijl mobiele apparaten een breekpunt van 768 pixels hebben. Aangezien dit de typische breekpuntwaarden zijn, mag u deze niet wijzigen.

Als het echter om reactievermogen gaat, kunt u het menu-item verbergen en op kleine schermen vervangen door een hamburgerpictogram. In dit geval zorgt het klikken op het hamburgerpictogram ervoor dat de menu-items verschijnen, en als u op het sluitpictogram klikt, verdwijnen ze. Deze functie zorgt ervoor dat het navigatiemenu op mobiele apparaten niet rommelig is. Het navigatiemenu wordt op computerapparaten over de volledige breedte weergegeven.

Tot nu toe heb je Elementor gebruikt om je navigatiemenu met succes aan de website toe te voegen. Toch lijkt het nogal simplistisch. De topografie, het intuïtieve uiterlijk en de visuele aantrekkingskracht kunnen allemaal worden verbeterd door een stijl toe te voegen. Laten we het navigatiemenu verbeteren door meer ontwerpopties toe te voegen.
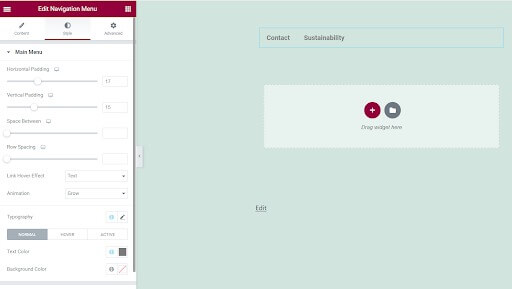
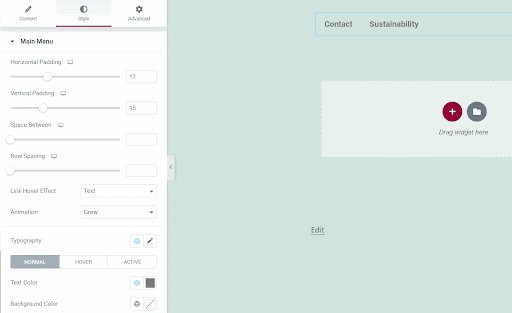
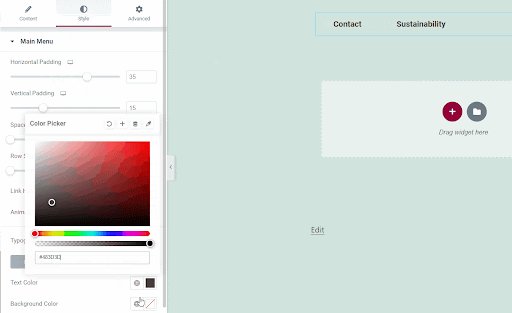
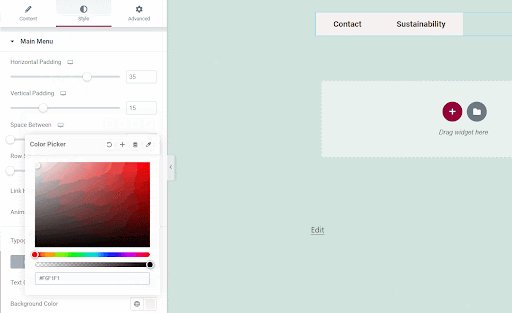
Om toegang te krijgen tot de aanpassingskeuzes, navigeert u naar het tabblad Stijl bovenaan het vak Navigatiemenu bewerken.

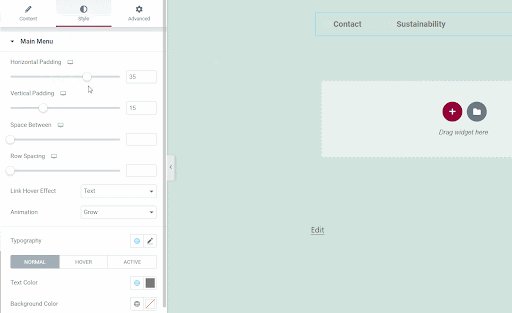
U kunt de tekstkleur, achtergrondkleur, animatie, zweefeffect, opvulling op de horizontale en verticale as en andere functies op het tabblad Stijl wijzigen. Pas de achtergrond, horizontale opvulling en letterkleur van uw menu aan om een voorbeeld te geven.

Dat is alles. U hebt Elementor met succes gebruikt om een navigatiemenu toe te voegen aan een WordPress-website.
Afsluiten
Met Elementor kun je veel meer doen, zoals het toevoegen van vervolgkeuzemenu-items, animaties, secundaire menu's en aangepaste styling. Omdat WordPress enorm populair is, zijn Elementor-vaardigheden waardevol voor het eenvoudig maken en stylen van webpagina's. U kent nu de basisprincipes van het integreren van een schoon, functioneel navigatiemenu.
Extra mogelijkheden zijn onder meer het bouwen van geneste vervolgkeuzelijsten, het toepassen van hover-effecten, het integreren van zoekbalken en het optimaliseren van de mobiele responsiviteit. Als u oefent, kunt u Elementor gebruiken om professionele navigatiemenu's te maken die de websitenavigatie en gebruikerservaring verbeteren.




