Het maken van met een wachtwoord beveiligde pagina's in WordPress kan een handige manier zijn om privé-inhoud alleen met bepaalde bezoekers te delen. Als je de Elementor page builder plugin gebruikt, is er een eenvoudige manier om elke pagina alleen toegankelijk te maken voor mensen die het juiste wachtwoord invoeren.

In deze tutorial begeleid ik je door de stappen voor het maken van een met een wachtwoord beveiligde pagina in Elementor . We gebruiken de ingebouwde tools van Elementor samen met enkele instellingen in WordPress om authenticatie in te stellen. Het proces duurt slechts een paar minuten en dan heb je een beveiligde pagina klaar om te delen.
Of u nu een pagina zichtbaar wilt hebben zodat klanten conceptinhoud kunnen bekijken, speciale aanbiedingen met leden van de e-maillijst willen delen of een soort exclusieve zichtbare pagina willen maken, een met een wachtwoord beveiligde pagina is perfect. Laten we beginnen!
Maak een met een wachtwoord beveiligde pagina in Elementor
Essentiële add-ons kunnen worden gebruikt om een pagina of een blogpost te beveiligen. Naast het simpelweg toepassen van een wachtwoord voor paginabeveiliging, hebt u ook de mogelijkheid om inhoudsbeperkingen op te leggen op basis van gebruikersrollen. Dit betekent dat alleen gebruikers met toegewezen rollen de inhoud kunnen bekijken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
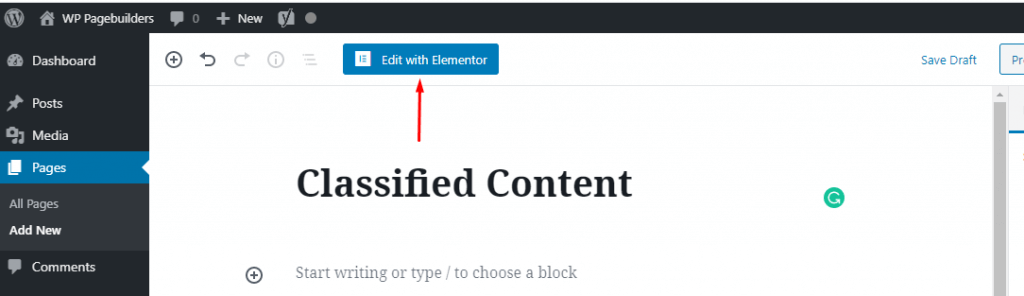
Begin nuStart om te beginnen het proces door een nieuwe pagina te maken (Pagina's -> Nieuw toevoegen) of een bericht te plaatsen (Berichten -> Nieuw toevoegen) en ga verder met het bewerken ervan met Elementor .

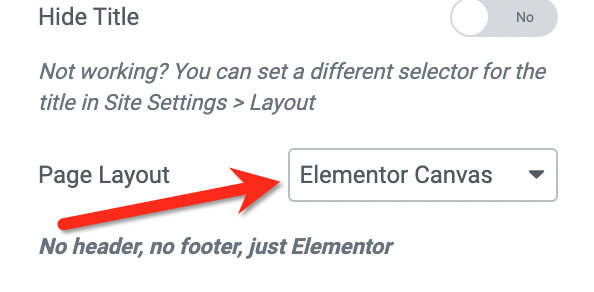
Zorg ervoor dat u de pagina-indeling kiest voordat u begint met het bewerken van uw pagina. Klik gewoon op het tandwielpictogram in de linkerbenedenhoek van het linkerpaneel en kies de pagina-indeling in het vervolgkeuzemenu met de naam 'Pagina-indeling'.

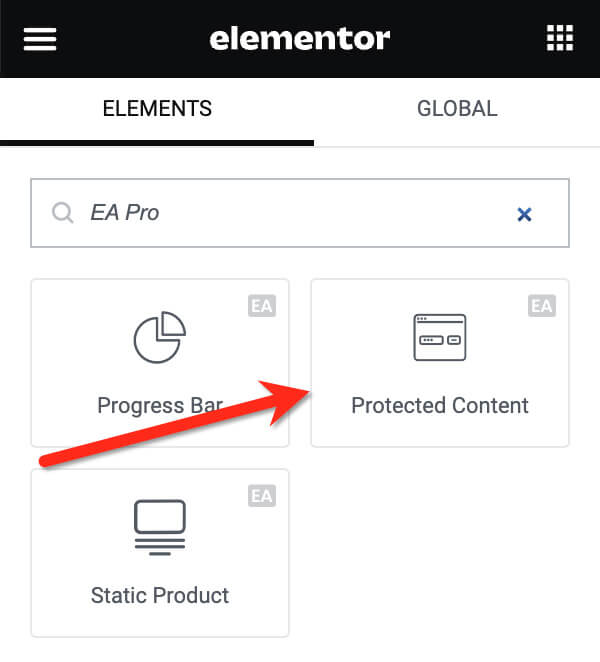
Klik op de plusknop op het canvas om een nieuwe sectie te maken. Kies een structuur die bij uw ontwerpidee past. Nadat u de sectie hebt toegevoegd, sleept u de widget Beschermde inhoud van het linkerpaneel naar het canvas.

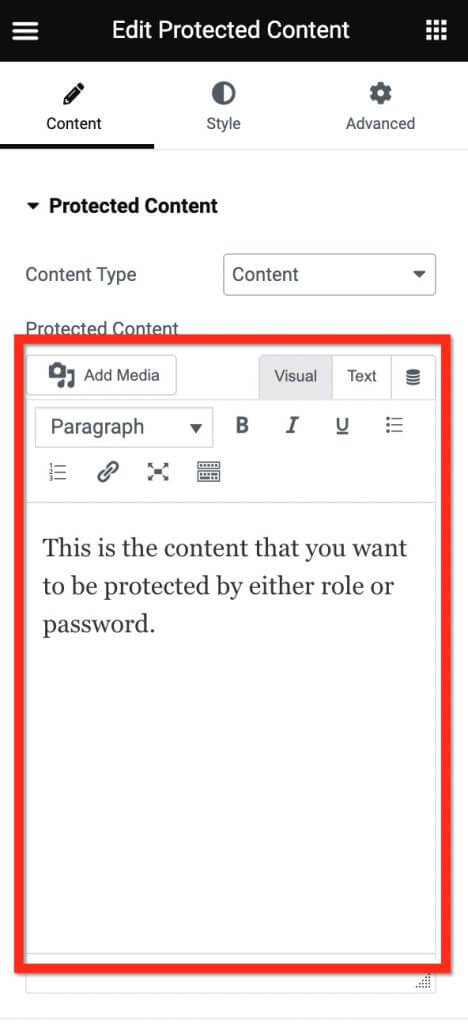
De eerste stap die u nu moet nemen, is het materiaal op de pagina plaatsen. Essential Addons biedt u twee keuzes. U kunt inhoud uit een sjabloon (Elementor-sjabloon) plaatsen of geheel nieuwe inhoud maken. Als je het leuk vindt om nieuwe inhoud te maken, kun je de editor gebruiken die ze je geven.

Als u graag een sjabloon gebruikt, kiest u 'Opgeslagen sjabloon' als inhoudstype en kiest u een sjabloon uit het onderstaande menu.

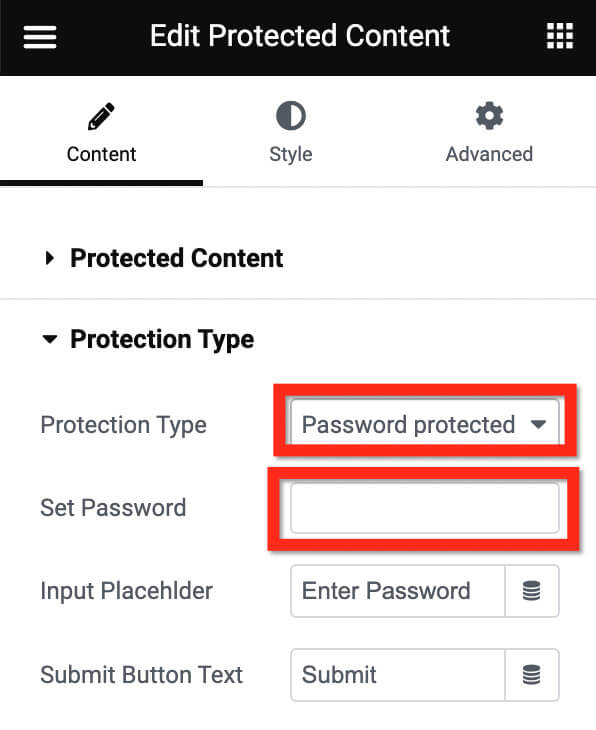
Open de instellingen voor Beveiligingstype om een beveiligingsmethode te kiezen. Als u een wachtwoord op uw pagina wilt plaatsen, kiest u 'Wachtwoord beveiligd' bij de opties voor Beveiligingstype. Voer vervolgens het wachtwoord in het daarvoor bestemde veld Wachtwoord instellen in.

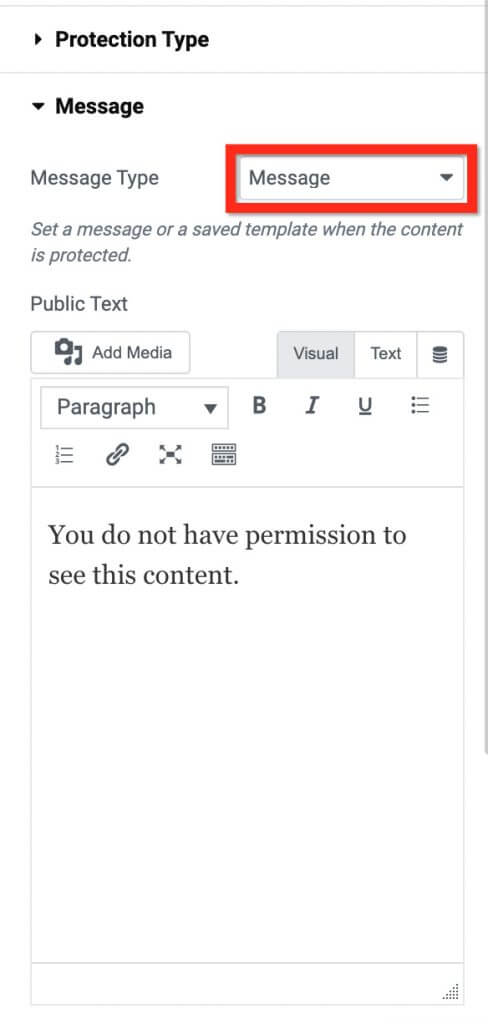
Ga naar het gedeelte Berichtinstellingen om uw bericht te maken. Met Essential Addons kunt u ook een sjabloon voor uw bericht gebruiken. Kies het berichttype in het vervolgkeuzemenu in de sectie Berichttype.

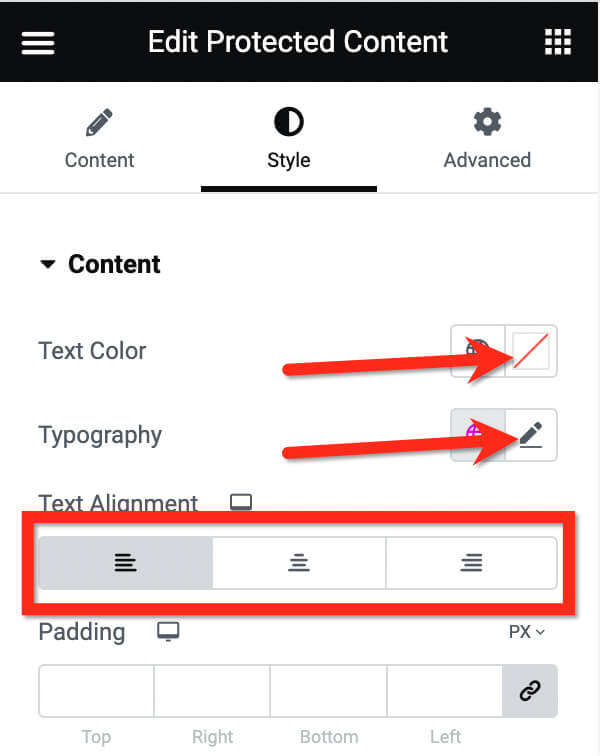
Uw pagina is tot nu toe veilig. Voordat je het deelt, ga je naar het tabblad Stijl in het instellingenpaneel om het er beter uit te laten zien. Open het berichtblok om uw bericht op te maken. Pas het uiterlijk van de tekst aan (grootte, stijl en lettertype) door op het potloodpictogram op Typografie te klikken. Kies de tekstkleur door op de kleurkiezer in het gedeelte Tekstkleur te klikken. U kunt de uitlijning ook kiezen in het gedeelte Uitlijnen.

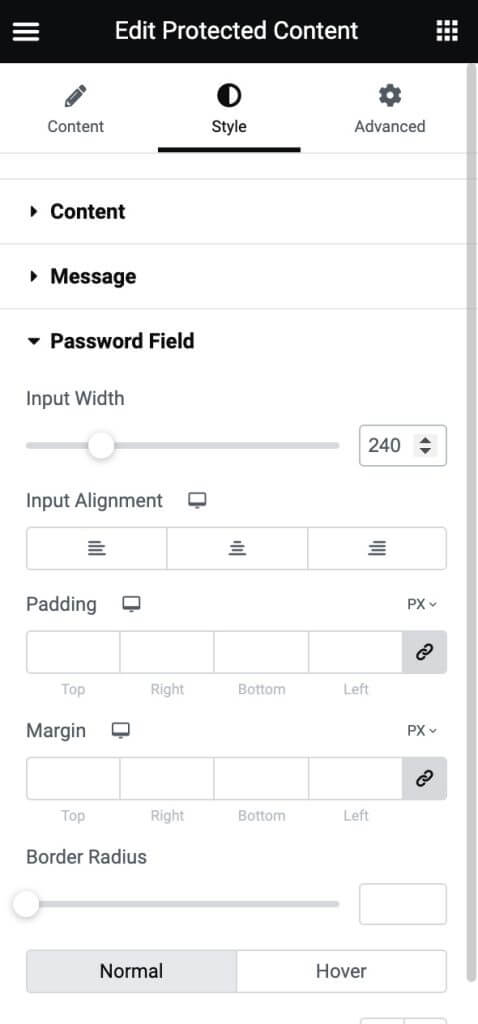
Om het wachtwoordveld aan te passen, gaat u naar de Wachtwoordveldinstellingen. Daar kunt u de invoerbreedte, uitlijning, randradius en achtergrondkleur aanpassen.

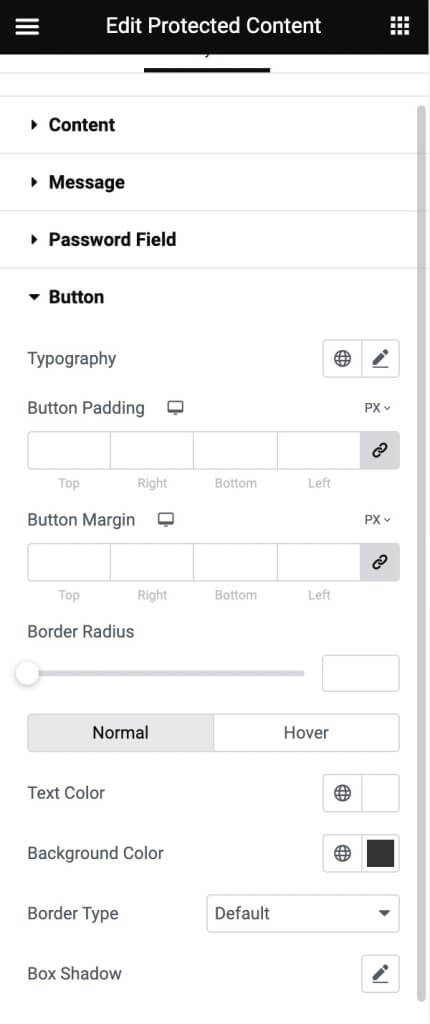
Ten slotte kunt u het uiterlijk van de knop aanpassen. Open het knopblok om het te stylen. Pas de tekststijl aan door op het potloodpictogram in het gedeelte Typografie te klikken, wijzig de achtergrondkleur met de kleurkiezer in het gedeelte Achtergrondkleur en wijzig de tekstkleur met de kleurkiezer in het gedeelte Tekstkleur.

Je hebt verschillende stylingkeuzes om aan te passen. Experimenteer met het tabblad Stijl totdat u tevreden bent met hoe de inhoudskluis eruit ziet. Wanneer u klaar bent, klikt u op de knop PUBLICEREN om uw pagina openbaar te maken.
Conclusie
Het aanmaken van met een wachtwoord beveiligde pagina's in Elementor gaat snel en eenvoudig dankzij de toegangscontroleopties die het biedt. Door de instelling voor inhoudsbeveiliging in te schakelen en een wachtwoord te definiëren, kunt u bepaalde pagina's privé houden terwijl u ze veilig deelt met geselecteerde mensen.
Dit is handig voor allerlei situaties: van het delen van conceptinhoud met klanten tot het geven van speciale aanbiedingen aan trouwe klanten en e-mailabonnees. Zorg ervoor dat u het wachtwoord op een veilige manier verstrekt aan de mensen die u toegang wilt verlenen.
Houd er ook rekening mee dat de wachtwoordbeveiliging alleen op die individuele pagina werkt, en niet op een hele site. Dus als u meerdere beperkte pagina's wilt, moet het wachtwoord voor elke pagina afzonderlijk worden ingesteld. Maar over het algemeen is het een erg handig hulpmiddel als u een eenvoudige manier nodig heeft om de toegang tot pagina's te beperken.




