Bent u op zoek naar een strakke en moderne landingspagina voor uw website of online bedrijf? Met de opkomst van gebruiksvriendelijke paginabouwers als Elementor is het ontwerpen van visueel aantrekkelijke en voor conversie geoptimaliseerde landingspagina's toegankelijker dan ooit tevoren.

Soms wilt u echter de afleidingen van een kop- en voettekst wegnemen om ervoor te zorgen dat uw landingspagina gericht blijft op het primaire doel – of dat nu het binnenhalen van leads is, het promoten van een product of het stimuleren van de verkoop.
In deze stapsgewijze handleiding onderzoeken we hoe u de kracht van Elementor kunt benutten om een verbluffende, kop- en voettekstvrije landingspagina te bouwen die uw bezoekers betrokken en gemotiveerd houdt om actie te ondernemen.
Het opzetten van de landingspagina in WordPress
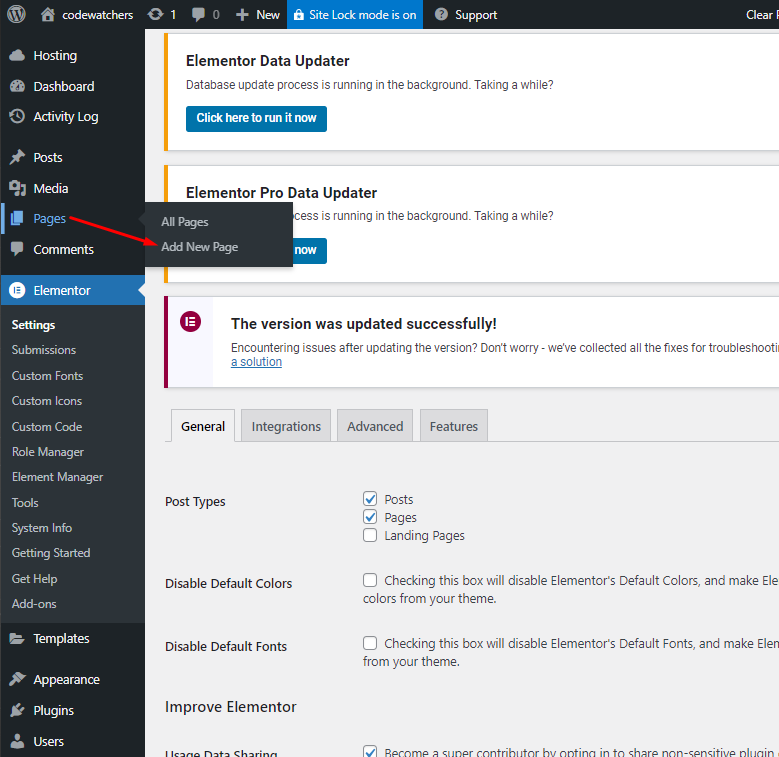
Log in op uw WordPress-dashboard. Ga in het linkermenu naar de optie "Pagina's" en klik erop. Er wordt een nieuw scherm geladen, waarin de pagina-editor wordt weergegeven.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
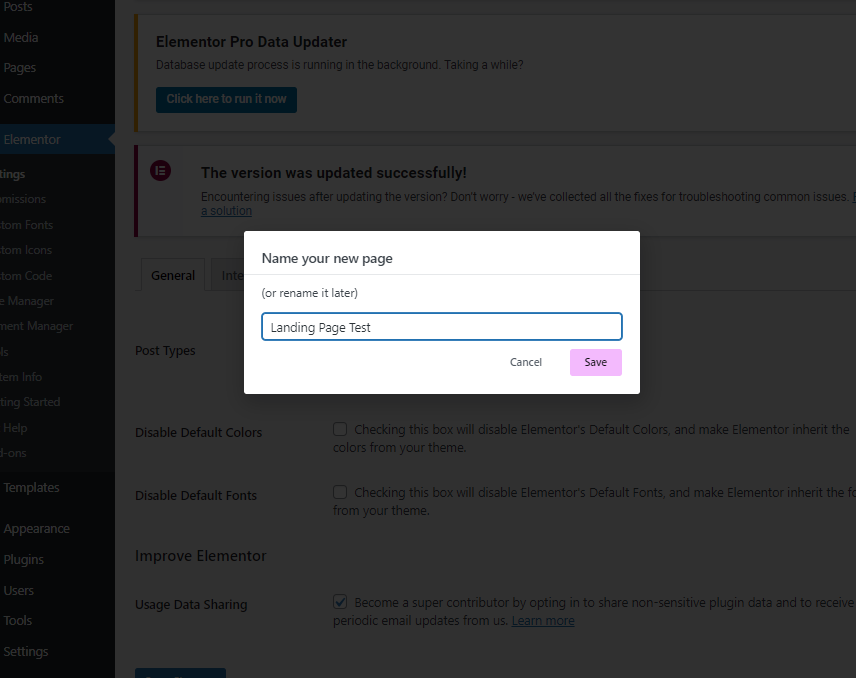
Voer in het tekstveld de titel van uw landingspagina in. In het voorbeeld is de titel 'Landingpaginatest'.

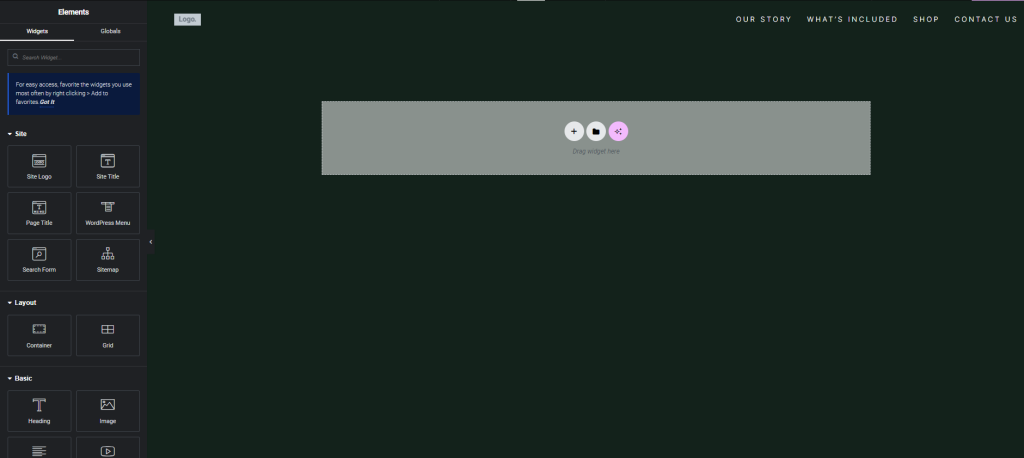
Nu kun je zien dat de pagina is geladen en kun je de pagina ontwerpen als je dat wilt, maar je kunt zien dat de kop- en voettekst zichtbaar zijn. Dat willen wij niet. Je kunt ook zien dat deze titel die we zojuist in het WordPress-dashboard hebben ingevoerd, ook op het canvas wordt weergegeven.

Kop- en voettekst verwijderen in Elementor
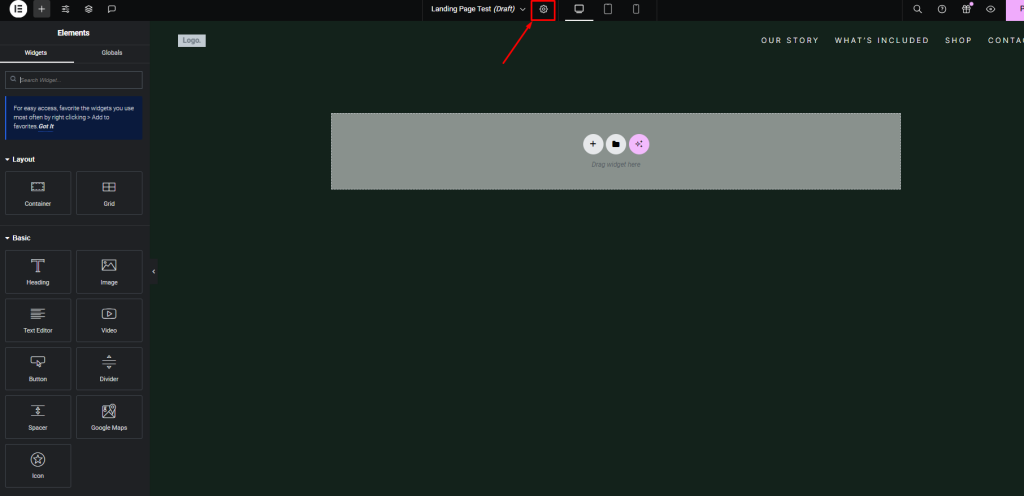
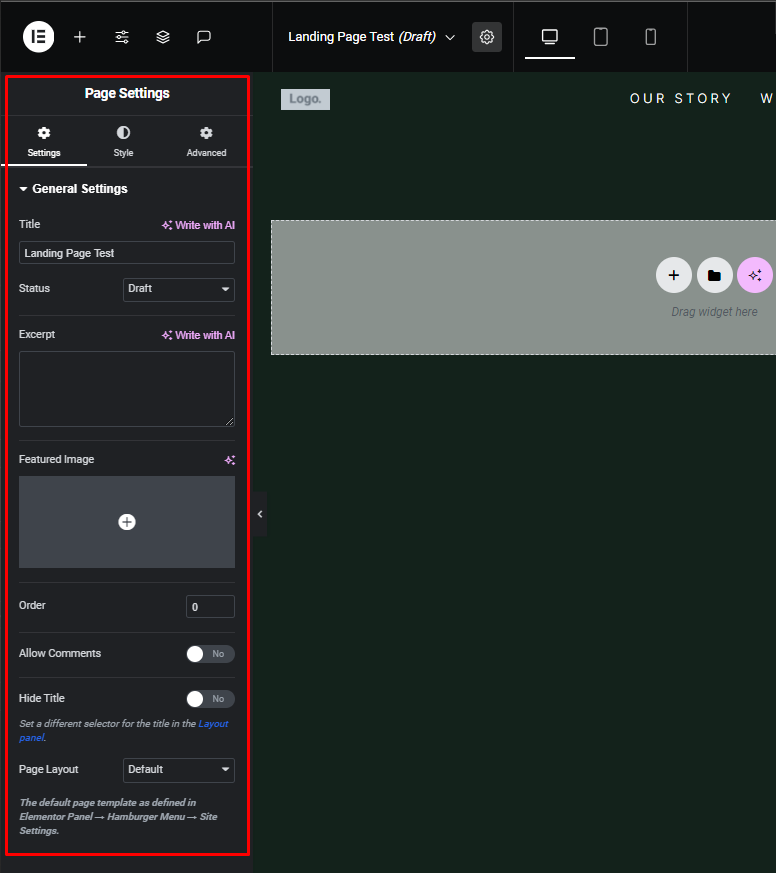
Nadat u de pagina met Elementor hebt bewerkt, ziet u de koptekst, voettekst en paginatitel op het canvas verschijnen. Zoek het pictogram "Instellingen" in de Elementor-editor en klik erop.

Het volgende dat we moeten doen om er een volledig leeg canvas van te maken, is dat we naar deze optie hier in de linkerhoek moeten gaan, waar je op moet klikken.

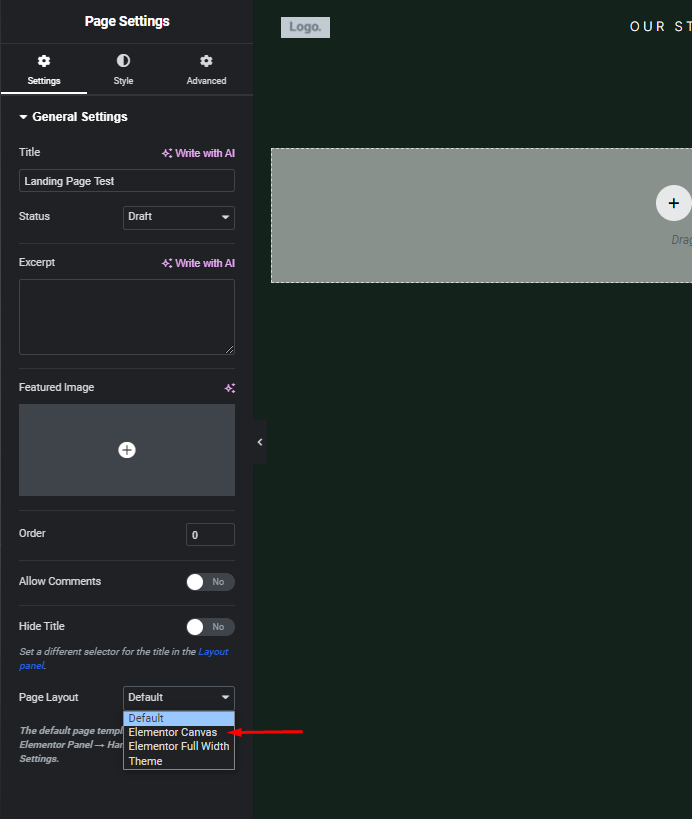
Zoek in het instellingenpaneel de optie "Pagina-indeling". Het kan zijn dat dit in eerste instantie op "Standaard" staat.
Wijzig de instelling "Pagina-indeling" in "Elementor Canvas".

Wacht tot de pagina opnieuw is geladen nadat u deze instelling hebt gewijzigd.

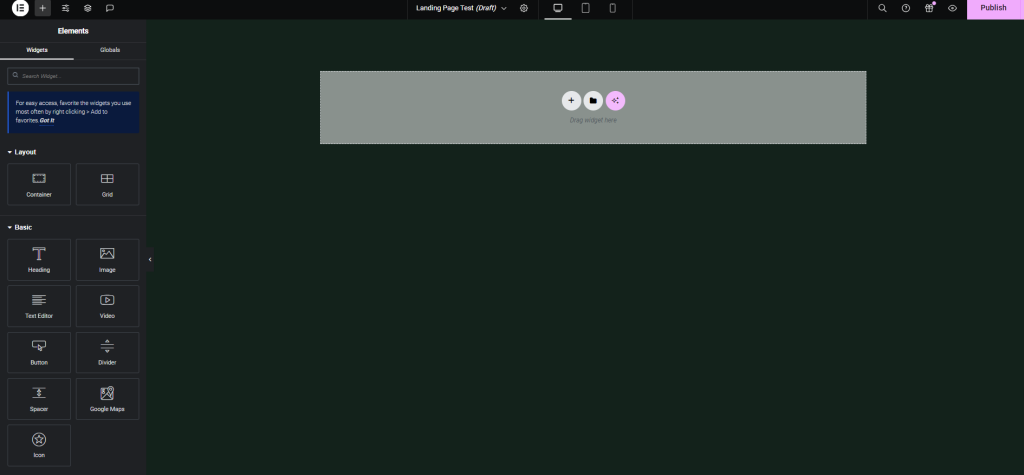
Door deze stappen te volgen, heeft u de kop-, voettekst en paginatitel verwijderd, waardoor u een volledig leeg canvas krijgt om uw landingspagina binnen Elementor te ontwerpen.
Het ontwerpen van de landingspagina
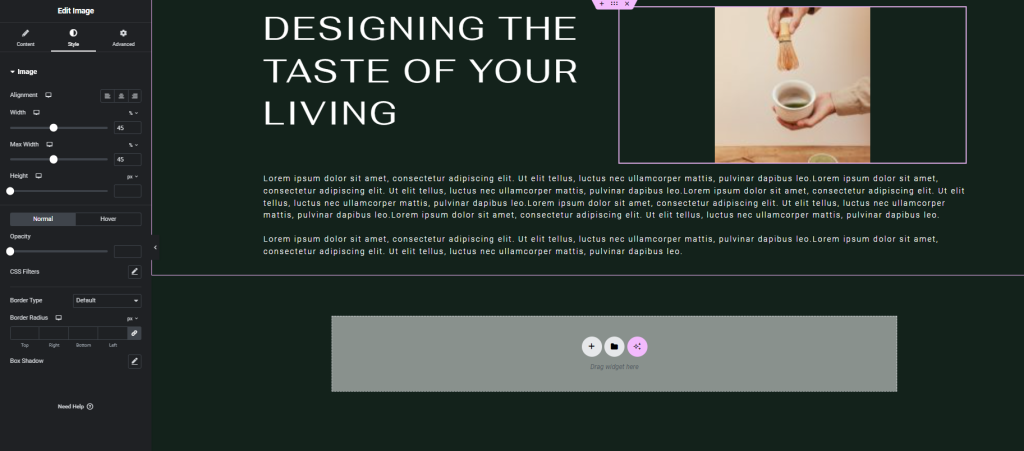
Met het lege canvas kunt u het ontwerp nu helemaal opnieuw opbouwen met behulp van de widgets die beschikbaar zijn in het menu van Elementor.
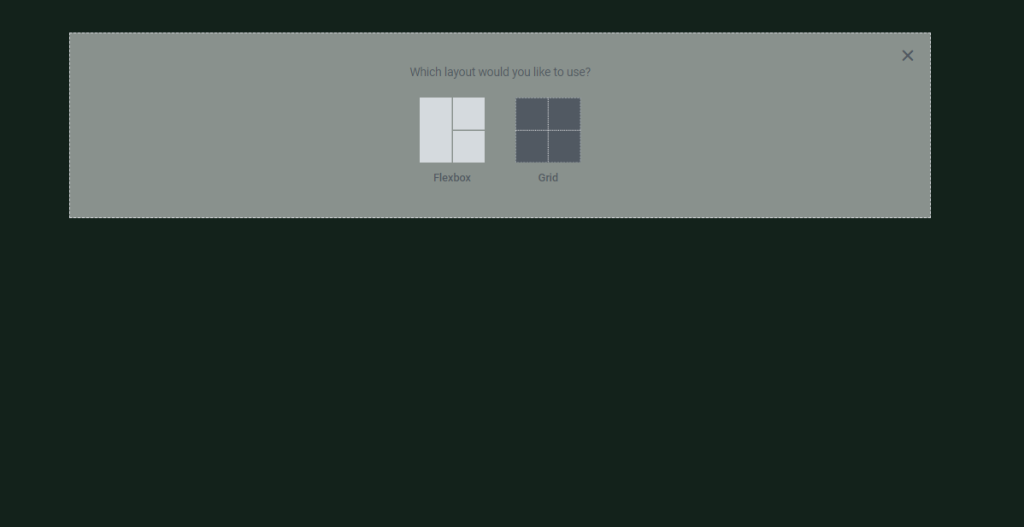
Importeer gewenste secties en bepaal de kolomstructuur door sectiesjablonen te slepen en neer te zetten.

Sleep de gewenste widgets naar de canvaskolommen en zet ze daar neer.

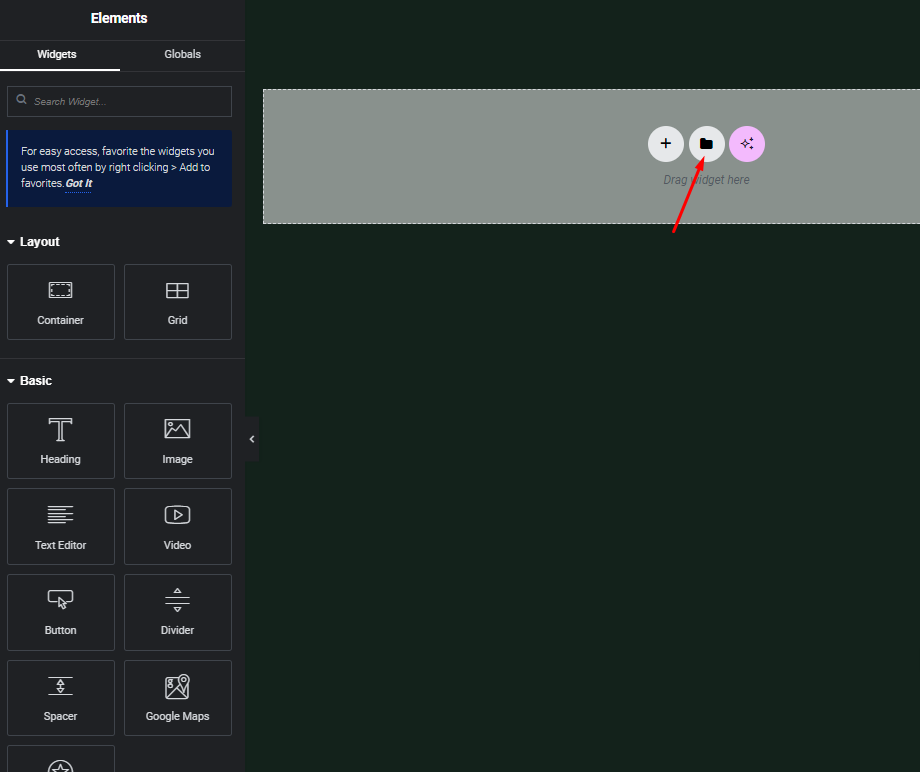
Als alternatief kunt u vooraf gemaakte sjablonen importeren door op het mappictogram in Elementor te klikken.

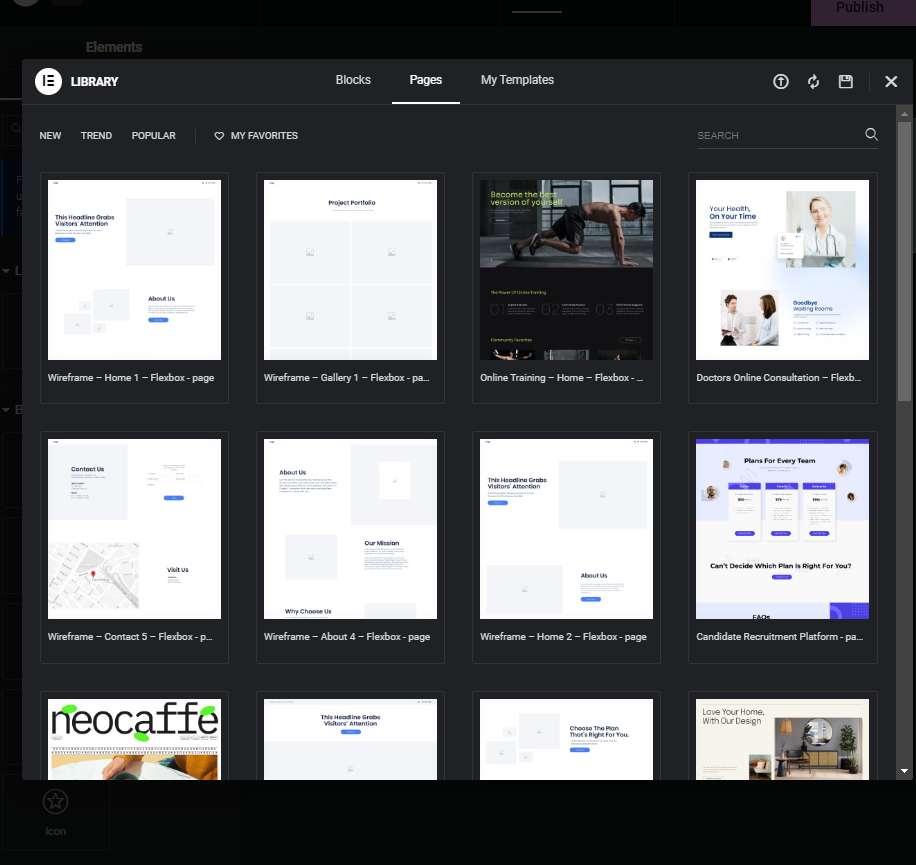
Nadat de sjabloonbibliotheek is geladen, bladert u door de beschikbare sjablonen.

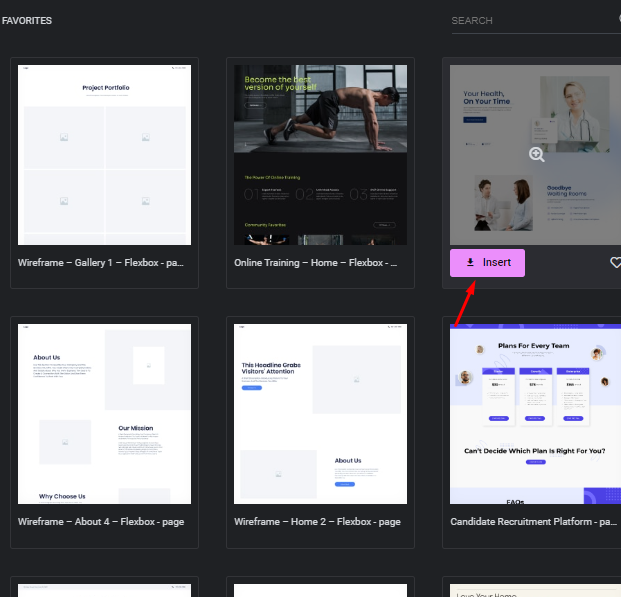
Selecteer de gewenste sjabloon door erop te klikken en klik vervolgens op "Invoegen" om deze op het canvas te importeren.

Wacht tot de sjabloon op het canvas is geladen.
Een voorbeeld bekijken en publiceren van de landingspagina
Nadat u de landingspagina met Elementor hebt ontworpen, kunt u een voorbeeld bekijken van hoe deze eruit zal zien door op het voorbeeld-/oogpictogram in het onderste Elementor-paneel te klikken.

Hierdoor wordt een voorbeeld van de landingspagina geopend in een nieuw browsertabblad/-venster.

Als u tevreden bent met hoe de landingspagina er in het voorbeeld uitziet, gaat u terug naar de Elementor-editor. Klik op de groene knop "Publiceren" om de landingspagina live op uw website te publiceren.

Afsluiten
Kortom: het ontwerpen van een aantrekkelijke, afleidingsvrije landingspagina is essentieel voor het genereren van conversies. Deze handleiding heeft u de stappen gegeven om de krachtige functies van Elementor te benutten en verbluffende landingspagina's zonder kop- en voettekst te maken. Experimenteer met lay-outs, sjablonen en ontwerpelementen om visueel aantrekkelijke en voor conversie geoptimaliseerde ervaringen te creëren.
Vergeet niet dat de sleutel het minimaliseren van afleiding is en ervoor zorgt dat bezoekers gefocust blijven op uw kernaanbod of call-to-action. Analyseer voortdurend gebruikersgegevens en A/B-tests om uw landingspaginastrategie in de loop van de tijd te verfijnen.
Met de gebruiksvriendelijke interface en veelzijdige tools van Elementor kunt u landingspagina's maken die uw publiek echt boeien en betekenisvolle resultaten voor uw bedrijf opleveren. Implementeer deze technieken en ontgrendel het volledige potentieel van uw online marketinginspanningen.




