Stel je voor dat je je website met een paar klikken transformeert, aangestuurd door AI. Dat is de belofte van Elementor AI, een krachtige tool die webdesign revolutioneert. Als toonaangevende websitebouwer biedt Elementor nu AI-aangedreven functies die het proces van contentcreatie stroomlijnen en de productiviteit verhogen. Of je nu blogberichten, productbeschrijvingen of aangepaste codefragmenten maakt, de schrijfassistent van Elementor AI zorgt voor overtuigende, consistente content.

Maar daar houdt het niet op: deze innovatieve tool kan u helpen uw landingspagina opnieuw te ontwerpen met aangepaste CSS en code, door dynamische effecten en boeiende visuele elementen toe te voegen. In deze gids onderzoeken we hoe u Elementor AI kunt gebruiken om geweldige websites te maken die bezoekers boeien en resultaten opleveren zonder dat u uitgebreide technische expertise nodig hebt.
Elementor AI: een geweldige tool voor webdesign
Elementor AI revolutioneert het webdesignproces en fungeert als uw persoonlijke digitale assistent in de wereld van websitecreatie. Deze krachtige tool combineert het gemak van een drag-and-drop-editor met geavanceerde AI-aangedreven functies, waardoor het van onschatbare waarde is voor zowel beginnende als ervaren ontwikkelaars.
Stel je voor dat je een virtuele webdesign-expert binnen handbereik hebt, die klaarstaat om je te helpen met elk aspect van je project. Van het genereren van unieke lay-outs tot het maken van hoogwaardige teksten, Elementor AI stroomlijnt de contentcreatie en zorgt voor consistentie en betrokkenheid op je site. De schrijfassistent kan je helpen met alles, van aandachtstrekkende titels tot boeiende productbeschrijvingen, en zorgt voor een consistente stijl.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuMaar de mogelijkheden van Elementor AI reiken verder dan alleen content. Het is ook een code-assistent die aangepaste CSS-fragmenten kan genereren om de visuele elementen van uw site te verbeteren. Deze functie overbrugt de kloof tussen ontwerp en ontwikkeling, waardoor u complexe ontwerpelementen kunt implementeren zonder uitgebreide technische expertise.
Door AI-gegenereerde content en code te integreren in de vertrouwde Elementor Website Builder- interface, stelt deze tool gebruikers in staat om geweldige websites efficiënter dan ooit te maken. Of u nu basiswebsite-blauwdrukken bouwt of meertalige websites met dynamische effecten maakt, Elementor AI staat klaar om uw webdesignworkflow te transformeren.
Hoe AI-tools de productiviteit verhogen
In de snelle wereld van webdesign en -ontwikkeling zijn AI-tools uitgegroeid tot game-changers, die de productiviteit aanzienlijk verhogen en workflows stroomlijnen. Dit is hoe:
- Geautomatiseerde codegeneratie: AI-gestuurde code-assistenten kunnen snel aangepaste codefragmenten genereren, waardoor de tijd die wordt besteed aan repetitieve codeertaken wordt verkort. Hierdoor kunnen ontwikkelaars zich richten op complexere, creatievere aspecten van webdesign.
- Contentcreatie: AI-schrijftools helpen om sneller dan ooit boeiende content te creëren, van blogposts tot productbeschrijvingen. Deze snelle contentgeneratie houdt websites fris en up-to-date met minimale inspanning.
- Ontwerpsuggesties: AI kan huidige ontwerptrends analyseren en relevante lay-outs, kleurenschema's en typografische suggesties bieden. Dit versnelt het ontwerpproces en helpt moderne, aantrekkelijke esthetiek te behouden.
- Personalisatie op schaal: AI-tools kunnen gebruikersgedrag en voorkeuren analyseren, wat geautomatiseerde personalisatie van webervaringen mogelijk maakt. Het handmatig implementeren van dit niveau van maatwerk zou tijdrovend zijn.
- Bugdetectie en testen: testtools op basis van AI kunnen bugs snel identificeren en soms zelfs oplossen, waardoor de tijd die wordt besteed aan kwaliteitsborging drastisch wordt verkort.
- SEO-optimalisatie: AI-tools kunnen content analyseren en optimalisaties voorstellen voor een betere ranking in zoekmachines. Zo bespaart u tijd op handmatig trefwoordonderzoek en -implementatie.
- Prestatieoptimalisatie: AI kan de prestaties van websites analyseren en verbeteringen voorstellen. Zo kunnen ontwikkelaars snel problemen identificeren en oplossen die de laadtijd vertragen.
Door tijdrovende taken te automatiseren en intelligente ondersteuning te bieden, zorgen AI-tools ervoor dat webdesigners en -ontwikkelaars efficiënter kunnen werken, meer projecten kunnen aanpakken en zich kunnen richten op innovatie in plaats van herhaling.
Deze productiviteitsverhoging bespaart tijd en middelen en leidt tot de creatie van websites van hogere kwaliteit die effectiever zijn.
Waarom website-aanpassing belangrijk is
In het digitale landschap van vandaag, waar de aandachtsspanne kort is en de concurrentie hevig, is website-aanpassing belangrijker dan ooit. Een generieke template is niet meer voldoende. Door gebruik te maken van aangepaste CSS en unieke designelementen, kunt u een standaardwebsite transformeren tot een overtuigende digitale ervaring die de merkidentiteit van uw klant weerspiegelt en opvalt in de drukke online ruimte.
Waarom investeren in website-aanpassing een 'game-changer' is:
- Boost Engagement: Aangepaste interactieve content, zoals hover-effecten, zwevende animaties en dynamische elementen, boeit bezoekers en moedigt hen aan om uw site langer te verkennen. Deze verhoogde betrokkenheid kan leiden tot hogere conversiepercentages en verbeterde gebruikerstevredenheid.
- Verbeter uw portfolio: Aangepast werk toont uw programmeervaardigheden en creativiteit als webdesigner of -ontwikkelaar. Unieke, op maat gemaakte websites in uw portfolio trekken klanten aan die op zoek zijn naar uitzonderlijke webervaringen, waarmee u zich onderscheidt van concurrenten die uitsluitend vertrouwen op vooraf gebouwde sjablonen.
- Maak indruk op klanten: door functies en ontwerpelementen aan te passen zodat ze perfect aansluiten bij het merk van een klant, overtreft u de verwachtingen en levert u een website die hun visie vertegenwoordigt. Dit niveau van maatwerk leidt vaak tot tevreden klanten die waardevolle bronnen van verwijzingen en herhaalopdrachten worden.
- Verbeter de merkidentiteit: Aangepaste ontwerpelementen, van unieke lay-outs tot merkspecifieke kleurenschema's en typografie, versterken de visuele identiteit van een bedrijf online. Deze consistentie op alle contactpunten versterkt de merkherkenning en het vertrouwen.
- Verbeter functionaliteit: Met maatwerk kunt u specifieke functies en functionaliteiten toevoegen die kant-en-klare oplossingen mogelijk niet bieden. Of het nu gaat om een aangepaste e-commerceoplossing of een unieke gebruikersinterface, deze op maat gemaakte elementen kunnen de gebruikerservaring aanzienlijk verbeteren.
- SEO-voordelen: websites met aangepaste code hebben vaak schonere, efficiëntere code, wat bijdraagt aan snellere laadtijden en betere rankings in zoekmachines. Daarnaast kunnen unieke content en lay-out een site helpen opvallen in zoekresultaten.
- Toekomstbestendig: Aangepaste websites zijn beter aanpasbaar aan toekomstige veranderingen en updates. Naarmate de behoeften van uw klant evolueren, kan een aangepaste site gemakkelijker worden aangepast om nieuwe functies of designtrends op te nemen.
Wanneer u kiest voor maatwerk op uw website, bouwt u niet alleen een site, maar creëert u ook een unieke digitale identiteit die aansluit bij de doelgroep van uw klant en die de tand des tijds doorstaat in de voortdurend veranderende online wereld.
Tickerbalken met scrollende tekst
Scrollende tickerbalken trekken de aandacht, maken essentiële berichten zichtbaarder en moedigen klikken op belangrijke aankondigingen of promoties aan. Om een beetje spanning toe te voegen aan uw landingspagina, voegt u een aantrekkelijke scrollende tekstticker toe zonder ook maar één regel code te schrijven.
In de voorbeeldvideo heb ik een ticker gemaakt die fungeert als een miniatuurreclamebord voor de meest recente aankondigingen en promoties van een band:
- Concerttickets nu inclusief een nieuwe stad! Bestel ze nu!
- Blijf op de hoogte via Instagram.
- Op [Datum] wordt er merchandise in beperkte oplage uitgebracht!
- Zomermerchandise-uitverkoop, slechts 72 uur geldig!
- Luister naar ons nieuwste album!
Elk item kan aan een specifieke website worden gekoppeld om de interactie en mogelijke conversies te vergroten.
Hier volgen enkele suggesties voor het gebruik van scrollende tekst om uw landingspagina buiten de muziekscene te verbeteren:
- E-commerce: vestig de aandacht op nieuwe producten, limited editions, flitsende aanbiedingen of tijdelijke kortingen.
- SaaS: Promoot gratis proefversies, markeer gebruikersrecensies of onthul nieuwe functies.
- Non-profitorganisaties: verspreid updates over evenementen, impactverhalen of dringende verzoeken om fondsenwerving.
- Onderwijsinstellingen: maak reclame voor nieuwe cursussen, open inschrijvingstijden en studiebeurzen.
- Onroerend goed: benadruk recente verkopen, data voor open huizen of prominente panden.
Het is tijd om uw tickerbalk nieuw leven in te blazen, nadat u alle onderdelen hebt samengevoegd.
Merch verkopen met dynamische effecten
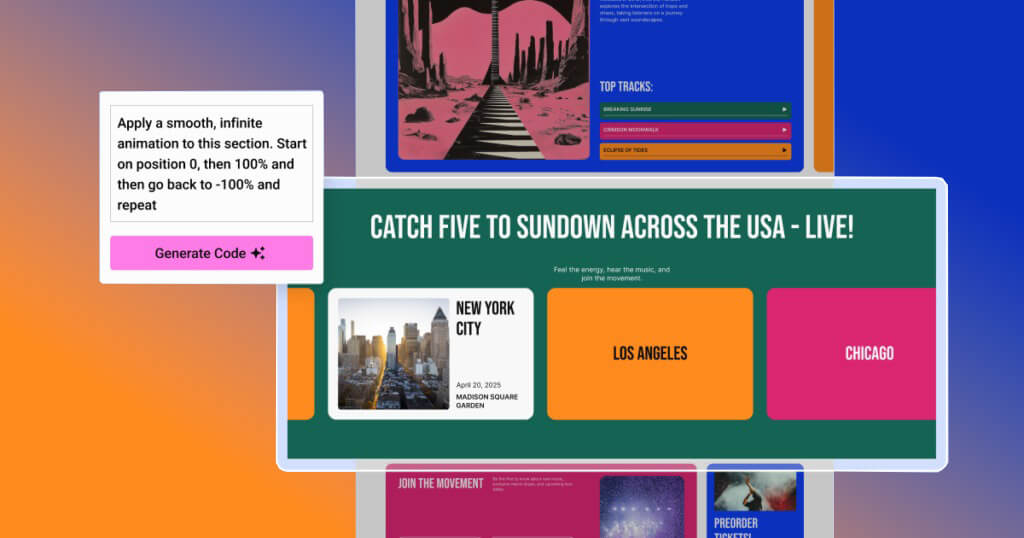
Navigeer naar 'Geavanceerd' terwijl u de container aanpast en selecteer vervolgens het AI-pictogram op het tabblad Aangepaste CSS.
Om een vloeiende en eindeloos herhalende animatie te maken, gaat u naar Elementor AI en voert u de volgende opdracht in: "Gebruik een vloeiende en eindeloos herhalende animatie." Klik op "code genereren" en "invoegen". U ziet dan dat de code is toegevoegd aan het tabblad Aangepaste CSS.
Ik gebruikte de volgende prompt om de volledige kaart te bekijken: "Beweeg de muis over een onderliggende container (.e-child) om deze te laten groeien en de andere onderliggende containers naar voren te verplaatsen."
Zonder ook maar één regel code te schrijven, laten deze unieke interacties zien hoe Elementor AI een simpele landingspagina kan omtoveren tot een onvergetelijke en boeiende ervaring. Deze kleine, fantasierijke details hebben de kracht om uw website te onderscheiden en een impact te hebben op bezoekers die zullen blijven.
Een aangepaste cursor toevoegen
Kleine dingen kunnen soms een grote impact hebben. Om mijn landingspagina een speels tintje te geven, gebruik ik een kleine vinylplaat in plaats van de gebruikelijke cursor. Het is een leuke manier om bezoekers te verrassen en te enthousiasmeren terwijl ze door de website navigeren en een subtiel eerbetoon aan de muzikale identiteit van de band.
Ik heb gebruikgemaakt van de opdracht 'Verander de muiscursor naar mijn afbeelding in deze sectie'. De URL van het relevante afbeeldingsbestand kan vervolgens worden toegevoegd in het CSS-codevenster.
Zwevende animaties
Zelfs als je geen ervaren programmeur bent, kun je de code genereren die je nodig hebt met Elementor AI. Hoveranimaties zijn een geweldige manier om je landingspagina tot leven te brengen. Ik wilde interacties ontwerpen die bezoekers echt verrassen en vermaken in plaats van alleen maar van kleur te veranderen.
Stel je dit voor: een afbeelding van een vinylplaat op je pagina. Het is schattig, maar ik wil er een opvallend element aan toevoegen om mensen te laten opvallen. Het moet lijken alsof het vinyl in en uit de vinylhoes gaat. Ik wil ook een zwevende animatie toevoegen. Ik kan dit bereiken door een schaduw te gebruiken en er extra aangepaste CSS op toe te passen, waardoor de indruk ontstaat dat het tegelijk uitzet en krimpt.
Ik heb drie prompts gebruikt om het zwevende animatie-effect te creëren.
Ik heb eerst een vloeiende verticale translatie-animatie toegepast om het vinylbeeld het uiterlijk van schuiven te geven. Ik heb de volgende instructie gebruikt om ervoor te zorgen dat de animatie naar beneden doorgaat voordat deze weer omhoog gaat: Maak een vloeiende, naar beneden en omhoog bewegende oneindigheidsanimatie. Op een afstand van vijftig pixels
Vervolgens heb ik een prompt gemaakt om CSS te produceren voor het bescheiden zwevende effect van de platenhoes. "Maak een oneindigheidsanimatie die soepel op en neer beweegt," vond ik effectief op een afstand van vijftig pixels.
Om het zwevende effect verder te versterken, wilde ik de schaduw onder de afbeelding animeren door deze horizontaal te laten groeien en krimpen in de tijd met de beweging van het vinyl. Ik gebruikte "Maak een subtiele horizontale krimpanimatie, 50% reductie."
Deze korte uitwisselingen promoten de plaat van de band en benadrukken mijn call-to-action-knoppen, "Luister nu." De aanmoediging van de knop om te klikken kan de conversiepercentages verhogen. Houd in gedachten dat AI een creatieve samenwerker is, dus probeer gerust verschillende prompts of, in dit voorbeeld, meerdere vragen om de impact te krijgen die je wilt. Omdat het maken van aangepaste CSS zo eenvoudig is, kun je je creativiteit de vrije loop laten zonder uren te besteden aan het leren coderen vanaf nul.
Concertdetails onthullen

Ik maak persoonlijk liever een horizontaal scrollend bewegingseffect dat gebruikers snel door het tourschema van de band leidt in plaats van een carrousel met navigatiepijlen. Om de datum van het optreden, de locatie en andere essentiële details op de achterkant van de kaart weer te geven, heb ik dit gecombineerd met Elementor Flipbox en een opvallend 3D-effect toegevoegd.
Daarnaast kun je nog een stap verder gaan en elke kaart verbinden met een aparte webpagina! De soepele gebruikerservaring is bedoeld om conversies te verhogen.
Uiteraard kan deze methode voor bepaalde doeleinden worden aangepast:
- Toon productfoto's op de voorkant met zwevende informatie over functies en kosten.
- Geef teamleden hun biografie of vaardigheden op de achterkant en hun foto's op de voorkant.
- Hoogtepunten van de portfolio zijn onder andere casestudies en uitgebreide beschrijvingen op de achterkant en projectminiaturen op de voorkant.
Laatste gedachten
Concluderend opent het benutten van Elementor AI en aangepaste code om uw landingspagina opnieuw te ontwerpen mogelijkheden voor het creëren van echt unieke en boeiende websites. Door AI-aangedreven functies te combineren met uw creativiteit en technische vaardigheden, kunt u uw workflow stroomlijnen, de productiviteit verhogen en uitzonderlijke resultaten voor klanten leveren. Van interactieve elementen zoals tickerbalken en zwevende animaties tot gepersonaliseerde accenten zoals aangepaste cursors, deze verbeteringen verbeteren de gebruikerservaring en merkidentiteit. Naarmate webdesign zich blijft ontwikkelen, zorgt het omarmen van deze tools en technieken ervoor dat u voorop blijft lopen in de branche, zodat uw websites voldoen aan de verwachtingen van klanten en deze zelfs overtreffen.




