Wilt u openingstijden opnemen in uw Elementor -website? In dit artikel laten we u zien hoe u op de snelste en gemakkelijkste manier openingstijden aan uw website kunt toevoegen.

De openingstijden van elk bedrijf zijn van cruciaal belang. Om uw klanten duidelijk te maken wanneer uw bedrijf open is, moet u zo specifiek mogelijk zijn over de openingstijden van uw bedrijf. Als ondernemer moet u uw klanten duidelijk maken hoe vaak u voor hen beschikbaar bent.
De meeste bezoekers komen naar uw website op zoek naar informatie, dus zorg ervoor dat uw openingstijden prominent worden weergegeven. Uw website kan uw openingstijden op verschillende manieren weergeven. Het toevoegen van uw bedrijfsplanning met uitgebreide functies en functionaliteit wordt eenvoudig gemaakt door Elementor te gebruiken.
Ontwerpprocedure:
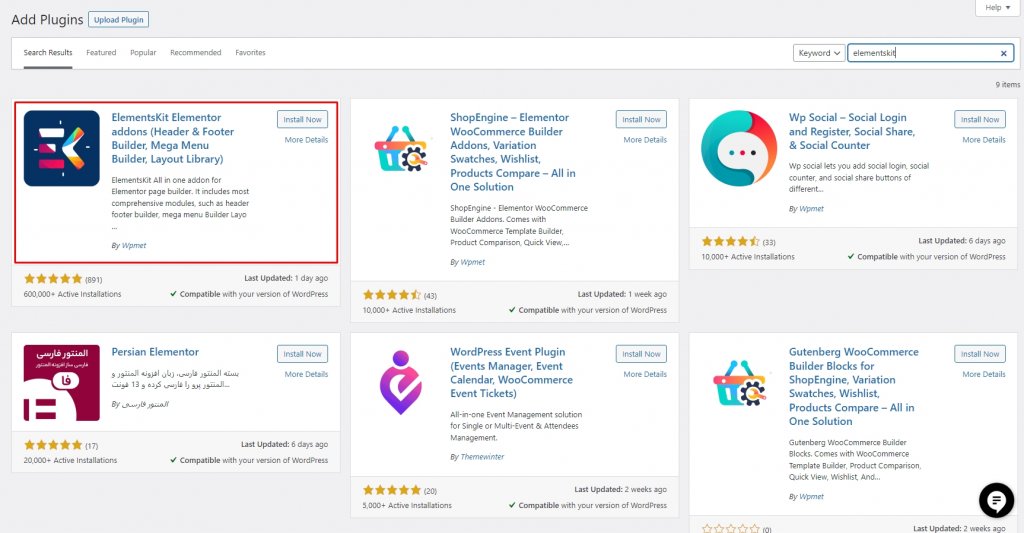
Het weergeven van de openingstijden van uw bedrijf in WordPress is een makkie. Het gebruik van de juiste tool en het doorlopen van de juiste processen duurt maar een paar seconden. Hier laat ik u zien hoe u de openingstijden van uw bedrijf op uw WordPress-site kunt weergeven in een eenvoudig te volgen zelfstudie. U hebt echter een ElementsKit-plug-in nodig die op uw WordPress-site is geïnstalleerd om openingstijden toe te voegen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
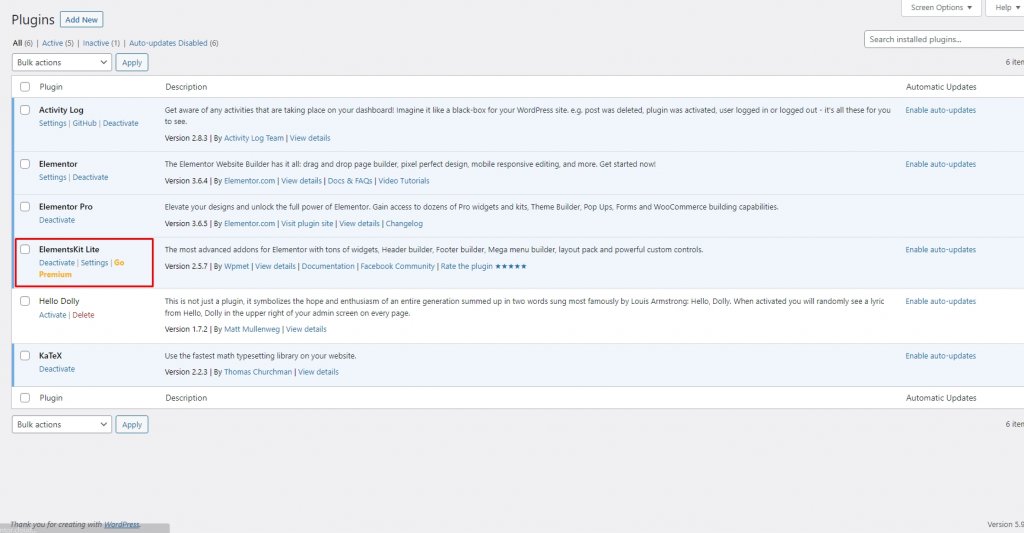
Installeer en activeer de plug-in.

Je hebt nu alle plug-ins geïnstalleerd, dus volg deze stappen om kantooruren toe te voegen aan de WordPress-website.
De widget toevoegen
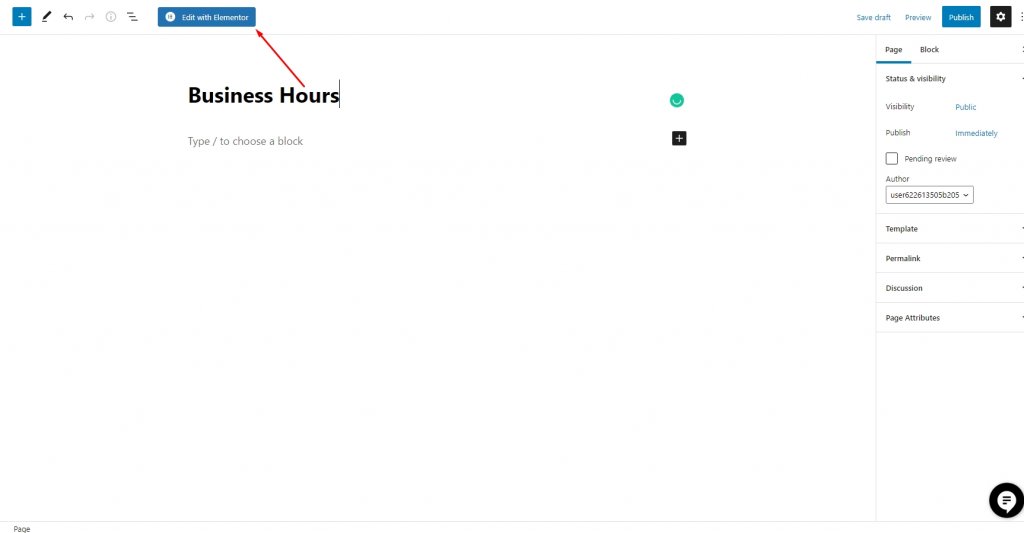
Het is tijd om de openingstijden van uw bedrijf aan uw website toe te voegen nu ElementsKit is geactiveerd. Ga hiervoor naar Pages>>ANieuw toevoegen en klik vervolgens op de knop "Bewerken met Elementor".

Op uw bedrijfswebsite heeft u de mogelijkheid om openingstijden weer te geven. Als je het wilt gebruiken op nieuwe of bestaande pagina's of artikelen, dan kan dat. Dit is een voorbeeld van hoe het kan op een nieuwe pagina. Het is echter geheel aan jou waar je het weergeeft.
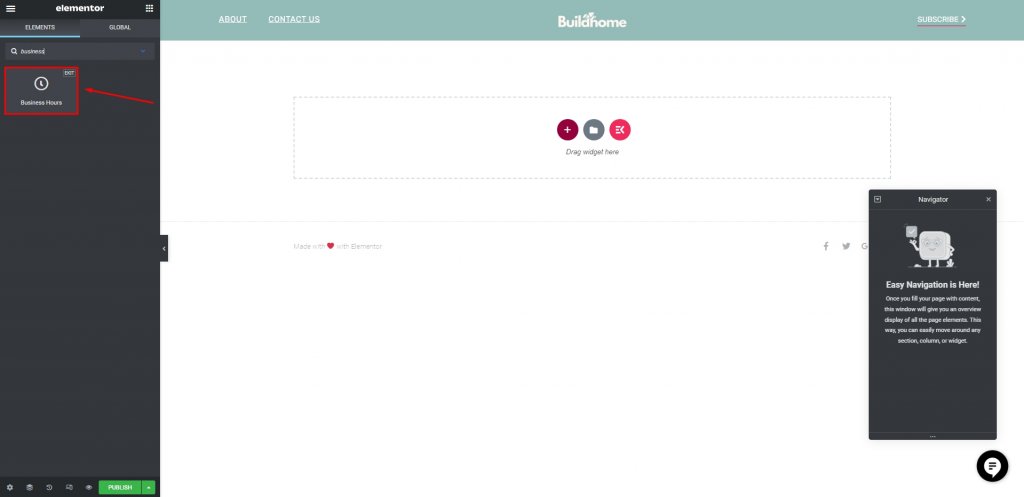
De optie "Bewerken met Elementor" brengt u naar het Elementor-dashboard, waar u de openings- en sluitingstijden van uw bedrijf kunt invoeren. De kantooruren-widget is te vinden in het zoekvak op het Elementor-dashboard. Na een snelle zoektocht kom je een widget tegen met bedrijfsuren en een Ekit-badge.

Het is zo simpel als het slepen en neerzetten van de WordPress-widget voor kantooruren op het plus-symbool zoals te zien is in de afbeelding.
Bewerk de widget
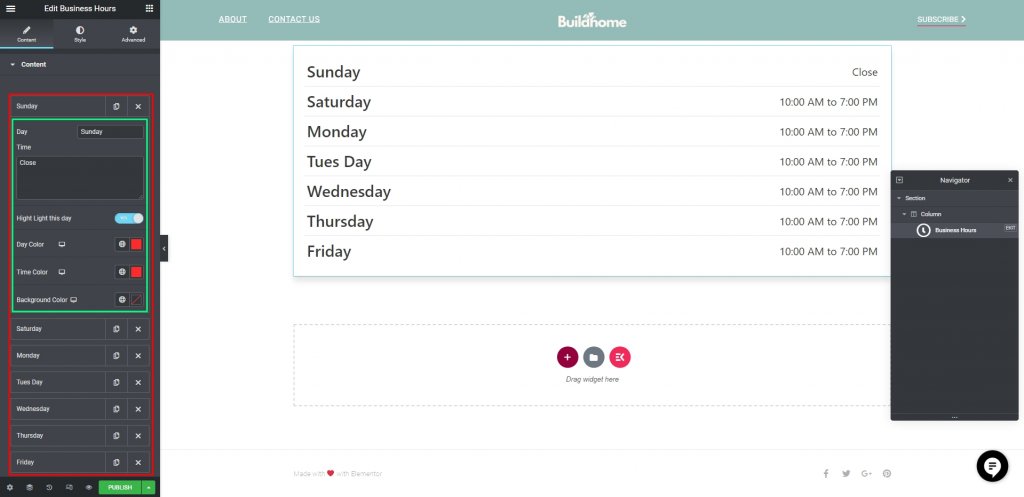
Nu komt het leuke gedeelte: bewerken. Klik op zondag in het inhoud-tabblad, zoals te zien is in de afbeelding hieronder.

In het nieuwe tabblad dat verschijnt nadat je erop hebt geklikt, kun je nu de volgende wijziging doorvoeren:
- Dag: Hier kan de naam van elke dag worden ingevoerd. De zondag wordt in dit geval standaard ingelast. Dit geldt ook als u openingstijden in een extra taal wilt toevoegen.
- Tijd: het is belangrijk om de openingstijden van uw bedrijf in dit veld op te nemen
- Gemarkeerde dag: het is een goede dag om te onthouden: deze dag wordt gemarkeerd als de knop wordt geactiveerd.
- Dagkleur: voeg een dagkleur naar keuze toe.
- Tijdkleur: Kies een kleur om de tijd weer te geven.
- Achtergrondkleur: Vul hier een achtergrondkleur naar keuze in.
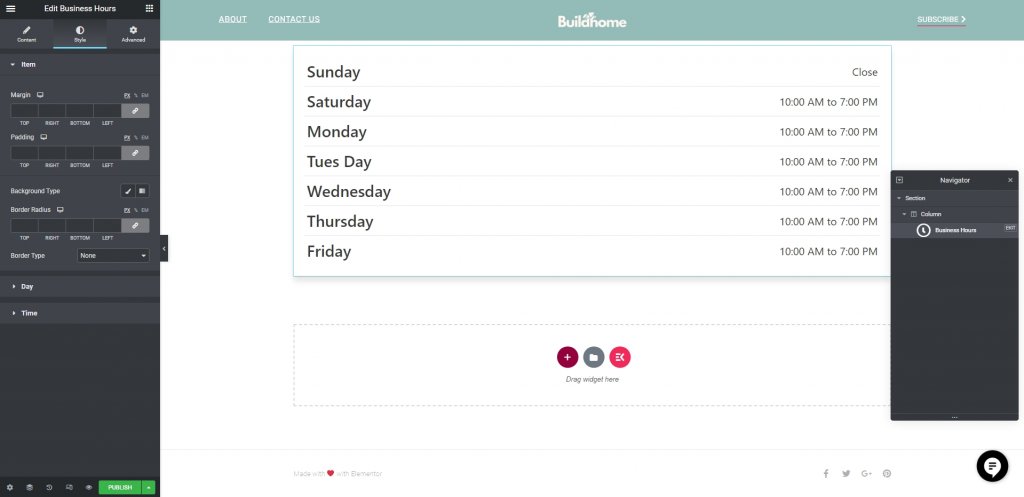
Stijl de widget
Nu je uren aan je WordPress-site hebt toegevoegd, is het tijd om het ontwerp aan te passen. De item-, dag- en tijdopties zijn te vinden in de stijltap. Wijzigingen in de volgende velden zijn van invloed op de stijl van het item:

- Marge: Selecteer een marge voor je werkuren.
- Net als bij marge kan opvulling worden aangepast.
- Achtergrondtype: Er zijn hier twee opties voor de openingsurenachtergrond: een traditionele of een verloop.
- Grensradius: voer hier de straal in van het vak waarin uw openingstijden worden weergegeven.
- Randtype: u hebt ook de mogelijkheid om de rand rond uw openingstijdenvak aan te passen, met opties zoals effen, dubbel, gestippeld, gestreept en groef.
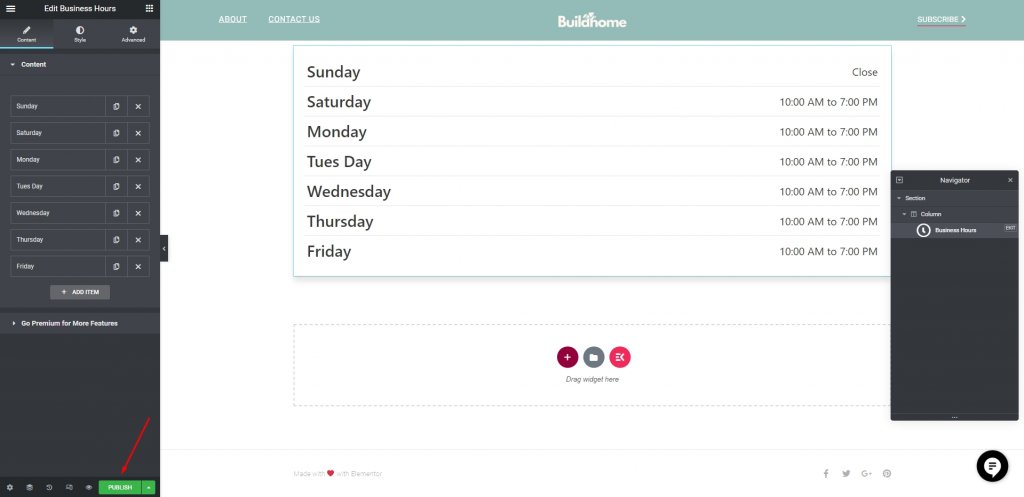
De wijzigingen die u gaat aanbrengen, zijn niet zichtbaar in de editor. Je ziet ze op een live-pagina. Nadat u wijzigingen heeft aangebracht, drukt u op publiceren.

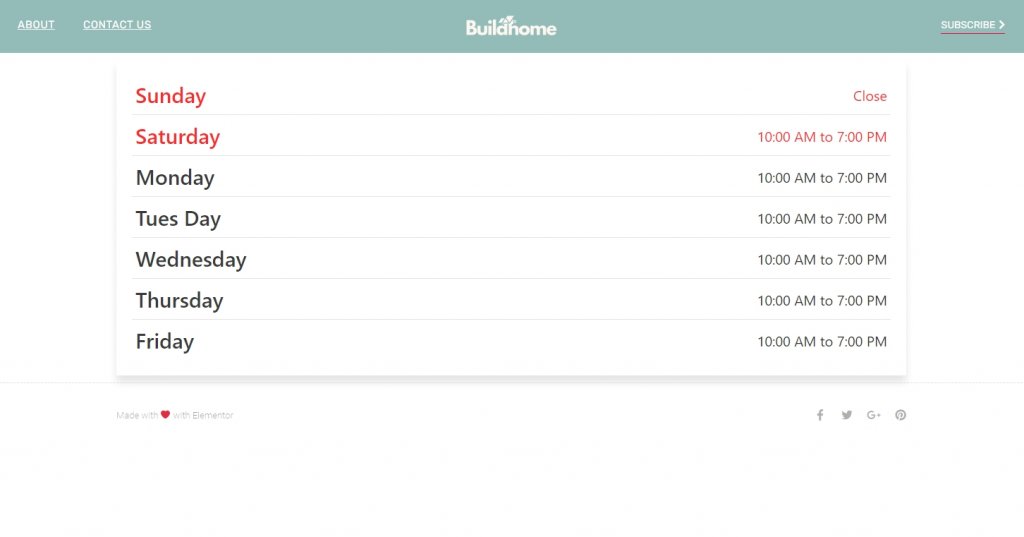
Laatste blik
Hier is hoe het eruit ziet op een live-pagina.

Afsluiten
Bij het onderhouden van een bedrijfssite, ongeacht het type, is het van cruciaal belang om alle relevante informatie over uw bedrijf te verstrekken. Klanten zullen de website van een bedrijf eerder vertrouwen als deze over deze aanvullende informatie beschikt. Klanten zullen uw website altijd vergelijken met tientallen of zelfs honderden andere, wat een bron van zorg is.
In deze situatie, als mensen uw website niet vertrouwen, gaan ze ergens anders heen om producten of diensten te kopen. Het vertrouwen van de klant wordt opgebouwd wanneer de openingstijden van een bedrijf duidelijk zichtbaar zijn op de website; daarom is het belangrijk om deze uren op uw site te vermelden.
Met deze vier simpele stappen voeg je binnen een paar minuten openingstijden toe aan je Elementor WordPress website.




