Als u bereid bent lange inhoud te publiceren, kan het toevoegen van een inhoudsopgave aan uw tekst zowel zoekmachines als menselijke bezoekers helpen bij het navigeren en begrijpen van uw inhoud.

Met de Elementor Inhoudsopgave -widget kunt u eenvoudig een inhoudsopgaveblok aan uw site toevoegen, dat automatisch de inhoud ervan produceert op basis van de volgorde van koptags in uw inhoud. Vandaag leer je hoe je het instelt.
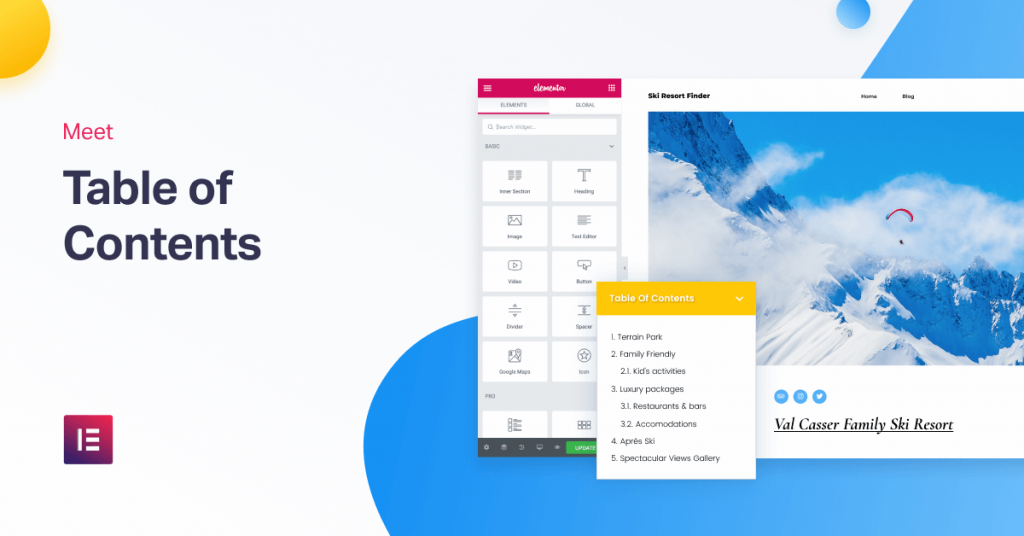
Bijvoorbeeld:

Als je deze widget gebruikt met de themabouwer in Elementor pro, kun je zonder gedoe automatisch een inhoudsopgave voor je content toevoegen. Wanneer een bezoeker op een link in de inhoudsopgave klikt, dient deze als anker en wordt hij naar dat gedeelte op de pagina geleid.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuIn dit bericht ziet u precies hoe u de inhoudsopgave-widget instelt met Elementor Theme Builder.
Allereerst moeten we vermelden dat u de widget Inhoudsopgave ook stuk voor stuk kunt gebruiken. In deze zelfstudie concentreren we ons echter op het automatisch toevoegen van de inhoudsopgave aan al uw ( of sommige ) inhoud met behulp van Elementor Theme Builder en sjablonen voor één bericht.
Hier leest u hoe u het moet doen.
1. Maak of bewerk een enkele berichtsjabloon
Om aan de slag te gaan, kunt u een nieuwe sjabloon voor één bericht bouwen met Elementor Theme Builder of een van uw bestaande sjablonen voor één bericht bewerken waaraan u de widget voor de inhoudsopgave wilt toevoegen.
U kunt uw sjabloon toepassen op elk type bericht, zoals blogpost, pagina, aangepast bericht, enz. We zullen ons hier voornamelijk concentreren op blogposts.
2. Voeg de inhoudsopgavewidget toe
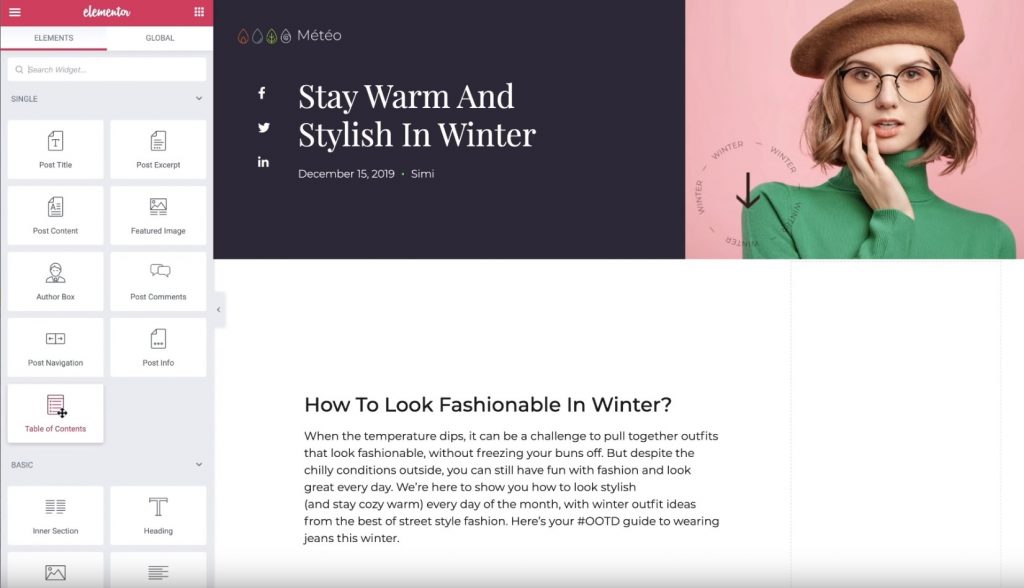
Zodra u klaar bent met het maken van uw sjabloon voor één bericht, plaatst u de widget Inhoudsopgave op de plek waar u deze wilt plaatsen. Het element Inhoudsopgave bevindt zich in de categorie Enkel, samen met de widgets voor Berichttitel en Berichtinhoud.

Nadat je de widget hebt toegevoegd, zie je automatisch een lijst met alle koppen die aanwezig zijn in het bericht dat je momenteel aan het bewerken bent.
Laten we nu de instellingen voor de inhoudsopgave-widget configureren.
3. Configureer de inhoudsopgave-widget
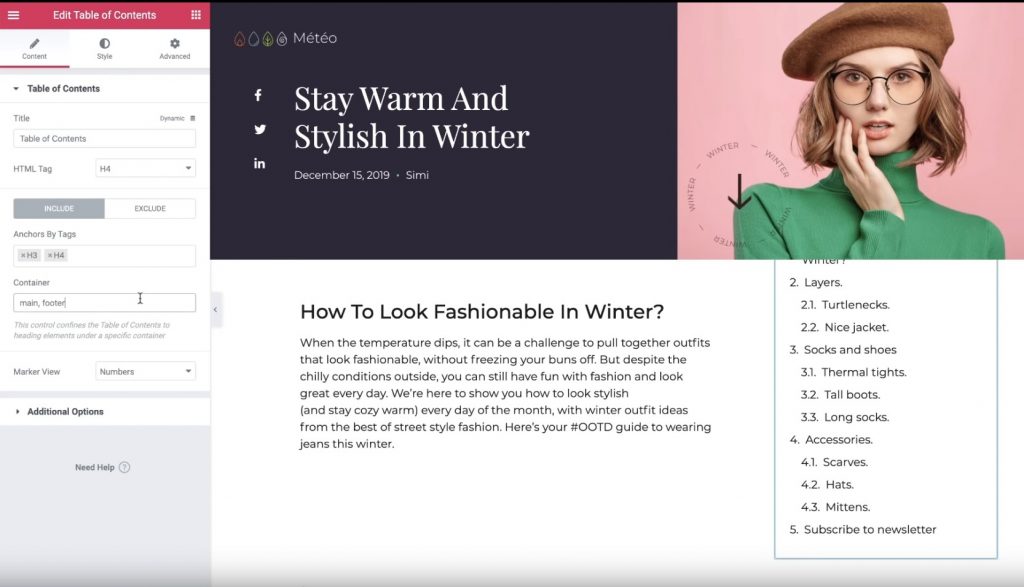
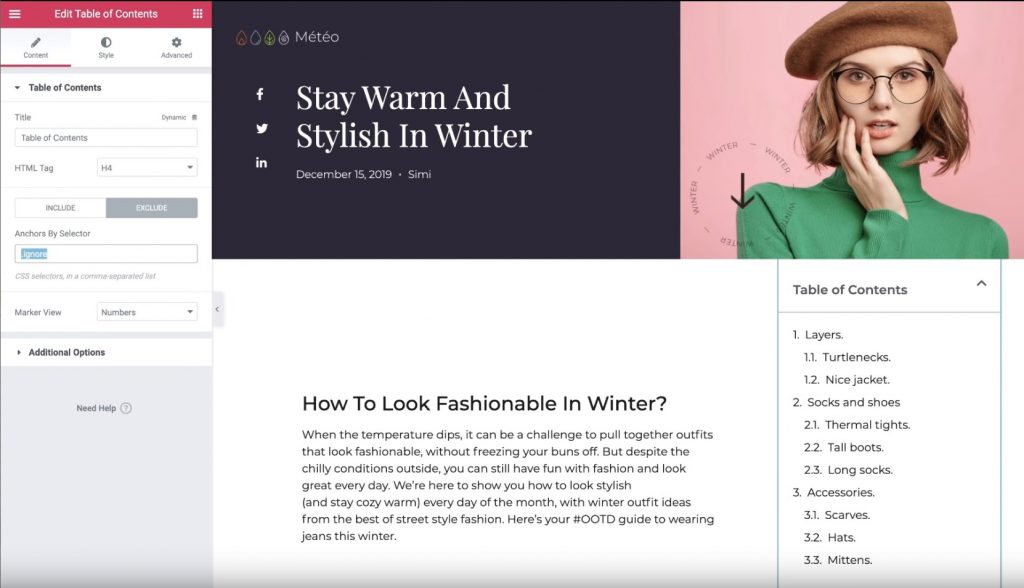
Zorg ervoor dat de instellingen voor de widget Inhoudsopgave geopend zijn. Gebruik vervolgens het tabblad Inhoud om de inhoud te configureren die in uw inhoudsopgave wordt weergegeven.
Geef eerst een titel op, bijvoorbeeld 'Inhoudsopgave'. Dit is een onbeweeglijke tekst die wordt weergegeven boven de lijst met ankerlinks die de widget automatisch genereert.
Kies vervolgens de inhoud die u wilt opnemen. Op het tabblad Opnemen kunt u het volgende invoeren:
- Specifieke koptags. U wilt bijvoorbeeld mogelijk de tags <h2> en <h3> opnemen, maar niets daaronder. Natuurlijk kunt u uw koptags instellen in de WordPress-editor.
- Andere containers. U kunt ook ankerlinks toevoegen aan andere containers buiten uw berichtinhoud. Bijvoorbeeld uw voettekst. Dit is een functie op hoog niveau.

Als u van plan bent naar het tabblad Uitsluiten te gaan, kunt u specifieke koppen uit uw bericht verwijderen met behulp van een CSS-selector. Als u bijvoorbeeld een enkele <h2>-kop wilt uitsluiten, kunt u een speciale “ignore” CSS-klasse aan die kop toevoegen met behulp van de WordPress-editor en deze vervolgens uitsluiten met behulp van de anchors by Selector-regel.

Vervolgens kunt u de instelling “Marker View” gebruiken om te kiezen tussen cijfers en opsommingstekens voor uw inhoudsopgave. Als u “opsommingstekens” kiest, kunt u kiezen uit elk FontAwesome-pictogram.
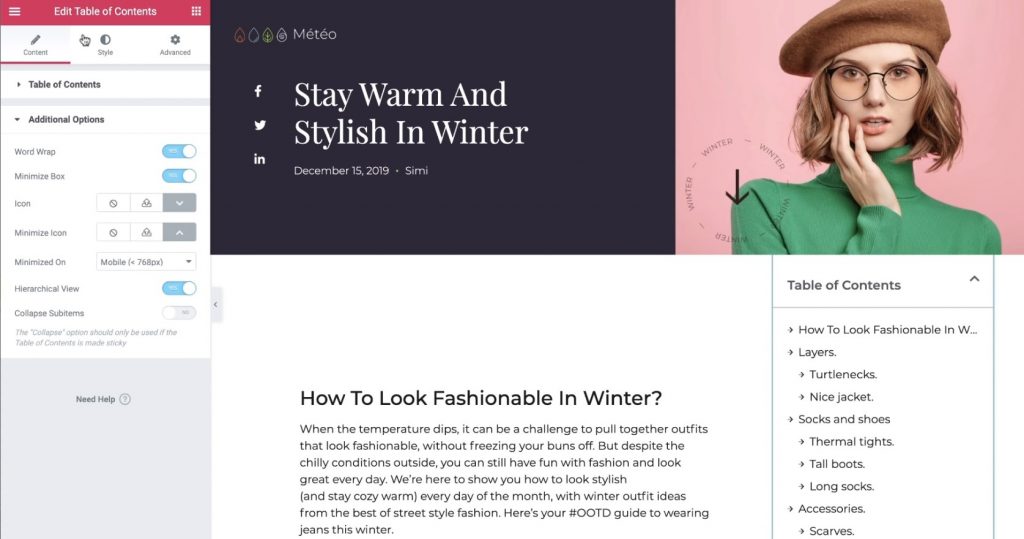
Ten slotte kunt u het gedeelte met verschillende opties gebruiken om enkele aanvullende instellingen te beheren:
- Woordomloop: of items meerdere regels kunnen beslaan.
- Box minimaliseren: of bezoekers de inhoudsopgave wel of niet kunnen minimaliseren. U kunt bijvoorbeeld de Box automatisch verkleinen om te starten voor mobiele bezoekers.
- Hiërarchische weergave: indien ingeschakeld, worden subkoppen ingesprongen onder de bovenliggende kopjes. Dit helpt veel om de inhoud te begrijpen.

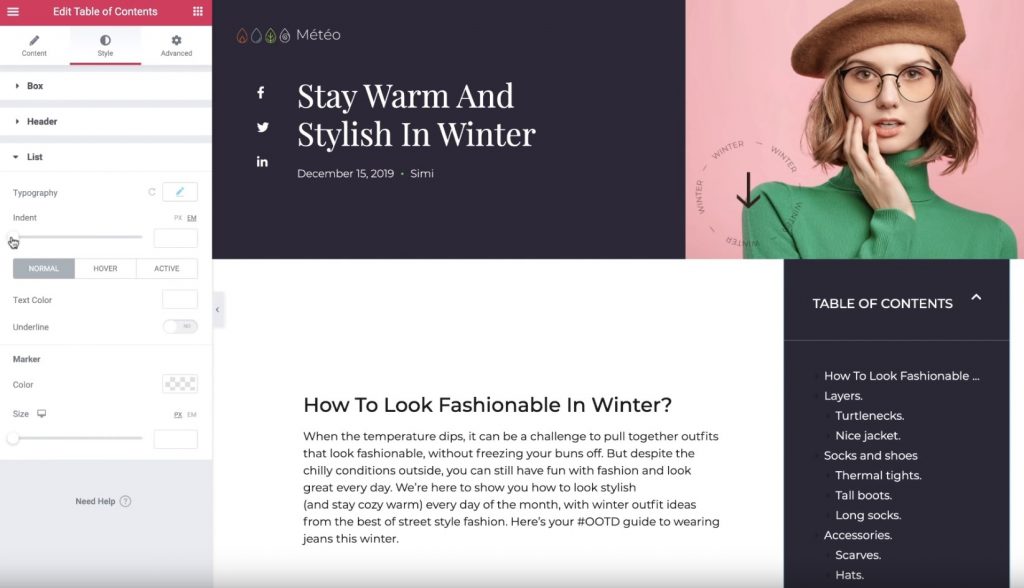
4. Configureer stijlinstellingen
Ga vervolgens naar het tabblad Stijl om uw inhoudsopgavevak aan te passen. U kunt alle kleuren en typografie wijzigen om een gebruiksvriendelijke ervaring te formuleren en aan te passen aan de rest van uw site en het ontwerp van uw sjabloon:

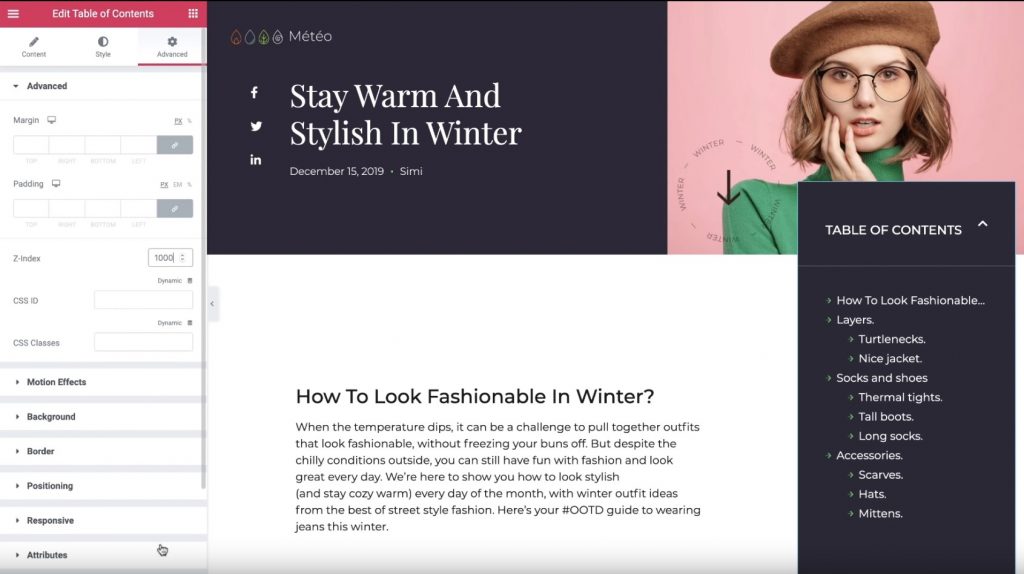
5. Configureer geavanceerde instellingen
Ga ten slotte naar het tabblad Geavanceerd om een paar aanvullende instellingen te maken voor hoe uw inhoudsopgave zal worden weergegeven.
Als u bijvoorbeeld de Breedte gelijk stelt aan Aangepast en de Positie gelijk aan Vast in de sectie Positionering, kunt u ervoor zorgen dat de inhoudsopgave plakkerig blijft, zelfs als gebruikers naar beneden scrollen op de pagina.
Als u de positie van uw inhoudsopgave zo instelt dat deze “bovenop” een ander element wordt weergegeven, kunt u de Z-index ook uitbreiden zodat deze bovenaan verschijnt.

En ja, dat is het! U heeft zojuist de kennis verworven over hoe u automatisch een inhoudsopgave aan uw inhoud kunt toevoegen met behulp van Elementor Theme Builder en de widget Inhoudsopgave.
Om aan de slag te gaan, koopt u Elementor Pro vandaag nog om de widget Inhoudsopgave in Elementor Theme Builder te gaan gebruiken.




