Rasterlay-outs zijn ideaal voor het bevatten van grote hoeveelheden informatie. Het is een geweldige illustratie van hoe getuigenissen kunnen helpen. Gelukkig is het presenteren van de getuigenissen in een raster in Divi net zo eenvoudig als ze voor elke getuigenis in een aparte module te plaatsen. In deze zelfstudie leren we hoe u de testimonialsmodule van Divi kunt gebruiken om een testimonial-rasterlay-out te maken. Om u te helpen een weloverwogen beslissing te nemen, laten we u twee mogelijke lay-outs zien.

Waar wachten we nog op?
Ontwerpvoorbeeld
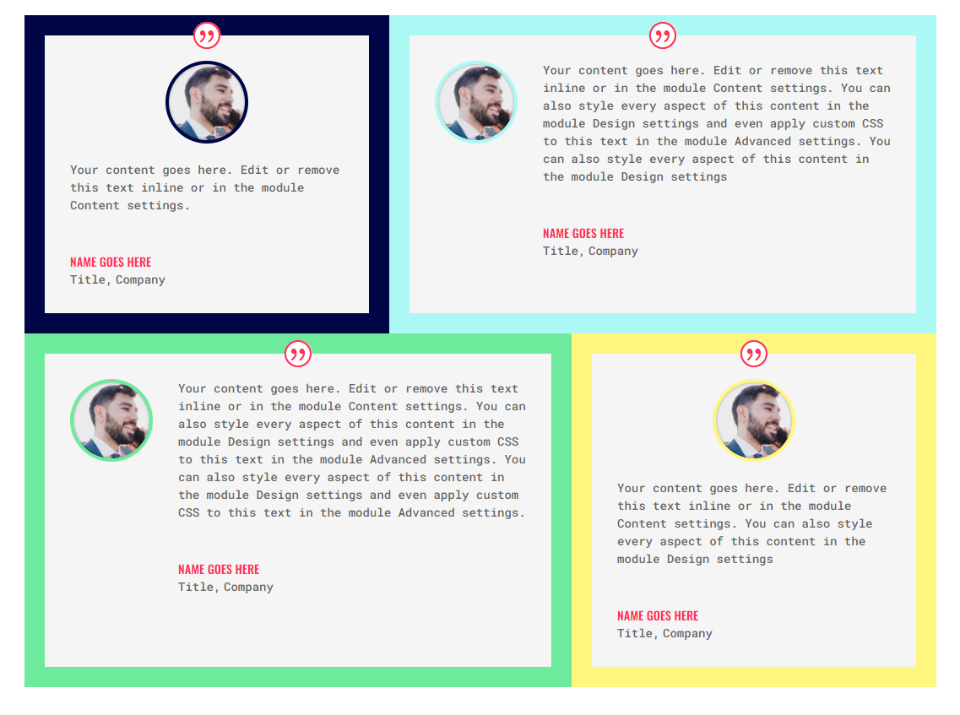
Wat we in deze handleiding gaan maken, wordt hieronder weergegeven. Ik gebruik het gratis Print Shop Layout Pack om een testimonial-gedeelte op mijn website te maken.

Eerste rasterlay-out
Voorlopig laten we u beide lay-outs in detail zien, hoewel de tweede gebruik zal maken van modules uit de eerste.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuRij maken
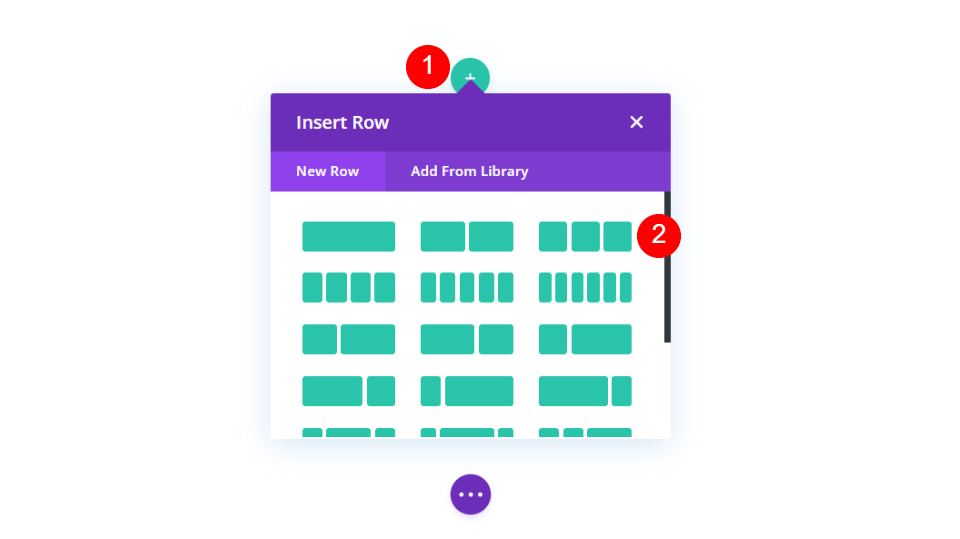
Maak eerst een rij met 3 kolommen.

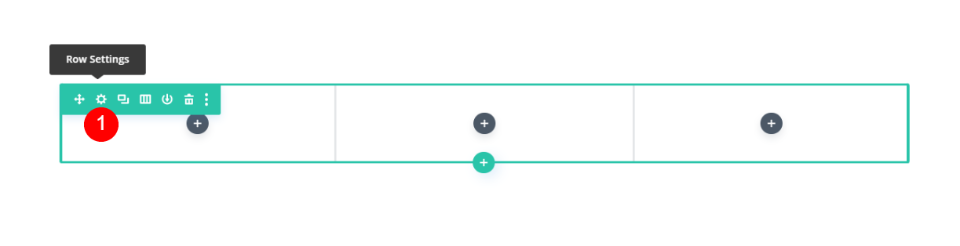
Klik vervolgens op het tandwiel-ion om de rij-instellingen te openen.

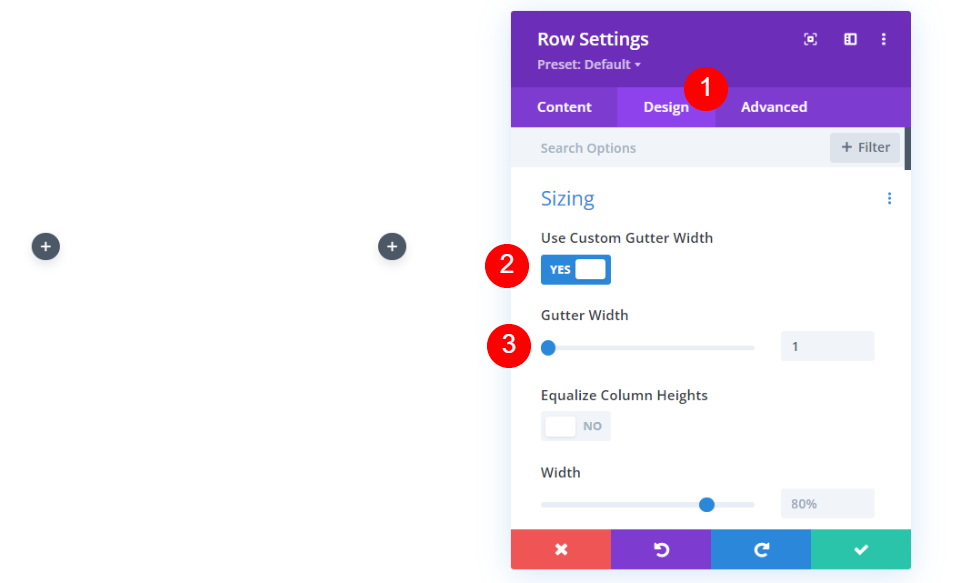
Schakel de ontwerpoptie in het menu in. Gebruik de optie Aangepaste gootbreedte en stel de gootbreedte in op 1.
- Aangepaste breedte gebruiken: Ja
- Gootbreedte: 1

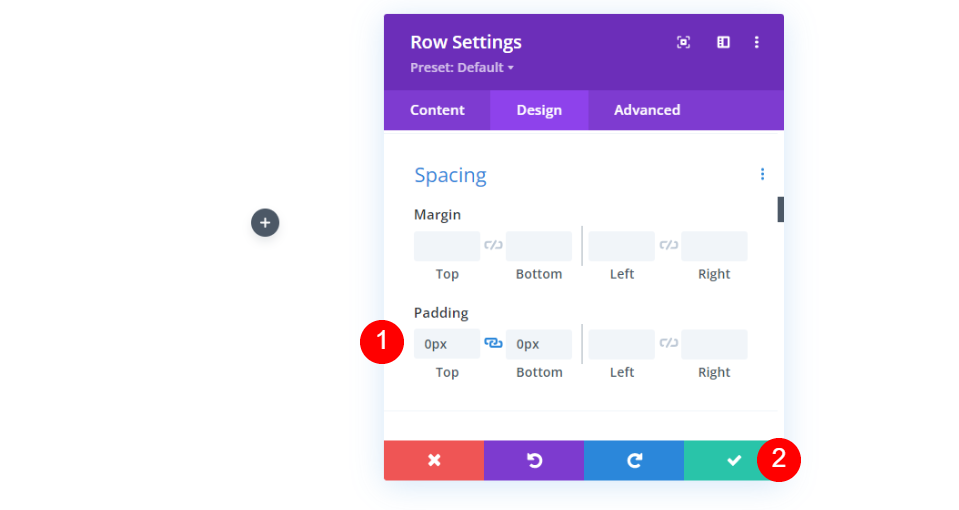
Stel in het gedeelte Afstand de Opvulling boven en onder in op 0 pixels elk. Maak de rij af. Nadat we deze rij hebben voltooid, klonen we deze en maken we een tweede.
- Vulling: 0px boven en onder

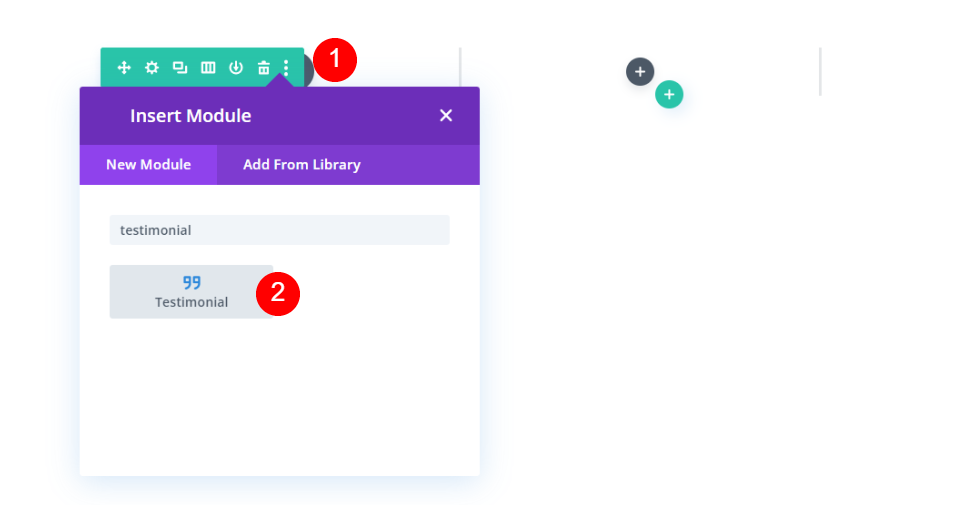
Getuigenismodule toevoegen
Vervolgens moeten we een testimonial-module toevoegen.

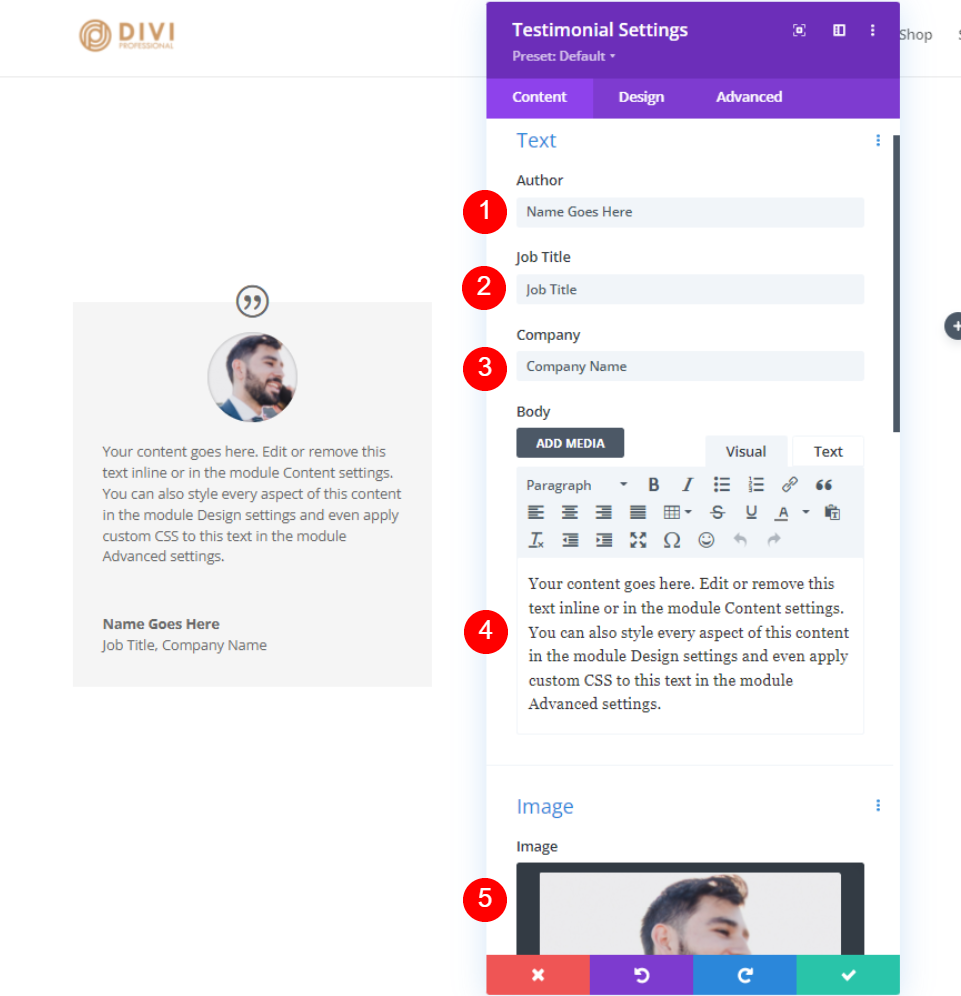
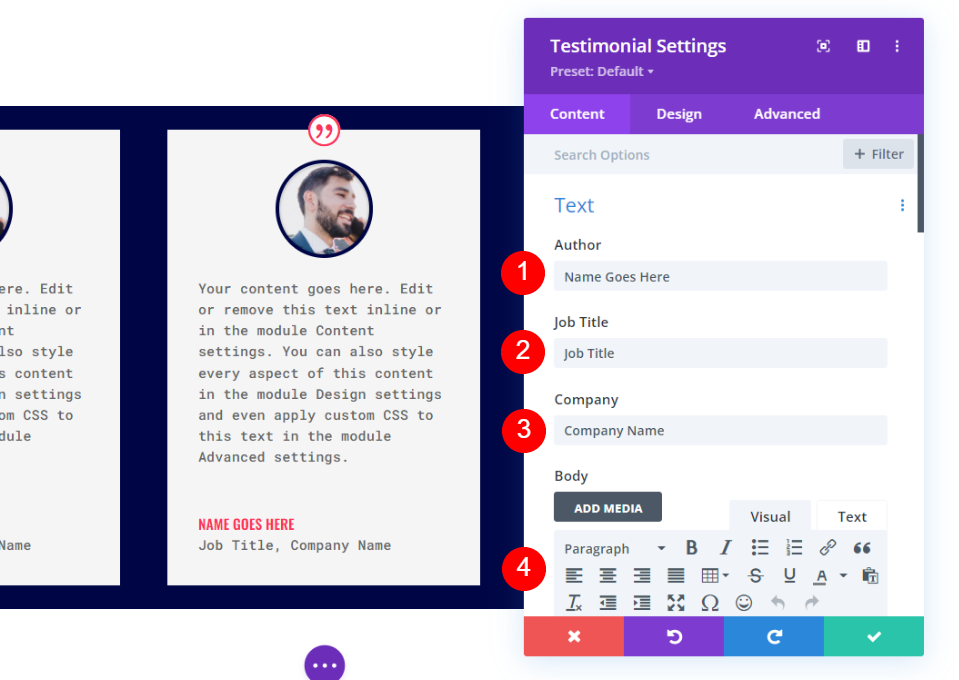
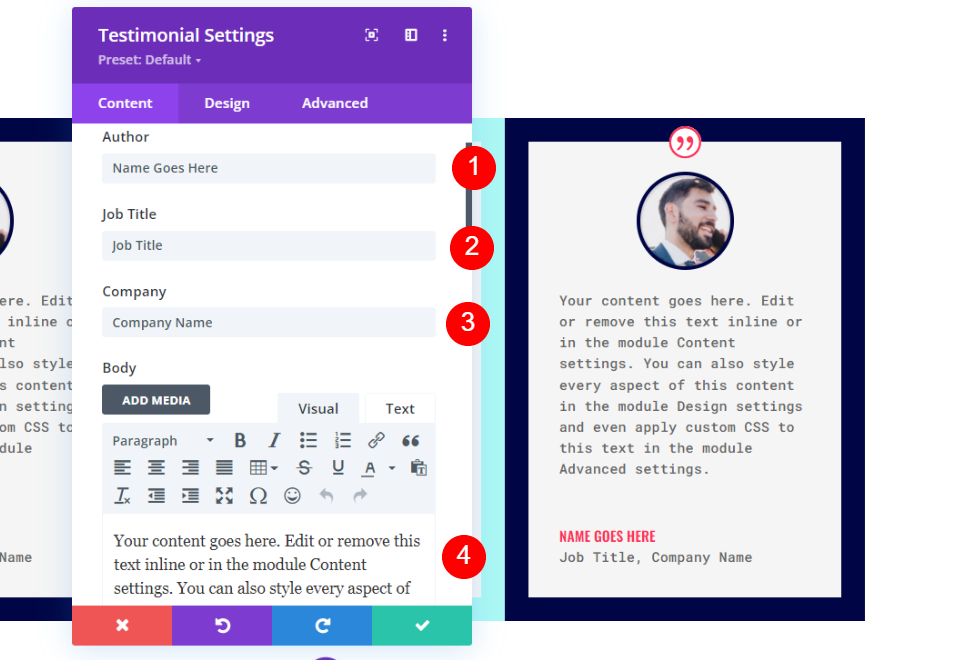
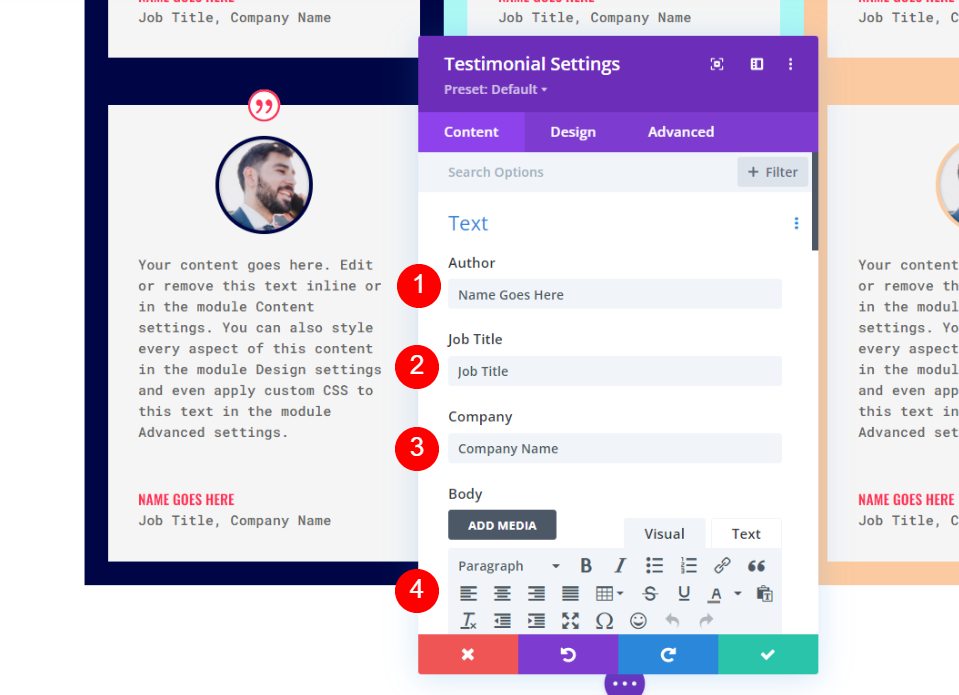
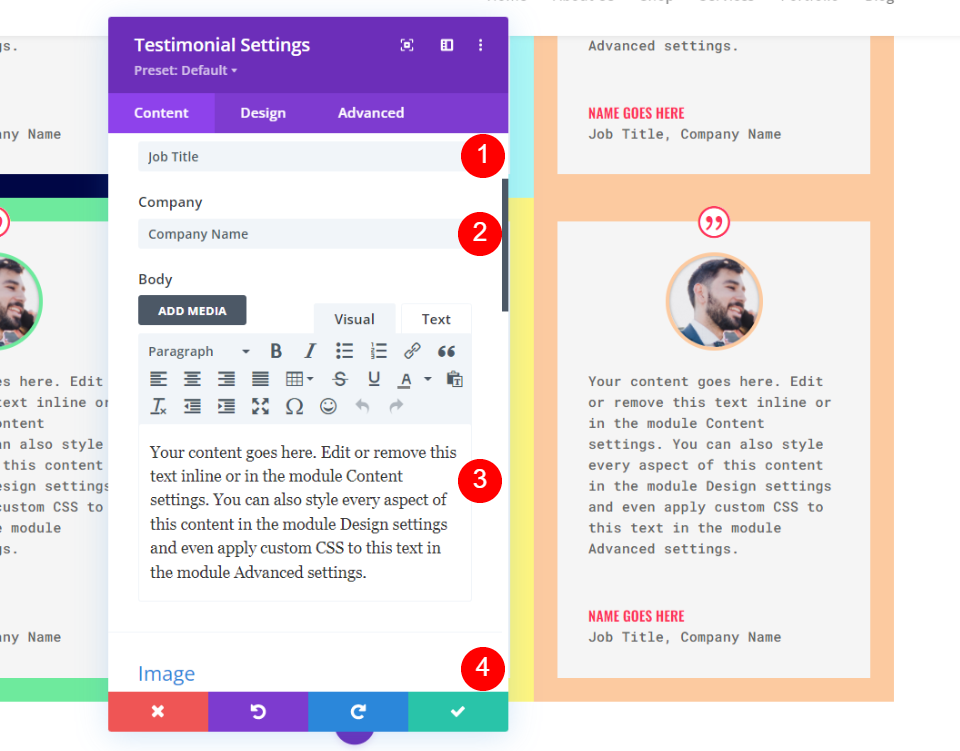
Getuigenis Inhoud
De testimonial-inhoud moet vervolgens worden toegevoegd. Dit omvat de naam, titel en bedrijf van de auteur, evenals de inhoud van het lichaam en een foto van de auteur. Voor mijn voorbeelden gebruik ik de veldnamen en de standaard body-inhoud.
- Auteur: naam auteur’
- Functietitel: person’s titel
- Bedrijf: bedrijfsnaam
- Lichaamsinhoud: de getuigenis
- Afbeelding: de uitgelichte afbeelding

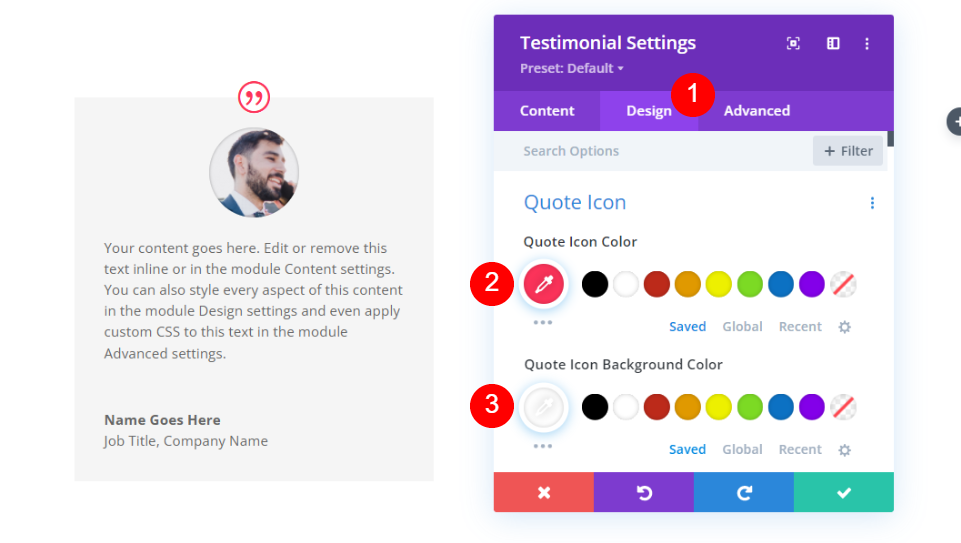
Getuigenis Module Ontwerp
Citaat Icoon
Verander de kleur van het citaatpictogram in #fd335a en de achtergrondkleur in wit om het gewenste effect te krijgen. Het is ook mogelijk om de kleur van het pictogram voor de naam van de persoon te gebruiken. Alle modules hebben dezelfde opbouw.
- Kleur: #fd335a
- Achtergrondkleur: #ffffff

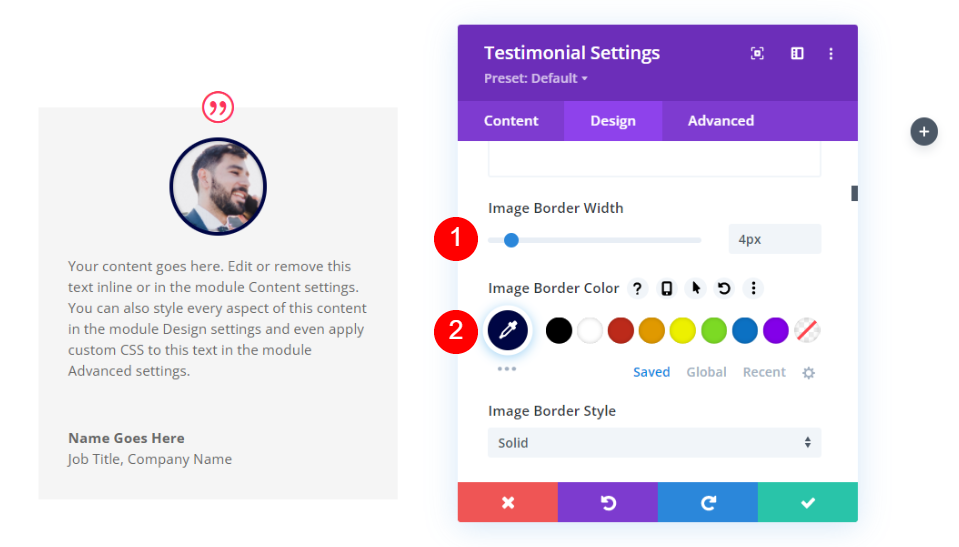
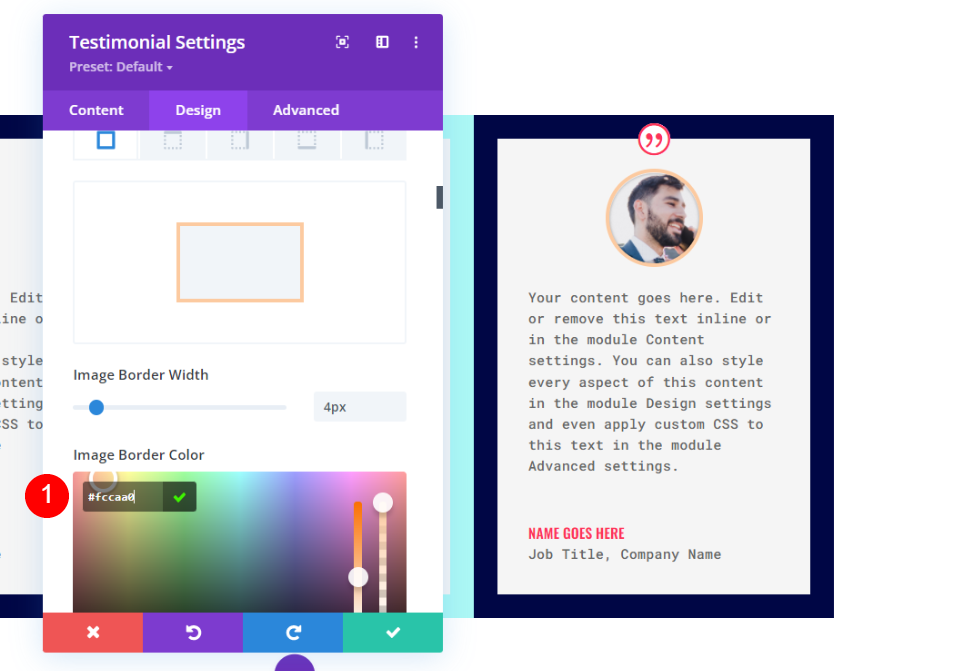
Afbeelding
Afbeelding is het volgende item op de lijst. De afbeeldingsrandbreedte moet worden ingesteld op 4px en de randkleur moet worden gewijzigd in #000645. Voor elke module komt de grens overeen met de grens van de module. Elk van hen zal onafhankelijk worden bijgewerkt door ons team.
- Breedte afbeeldingsrand: 4px
- Kleur rand afbeelding: #000645

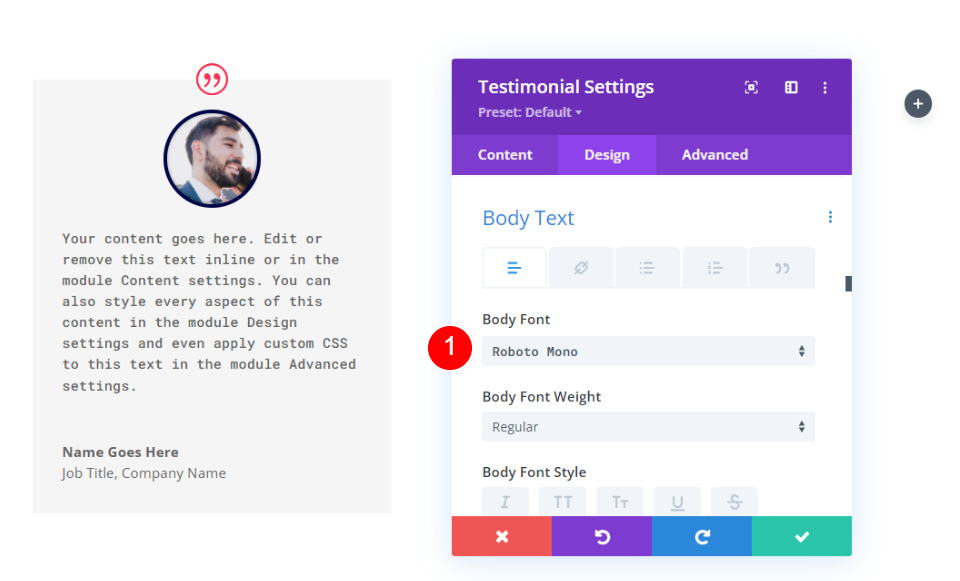
Lichaamstaal
Selecteer Roboto Mono in het vervolgkeuzemenu Hoofdtekst dat verschijnt zodra u dit doet. De rest van de instellingen moeten ook op hun standaardwaarden worden gelaten.
- Lichaamslettertype: Roboto Mono

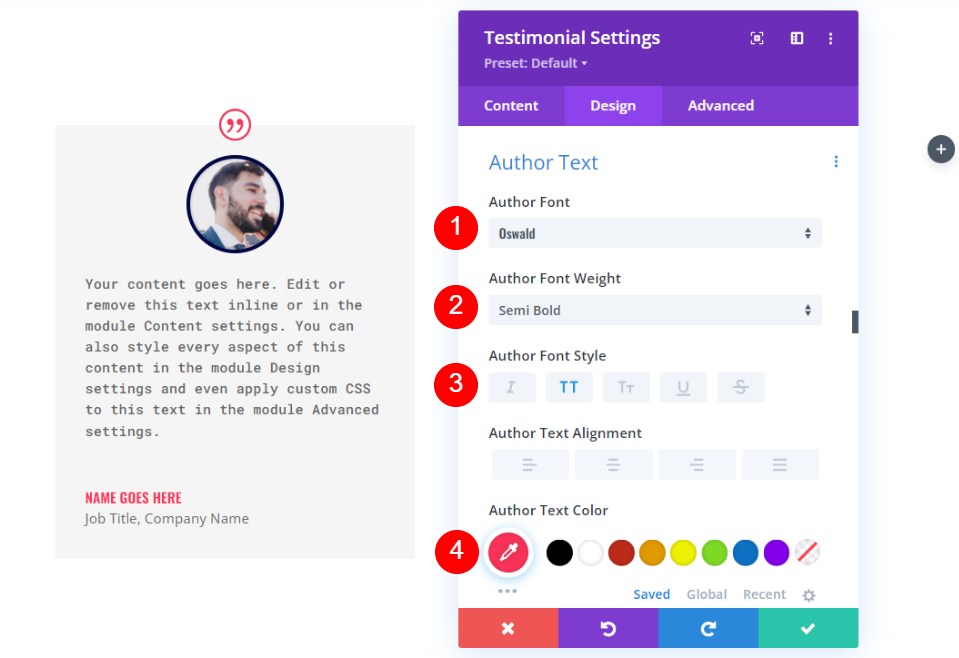
Auteur tekst
De Auteurstekst is daarna te vinden. Wijzig het lettertype in Oswald, het gewicht in Semi Bold, de stijl in TT en de kleur in #fd335a voor de laatste hand.
- Lettertype: Oswald
- Stijl: half vet
- Stijl: TT
- Tekstkleur: #fd335a

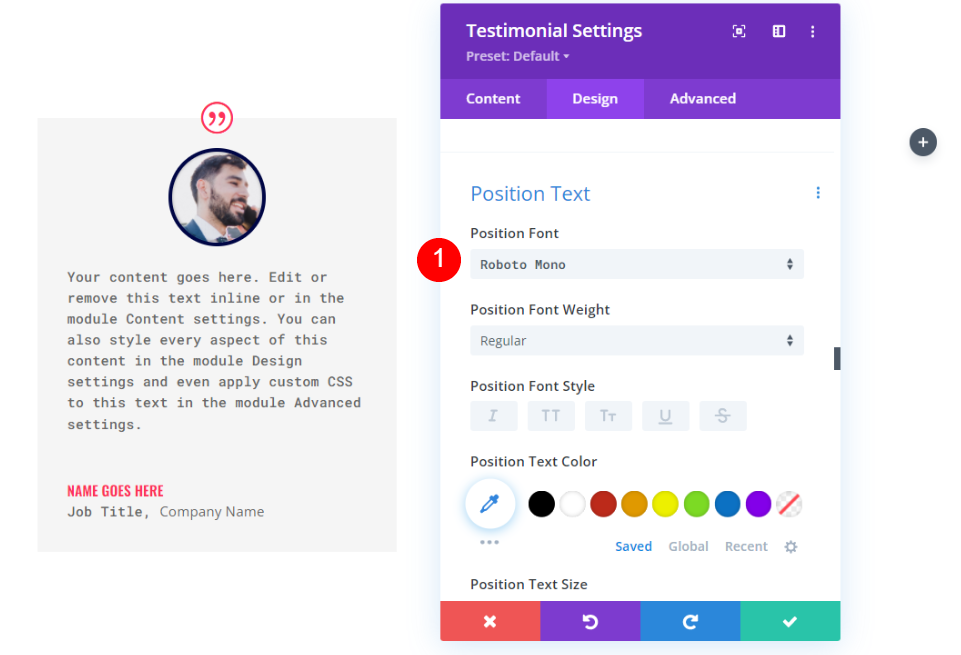
Positietekst
U wilt dan het lettertype van uw functietitel wijzigen in Roboto Mono. De rest van de instellingen moeten ook op hun standaardwaarden worden gelaten.
- Positie Lettertype: Roboto Mono

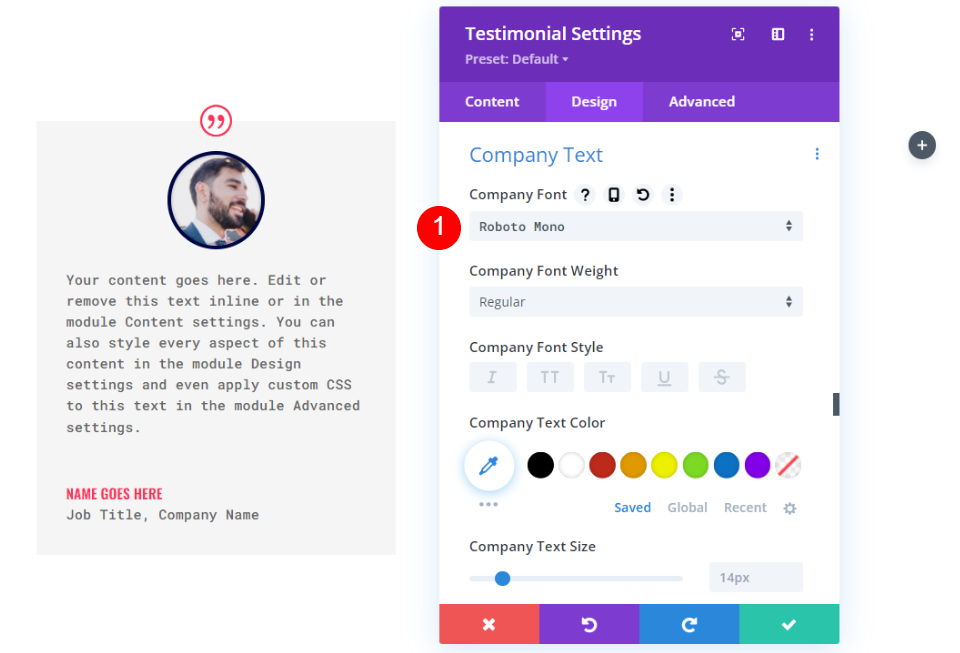
Bedrijfstekst
Selecteer vervolgens onder 'Bedrijfstekst' Roboto Mono als uw standaardlettertype. Behoud de standaardinstellingen.
- Bedrijfslettertype: Roboto Mono

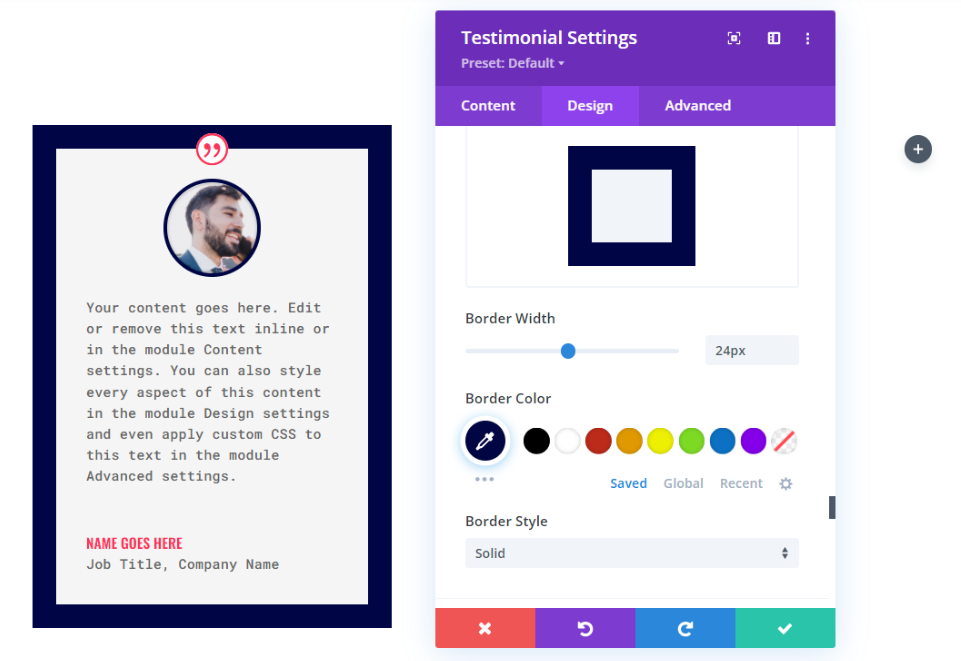
Grens
Klik in het laatste gedeelte op Rand. Om de afbeeldingsrand overeen te laten komen, wijzigt u de breedte in 24px en de randkleur in #000645. Sluit de configuratie-instellingen van de module. Het is ook mogelijk om de randkleur voor elke module afzonderlijk te wijzigen.
- Breedte: 24px
- Kleur: #000645

Dupliceer de module
Vervolgens moet u de module twee keer kopiëren en naar de andere kolommen in die rij verplaatsen.

Style de 2e testimonialsmodule
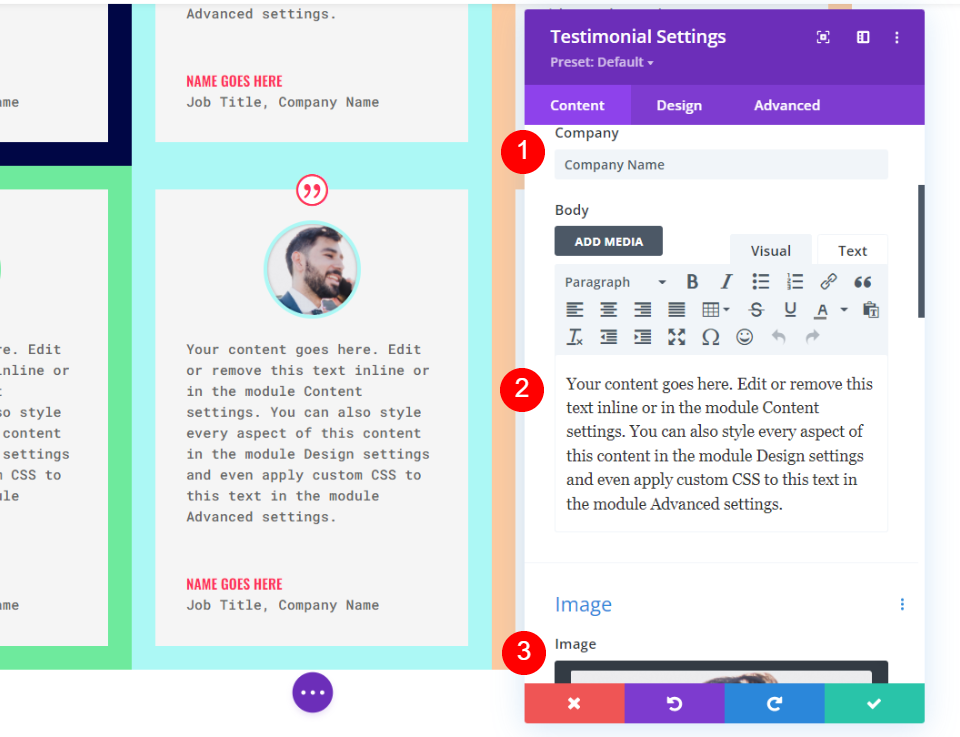
Wijzig de inhoud in de instellingen van de tweede testimonial-module.

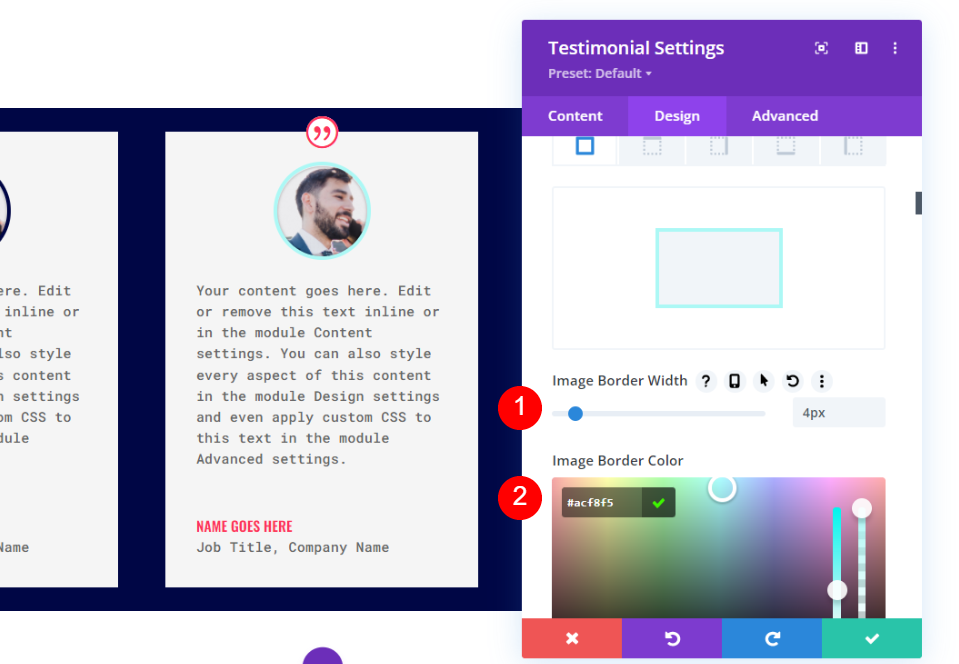
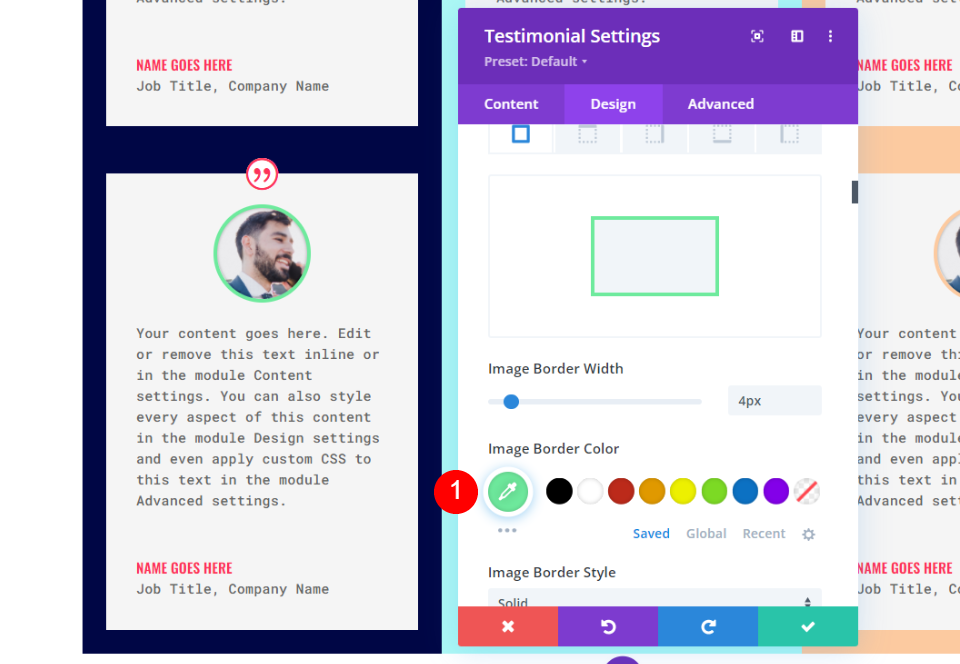
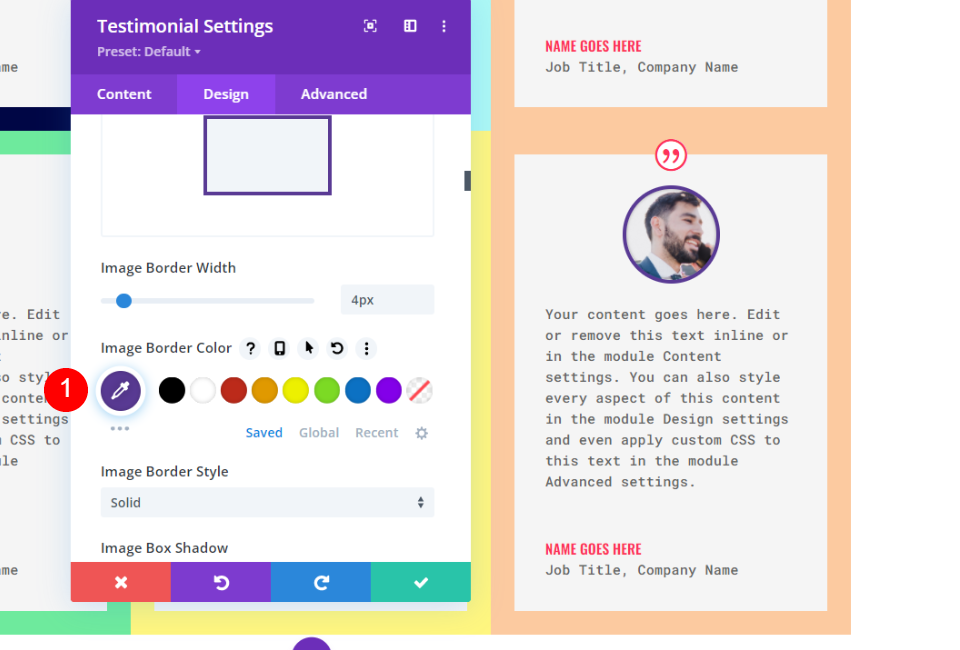
Afbeelding
Ga vervolgens naar het ontwerptabblad en klik op Afbeelding onderaan de pagina. Het is mogelijk om de kleur van de rand te veranderen.
- Kleur rand afbeelding: #acf8f5

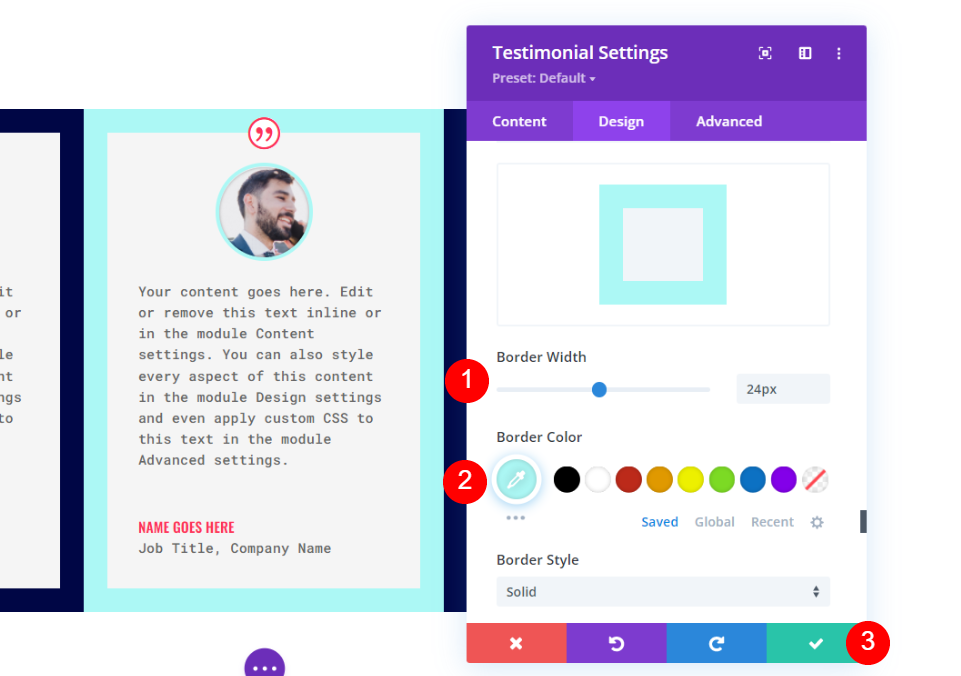
Grens
Klik in het laatste gedeelte op Rand. Om de rand van de afbeelding overeen te laten komen, wijzigt u de randkleur in #acf8f5. Sluit de configuratie-instellingen van de module. Sluit de configuratie-instellingen van de module.
- Kleur: #acf8f5

Style de 3e Testimonial-module
Breng de nodige wijzigingen aan in de instellingen van de derde testimonial-module.

Afbeelding
Scrol op het tabblad Ontwerpen omlaag naar Afbeelding en stel de Randkleur in op #fccaa0.
- Kleur rand afbeelding: #fccaa0

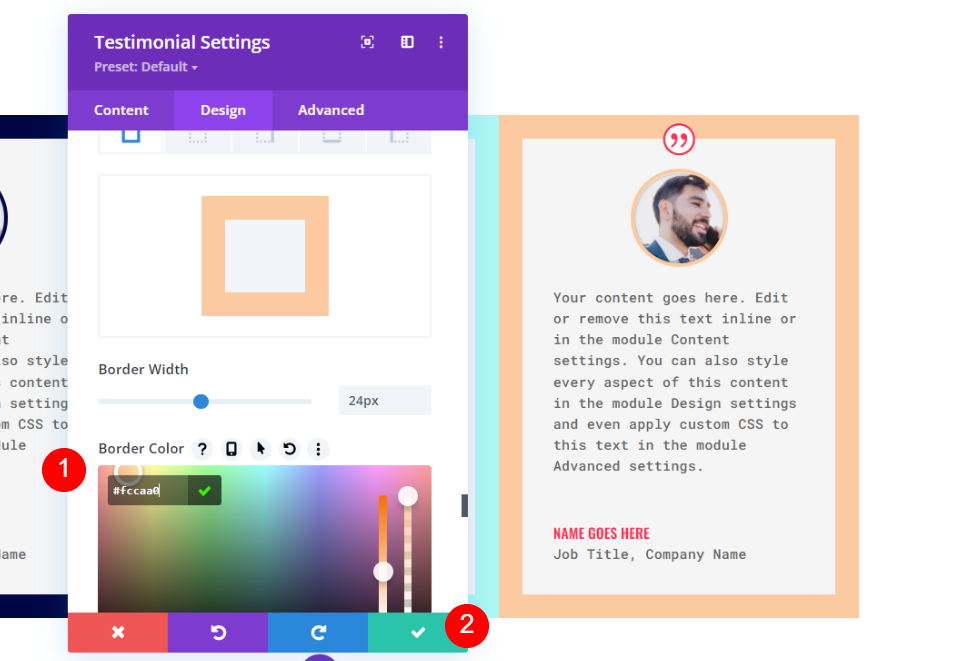
Grens
Verander ten slotte de randkleur in #fccaa0 om overeen te komen met de afbeeldingsrand. Sluit de configuratie-instellingen van de module.
- Kleur: #fccaa0

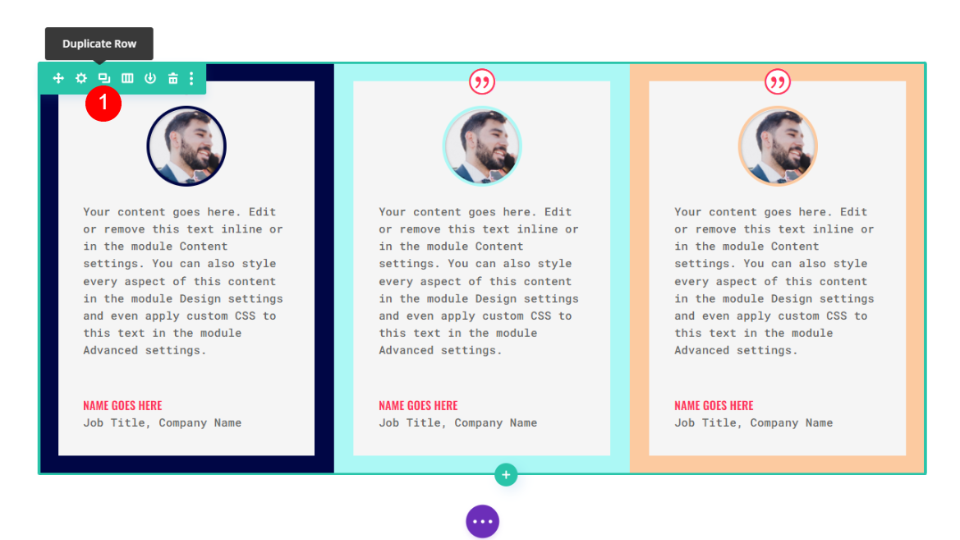
Dupliceer de rij
Wanneer u vervolgens met uw muis over de rij beweegt, kiest u de optie dupliceren om er een kopie van te maken. Door een 0px Top en Bottom Padding toe te voegen, overlapt deze nieuwe rij onmiddellijk zijn voorganger. Het wijzigen van de inhoud en kleuren van elke module wordt gedaan in het tweede gedeelte.

Stijl de 4e Testimonial-module
Wijzig de inhoud in de instellingen van de vierde testimonial-module.

Afbeelding
Open de afbeeldingsinstellingen en wijzig de randkleur.
- Kleur rand afbeelding: #6eea9d

Grens
Verander ten slotte de randkleur in #6eea9d om overeen te komen met de afbeeldingsrand. Sluit de configuratie-instellingen van de module.
- Kleur: #6eea9d

Style de 5e testimonialsmodule
Wijzig de inhoud in de instellingen van de vijfde testimonial-module.

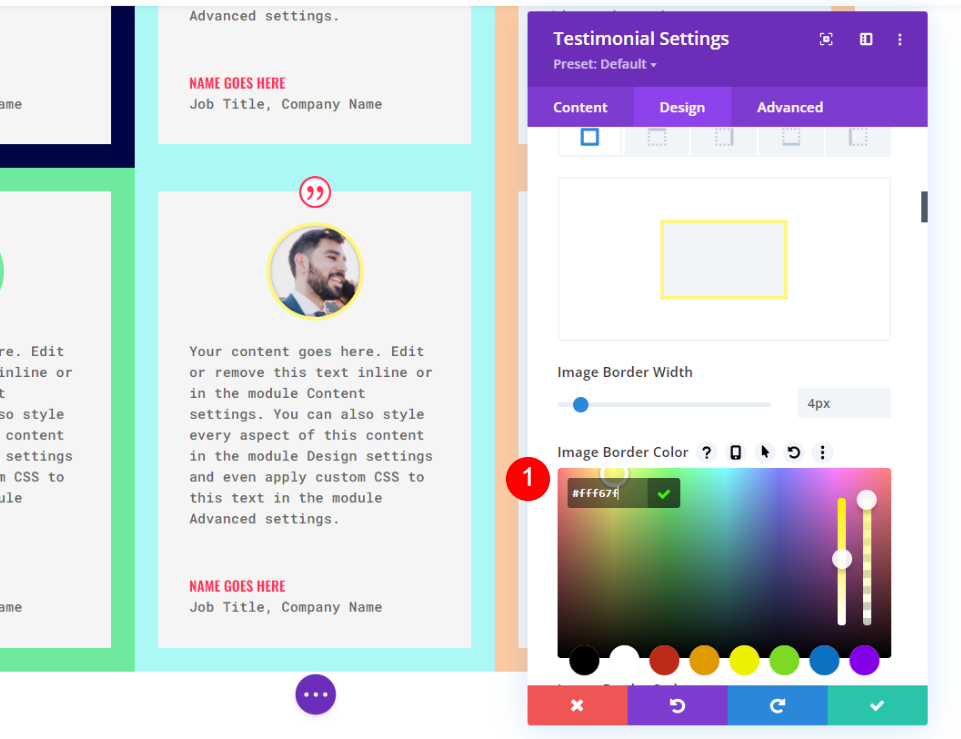
Afbeelding
Open de afbeeldingsinstellingen om de randkleur van de imager te wijzigen.
- Kleur rand afbeelding: #fff67f

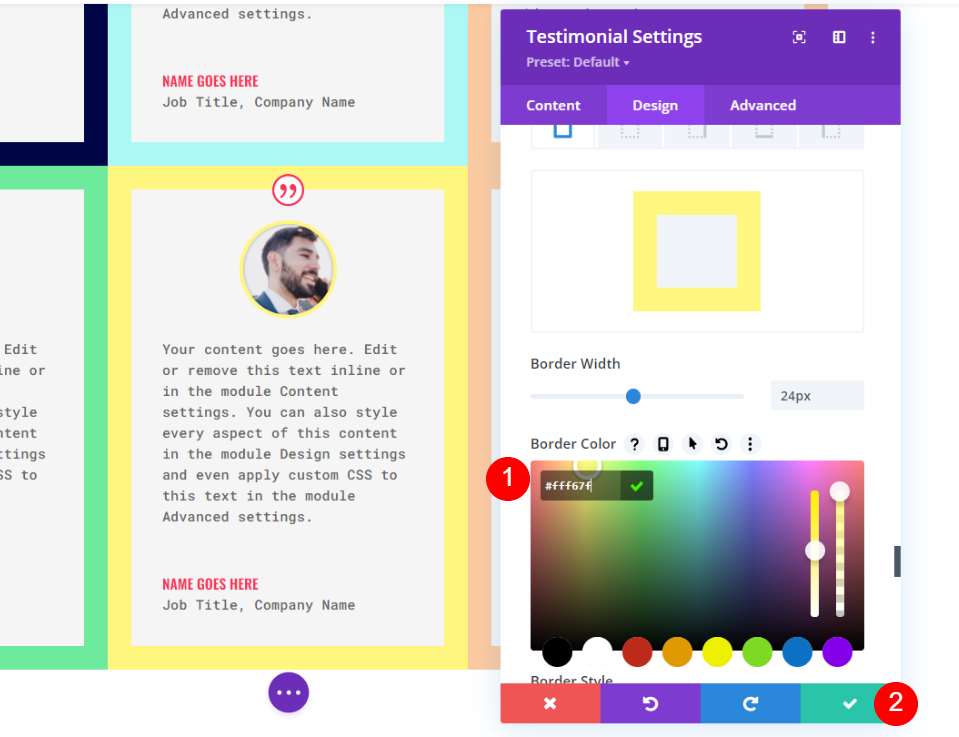
Grens
Verander ten slotte de randkleur in #6eea9d om overeen te komen met de afbeelding. Verander ten slotte de randkleur in #fccaa0 om overeen te komen met de afbeeldingsrand. Sluit de configuratie-instellingen van de module.
- Kleur: #fff67f

Stijl de 6e getuigenismodule
Wijzig de informatie in de instellingen van de zesde testimonial-module.

Afbeelding
Nu moeten we de afbeeldingskleur opnieuw wijzigen, voor die open afbeeldingsinstellingen.
- Kleur rand afbeelding: #593a94

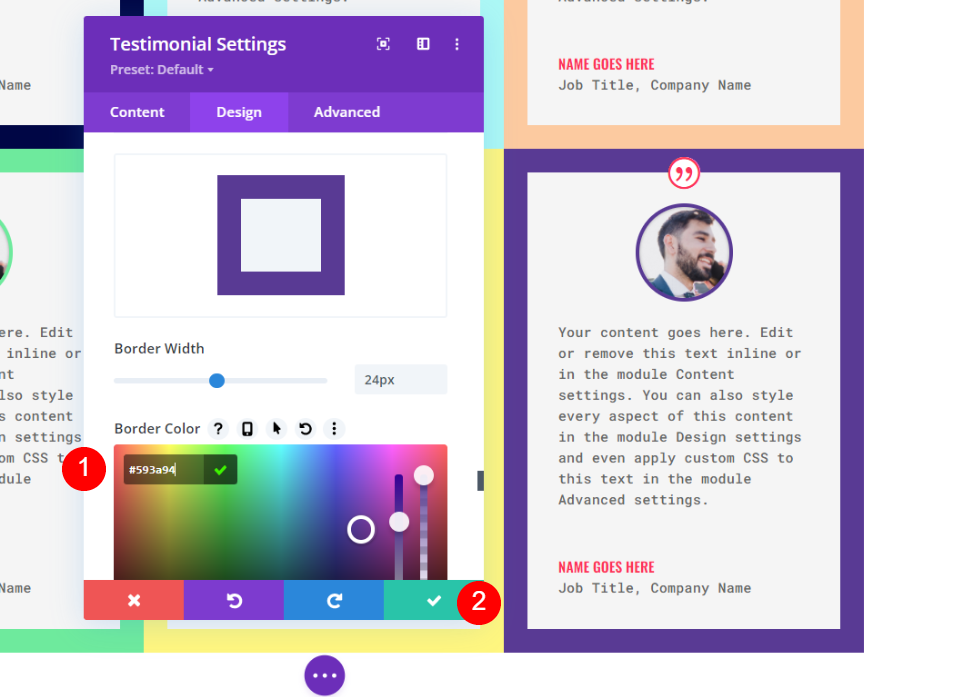
Grens
Wijzig ten slotte de Randkleur in #593a94 zodat deze overeenkomt met de afbeeldingsrand. Sluit de configuratie-instellingen van de module.
- Kleur: #593a94

Laatste voorbeeld
Bekijk hoe ons raster is georganiseerd. Als alle getuigenissen even groot zijn, werkt deze techniek perfect.

Hier is een andere ontwerpbenadering. Voor de inhoud van verschillende formaten is het ideaal.

Afsluitende gedachten
Dat concludeert onze blik op het vermogen van Divi 's testimonial-module om een testimonial-rasterlay-out te construeren. Met behulp van Divi's rij- en module-opties kunt u een raster bouwen met een verscheidenheid aan verschillende rij- en kolomconfiguraties. Voortbouwend op wat we hier hebben gedemonstreerd, kunnen we gemakkelijk een veel groter raster maken. Divi -modules van andere soorten kunnen ook profiteren van deze technieken.




