Het mengen van scroll-animatie met pictogrammen kan het uiterlijk van uw website op verrassende manieren verbeteren. In dit artikel zullen we bekijken hoe u pictogrammen met scroll-animatie kunt toevoegen aan de achtergronden van Divi-secties. Met honderden pictogrammen om uit te kiezen en verschillende ingebouwde animatie-effecten in Divi , laten we u zien hoe u onbeperkte achtergrondanimaties kunt bouwen om onze ontwerpen naar een hoger niveau te tillen.
Laten we deze bal aan het rollen brengen!
Concept uitleg
De procedure voor het toevoegen van pictogrammen met scroll-animatie aan sectie-achtergronden bestaat uit vier belangrijke stappen.
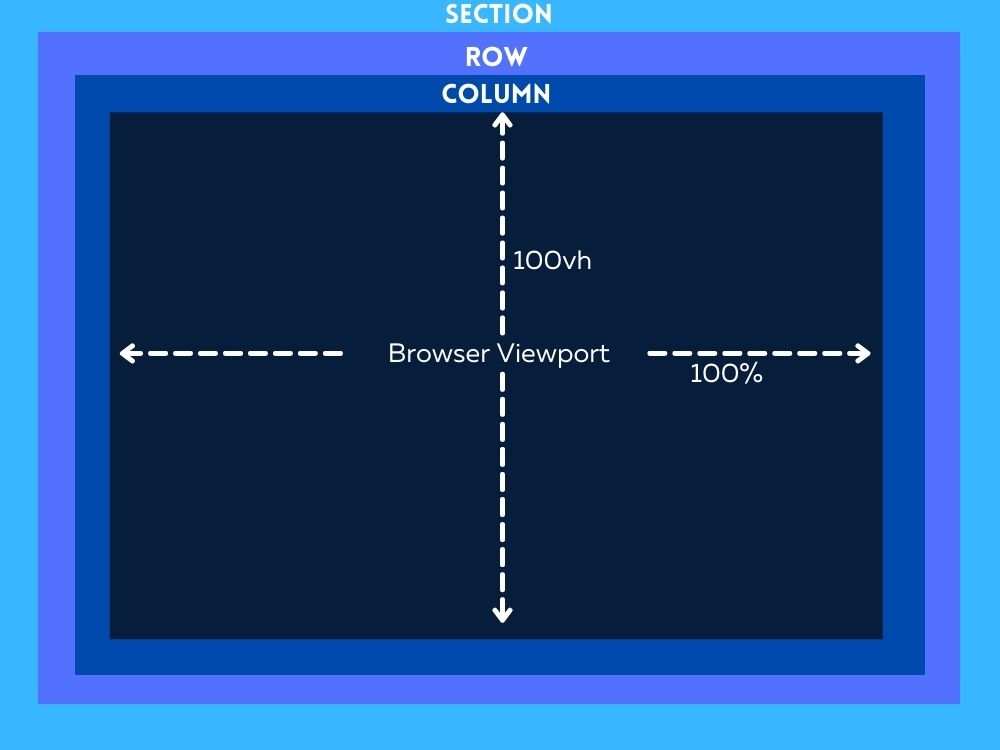
Om te beginnen, moeten we een canvas op volledig scherm maken door een sectie, rij en kolom zo aan te passen dat ze de hele breedte en hoogte van de browser vullen. Dit geeft ons het type beschikbare creatieve gebied dat we met symbolen moeten vullen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Ten tweede kunnen we ons scroll-geanimeerde pictogramachtergrondontwerp ontwikkelen door de pictogrammen zorgvuldig in het canvas op volledig scherm (of kolom) te plaatsen.

Om ons achtergrondontwerp met scroll-geanimeerde pictogrammen te maken, moet u de pictogrammen zorgvuldig in het canvas op volledig scherm (of kolom) plaatsen.

Eindelijk, nadat het achtergrondontwerp met scroll-geanimeerde pictogrammen klaar is, kunnen we het benodigde materiaal toevoegen aan de weergave op de voorgrond.

Nu we een idee hebben, gaan we aan de slag met het ontwerp.
De scroll-animatie ontwerpen op de achtergrond van de Divi-sectie
Deel 1: Het canvas op volledig scherm maken
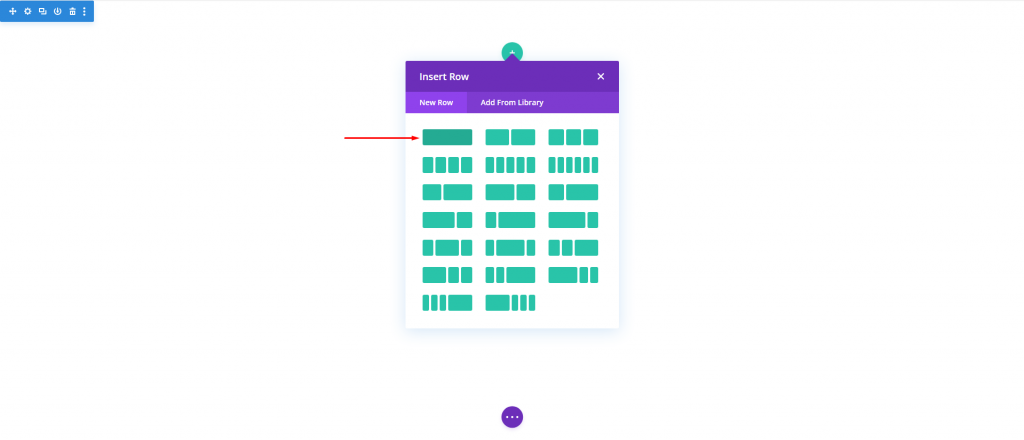
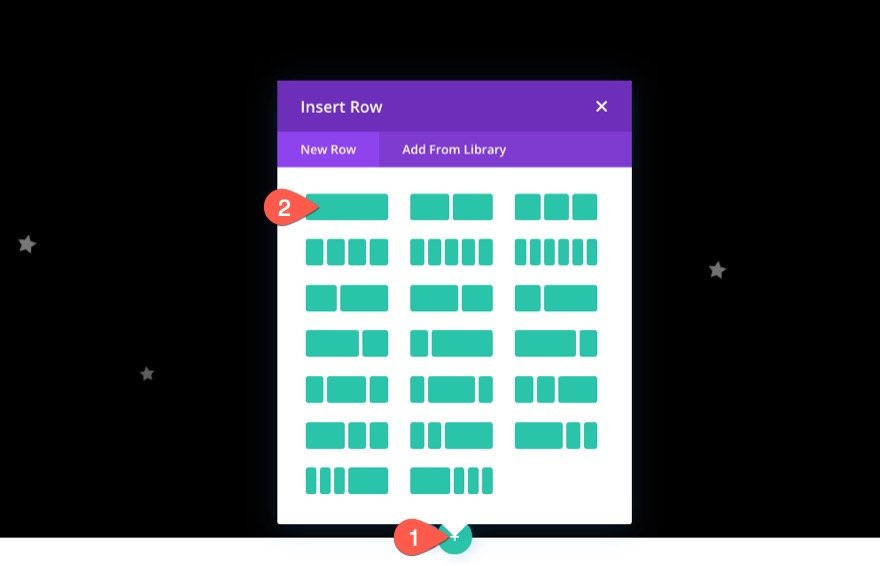
Hier in deze sectie zullen we de sectie, rij en kolom instellen. Laten we eerst een rij met één kolom toevoegen aan onze sectie.

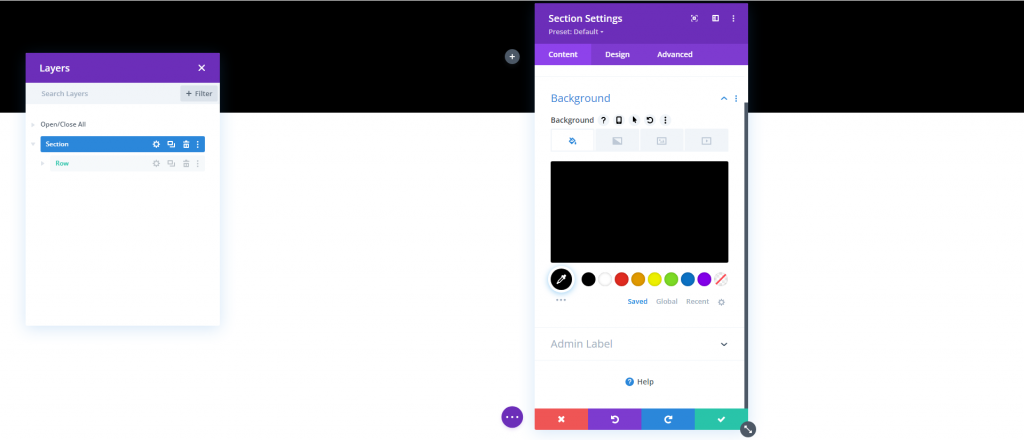
Open de sectie-instelling en verander de achtergrondkleur.
- Achtergrondkleur: #000

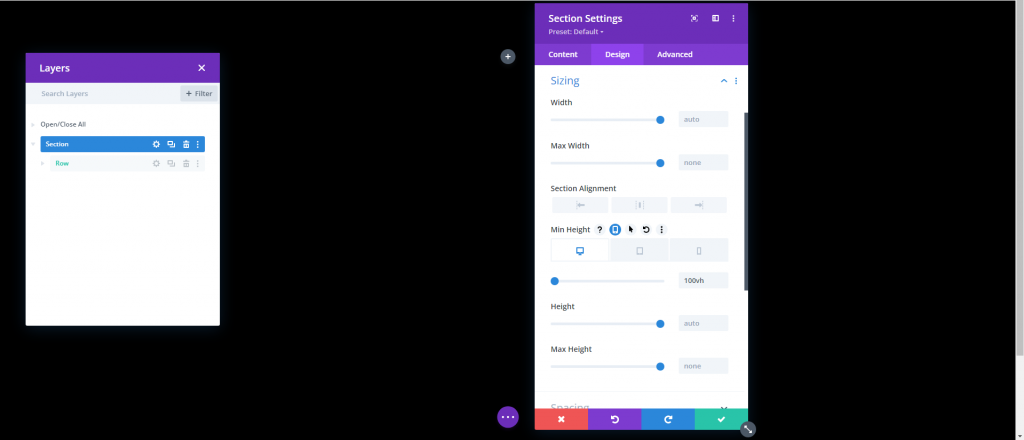
Wijzig het volgende op het ontwerptabblad.
- Minimale hoogte: 100vh (desktop), 600px (tablet en telefoon)

Rij-instellingen
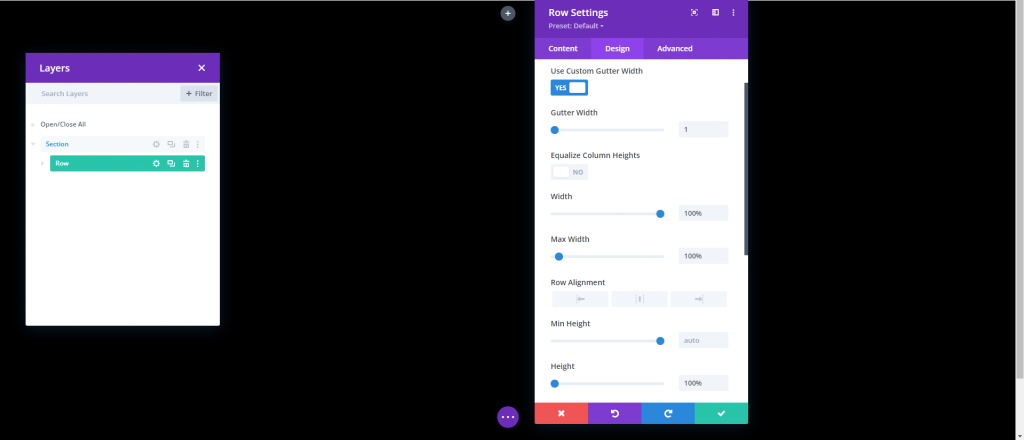
De volgende is rij. Open de instelling voor rij en werk het volgende bij.
- Gebruik aangepaste gootbreedte: JA
- Gootbreedte: 1
- Breedte: 100%
- Maximale breedte: 100%
- Hoogte: 100%
- Vulling: 0px boven, 0px onder

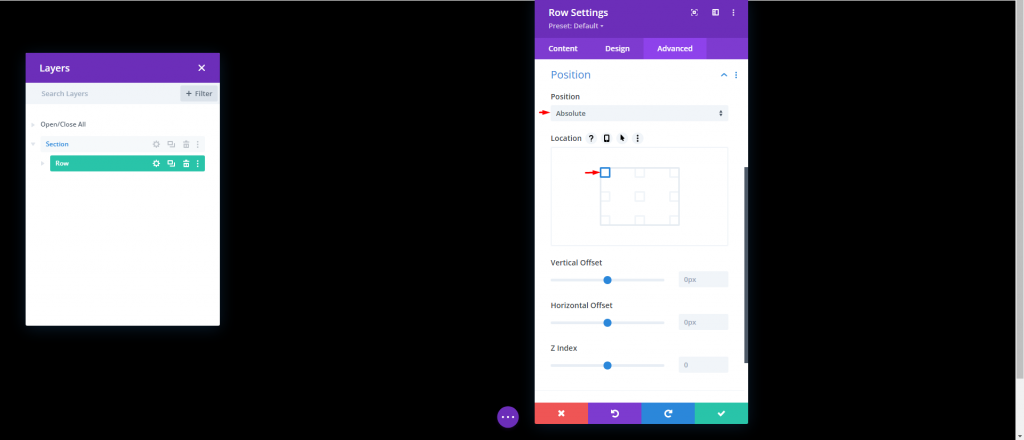
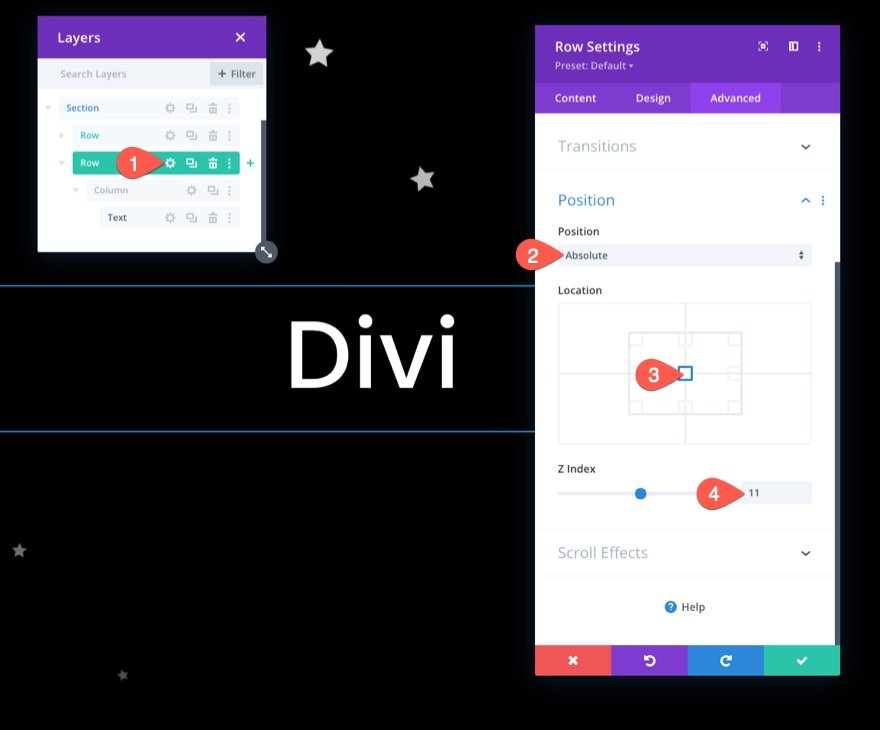
Werk de positie bij vanaf het tabblad Vooruit.
- Positie: Absoluut

Kolomhoogte
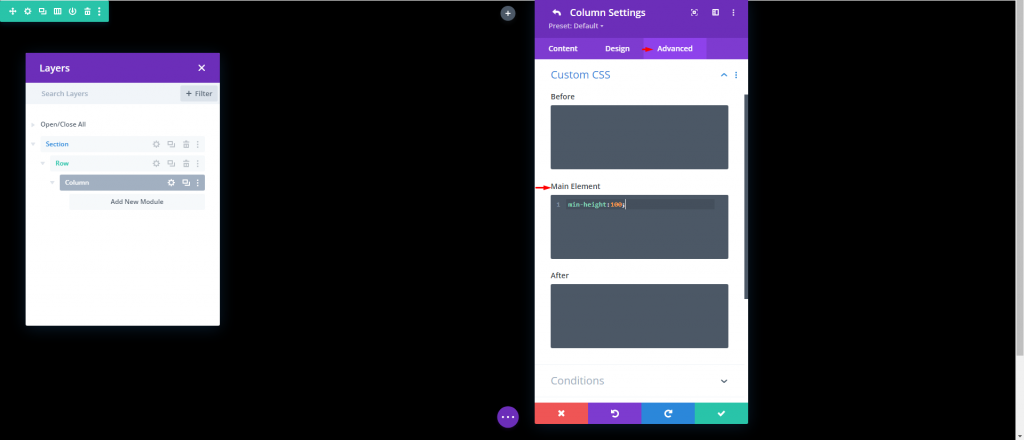
Omdat onze sectie en rij nu op hun plaats staan, moeten we de kolom een minimale hoogte van 100% geven, zodat deze de hele breedte en hoogte van de sectie/viewport beslaat. Hiermee hebben we praktisch een canvas op volledig scherm gegenereerd waarmee we de kolom op dit punt met pictogrammen kunnen vullen. Voeg de code toe aan het vak "Hoofdelement" met kolominstellingen.
min-height:100;
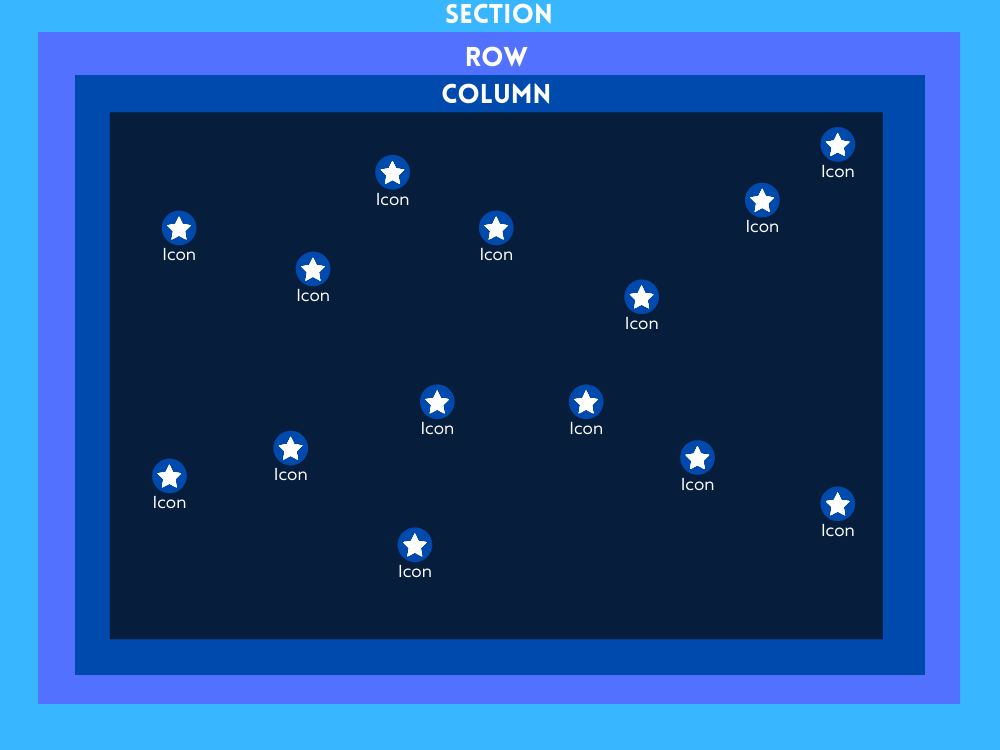
Deel 2: Â De pictogrammen maken en plaatsen
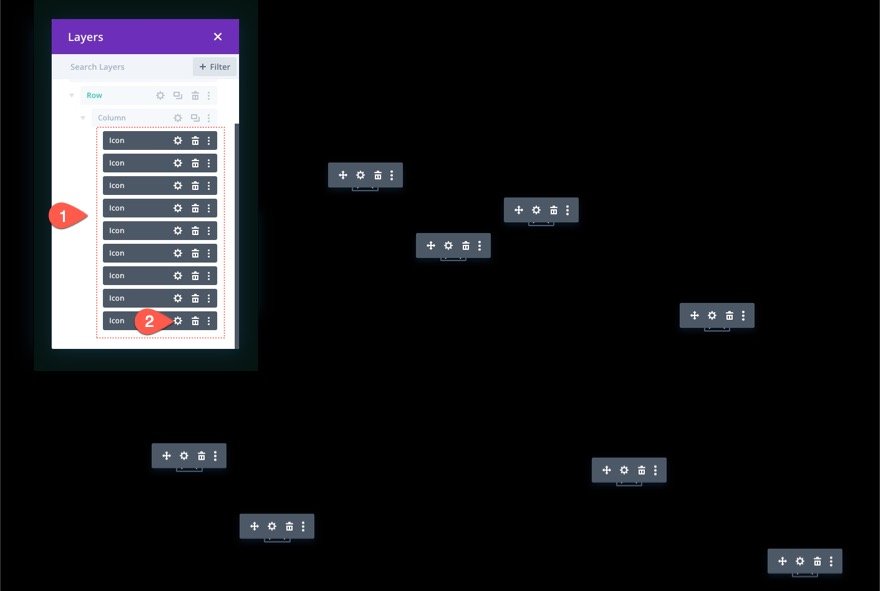
We zijn nu klaar om te beginnen met het construeren en rangschikken van de pictogrammen in de kolom. Het doel is om het pictogram strategisch in deze kolom op volledig scherm te plaatsen om ons achtergrondontwerp met scroll-geanimeerde pictogrammen te maken.
Pictogram maken en plaatsen 1
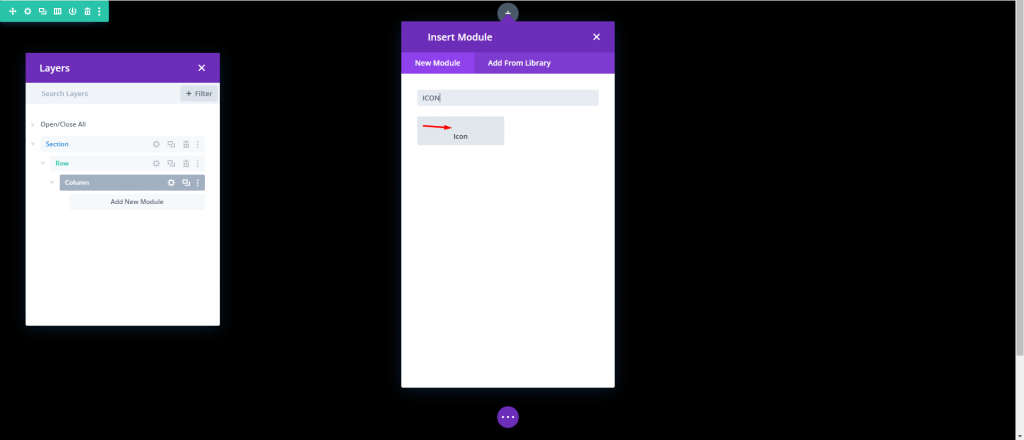
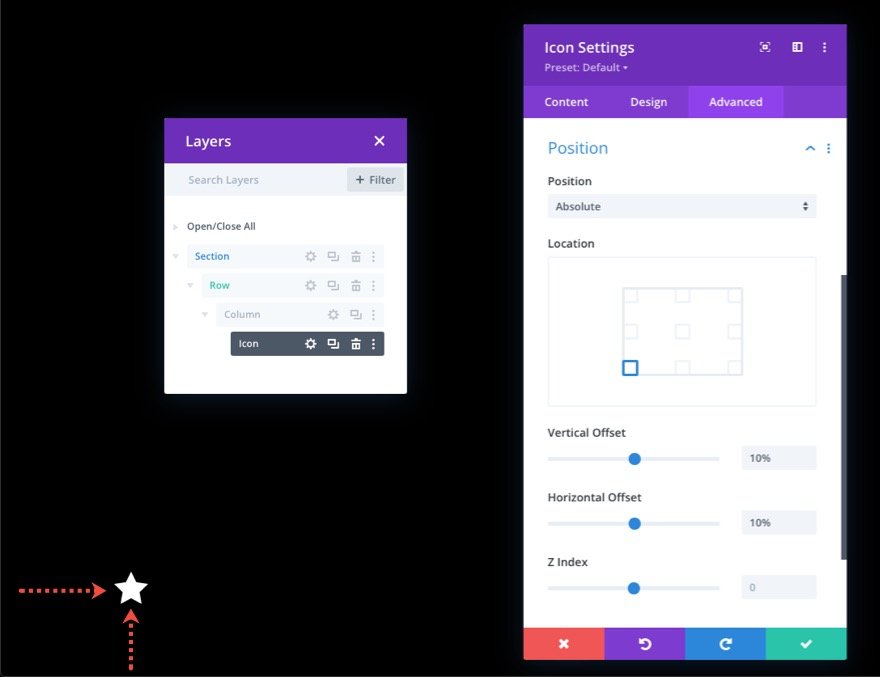
We beginnen met het maken van ons eerste pictogram en het plaatsen ervan met behulp van de Divi Builder. Voeg een pictogrammodule in de kolom in.

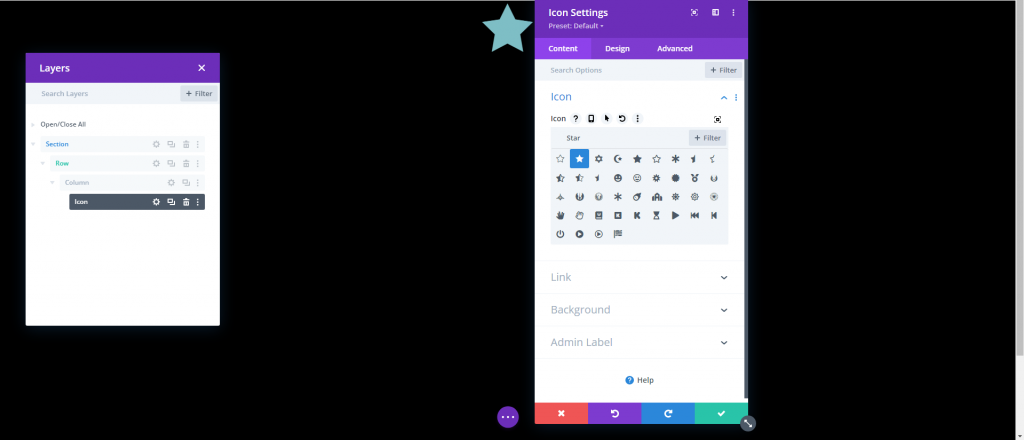
Selecteer een pictogram in de pictogramkiezer door de pictograminstellingen . te openen

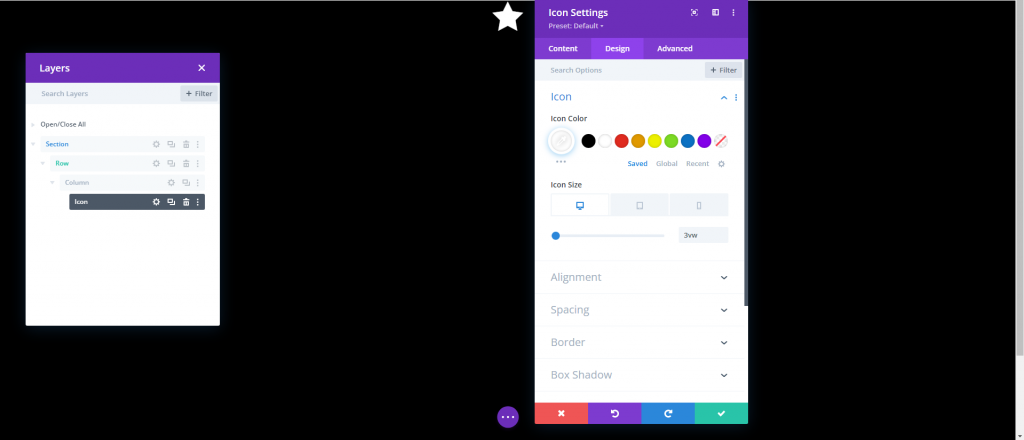
Werk de pictogramkleur en -grootte als volgt bij onder het ontwerptabblad:
- Pictogramkleur: #ffffff
- Pictogramgrootte: 3vw (desktop), 40px (tablet), 30px (telefoon)

Werk de positie en offsets onder het tabblad Geavanceerd als volgt bij:
- Positie: Absoluut
- Locatie: Linksonder
- Verticale verschuiving: 10%
- Horizontale verschuiving: 10%
Onthoud dat de lengte-eenheid in dit geval gerelateerd is aan de onderste en linker CSS-eigenschappen. In dit scenario is een verticale verschuiving van 10% identiek aan "onder: 10%" in CSS, terwijl een horizontale verschuiving van 10% vergelijkbaar is met "links: 10%". Omdat onze kolom volledig scherm is, blijven pictogrammen responsief wanneer de hoogte en breedte van de browser worden gewijzigd. Met andere woorden, ze behouden hun plaats op verschillende schermformaten.

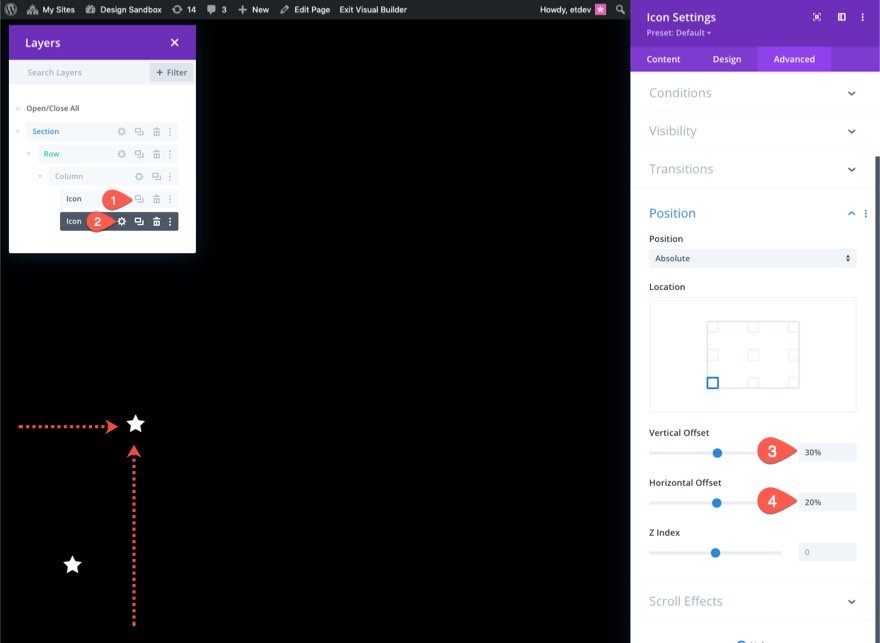
Icoon 2 maken en plaatsen
Dupliceer het huidige pictogram om de tweede te maken. Open vervolgens de eigenschappen van het dubbele pictogram en wijzig de positie-instellingen als volgt:
- Verticale verschuiving: 30%
- Horizontale verschuiving: 40%

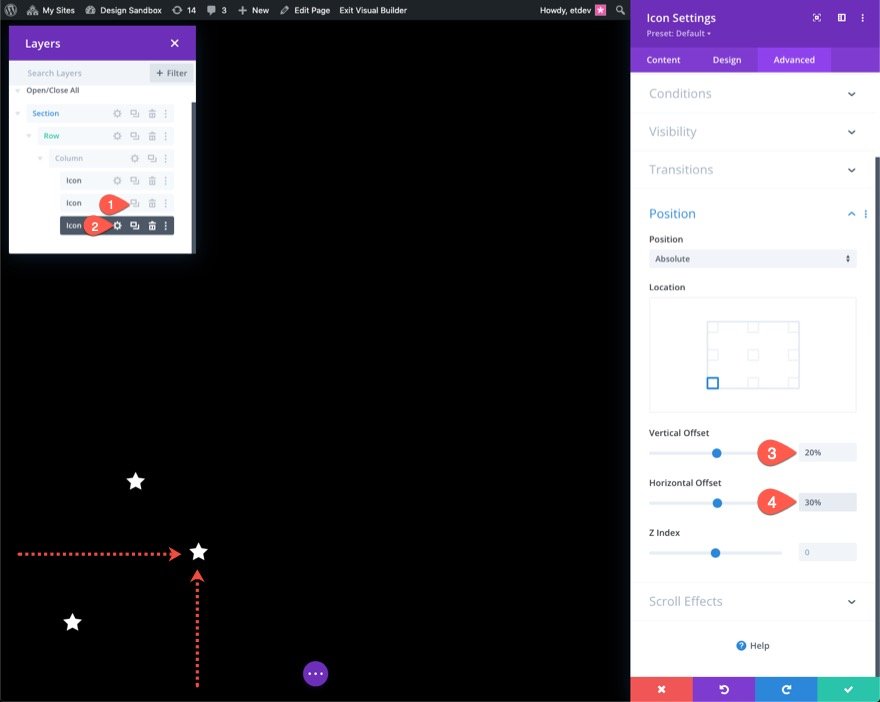
Icoon 3 . maken en plaatsen
Dupliceer het vorige pictogram om de derde te maken. Open vervolgens de eigenschappen van het dubbele pictogram en wijzig de positie-instellingen als volgt:
- Verticale verschuiving: 20%
- Horizontale verschuiving: 30%

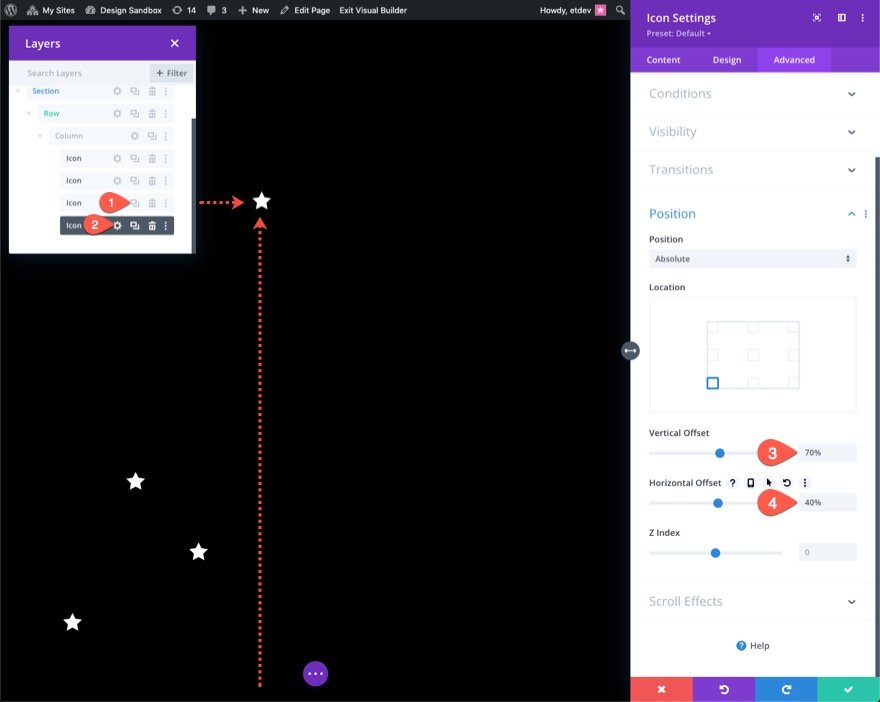
Pictogram maken en plaatsen 4
Dupliceer het vorige pictogram om de vierde te maken. Open vervolgens de eigenschappen van het dubbele pictogram en wijzig de positie-instellingen als volgt:
- Verticale verschuiving: 70%
- Horizontale verschuiving: 40%

Pictogram maken en plaatsen 5
Dupliceer het voorgaande pictogram om de vijfde te maken. Open vervolgens de eigenschappen van het dubbele pictogram en wijzig de positie-instellingen als volgt:
- Verticale verschuiving: 60%
- Horizontale verschuiving: 50%

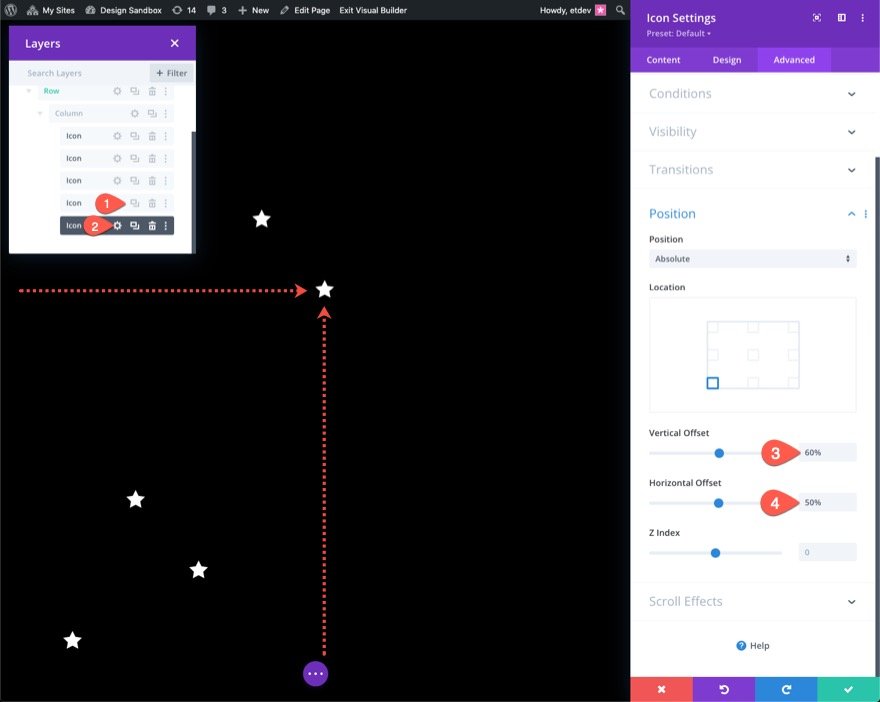
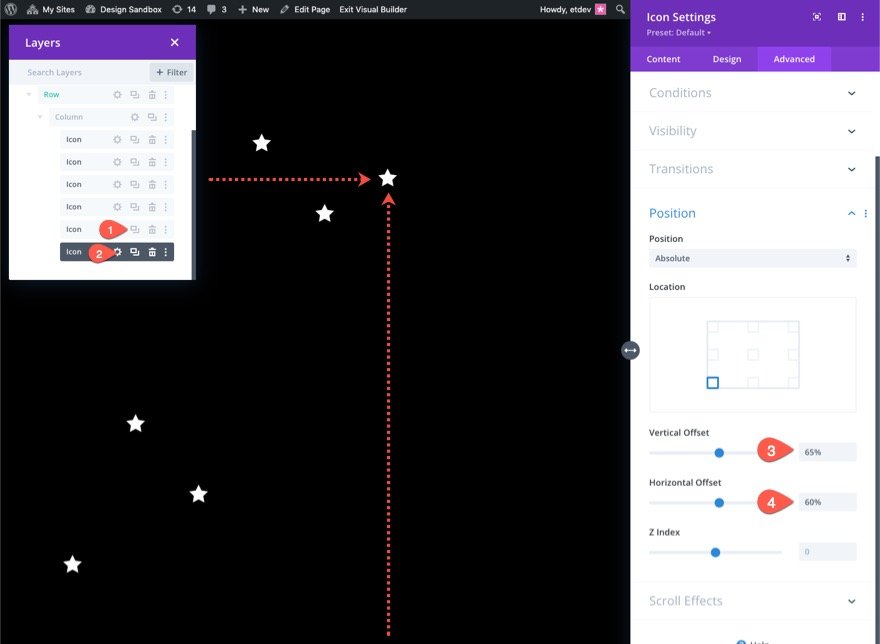
Pictogram maken en plaatsen 6
Dupliceer het voorgaande pictogram om de zesde te maken. Open vervolgens de eigenschappen van het dubbele pictogram en wijzig de positie-instellingen als volgt:
- Verticale verschuiving: 65%
- Horizontale verschuiving: 60%

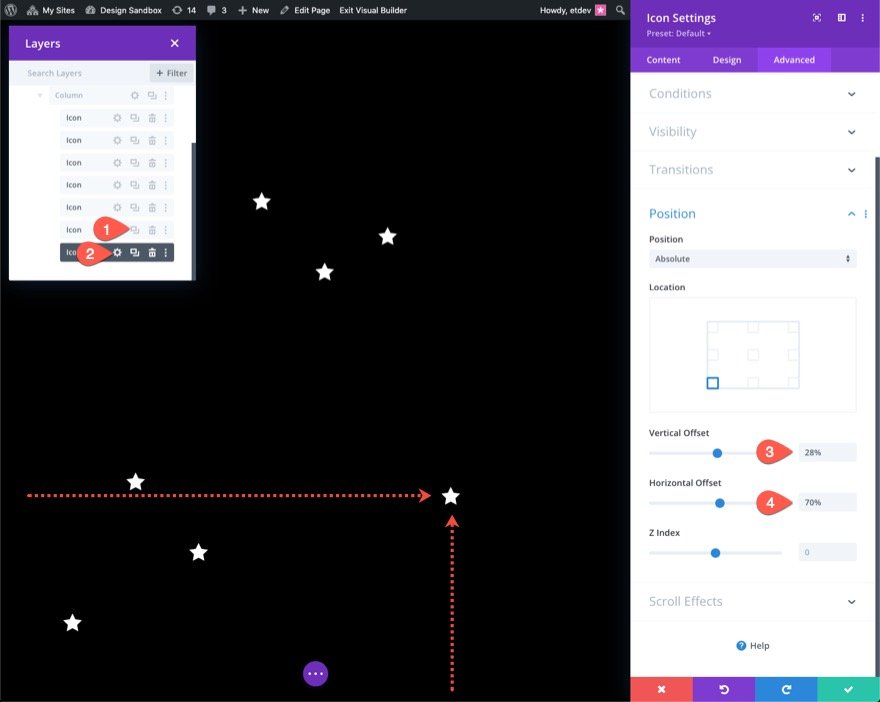
Pictogram maken en plaatsen 7
Dupliceer het voorgaande pictogram om de zevende te maken. Open vervolgens de eigenschappen van het dubbele pictogram en wijzig de positie-instellingen als volgt:
- Verticale verschuiving: 28%
- Horizontale verschuiving: 70%

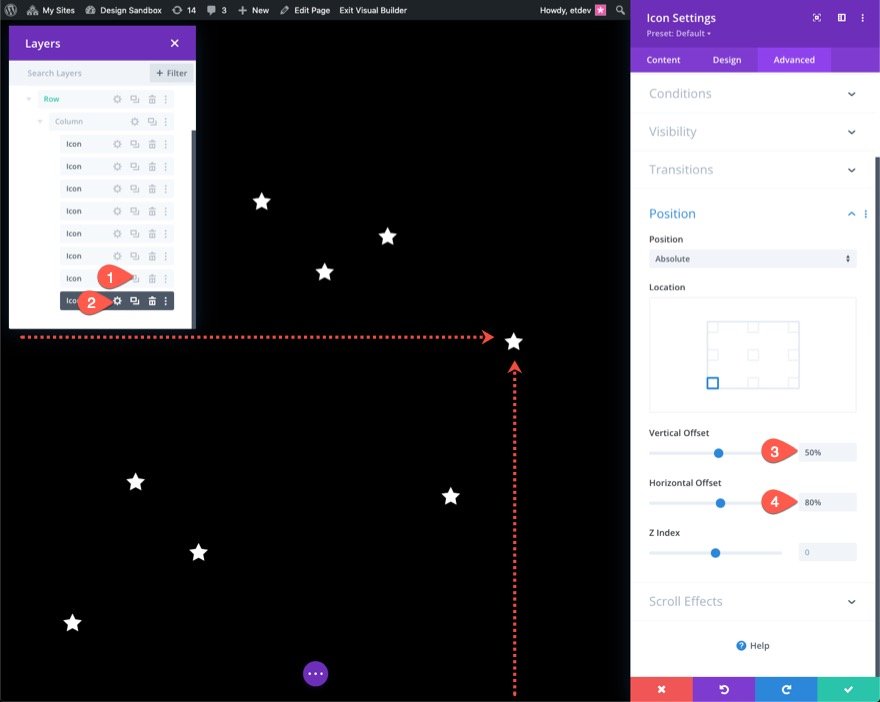
Icoon maken en plaatsen 8
Dupliceer het voorgaande pictogram om de achtste te maken. Open vervolgens de eigenschappen van het dubbele pictogram en wijzig de positie-instellingen als volgt:
- Verticale verschuiving: 50%
- Horizontale verschuiving: 80%

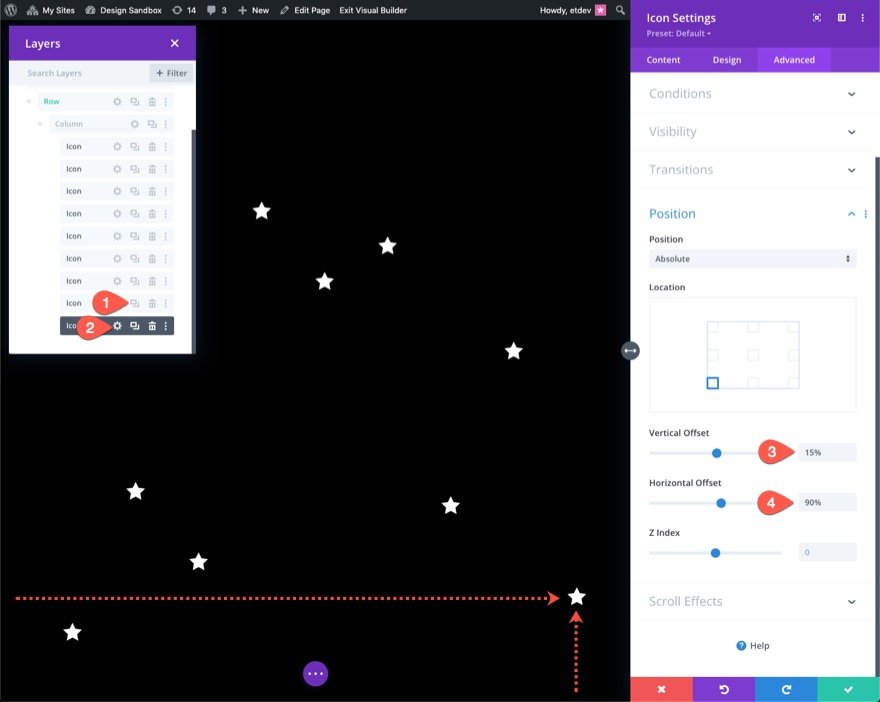
Pictogram maken en plaatsen 9
Dupliceer het laatste pictogram om de negende te maken. Open vervolgens de eigenschappen van het dubbele pictogram en wijzig de positie-instellingen als volgt:
- Verticale verschuiving: 15%
- Horizontale verschuiving: 90%

Deel 3: De scroll-animatie maken
Voor dit voorbeeld passen we vergelijkbare scrollbewegingen toe op alle negen pictogrammen. Je kunt ze elk een andere scroll-animatie geven als je wilt. Om scroll-animaties op alle pictogrammen tegelijk toe te passen, gebruikt u multi-select (houd Ctrl of cmd ingedrukt bij het kiezen van de pictogrammodules) om alle pictogrammen in de kolom tegelijk te kiezen. Open vervolgens de instellingen voor een van de modules die je hebt gekozen.

Het element instellingen modal zal als resultaat verschijnen. Schakel vervolgens de optiegroep Scrolleffecten in onder het tabblad Geavanceerd. De Scroll Transform Effects zijn daar te vinden. We zullen alle zes toegankelijke effecten toevoegen (verticale beweging, horizontale beweging, in- en uitfaden, omhoog en omlaag schalen, roteren en vervagen).
Scrolltransformatie-effecten toevoegen: Vartical
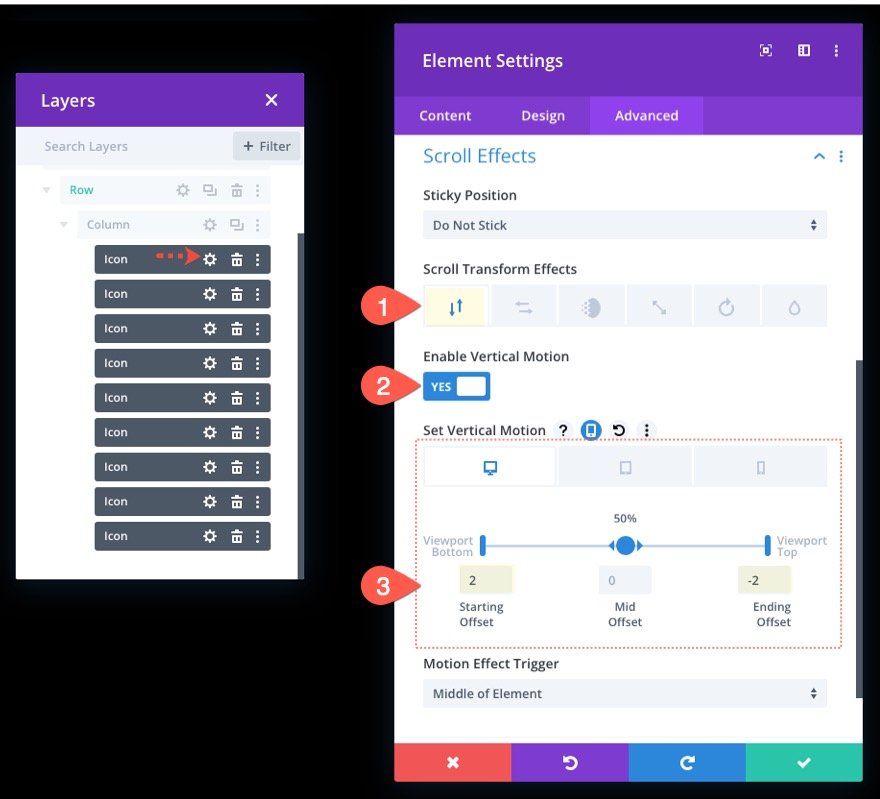
Open het tabblad verticale beweging en update het volgende:
- Verticale beweging inschakelen: JA
- Startoffset: 2 (bij 0%)
- Eindverschuiving: -2 (bij 100%)
Voor tabletweergave werkt u de offsets als volgt bij:
- Startoffset: 1 (bij 0%)
- Eindverschuiving: -1 (bij 100%)
Werk de offsets als volgt bij voor de weergave van de telefoon:
- Startoffset: 0,5 (bij 0%)
- Eindverschuiving: -0,5 (bij 100%)

Scrolltransformatie-effecten toevoegen: Horizontaal
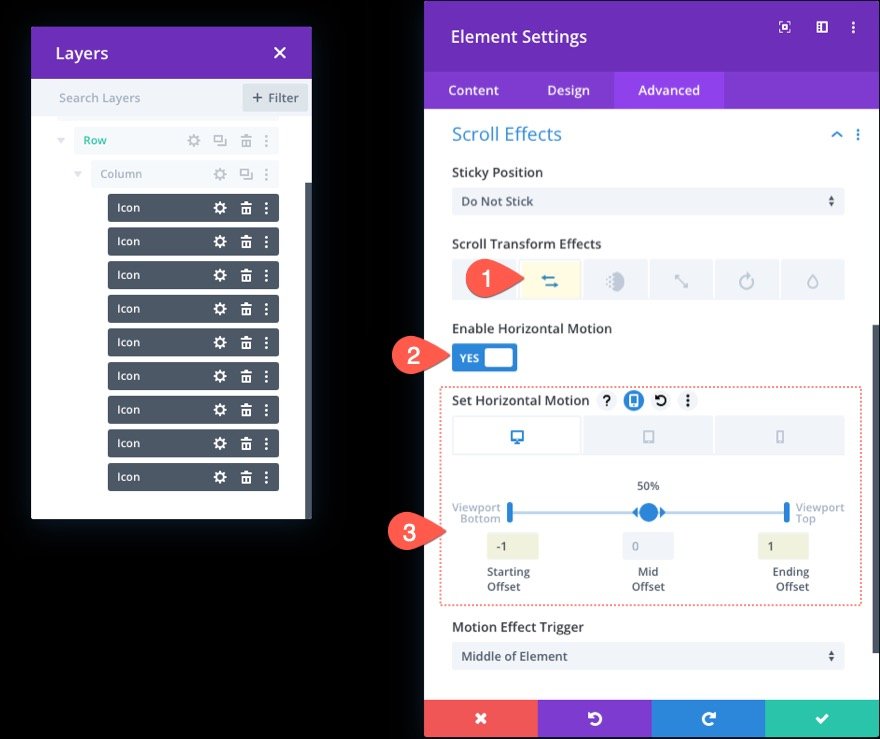
Open vervolgens het tabblad Horizontale beweging en werk het volgende bij:
- Horizontale beweging inschakelen: JA
- Startoffset: -1 (bij 0%)
- Eindverschuiving: 1 (bij 100%)
Voor tabletweergave werkt u de offsets als volgt bij:
- Startoffset: 0 (bij 0%)
- Eindverschuiving: 0 (bij 100%)

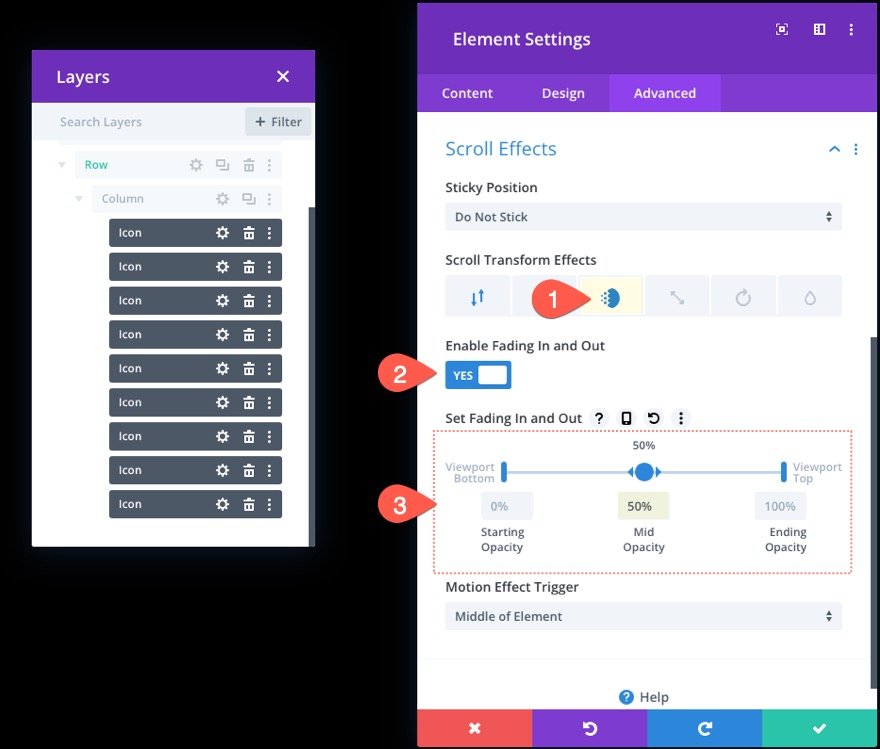
Scrolltransformatie-effecten toevoegen: in- en uitfaden
Open het tabblad In- en uitfaden en werk het volgende bij:
- In- en uitfaden inschakelen: JA
- Gemiddelde dekking: 50% (bij 50%)

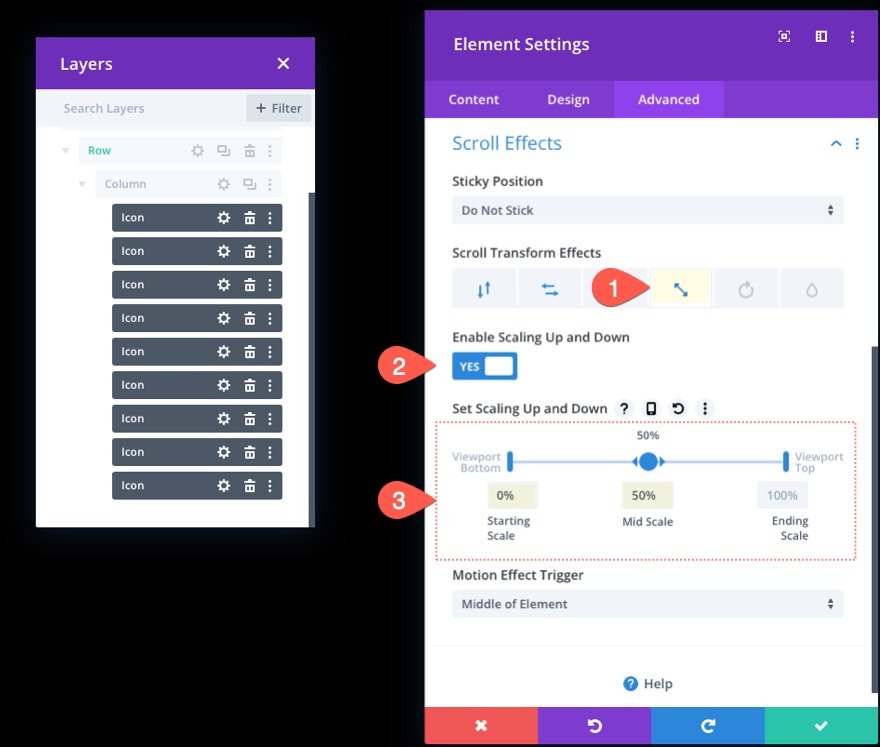
Scrolltransformatie-effecten toevoegen: omhoog en omlaag schalen
Open vervolgens het tabblad Op- en afschalen en werk het volgende bij:
- Op- en neerschalen inschakelen: JA
- Startschaal: 0% (bij 0%)
- Middenschaal: 50% (bij 50%)

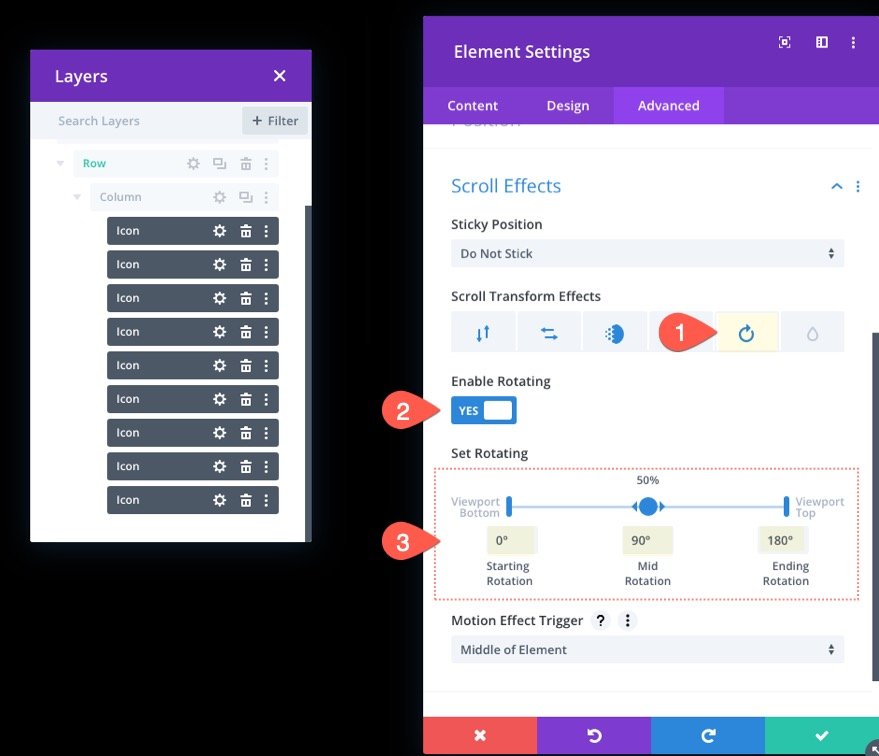
Scrolltransformatie-effecten toevoegen: Roteren
Kies vervolgens het tabblad Roterend en werk het volgende bij:
- Draaien inschakelen: JA
- Startrotatie: 0% (bij 0%)
- Middenrotatie: 90% (bij 50%)
- Eindrotatie: 180% (bij 100%)

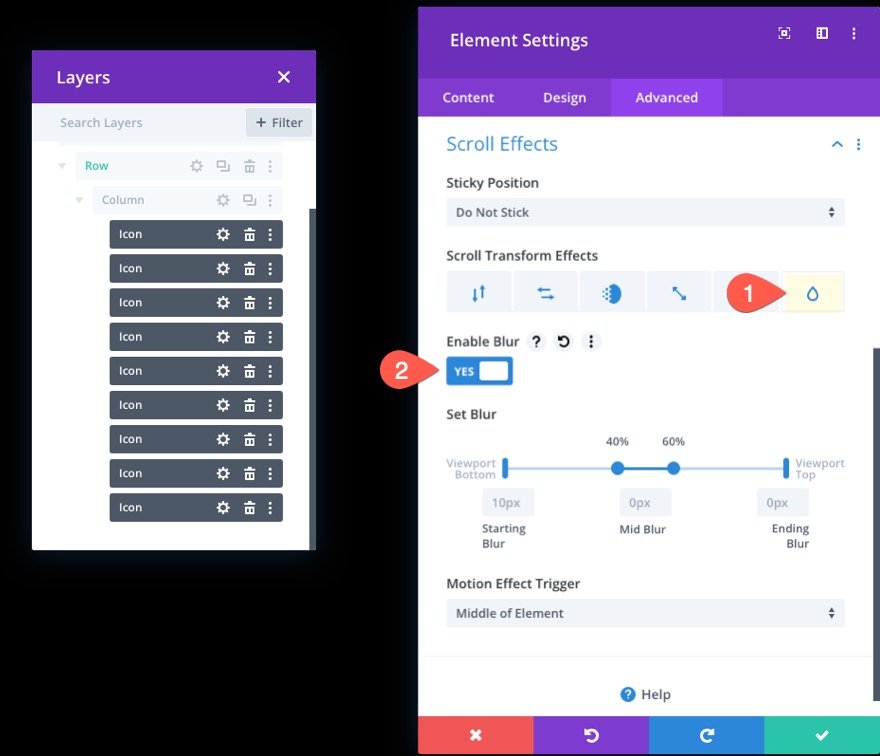
Scroll-transformatie-effecten toevoegen: vervagen
Open ten slotte het tabblad Vervaging en schakel het vervagingseffect in:
- Vervaging inschakelen: JA

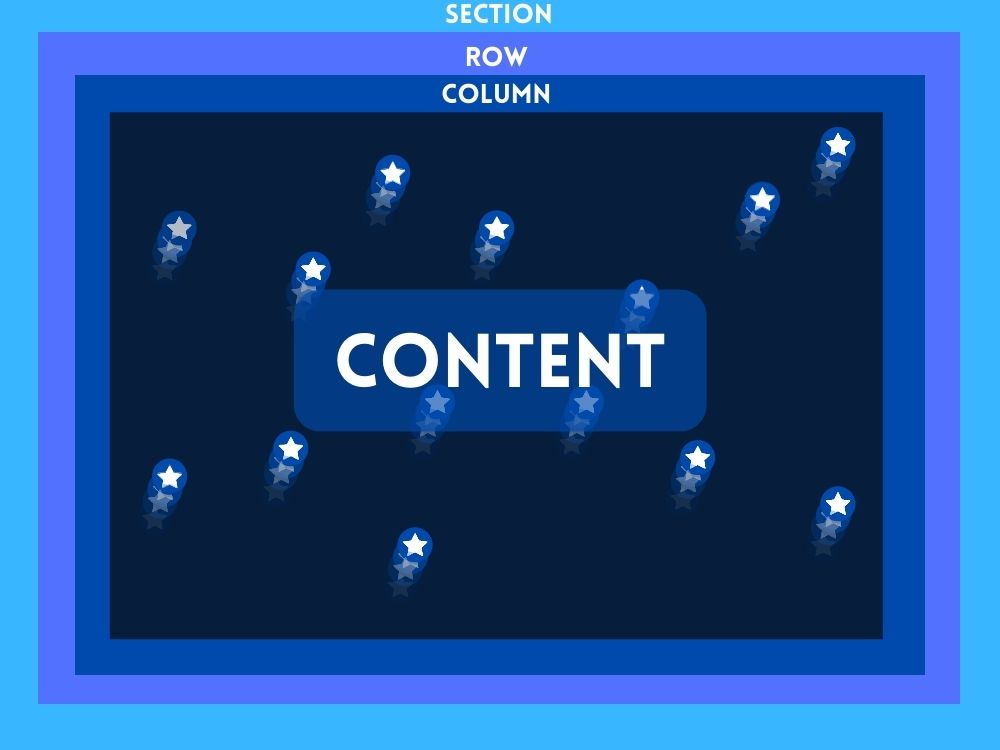
Deel 4: Inhoud toevoegen aan het gedeelte vooraan
Met onze scroll-geanimeerde symbolen voor de achtergrond, kunnen we het materiaal toevoegen dat we op de voorgrond willen laten zien. Het doel is om de rij (met de kolom en pictogrammen) achter elke extra rij(en) materiaal te behouden die we voor die achtergrond willen weergeven.
In dit voorbeeld bouwen we een rij met één kolom en een basiskoptekst. Voeg eerst een nieuwe rij met één kolom precies onder de oude in.

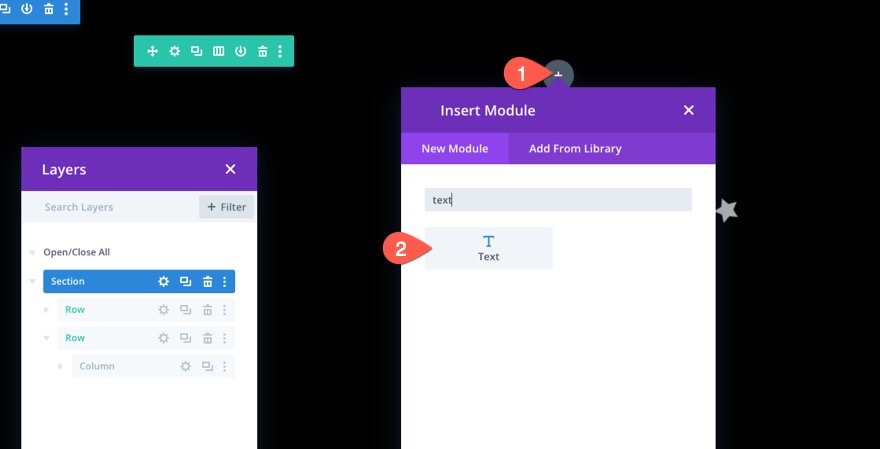
Omdat de huidige rij een absolute locatie heeft, zal het toevoegen van een nieuwe rij bovenaan de sectie worden geplaatst, zoals bedoeld. Voeg een tekstmodule in de nieuwe rij in.

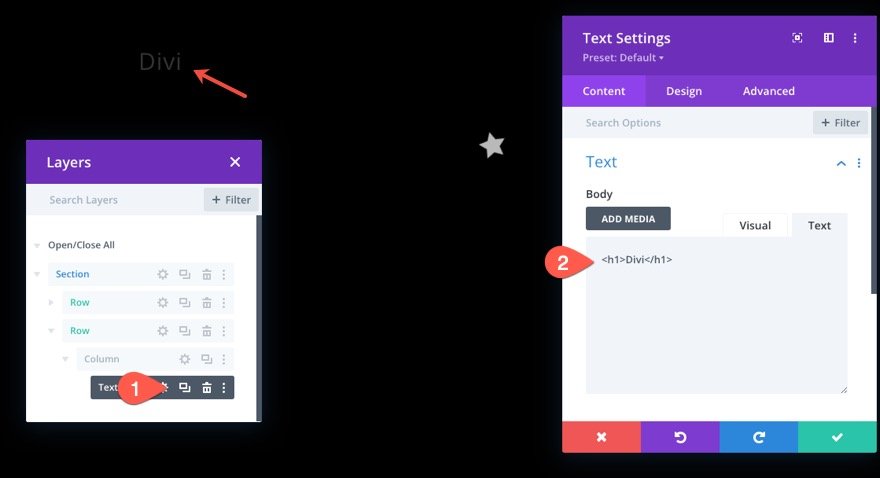
Voer in de teksttekst de volgende HTML-code in.
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
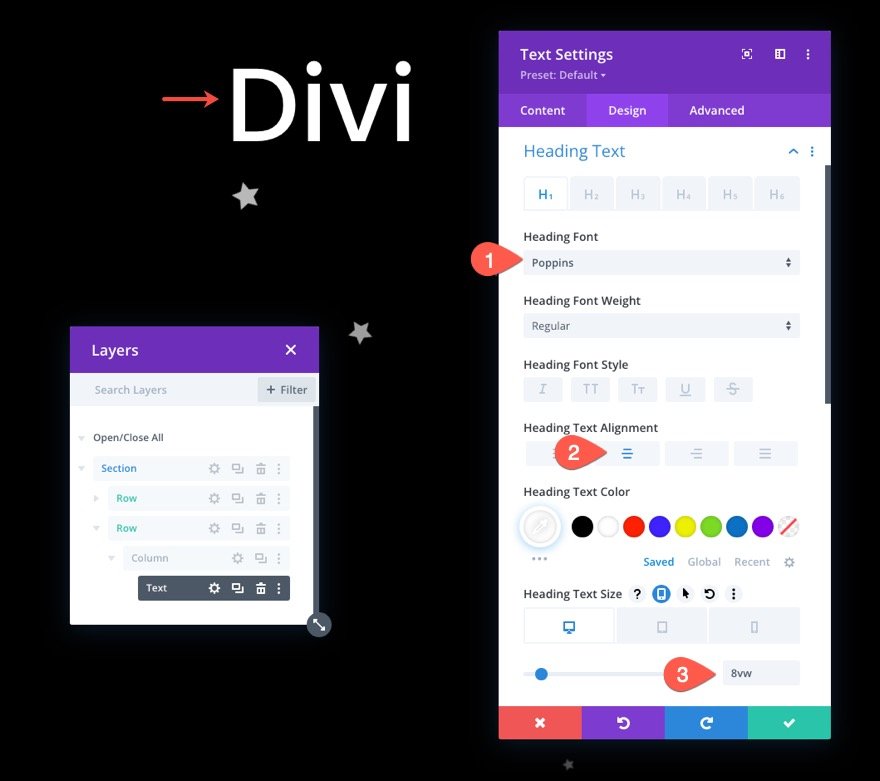
Wijzig de instellingen op het ontwerptabblad van de tekstmodule:
- Koplettertype: Poppins
- Uitlijning van koptekst: Midden
- Koptekstgrootte: 8vw (desktop), 40px (tablet en telefoon)

Rijpositie
Om ervoor te zorgen dat de rij (en koptekst) gecentreerd zijn in de sectie, opent u de rij-instellingen en wijzigt u de positie als volgt:
- Positie: Absoluut
- Locatie: Centrum

Het ontwerp retoucheren
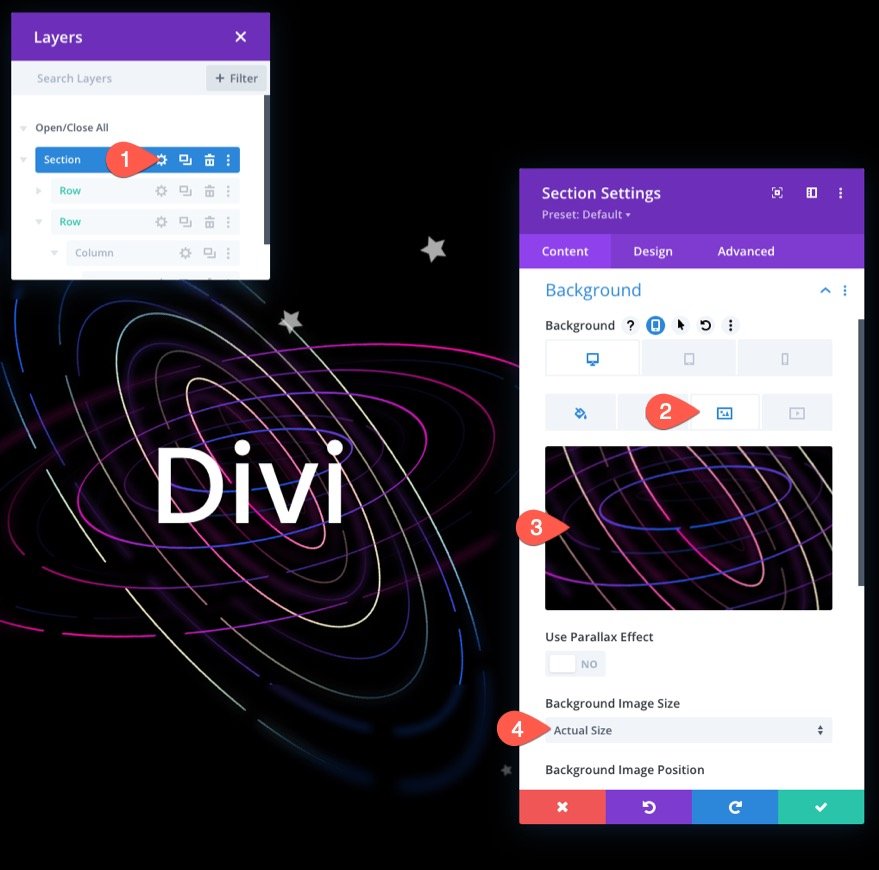
Ga naar de sectie-instellingen en voeg een achtergrondafbeelding in om het ontwerp te voltooien. Hier gebruiken we voor dit voorbeeld een afbeelding uit ons Artificial Intelligence Layout Pack.

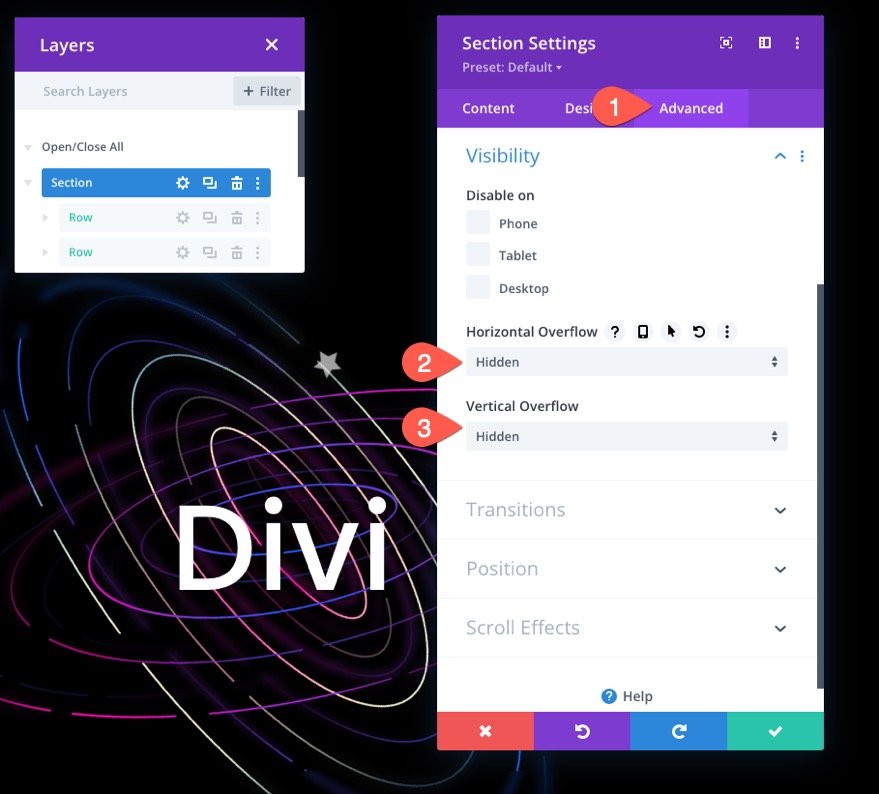
Zorg ervoor dat de overloop verborgen is door de zichtbaarheidskeuzes onder het tabblad Geavanceerd aan te passen:
- Horizontale overloop: verborgen
- Verticale overloop: verborgen
Dit voorkomt dat de verticale schuifbalk verschijnt wanneer een pictogram buiten de sectie wordt geanimeerd.

Definitief ontwerp
Zo ziet ons definitieve ontwerp eruit.
Hier is een ander ontwerp dat u misschien ook leuk vindt.
Laatste woord
Het is soms leuk om creatief te zijn en te laten zien hoe intens en plezierig Divi kan zijn als visuele pagebuilder. Deze les heeft volgens ons laten zien hoe succesvol Divi kan zijn in het tot leven brengen van achtergrondonderdelen voor websites. Bovendien zorgt de mogelijkheid om scroll-transformatie-effecten toe te passen op honderden verschillende pictogrammen, voor een breed scala aan creatieve ontwerpen en animaties. Hopelijk heeft dit je geïnspireerd om scroll-geanimeerde symbolen op nog innovatievere manieren te gebruiken.




