Het herkennen van de fysieke en psychologische toestand van uw patiënten is cruciaal voor het bereiken van blijvende resultaten. De conventionele methode voor het handmatig verzamelen van hun informatie kan echter behoorlijk omslachtig zijn. Daarom kiezen moderne ziekenhuizen voor online medische intakeformulieren om het proces te stroomlijnen, kostbare tijd te besparen en het risico op onnauwkeurigheden te minimaliseren.

Laten we nu eens kijken naar het proces van het maken van een patiëntenintakeformulier. Met welke overwegingen moet rekening worden gehouden voordat een medisch intakeformulier wordt opgesteld? In dit artikel behandelen we alle relevante vragen over dit onderwerp, lees dus verder!
Dingen om te overwegen voordat u een formulier voor het verzamelen van patiëntgegevens maakt
Bij het ontwikkelen van een formulier voor het verzamelen van patiëntgegevens verzamelen zorgverleners en ziekenhuizen essentiële persoonlijke informatie. Dit omvat naam, geboortedatum, medische geschiedenis en meer. Voor een effectieve vorm is het echter essentieel om rekening te houden met de volgende factoren:
- Branding : pas het formulier aan zodat het de branding van uw website weergeeft.
- Plaatsing op de startpagina : Zorg voor gemakkelijke toegang tot het formulier op de startpagina, vooral voor noodgevallen.
- E-handtekeningen : Voeg een functie toe voor elektronische handtekeningen.
- Patiëntspecifieke lay-out : Rangschik vragen op basis van patiënttypes.
- Voorwaardelijke logica : gebruik logica om vragen aan te passen op basis van eerdere antwoorden.
- Disclaimers : voeg disclaimers toe om het datagebruik te verduidelijken.
- Open vragen : Zorg voor ruimte voor aanvullende opmerkingen.
- Gebruiksvriendelijk ontwerp : Maak het formulier gebruiksvriendelijk en intuïtief.
Met deze overwegingen kunt u een efficiënt formulier voor het verzamelen van patiëntgegevens op WordPress maken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuEen formulier voor het verzamelen van patiëntgegevens maken in WordPress
Kies een plug-in voor het maken van formulieren
WordPress biedt een overvloed aan tools voor het bouwen van formulieren om het proces te stroomlijnen. We hebben in het bijzonder gekozen voor Fluent Forms , een veelgeprezen plug-in voor het bouwen van WordPress-formulieren met een toegewijde gebruikersbasis van meer dan 200.000 enthousiastelingen. Bovendien zijn we in het laatste deel van het artikel op de details ingegaan. Lees dus verder terwijl we naar de volgende fase gaan.
Maak een formulier
Ga naar uw WordPress-dashboard. Als u Fluent Forms nog niet hebt geïnstalleerd, zoek het dan op in het gedeelte met plug-ins en start de download. Je hebt de mogelijkheid om zowel de gratis als de pro-versie van de plug-in uit deze sectie te verkrijgen, maar voor ons specifieke doel raden we aan om voor de pro-versie te kiezen.

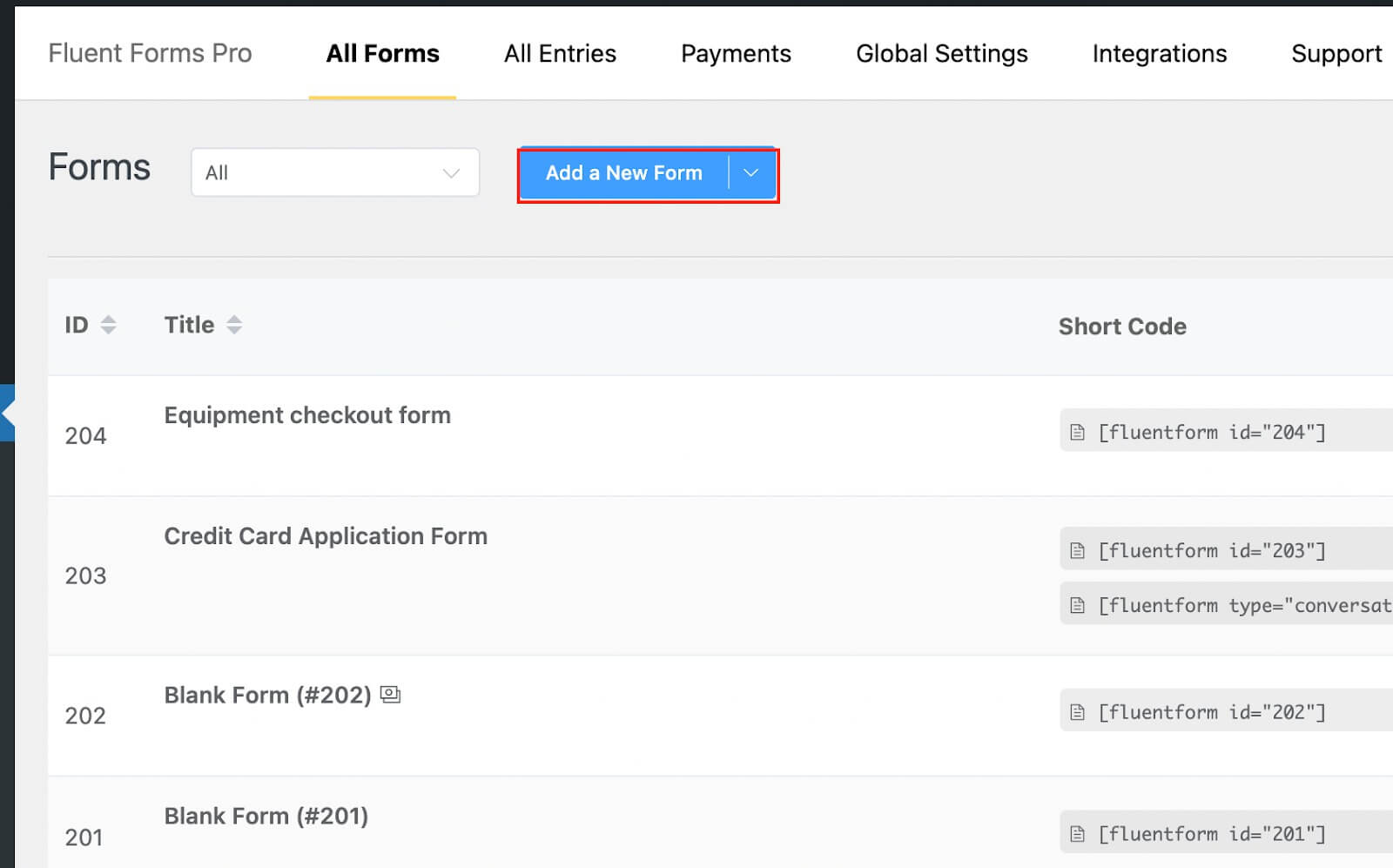
Navigeer vervolgens naar het Fluent Forms pro-dashboard en selecteer de knop "Een nieuw formulier toevoegen".

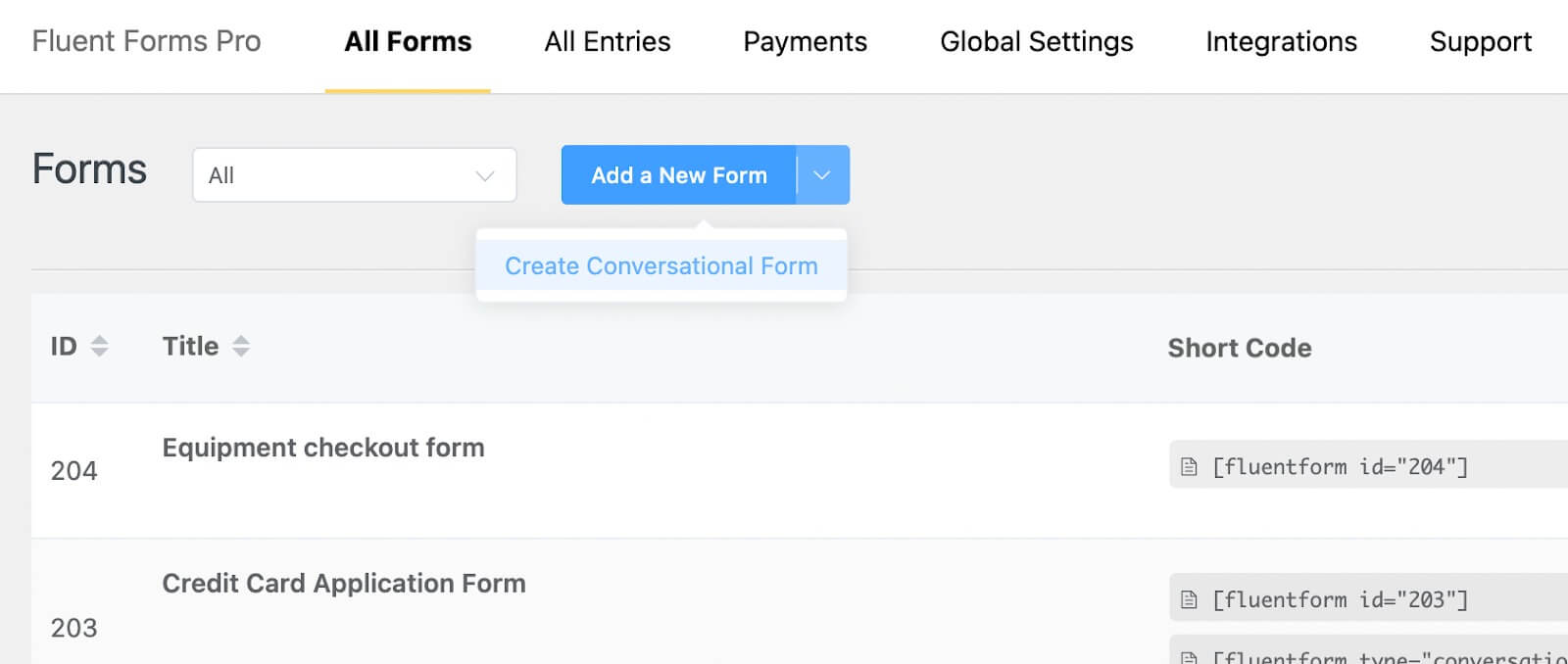
Om helemaal opnieuw conversatieformulieren te maken, opent u het vervolgkeuzemenu naast de hoofdknop.

Voor nu kiezen we het algemene formuliertype. Wanneer u op de knop "Een nieuw formulier toevoegen" klikt, wordt u gevraagd een keuze te maken uit de beschikbare sjablonen. Kies voor de optie ‘Leeg formulier’.

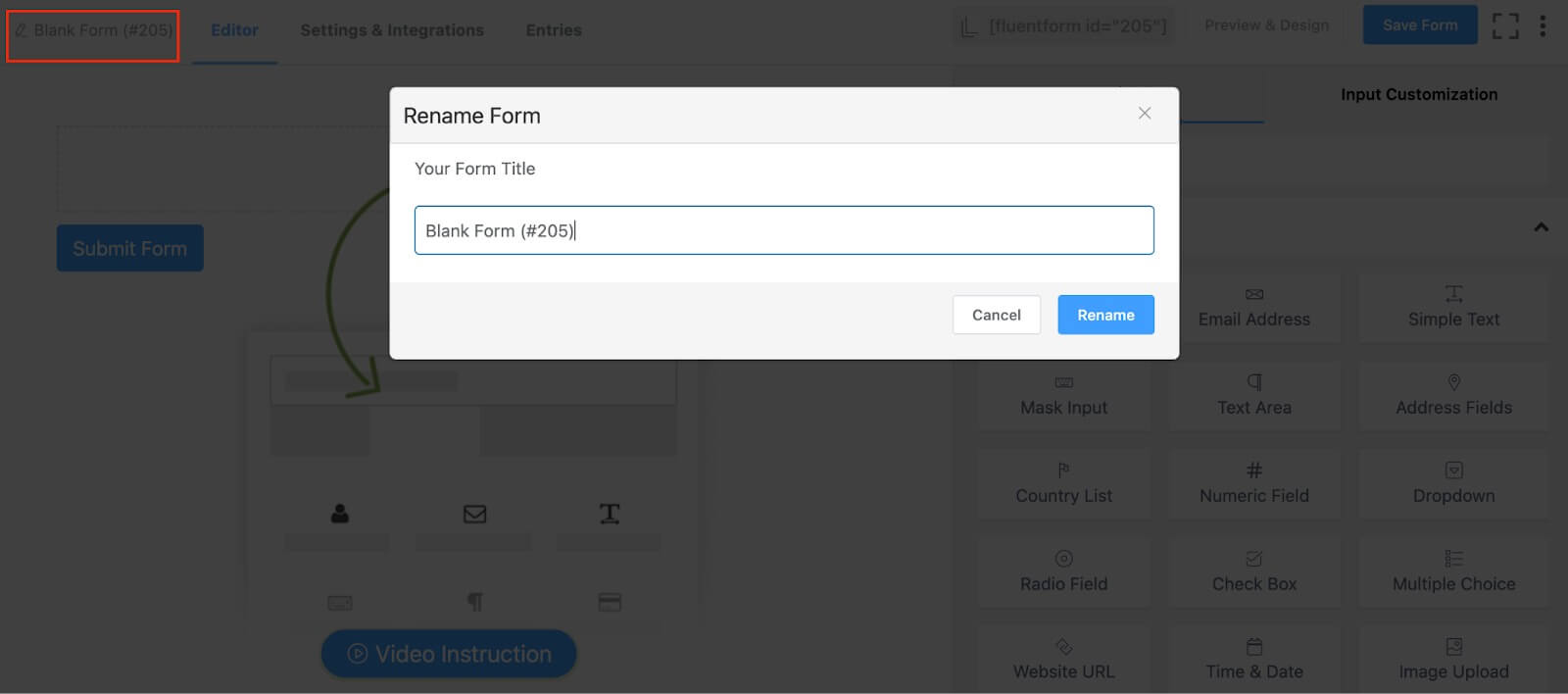
Geef nu een naam voor uw formulier op door op de linkerbovenhoek te klikken.

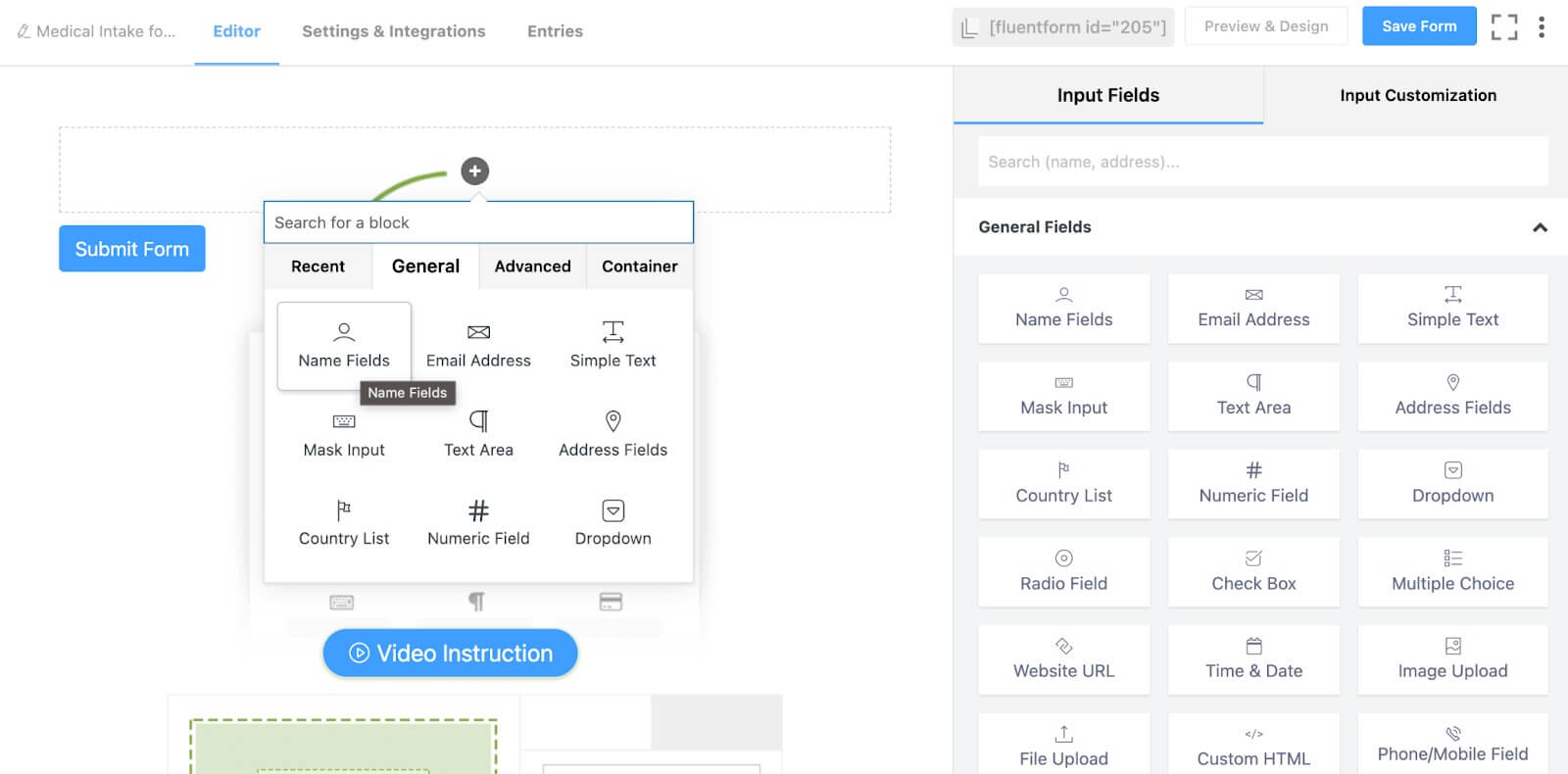
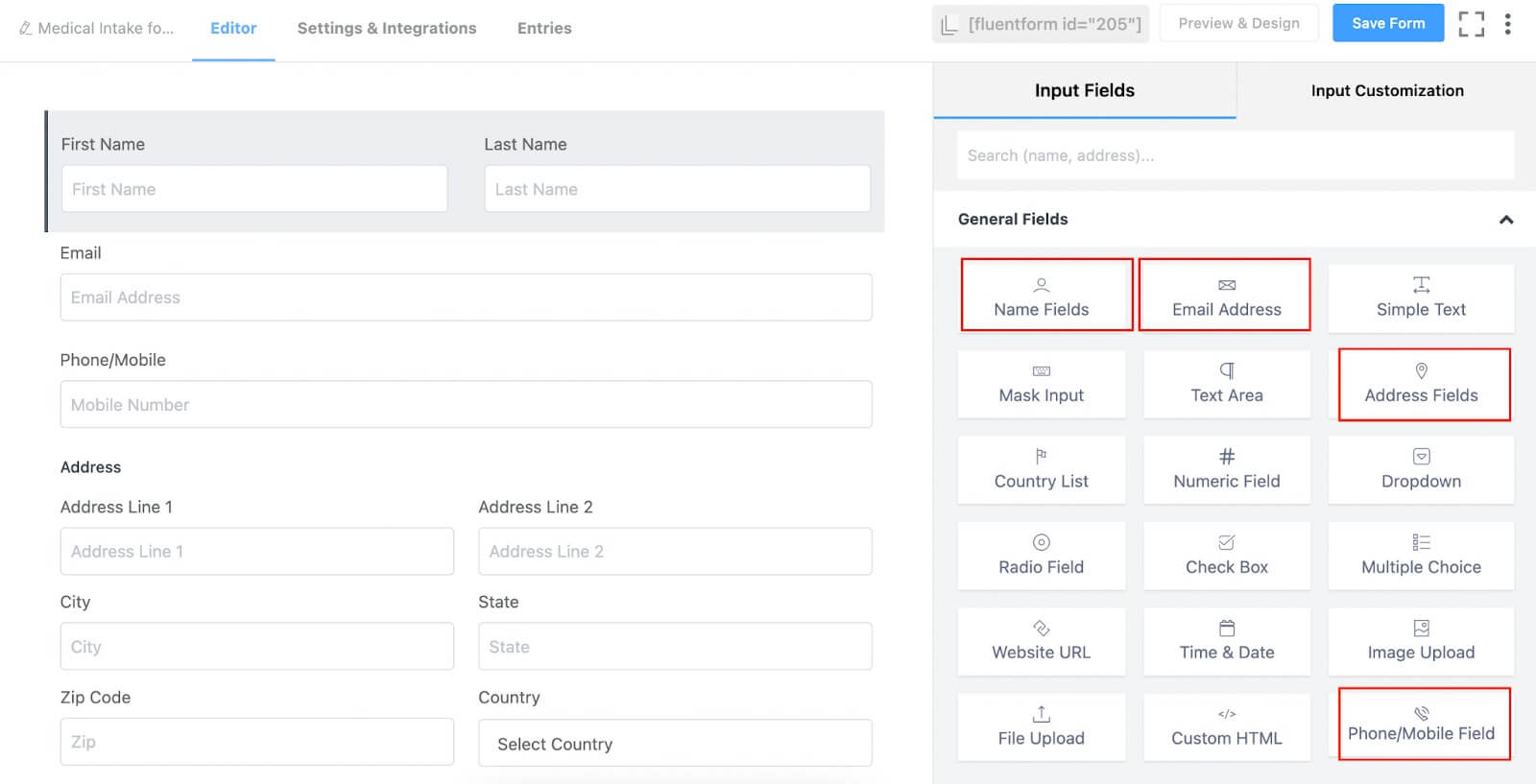
We noemen ons formulier 'Nieuw patiëntinschrijvingsformulier'. Ga daarna verder met het slepen en neerzetten van de benodigde velden uit de sectie Invoervelden of klik eenvoudigweg op het plusteken (+) in de formuliereditor om velden toe te voegen.

We nemen bijvoorbeeld velden op voor naam, e-mailadres, telefoonnummer, adres en meer.

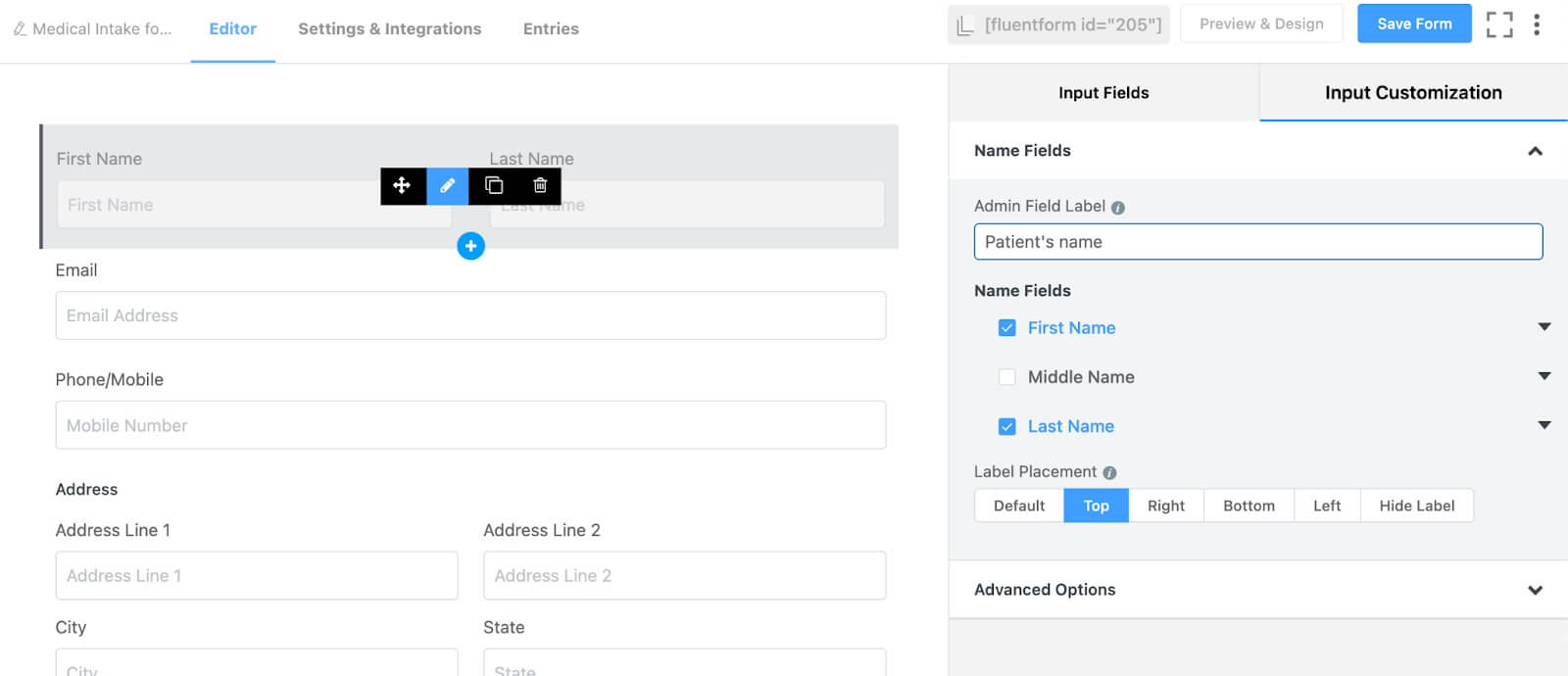
Pas deze velden vervolgens aan in het invoeraanpassingsgedeelte van de formuliereditor, of klik op het potloodpictogram om de instellingen te openen en te bewerken.

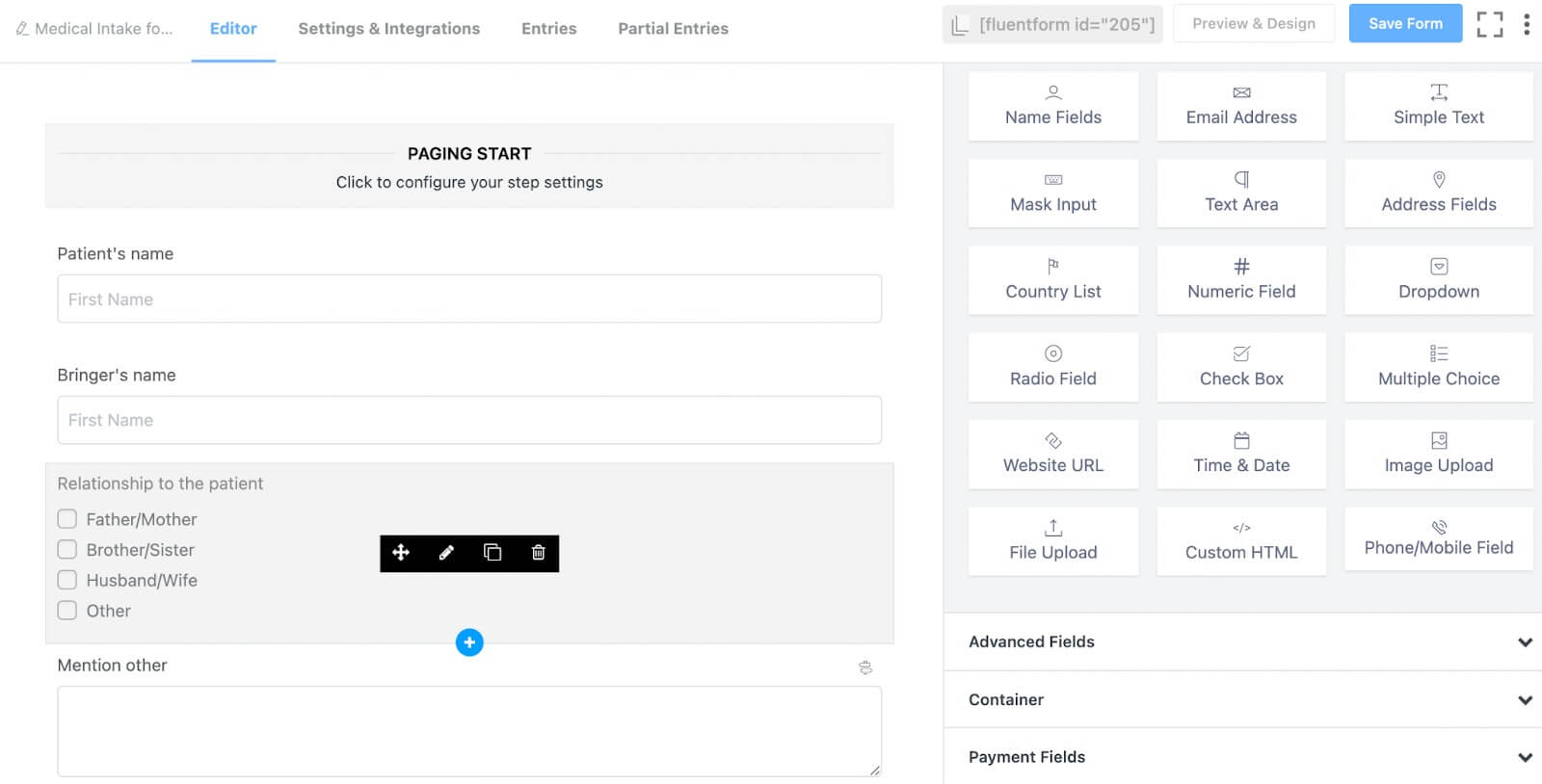
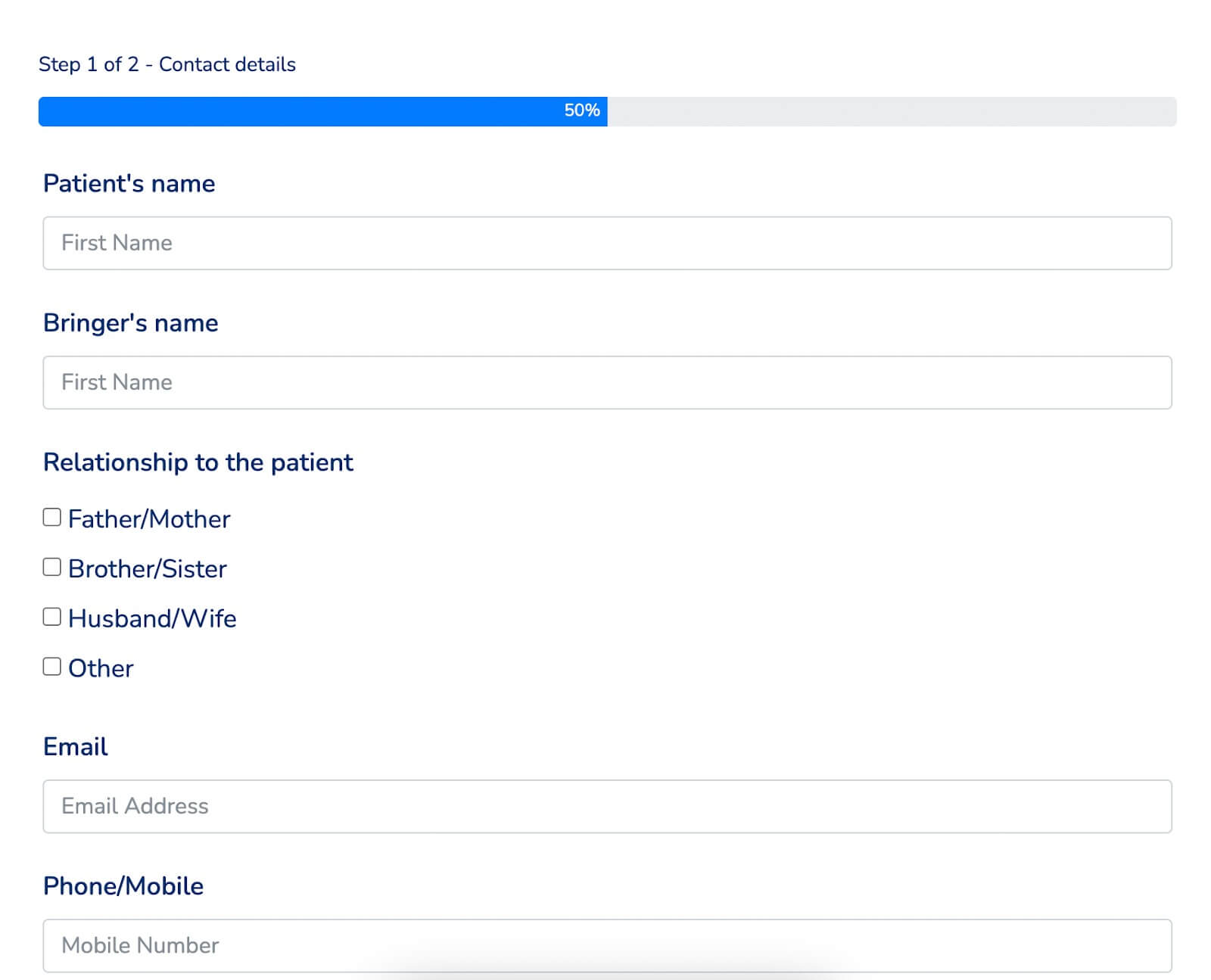
In ons geval verzamelen we de naam van de patiënt, de naam van de persoon die de patiënt naar het ziekenhuis vergezelt, een selectievakje om de relatie tussen de begeleider en de patiënt te bepalen, evenals hun e-mailadres, telefoonnummer en adres.

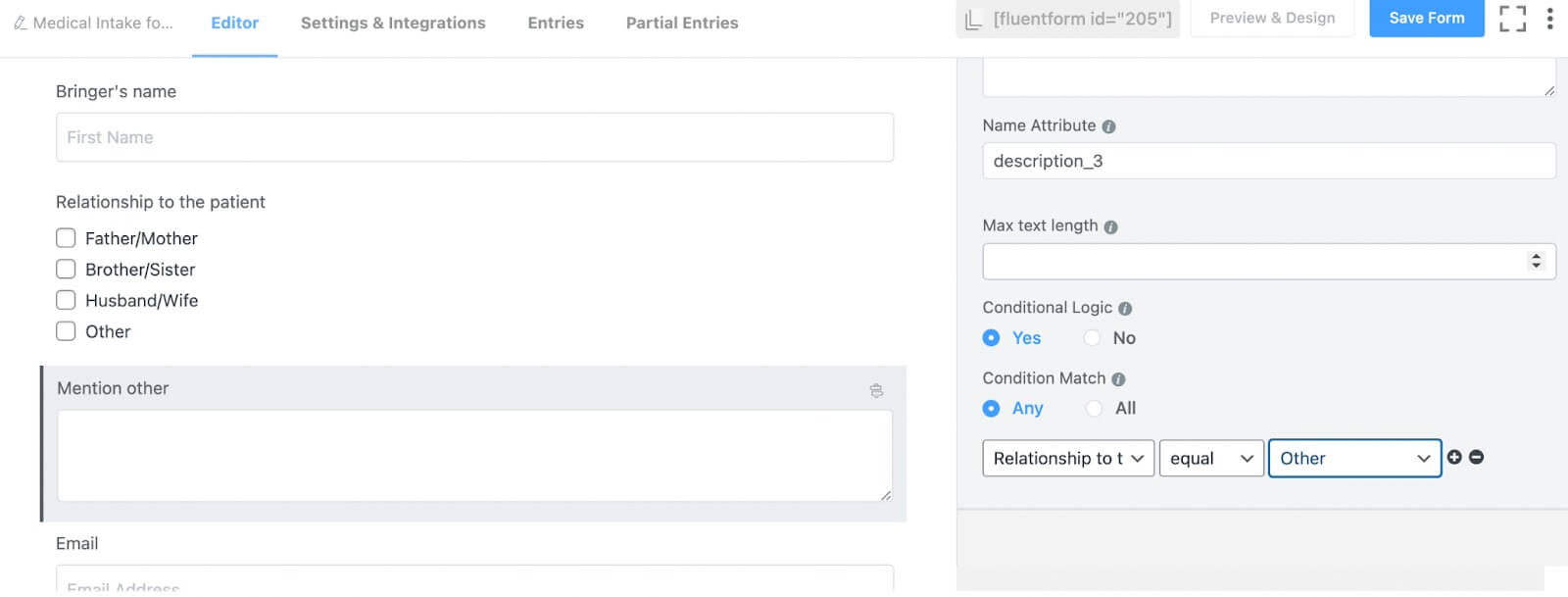
Implementeer een voorwaardelijke logica voor de andere optie van het veld 'relatie'.

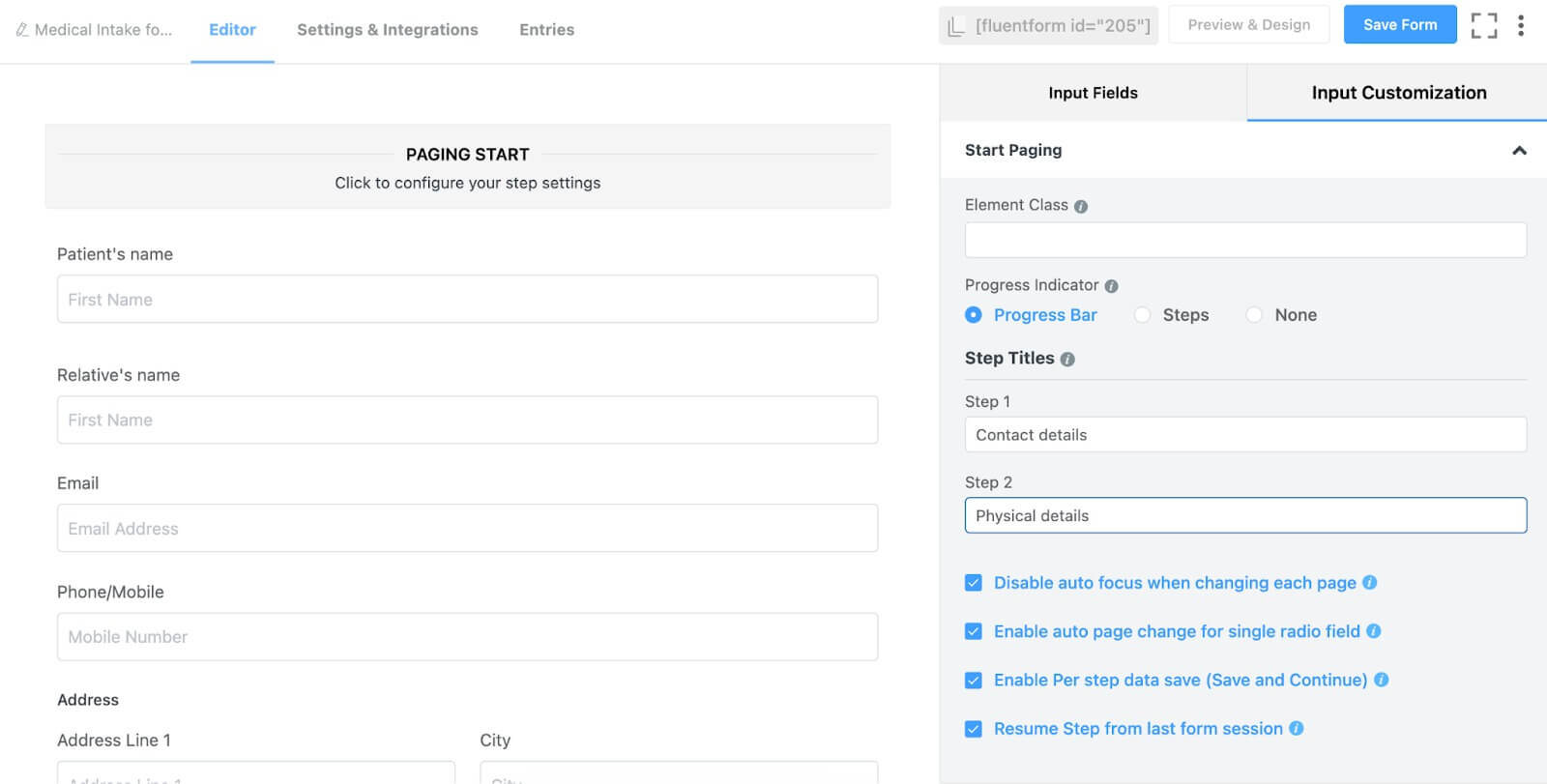
Nu we de contactgegevens van de patiënt hebben verzameld, gaan we informeren naar de fysieke toestand van de patiënt. Om dit te bereiken, voegen we een formulierstapveld toe. Deze stap is nodig om ons formulier in verschillende secties te segmenteren, zodat onze klanten niet ongeïnteresseerd raken tijdens het invullen van het formulier.
Ga verder naar de optie Geavanceerde velden en neem vanaf daar het veld Formulierstap op.

Navigeer naar de optie Paging Start in het veld Formulierstap en klik vervolgens op de knop voor invoeraanpassing. Wijs hier namen toe aan uw stappen. Normaal gesproken vindt u twee standaardstappen binnen één formulierstapveld. In ons geval noemen we de eerste stap 'contactgegevens' en de tweede stap 'fysieke informatie'.
Activeer bovendien de autofocusknop, de optie voor automatische paginawijziging, de knop voor het opslaan van gegevens per stap en de optie om desgewenst te hervatten vanaf de laatste sessie. We hebben ervoor gekozen om al deze opties in te schakelen.

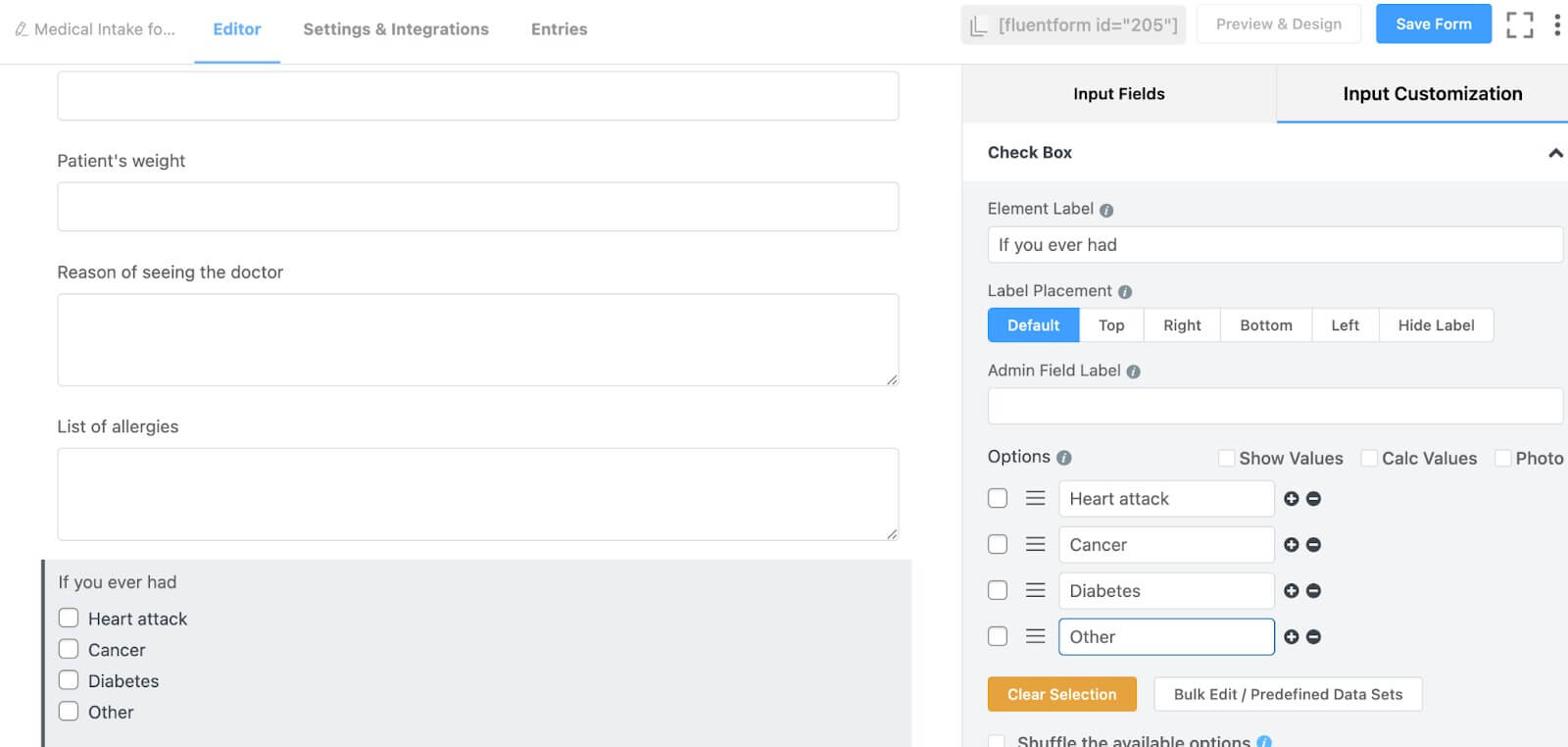
Ga nu verder met het toevoegen van de velden voor fysieke informatie onder de optie Pagina-einde van de formulierstap. Dit omvat het opnemen van een radioveld om te informeren naar het geslacht van de patiënt, drie maskerinvoervelden voor de geboortedatum, lengte en gewicht van de patiënt, twee tekstinvoervelden – één voor de reden van het bezoek aan de arts en een andere voor de medische geschiedenis van de patiënt – en een selectievakje om te bepalen of de patiënt nog andere ziekten heeft.

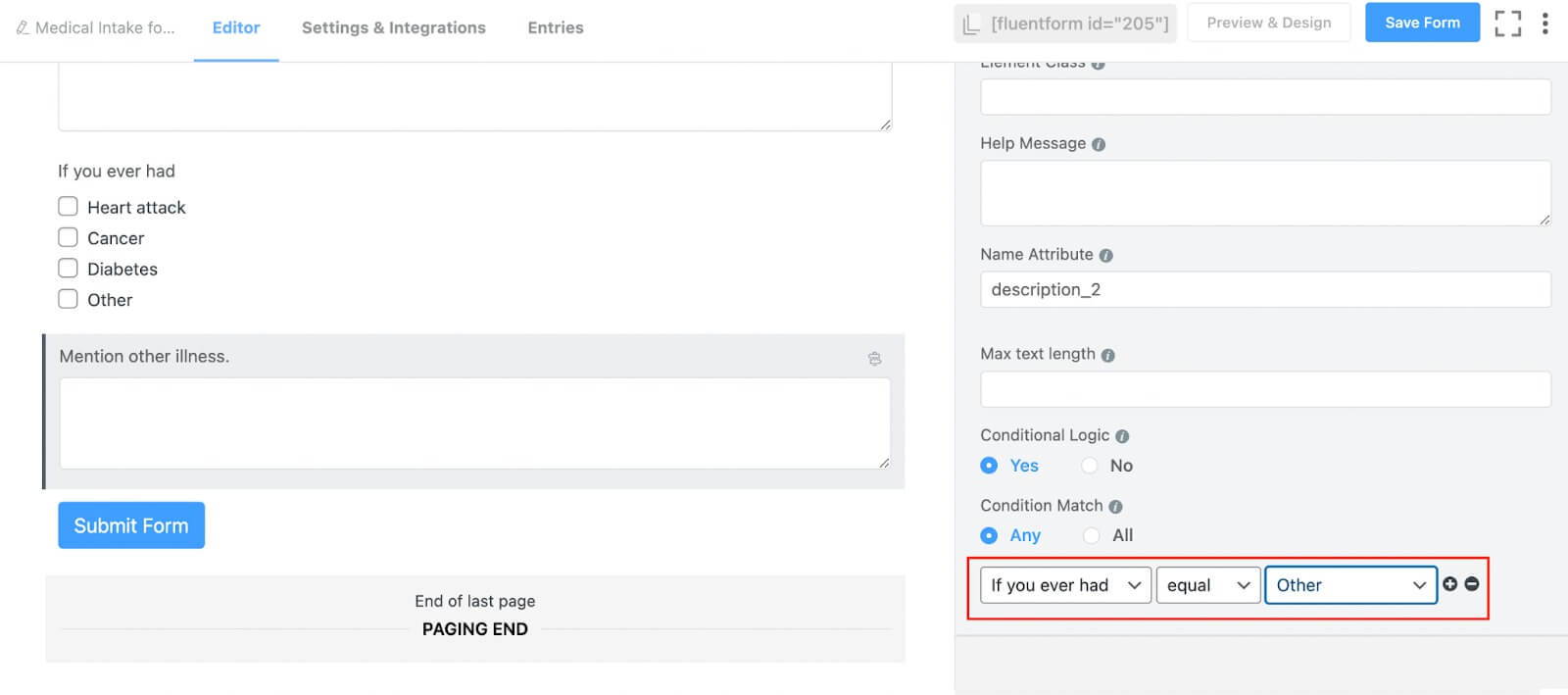
In het gedeelte over de ziekten van de patiënt hebben we drie verschillende keuzes geïntroduceerd en een optie toegevoegd om andere ziekten te specificeren. Om informatie over andere ziekten te verzamelen, voegt u een tekstinvoerveld toe net onder het selectievakje en activeert u voorwaardelijke logica voor dat veld. Dit betekent dat het tekstinvoerveld alleen verschijnt als iemand de optie 'anders' selecteert in het selectievakje.

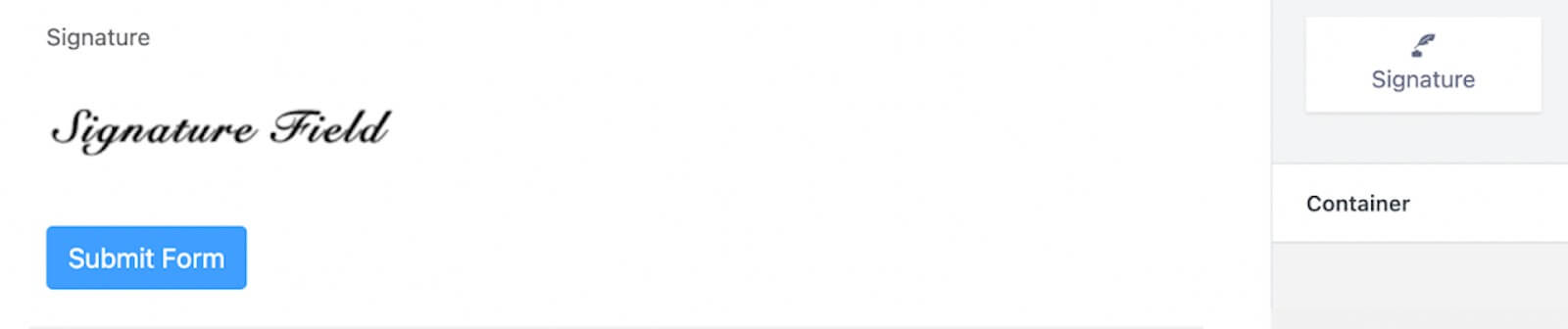
Voeg ten slotte een handtekeningveld toe om de toestemming van de brenger te verkrijgen.

Optioneel kunt u op dit moment de verzendknop aanpassen, hoewel we deze stap voorlopig overslaan. Hieronder ziet u een voorbeeld van het formulier.

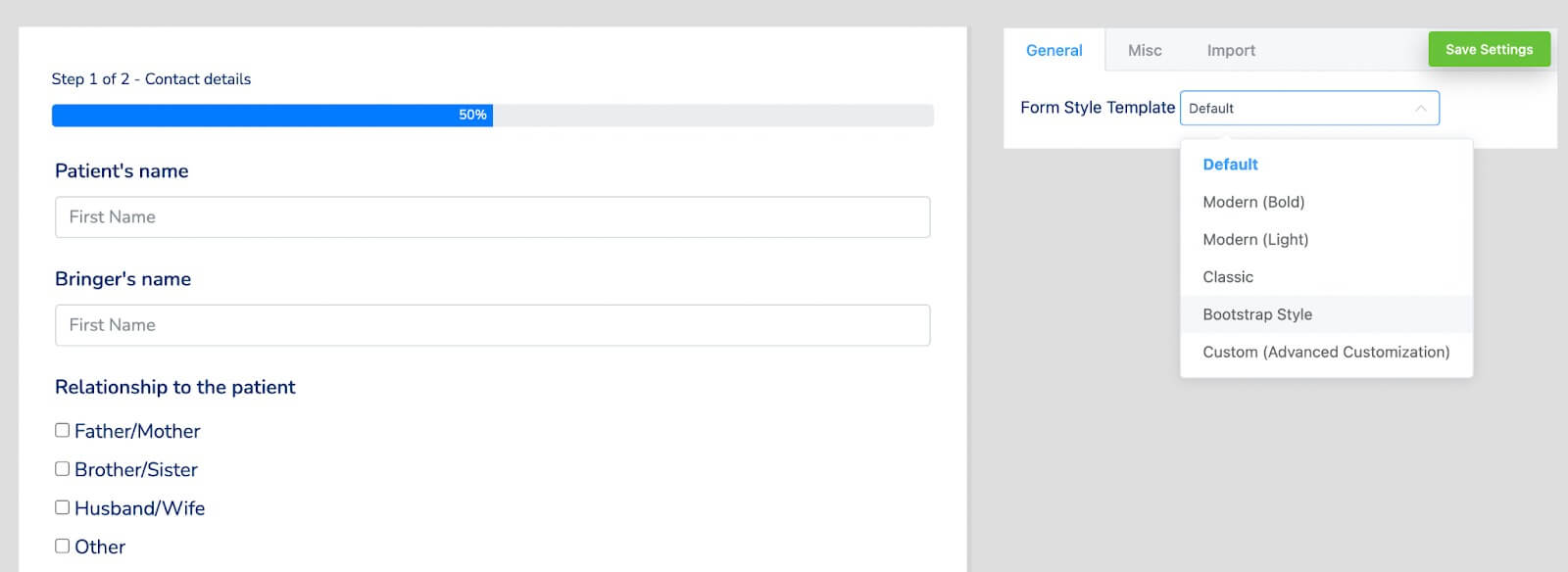
Als u wat kleur aan uw formulier wilt toevoegen, gebruikt u de globale styler voor het formulier. Selecteer in de sectie Voorbeeld en ontwerp een formulierstijlsjabloon. In ons geval kiezen we voor de Bootstrap-stijl. Als alternatief kunt u het formulier volledig aanpassen door de sjabloon Aangepast (geavanceerd maatwerk) te selecteren.

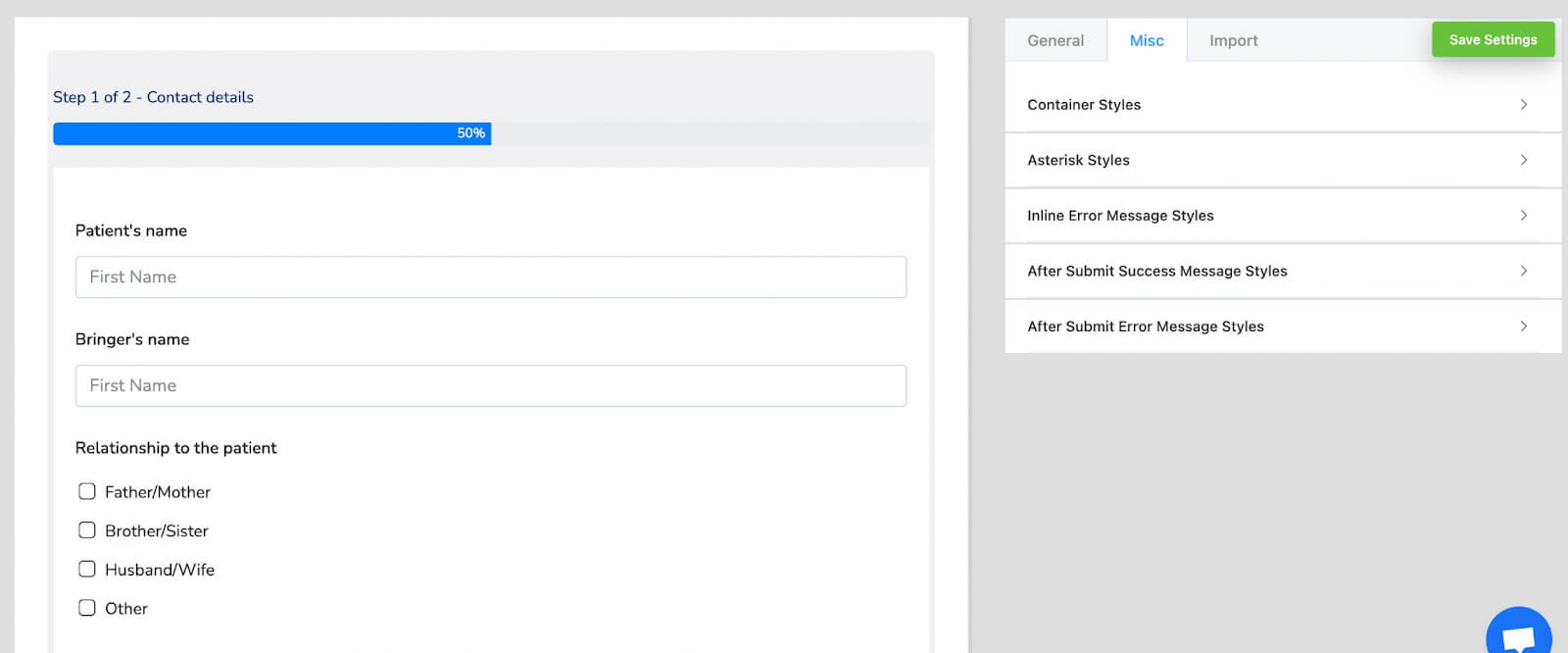
Ga vervolgens naar de sectie Diversen om containerstijlen, asteriskstijlen, inline foutberichtstijlen, succesberichtstijlen na indiening, foutberichtstijlen na indiening en meer te configureren. We brengen een wijziging aan door de containerkleur voor dit specifieke formulier aan te passen.

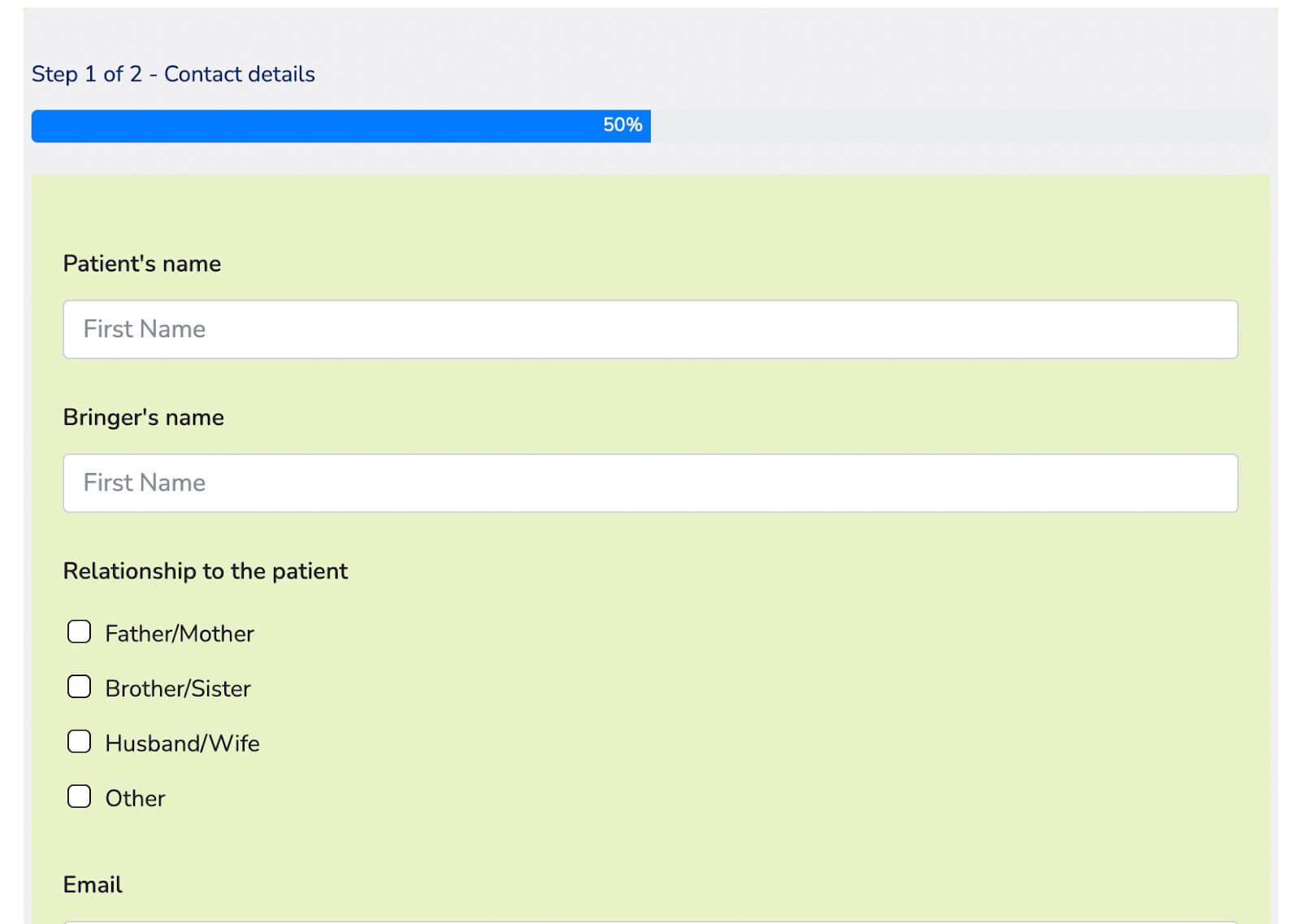
Hier ziet u het uiteindelijke uiterlijk van het formulier met de bijgewerkte containerkleur.

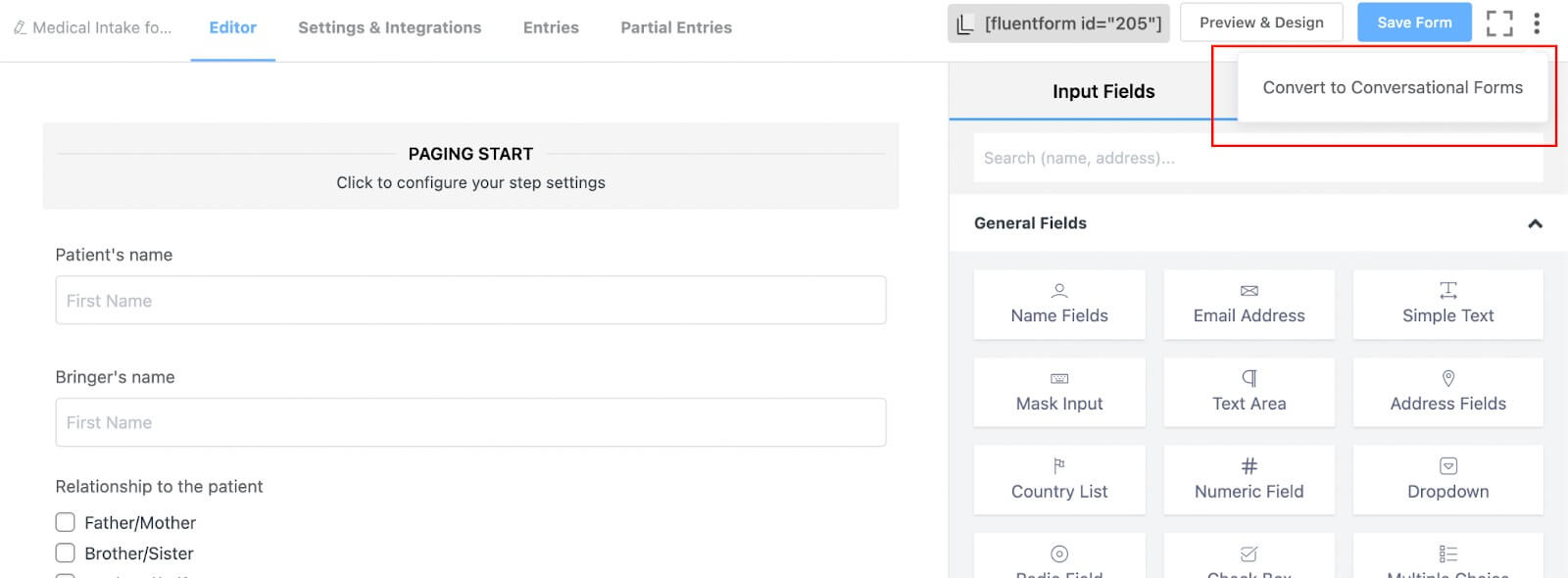
Als u dit formulier wilt omzetten in een gespreksformulier, keert u terug naar de formuliereditor en beweegt u de muis over de knop met drie stippen in de rechterbovenhoek. U vindt de optie 'Converteren naar gespreksformulieren'. Klik erop en bevestig de conversie.

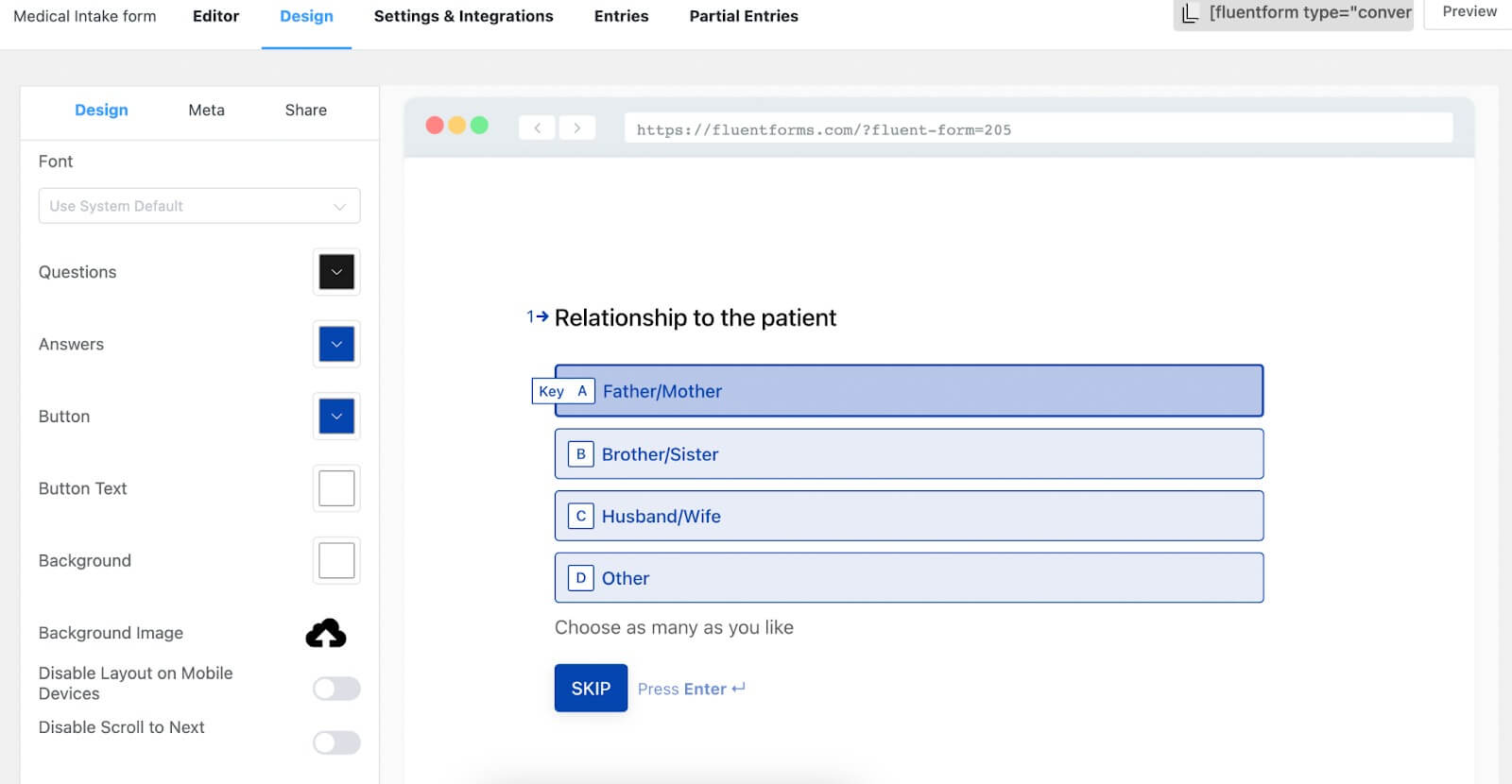
Sla de formuliereditor over, aangezien u al velden heeft toegevoegd en ga door naar de ontwerpsectie van het formulier. Hier kunt u uw formulier naar wens aanpassen, zoals het wijzigen van de kleuren van vragen en antwoorden, het aanpassen van de achtergrondkleur, het wijzigen van de tekstkleur van de knop, het toevoegen van afbeeldingen, het in- of uitschakelen van de mobiele lay-out, het uitschakelen van branding of het instellen van belangrijke hints, naast andere opties. .

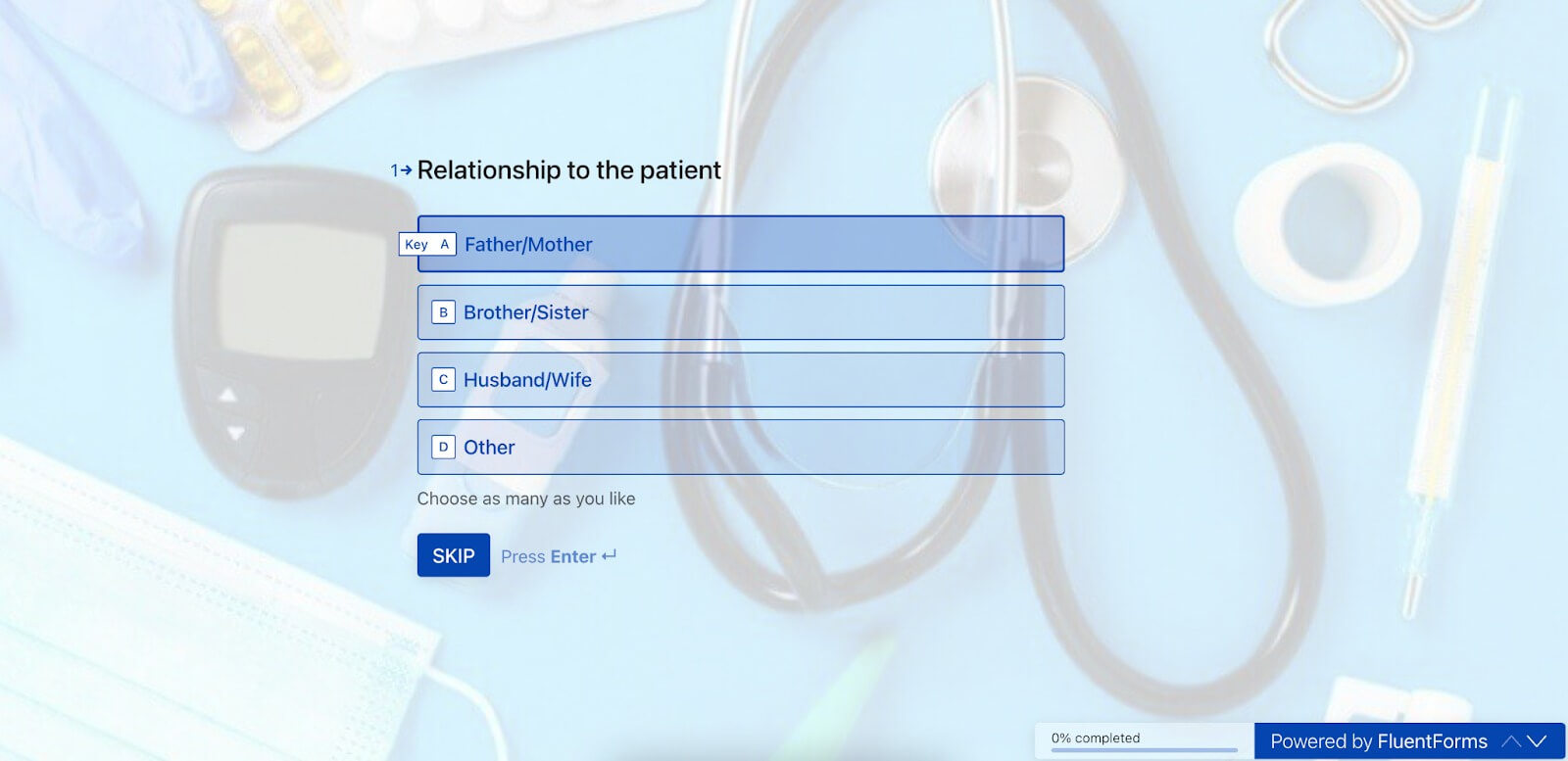
Voor dit formulier voegen we alleen een achtergrondafbeelding toe, wat resulteert in het volgende voorbeeld van het formulier.

Dat is het! Uw formulier is nu klaar voor gebruik.
De instellingen van het formulier configureren
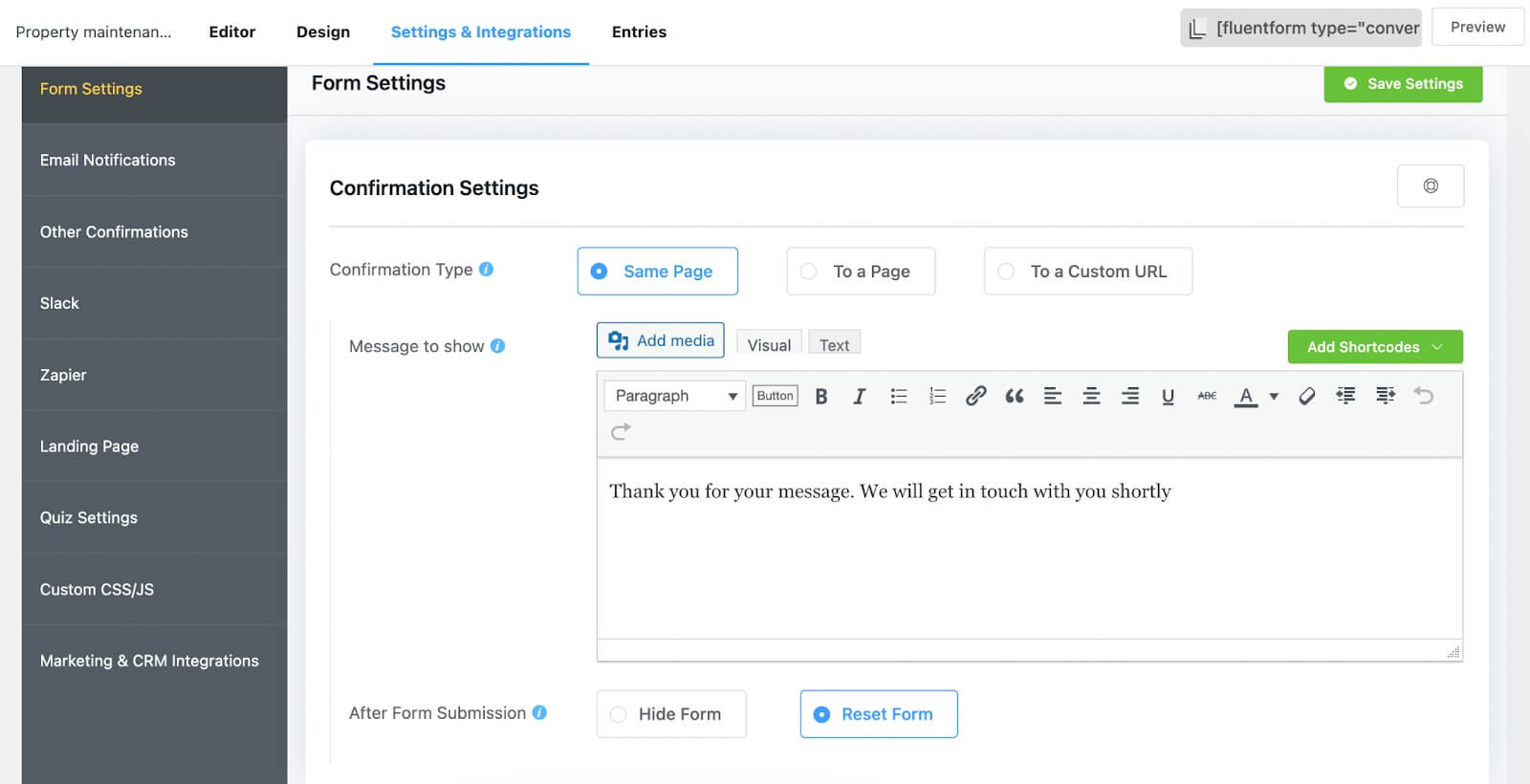
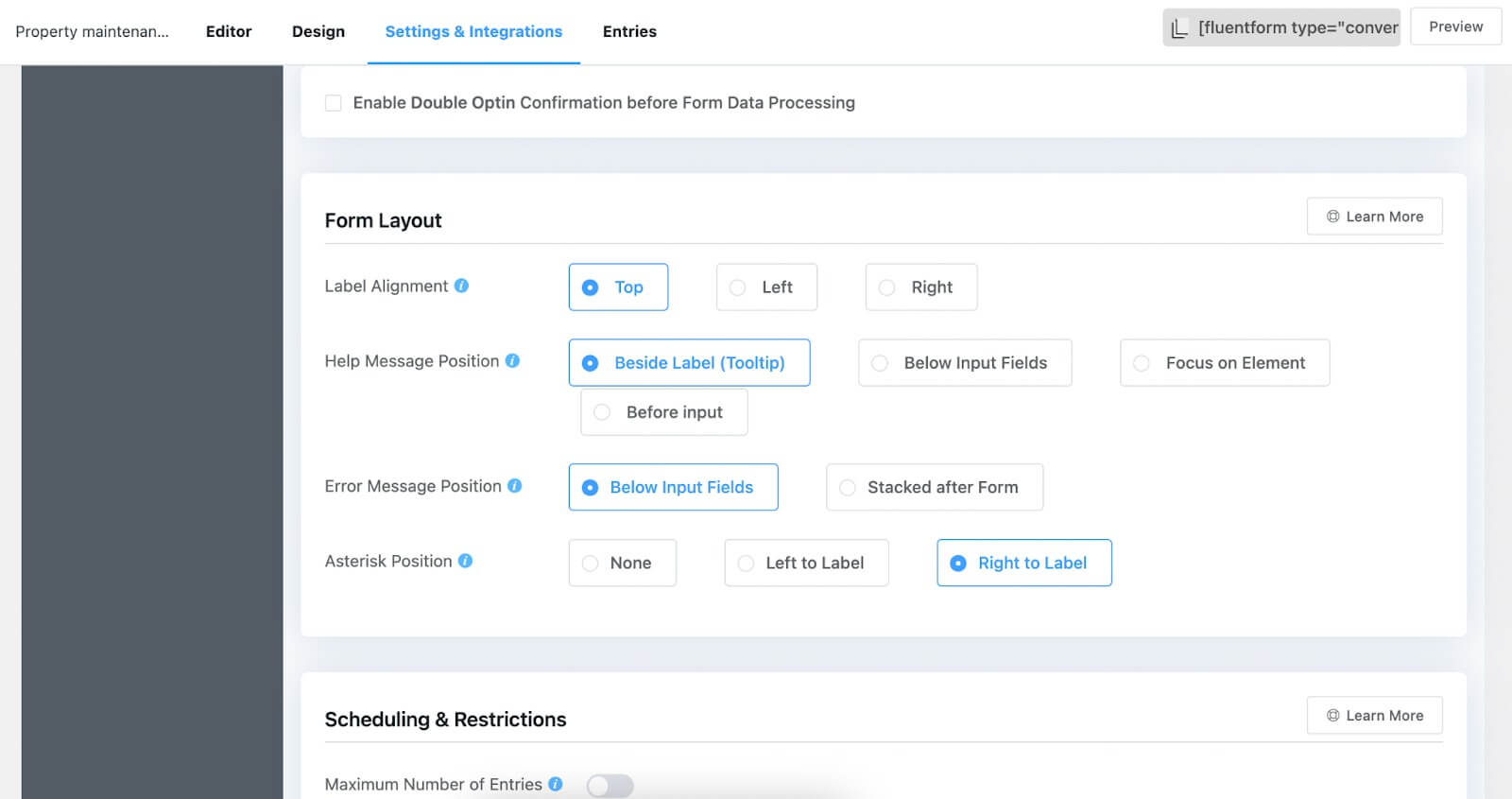
Ga naar het tabblad Instellingen en integraties in de formuliereditor. In dit gedeelte vindt u de formulierinstellingen bovenaan de instellingenlijst. In eerste instantie zult u de bevestigingsinstellingen tegenkomen voor het formulier dat wordt geactiveerd na de indiening. In deze sectie heeft u de mogelijkheid om het bevestigingstype te configureren, het bericht dat na indiening wordt weergegeven, acties te definiëren voor wanneer inzendingen worden gedaan, en meer.

Als u gebruik wilt maken van de dubbele opt-in-functie, kunt u deze hier inschakelen. Bovendien kunt u de formulierindeling configureren, formulierplanning en -beperkingen configureren en diverse andere aanpassingsopties verkennen.

Vergeet niet op de knop "Instellingen opslaan" te klikken om uw keuzes te behouden.
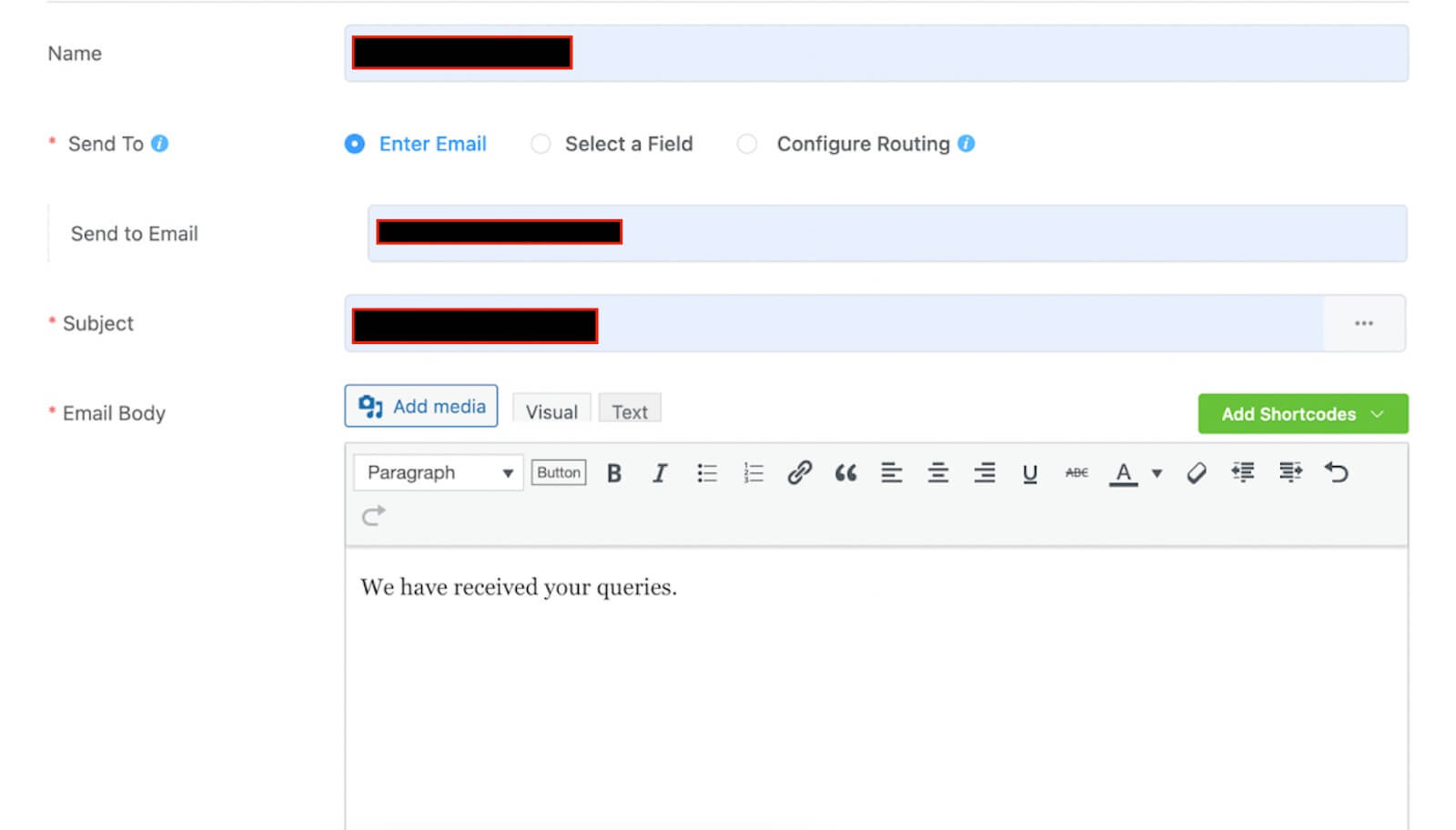
Als u overgaat naar het volgende gedeelte van de lijst, kunt u de e-mails aanpassen die naar gebruikers moeten worden verzonden nadat ze het formulier hebben verzonden. In dit deel kunt u de naam, de afzender, het onderwerp en de hoofdtekst van de e-mail opgeven, voorwaardelijke logica opnemen, bestanden bijvoegen en meer. Houd er rekening mee dat u de FluentSMTP-plug-in nodig heeft om e-mailbevestigingen te verzenden.

Als u de optie "Andere bevestiging" verkent, kunt u aanvullende bevestigingen voor uw klanten maken.
Ten slotte kunt u met de optie "Marketing- en CRM-integraties" verbindingen tot stand brengen tussen uw formulier en verschillende tools van derden die compatibel zijn met Fluent Forms. Om ze te activeren, navigeert u naar de sectie Integraties, haalt u met deze tools de API-sleutel of geheime sleutel van uw respectievelijke accounts op en plakt u deze in het Fluent Forms-dashboard. We hebben een voorbeeld toegevoegd dat laat zien hoe u Fluent Forms kunt integreren met ActiveCampaign.

Publiceer het formulier
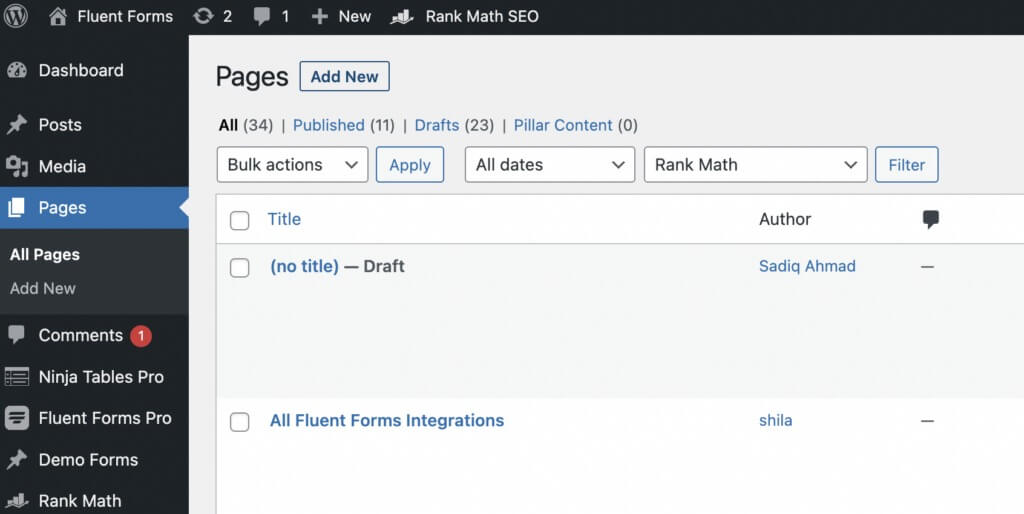
Formulieren publiceren met Fluent Forms kan niet eenvoudiger. Als u uw formulier bijvoorbeeld op een webpagina wilt weergeven, gaat u naar het gedeelte 'Pagina's' in uw WordPress-dashboard en klikt u eenvoudig op de knop 'Nieuw toevoegen'.

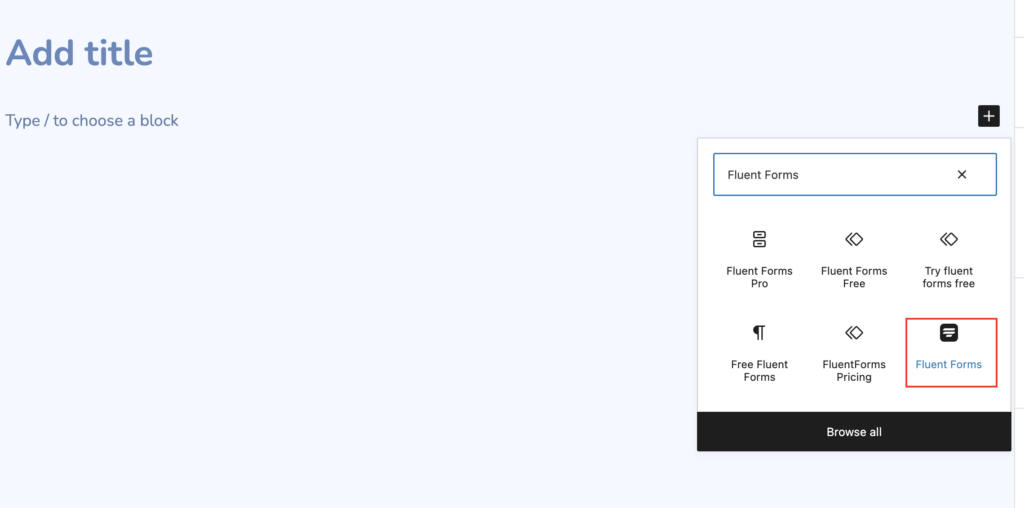
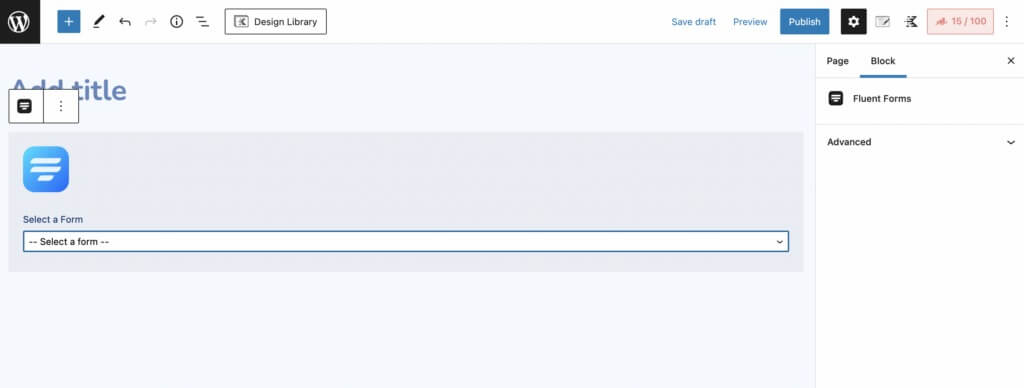
Voeg vervolgens het Gutenberg-blok van Fluent Forms toe door op het plusteken (+) te klikken.

Kies vervolgens het gewenste formulier en publiceer het op uw website.

Voor hetzelfde naadloze proces van formulierpublicatie in blogposts volgt u exact dezelfde stappen.
Als alternatief is er een andere methode om uw formulier te publiceren. Kopieer gewoon de shortcode die aan uw formulier is gekoppeld en plak deze ergens op uw website, of deze nu in een blogpost of op een pagina staat. Het is vermeldenswaard dat u beide shortcodes ontvangt, één voor gespreksformulieren en één voor reguliere formulieren. U heeft de flexibiliteit om beide naar eigen voorkeur te kopiëren en te plakken.

Het is echt zo eenvoudig!
Afsluiten
Kortom, Fluent Forms biedt een eenvoudige en efficiënte oplossing voor het maken van formulieren die specifiek zijn afgestemd op het verzamelen van patiëntgegevens op uw WordPress-website. Of u nu de medische geschiedenis, afspraakgegevens of andere cruciale informatie moet verzamelen, Fluent Forms stroomlijnt het proces. Met de gebruiksvriendelijke interface en shortcode-opties kunt u deze formulieren naadloos in uw site integreren, waardoor u verzekerd bent van een soepele en veilige verzameling van patiëntgegevens.




