Heeft u hulp nodig bij het opzetten van een Elementor-landingspagina ? Zoek niet verder.

Om mooie en effectieve landingspagina's te ontwikkelen zonder ook maar één regel code te schrijven, biedt Elementor u de visuele drag-and-drop-editor die u nodig heeft.
Maar het is misschien een beetje beangstigend om al die dingen bij elkaar te voegen, toch?
Mogelijk heeft u zorgen zoals:
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Waaruit moet de inhoud van mijn landingspagina bestaan?
- Hoe kan ik Elementor hiervoor het beste inrichten?
- Wat kan ik doen om een aanmeldingsformulier voor e-mail aan mijn site toe te voegen?
Al deze vragen en meer worden in dit bericht beantwoord terwijl we u stap voor stap door het proces van het maken van een Elementor-landingspagina leiden.
Laten we om te beginnen de essentiële componenten van elke landingspagina ( Elementor of anderszins) doornemen. Met de gratis Elementor-paginabuilder leren we u hoe u alles kunt instellen, inclusief het toevoegen van een aanmeldingsformulier voor e-mail, mogelijk gemaakt door MailPoet .
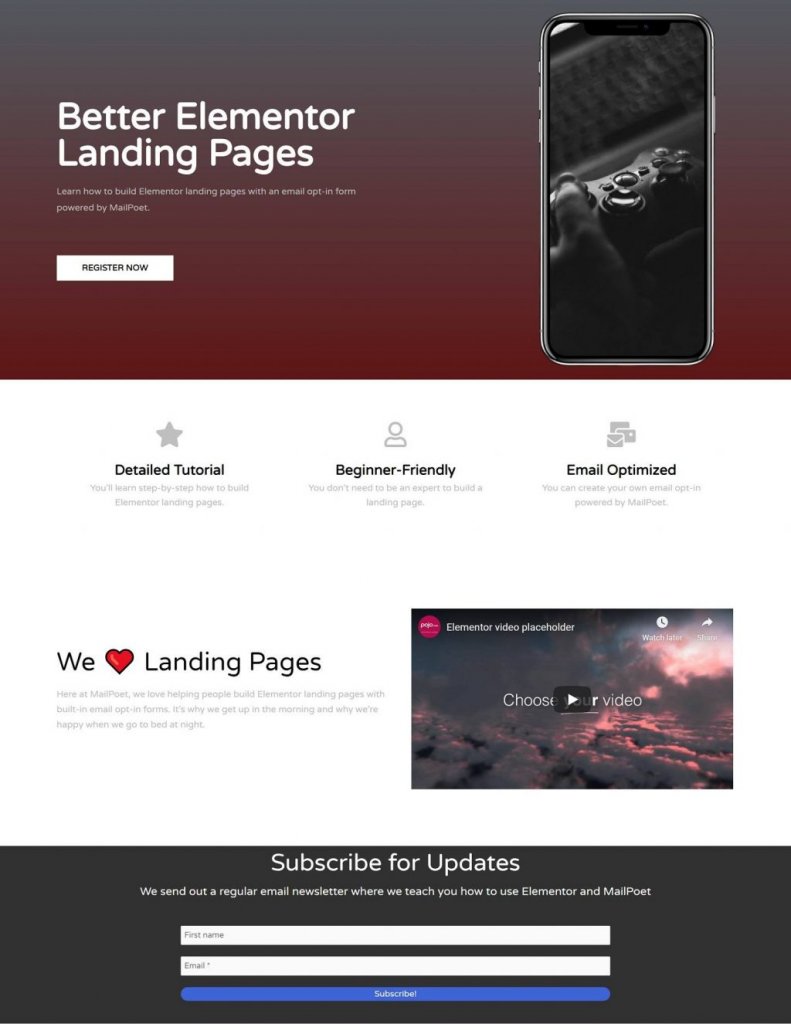
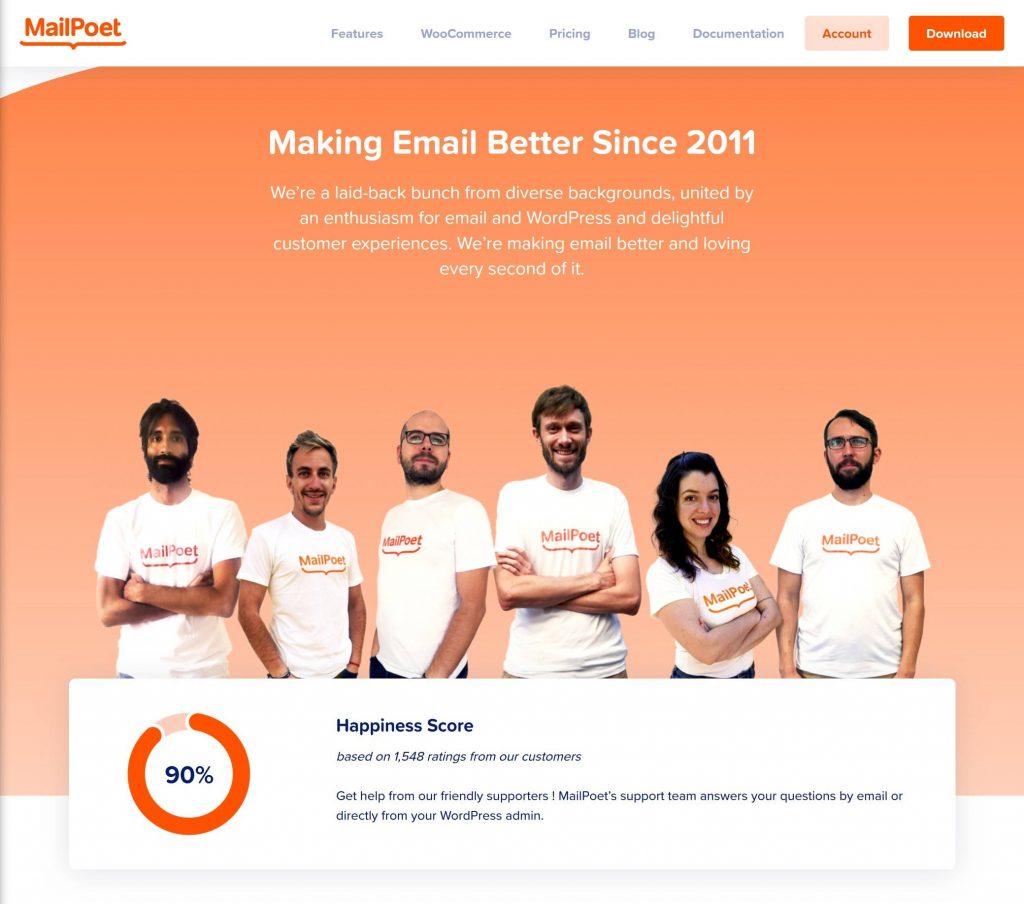
Ontwerpvoorbeeld
Nadat je dit bericht hebt voltooid, kun je een ontwerp als dit maken.

Elementor Page Builder-sleutelelementen
We zeggen niet dat "uw landingspagina al deze functies nodig heeft en niets anders", omdat landingspagina's uniek zijn voor uw product of dienst.
Maar als we slechts vier dingen zouden moeten kiezen die elke landingspagina zou moeten hebben, zouden dit deze zijn.
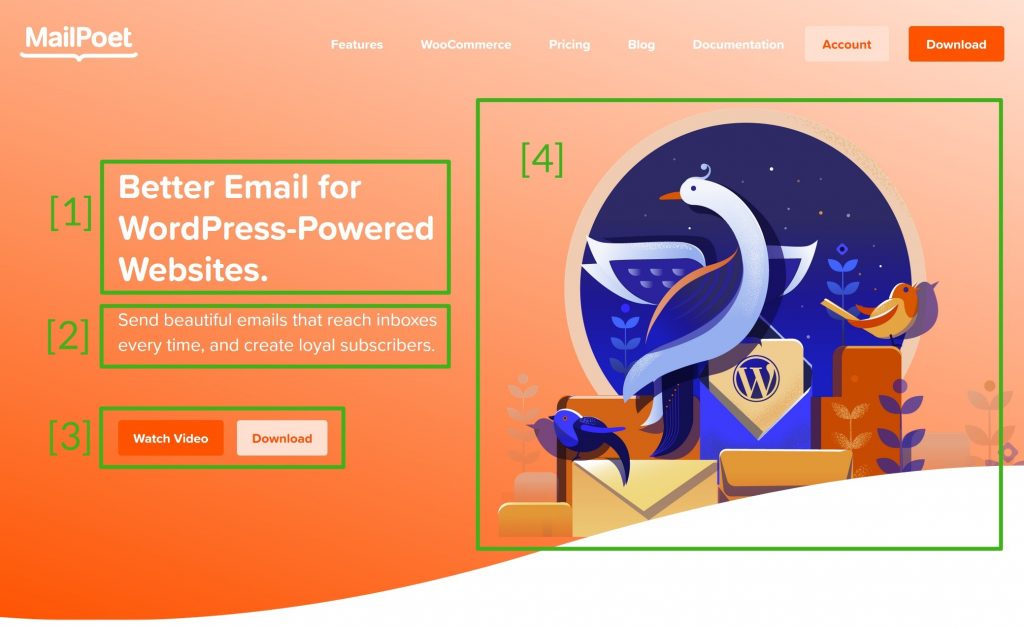
Heldensectie
Het materiaal in uw heldensectie is het meest opvallend en verschijnt boven de vouw van uw website. Dit merken uw bezoekers zodra ze op uw landingspagina terechtkomen.

Het is niet nodig om de lezer te overweldigen met een muur van tekst in een hero-sectie. In plaats daarvan beginnen de meeste heldengedeelten met de volgende fundamentele opzet:
- Kop : De kop is het eerste wat een potentiële klant ziet en vat de belangrijkste waarde van uw product of dienst in één zin samen.
- Subkop : Een effectieve manier om de kop uit te werken en toch beknopt te blijven, is door een subkop te gebruiken.
- CTA : Wat u wilt dat bezoekers doen, wordt een call-to-action (CTA) genoemd. CTA’s zijn doorgaans beperkt tot twee per pagina.
- Mediabestanden: Naast de tekst wordt meestal een afbeelding, video of illustratie toegevoegd.
Kenmerken & Voordelen

Daarna heeft u een sectie met de kenmerken en voordelen van uw product. In dit gedeelte kunt u het ondersteunende bewijsmateriaal voor uw heldenkop weergeven.
Over

Verderop op de pagina krijgt u de mogelijkheid om enkele details over uzelf of uw bedrijf toe te voegen. Het resultaat is dat u vertrouwen kunt opbouwen bij uw publiek.
E-mail opt
De meeste landingspagina's hebben onderaan een aanmeldingsformulier voor e-mail. Het is veilig om aan te nemen dat degenen die de tijd hebben genomen om de rest van uw landingspagina te lezen, geïnteresseerd zijn in wat u te zeggen heeft.

U kunt in de toekomst contact met hen houden door hun e-mailadres te achterhalen.
Creatieve elementen om een aantrekkelijke bestemmingspagina te maken
De vier hierboven genoemde dingen zijn niet de enige die u moet vermelden. Als sterk startpunt zijn dit ook goede plekken om na te denken over het al dan niet opnemen van secties voor:
- Indrukwekkend CV of portfolio.
- Sociaal bewijs kan worden geleverd in de vorm van getuigenissen van klanten.
- De logo's van grote merken waarmee u heeft gewerkt, staan op deze pagina
- Tabellen met prijzen
- Laatste blogposts
- Oproepen tot actie
In de onderstaande tutorial begeleiden we u door het proces van het opzetten van uw landingspagina's met behulp van deze vier cruciale onderdelen.
Tegen de tijd dat u klaar bent, heeft u echter de mogelijkheid om indien nodig extra secties toe te voegen.
Opbouw van Elementor-bestemmingspagina
Elementor is een geweldig hulpmiddel voor het maken van landingspagina's, maar nu is het tijd om aan de slag te gaan.
Naast het tonen van de procedures, geven we u ook enkele aanbevelingen over de inhoud en het uiterlijk van uw landingspagina.
Canvasselectie
Om te beginnen moet u beslissen over een canvas voor uw Elementor-pagina.
Er zijn op dit moment twee opties voor u beschikbaar. Ofwel kunt u beginnen met een volledig schone lei. U begint met een schone lei, vrij van eventuele overblijfselen van uw huidige WordPress-thema. Bovendien is er geen behoefte aan een zijbalk of container tussen de kop- en voettekst van uw thema, zodat u volledige controle heeft over alles daartussenin.
U moet de tweede benadering kiezen als u wilt dat uw landingspagina soepel integreert met de rest van uw site. Als u echter één pagina maakt, is de eerste optie de betere keuze.
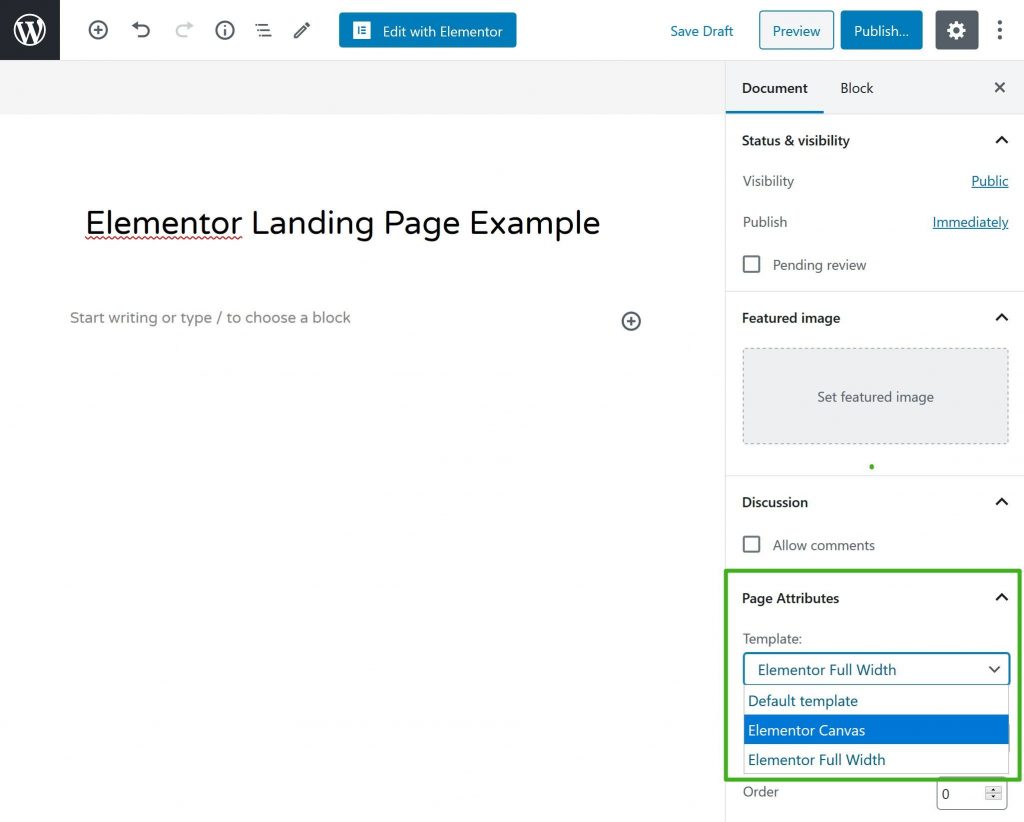
Deze keuze maken:
- De landingspagina moet worden opgeslagen op een standaard WordPress-pagina.
- De documentzijbalk bevat een sectie met de titel 'Paginakenmerken'.
- Kies uw canvas in het vervolgkeuzemenu Sjabloon.
Elementor heeft twee sjabloonstijlen.
- Elementor Canvas
- Elementor volledige breedte

Ontwerpbenadering
Zodra je een leeg vel papier hebt, kun je beginnen met ontwerpen. U kunt helemaal opnieuw beginnen en uw volledige landingspagina maken als u klaar bent voor de uitdaging.
Niettemin kan het, als dit je eerste landingspagina is, een beetje intimiderend zijn om alles handmatig af te handelen.
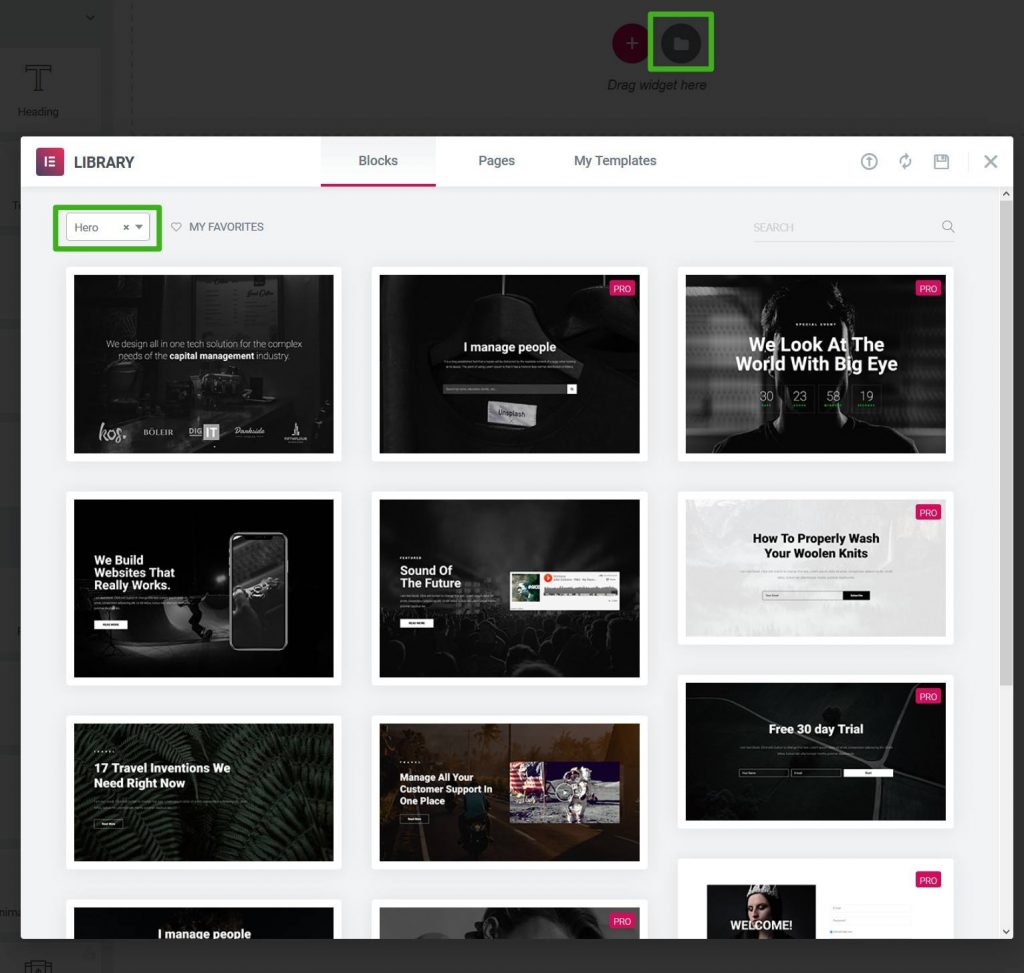
Kijk eens naar de sjablonen, die u kunt vinden door op het mapsymbool in de werkbalk van uw browser te klikken
Om te zien of u een volledig gebouwd landingspaginasjabloon kunt ontdekken dat bij uw onderwerp past, kunt u door de paginasjablonen bladeren.
Het tabblad Bloksjablonen is echter doorgaans een beter alternatief. Delen van het ontwerp van uw landingspagina kunnen worden opgenomen in een bloksjabloon. Net als bij Lego kun je de onderdelen mixen en combineren om je ideale ontwerp te creëren.

Elementorbloksjablonen zijn niche-gespecificeerd. Er zijn verschillende soorten sjablonen beschikbaar: Held, Functies, Over.
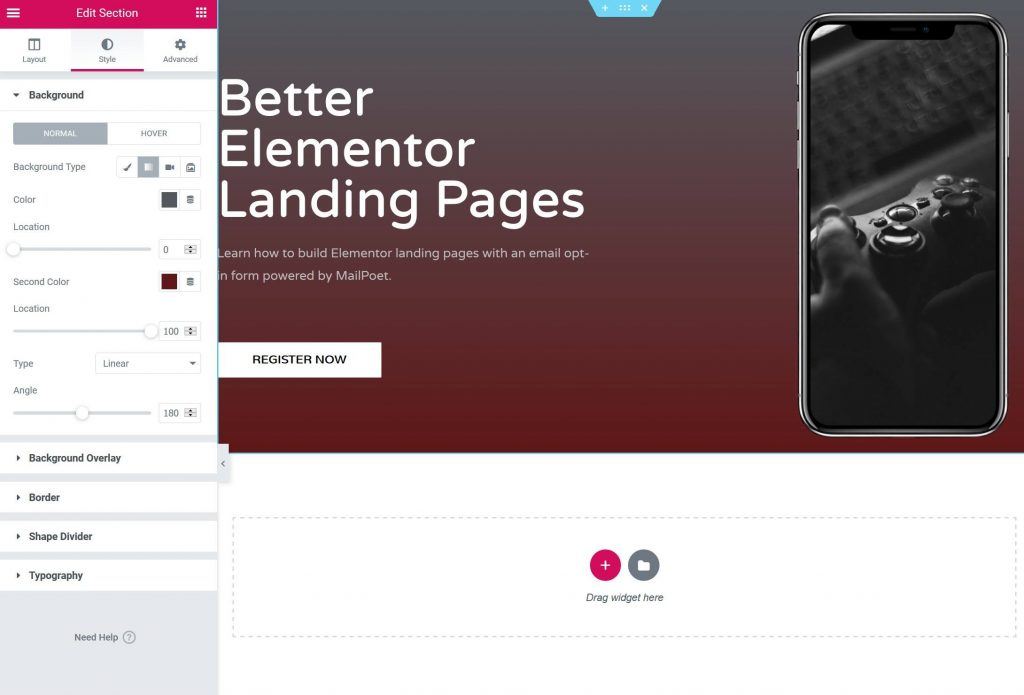
Ontwerp van de heldensectie
Het is nu tijd om aan de slag te gaan en uw landingspagina tot in de details op te bouwen.
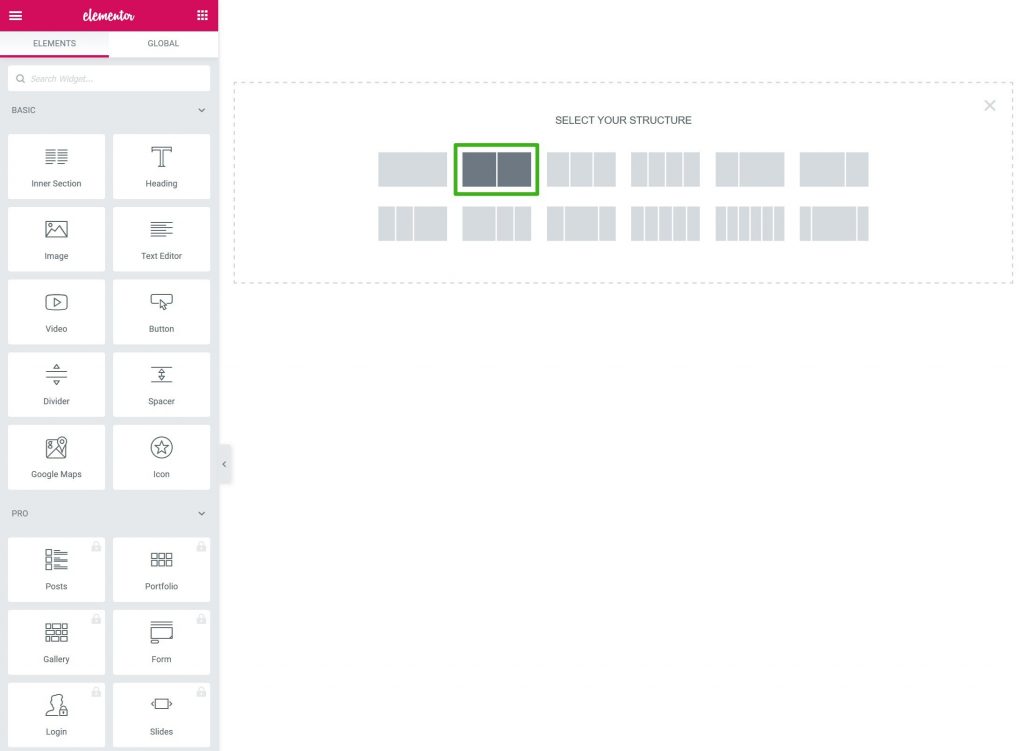
Het standaardgedrag van Elementor is dat elk "deel" van uw landingspagina een eigen afzonderlijke sectie binnen de editor is.
Begin door op het plusteken (+) te klikken. Als gevolg hiervan ontwerpt u doorgaans een gebied met twee kolommen voor uw heldensectie.

Binnen de kolommen kunt u vervolgens inhoudwidgets invoegen.
U kunt toevoegen: aan de linkerkolom.
- Voor uw kop een H1-kopwidget. Dit moet een samenvatting van één zin zijn. Beschrijf de kern van wat u in dit gedeelte verkoopt. "Beter e-mail voor WordPress-aangedreven websites" is de slogan voor MailPoet.
- Gebruik voor uw subkop een H2- of H3-kopwidget. Ga hier niet verder dan één of twee alinea's. Je hebt de mogelijkheid om uit te leggen wat je in de titel hebt vermeld. In termen van MailPoet betekent dit: "Stuur prachtige e-mails die elke keer in de inbox terechtkomen en bouw loyale abonnees op."
- Voor je call-to-action heb je een of meer knopwidgets nodig. Het gebruik van meer dan één call-to-action-knop vereist een helderdere primaire CTA-knop.
In de rechterkolom kunt u vervolgens een afbeelding of videowidget invoegen.
Sectie-instellingen kunnen worden gebruikt om een achtergrond te bieden voor al je heldensecties.

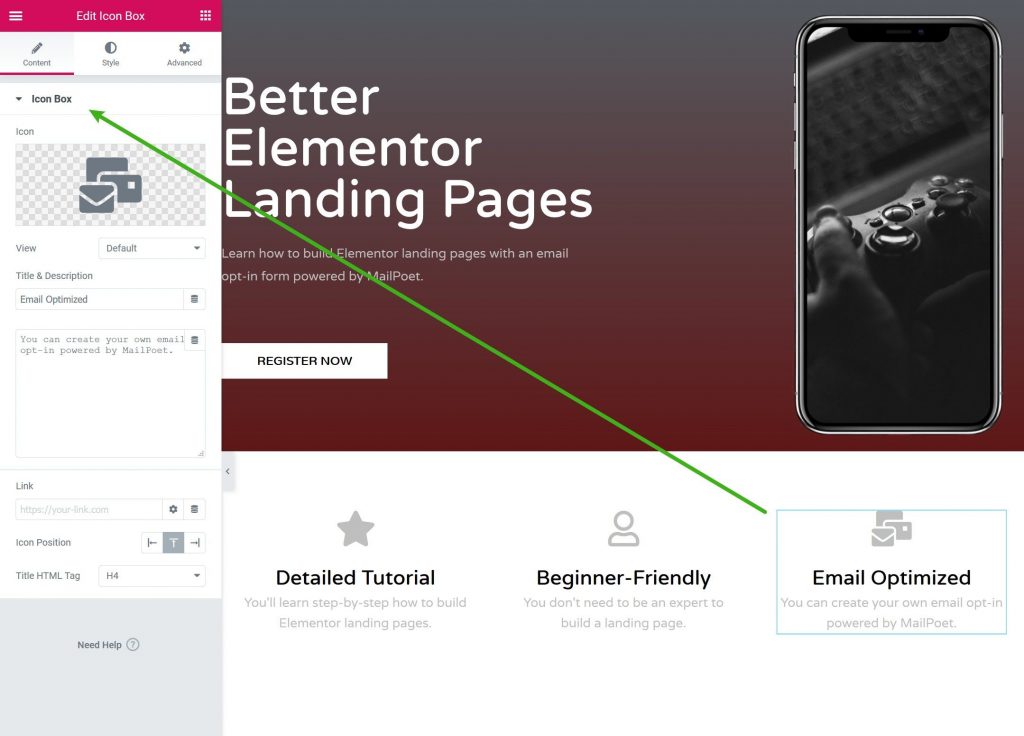
Ontwerp uw functies
Ga verder naar het gedeelte over functies en voordelen.
Voeg een nieuw gedeelte toe met drie of vier kolommen voor een compacter ontwerp. Als gevolg hiervan kunt u de Icon Box-widget gebruiken om elke functie één voor één weer te geven.

Het is gebruikelijk dat landingspagina's deze icon box-techniek gebruiken.
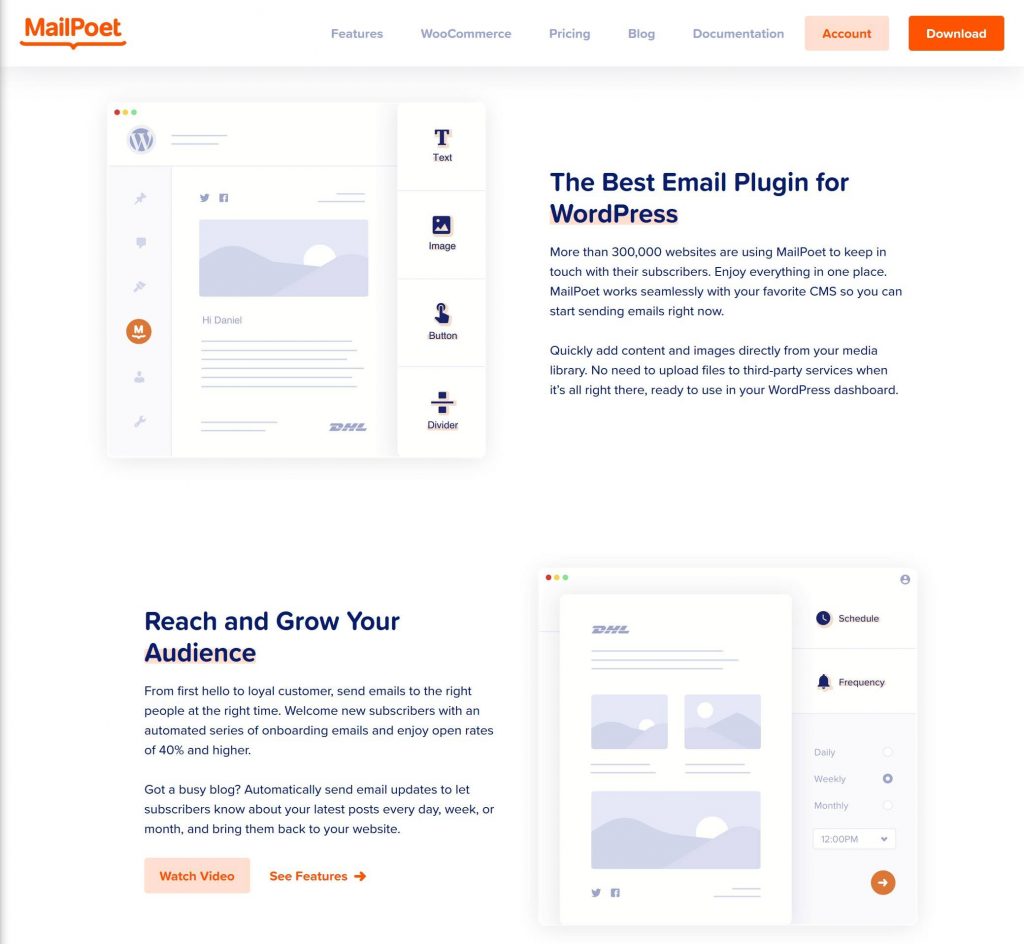
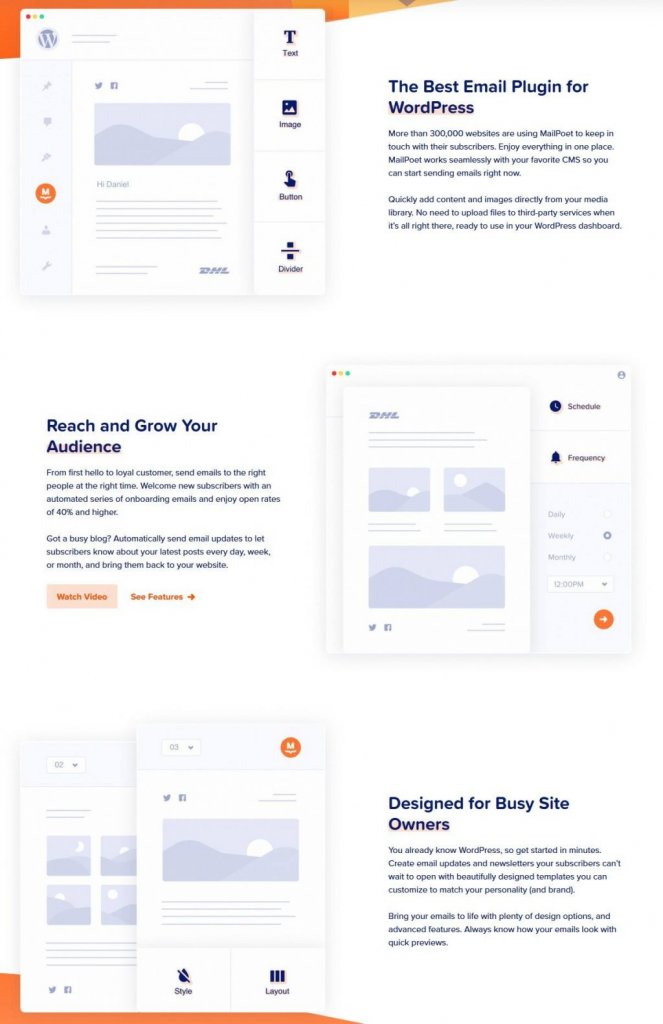
Maak secties met twee kolommen voor elke functie, zoals weergegeven op de startpagina van MailPoet, als je dieper op elke functie wilt ingaan.
Tekst aan de ene kant, een afbeelding aan de andere kant. Om het fris te houden, kun je wisselen aan welke kant de tekst staat.

Het is belangrijk om te onthouden dat functies niet afzonderlijk mogen worden vermeld. Het is ook een goed idee om de waarde aan te tonen die elke functie voor uw gebruikers biedt.
E-mail aanmeldingsformulier
Een tool voor het verzamelen van e-mailadressen en het uitbreiden van uw abonneelijst is niet inbegrepen in de gratis versie van Elementor, maar u kunt deze verkrijgen bij de aankoop van Elementor Pro.
U kunt de gratis MailPoet-plug-in gebruiken om een aanmeldingsformulier voor e-mail toe te voegen aan uw Elementor-landingspagina.
Als u Elementor gebruikt, kan MailPoet u helpen bij het instellen van een e-mailopt-in, en het kan ook nieuwsbrieven automatiseren of handmatig afleveren vanaf uw WordPress-dashboard.
Als je aan de slag wilt met MailPoet, moet je Elementor even verlaten en de gratis plug-in downloaden en installeren. Voltooi de korte installatieprocedure op het tabblad MailPoet.
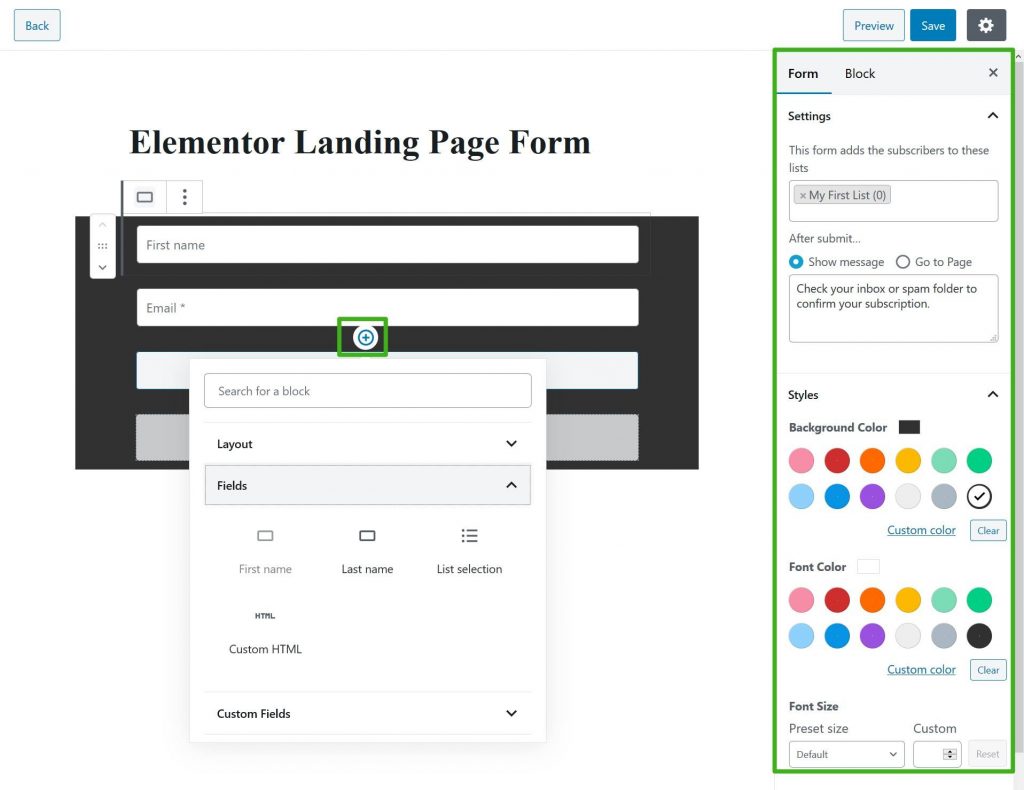
Maak een opt-in-formulier voor uw landingspagina in MailPoet Forms Add New.
Voeg nieuwe velden toe door op het + symbool te klikken. Als u bijvoorbeeld bezoeken wilt bijhouden.
Uw formulier kan worden geconfigureerd en opgemaakt met behulp van de formulierinstellingen in de zijbalk.

Nadat u dit heeft ingevuld, slaat u het formulier op.
- Ga terug naar de Elementor-interface.
- Sla uw wijzigingen op.
- Vernieuw de interface.
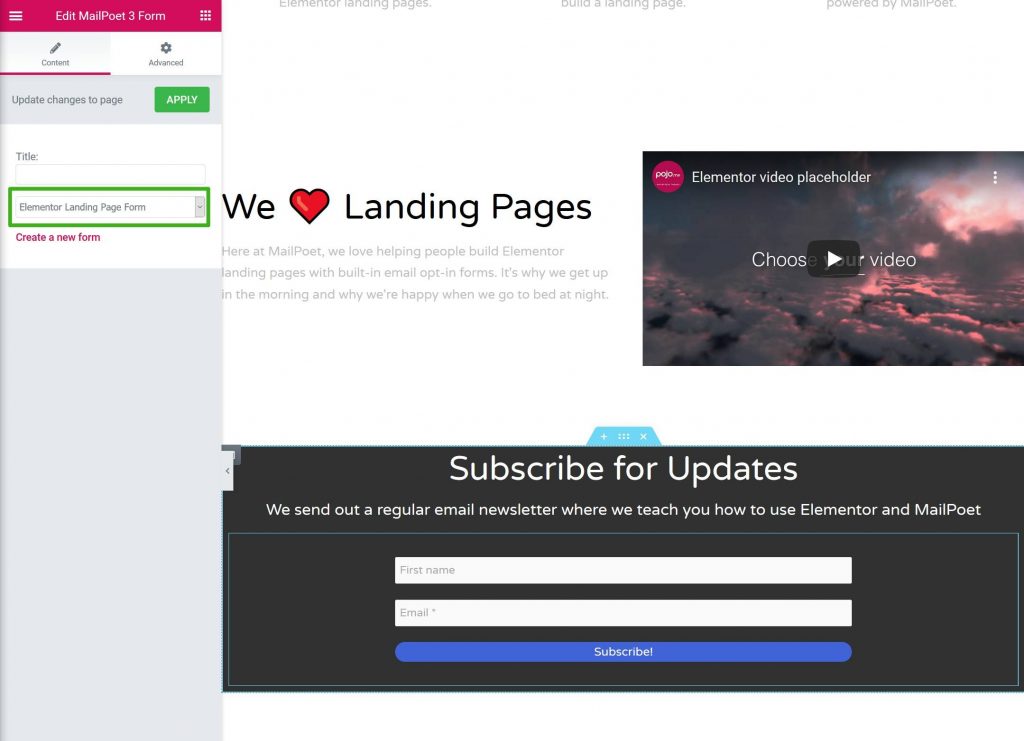
Om uw aanmeldingsformulier voor e-mail aan uw landingspagina toe te voegen, vernieuwt u Elementor eenvoudig en zoekt u naar de nieuwe MailPoet 3-widget.
Dit nieuwe formulier zal beschikbaar zijn voor selectie in de instellingen van de widget. In Elementor zou u nu een live preview van uw formulier moeten kunnen zien.

Op het tabblad Geavanceerd van de instellingen van de widget kunt u het gedrag en de spatiëring van het formulier aanpassen.
U kunt desgewenst ook andere Elementor-widgets gebruiken, zoals een kop boven uw formulier.
Het is klaar! Elementor werd gebruikt om een landingspagina te ontwerpen.
Bouw uw eigen Elementor-landingspagina!
Een aantrekkelijke en succesvolle WordPress-landingspagina kan alleen met de gratis versie van Elementor worden gemaakt.
Als u dat wenst, kan alles vanaf de grond worden opgebouwd. Leer hoe u Elementor-sjablonen kunt gebruiken om het proces een stuk eenvoudiger te maken als dat te veel voor u is.
De bloksjablonen van Elem entor zijn een solide halverwege. Om de sjablonen aan te passen, kunt u ze als uitgangspunt gebruiken en vervolgens uw eigen informatie en stijl toevoegen.
Het toevoegen van een aanmeldingsformulier voor e-mail aan uw landingspagina is niet mogelijk met de gratis versie van Elementor.
Elementor met de gratis MailPoet -plug-in kan worden gebruikt om uw e-maillijst te laten groeien door een landingspagina te maken die kan worden gebruikt om e-mails van uw WordPress-beheerder te verzenden.
Met behulp van de speciale widget in Elementor kunt u uw eigen op maat gemaakte aanmeldingsformulier voor e-mail samenstellen en dit rechtstreeks in uw ontwerp integreren.




