Het is nog nooit zo eenvoudig geweest om een knop aan uw Divi- header toe te voegen. U kunt de plaatsing, het ontwerp en de specifieke paginatoewijzing bepalen door gebruik te maken van de Divi Theme Builder. Op gespecialiseerde landingspagina's is misschien een knop in uw header vereist, maar niet op individuele blogs. We begeleiden u bij de stappen voor het toevoegen van een knop aan uw Divi- header met behulp van de themabouwer. Daarna kunt u deze mogelijkheden gebruiken om waar u maar wilt knoppen toe te voegen aan uw themabouwer-sjablonen. Laat dit feest beginnen.

Hoe u een knop aan uw Divi-header kunt toevoegen
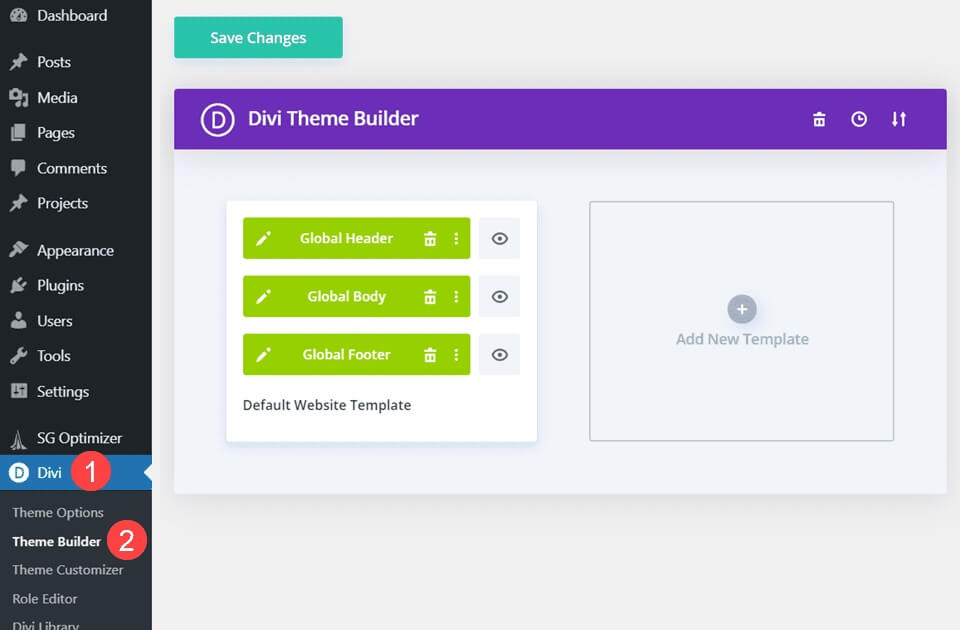
We gaan de Divi Builder gebruiken om deze toevoeging te realiseren, dus zorg ervoor dat u deze in uw WordPress-dashboard laadt. Je vindt het onder Divi – Theme Builder in je beheerderspaneel, en de hoofdpagina zal er ongeveer zo uitzien.

Voeg een kop toe
Zodra u zich in de Divi-themabouwer bevindt, moet u de koptekst waar u de knop toevoegt, maken, toevoegen of bewerken.
Als je een bestaande header hebt waaraan je een knop wilt toevoegen, ga dan naar de builder om aan de slag te gaan.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuGebruik voor de rest de Freebie-header uit het layoutpakket Security Services .
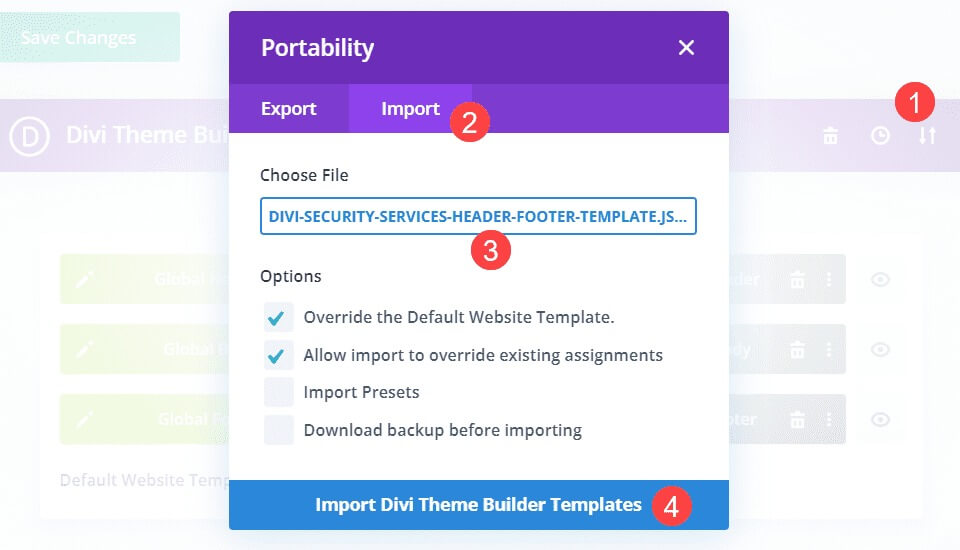
Als je deze (of een andere header die je hebt gedownload) wilt gebruiken, moet je de overdraagbaarheidsopties van de themabouwer openen door op het dubbele pijlpictogram in de themabouwer te klikken.

Als u de headers via een link of elders hebt gedownload (of als u mogelijk uw eigen headers als back-up hebt geëxporteerd), zoekt u het header-JSON-bestand dat u wilt uploaden en klikt u op Divi Theme Builder-sjablonen importeren.
Zodra het importeren is voltooid, wordt er een nieuwe header op uw website geïnstalleerd en kunt u knoppen invoegen.
Divi-bouwer
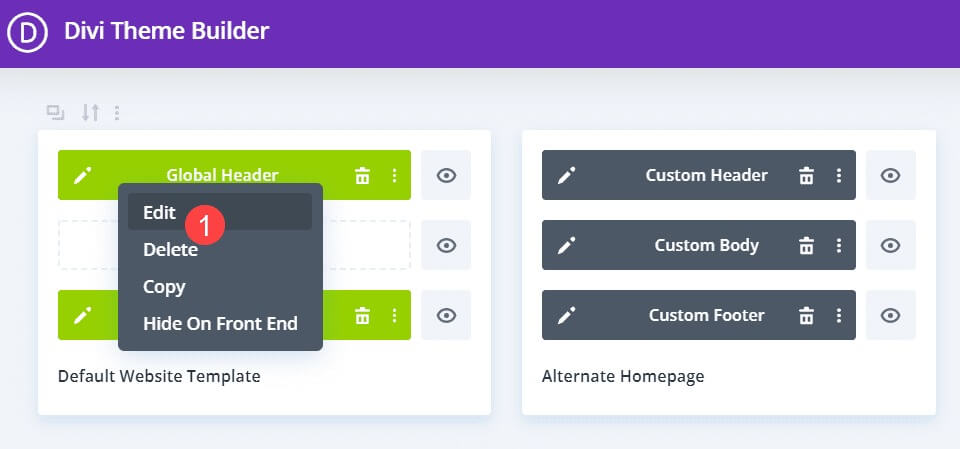
Om toegang te krijgen tot de builder, dubbelklikt u eenvoudig op de koptekst of gebruikt u de optie Bewerken in het contextmenu.

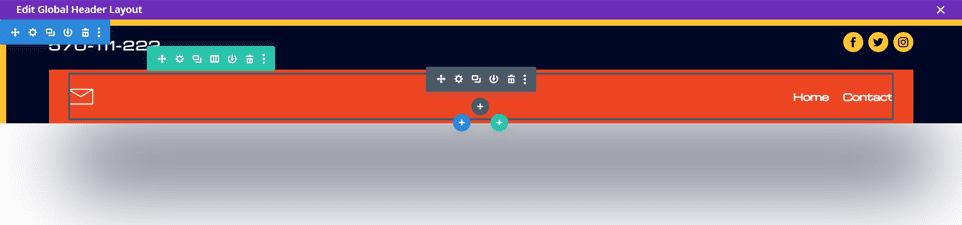
De header wordt in de builder geladen en toont alle gebieden waar Divi de module kan plaatsen.

Knop plaatsing
Het belangrijkste waarmee u rekening moet houden bij het bewerken van de koptekst van uw website is de spatiëring.
Dit is niet alleen een element dat alle bezoekers zien, maar het is ook een element dat dramatisch verandert tussen desktop en mobiel.
Dus als u knoppen aan een bestaande lay-out wilt toevoegen, moet u ervoor zorgen dat u niets kapot maakt.
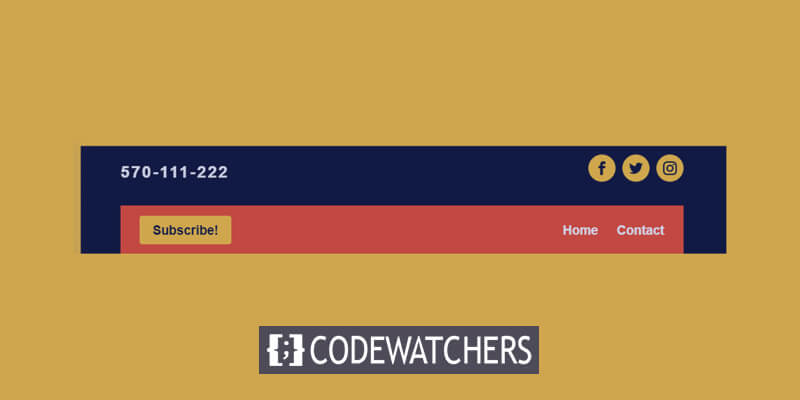
Deze specifieke koptekst voegt een knop 'Abonneren' toe aan de hoofdkop.
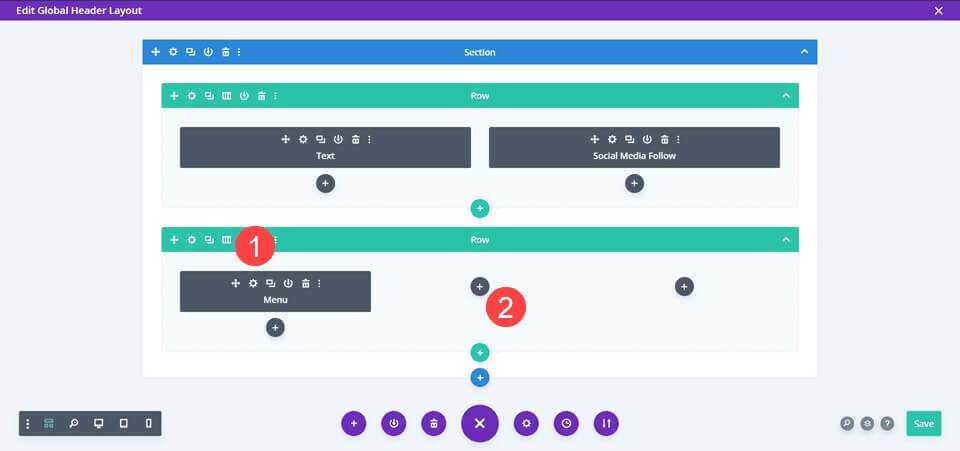
Om dit te doen, moet u de kolomstructuur van de opgenomen rijen aanpassen van 1 naar 3 kolommen.

Bewerk de menumodule
Gebruik dit om de menumodule naar de uiterst rechtse kolom te verplaatsen en naar Instellingen te gaan.
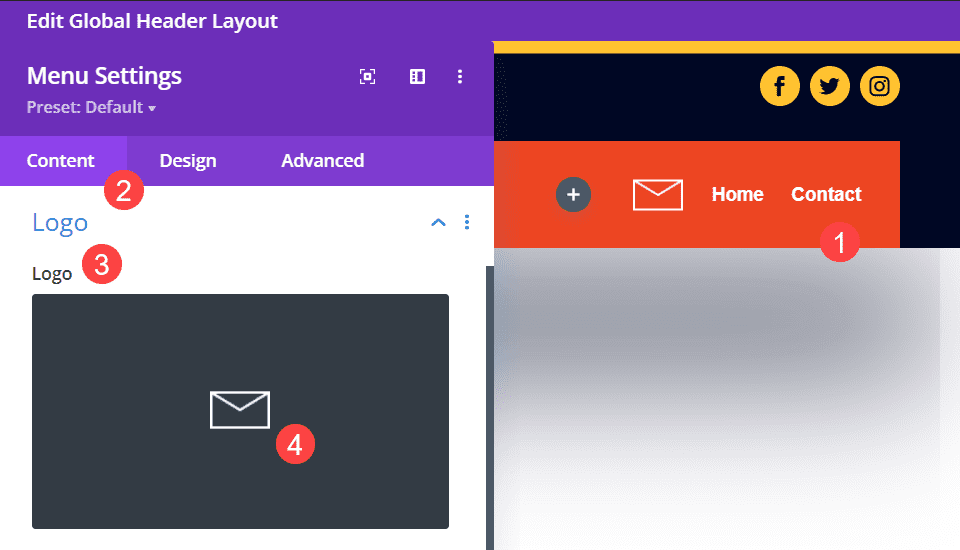
Ga op het tabblad Inhoud naar Logo-opties en verwijder het logo.

Het logo op de cover past niet bij dit ontwerp.
Knop toevoegen
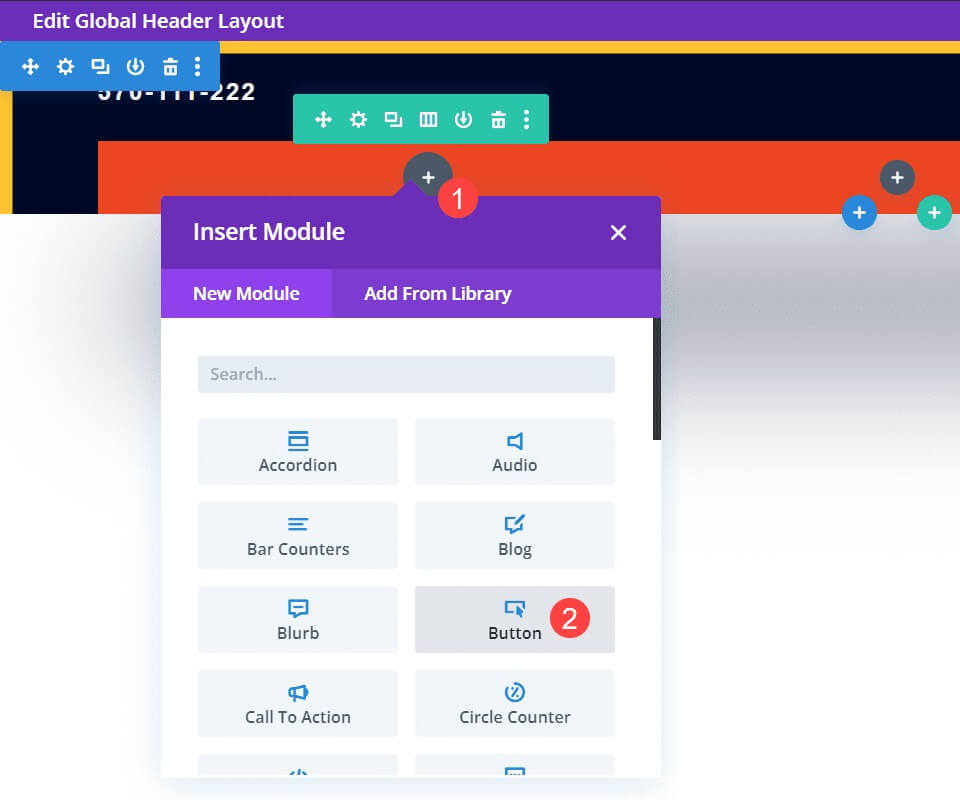
Nadat u de menumodule heeft verplaatst, kunt u een knopmodule toevoegen aan de meest linkse kolom.
Klik op de zwarte + cirkel en zoek de knopmodule in de lijst die verschijnt.

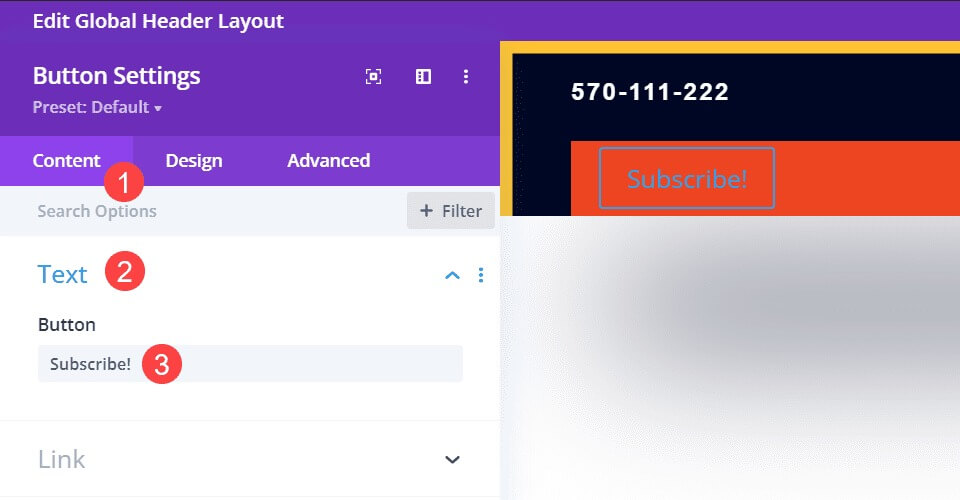
Knop tekst
Ga vervolgens naar de module-instellingen, zoek de sectie Tekst op het tabblad Inhoud en voeg de tekst toe die u aan de gebruiker wilt weergeven in het veld Knop.

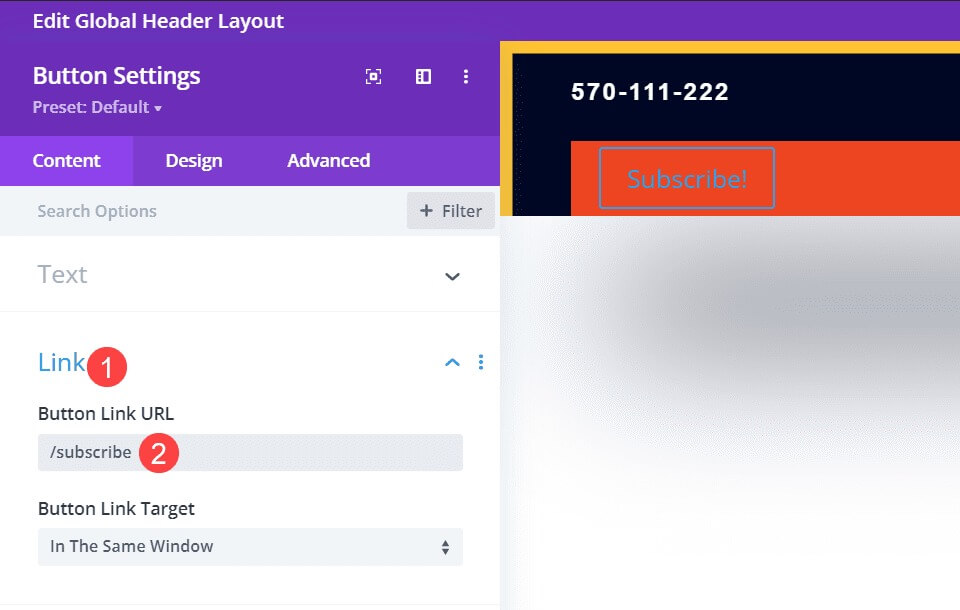
Knop Link
Ga op het tabblad Inhoud naar de linkoptie en stel de knop in op de URL waarnaar u nieuwe abonnees wilt sturen.
Sommige e-mailproviders bieden mogelijk een specifieke URL voor het formulier, terwijl andere alleen insluiting op hun eigen pagina aanbieden.
Vind hier de beste oplossing voor uw conversietrechter.

Stijl de knop
De Divi-knopmodule is geweldig, maar de standaardstijl komt niet overeen met de header waarin we deze plaatsen.
We willen dus een knop hebben waarmee dezelfde lettertypen, kleuren en stijlen kunnen worden gebruikt als de rest van de site.
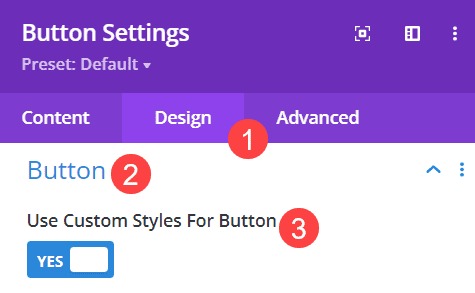
Ga eerst naar de knopmodule-instellingen en naar het tabblad Ontwerp.
Zoek vervolgens het gebied met de naam Knop en schakel de schakelaar voor Gebruik aangepaste stijlen voor knop in.

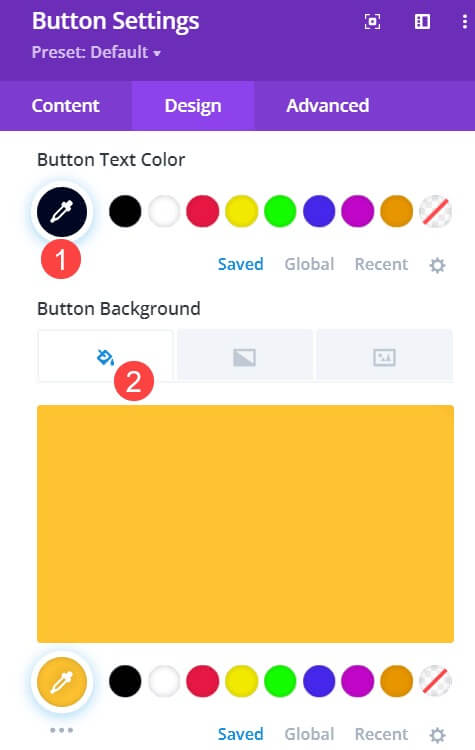
Kies vervolgens de kleur uit het palet van uw site die het beste werkt.
Deze header gebruikt dezelfde achtergrond- en pictogramkleuren als de sociale pictogrammen: #ffc230 voor de achtergrond en #000724 voor de tekstkleur.

Vervolgens moet u ervoor zorgen dat het lettertype en andere tekststijlen overeenkomen.
Je zou de knoptekst groter kunnen maken om deze te laten opvallen, maar voor deze specifieke koptekst wil ik dat de knoptekst overeenkomt met en een aanvulling vormt op het menu dat de koptekst deelt.
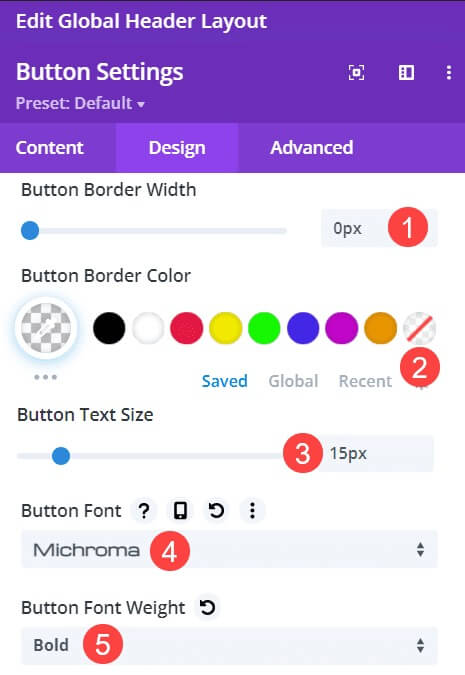
In dit geval betekent dit dat u de knoprandbreedte instelt op 0 pixels en de knoprandkleur op transparant, waardoor de rand volledig wordt verwijderd.
Stel vervolgens de tekstgrootte van de knop in op 15 px, zodat deze overeenkomt met het koptekstmenu, en gebruik Michroma als lettertype voor de knop en Vet als lettertype.

Nu dat allemaal is gedaan, zou u nu een knop in uw Divi-header moeten hebben die overeenkomt met de rest van het ontwerp van de site.
Laatste uitvoer
Zodra alle aanpassingen zijn voltooid, ziet het eindresultaat er als volgt uit:

Afsluiten
Als u een Divi- gebruiker bent, kan het vertrouwd raken met de themabouwer uw vaardigheden en ontwerpmogelijkheden aanzienlijk vergroten.
Zelfs iets eenvoudigs als het veranderen van de kolomstructuur en het toevoegen van knoppen kan van een goed ontwerp een geweldig ontwerp maken.
Zorg ervoor dat de stijl consistent is en dat de knop de gebruiker daadwerkelijk naar inhoud leidt die de moeite waard is om te centreren.




