In modern webontwerp helpen dynamische elementen de betrokkenheid en interactiviteit van gebruikers enorm te vergroten. Van deze dynamische componenten is een dynamische muziekspeler een belangrijk kenmerk om bezoekers van uw website een meeslepende audio-ervaring te bieden terwijl ze door uw site bladeren.

In deze tutorial bespreken we de technische aspecten van het integreren van een dynamische muziekspeler in het Elementor- framework met de kracht van de JetEngine-plug-in. Ons doel is om webontwikkelaars en ontwerpers te helpen de kennis en vaardigheden te verwerven die nodig zijn om een dynamische muziekspeler soepel op hun websites te integreren.
Vereisten
Voordat u zich stort op het implementeren van een dynamische muziekspeler in Elementor, moet u ervoor zorgen dat u over de nodige vereisten beschikt. Dit zijn de belangrijkste vereisten om aan de slag te gaan:

Elementor- en JetEngine-plug-ins: Zorg ervoor dat op uw WordPress-website zowel Elementor- als JetEngine-plug-ins zijn geïnstalleerd en geactiveerd. Deze plug-ins zullen de basis vormen voor het creëren en beheren van dynamische inhoud, inclusief de muziekspeler.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuBasiskennis van HTML, CSS en JavaScript : Hoewel u geen codeerexpert hoeft te zijn, zal een fundamenteel begrip van HTML, CSS en JavaScript nuttig zijn voor het aanpassen en verbeteren van de functionaliteit van de dynamische muziekspeler.
MP3-audiobestanden voor de muziek : bereid de MP3-audiobestanden voor die u voor de muziekspeler wilt gebruiken. Zorg ervoor dat deze bestanden de juiste indeling en naam hebben volgens uw organisatorische voorkeuren.
Door ervoor te zorgen dat aan deze vereisten wordt voldaan, bent u goed uitgerust om de tutorial te volgen en met succes een dynamische muziekspeler in Elementor te implementeren.
Audiobestanden instellen
Het correct instellen van uw audiobestanden is cruciaal voordat u een dynamische muziekspeler in Elementor integreert. Volg deze stappen om een soepele integratie te garanderen:
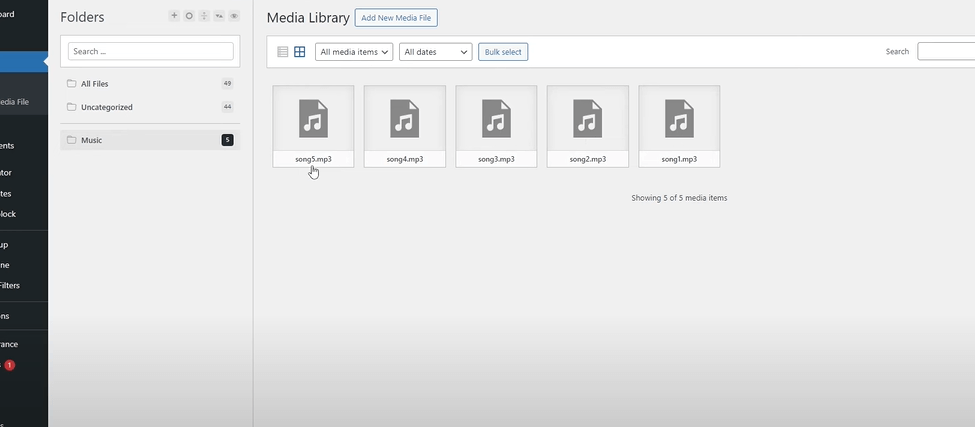
Begin met het uploaden van uw MP3-audiobestanden naar de mediabibliotheek van uw WordPress-website. Zorg ervoor dat alle audiobestanden in dezelfde map worden geüpload voor integratie in de muziekspeler.

Hanteer een consistente naamgevingsconventie voor uw audiobestanden om de organisatie en duidelijkheid te behouden. Kies namen die de inhoud van elk nummer weerspiegelen en maak het gemakkelijker om ze te identificeren en te selecteren binnen de Elementor-interface. Mijn mediabibliotheek kan er anders uitzien dan die van jou, omdat ik een Happy Files- plug-in gebruik.

Gebruik mappen of categorisatiemethoden binnen de mediabibliotheek om uw audiobestanden effectief te ordenen. Dit stroomlijnt het proces van het selecteren en integreren van de gewenste nummers in de dynamische muziekspeler.
JetEngine-module inschakelen
Om een naadloze integratie van dynamische content binnen Elementor mogelijk te maken, is het activeren van de modules binnen de JetEngine plugin essentieel. Volg deze stappen om de JetEngine-module in te schakelen:
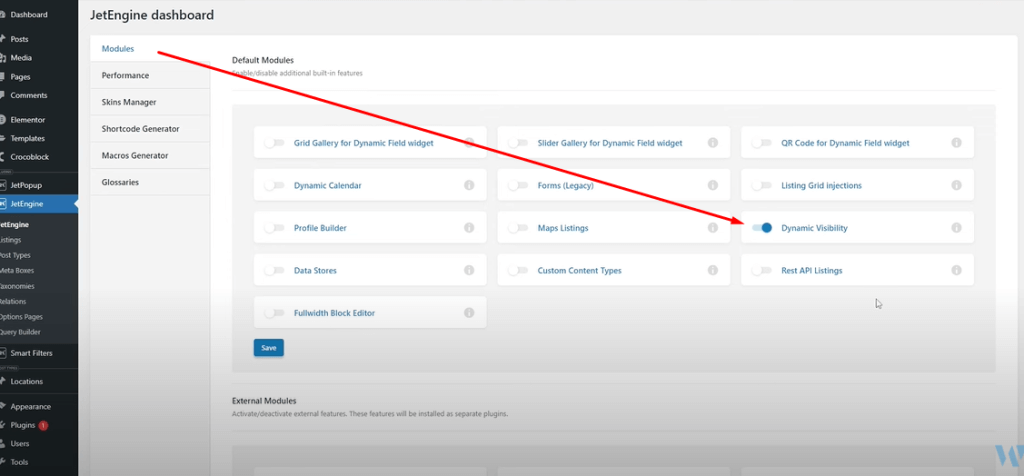
Toegang tot JetEngine-instellingen : Navigeer naar het instellingengedeelte van de JetEngine-plug-in in uw WordPress-dashboard. Hier vindt u opties om verschillende aspecten van de functionaliteit van de plug-in aan te passen en te configureren.

De module "Dynamische zichtbaarheid" inschakelen : Zoek het tabblad "Modules" in de JetEngine-instellingen en zorg ervoor dat de module "Dynamische zichtbaarheid" is ingeschakeld. Deze module is cruciaal voor het implementeren van dynamische omstandigheden en het controleren van de zichtbaarheid van elementen op basis van specifieke parameters.
Door de module "Dynamic Visibility" in JetEngine in te schakelen, worden krachtige mogelijkheden ontgrendeld voor het creëren van dynamische en interactieve inhoud binnen uw door Elementor aangedreven website.
Front-end implementatie
Nu we de nodige instellingen en modules hebben geconfigureerd, is het tijd om in de front-end implementatie van de dynamische muziekspeler binnen Elementor te duiken. Volg deze stappen om de muziekspeler naadloos in de frontend van uw website te integreren:
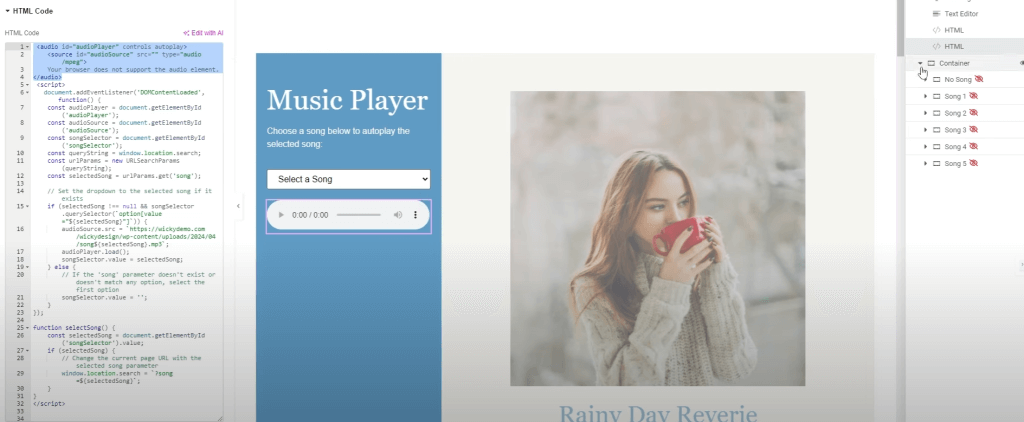
De lay-out maken in Elementor : Start de Elementor-editor en ontwerp de lay-out waar u de dynamische muziekspeler wilt plaatsen. Gebruik de drag-and-drop-interface van Elementor om een visueel aantrekkelijk en gebruiksvriendelijk ontwerp te creëren.

HTML en JavaScript gebruiken voor dynamische functionaliteit : integreer HTML- en JavaScript-codefragmenten om de dynamische functionaliteit van de muziekspeler te implementeren. Dit omvat het renderen van de audiospeler, het afhandelen van nummerselectiegebeurtenissen en het in realtime bijwerken van nummerinformatie.
HTML-code voor audiospeler -
<select id="songSelector" onchange="selectSong()">
<option value="">Select a Song</option>
<option value="1">Rainy Day Reverie</option>
<option value="2">Cozy Corner Melodies</option>
<option value="3">Hazy Afternoon Serenade</option>
<option value="4">Chill Cafe Atmosphere</option>
<option value="5">Mellow Evening Glow</option>
</select>
<audio id="audioPlayer" controls autoplay>
<source id="audioSource" src="" type="audio/mpeg">
Your browser does not support the audio element.
</audio>En hier gaat de JS-code -
<script>
document.addEventListener('DOMContentLoaded', function() {
const audioPlayer = document.getElementById('audioPlayer');
const audioSource = document.getElementById('audioSource');
const songSelector = document.getElementById('songSelector');
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const selectedSong = urlParams.get('song');
// Set the dropdown to the selected song if it exists
if (selectedSong !== null && songSelector.querySelector(`option[value="${selectedSong}"]`)) {
audioSource.src = `https://domain.com/song${selectedSong}.mp3`;
audioPlayer.load();
songSelector.value = selectedSong;
} else {
// If the 'song' parameter doesn't exist or doesn't match any option, select the first option
songSelector.value = '';
}
});
function selectSong() {
const selectedSong = document.getElementById('songSelector').value;
if (selectedSong) {
// Change the current page URL with the selected song parameter
window.location.search = `?song=${selectedSong}`;
}
}
</script>Door deze stappen te volgen, kunt u met behulp van Elementor en JavaScript een dynamische muziekspeler naadloos integreren in de frontend van uw website.
Dynamische voorwaarden met URL-parameters
Dynamische omstandigheden met URL-parameters spelen een cruciale rol bij het controleren van het gedrag en de zichtbaarheid van elementen binnen uw Elementor-aangedreven website. U kunt inhoud dynamisch bijwerken op basis van gebruikersinteracties of externe factoren door gebruik te maken van URL-parameters. Volg deze stappen om dynamische voorwaarden met URL-parameters effectief te implementeren:

URL-parameters begrijpen : URL-parameters zijn sleutel-waardeparen die aan het einde van een URL worden toegevoegd, waardoor u gegevens van de ene pagina naar de andere kunt doorgeven. Een URL-parameter zoals '?song=1' geeft bijvoorbeeld aan dat de waarde van 'song' is ingesteld op '1'.
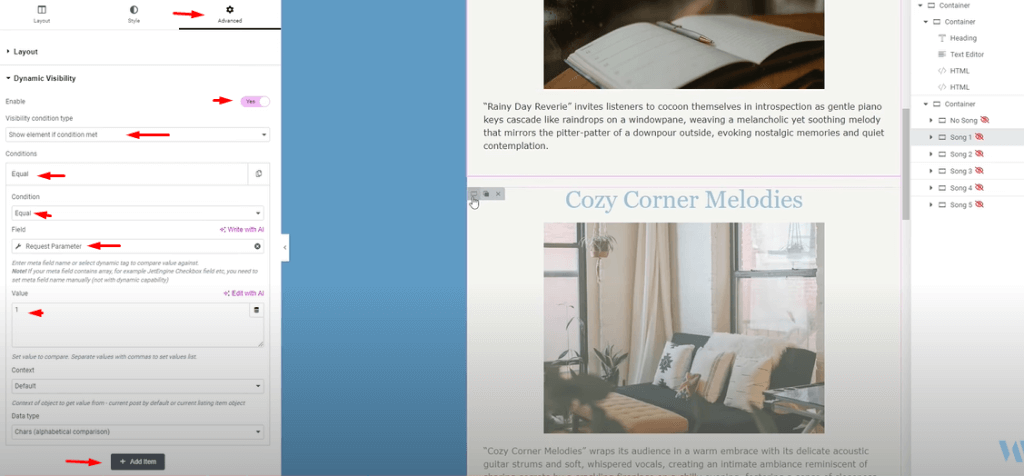
Dynamische voorwaarden implementeren in Elementor : Binnen Elementor kunt u de dynamische zichtbaarheidsfunctie gebruiken om de zichtbaarheid van elementen te beheren op basis van URL-parameters. Met deze functie kunt u elementen dynamisch weergeven of verbergen op basis van specifieke omstandigheden.
Elementen tonen op basis van URL-parameters : Configureer dynamische voorwaarden om elementen weer te geven wanneer aan specifieke URL-parameters wordt voldaan. Dit zorgt ervoor dat relevante inhoud aan gebruikers wordt weergegeven op basis van hun interacties of voorkeuren.
Elementen verbergen op basis van URL-parameters : Configureer dynamische voorwaarden om elementen te verbergen wanneer bepaalde URL-parameters aanwezig zijn. Dit zorgt voor een gepersonaliseerde en op maat gemaakte gebruikerservaring, waarbij onnodige inhoud dynamisch wordt verborgen op basis van gebruikersacties.
Door dynamische voorwaarden effectief te implementeren met URL-parameters, kunt u de interactiviteit en relevantie van uw door Elementor ondersteunde website verbeteren, waardoor gebruikers een naadloze en gepersonaliseerde browse-ervaring krijgen.
Afsluiten
Terwijl u Elementor en JetEngine blijft verkennen en experimenteren, aarzel dan niet om de dynamische muziekspeler aan te passen en aan te passen aan uw specifieke behoeften en voorkeuren. Of u nu de lay-out aanpast, nieuwe functies toevoegt of de functionaliteit verfijnt, de flexibiliteit van deze tools zorgt voor eindeloze aanpassingsmogelijkheden.
Vergeet niet om creativiteit en innovatie te omarmen terwijl u aan uw reis begint om dynamische en meeslepende webervaringen te creëren. Experimenteer met verschillende ontwerpelementen, verken geavanceerde functionaliteiten en verleg de grenzen van wat mogelijk is met Elementor en JetEngine.




