De voettekst van een website is het gedeelte van de inhoud onderaan de pagina. Een sitemap, logo, contactgegevens, pictogrammen voor sociale media en een aanmeldingsformulier voor e-mail zijn allemaal veelvoorkomende toevoegingen. Kort gezegd zorgt de informatie in de voettekst van een website ervoor dat bezoekers gemakkelijker door de site kunnen navigeren. Samen met andere elementen bevat de voettekst onderaan nog iets, namelijk het jaartal en een stukje copyrighttekst. Om op de hoogte te blijven, moet u elk jaar het jaartal van de auteursrechttekst wijzigen. Maar Elementor- gebruikers hoeven zich geen zorgen te maken, want via deze paginabuilder wordt jouw auteursrechtelijk beschermde tekst ieder jaar automatisch gewijzigd. Laten we kijken hoe!

Dynamisch voettekstjaar
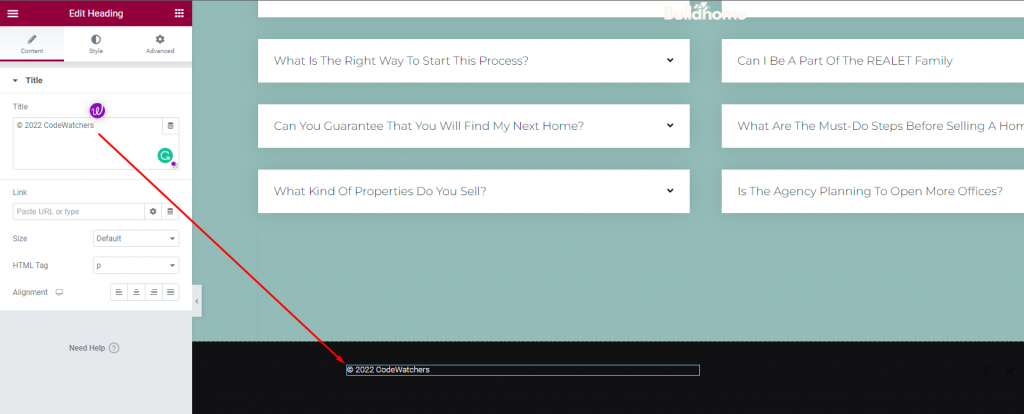
Ga naar het voettekstgedeelte van uw website en voeg wat tekst toe. Hier gebruiken we de handmatige tekst "© 2022 CodeWatchers" die in de volgende stappen zal worden gewijzigd.

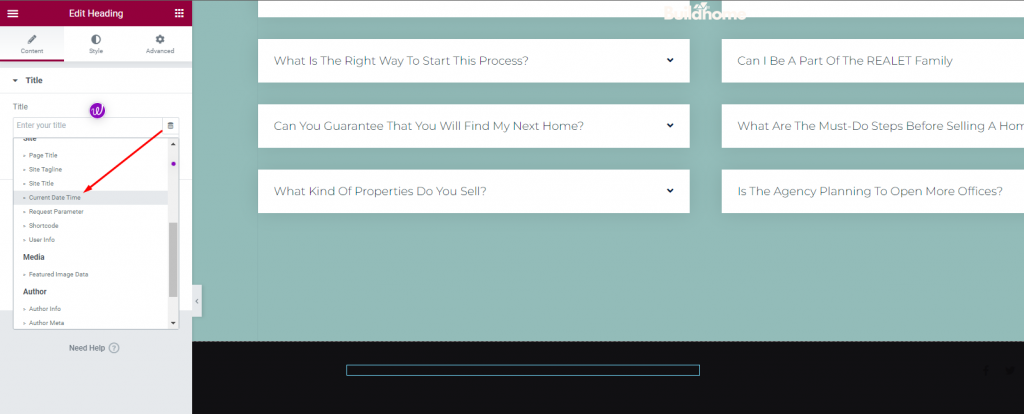
Verwijder eerst de tekst die je daar hebt. Ga in de Teksteditor-widget naar de dynamische optie en selecteer de dynamische tag 'Huidige datum en tijd'.

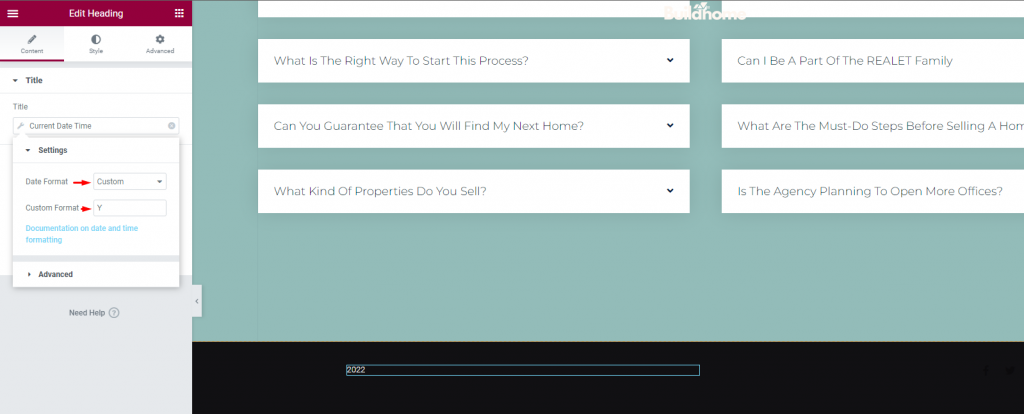
Selecteer vervolgens "Aangepast" voor het datumformaat door op het tandwielsymbool te klikken. Een hoofdletter "Y" in het vak Aangepaste notatie geeft alleen het huidige jaar aan.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Datumformaat: Aangepast
- Datumformaat: J

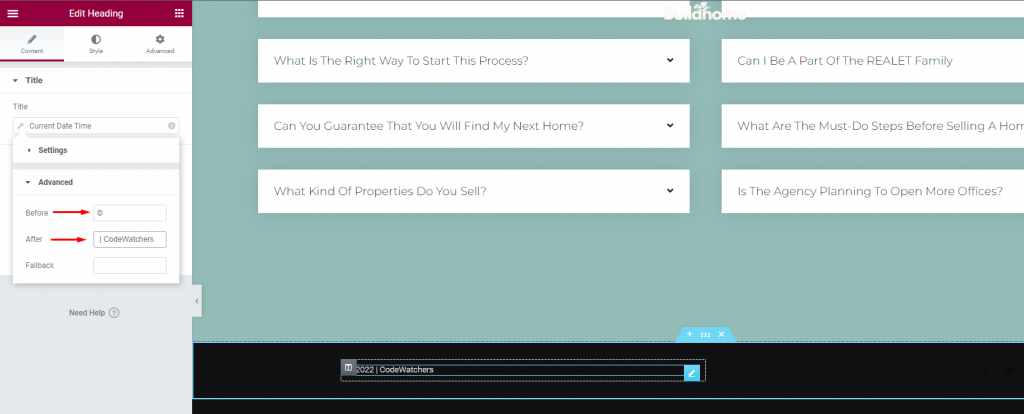
Vouw het vak "Geavanceerd" uit en voer de Voor en Na de tekst in die u in het vak "Geavanceerd" wilt weergeven.
Voeg ook het Copyright-symbool toe en de naam van uw bedrijf zal hier waarschijnlijk worden opgenomen. Sommigen willen misschien een 'Rechtenverklaring' opnemen of taal gebruiken zoals 'Alle rechten voorbehouden', enz.

Dat is het! Als je dit eenmaal hebt ingesteld, verandert dit automatisch elk jaar.
Afsluiten
Het hebben van meer informatie verhoogt de authenticiteit van uw website. Elementor biedt zoveel handige opties, nu kunt u zich meer op uw creativiteit concentreren. Hopelijk komt deze tutorial je te hulp. Vergeet niet onze Elementor-tutorials te bekijken en te delen met je vrienden!




