Het commentaargedeelte van elke blog biedt de mogelijkheid om boeiende discussies te organiseren. Er kan echter een moment komen waarop u uw community online wilt ontwikkelen. We kunnen voorkomen dat bezoekers van uw site reacties op uw berichten achterlaten door de functie Divi Condition Options te gebruiken. Dit kan werken voor een community die exclusief toegankelijk is voor leden of als voordeel van een lidmaatschapssite.

In deze tutorial leert u hoe u de toegang tot Divi's Commentaarmodule kunt beperken tot alleen ingelogde gebruikers, zodat u in realtime met uw community kunt communiceren. Deze Divi-les wordt gebouwd met behulp van de Film Lab Blog Post- sjabloon als basis.
Maak een commentaarsectie die alleen voor leden is
We kunnen een verzameling parameters selecteren waarmee modules, rijen, kolommen en secties kunnen communiceren met behulp van de functie Conditie van Divi. In onze situatie moeten we de weergavebeperkingen baseren op de ingelogde status van de gebruiker. De procedures die we in deze tutorial zullen volgen om ons commentaargebied alleen voor leden te creëren, worden als volgt samengevat:
- Gebruik de Divi Theme Builder om uw blogpostsjabloon te uploaden (of maak er zelf een!)
- Maak een inlogmodule voor uw commentaargedeelte, alleen voor leden.
- Stel de weergavevoorwaarden van de rij Login Module in op actief.
- Stel de rij met de weergavevoorwaarden van de commentaarmodule in op actief.
- Sla de sjabloon op en test deze in een privévenster.
Voor
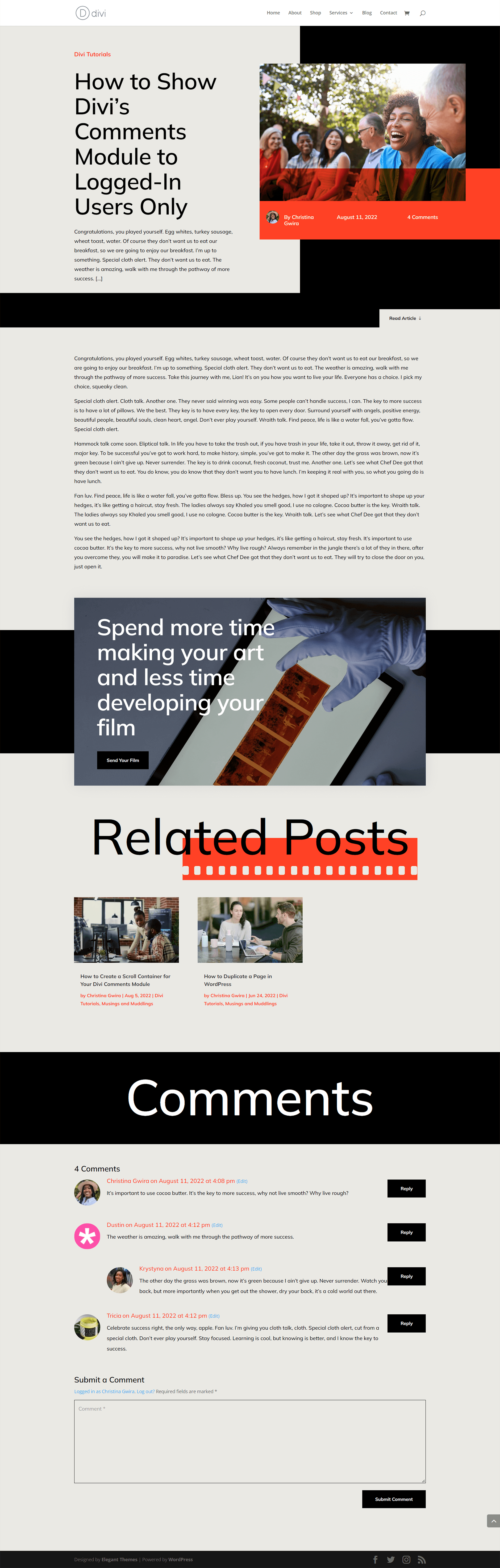
Zonder het commentaargedeelte dat alleen voor leden toegankelijk is, ziet de Film Lab Blogpost-sjabloon er als volgt uit. Houd er rekening mee dat iedereen een blogpost kan bezoeken, lezen en kan deelnemen aan het opmerkingengedeelte.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Na
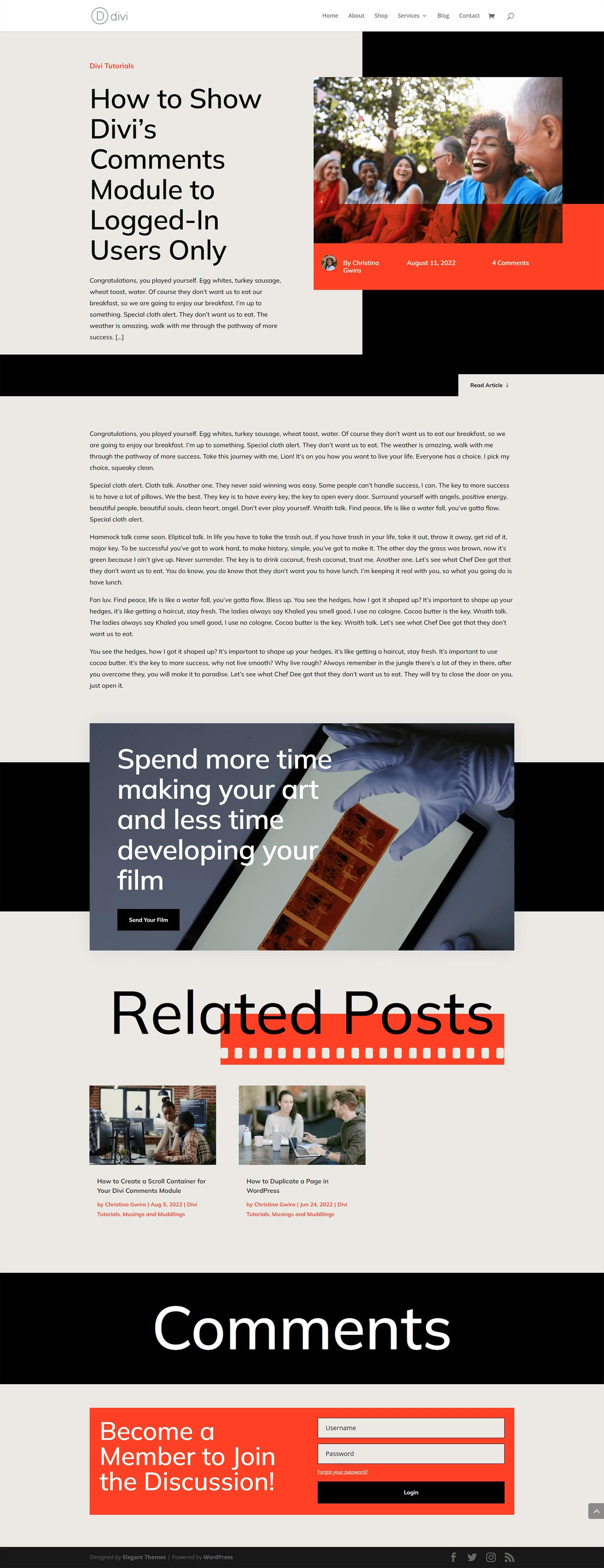
Zonder het commentaargedeelte dat alleen voor leden toegankelijk is, ziet de Film Lab Blogpost-sjabloon er als volgt uit. Houd er rekening mee dat iedereen een blogpost kan bezoeken, lezen en kan deelnemen aan het opmerkingengedeelte.

Installatie van blogpostsjabloon
Voordat we onze sectie alleen voor leden samenstellen, moeten we de sjabloon installeren die we willen aanpassen. Hiervoor kunt u de Film Lab Blogpost-sjabloon downloaden.
Divi Themabouwer
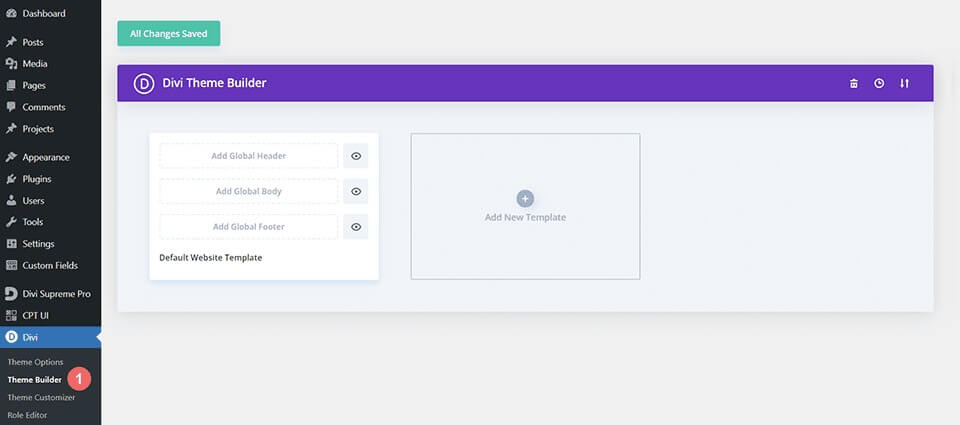
Om de sjabloon te uploaden, gaat u naar de Divi Theme Builder in het WordPress-beheergedeelte van uw website.

Websitesjabloon uploaden
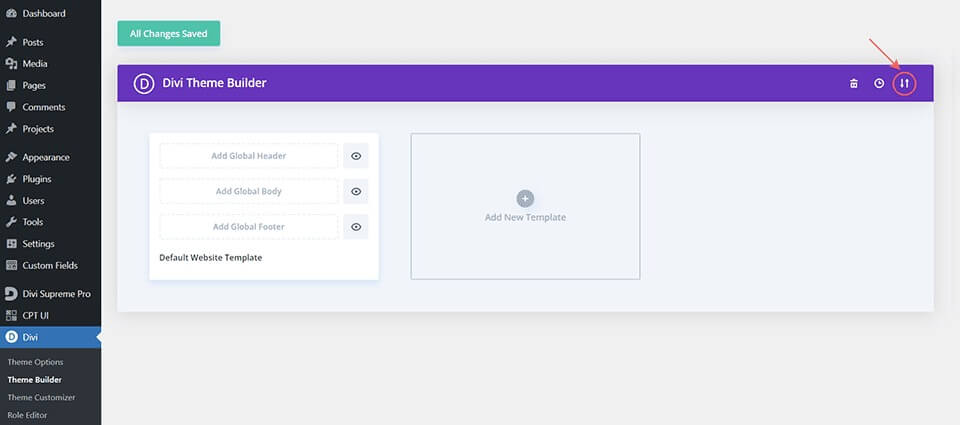
Zoek in de rechterbovenhoek van de Themabouwer het pictogram met twee pijlen. Klik op dit pictogram.

Navigeer naar het tabblad Importeren, kies het eerder gedownloade JSON-bestand en klik op 'Divi Theme Builder-sjablonen importeren' om het te uploaden.

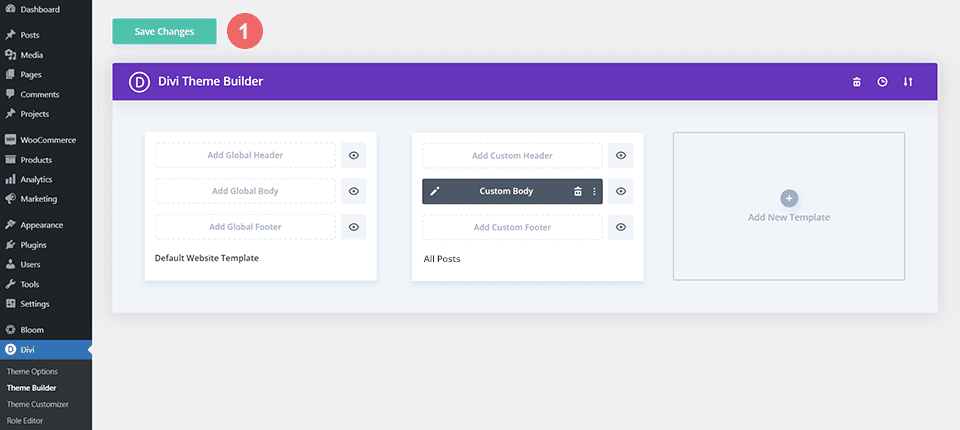
Bewaar wijzigingen in de Divi Theme Builder
Zodra het bestand is geüpload, zie je de nieuwe sjabloon met het hoofdgedeelte ingesteld op Alle berichten. Sla uw wijzigingen in de Divi Theme Builder meteen op om de sjabloon te activeren.

De sjabloon wijzigen
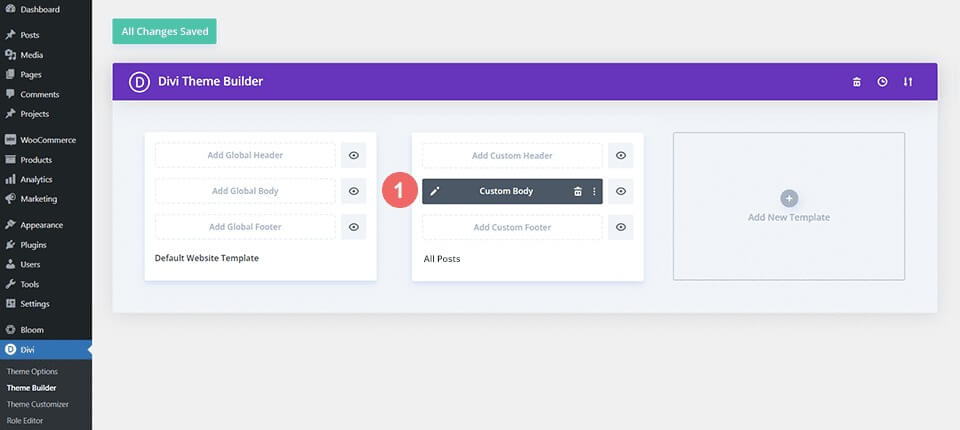
Berichtsjabloon openen
Nu de sjabloon is geïnstalleerd en aan alle blogposts op onze site is toegewezen, kunnen we beginnen met het samenstellen van de commentaarsectie die alleen voor leden toegankelijk is. We beginnen met het openen van de sjabloon.

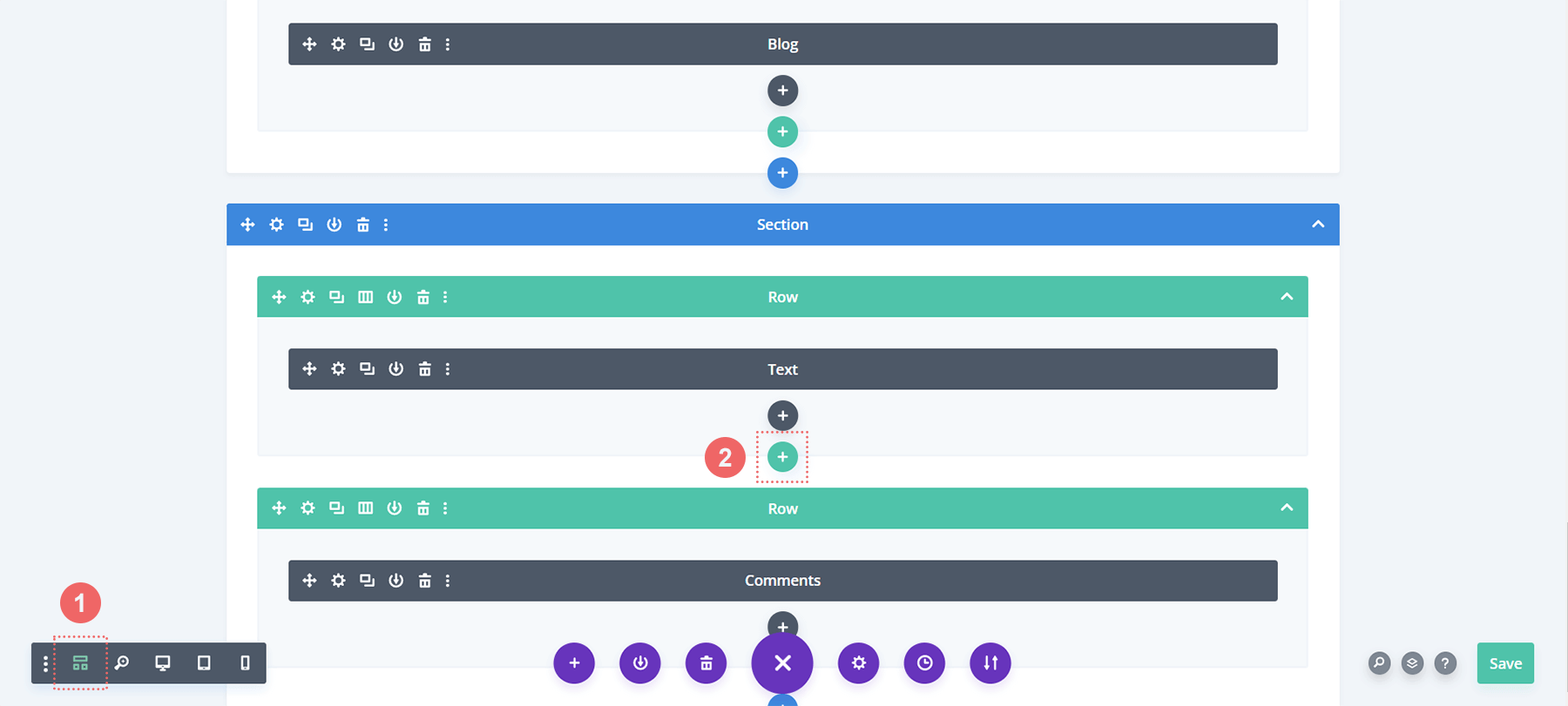
Voeg een nieuwe rij toe voor de inlogmodule
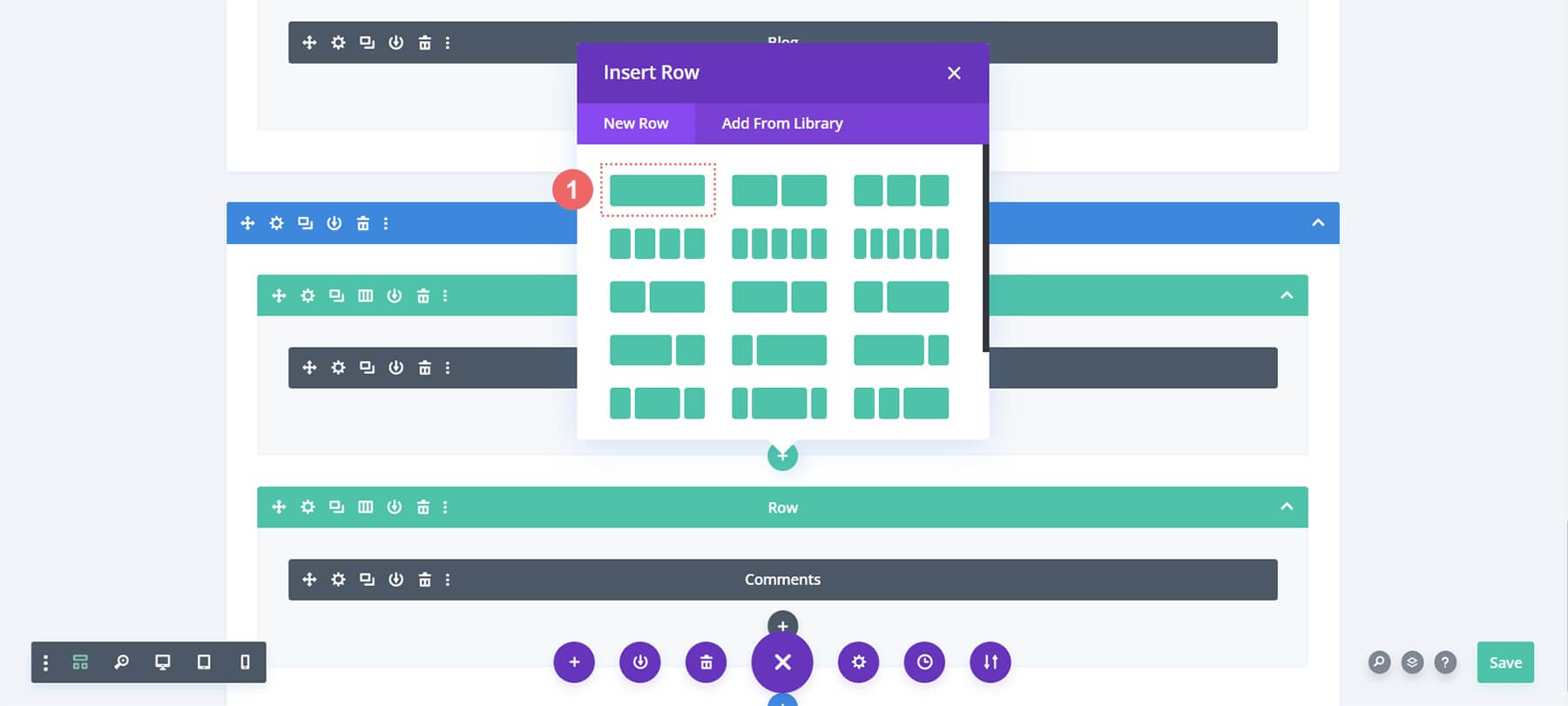
Voeg binnen dezelfde sectie als de Commentaarmodule een nieuwe rij in de sjabloon in. Overschakelen naar de draadframeweergave kan dit eenvoudiger maken. Klik op het groene pluspictogram om een nieuwe rij toe te voegen boven de rij met de commentaarmodule.

Vervolgens voegen we één kolom toe aan deze nieuwe rij.

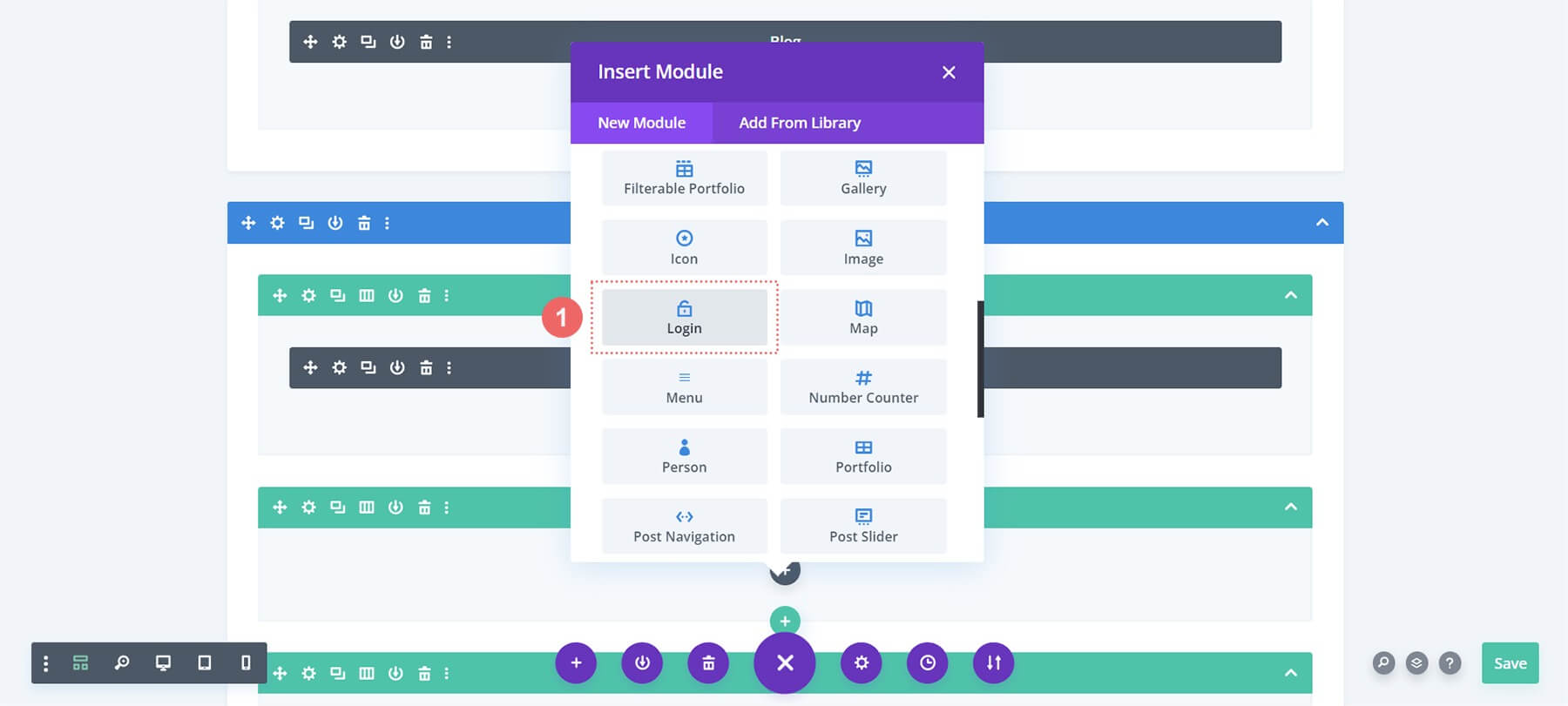
Voeg inlogmodule toe
In de nieuwe rij zullen we een inlogmodule opnemen. Hierdoor kunnen gebruikers inloggen op onze website en toegang krijgen tot het commentaargedeelte dat alleen voor leden toegankelijk is. Blader door het modale vak met modules totdat u de inlogoptie vindt.

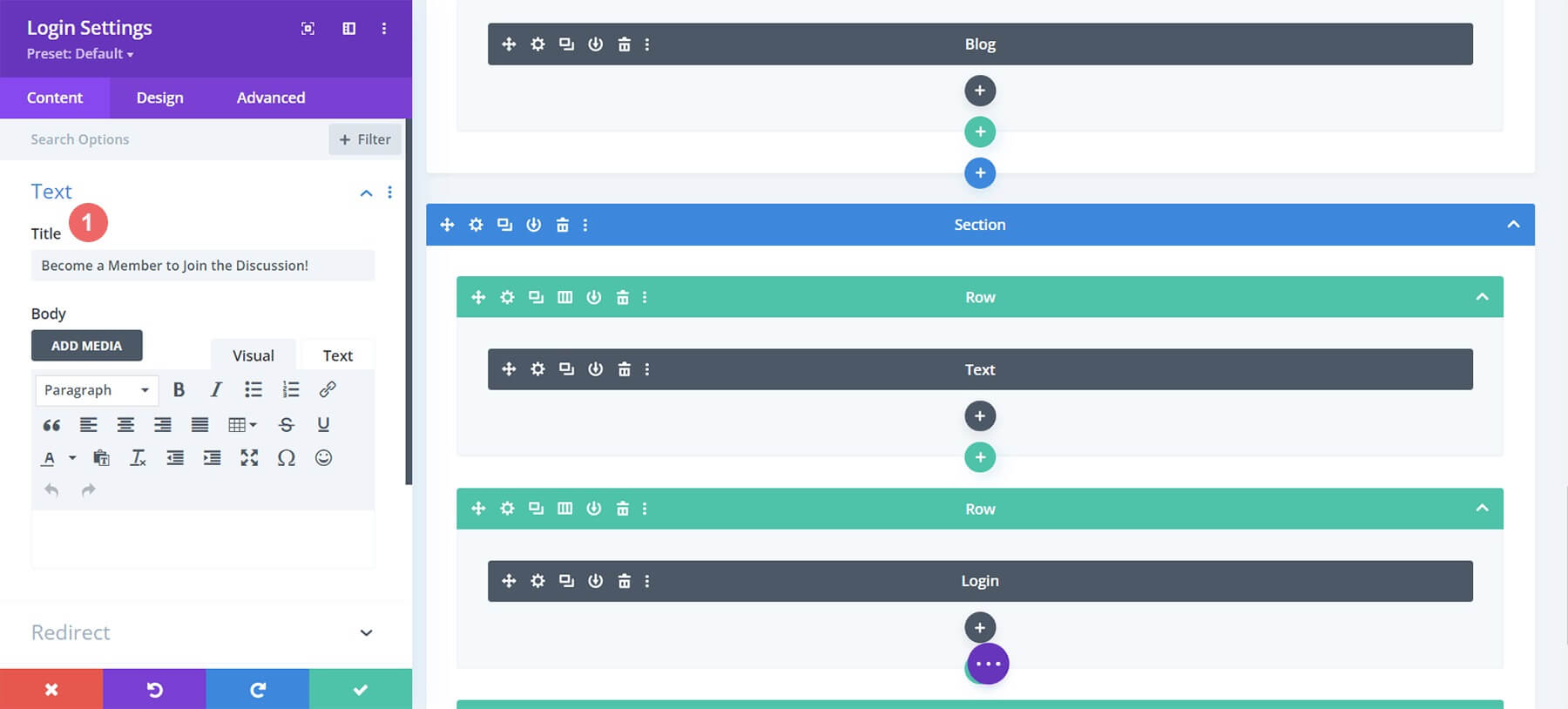
Voeg tekst toe aan de inlogmodule
Laten we een titel toevoegen aan de inlogmodule. We kunnen deze titel gebruiken om gebruikers te vragen in te loggen voordat ze het opmerkingengedeelte bekijken.

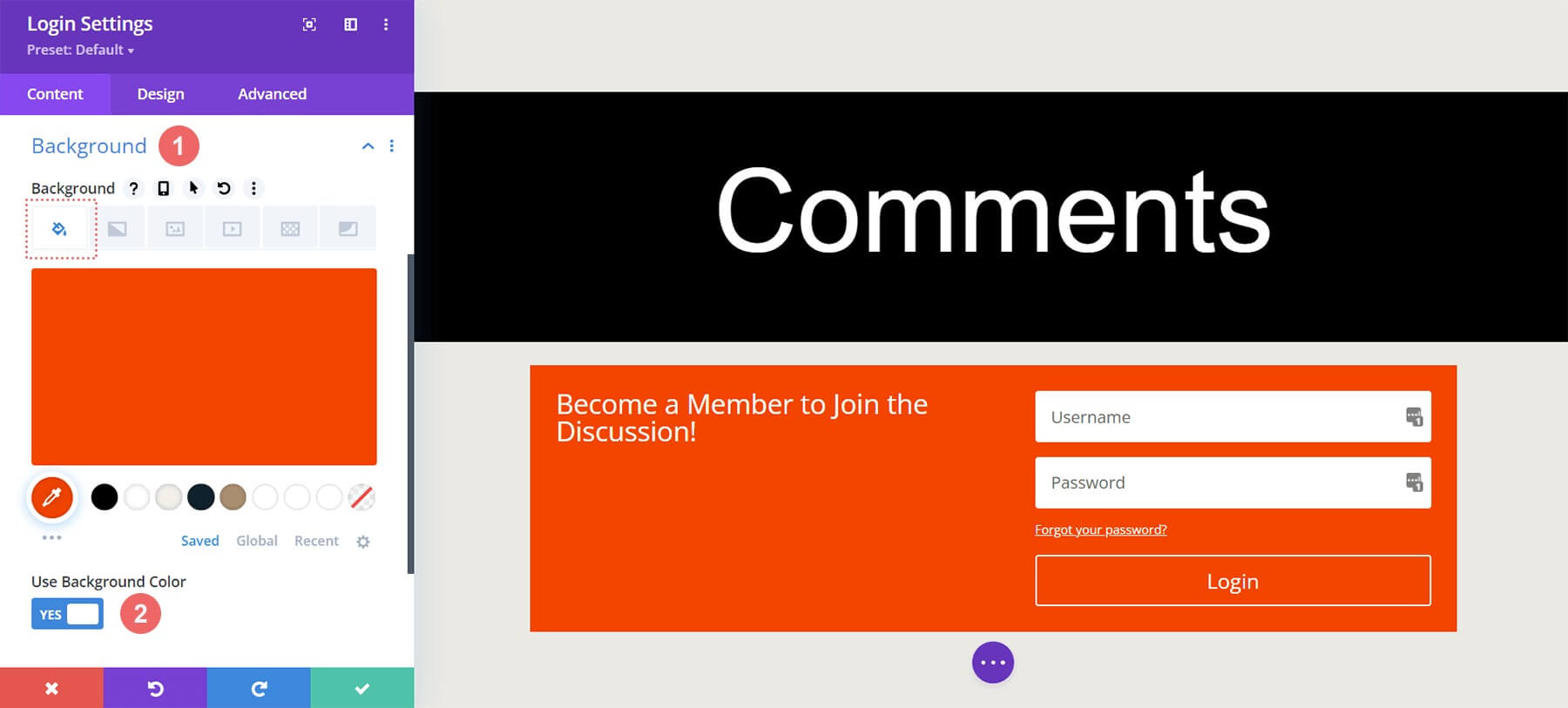
Stijl-inlogmodule
Nu zullen we de nieuw toegevoegde inlogmodule vormgeven zodat deze past bij de branding van de Film Lab Blog-sjabloon. Klik op het verfemmerpictogram om de moduleachtergrond een effen vulkleur #ff4125 te geven. Schakel vervolgens de schakelaar Achtergrondkleur gebruiken in.

Achtergrond
- Achtergrondkleur: #ff4125
- Gebruik achtergrondkleur: Ja
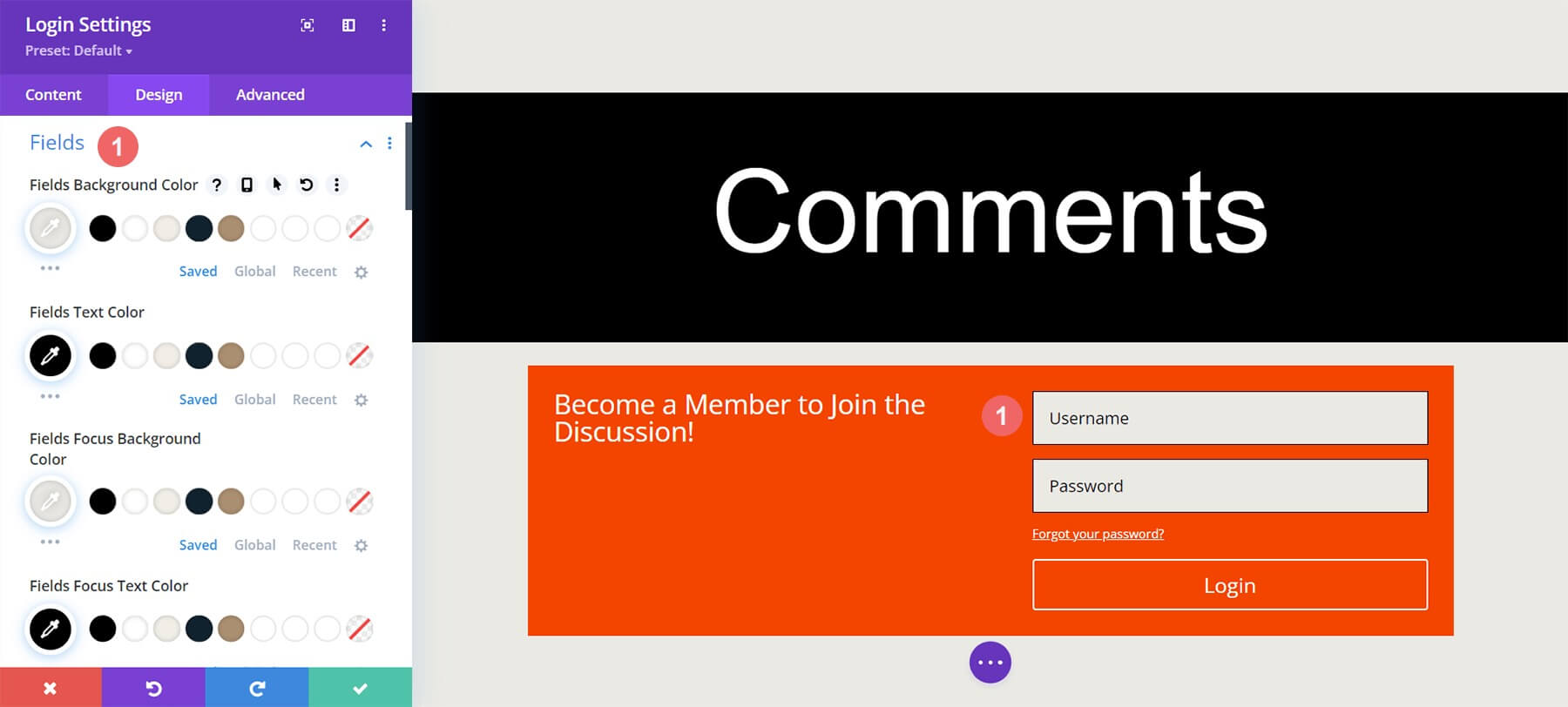
Het stylen van de velden
Voor de velden gebruiken we dezelfde achtergrondkleur als het gedeelte met zwarte tekst:

Velden: Achtergrond en tekststijl
- Achtergrondkleur velden: #eae9e4
- Tekstkleur velden: #000000
- Veldfocus Achtergrondkleur: #eae9e4
- Veldfocus Tekstkleur: #000000
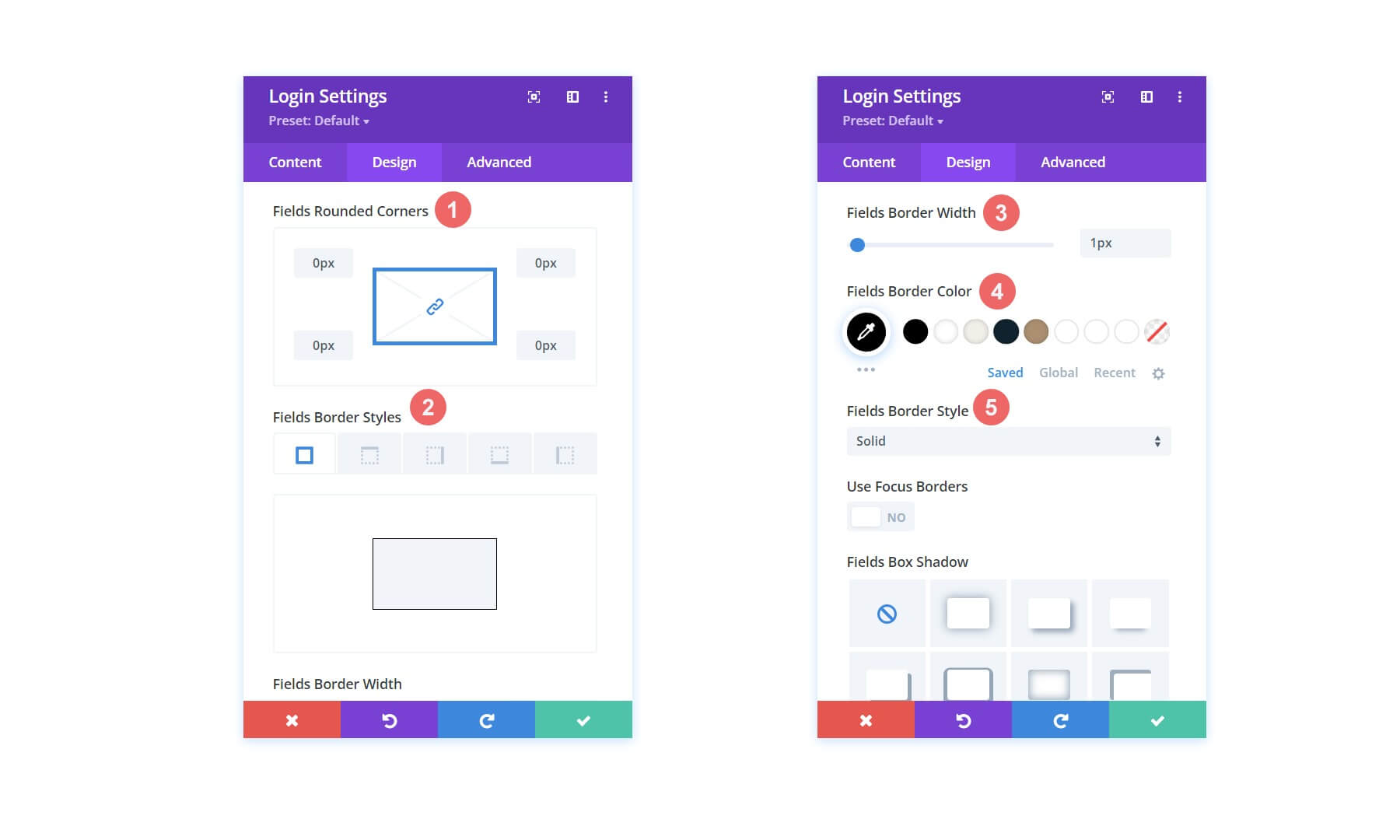
We geven de velden ook een rand en geen afgeronde hoeken om de commentaarmodule te imiteren:

Velden: Achtergrond en tekststijl
- Velden Afgeronde hoeken: 0
- Randstijlen voor velden: Alles
- Randbreedte velden: 1px
- Randkleur velden: #000000
- Randstijl velden: Effen
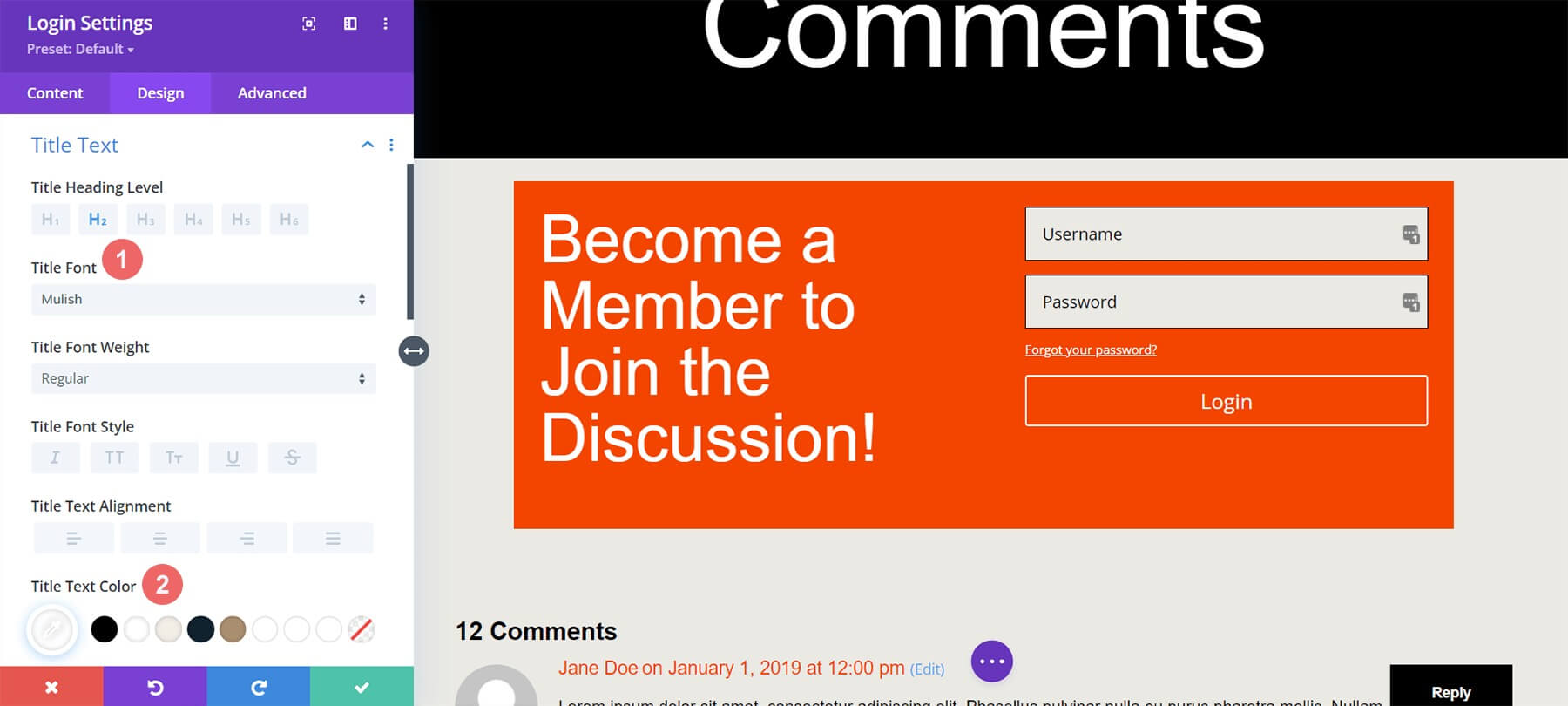
De titel stylen
De titel gebruikt hetzelfde lettertype als de sjabloon en is wit:

Titel Tekst
- Titel Koptekst: H2
- Titellettertype: Mulish
- Titeltekstkleur: #ffffff
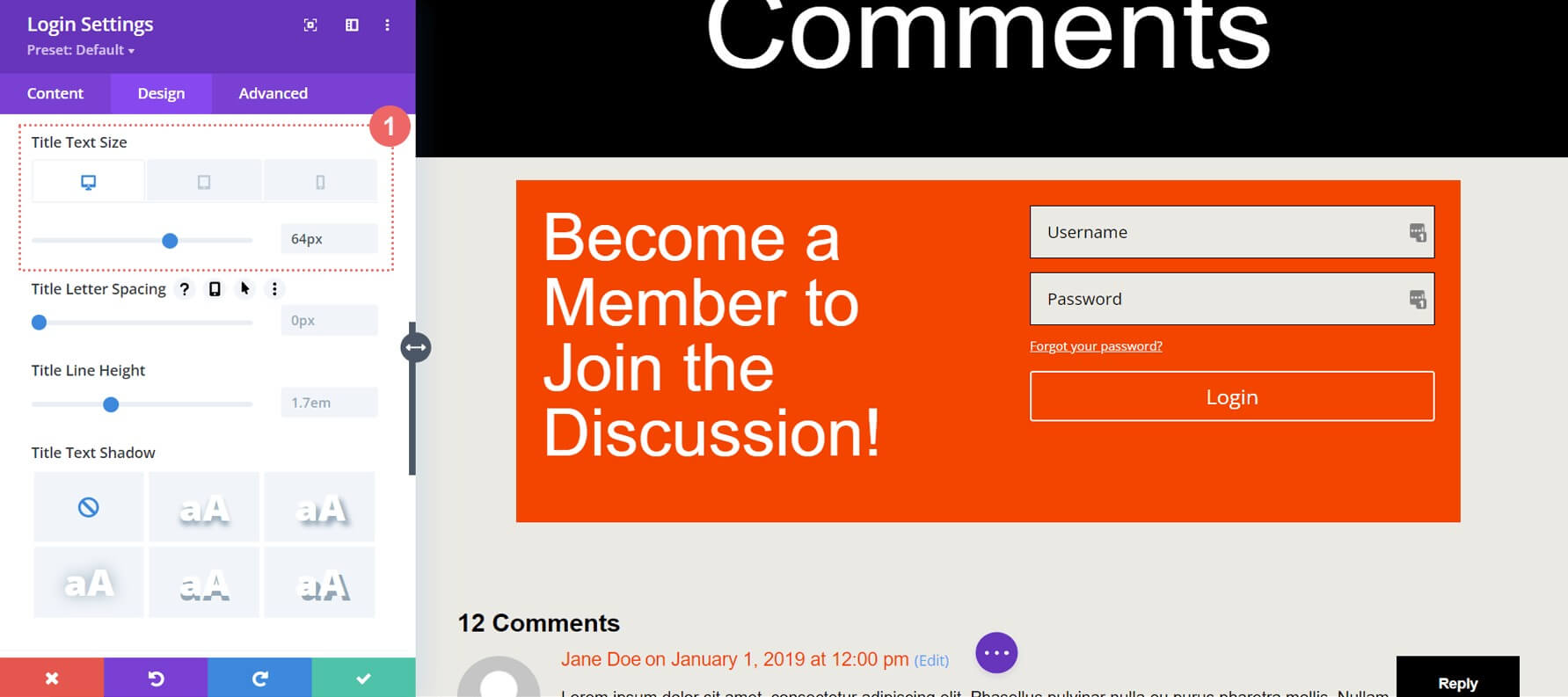
Let op: we voegen responsieve formaten toe voor een goed uiterlijk op alle schermen:

Titeltekst: Lettergrootte
Lettergrootte titeltekst (bureaublad): 64px
Lettergrootte titeltekst (tablet): 48px
Lettergrootte titeltekst (mobiel): 48px
Het stylen van de knop
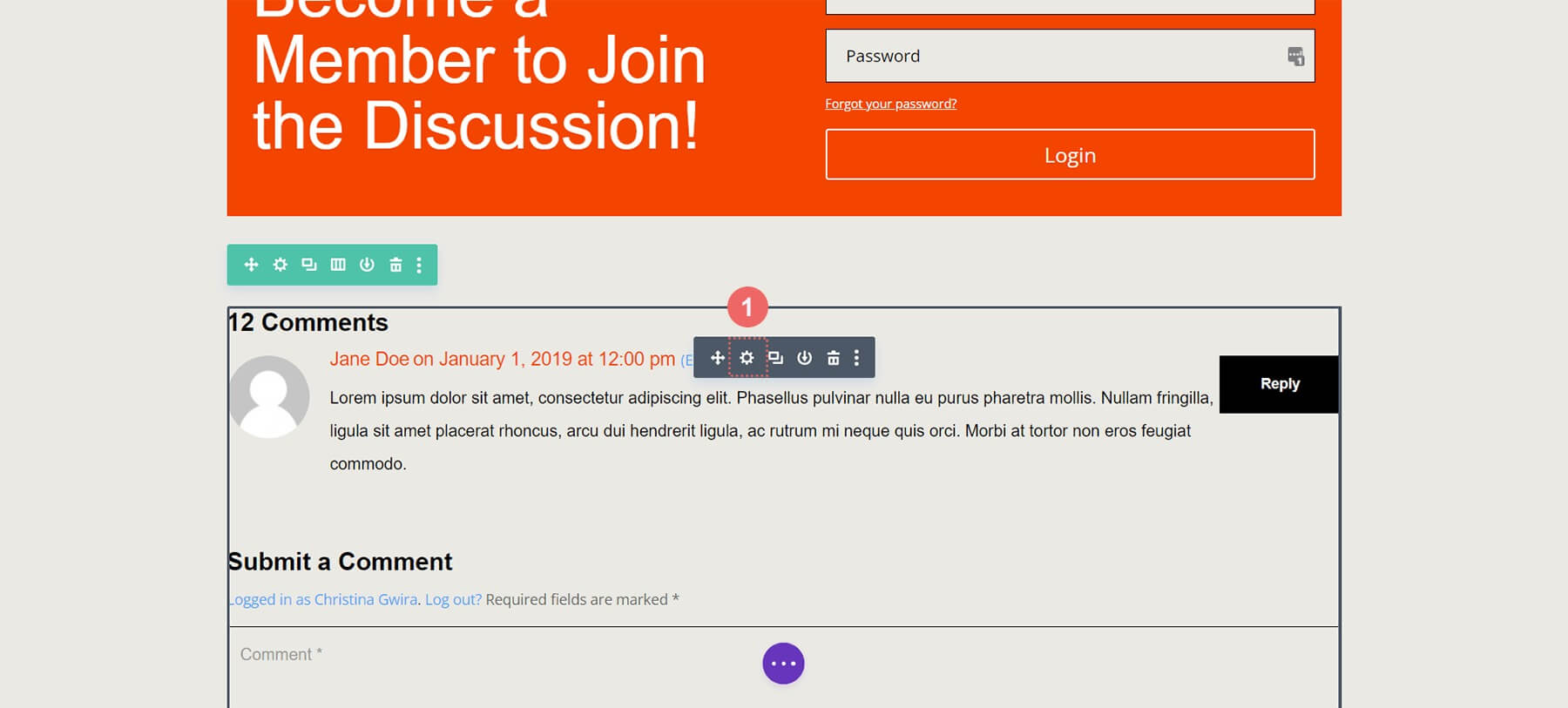
Om tijd te besparen, kopieert en plakt u de knopinstellingen van de Comment Module in de Login Module. Klik op het instellingenpictogram van de commentaarmodule.

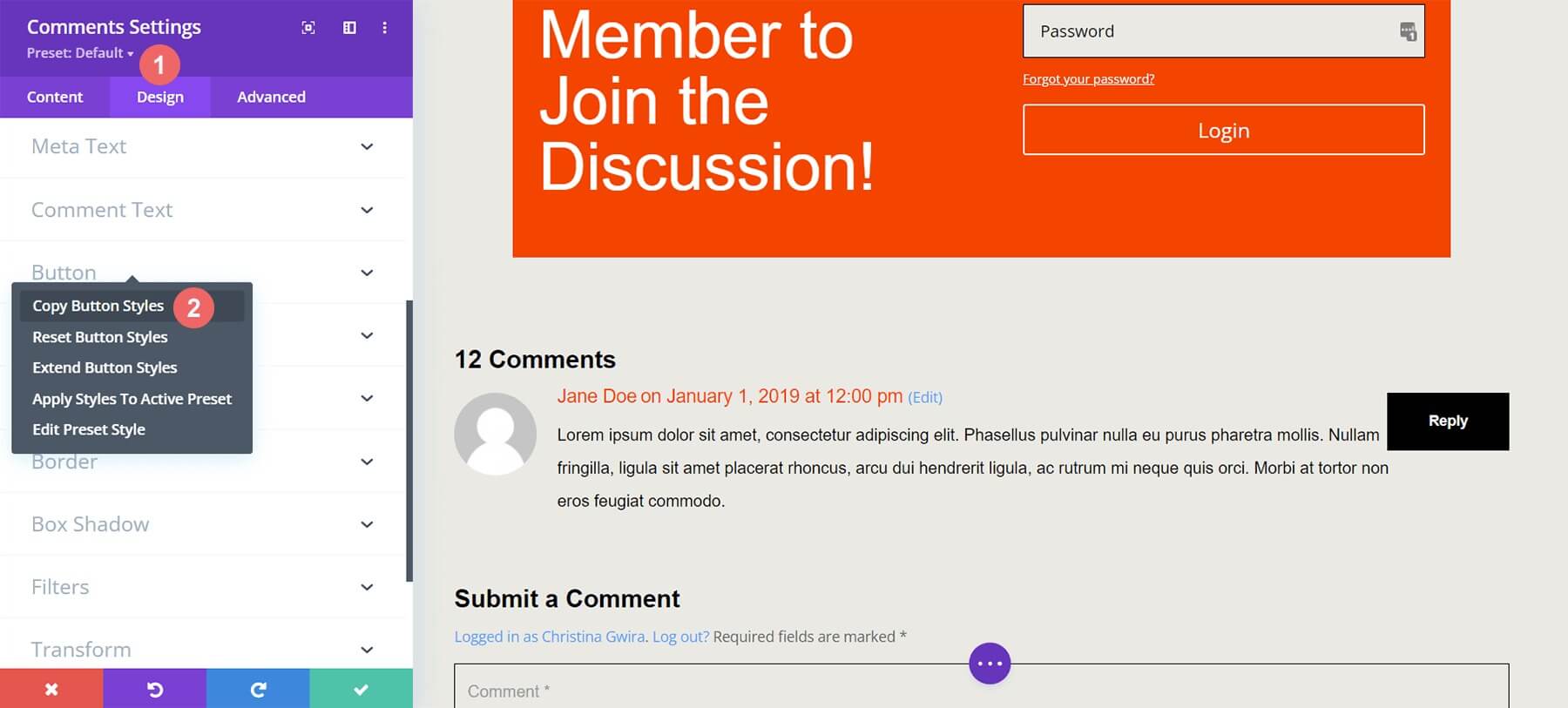
Ga naar Ontwerp, blader naar Knop, klik met de rechtermuisknop op het knoptabblad en selecteer Knopstijlen kopiëren.

Sluit de commentaarmodule af. Voer de instellingen van de inlogmodule in.

Klik op Ontwerpen, blader naar Knop, klik met de rechtermuisknop en kies Knopstijlen plakken.

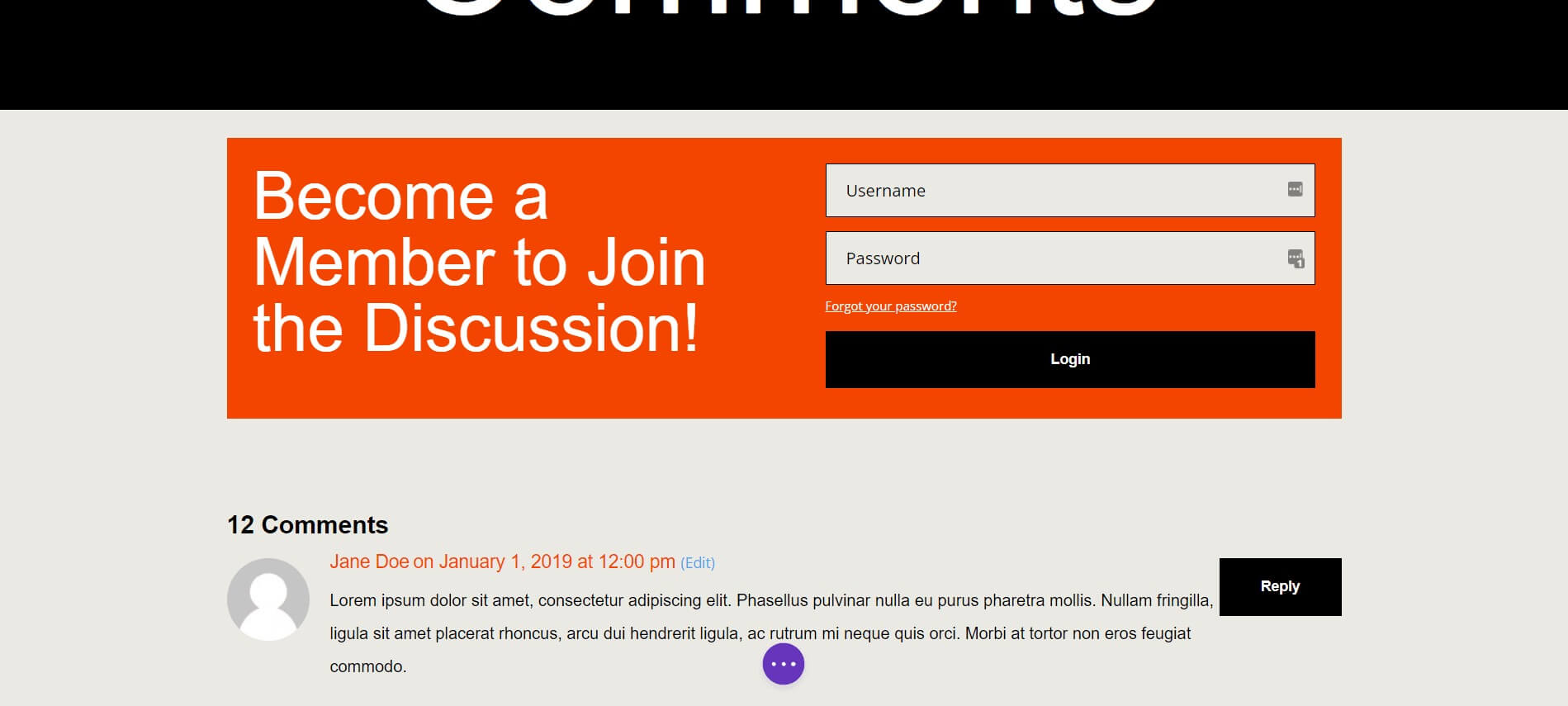
Nu passen de knoppen bij elkaar!

Weergaveconditie voor aanmeldingsmodule
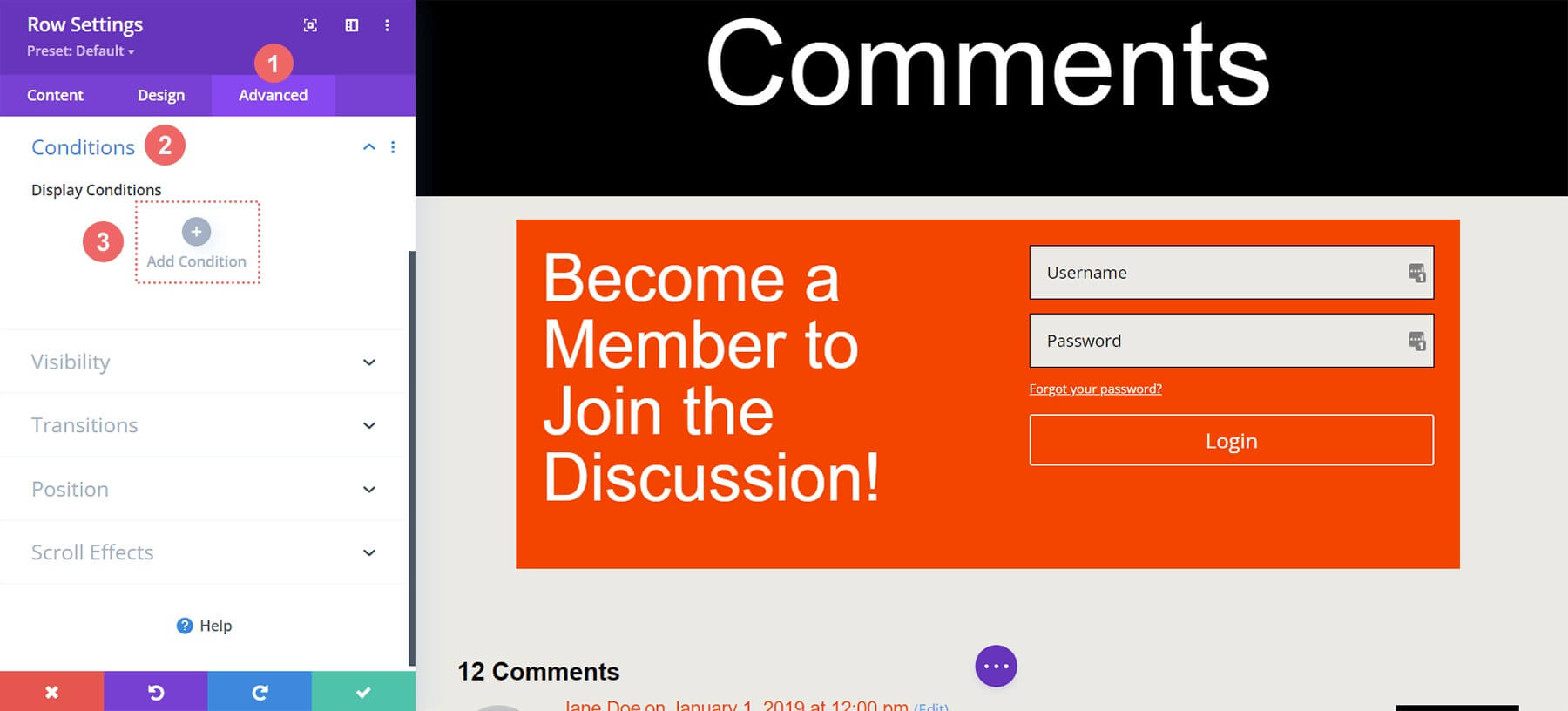
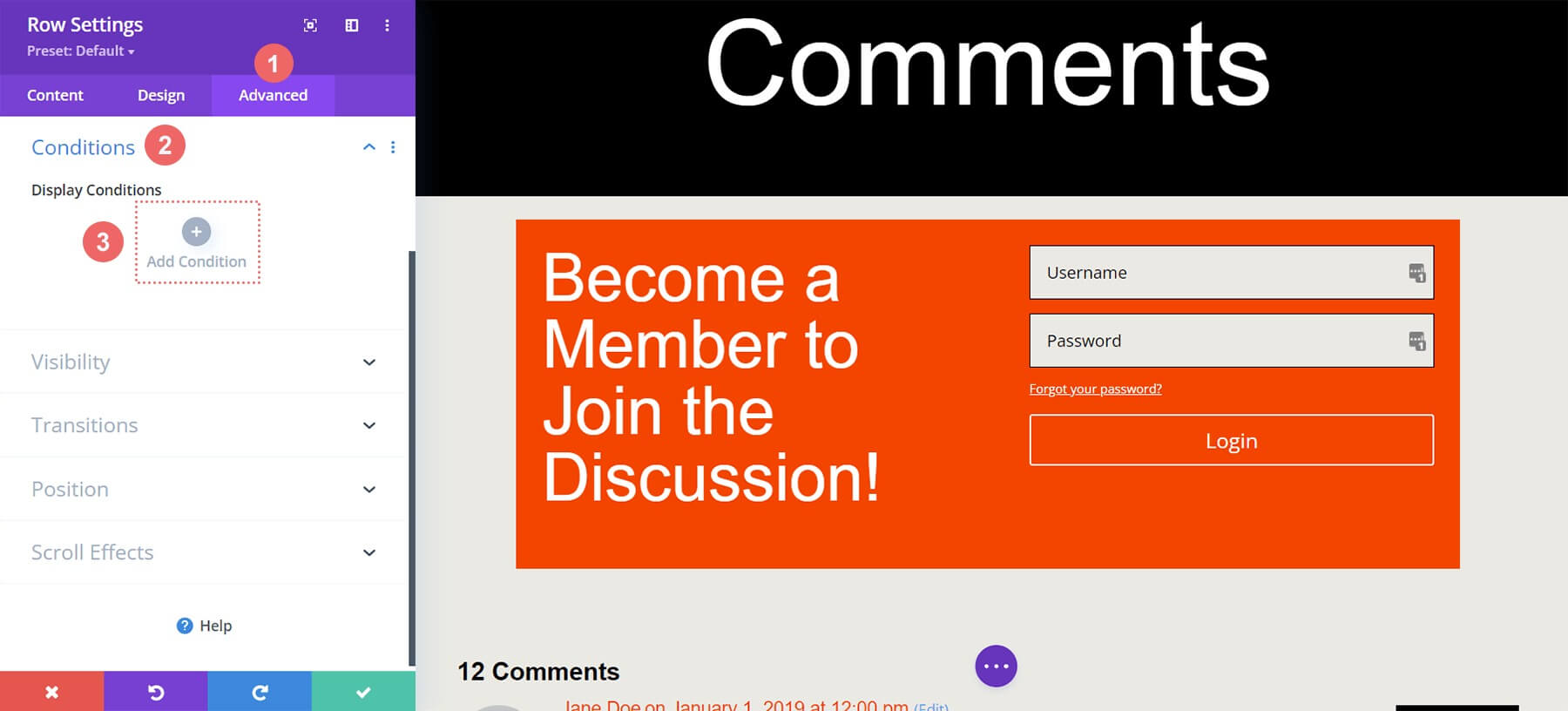
Nu de styling klaar is, kunnen we nu de eerste weergavevoorwaarde toevoegen, die van cruciaal belang is voor een commentaarsectie die alleen voor leden toegankelijk is. De Weergavevoorwaarden van Divi maken dit mogelijk.

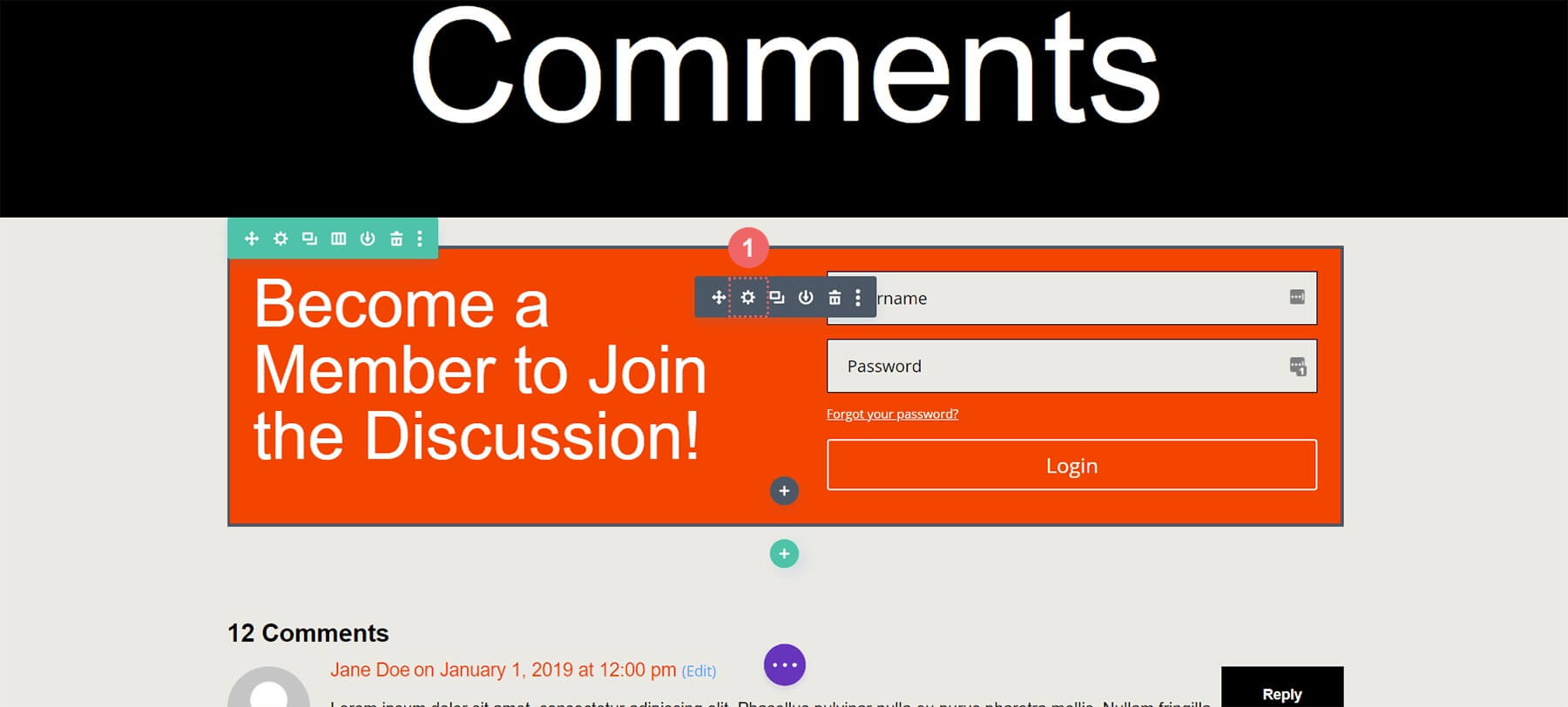
Klik op het tandwielpictogram voor rij-instellingen, ga naar Geavanceerd en vervolgens naar Voorwaarden. Klik op het pluspictogram.

Er zijn veel weergaveopties beschikbaar. Blader naar Gebruikersstatus en klik op Aangemeldstatus.

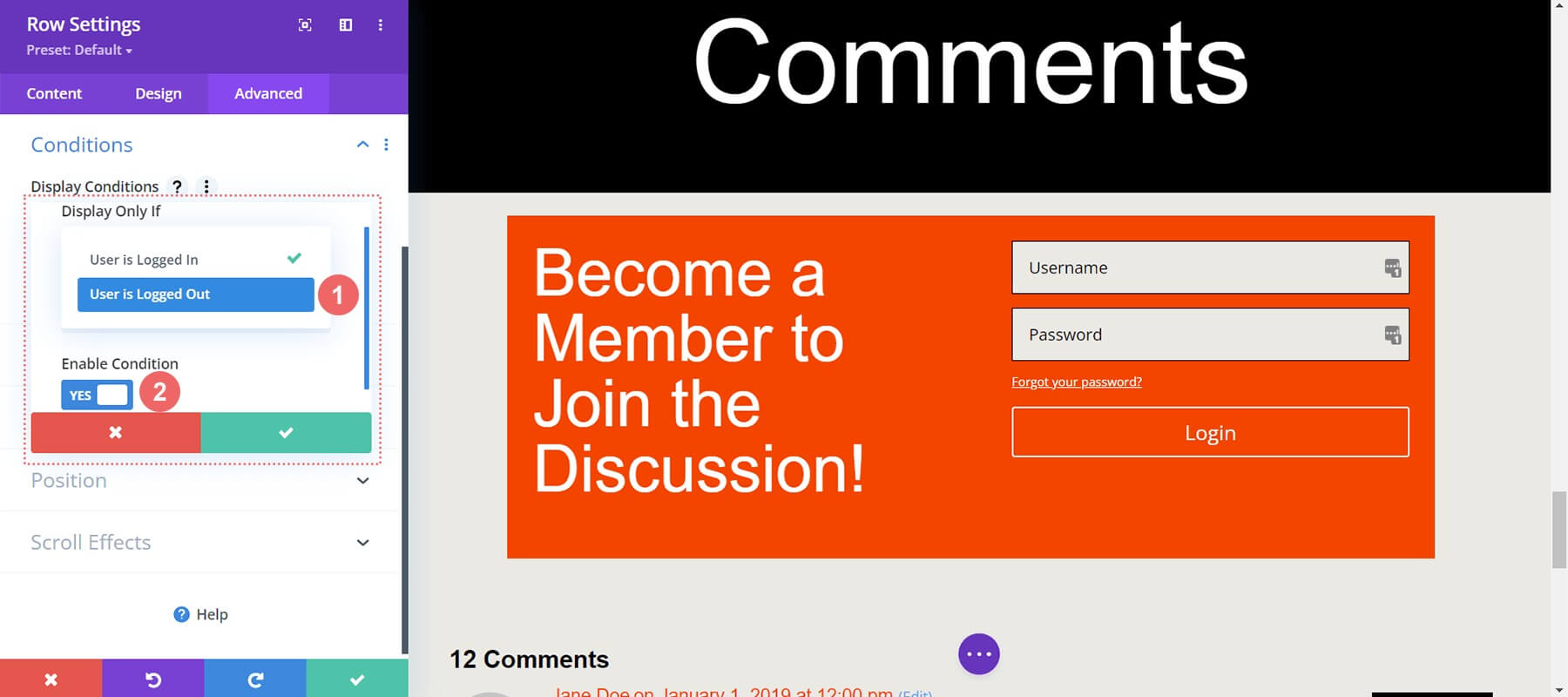
Wijzig in het modale venster 'Gebruiker is ingelogd' in 'Gebruiker is uitgelogd' voor een gedeelte dat alleen voor leden toegankelijk is. Gebruikers hebben geldige inloggegevens nodig om reacties te kunnen bekijken.

Weergavevoorwaarden
- Alleen weergeven als: Gebruiker is afgemeld
- Voorwaarde inschakelen: Ja
Zodra uw weergavevoorwaarde is ingesteld, slaat u uw wijzigingen op door op het groene vinkje van het model te klikken. Let op de melding van de caching-plug-in.
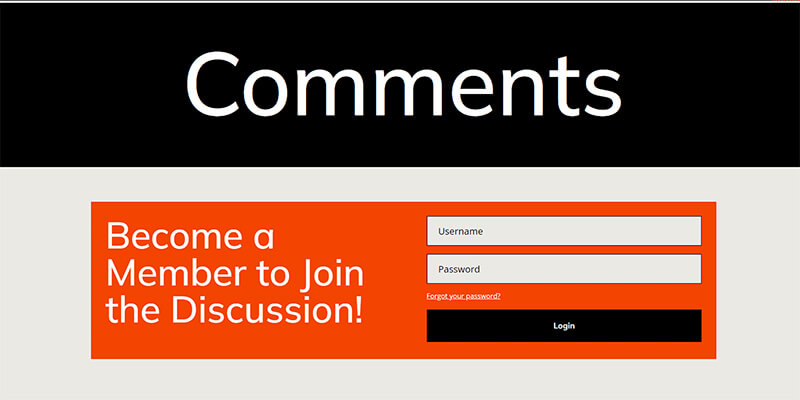
Laatste vooruitzichten
Op dit punt kunnen we, met Weergavevoorwaarden ingeschakeld voor de rijen Commentaarmodule en Loginmodule, ons werk valideren. Bezoek een blogpost op de site via een incognito- of privé-browservenster.

Het gebruik van een privé- of incognitovenster is ideaal om te testen, omdat we hierdoor tijdelijk worden uitgelogd tijdens het browsen. Later, wanneer u terugkeert naar normaal browsen, ingelogd op de site, zou het commentaargedeelte weer zichtbaar moeten zijn. Als alternatief zal handmatig uitloggen bij WordPress ook het eindproduct weergeven!
Hoewel deze tutorial gebruik maakte van een commentaarmodule, kunnen deze principes van toepassing zijn op elke Divi-module, rij, kolom of sectie zonder dat er extra plug-ins nodig zijn. Voel je vrij om verschillende displaycombinaties te verkennen om je eigen ervaringen te creëren.
Afsluiten
Door een community op uw WordPress-site op te bouwen, kunt u een dieper vertrouwen bij betrokken gebruikers kweken. Een effectieve aanpak is het creëren van een commentaargedeelte dat alleen toegankelijk is voor leden, waar leden gemakkelijk kunnen communiceren.
De ingebouwde tools en functies van Divi maken dit eenvoudig. Met native Weergavevoorwaarden kunt u alleen gebruikers interactie laten hebben. Het stylen van opmerkingenmodules is ook eenvoudig met behulp van het tabblad Ontwerpen en de volledige bewerkingstools van Divi.
U heeft geen lidmaatschapsplug-in nodig om met Divi een flexibele privécommunity op te bouwen. Het activeren van kernfuncties zoals ingelogde gebruikersreacties kan uw community versterken en tegelijkertijd uw site lichtgewicht houden.
Voordat u plug-ins voor basislidmaatschapsfuncties installeert, moet u de weergavevoorwaarden van Divi overwegen om uw site vandaag nog te verbeteren.




