Normaal gesproken bevat elk themapakket een bloglay-out, waarmee u uw blog snel aan de slag kunt krijgen. Heeft u echter ooit willen weten hoe een van die blogpagina's in elkaar zit? In dit bericht gebruiken we een van deze bloglay-outs om te demonstreren hoe je de blogmodule van Divi kunt gebruiken om een blogpagina te maken. We leiden u stap voor stap door elke instelling.

Laten we beginnen!
Ontwerpvoorbeeld

Een pagina maken
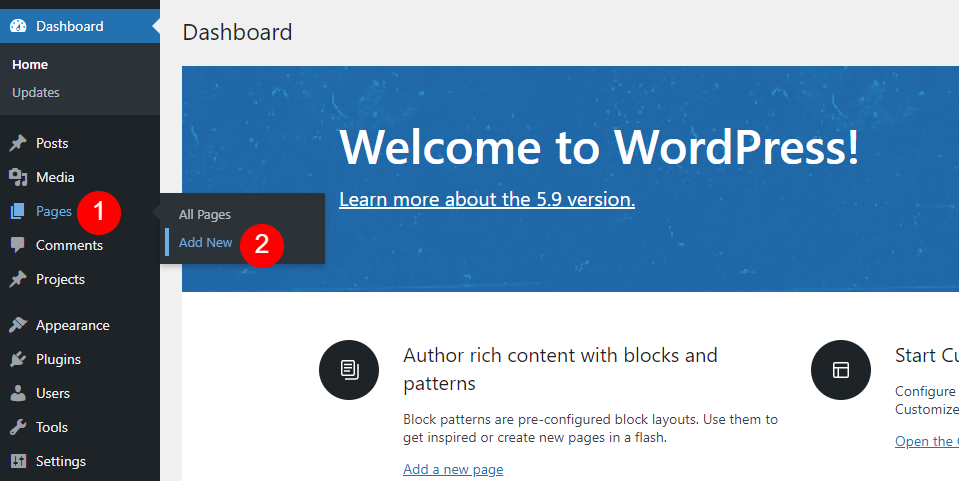
Ga eerst naar Pagina's>Nieuw toevoegen en maak een nieuwe pagina.

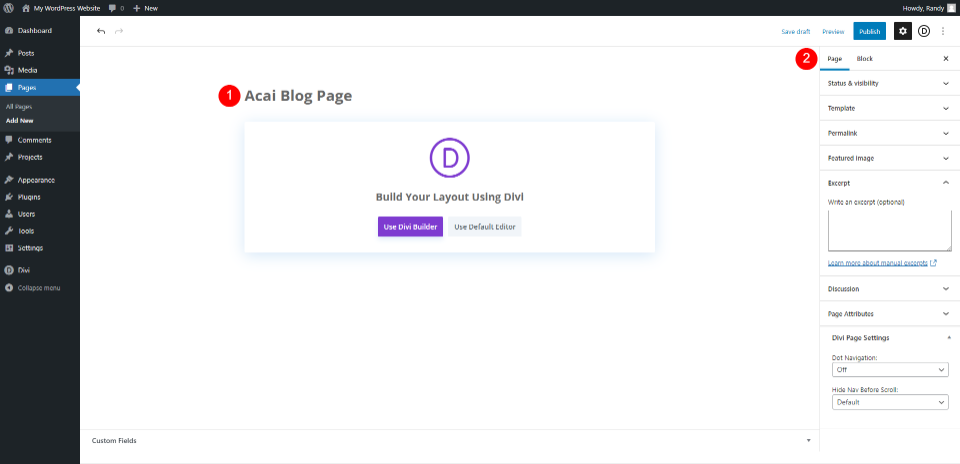
Geef daarom een titel voor de pagina die voor u plausibel klinkt. Ik gebruik de paginanaam Acai Blog Page uit het lay-outpakket. Selecteer in de rechterzijbalk de gewenste pagina-eigenschappen. Ik houd de attributen alleen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Paginatitel: Acai-blogpagina

Ga naar DiviBuilder
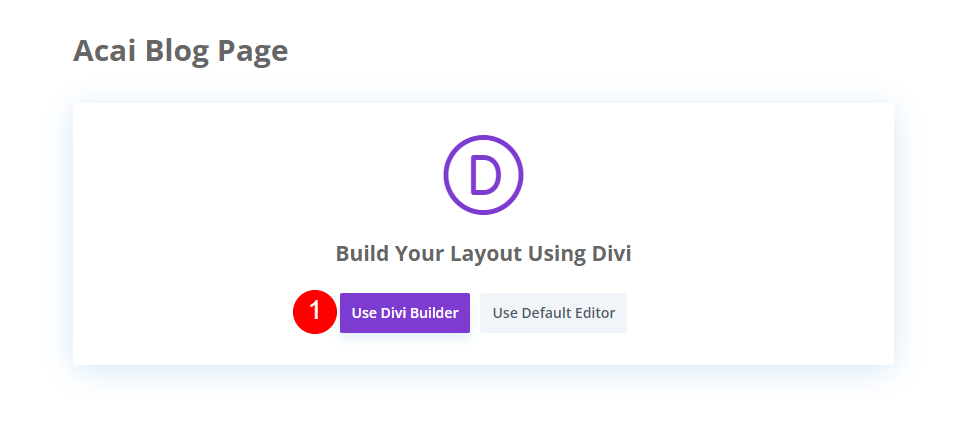
Daarna wilt u overstappen naar Divi Builder. Gebruik Divi Builder door op de paarse knop in het midden van de pagina te klikken. Dit brengt u naar de voorkant, waar de Divi Builder actief zal zijn, klaar voor ons om te beginnen met het bouwen van de pagina.

Hero-sectie met titel
Stijlheldensectie
We beginnen met het eerste deel. Open de opties voor de sectie.

Breng enkele wijzigingen aan in de sectie-instellingen.
- Achtergrond: #f9f3fd
- Beheerderslabel: Blog

Titel van blogpagina
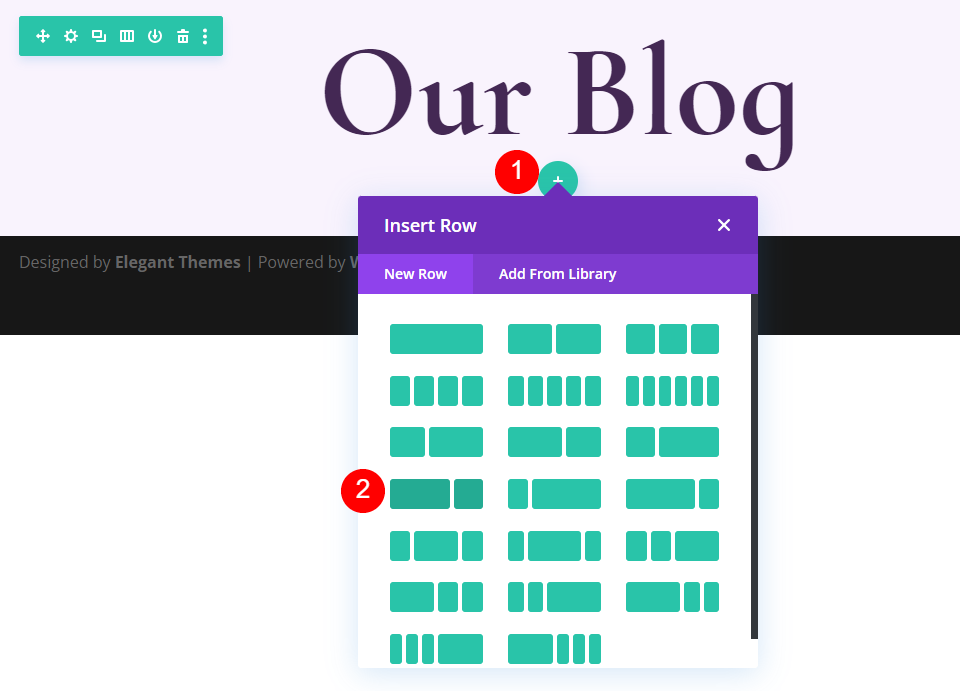
Daarna maken we een rij voor de titel. Selecteer de rij met het groene signaal met één enkele kolom.

Voeg dan een tekstmodule toe.

Stijl de tekstmodule
Open de tekstinstelling en breng de volgende wijzigingen aan voor de H1-kop.
- Lettertype: Kop 1
- Tekst: Onze blog

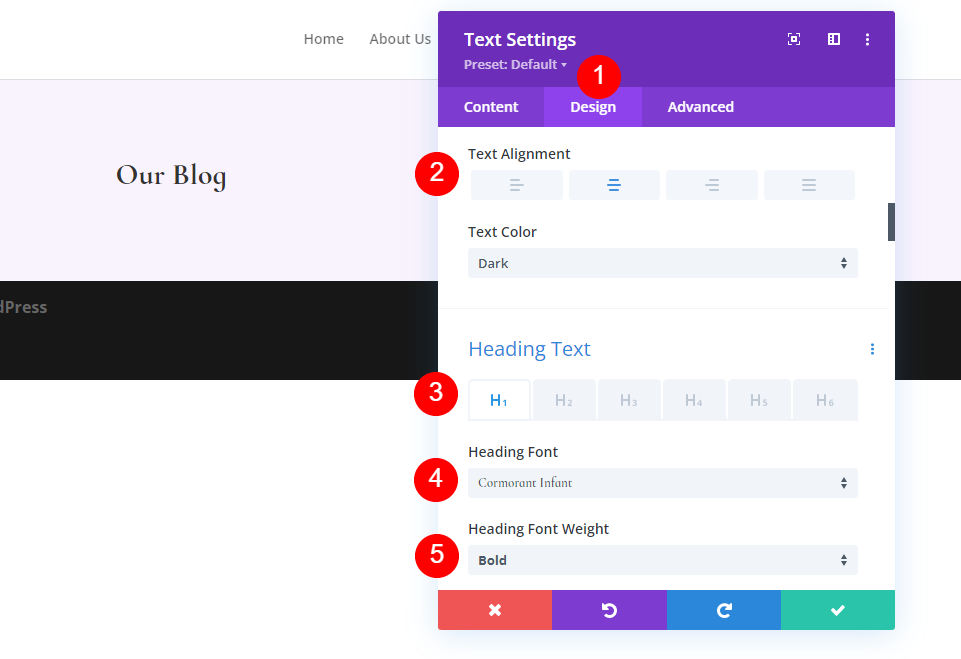
Ga nu naar het ontwerptabblad en breng hieronder de wijzigingen aan.
- Tekstuitlijning: gecentreerd
- Koptekst: H1
- Lettertype: Aalscholver Infant
- Gewicht: vet

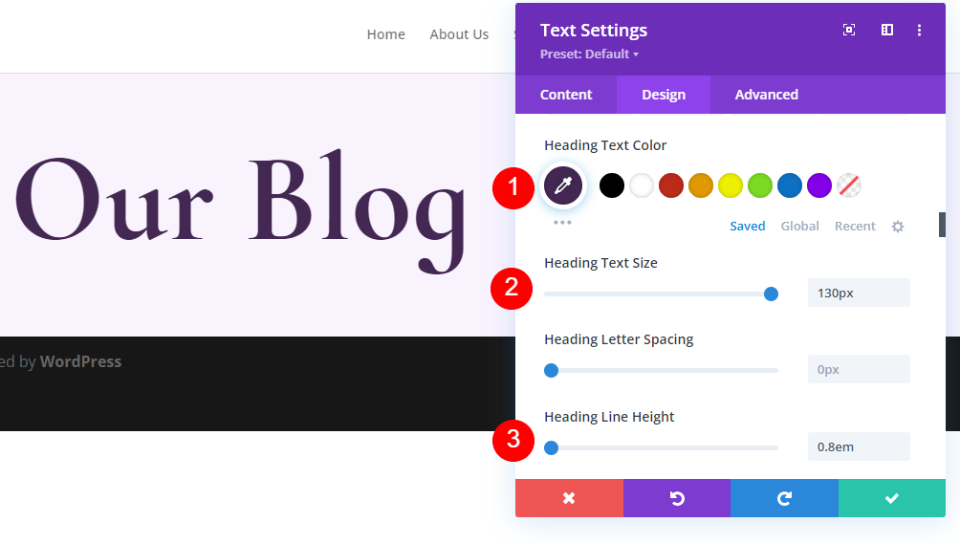
Verander ook de kleur, grootte en hoogte van het lettertype.
- Kleur: #442854
- Tekstgrootte bureaublad: 130px
- Lijnhoogte: 0,8em

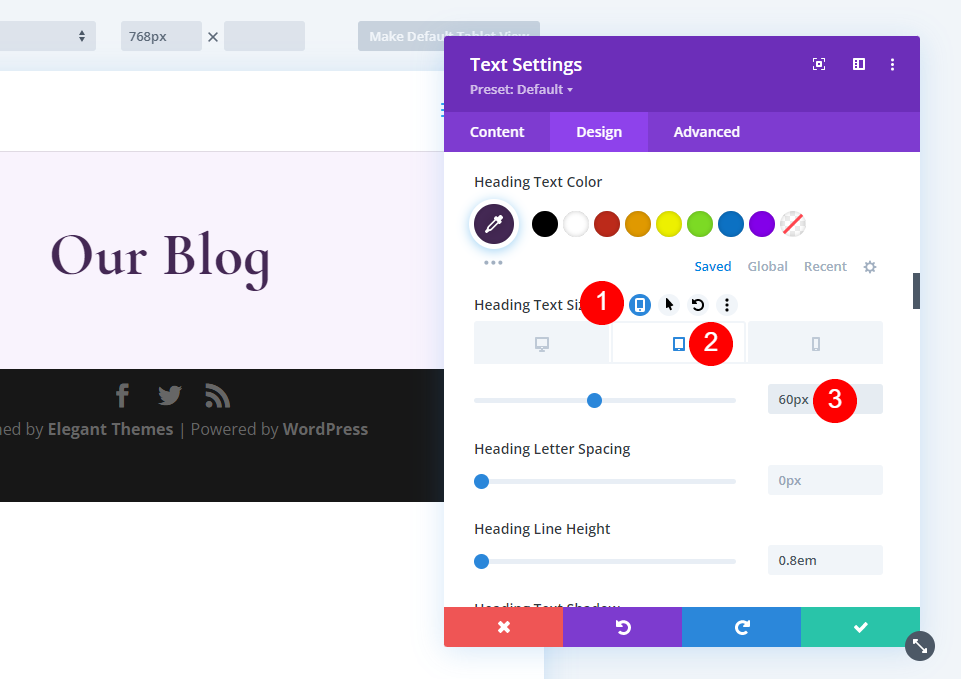
Wijzig nu de tekstgrootte van de kop.
- Tekstgrootte tablet: 60px

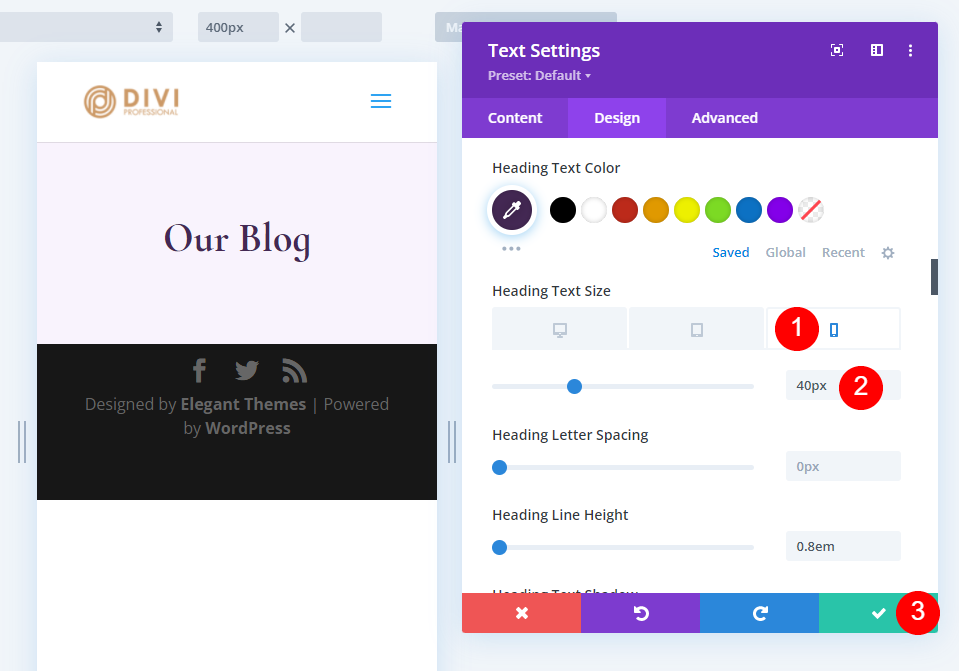
Wijzig nu de grootte van het telefoonpictogram.
- Telefoon: 40px

Maak de nieuwste blogpost en CTA
In ons heldengedeelte vindt u het meest recente bericht en een e-mailformulier waarmee u zich kunt aanmelden. Maak een nieuwe rij onder onze eerste rij en kies het kolomontwerp met tweederde aan de linkerkant en een derde aan de rechterkant.

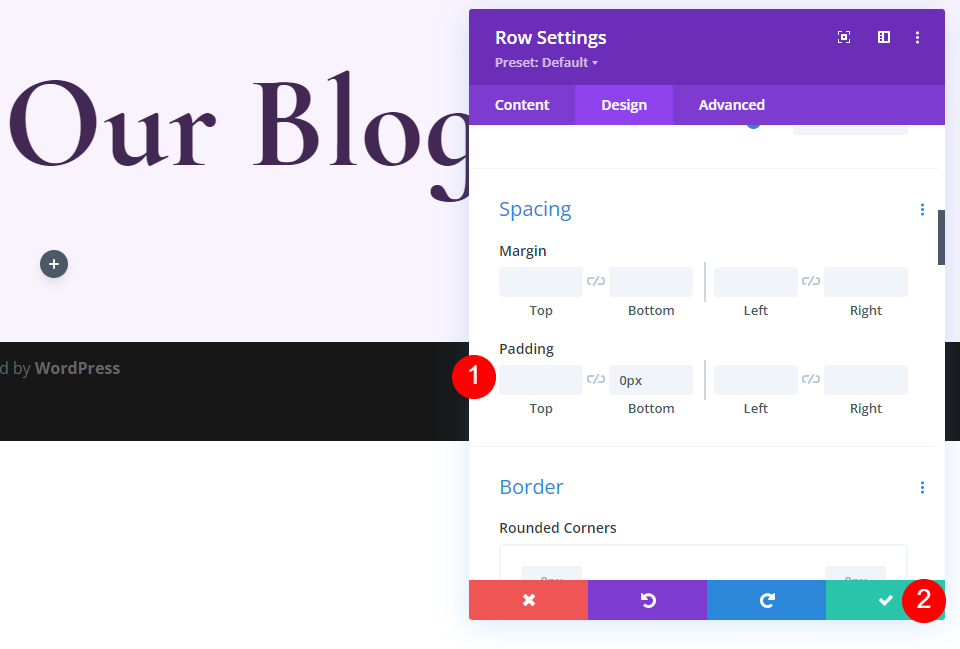
Open de rij-instelling en wijzig de afstand vanaf het ontwerptabblad.
- Opvulling onderkant: 0px

Uitgelichte blogpostmodule
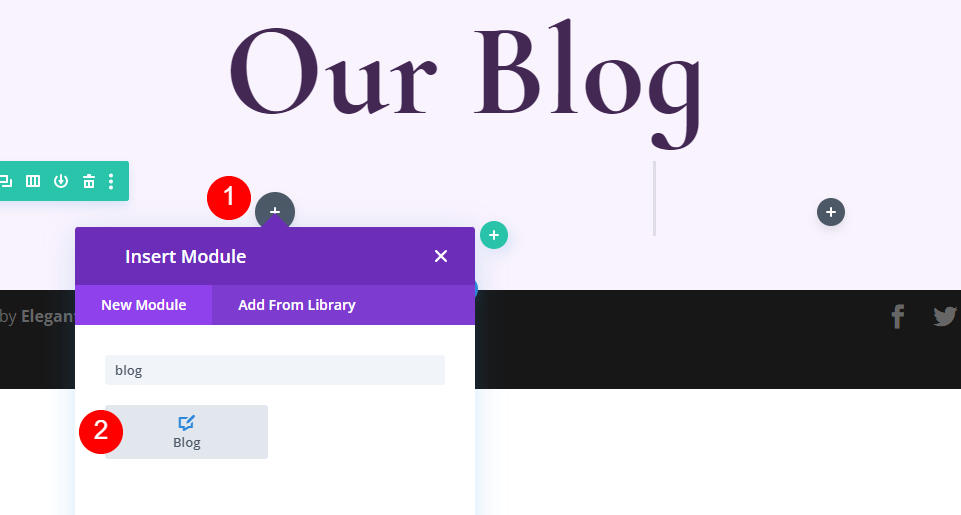
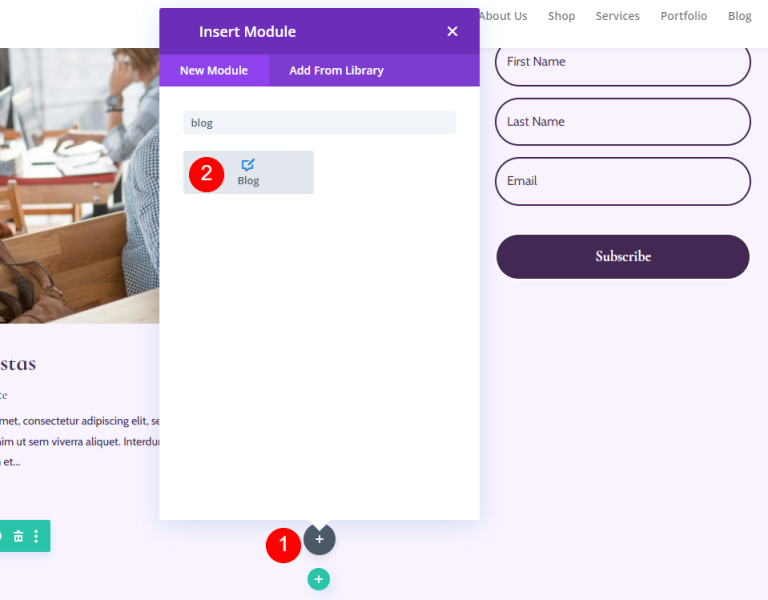
Daarna bieden we een blogmodule aan. Deze sectie bevat onze meest recente inhoud. Voeg de Blog-module toe door op het grijze toevoegingspictogram in de linkerkolom van onze nieuwe rij te klikken.

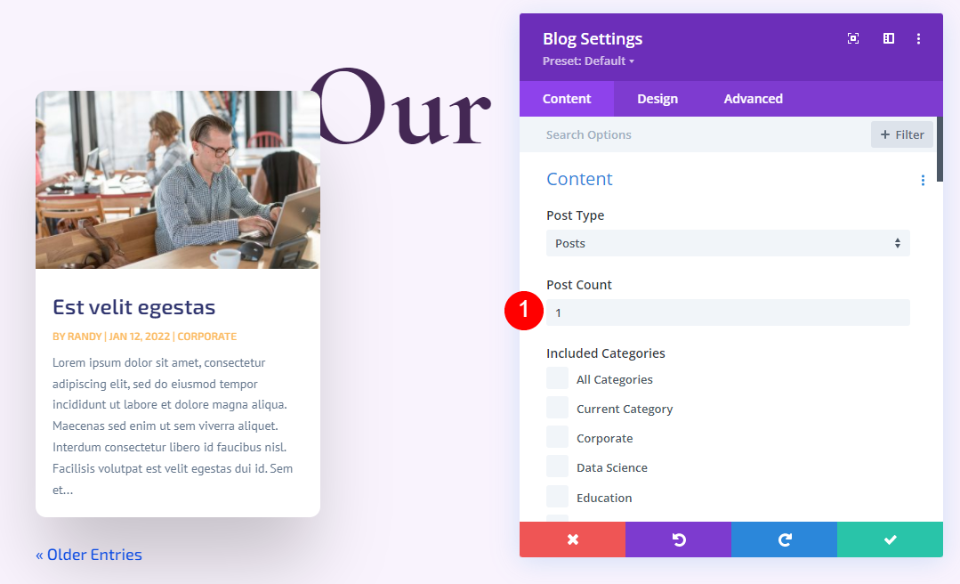
Voer onder Instellingen voor inhoud 1 in voor het blok Posttelling.
- Aantal berichten: 1

Elementen
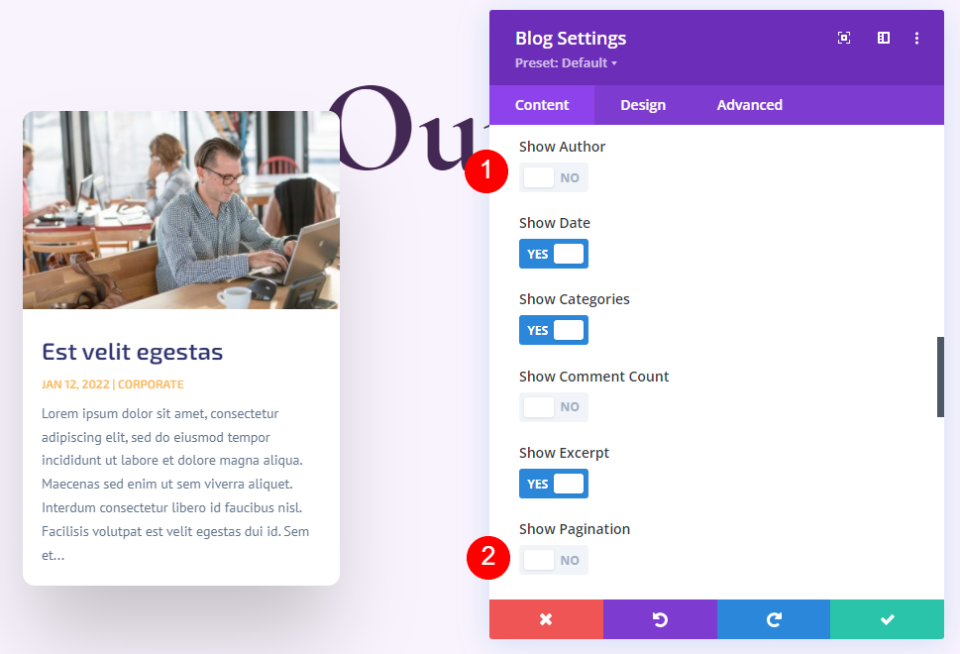
Ga op het tabblad Inhoud omlaag naar de sectie Elementen en schakel de auteur en paginering uit.
- Toon auteur: Nee
- Toon paginering: Nee

Indeling
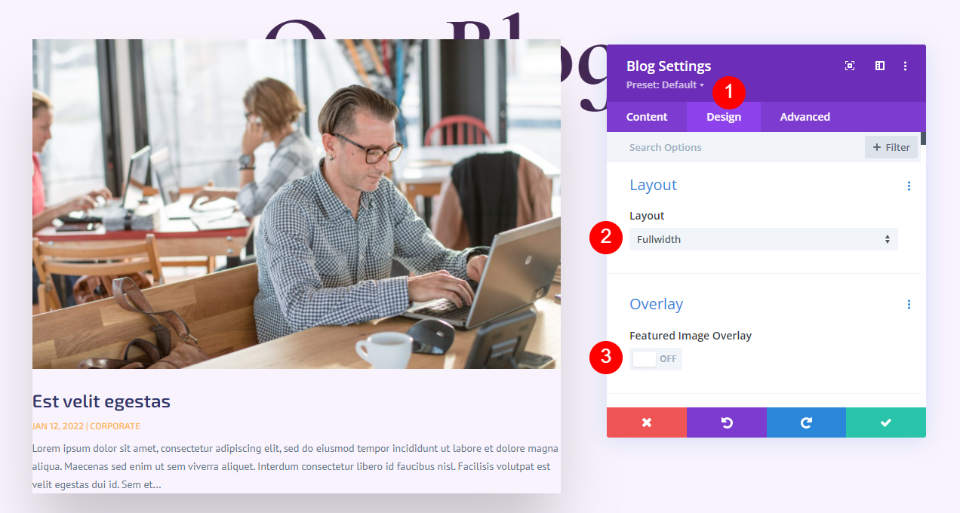
Wijzig op het tabblad Ontwerpen de lay-out- en overlay-instellingen.
- Indeling: Volledige breedte
- Uitgelichte beeldoverlay: Uit

Titel Tekst
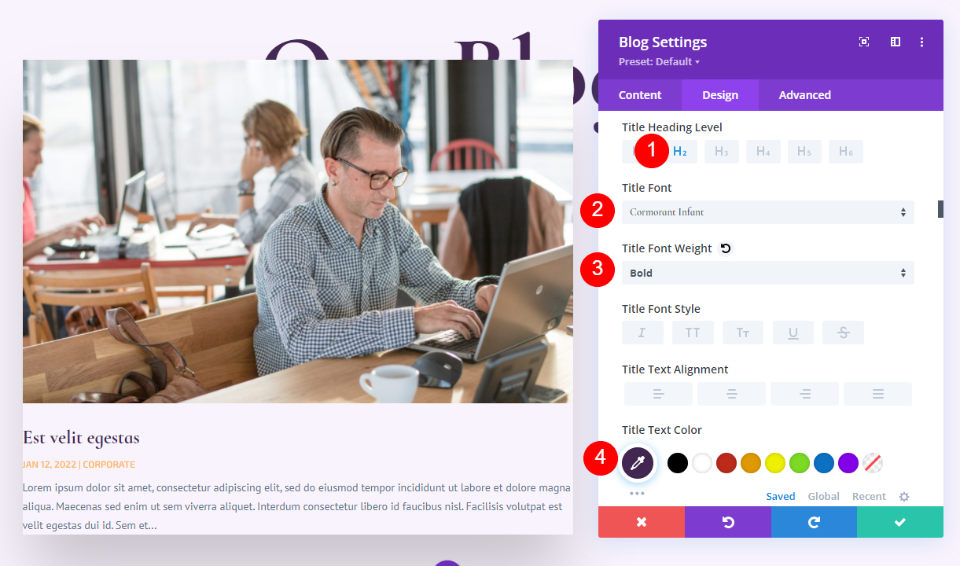
Wijzig nu de titeltekst volgens de volgende instellingen.
- Kopniveau: H2
- Lettertype: Aalscholver Infant
- Gewicht: vet
- Kleur: #442854

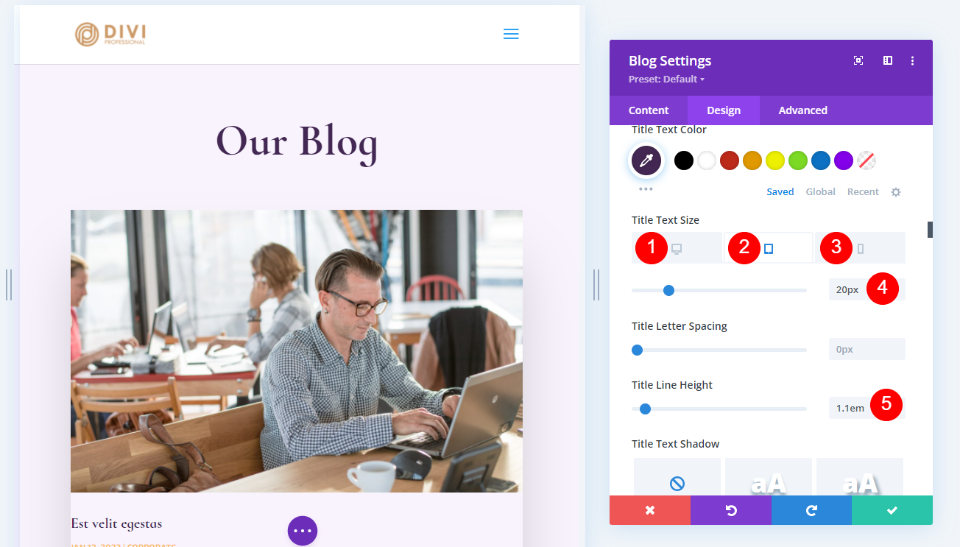
Wijzig ook de lettergrootte.
- Grootte: 30px desktop, 20px tablet, 18px telefoon
- Titelregelhoogte: 1,1 em

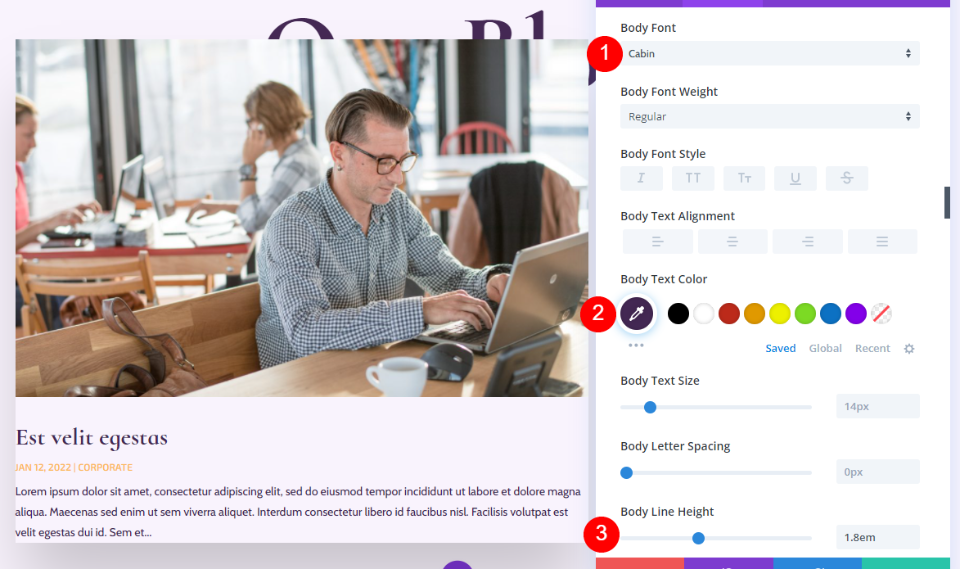
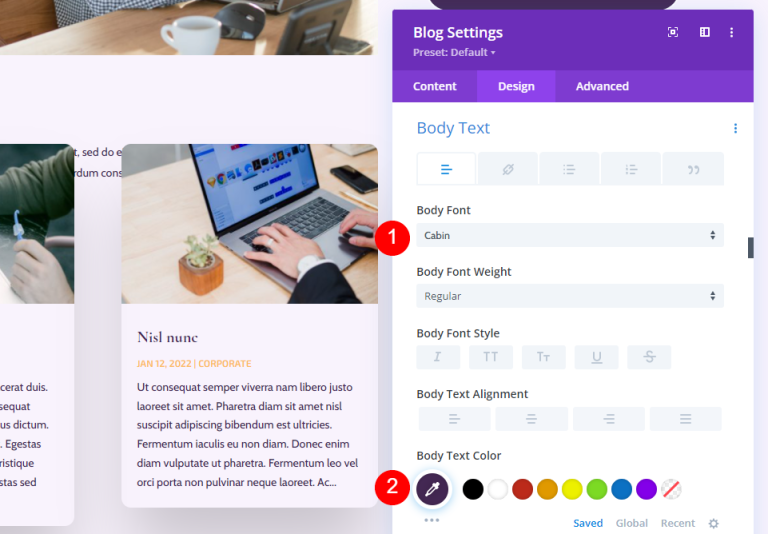
Lichaamstaal
Wijzig het volgende voor de instellingen voor de hoofdtekst.
- Lettertype: Cabine
- Kleur: #442854
- Lijnhoogte: 1,8em

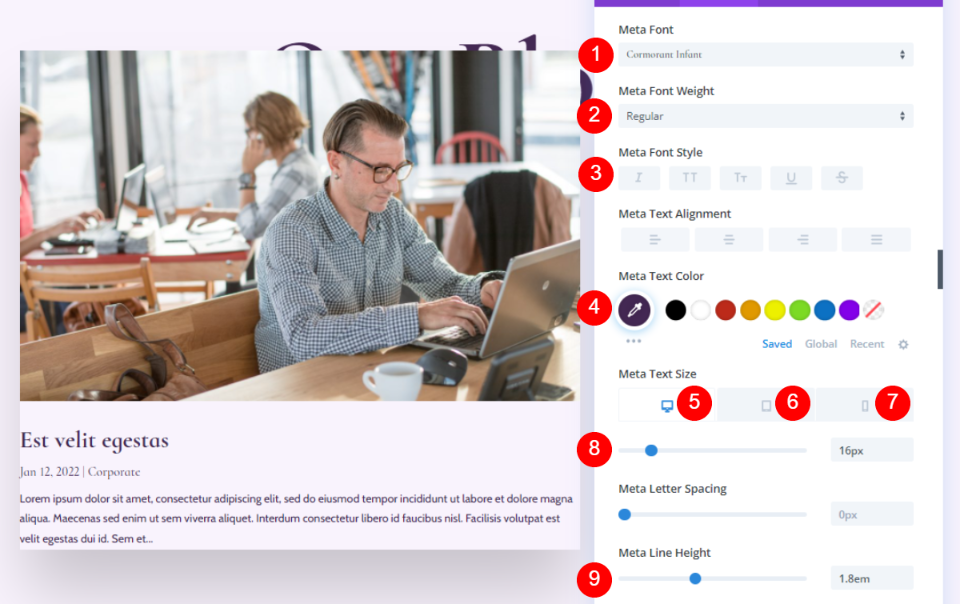
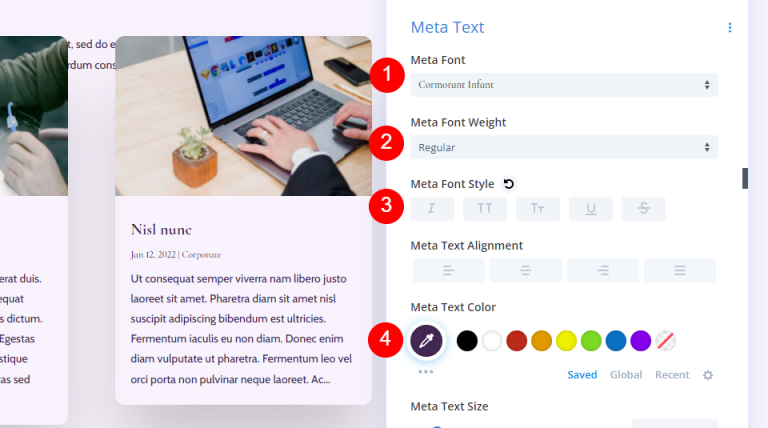
Metatekst
Breng ook enkele wijzigingen aan in de metatekst.
- Lettertype: Aalscholver Infant
- Gewicht: Normaal
- Stijl: Geen
- Kleur: #442854
- Grootte: Desktop 16px, Tablet 15px, Telefoon 14px
- Lijnhoogte: 1,8em

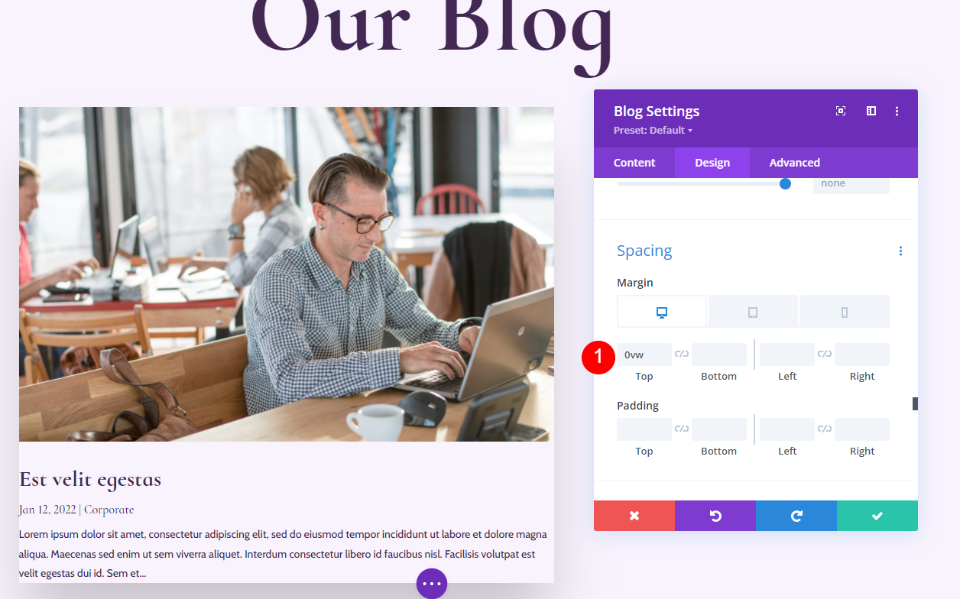
Spatiëring
Voeg nu wat afstand toe.
- Bovenmarge: 0vw

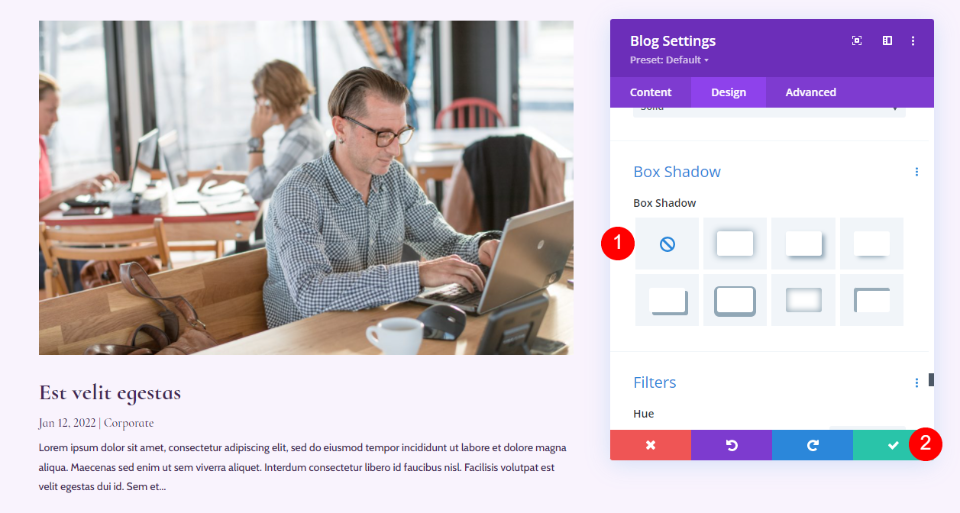
Doosschaduw
Schakel ten slotte de doosschaduw uit.
- Vakschaduw: uitschakelen

Blog e-mail tekstmodule
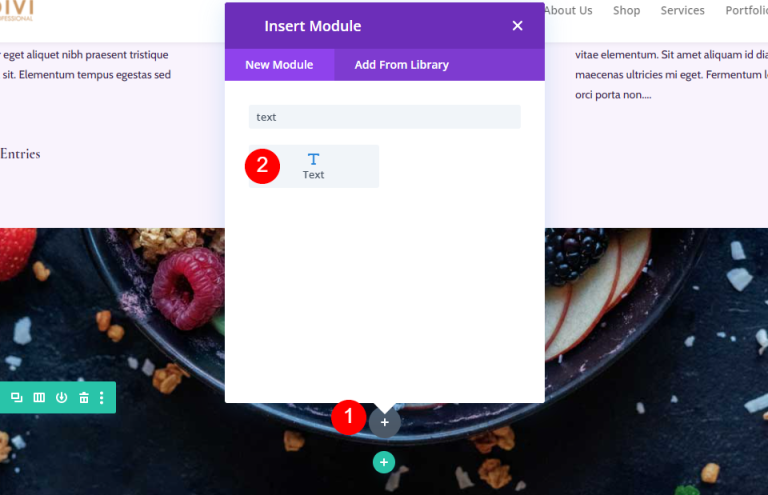
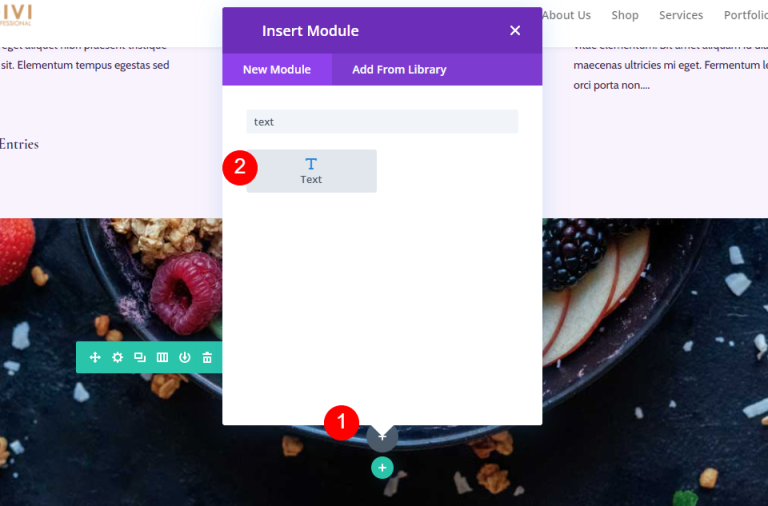
We gaan nu naar de rechterkolom en ontwikkelen de e-mail-CTA. Voeg om te beginnen een tekstmodule in de rechterkolom in. Selecteer het grijze + pictogram en typ Tekst.

Inhoud
Selecteer Kop 2 en voer een aansprekende tekst in.
- Lettertype: H2
- Tekst: Abonneer u op aanbiedingen en recepten

Koptekst
Voor de Koptekst selecteert u Uitlijning centreren, kiest u H2, selecteert u Cormorant Infant en stelt u deze in op Vet.
- Tekstuitlijning: gecentreerd
- Koptekst: H2
- Lettertype: Aalscholver Infant
- Gewicht: vet

- Kleur: #442854
- Grootte: 32px
- Lijnhoogte: 0,95em

Spatiëring
Voeg ten slotte een ondermarge toe aan het item.
- Ondermarge: 10px

Aanmeldingsmodule voor blog-e-mail
Voeg nu een e-mailoptiemodule toe aan de rechterkolom.

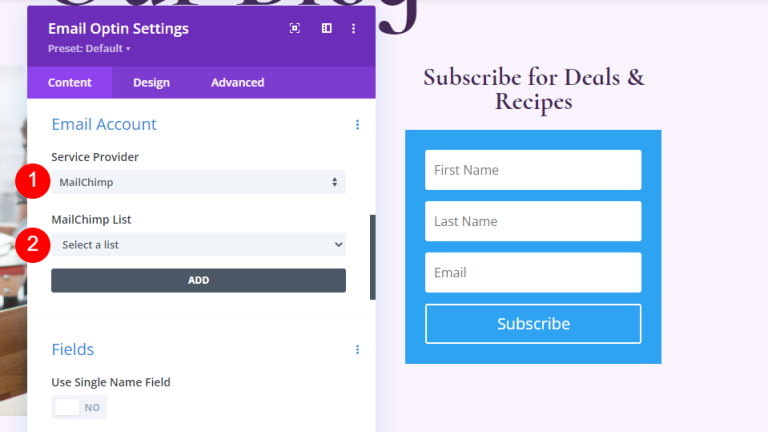
Inhoud
Verwijder de titel en de hoofdtekst.
- Titel: Geen
- Hoofdtekst: Geen

Scroll naar beneden naar E-mailaccount en voeg uw serviceprovider toe.

Blader vervolgens naar Achtergrond en deselecteer deze.
- Gebruik achtergrondkleur: nee

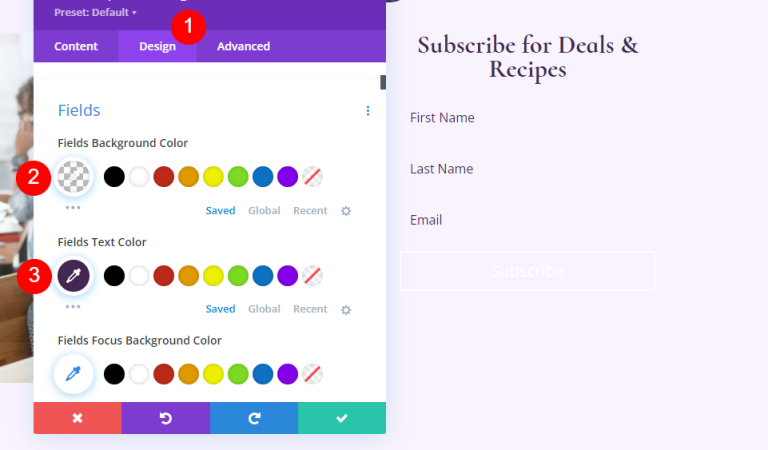
Velden
Ga naar het tabblad Ontwerp en wijzig de achtergrondkleur van de velden.
- Achtergrondkleur: rgba(255.255.255,0)
- Tekstkleur velden: #442854

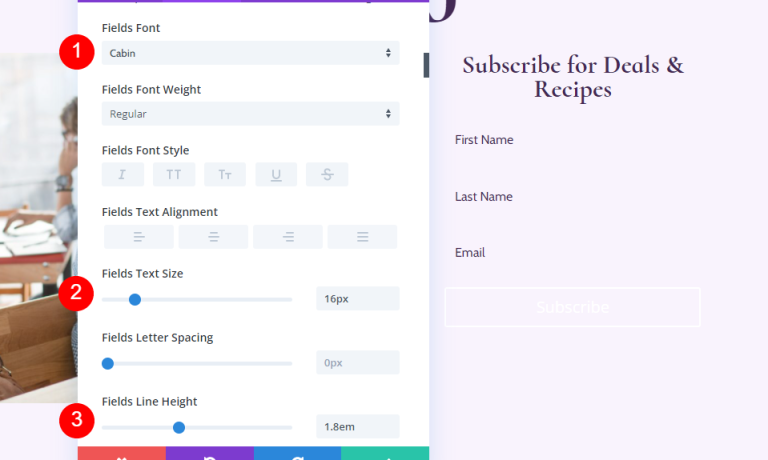
Blader omlaag naar de lettertypeopties en breng de volgende wijzigingen aan.
- Velden Lettertype: Cabine
- Grootte: 16px
- Lijnhoogte: 1,8em

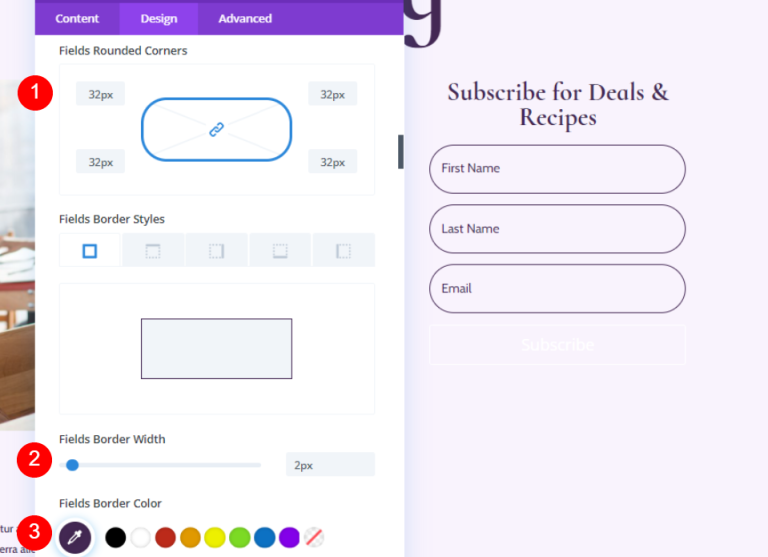
- Velden afgeronde hoeken: 32px
- Randbreedte: 2px
- Randkleur: #442854

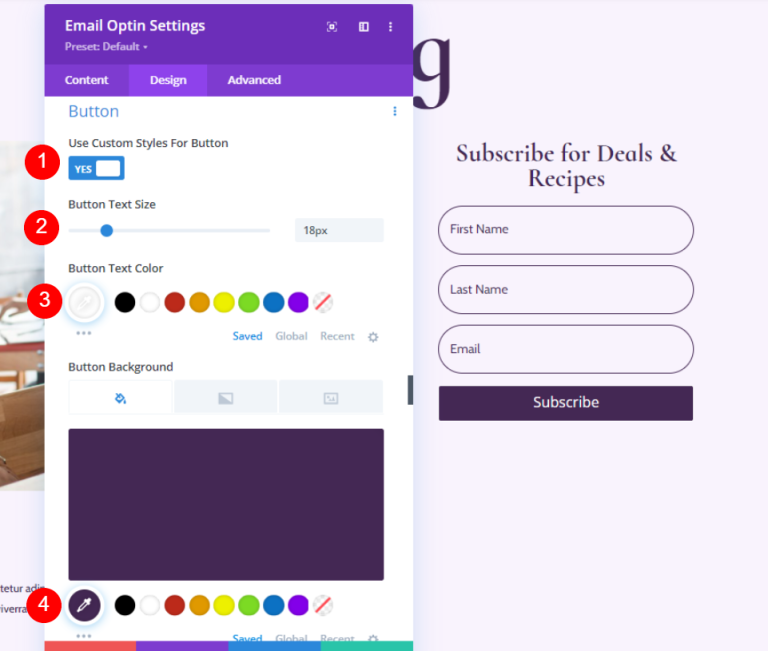
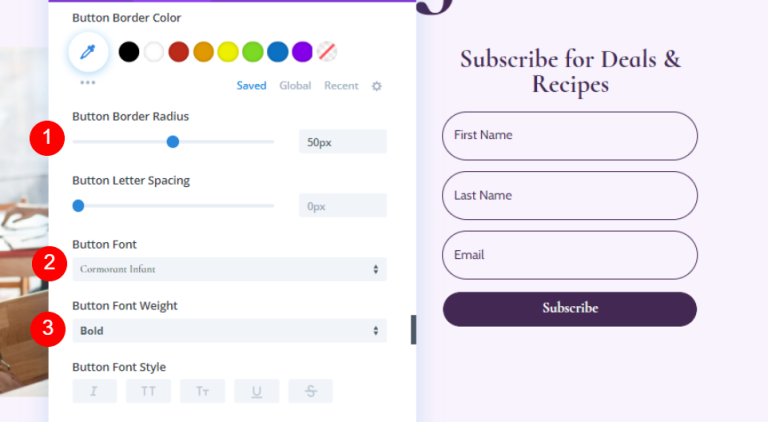
Knop
Blader omlaag naar Knop en selecteer Aangepaste stijlen gebruiken voor knop.
- Gebruik aangepaste stijlen voor knoppen: Ja
- Grootte: 18px
- Kleur: #ffffff
- Knopachtergrond: #442854

- Randradius: 50px
- Lettertype: Aalscholver Infant
- Gewicht: vet

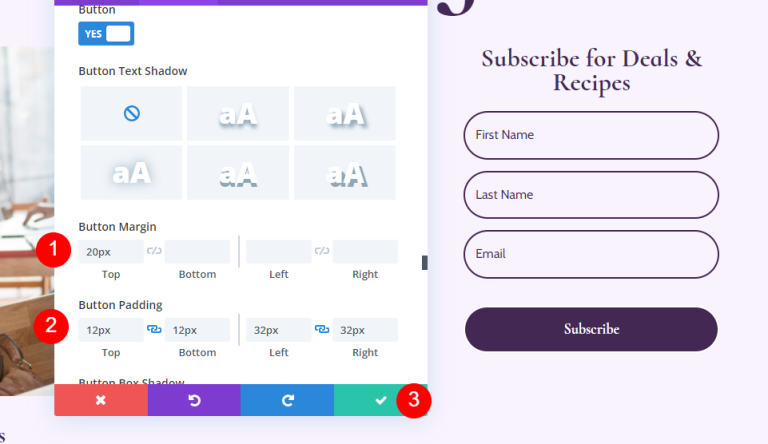
laten we wat knopmarge en opvulling toevoegen.
- Bovenmarge knop: 20px
- Opvulling boven, onder: 12px
- Opvulling links, rechts: 32px

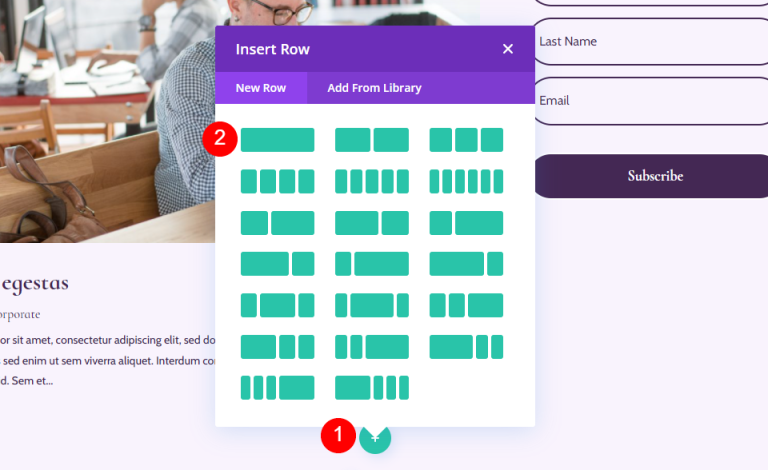
Voeg een nieuwe rij toe voor blogvermelding
Laten we een enkele kolomrij toevoegen onder het heldengedeelte.

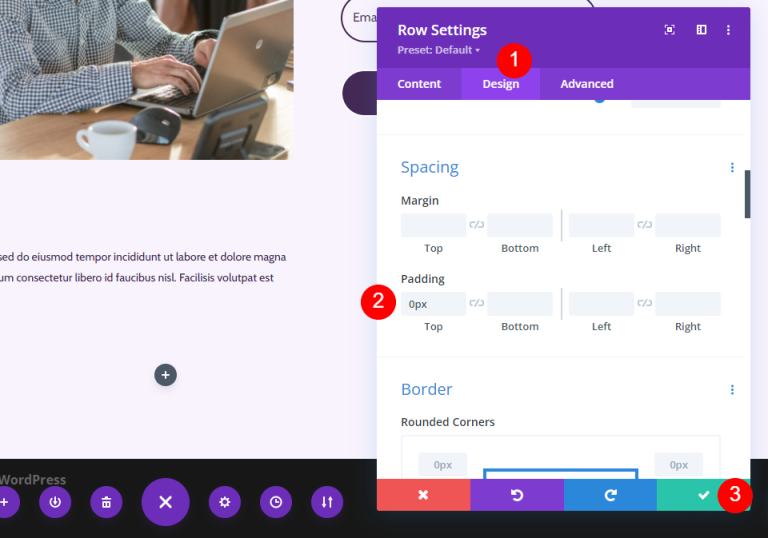
Rij-instellingen voor blogvermeldingen
Ga naar het tabblad Ontwerpen en pas de opvulling aan.
- Bovenste opvulling: 0px

Blogmodule voor uw rij
Voeg een blogmodule toe aan uw nieuwe rij.

Stijl de blogfeed
Blogfeedinhoud
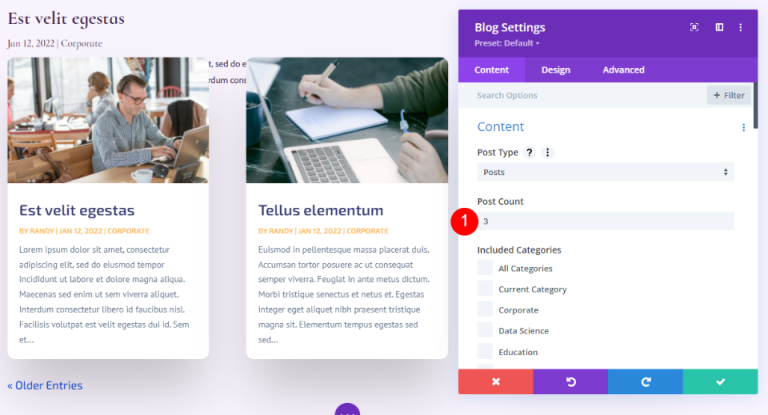
Voer 3 in voor het aantal berichten in de instellingen van de blogmodule. Je kunt het aantal berichten dat op het scherm verschijnt aanpassen met de optie Aantal berichten.
Met een kleiner aantal, zoals 3, kunnen we ons concentreren op de meest recente berichten terwijl de pagina beheersbaar blijft. Dit is een uitstekende optie als u niet veel bijwerkt of de pagina schoon wilt houden. Het verhogen van het aantal weergegeven berichten, bijvoorbeeld 6-9, is een uitstekende suggestie als u zich wilt concentreren op de blogfeed.
- Aantal berichten: 3

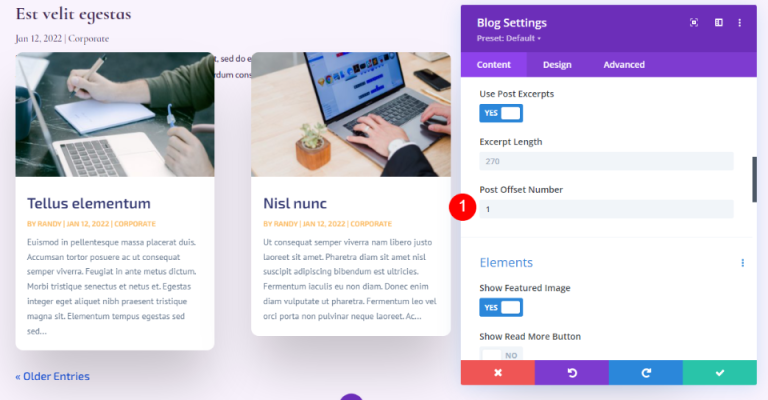
Voer 1 in als de offset. Dit instrueert Divi om te beginnen met de tweede blogpost, waardoor we niet dezelfde inhoud kunnen weergeven als de gemarkeerde blogpost Rij erboven.
- Post-offsetnummer: 1

Elementen
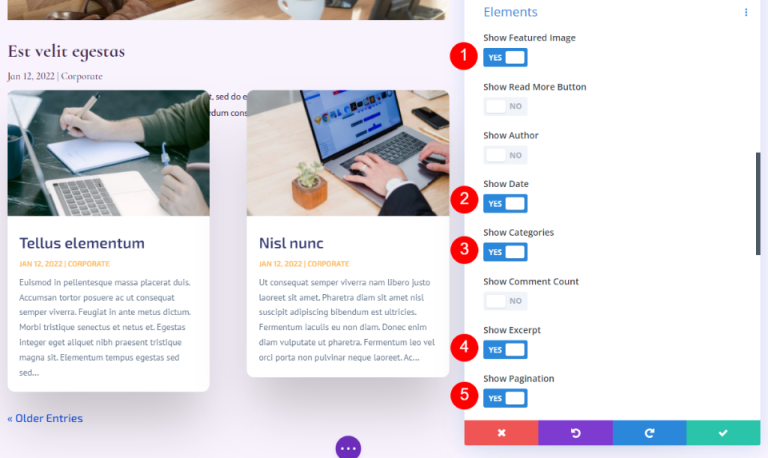
Ga nu naar de elementen en verander het volgende.
- Uitgelichte afbeelding weergeven: Ja
- Datum: Ja
- Categorieën: Ja
- Uittreksel: Ja
- Paginering: Ja

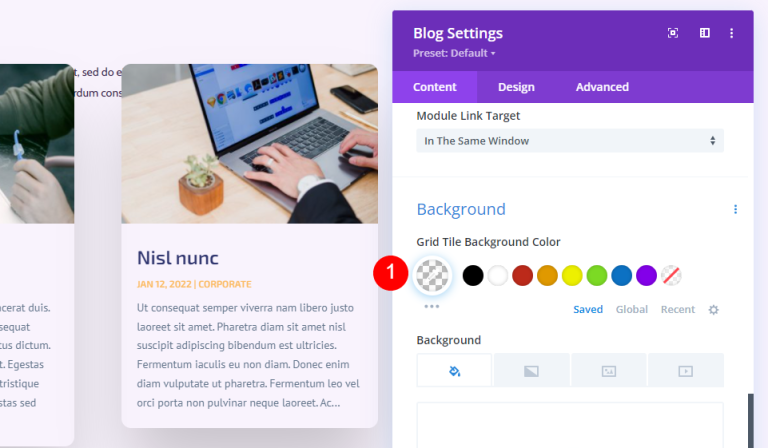
Achtergrond
Ga naar Achtergrond en stel de Rastertegelachtergrond in.
- Achtergrondkleur rastertegel: rgba(255.255.255,0)

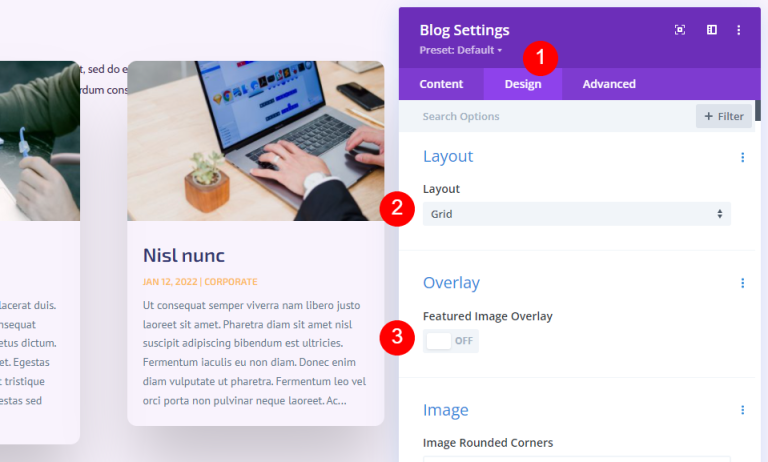
Lay-out en overlay
Vervolgens op het tabblad Ontwerpen. Onderhoud de rasterindeling. Voor het bovenstaande blogartikel hebben we een lay-out over de volledige breedte gebruikt. Voor deze blogfeed gebruiken we de rasterindeling, wat de standaard is. Schakel de overlay van de uitgelichte afbeelding uit.
- Indeling: raster
- Uitgelichte beeldoverlay: Uit

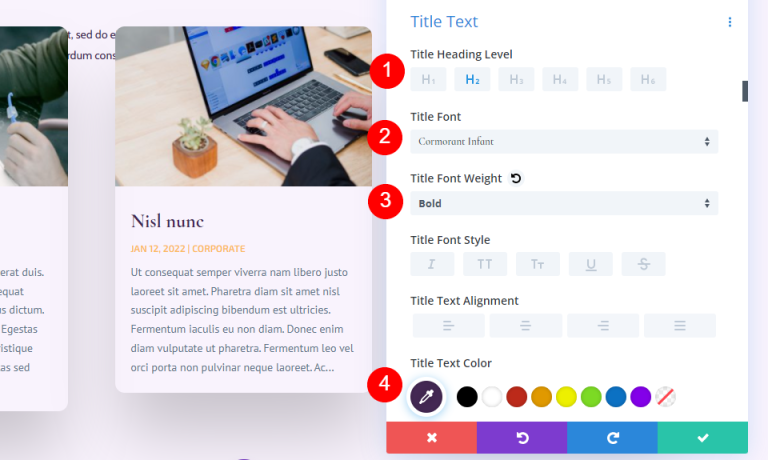
Titel Tekst
Voor de titeltekst selecteert u H2 en brengt u als volgt enkele basiswijzigingen aan.
- Kopniveau: H2
- Lettertype: Aalscholver Infant
- Gewicht: vet
- Kleur: #442854

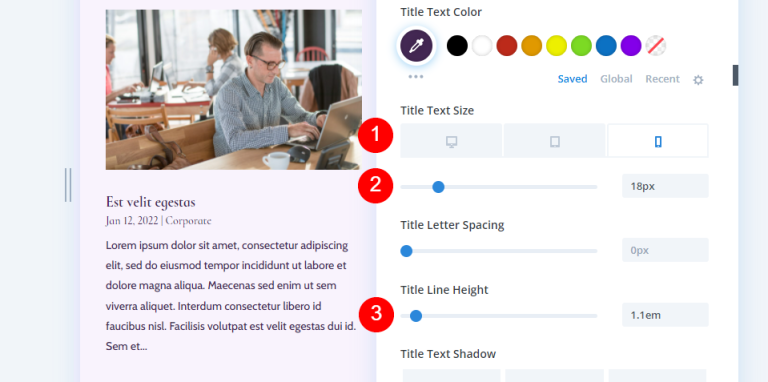
- Grootte: 20px desktop, 18px telefoon
- Lijnhoogte: 1,1 em

Lichaamstaal
Scroll naar Hoofdtekst en kies Cabine.
- Lettertype: Cabine
- Kleur: #442854
- Lijnhoogte: 1,8em

Metatekst
Scroll naar beneden naar Metatekst en voer de onderstaande aanpassing uit.
- Lettertype: Aalscholver Infant
- Gewicht: Normaal
- Stijl: Geen
- Kleur: #442854
- Grootte: 16px desktop, 15px tablet, 14px telefoon
- Lijnhoogte: 1,8em

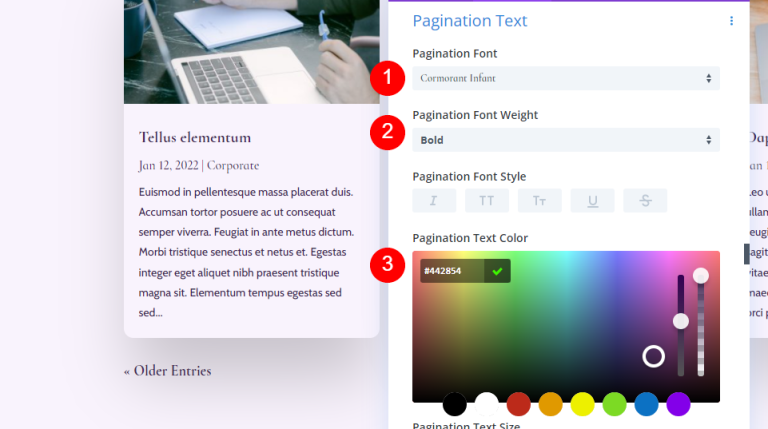
Paginering tekst
Laten we nu naar de paginatekst gaan.
- Lettertype: Aalscholver Infant
- Gewicht: vet
- Kleur: #442854

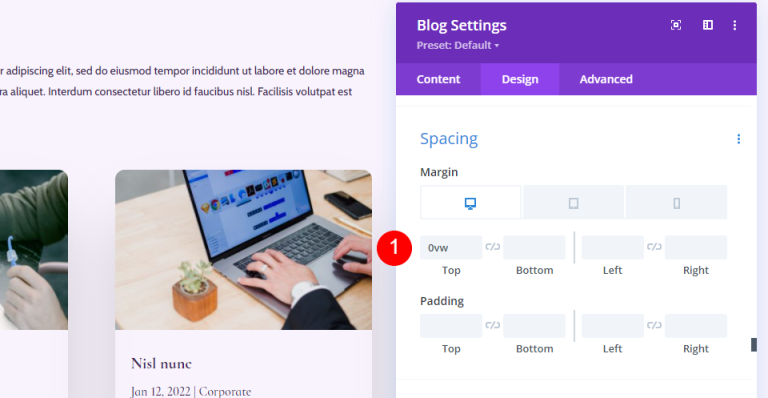
Spatiëring
Ga vervolgens naar Afstand en voeg 0vw-marge bovenaan toe.
- Bovenmarge: 0vw

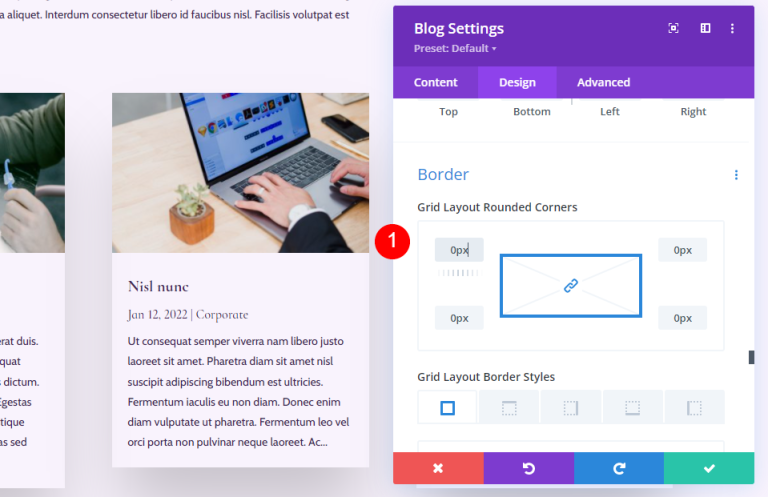
Grens
Blader naar Rand en voer 0px in voor alle vier de hoeken.
- Afgeronde hoeken: 0px

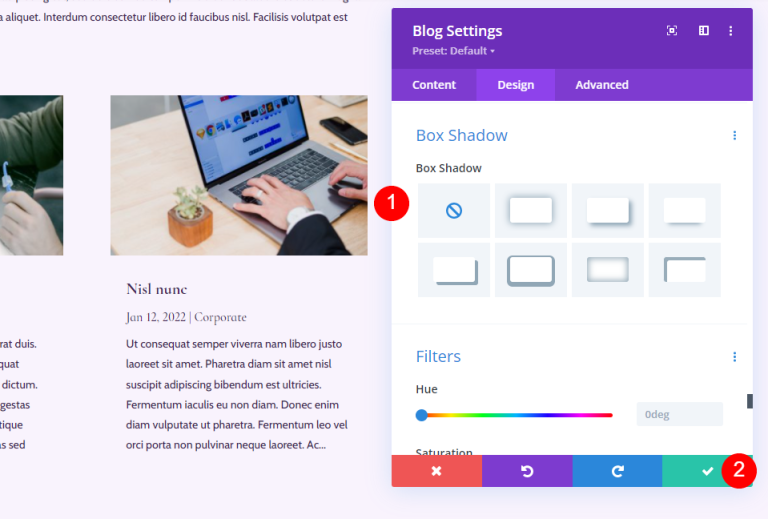
Doosschaduw
Blader ten slotte naar Box Shadow en schakel deze uit.
- Vakschaduw: Geen

CTA-sectie naar de blogpagina
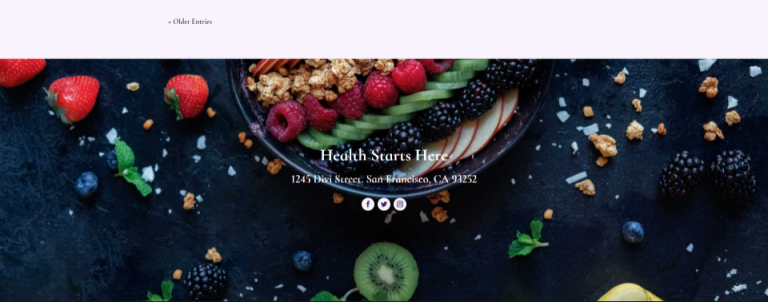
Vervolgens maken we het CTA-gedeelte van de pagina. Deze sectie bevat een achtergrondafbeelding over de volledige breedte in parallax, contactgegevens en sociale volglinks.

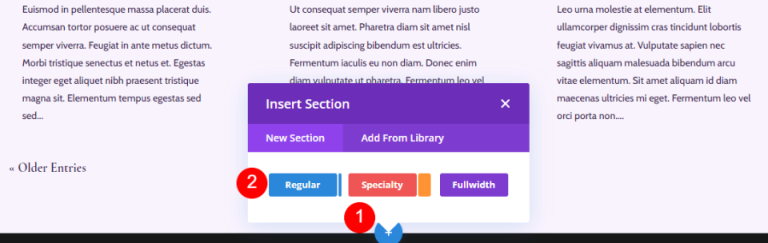
Voeg een nieuwe sectie toe
Klik op het blauwe pictogram om een nieuwe reguliere sectie onder de pagina toe te voegen.
- Sectie: Normaal

Stijl de CTA-sectie
Klik op het tandwielpictogram en open de instellingen van de sectie.

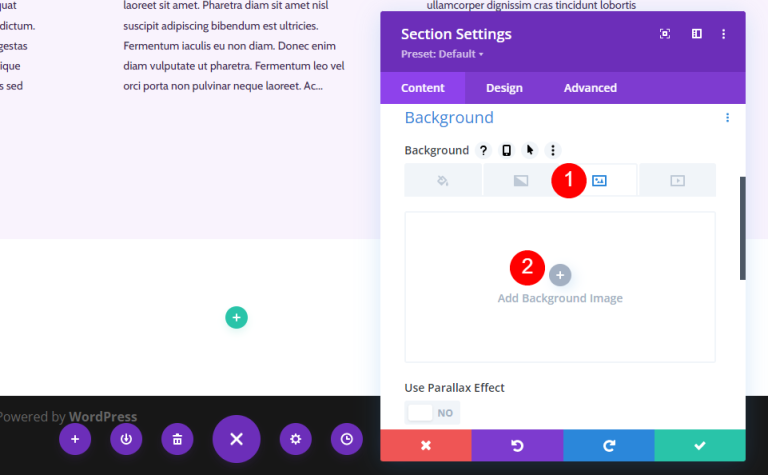
Voeg een achtergrondafbeelding toe.

Kies een afbeelding op volledige breedte uit uw mediabibliotheek.
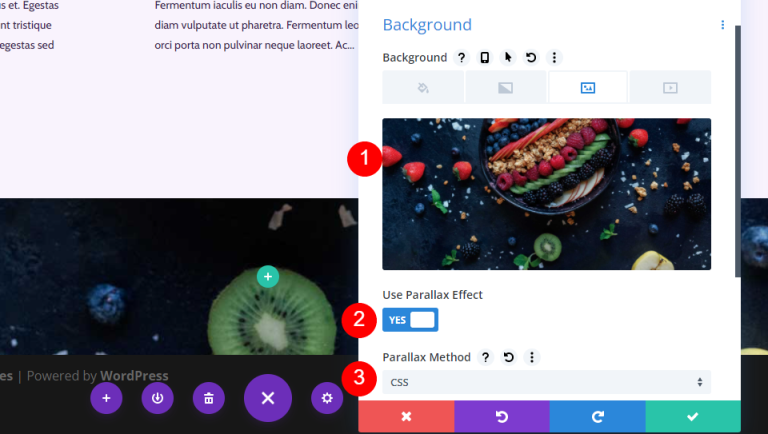
- Achtergrond afbeelding
- Gebruik het parallaxeffect: Ja
- Parallaxmethode: CSS

Ga naar het beheerderslabel en selecteer Voettekst.
- Beheerderslabel: voettekst

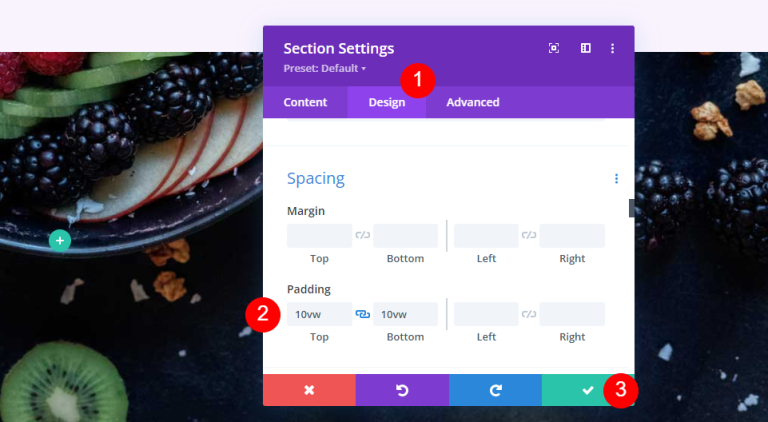
Ga naar het tabblad Ontwerp en voeg wat afstand toe.
- Vulling: 10vw (boven- en onderkant)

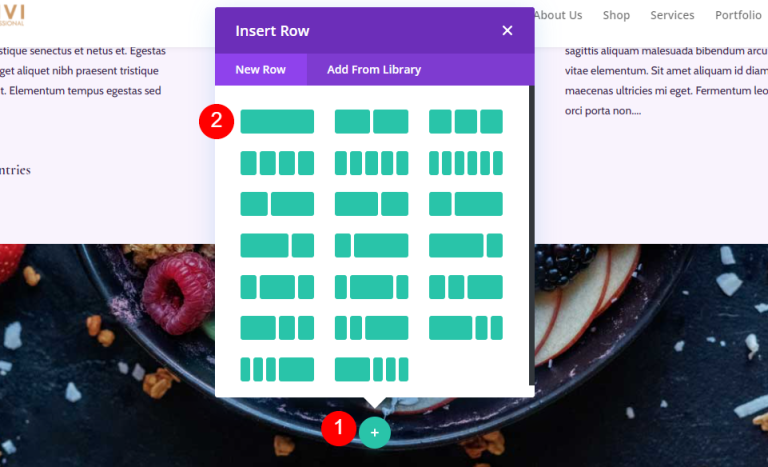
Nieuwe CTA-rij
Voeg één kolomrij toe aan de sectie.
- Rij: één kolom

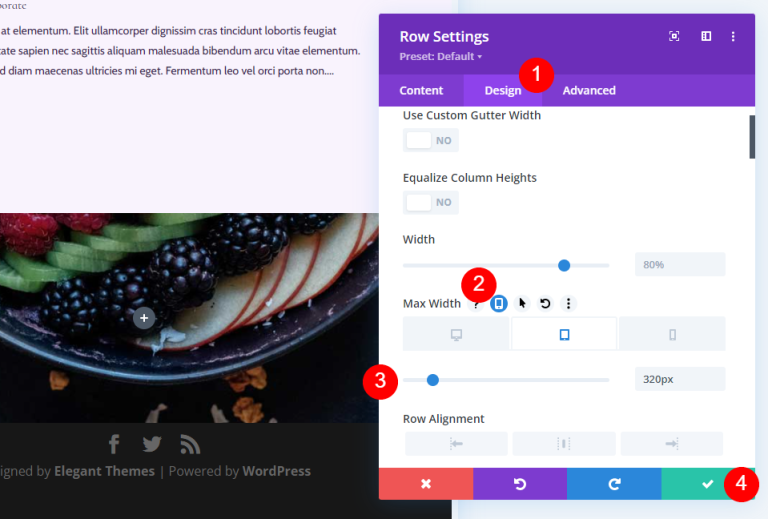
Maatvoering
Navigeer naar het tabblad Ontwerp in de voorkeuren van de rij. Selecteer het tabletpictogram in het vervolgkeuzemenu Maximale breedte en voer 320px in. Dit wordt automatisch weergegeven in de instellingen van de telefoon. Sluit de rijconfiguratie.
- Maximale breedte: 320px tablet

Titeltekstmodule
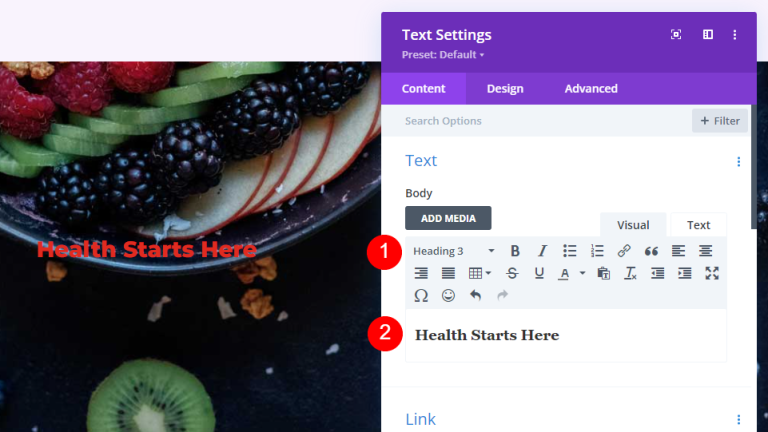
Voeg een tekstmodule toe om CTA te introduceren.

Titeltekststyling
Voeg uw titel toe en verander het lettertype in H3.
- Lettertype: H3
- Tekst: Gezondheid begint hier

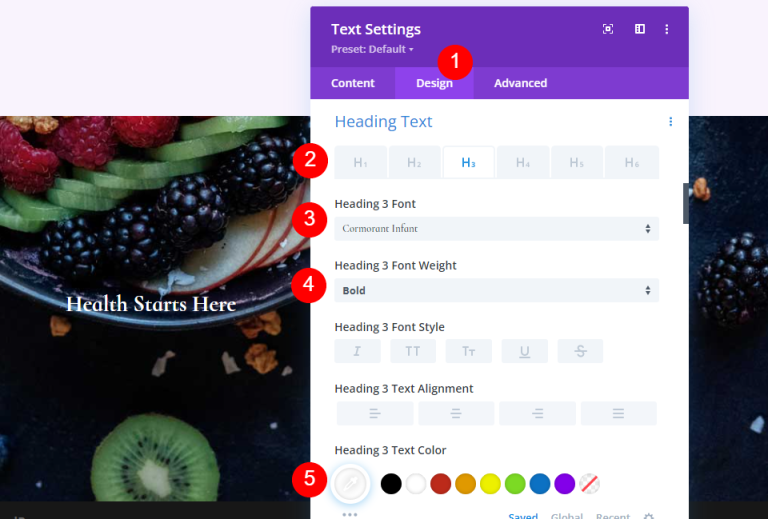
Koptekst
Ga naar het tabblad Ontwerpen en scrol omlaag naar Koptekst.
- Uitlijning: Midden
- Koptekst: H3
- Lettertype: Aalscholver Infant
- Gewicht: vet
- Kleur: #ffffff

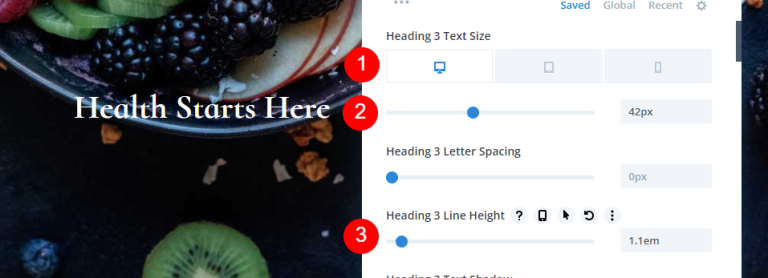
- Grootte: 42px desktop, 20px tablet, 16px telefoon
- Lijnhoogte: 1,1 em

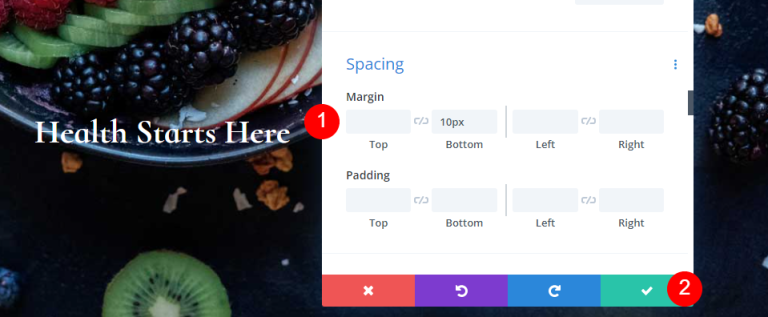
Spatiëring
Blader ten slotte naar Afstand en voeg een ondermarge toe.
- Ondermarge: 10px

Adres
Voeg een tekstmodule toe om het fysieke adres onder CTA weer te geven.

Stijl het adres
Adres tekst
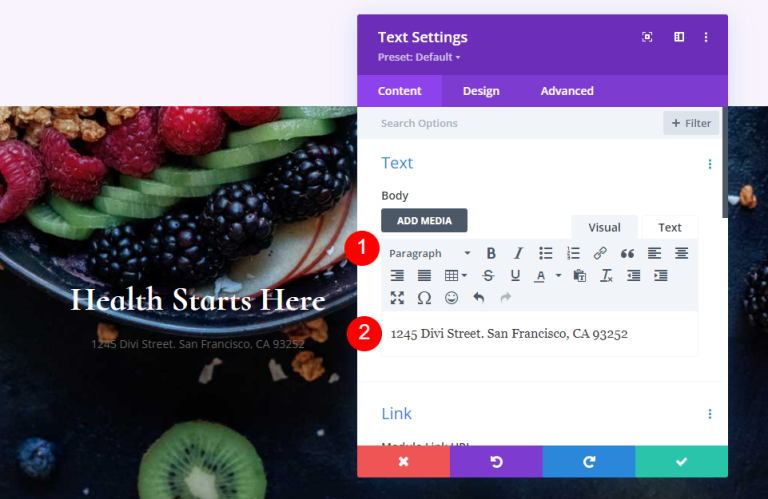
Voeg uw adres toe als alineatekst.
- Stijl: Paragraaf
- Tekst: uw adres

Paragraaf tekst
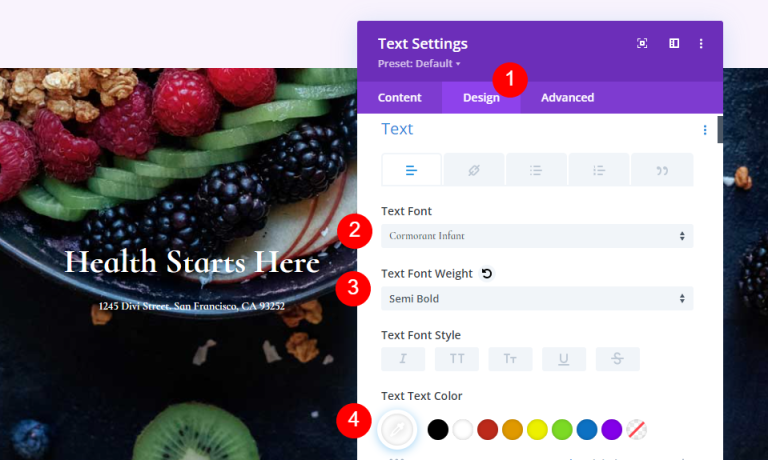
Ga vervolgens naar Tekst op het tabblad Ontwerpen en wijzig de volgende instellingen.
- Lettertype: Aalscholver Infant
- Gewicht: semi-vet
- Kleur: #ffffff

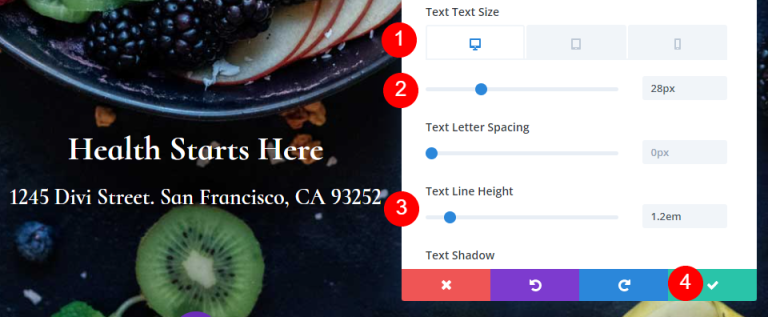
- Grootte: 28px desktop, 20px tablet, 16px telefoon
- Lijnhoogte: 1,2 em

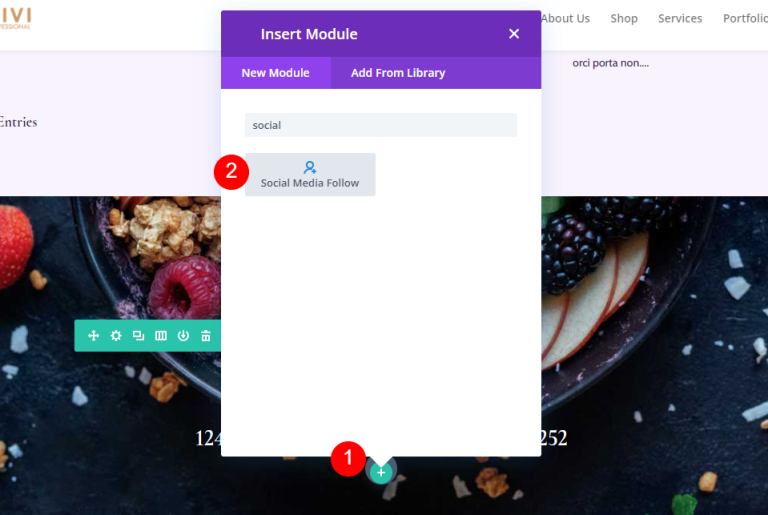
Sociale media volgmodule
De laatste module is de module Social Media Volgen. Voeg het toe aan de onderkant van de rij.

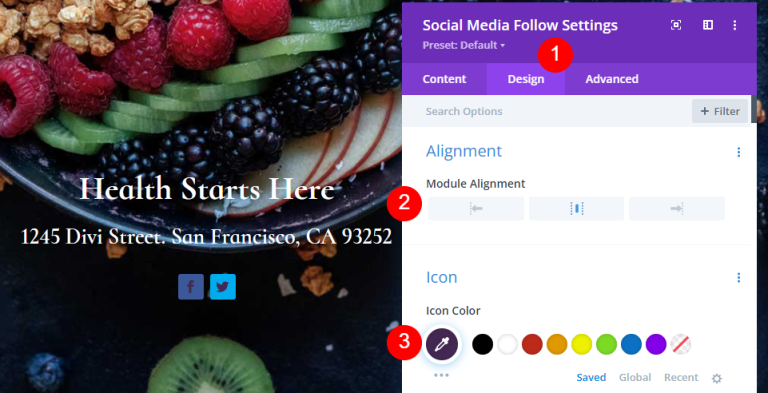
Sociale media Volg Module Styling
Ga deze keer naar het tabblad Ontwerp en voer deze wijzigingen door.
- Module-uitlijning: midden
- Pictogramkleur: #442854
- Afgeronde hoek: 23px

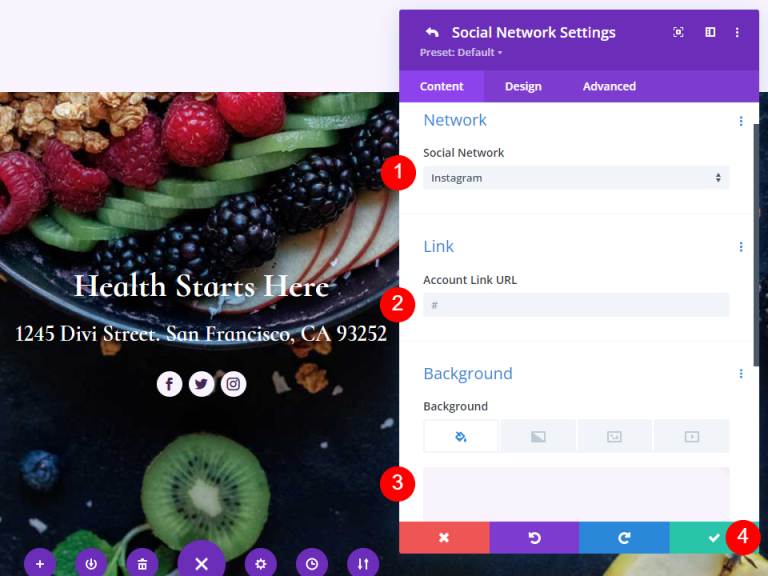
Pictogramstijl voor sociale netwerken
Open de instellingen en voeg de gewenste sociale-mediaplatforms toe en voeg links toe.
- Sociaal netwerk: jouw keuze
- Accountlink-URL: uw link
- Achtergrondkleur: #f9f3fd

En we zijn klaar. Sla het ontwerp op en sluit de visuele bouwer af.
Laatste voorbeeld
Hier is ons definitieve ontwerp.

Laatste gedachten
Hiermee is ons onderzoek naar het maken van een blogpagina met Divi afgerond. Met Divi Builder kunt u eenvoudig visueel aantrekkelijke lay-outs maken, en elke module kan op verschillende manieren worden gebruikt. Zoals in dit artikel wordt gedemonstreerd, is het mogelijk om veel exemplaren van de Blog-module op dezelfde pagina te gebruiken om de blogfeed op verschillende manieren weer te geven.




