Een cruciale fout die de meeste kleine bedrijven maken, is het gebruik van aanmeldingsformulieren die vrij gebruikelijk zijn en identiek zijn aan alle andere aanmeldingsformulieren op internet.

Telkens wanneer we de gelegenheid hebben om de formulieren van onze klanten te bekijken terwijl we op hun vragen reageren, merken we deze neiging voortdurend op.
Om onze lezers te helpen bij het maken van opvallende aanmeldingsformulieren die uw nieuwsbrieflijst zullen laten groeien, hebben we besloten dit artikel snel samen te stellen.
Deze tutorial laat u zien hoe u Elementor , de meest populaire paginabuilder voor WordPress, kunt gebruiken om uw unieke aanmeldingsformulier samen te stellen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuAangepast aanmeldingsformulier in Elementor
Installeer Elementor en WPForms
We leren u hoe u Elementor kunt gebruiken om aangepaste aanmeldingsformulieren te ontwikkelen, omdat de meeste gebruikers het gebruiken om hun pagina's te publiceren.
Installeer Elementor als het nog niet op uw website is geïnstalleerd.
Voor deze cursus is geen premium Elementor-licentie vereist. Als alternatief kunt u gratis aanmeldingsformulieren maken door Elementor te combineren met WPForms !
Hoewel je een mix van Elementor en WPForms kunt gebruiken om geheel gratis prachtige aangepaste aanmeldingsformulieren te maken, raden we je aan de WPForms Pro-licentie te gebruiken om toegang te krijgen tot enkele meer geavanceerde functies voor betere resultaten.

Het is nu mogelijk om te beginnen met het samenstellen van uw volledig gepersonaliseerde aanmeldingsformulier nadat u beide plug-ins hebt geïnstalleerd!
Maak of bewerk een pagina met Elementor
Een aanmeldingsformulier kan worden toegevoegd aan een nieuw gemaakte pagina of aan een pagina die al bestaat. Een nieuwsbriefformulier wordt doorgaans geïntegreerd als een van de vele onderdelen van een grotere landingspagina. Voor de eenvoud maken we echter een nieuwe pagina met alleen een aanmeldingsformulier erop.
Klik op Pagina's > Nieuwe pagina toevoegen in het WordPress-dashboard om aan de slag te gaan.

Klik zodra u binnen bent op de knop Bewerken met Elementor bovenaan de WordPress-blokeditor.

De Elementor-editor wordt kort nadat u op de knop drukt geladen. U kunt de editor voor slepen en neerzetten gebruiken om een volledig functionele landingspagina te maken.

De WPForms-widget wordt in de volgende stap gebruikt om een gepersonaliseerd aanmeldingsformulier samen te stellen.
Maak een nieuw aanmeldingsformulier
Nu hoeven we alleen nog maar een aangepast aanmeldingsformulier toe te voegen, dus laten we de WPForms-widget zoeken en naar het gedeelte aan de rechterkant slepen.

U kunt kiezen uit alle opgeslagen formulieren die u met WPForms hebt gemaakt, of een nieuw formulier maken nadat u de WPForms-widget in uw pagina hebt ingevoegd.
Door de knop + Nieuw formulier in het linkervenster te selecteren, genereren we een nieuw aanmeldingsformulier.

De WPForms-formulierbouwer begint nu als een overlay te laden. Het aanmeldingsformulier dat u op uw pagina moet integreren, kunt u hier aanmaken.
Begin met het benoemen van uw formulier. Dit is handig zodat u het in uw WordPress-dashboard kunt vinden en er later naar kunt verwijzen.

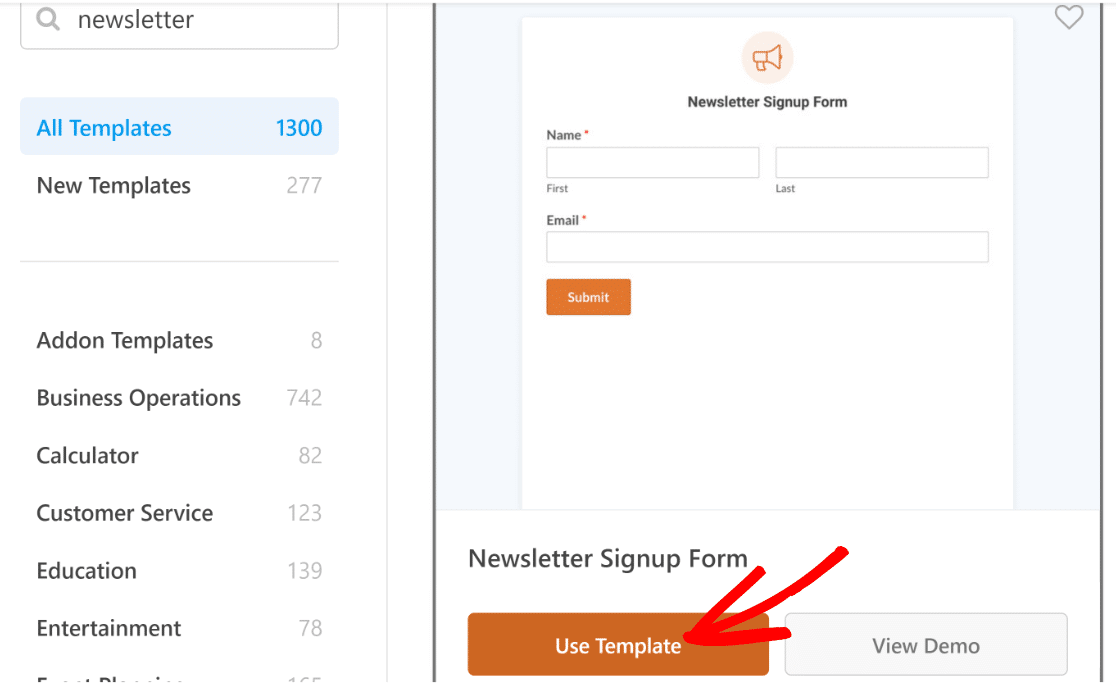
Zoek vervolgens een geschikte sjabloon door de zoekbalk onder het sjabloonselectievenster te gebruiken en naar beneden te vegen. Voor deze les gebruiken we het sjabloon voor het aanmeldingsformulier voor de nieuwsbrief.

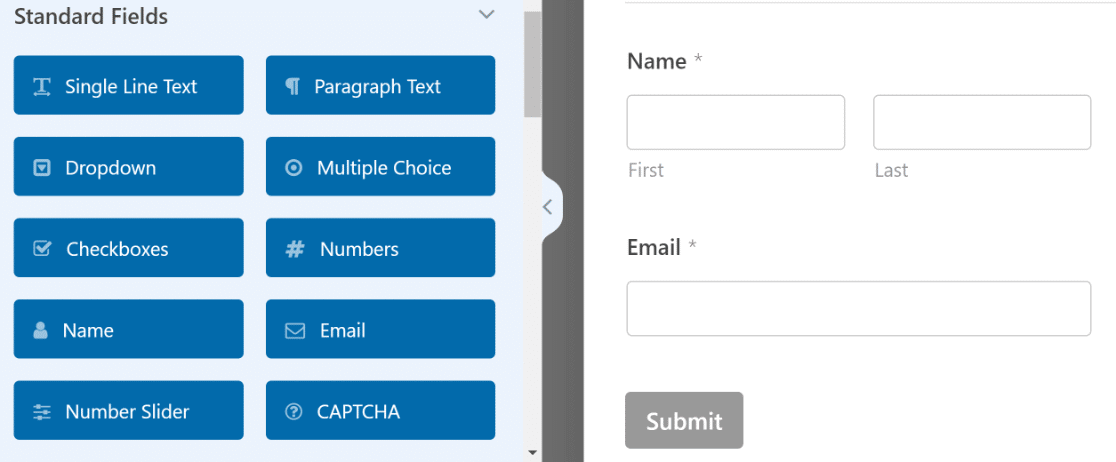
Nadat u een sjabloon heeft gekozen, wordt de formulierbouwer op uw scherm geladen. De velden Naam en E-mailadres zijn al opgenomen in deze sjabloon, wat alles is wat u nodig heeft om u aan te melden voor een nieuwsbrief.

Maar daar eindigen de goede tijden niet! We kunnen deze vorm naar een geheel nieuw niveau tillen.
We kunnen dat bijvoorbeeld bereiken door een boeiende kop op te nemen die meer mensen ertoe aanzet zich te registreren.
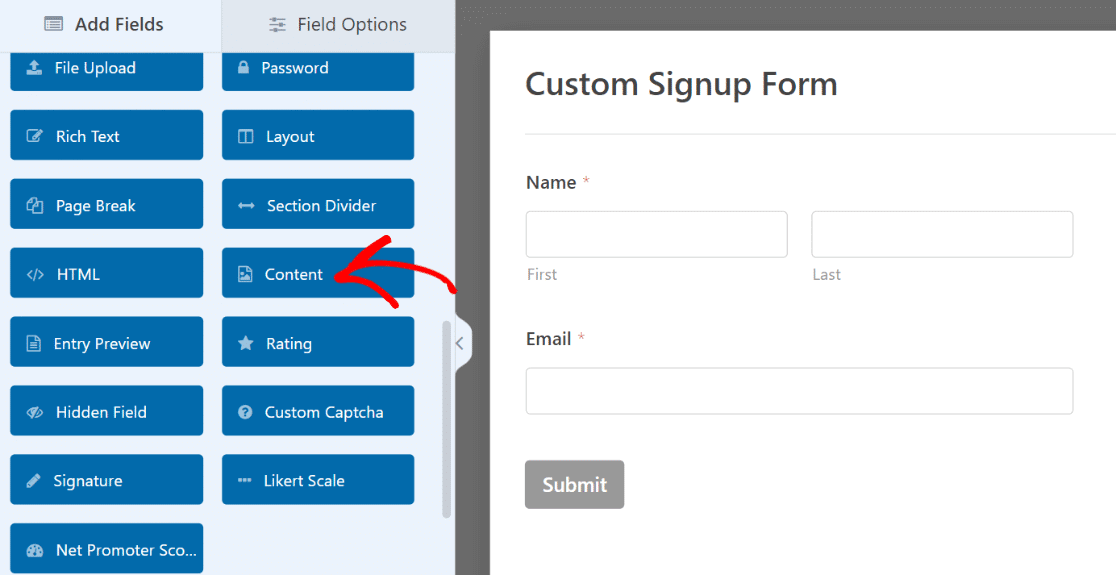
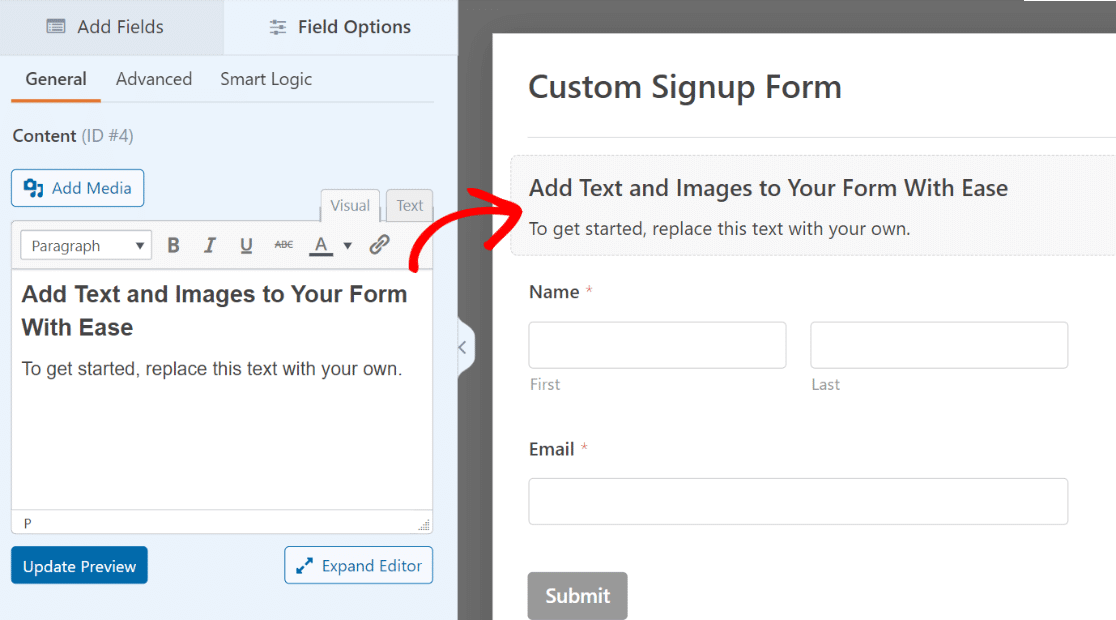
Hiervoor kan het veld Content in WPForms Pro worden gebruikt. Het inhoudsgebied wordt bovenaan het formulier toegevoegd.

Zodra het veld is toegevoegd, klikt u erop om de gerelateerde veldopties in het linkerdeelvenster weer te geven.

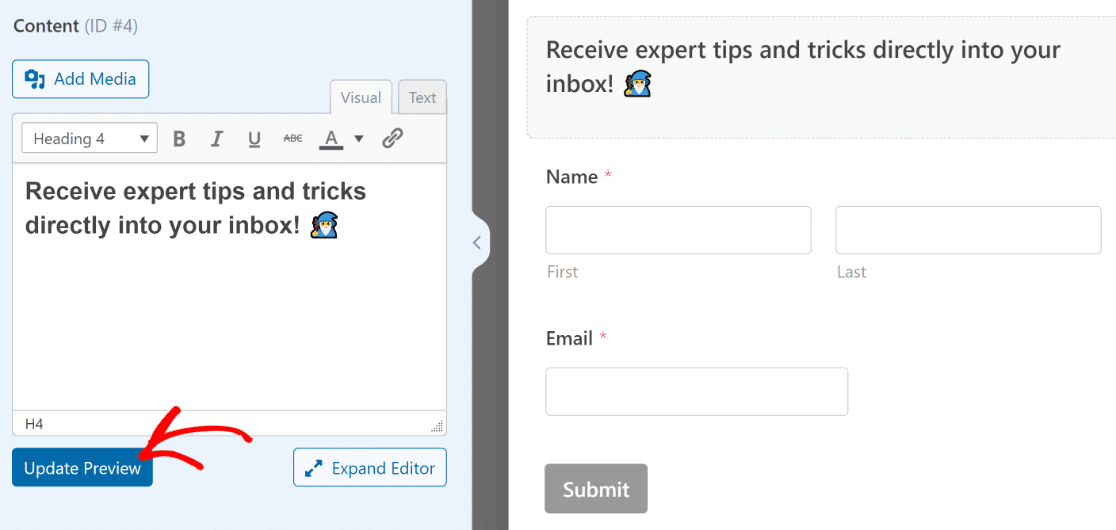
U hoeft geen code te kennen om tekst toe te voegen aan de teksteditor in het linkervenster. We formatteren het als Kop 4 en voegen er wat tekst aan toe. Laten we een emoji toevoegen om de woorden verder te onderscheiden!
Zorg ervoor dat u op de knop Voorbeeld bijwerken onder de editor drukt om te zien dat de wijzigingen op uw formulier aan de rechterkant plaatsvinden.

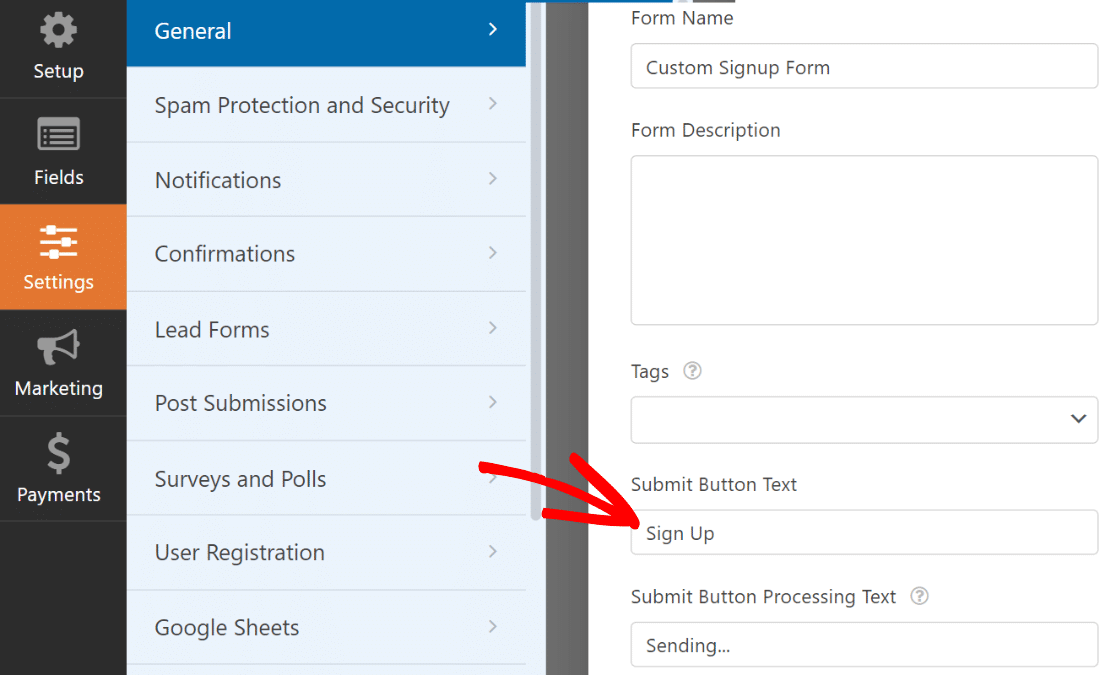
Laten we ook de tekst van de verzendknop bijwerken om het doel van het formulier beter weer te geven, terwijl we toch bezig zijn.
Klik op Instellingen »Algemeen in de zijbalk van de formulierbouwer. Zodra u het veld Verzendknoptekst bereikt, scrolt u naar beneden. U hoeft hier alleen maar in te typen om de standaardtekst te wijzigen.

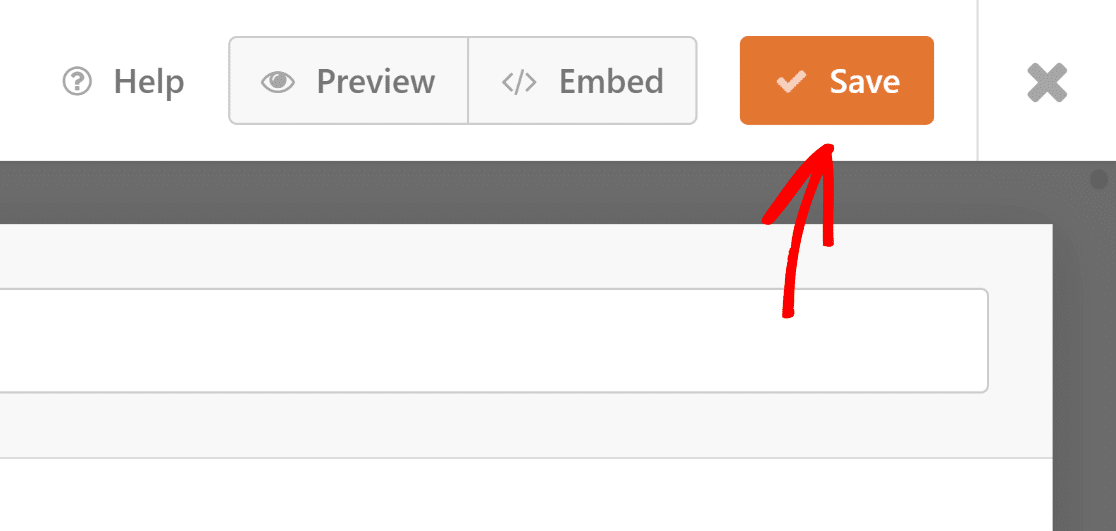
Fantastisch! De vorm begint aardig vorm te krijgen. Dit is een goed moment om bovenaan het formulier op Opslaan te klikken om het op te slaan.

Als een aanmeldingsformulier voor een nieuwsbrief echter niet is gekoppeld aan uw e-mailmarketingplatform, is het nutteloos.
In de volgende stap begeleiden we u bij het integreren van uw formulier met uw marketingsoftware, zodat nieuw aangemelde gebruikers automatisch aan uw abonneelijst worden toegevoegd.
Verbind het aanmeldingsformulier met een marketingplatform
Verschillende marketingconnectoren worden ondersteund door WPForms, te beginnen met de Plus- en hoger-abonnementen. Als u WPForms Lite gebruikt, kunt u nog steeds gratis gebruik maken van de Constant Contact-integratie.
In dit voorbeeld begeleiden we u snel door het proces van het integreren van uw aanmeldingsformulier met Brevo.
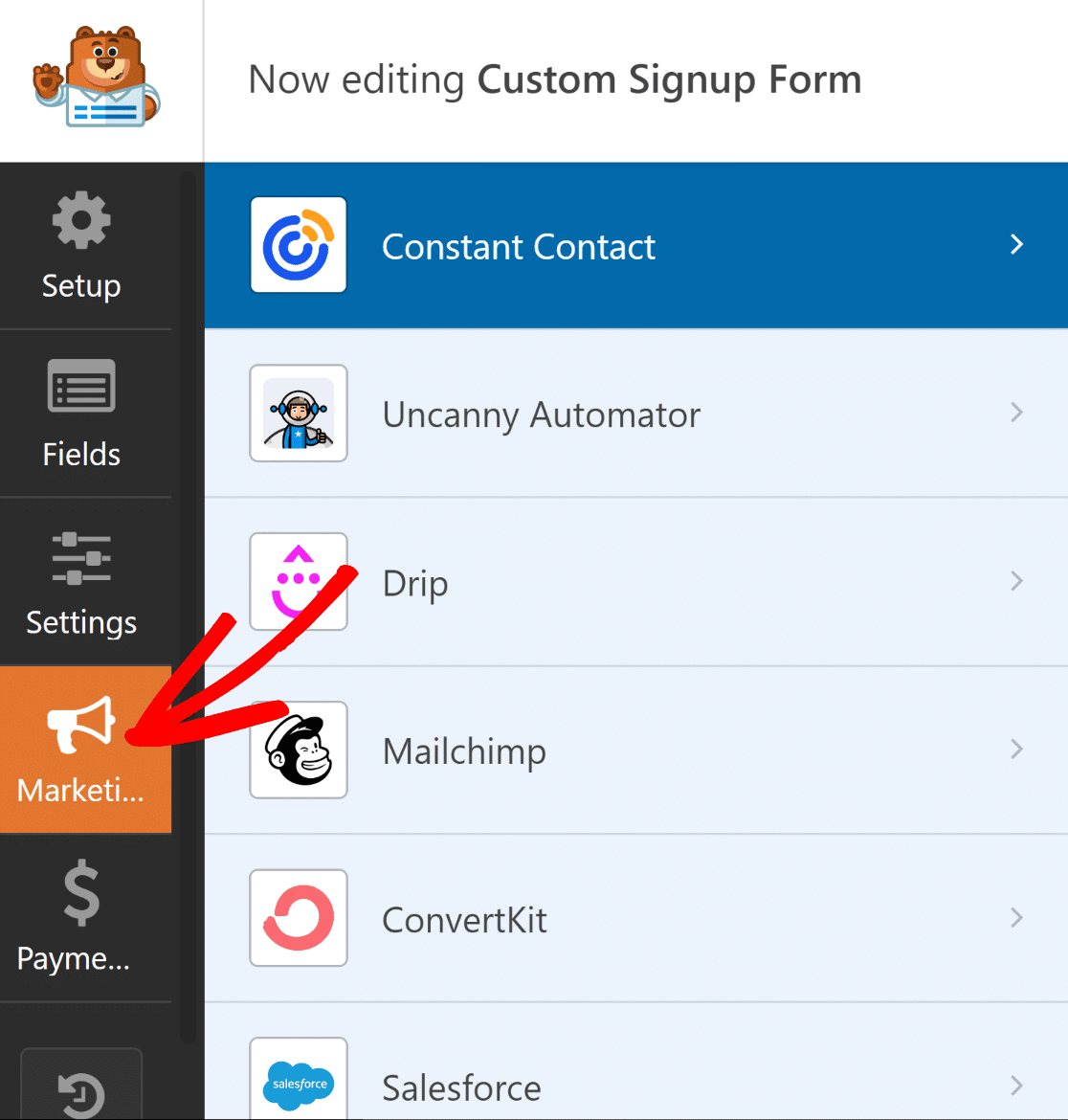
Gewoon op het tabblad Marketing in de zijbalk.

Bepaal vervolgens aan welke dienst uw formulier moet worden gekoppeld. Het installeren van de benodigde add-on is een vereiste voor alle ondersteunde marketingintegraties, behalve voor Constant Contact.
Wanneer u op de add-on klikt, zal WPForms deze installeren als deze nog niet is geïnstalleerd.
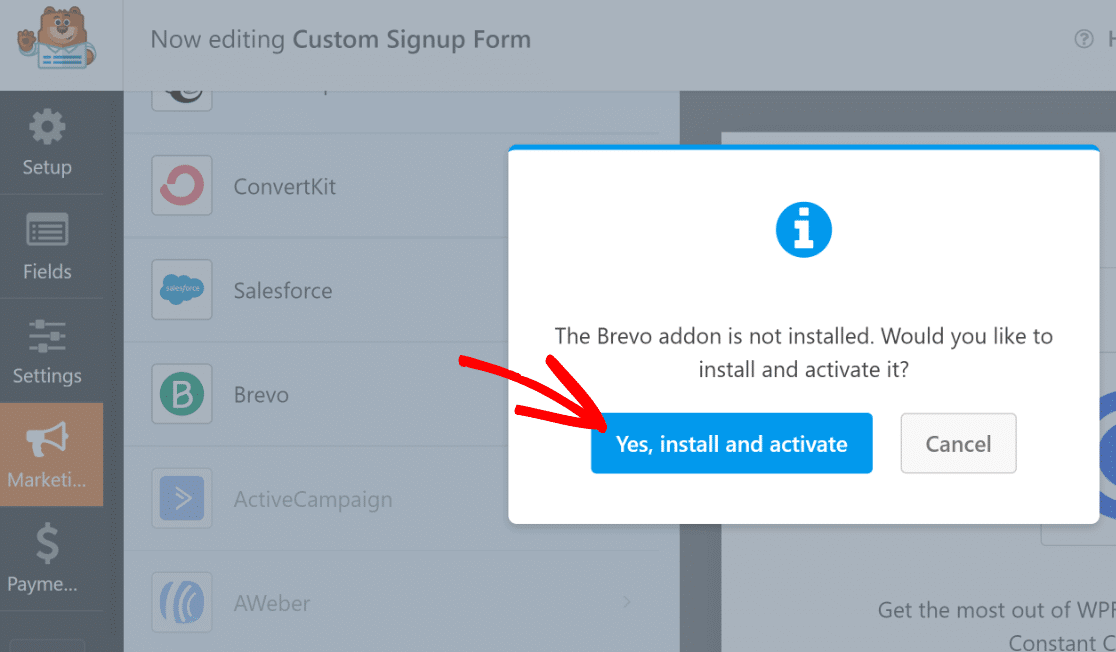
Hier wordt Brevo gebruikt. Toen we op de Marketingpagina op Brevo klikten, verscheen er een installatieprompt. Het duurde ongeveer 5 seconden voordat de Brevo-add-on was geïnstalleerd en gereed was zodra we op Ja, installeren en activeren hadden geklikt.

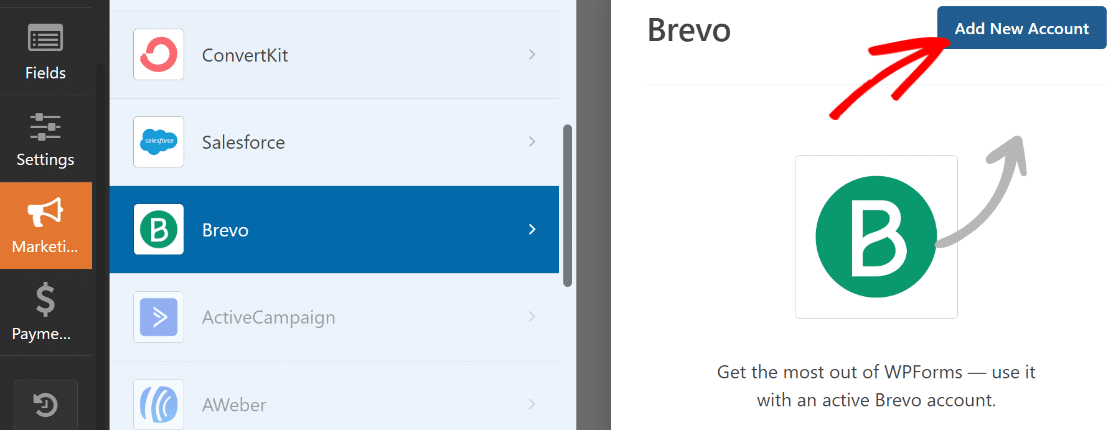
Klik vervolgens op de knop Nieuw account toevoegen in de rechterbovenhoek van het venster aan de linkerkant nadat u Brevo hebt geselecteerd.

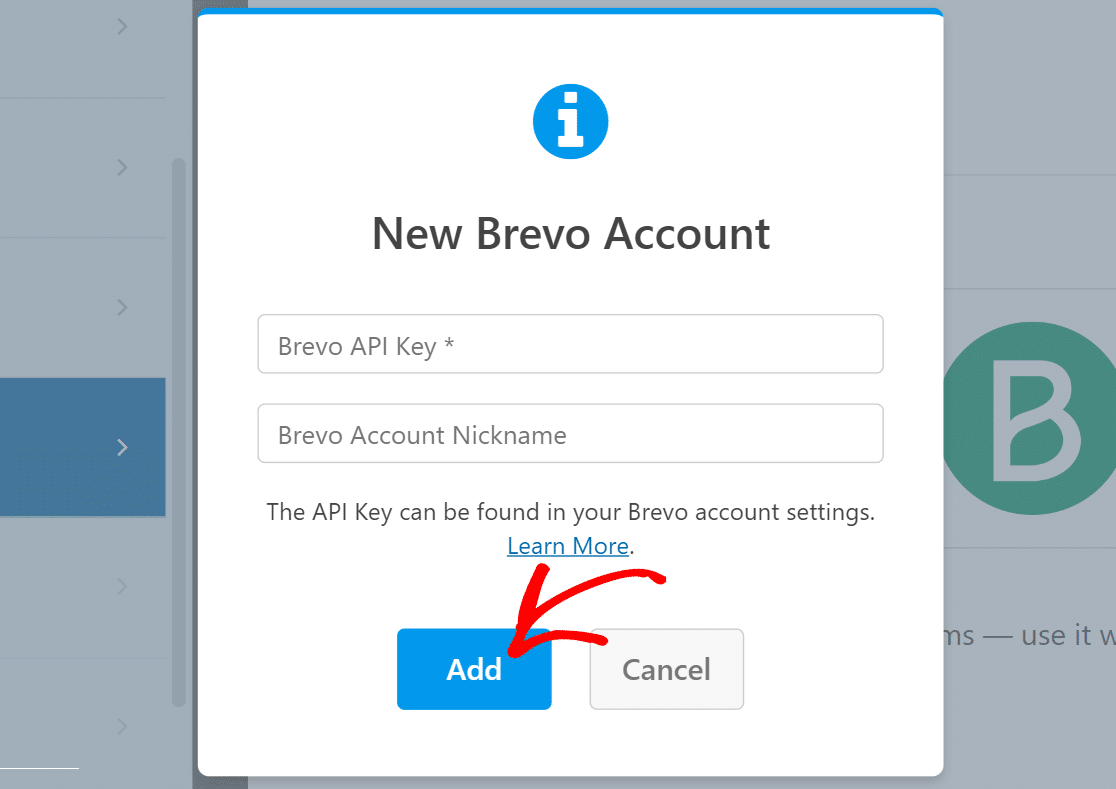
Voer nu uw accountbijnaam en Brevo API Key in. Zodra de benodigde gegevens zijn ingevoerd, klikt u op Toevoegen.

Het rechterdeelvenster wordt bijgewerkt met een nieuwe lijst met instellingen zodra u aan uw Brevo-account bent gekoppeld.
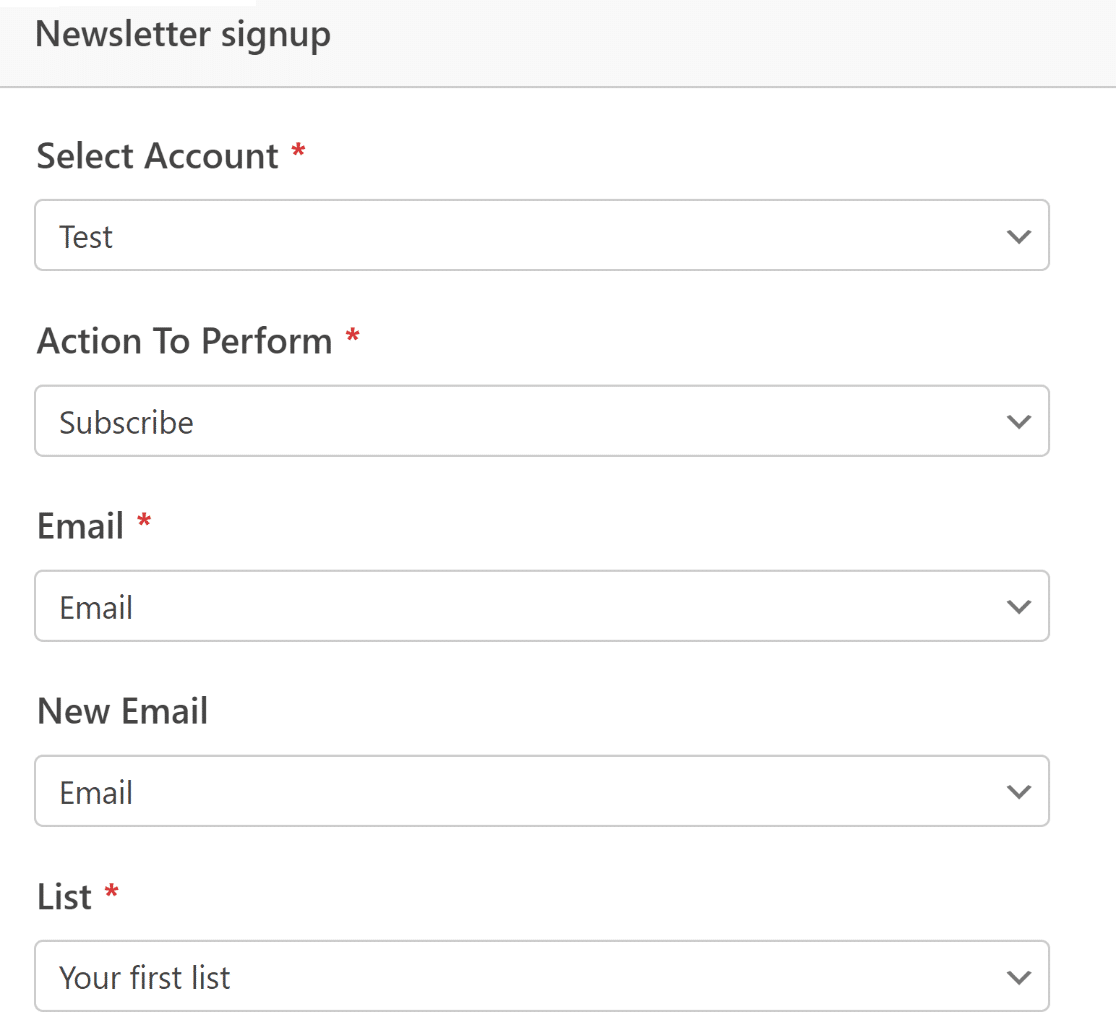
U kunt de vervolgkeuzelijsten gebruiken om de manier waarop uw formulier met uw Brevo-account communiceert, aan te passen. U kunt verschillende aspecten configureren, zoals wat er in Brevo gebeurt wanneer het formulier wordt verzonden, welke abonnees moeten worden toegevoegd of verwijderd, hoe de e-mailvelden in kaart worden gebracht en meer.

Zorg ervoor dat u bovenaan Opslaan selecteert als u klaar bent.
De integratie van marketing is voltooid. Het was heel eenvoudig, nietwaar?
Stijl uw aanmeldingsformulier en publiceer
We zijn nu klaar met het instellen van de benodigde functies voor het registratieformulier. Maar zoals we aan het begin van dit artikel benadrukten, moet een impactvolle vorm naast praktisch ook visueel opvallend zijn.
Hoewel we al wat tekst en emoticons aan ons formulier hebben toegevoegd met behulp van het veld Inhoud, kunnen we nog meer doen met de gecombineerde kracht van WPForms en Elementor.
U kunt WPForms eenvoudig verlaten door op het kruisje te klikken zodra uw formulier gereed is. Vanaf nu moet uw nieuw samengestelde formulier als widget in de Elementor-editor worden ingevoegd.
Nadat u op het formulier hebt geklikt, kiest u het tabblad Stijlen in het paneel aan de linkerkant.

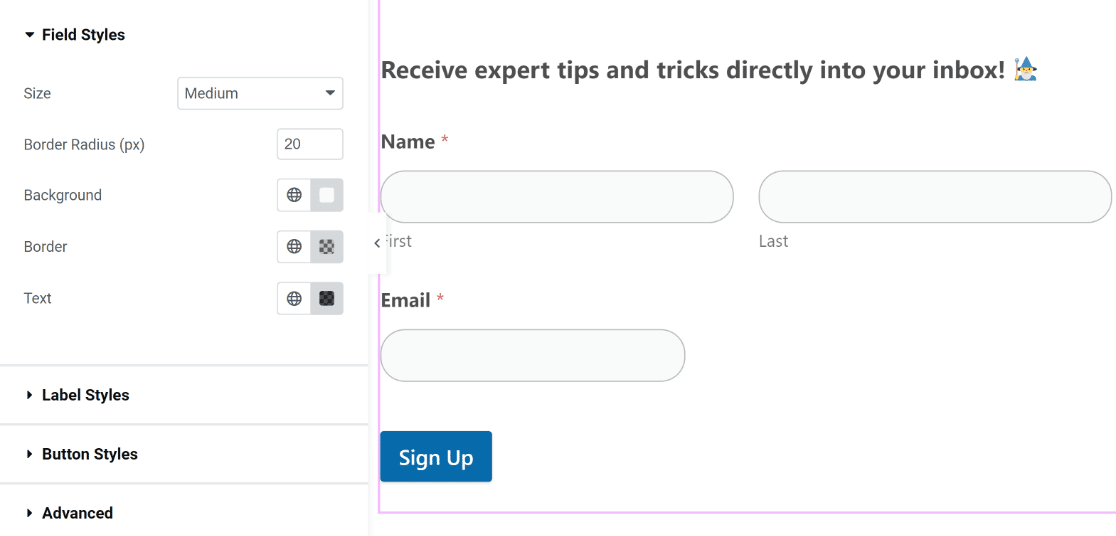
Deze pagina bevat opties voor het wijzigen van de stijl van verschillende formulierelementen. U hoeft bijvoorbeeld geen code te kennen om het uiterlijk van uw knoppen, labels en velden te wijzigen.
De veldranden in ons formulier zijn standaard rechthoekig met rechte hoeken. Het enige dat nodig is om rondere veldgrenzen te verkrijgen, is echter het verhogen van de randradiusinstelling onder Veldstijlen.

Op dezelfde manier hoeft u alleen maar te klikken om de kleur van uw knoppen, labels en velden te wijzigen. We gebruiken de standaardkleuren omdat deze ons thema perfect en mooi aanvullen. Voel je echter vrij om te spelen met alternatieve kleurenschema's voor je formulier.
In Elementor kunt u ook uw formuliercontainerstijlen aanpassen. Klik op het tabblad Geavanceerd om dat te bereiken.

Deze sectie bevat een overvloed aan interessante instellingen, zoals achtergrondaanpassingen, animatie-effecten en lay-outaanpassingen.
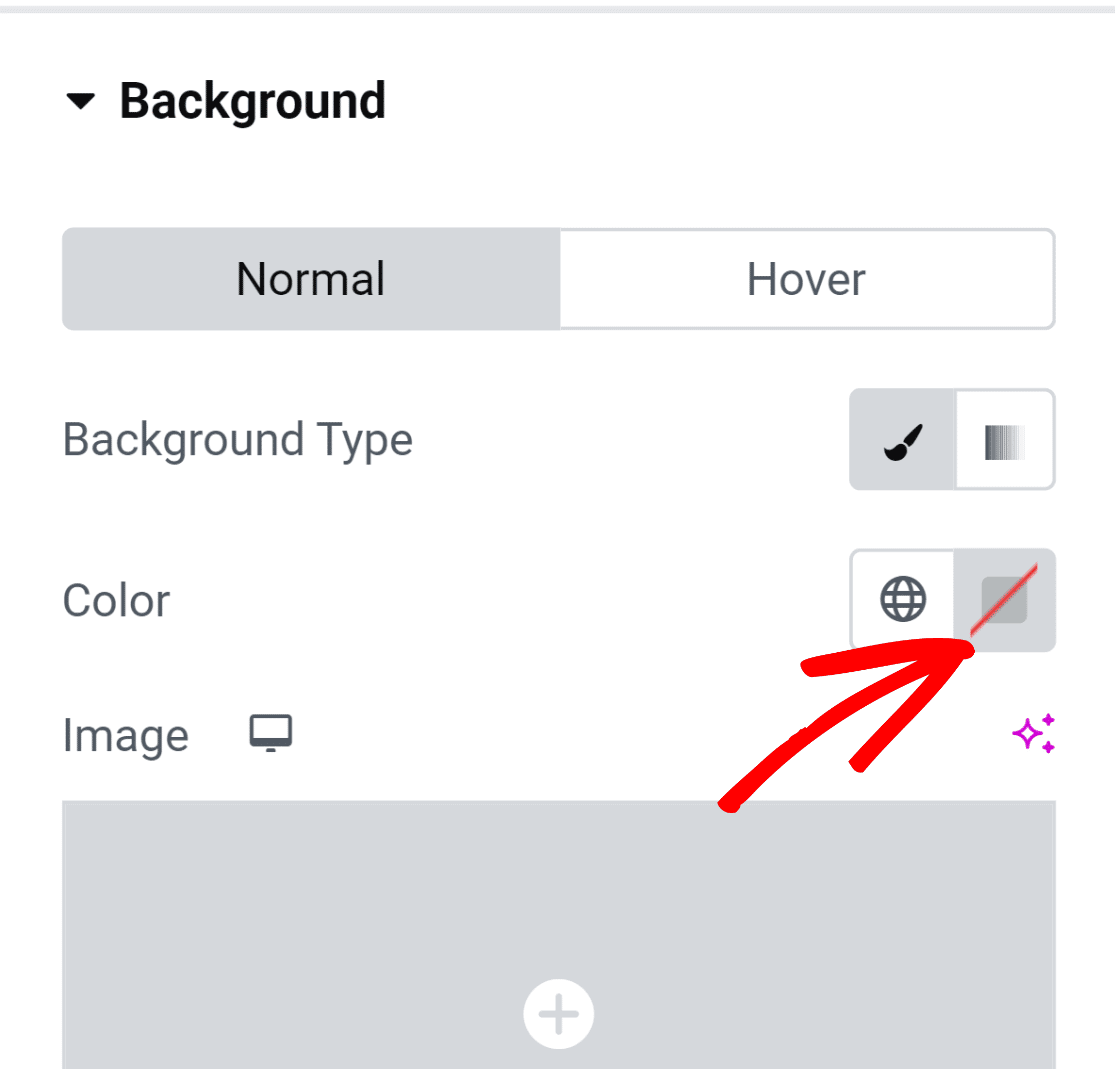
Laten we een achtergrondkleur toevoegen om de formuliercontainer er levendiger uit te laten zien. Als u meer instellingen aan het menu wilt toevoegen, kiest u de optie Achtergrond.
Door het kleurselectiepictogram aan de rechterkant te selecteren, passen we een effen kleur toe.

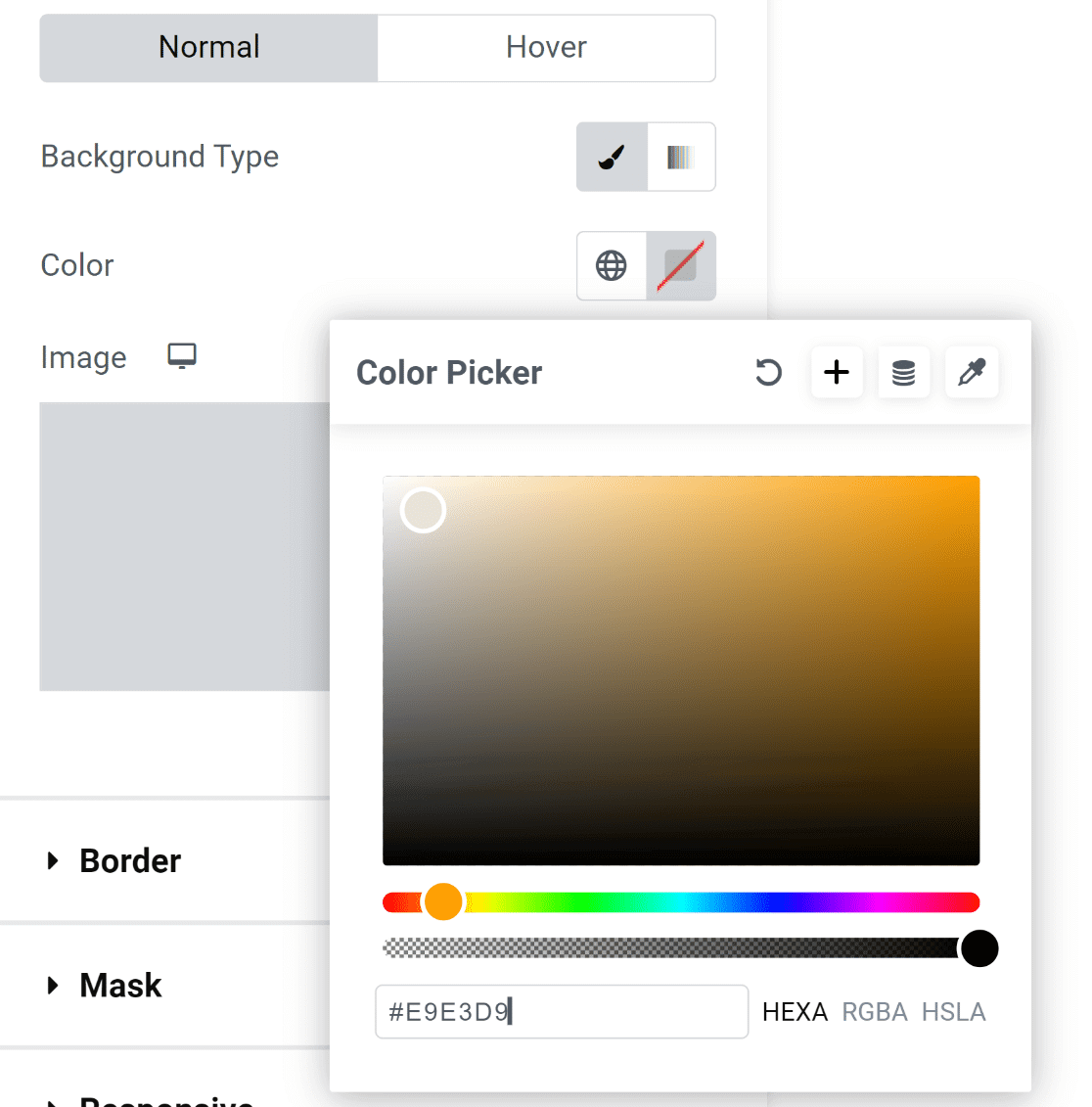
Met de kleurkiezer kunt u eenvoudig elke kleur met één klik selecteren.

Zodra de kleur gekozen is, ziet de vorm er een stuk uitnodigender uit!
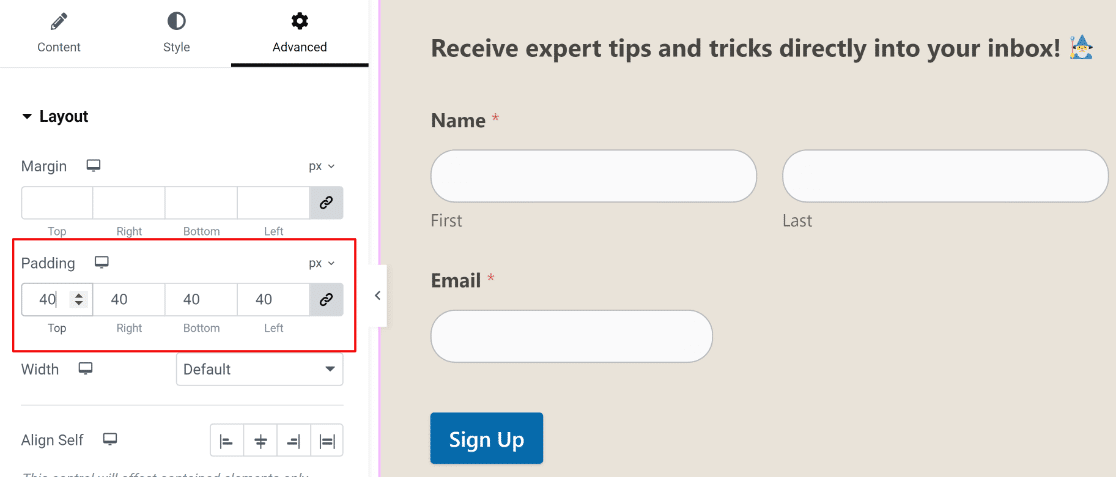
Het ziet er echter niet mooi uit, omdat de elementen van het formulier de randen van de container raken.

Dit is een eenvoudige reparatie!
Om toegang te krijgen tot de instellingen voor marges en opvulling, selecteert u Lay-out in het menu Geavanceerd in het linkerdeelvenster. Het enige wat we deden was wat opvulling toevoegen, en het resultaat ziet er fantastisch uit!

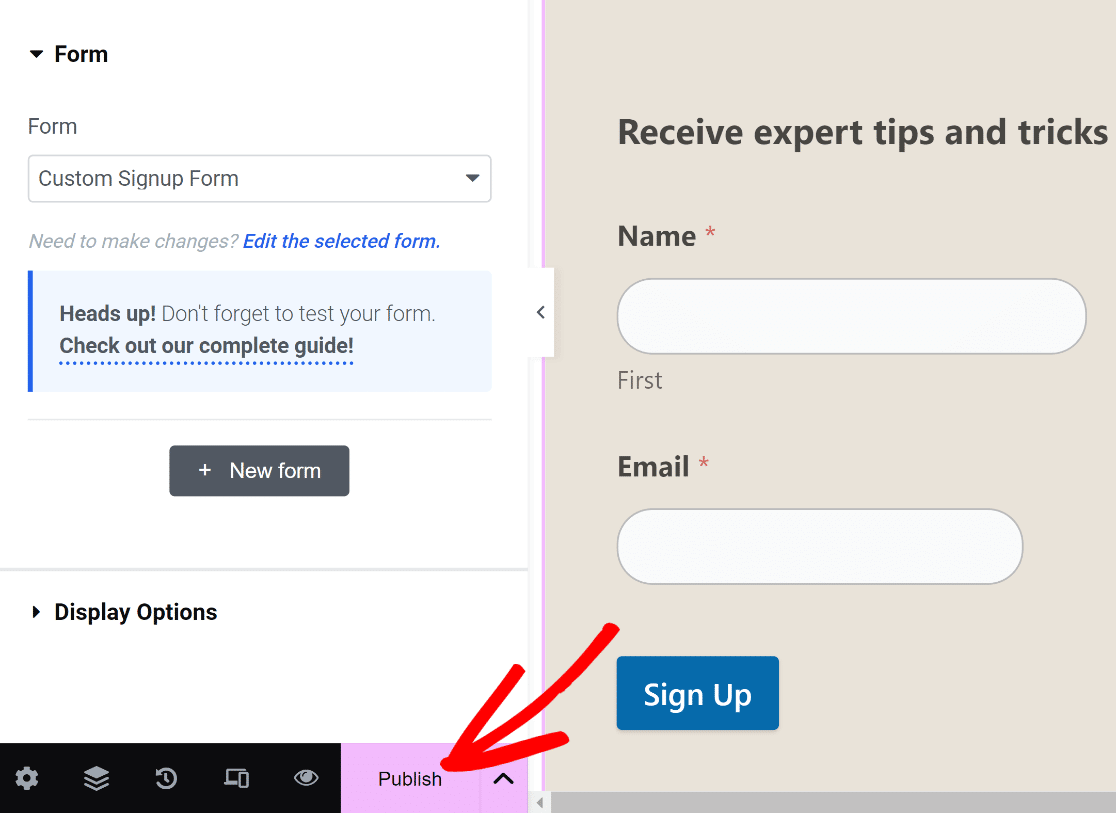
We zijn bereid uw formulier op dit moment te publiceren. U kunt hier echter meer tijd aan besteden en experimenteren met andere aanpassingen als u dat wilt.
Druk op de onderste knop 'Publiceren' als u klaar bent.

Er verschijnt meteen een melding waarin u wordt gevraagd uw gepubliceerde pagina te bekijken.
Ga je gang en onderzoek je pagina na publicatie.

Dat is het ook!
U heeft zojuist WPForms en Elementor gebruikt om een gepersonaliseerd aanmeldingsformulier samen te stellen.
Hiermee kunt u ervoor zorgen dat uw formulier is aangepast aan uw website en dat er tijdbesparende functies zijn ingebouwd, zodat u het aantal e-mailabonnees probleemloos kunt verhogen!
Afsluiten
Het maken van aangepaste aanmeldingsformulieren in Elementor is een gebruiksvriendelijk proces dankzij de flexibele formulierwidget en de drag-and-drop-interface. U kunt eenvoudig professioneel ogende formulieren op maat maken met aangepaste velden, strakke stijlopties en merkontwerpelementen. Strategische plaatsing gecombineerd met een goede esthetiek leidt tot hogere conversiepercentages.
Experimenteer met lay-outs en geef duidelijke gebruikersfeedback. Verbind uw formulieren met e-mailservices om eenvoudig inzendingen te verzamelen. Uiteindelijk stelt Elementor u in staat om aanmeldingsformulieren te bouwen die passen bij uw website en merk, waardoor het samenstellen van een impactvolle lijst wordt vergemakkelijkt. Met realtime analyses kunt u uw formulieren voortdurend verfijnen voor optimale prestaties.




