Drop Caps zijn een geweldige stijltechniek om in eerste instantie de aandacht van de lezer te trekken. Je hebt vast een van die beginletters gezien aan het begin van een nieuw hoofdstuk of een nieuw boek.

Voor WordPress-berichten is het belangrijk om ervoor te zorgen dat de gebruiker zich aangetrokken voelt tot de post op het moment dat ze beginnen met lezen en Drop-caps zijn erg handig voor dergelijke doeleinden. Laten we verder gaan en begrijpen hoe u drop-caps kunt maken in WordPress.
Wat zijn dropcaps?
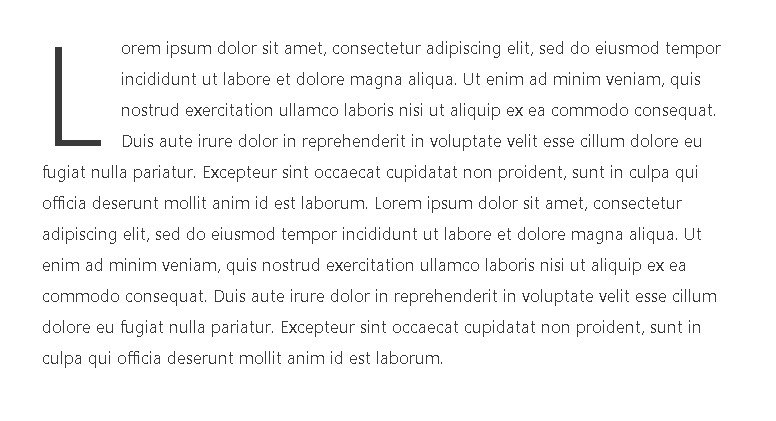
Een drop-cap is de eerste letter van een alinea die een groter lettertype gebruikt en meer ruimte bevat als ze naar beneden vallen en de ruimte van de eerste paar regels bedekken, daarom worden ze de drop-caps genoemd.

Het is een oude stijltechniek die vooral wordt gebruikt in gedrukte tijdschriften en boeken om langer te lezen. Het werkt perfect als een katalysator om vanaf het begin de aandacht van de lezer te trekken. Het voegt ook een professionele en traditionele toets toe aan uw berichten.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuDeze tutorial gaat over twee manieren om drop-caps op WordPress te gebruiken, namelijk door de blokeditor en de plug-in te gebruiken.
Drop Caps toevoegen met Block Editor
De blokeditor in WordPress is al uitgerust met de functie Drop caps. Het heeft een ingebouwde optie waarmee u de drop-cap op uw alinea kunt inschakelen.
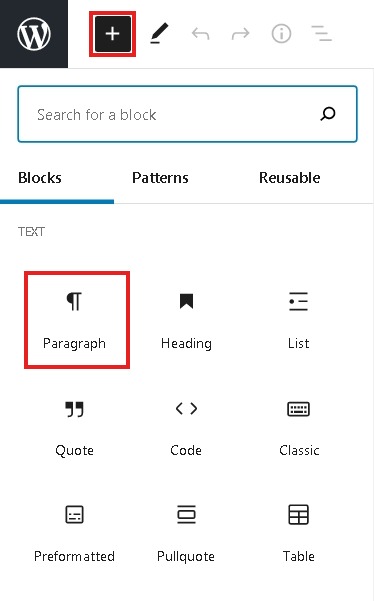
Om te beginnen kun je beginnen met het maken van een nieuw bericht of het bewerken van een bestaand bericht. Voeg vervolgens een alineablok toe aan uw bericht.

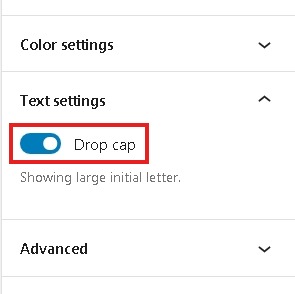
Je vindt de optie Drop cap onder Tekstinstellingen in het menu aan de rechterkant. Schakel de optie in en de eerste letter zal onder de eerste paar regels vallen.

U zult zien dat de drop-cap de stijl, het lettertype en de kleur van uw WordPress-thema gebruikt.
Als je wilt kunnen aanpassen hoe je drop-cap eruitziet. Blijf bij ons voor de tweede methode.
Hoe u drop-caps maakt in de klassieke WordPress-editor
De eenvoudigste en snelste manier om drop-caps toe te voegen in de klassieke WordPress-editor is door een gratis drop-cap-plug-in te gebruiken. Initial Letter is een gratis plug-in waarmee je ook je drop-caps kunt aanpassen.
Om te beginnen, moet u de plug-in Initial Letter installeren en activeren op uw WordPress en vervolgens naar Instellingen gaan en Initial Letter selecteren.

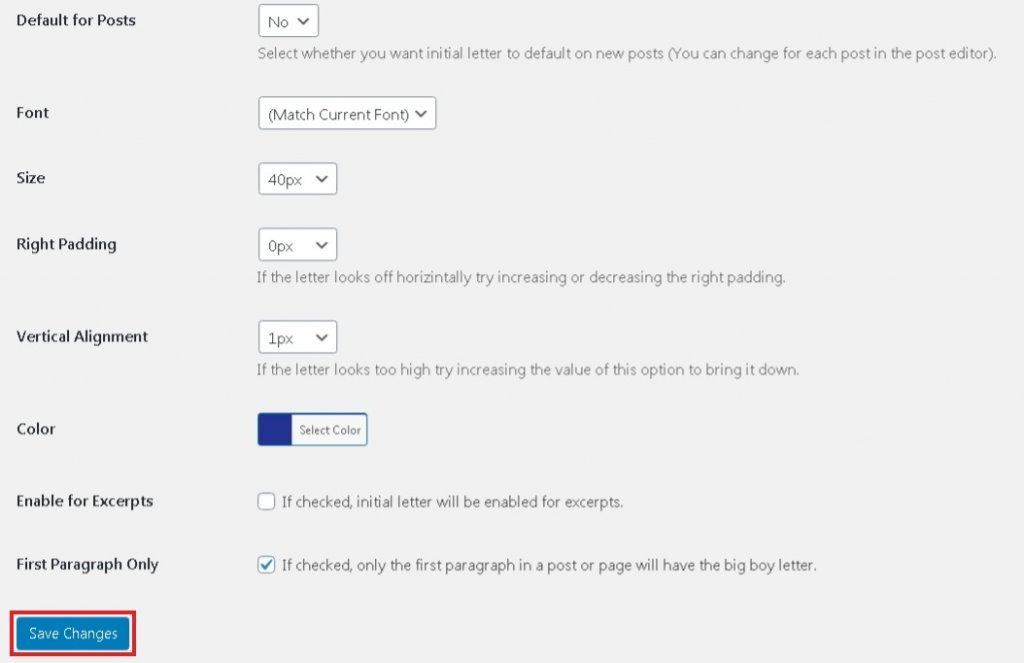
Het toont je verschillende aanpasbare opties, zoals lettertype, kleur, uitlijning en opvulling van je drop-caps. Je kunt er ook voor kiezen om Drop-cap alleen in de eerste alinea van je bericht weer te geven.

Nadat u de instellingen volgens uw voorkeur hebt bijgewerkt, vergeet dan niet om Save alle veranderingen.
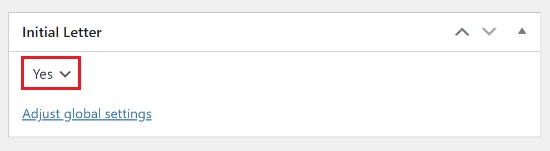
Bovendien kun je de drop-cap voor een bepaald bericht ook uitschakelen. Bewerk gewoon het bestaande bericht en scrol omlaag naar het tabblad Beginletter om de schakelaar op Nee te zetten .

Bekijk een voorbeeld van uw wijzigingen en publiceer uw bericht.
Dit is hoe je Drop Cap in WordPress kunt maken met zowel de plug-in als de blokeditor. We hopen dat deze tutorial veel waarde voor je heeft gehad. Volg ons op onze Facebook  en Twitter om op de hoogte te blijven.




