Een eenvoudige manier om uw website er goed uit te laten zien, is door de Divider-module van Divi te gebruiken. Divi- verdelers helpen een gevoel van ruimte tussen de dingen op uw pagina te creëren, waardoor het ontwerp in balans komt. Ze kunnen ook lege gebieden aan het ontwerp toevoegen zonder ze gewoon leeg te laten. Bovendien zijn scheidingswanden ideaal om uw merk te laten zien door ze aan te passen met kleuren, lijnstijlen en meer! In dit bericht zullen we het hebben over waarom scheidingslijnen nuttig zijn in ontwerpen en enkele manieren delen waarop u ze kunt gebruiken in uw volgende webontwerpproject. Laten we beginnen!

Waarom de verdeelmodule gebruiken?
Witruimte is een cruciaal ontwerpelement op websites en beïnvloedt de manier waarop gebruikers navigeren en omgaan met de pagina. Het verdeelt elementen, richt de aandacht en draagt bij aan het algehele evenwicht. Door de witruimte rond een element te vergroten, valt het op. De spaties tussen paragrafen zijn net zo belangrijk als de tekst zelf voor het creëren van een opzettelijk evenwicht.
Bij webontwerp moet witruimte doelgericht aanvoelen, waardoor vloeiende overgangen tussen paginasecties worden bevorderd. Verdeelmodules in Divi zijn veelzijdige hulpmiddelen waarmee u eenvoudig witruimte kunt toevoegen, inhoud kunt opsplitsen en de balans kunt verbeteren. Ze kunnen ook kleur en stijl introduceren, waardoor harmonie ontstaat tussen verschillende elementen, zoals tekstmodules of afbeeldingen. Er worden voorbeelden gegeven van hoe verdelers kunnen worden gebruikt.
Definieer koppen
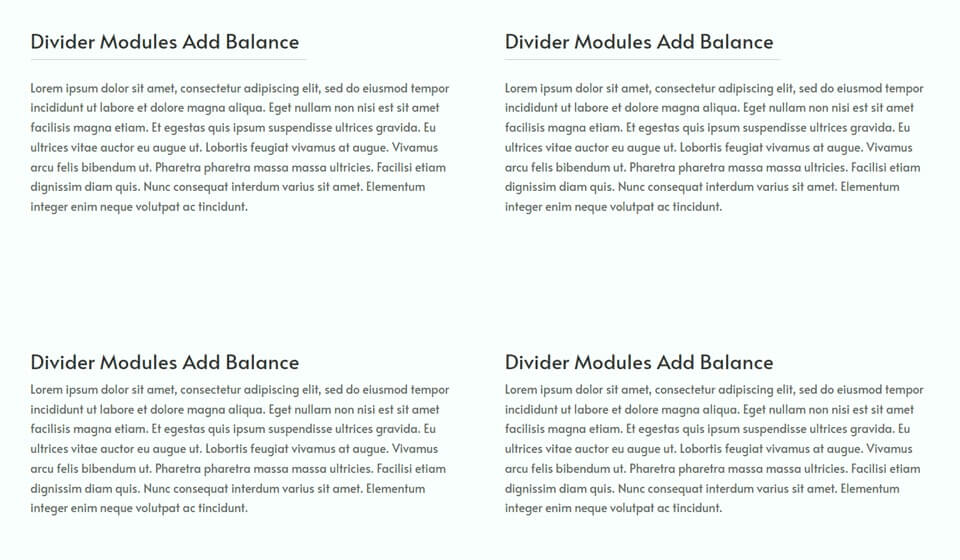
Het gebruik van scheidingslijnen in uw webontwerp om balans te creëren, kan effectief worden gedaan door ze tussen kopjes en hoofdtekst te plaatsen. Deze scheiding helpt de koptekst te onderscheiden van de hoofdtekst, waardoor het voor websitebezoekers gemakkelijker wordt om snel informatie te scannen en te vinden.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuAls u bijvoorbeeld een subtiele scheidingslijn tussen de koptekst en de hoofdtekst toevoegt, wordt de scheiding verbeterd en wordt het ontwerp in balans gebracht, zoals u in het voorbeeld kunt zien in vergelijking met de onderstaande korte tekst zonder scheidingslijn.

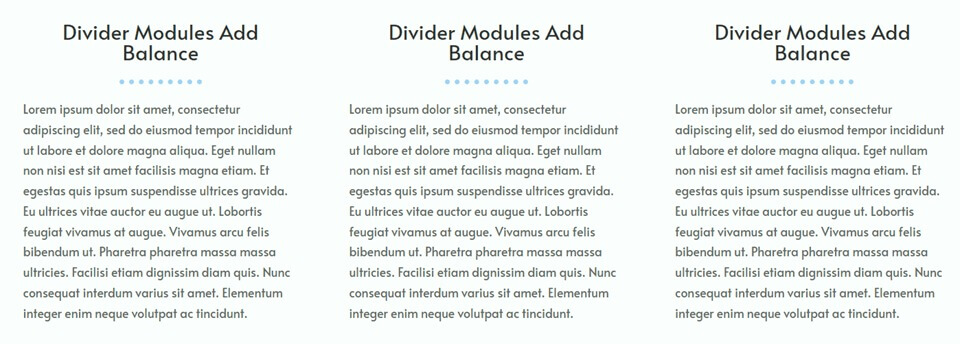
Een ander voorbeeld demonstreert scheidingslijnen die zijn vormgegeven om bij het algemene pagina-ontwerp te passen, een onderwerp dat verder zal worden besproken.

Afzonderlijke en groepselementen
Dividermodules helpen bij het bereiken van een visueel evenwicht op uw website door secties te scheiden en duidelijk te maken welke informatie is gegroepeerd. Het toevoegen van een eenvoudige scheidingsmodule kan de navigatie voor bezoekers verbeteren, waardoor de algehele gebruikerservaring wordt verbeterd.

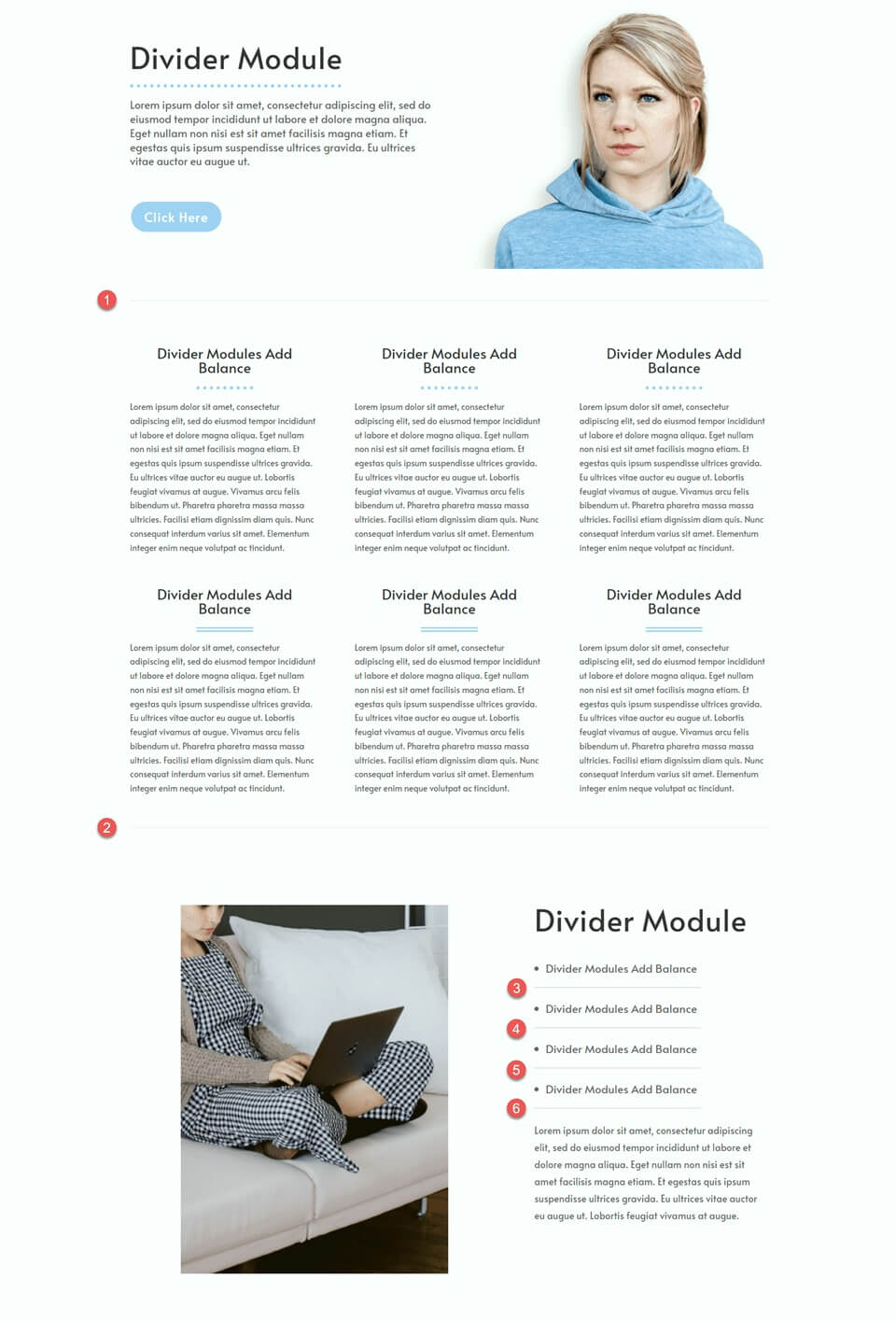
In dit voorbeeld werden bijvoorbeeld lichtgrijze scheidingslijnen gebruikt om hoofdsecties en afzonderlijke opsommingstekens af te bakenen. Het subtiele en onopvallende ontwerp van de scheidingslijn voegt scheiding toe aan de pagina zonder al te veel afleidend te zijn.
Reflecteer uw branding
De scheidingsmodule van Divi maakt maatwerk met elke kleur mogelijk, waardoor merkkleuren in de lay-out kunnen worden opgenomen. Door instellingen als breedte, dikte en lijnstijl aan te passen, kunnen unieke scheidingslijnen worden gecreëerd die de branding weerspiegelen en de ontwerpbalans verbeteren.
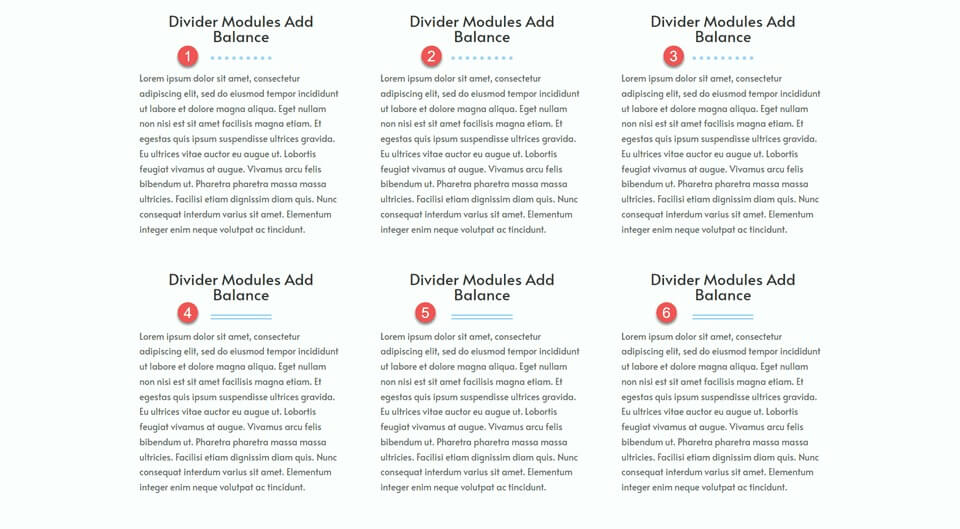
Het voorbeeld demonstreert verschillende scheidingsstijlen en toont de veelzijdigheid om het ontwerp op één lijn te brengen met de branding. Naast functionaliteit en gebruikerservaring bieden verdelers de mogelijkheid om het website-ontwerp te versterken en merkkleuren te benadrukken.

Hoe u Divi Divider-modules gebruikt om balans in uw ontwerp te creëren
Nu we het hebben gehad over de voordelen van het opnemen van scheidingslijnen in uw websiteontwerp, gaan we verder met het zelfstudiegedeelte van dit artikel. We voegen scheidingslijnen toe aan een vooraf gemaakte lay-out uit de Divi-bibliotheek.
Installeer en activeer eerst het Divi Theme, zodat u zeker weet dat u de nieuwste versie op uw website heeft. Nu ben je helemaal klaar om te beginnen!
Maak een nieuwe pagina
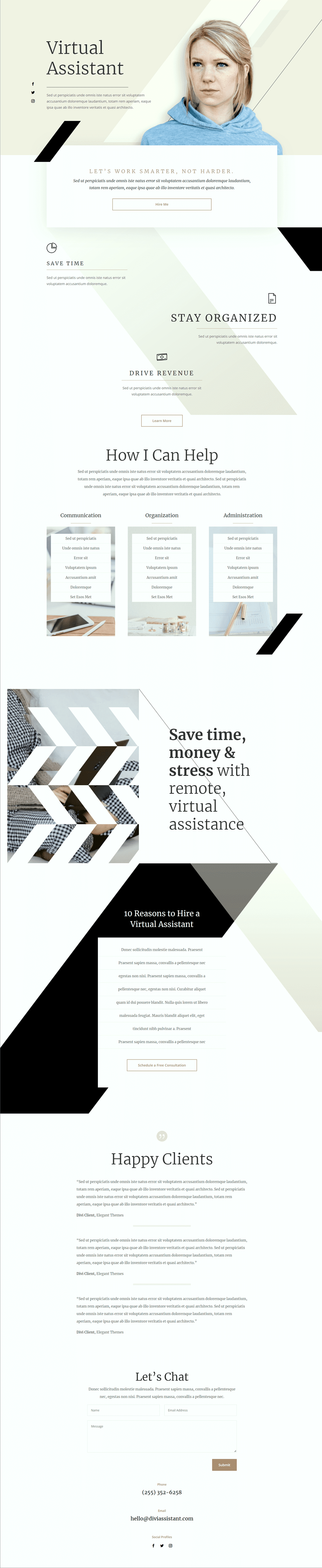
Begin met het selecteren van een kant-en-klare lay-out uit de Divi-bibliotheek. In dit geval gebruiken we de Virtual Assistant Landing Page uit het Virtual Assistant Layout Pack. Maak een nieuwe pagina op uw website, geef deze een titel en kies vervolgens de optie om Divi Builder te gebruiken.

Voor dit voorbeeld kiest u een kant-en-klare lay-out uit de Divi-bibliotheek door "Bladeren door lay-outs" te selecteren en vervolgens de landingspagina van de Virtual Assistant te selecteren.

Hero-sectiewijziging
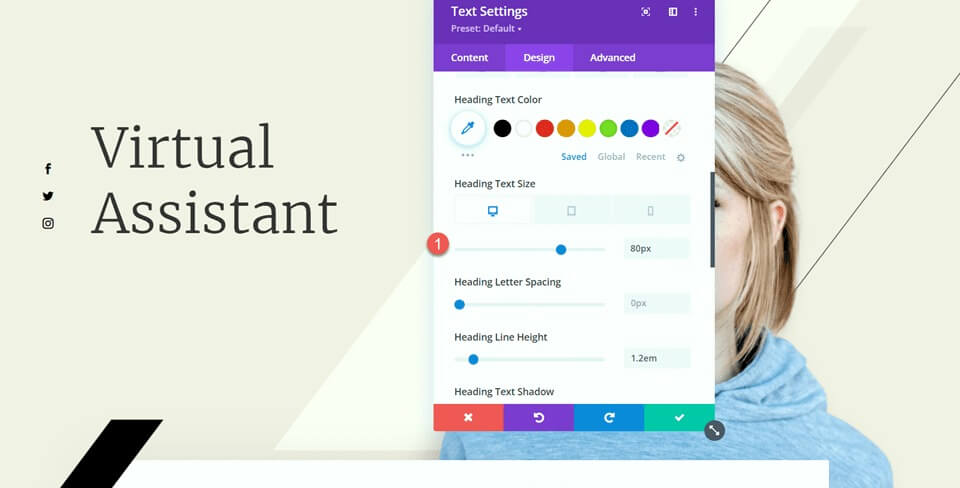
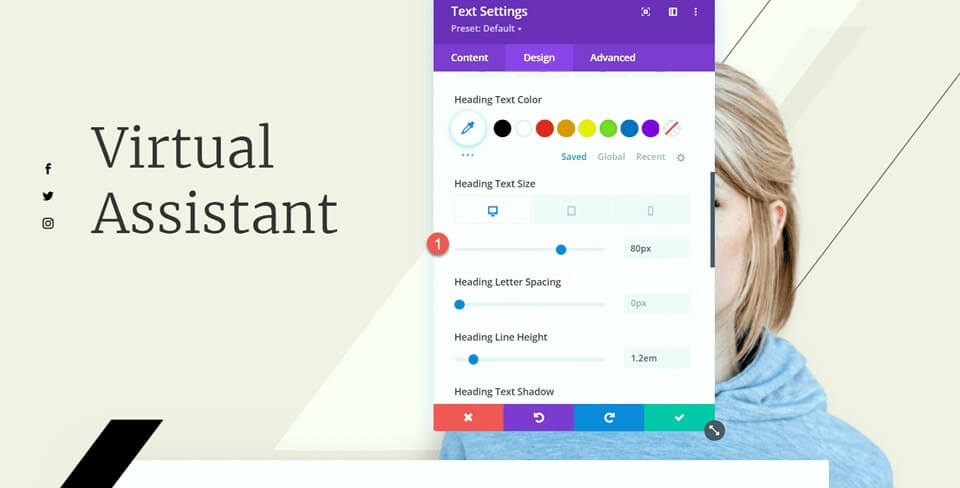
Om onze eerste wijziging aan te brengen, voegen we een scheidingslijn en wat hoofdtekst toe aan de heldensectie. Begin met het openen van de instellingen voor de tekst "Virtuele assistent". Ga vervolgens naar het tabblad Ontwerp en navigeer naar de instellingen voor Koptekst. Wijzig de lettergrootte naar 80px voor desktop.

Voeg nu onder de tekst van de virtuele assistent een scheidingslijn toe.

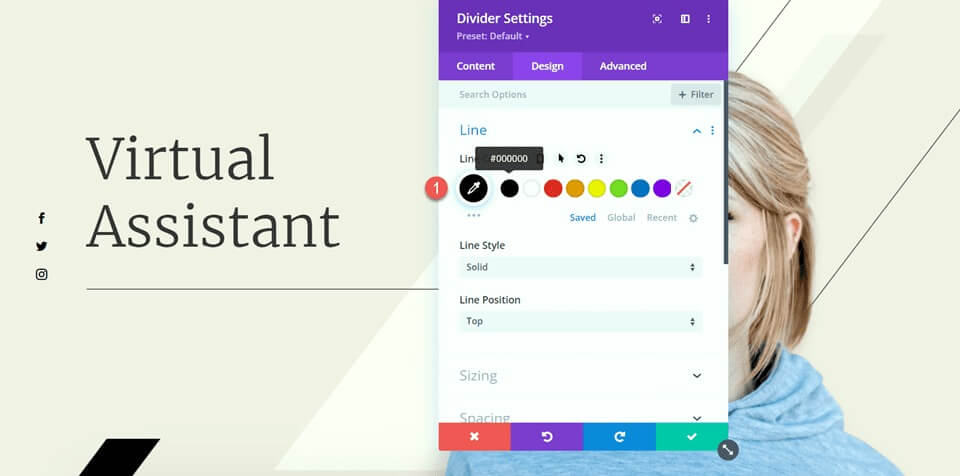
Ga naar de scheidingsinstellingen en ga naar Lijninstellingen onder het tabblad Ontwerpen. Stel de lijnkleur in op #000000.

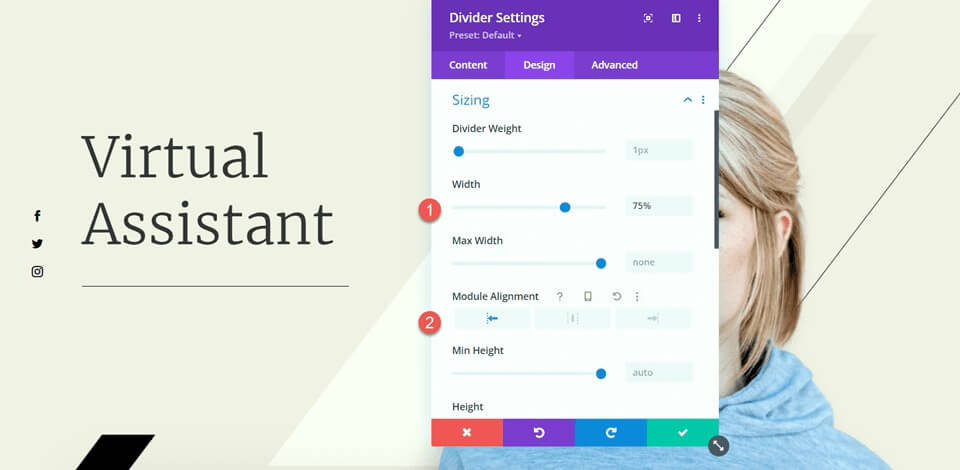
Pas nu de breedte en module-uitlijning aan onder de Grootte-opties.
- Breedte: 75%
- Module-uitlijning: links

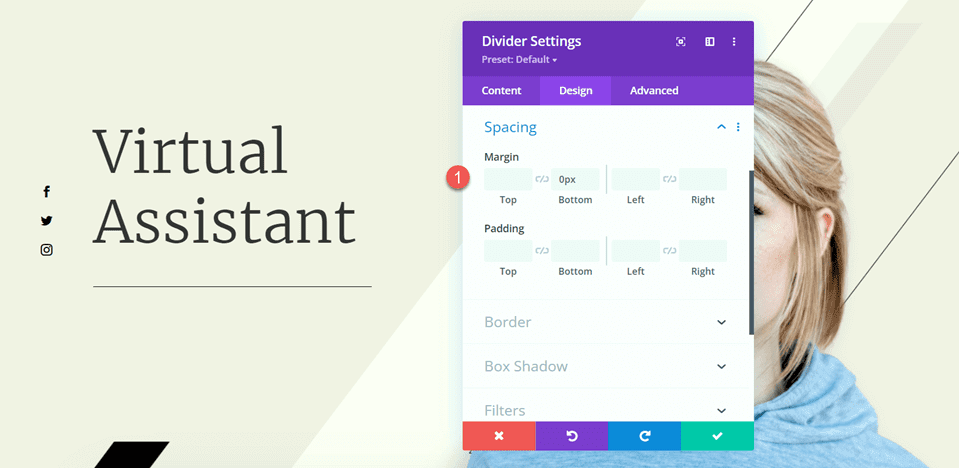
Configureer daarna de ondermarge in de afstandsinstellingen.
- Marge onder: 0px

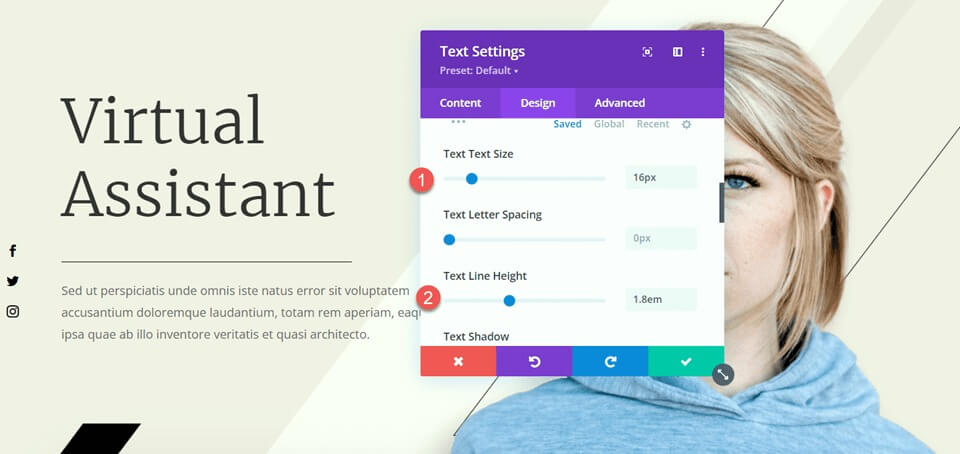
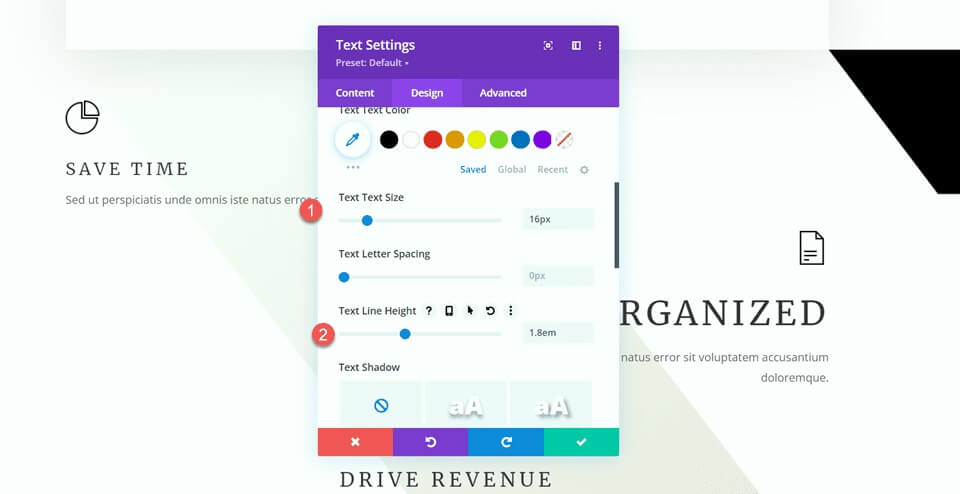
Voeg nu een tekstmodule toe onder de scheidingslijn en voeg uw tekst in. Open de tekstmodule-instellingen en navigeer naar de Tekstinstellingen op het tabblad Ontwerp. Pas de tekstgrootte aan naar 16px en stel de lijnhoogte in op 1,8em.

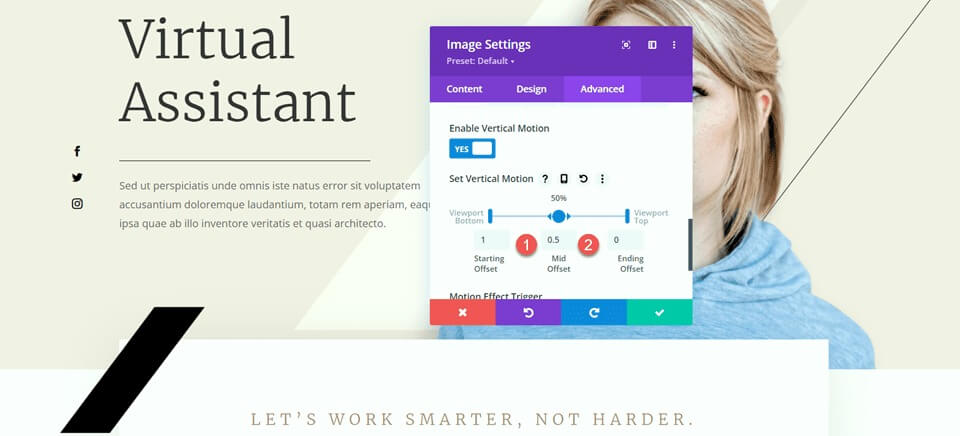
De laatste aanpassing voor deze sectie is het aanpassen van de scrolleffecten voor de zwarte balk om ervoor te zorgen dat deze de toegevoegde hoofdtekst niet bedekt. Open de afbeeldingsinstellingen en ga vervolgens naar het gedeelte met scrolleffecten op het tabblad Geavanceerd. Wijzig de middenoffset in 0,5 en stel de eindoffset in op 0.

Functies Sectiewijziging
Laten we ons nu concentreren op het gedeelte met de korte beschrijvingen. Om de balans van de lay-out te verbeteren, voegen we scheidingslijnen in tussen de kopjes en de hoofdtekst. Omdat dit korte modules zijn, kunnen we niet direct een scheidingslijn toevoegen tussen de kop en de hoofdtekst. Daarom moeten we de hoofdtekst eerst naar een aparte tekstmodule verplaatsen.
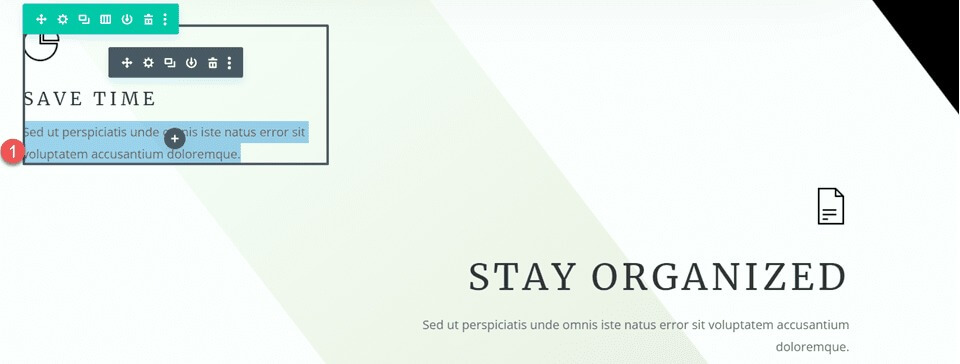
Kopieer de hoofdtekst uit de module "Tijd besparen" en verwijder vervolgens de tekst uit de tekstmodule, waarbij alleen de kop en het pictogram overblijven.

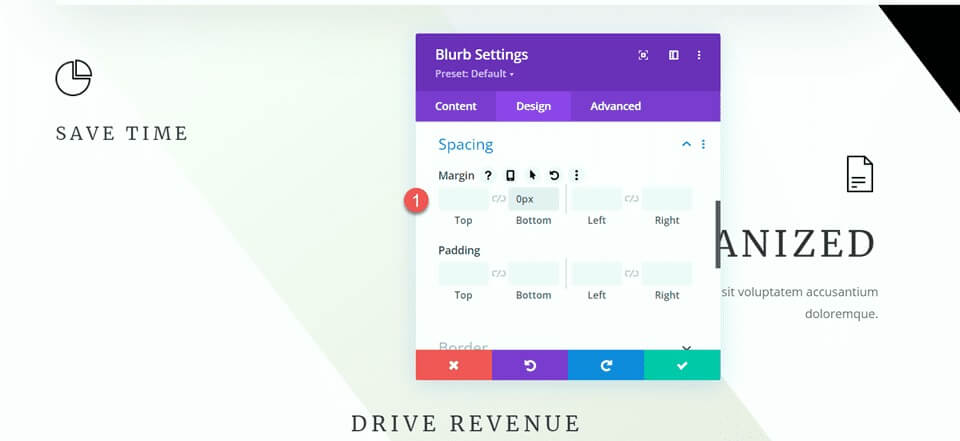
Ga naar de afstandsinstellingen voor de flaptekstmodule en pas de ondermarge aan.
- Marge onder: 0px

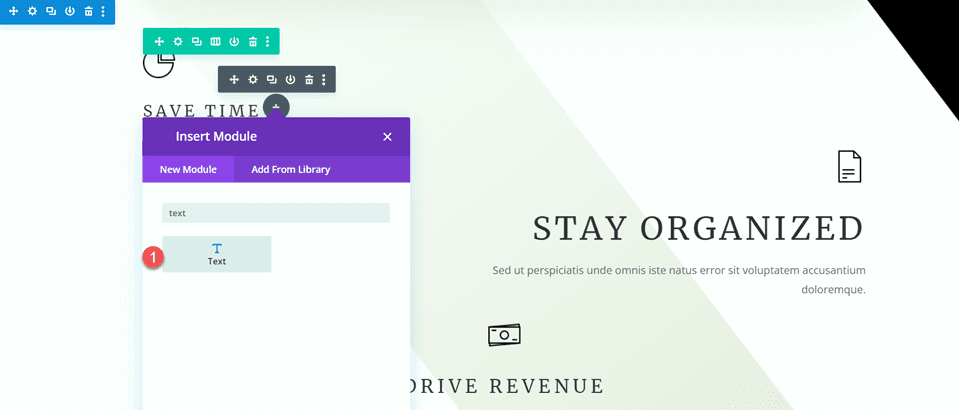
Voeg daarna een nieuwe tekstmodule toe onder de tekst en plak de hoofdtekst.

Open de tekstmodule-instellingen en pas de tekstgrootte en regelhoogte aan.
- Tekstgrootte: 16px
- Hoogte tekstregel: 1,8 em

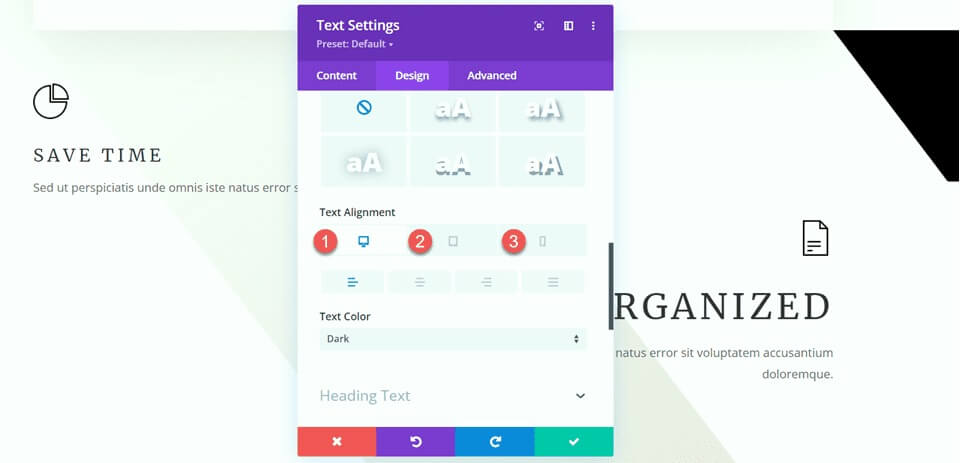
Deze module wordt links uitgelijnd op desktop en gecentreerd op tablets en mobiele apparaten. Gebruik de responsieve opties om verschillende uitlijningsinstellingen voor verschillende schermen in te stellen.
- Tekstuitlijning Bureaublad: Links
- Tablet voor tekstuitlijning: midden
- Tekstuitlijning Mobiel: Midden

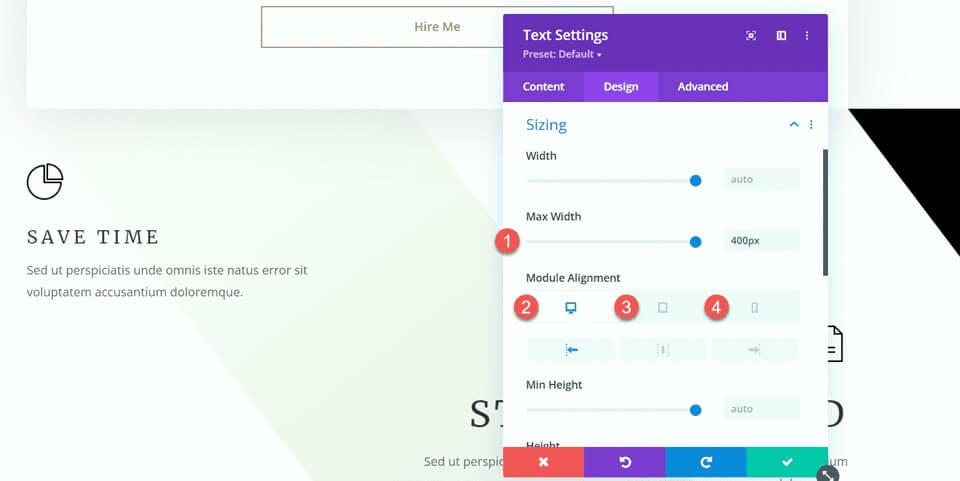
Ga verder naar de formaatopties en stel de maximale breedte in. Gebruik ook de responsieve opties om de module-uitlijning te definiëren.
- Maximale breedte: 400px
- Module-uitlijning Bureaublad: Links
- Module-uitlijningstablet: midden
- Module-uitlijning Mobiel: Midden

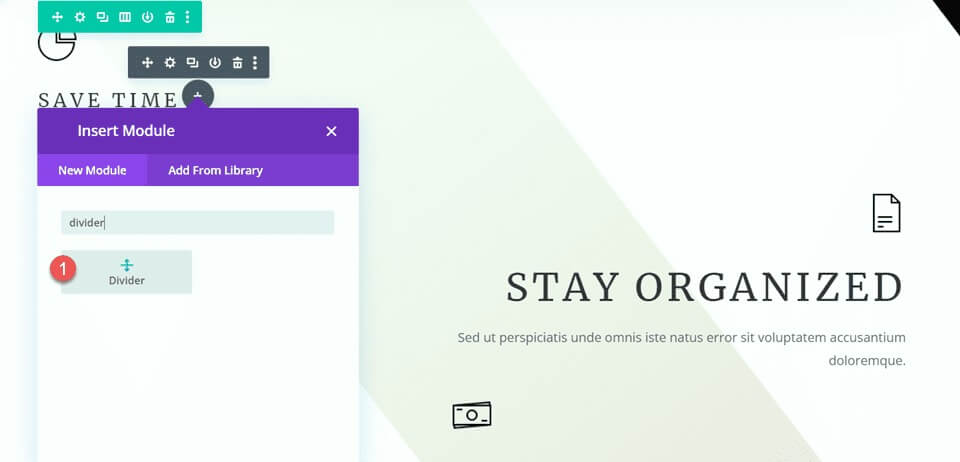
Nu kunt u de scheidingsmodule tussen de tekst- en tekstmodules invoegen.

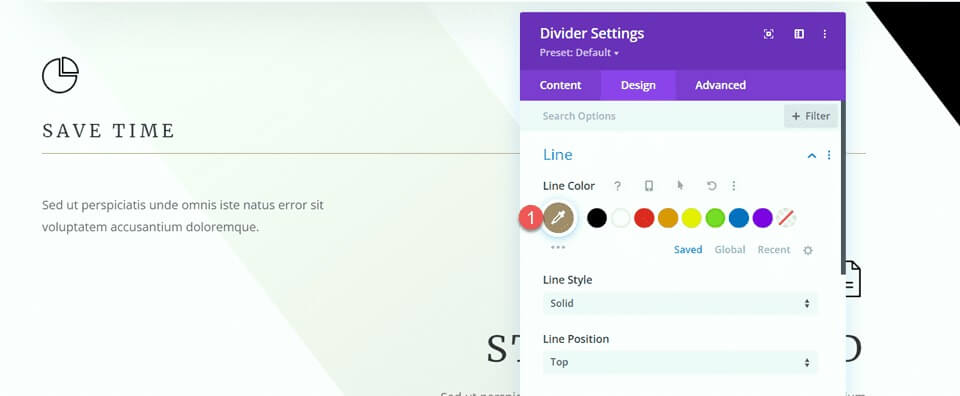
Open de Divider-instellingen. Stel in de Lijninstellingen de lijnkleur in zodat deze overeenkomt met het thema van de pagina door de bruine kleur te gebruiken: #a78e6e.

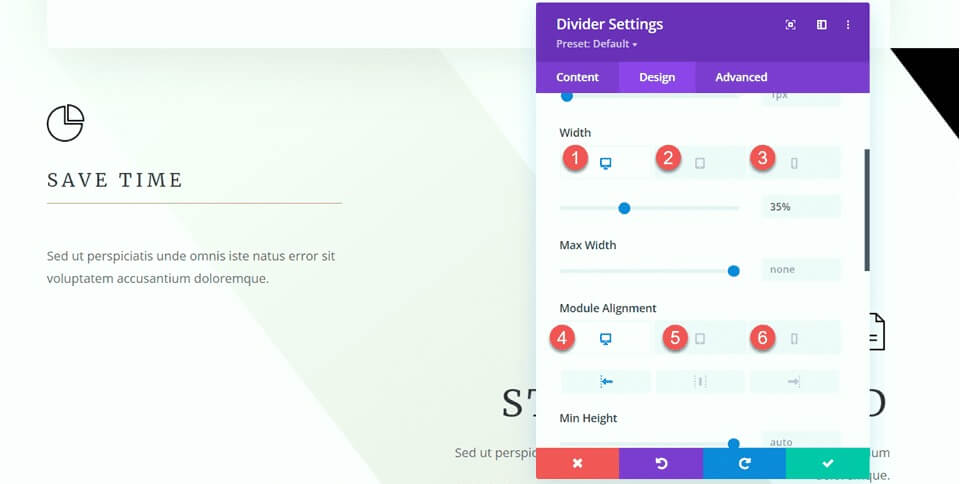
Ga vervolgens naar de Grootte-instellingen en gebruik de responsieve opties om de breedte en module-uitlijning als volgt te configureren:
- Breedte bureaublad: 35%
- Breedte tablet: 40%
- Breedte mobiel: 50%
- Module-uitlijning Bureaublad: Links
- Module-uitlijningstablet: midden
- Module-uitlijning Mobiel: Midden

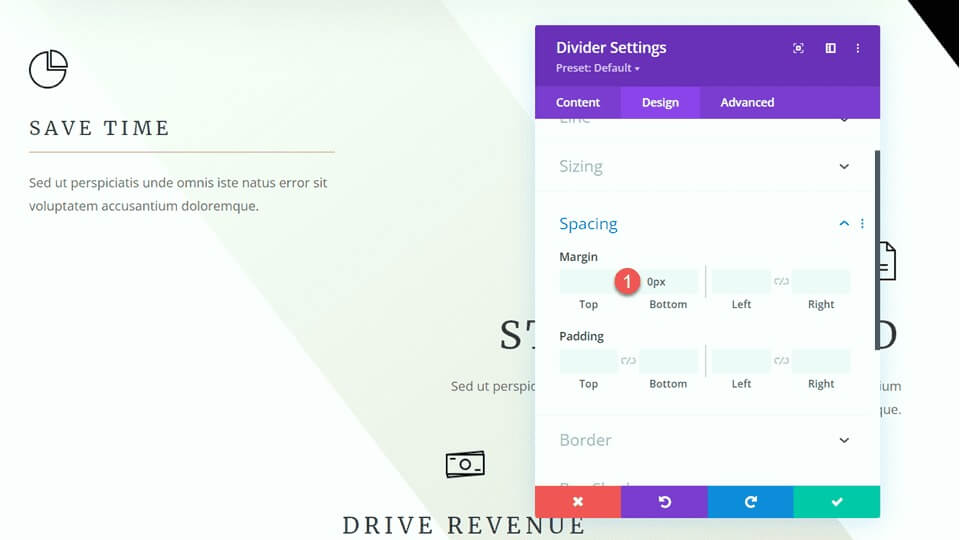
Verwijder ten slotte de ondermarge.
- Marge onder: 0px

Sectie ‘Hoe ik kan helpen’ aanpassen
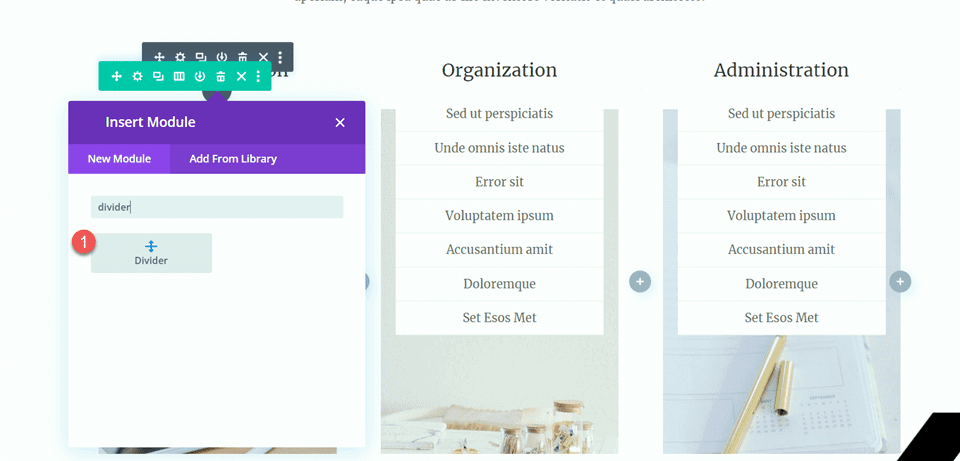
Laten we voor onze volgende aanpassing scheidingslijnen toevoegen aan het gedeelte 'Hoe ik kan helpen'. Voeg met name een nieuwe scheidingsmodule toe onder de kop 'Communicatie'.

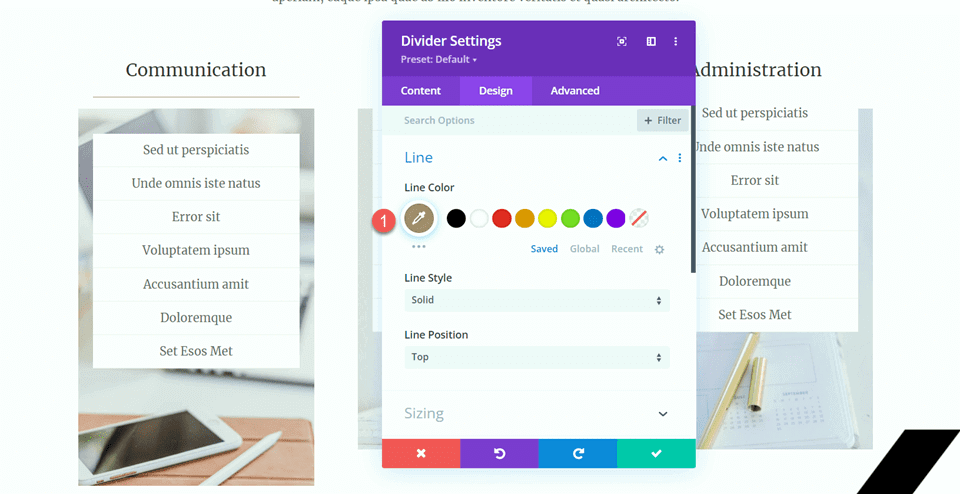
Open de Divider-instellingen en wijzig de lijnkleur zodat deze overeenkomt met het thema van de pagina: #a78e6e.

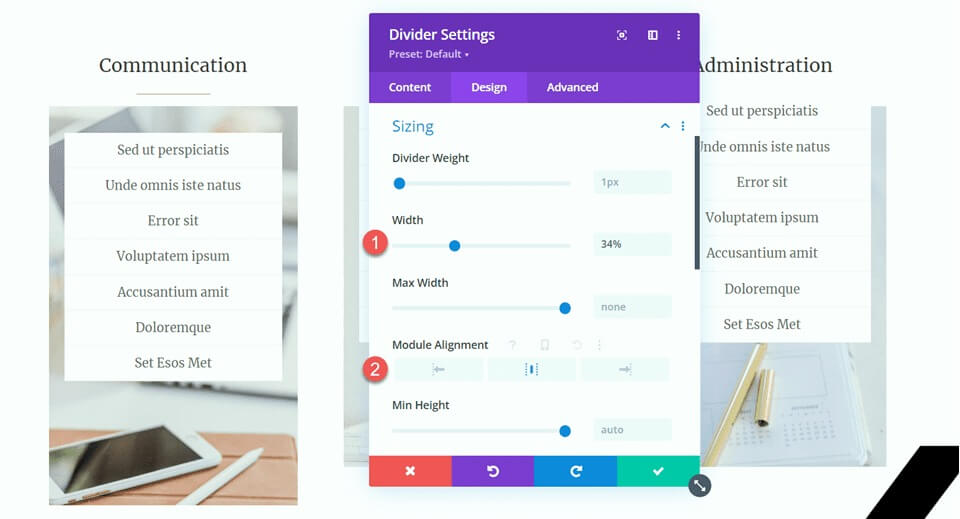
Pas vervolgens de breedte en module-uitlijning aan in de Grootte-instellingen.
- Breedte: 34%
- Module-uitlijning: midden

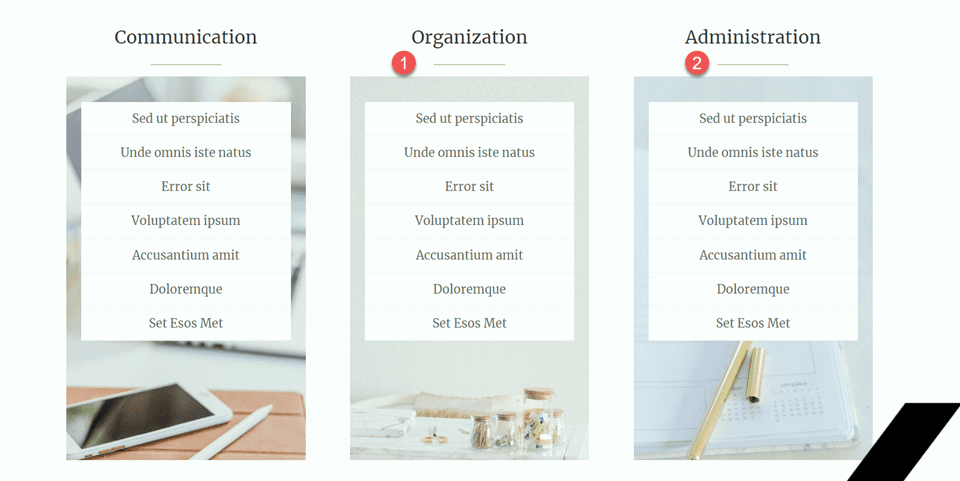
Kopieer vervolgens de scheidingsmodule en plak deze onder de kopjes 'Organisatie' en 'Beheer'.

Sectie Tevreden klanten
Om ons ontwerp af te ronden, introduceren we een nieuwe sectie gewijd aan het presenteren van getuigeniscitaten, elk elegant gescheiden door scheidingslijnen. Hier is een stapsgewijze handleiding om dit te bereiken:
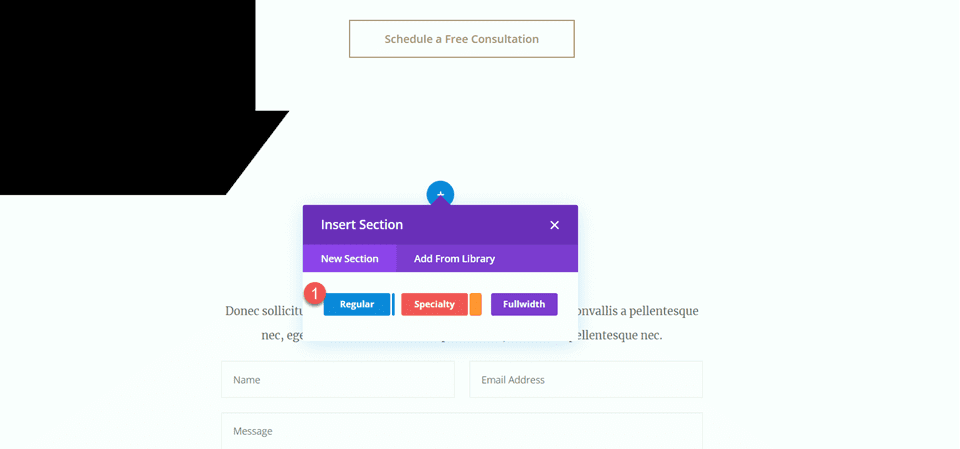
Begin door naar beneden te scrollen op de pagina en een nieuw normaal gedeelte in te voegen tussen de bestaande secties '10 redenen om een virtuele assistent in te huren' en 'Laten we chatten'. Maak binnen deze nieuwe sectie een rij met één enkele kolom om de komende elementen te structureren.

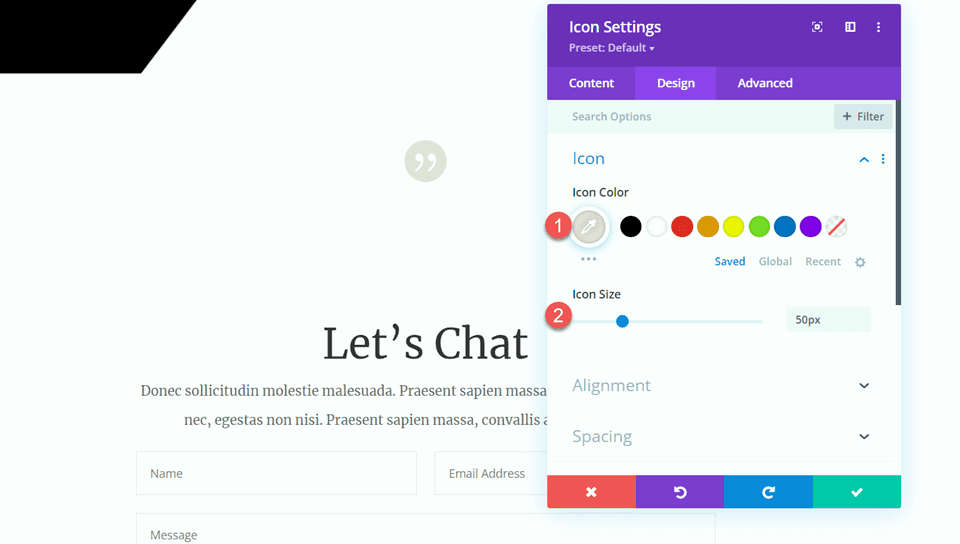
Voeg nu een pictogrammodule toe aan de kolom en selecteer het citaatpictogram om de getuigenissen visueel weer te geven. Pas het pictogram aan door de kleur in te stellen op #e4ded7 en de grootte aan te passen naar 50px voor een evenwichtige visuele aantrekkingskracht.

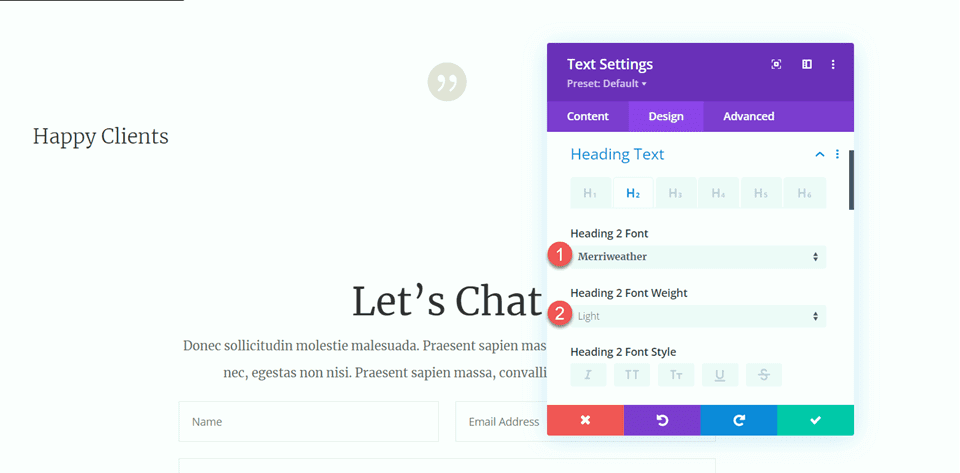
Direct onder het pictogram introduceert u een tekstmodule met de kop "Tevreden klanten" (H2). Open de kopinstellingen en stijl deze met een licht Merriweather-lettertype voor een verfijnde uitstraling.

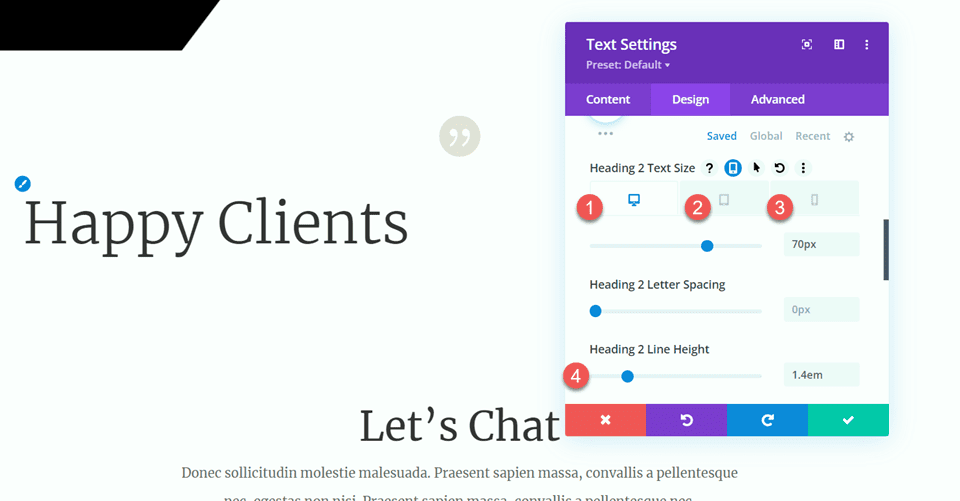
Verfijn de tekstgrootte met behulp van responsieve opties:
- Bureaublad: 70px
- Tablet: 40px
- Mobiel: 30px
- Zorg voor een consistente lijnhoogte van 1,4 meter voor een harmonieus ontwerp.

Stel in de Grootte-opties de maximale breedte van de module in op 800px en lijn deze uit op het midden voor een optimale presentatie.
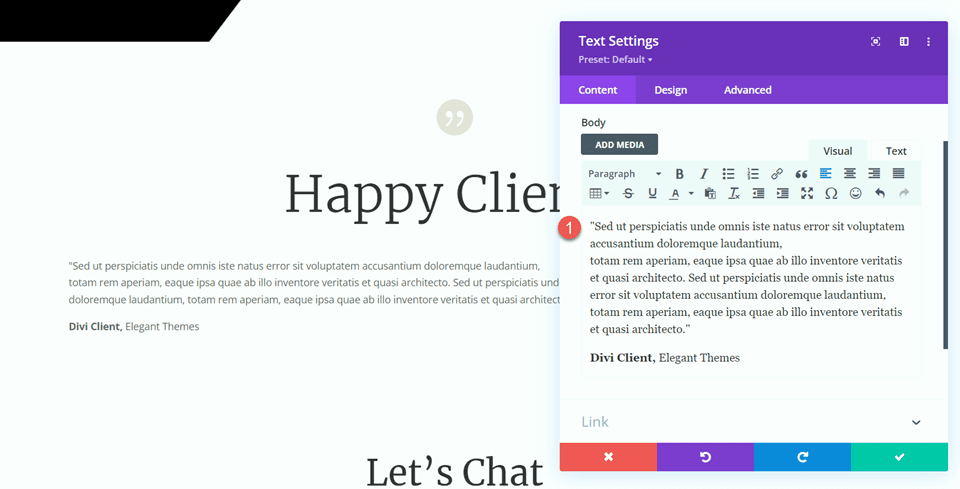
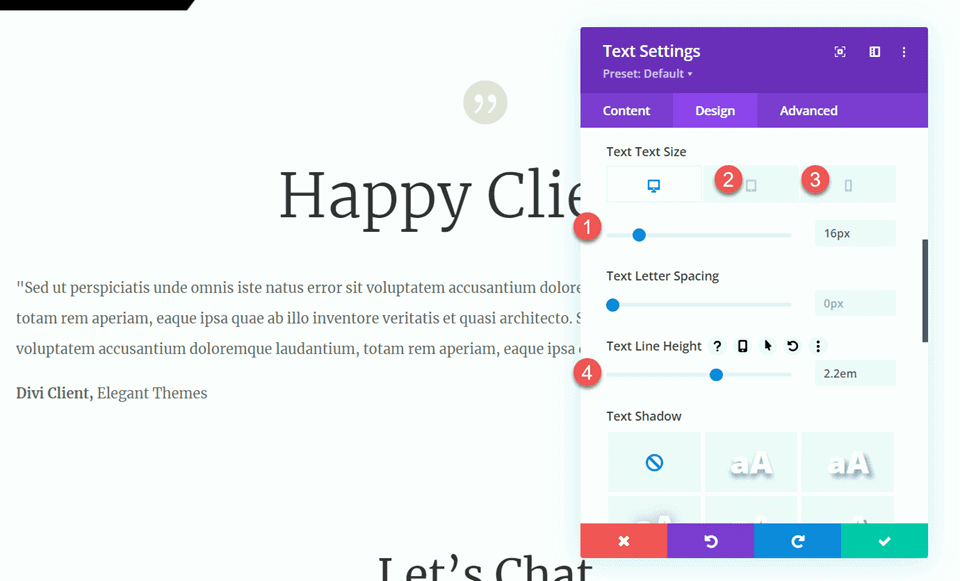
Voeg nog een tekstmodule toe onder de kop, waarin de getuigenistekst is opgenomen.

Stel op het tabblad Ontwerpen het tekstlettertype in op Merriweather voor een consistent en gepolijst uiterlijk.
Verfijn de tekstgrootte met behulp van responsieve opties:
- Bureaublad: 16px
- Tablet: 14px
- Mobiel: 14px
- Houd een regelhoogte van 2,2 meter aan om de leesbaarheid te garanderen.

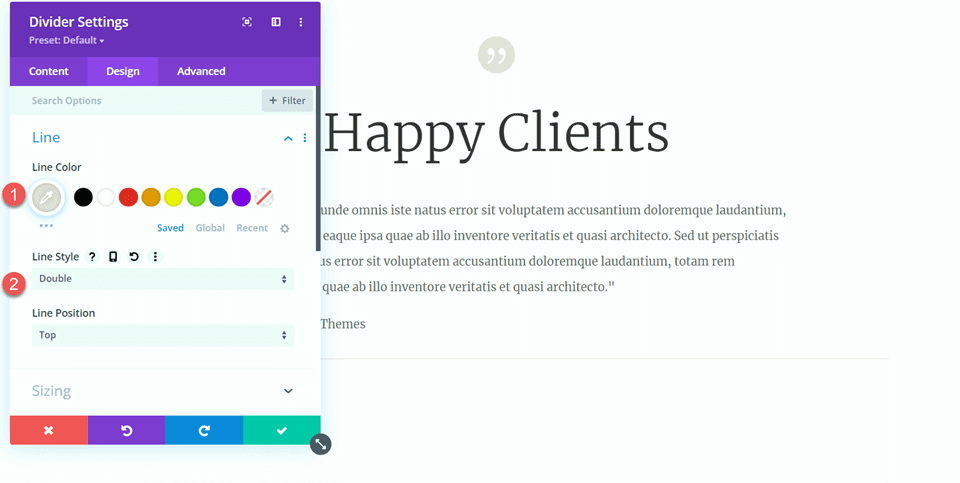
Introduceer een scheidingsmodule onder de getuigenistekst om een visuele scheiding te creëren. Pas de lijnkleur aan uw thema aan en kies voor een dubbele lijnstijl voor extra elegantie.

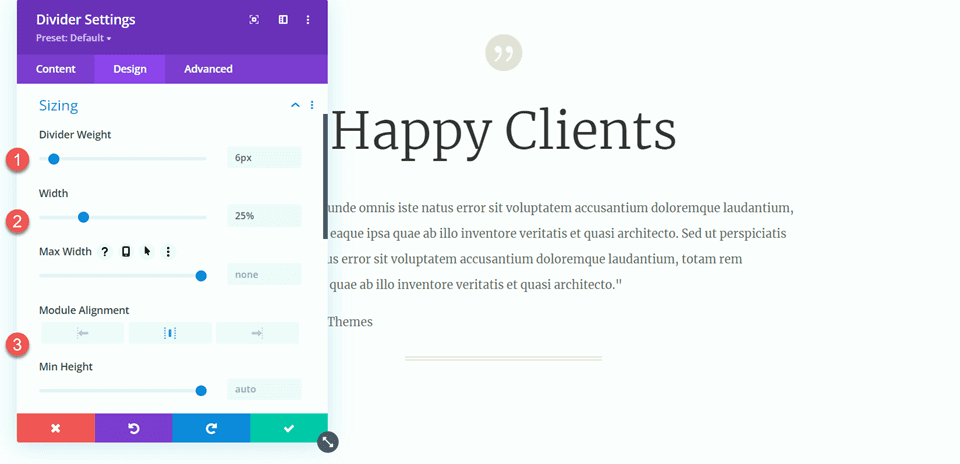
Pas in de formaatinstellingen voor de scheidingslijn het gewicht van de scheidingslijn aan op 6px, stel de breedte in op 25% en lijn de module uit met het midden voor een evenwichtige compositie.

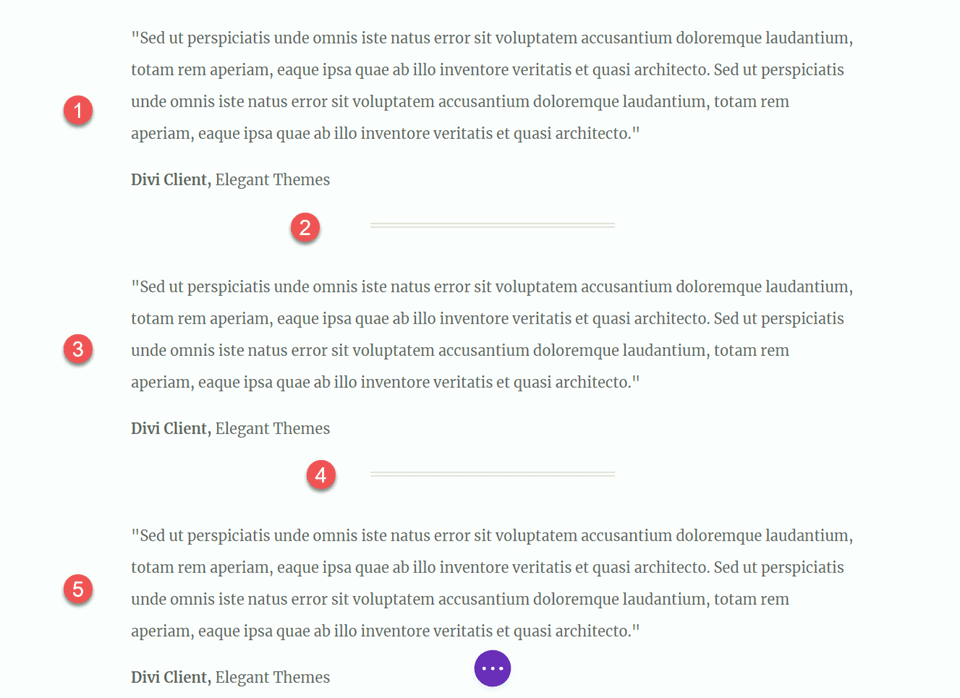
Dupliceer de hoofdtekstmodule twee keer en de scheidingslijn één keer om drie tekstmodules te maken met twee scheidingslijnen ertussen. Rangschik deze modules zo dat de scheidingslijnen op de juiste manier tussen de tekstmodules worden geplaatst.

Nu deze stappen zijn voltooid, is uw ontwerp nu gepolijst en klaar voor presentatie.
Laatste uitvoer
Laten we nu ons definitieve ontwerp bekijken. Zoals u kunt zien, hebben we met succes balans en structuur op de pagina geïntroduceerd door op strategische wijze scheidingslijnen op te nemen. Deze elementen vergroten niet alleen de visuele aantrekkingskracht van de inhoud, maar dragen ook bij aan een meer georganiseerde en harmonieuze lay-out. De verdelers dienen als effectieve scheidingswanden, waardoor een goed gedefinieerde en esthetisch aantrekkelijke presentatie ontstaat.

Afsluiten
Hopelijk heeft dit artikel de eenvoud en effectiviteit geïllustreerd van het gebruik van scheidingslijnen als hulpmiddel om balans te bereiken en witruimte in uw websiteontwerp op te nemen. Met de Divi- verdelermodule, met zijn brede scala aan aanpassingsopties, kunt u visueel aantrekkelijke verdelers maken die niet alleen het algehele ontwerp van uw website verbeteren, maar ook aansluiten bij de unieke stijl en het kleurenschema van uw merk. Door gebruik te maken van scheidingswanden kunt u moeiteloos de esthetiek van uw Divi- website naar een hoger niveau tillen en een ontwerp creëren dat resoneert met uw merkidentiteit.




