Kleuren spreken boekdelen in de wereld van webdesign. Met Elementor beschikt u over de kracht om uw woorden te laten opvallen en bezoekers te boeien met levendige tinten of subtiele tinten. Het beheersen van de kunst van het veranderen van tekstkleur opent deuren naar eindeloze branding- en ontwerpmogelijkheden.

Of u nu streeft naar gedurfde, opvallende krantenkoppen of een harmonieuze, samenhangende stijl, deze gids stelt u in staat het volledige potentieel van de tekstbewerkingsmogelijkheden van Elementor te benutten.
Maak u klaar om de visuele impact van uw website te vergroten en een blijvende indruk op uw publiek achter te laten.
Waarom verandert uw tekst niet van kleur?
Soms, wanneer u met tekst werkt, weigert deze koppig de kleuren te veranderen. Frustrerend, toch?
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuEen van de meest voorkomende redenen hiervoor is wanneer u inhoud kopieert en plakt vanuit een externe bron, zoals een andere website of een Word-document. Stiekeme kleine tekststijlen uit de bron kunnen meegaan en de boel verpesten.
Soms heeft Elementor standaardkleurenschema's die in strijd kunnen zijn met de wijzigingen. Soms kan er ook een probleem zijn met de geavanceerde aanpassingsfunctie.
Hieronder bespreken we de oplossingen, zodat je eenvoudig de tekstkleur op de widget kunt wijzigen.
Voorwaarde
U weet hoe cruciaal het is om uw website te laten opvallen, toch?
Een trefzekere manier om dat te doen is door de kleuren van uw tekst te regelen. Met Elementor heb je een krachtig hulpmiddel binnen handbereik, maar voordat we ingaan op de kern van het wijzigen van die tekstkleuren, zijn er een paar dingen die je moet regelen.
Ten eerste heb je een actieve WordPress-website nodig waarop Elementor is geïnstalleerd en geactiveerd. Heb je hem nog niet? Geen zorgen! Ga gewoon naar uw WordPress-dashboard, navigeer naar het gedeelte Plug-ins en zoek naar Elementor . Installeer en activeer het, en u bent klaar om te gaan.
Vervolgens wilt u vertrouwd raken met de interface van Elementor en de basismogelijkheden voor tekstbewerking. Besteed wat tijd aan het rondsnuffelen, het slepen en neerzetten van widgets en het spelen met de tekst. Hoe comfortabeler u zich voelt bij de editor, hoe soepeler uw kleurwisselervaring zal zijn.
Toegang tot de Elementor-editor
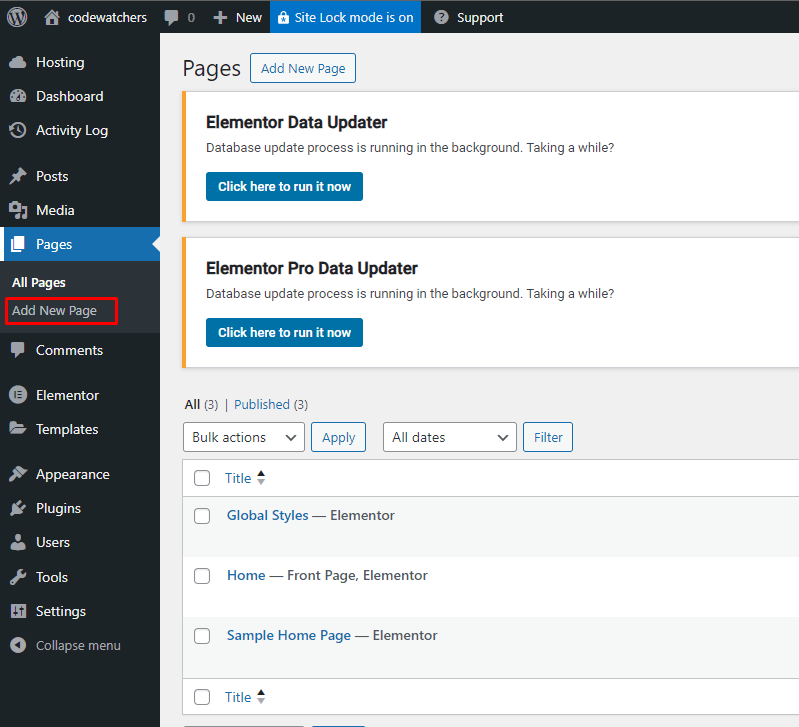
Open een bestaande pagina of bericht dat u wilt bewerken, of maak een nieuwe door naar Pagina's > Nieuw toevoegen of Berichten > Nieuw toevoegen in uw WordPress-dashboard te navigeren.

Zodra u in de editor bent, schakelt u over naar de Elementor Editor door op de knop "Bewerken met Elementor" te klikken.
Een tekstwidget toevoegen
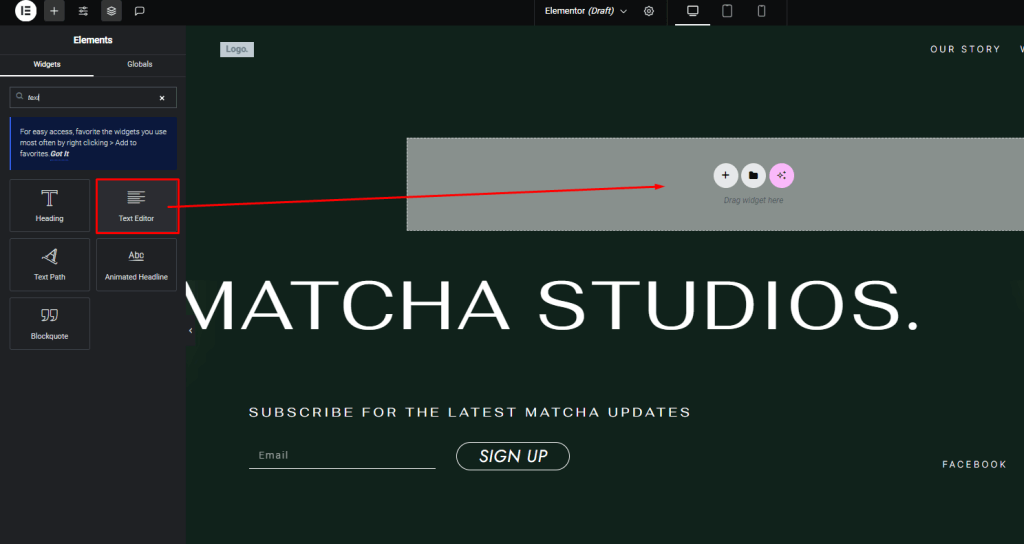
In de Elementor-editor ziet u aan de rechterkant een live voorbeeld van uw pagina of bericht en aan de linkerkant een paneel met widgets.
Zoek de widget "Teksteditor" in het paneel en sleep deze naar het canvas waar u uw tekst wilt toevoegen.

Er verschijnt een nieuw blok "Teksteditor" op het canvas. U kunt de gewenste tekst rechtstreeks in dit blok invoeren of tekst uit een andere bron plakken.
Wijzig de tekstkleur van de Elementor-widget
Brontekststijl
Hier zijn enkele vriendelijke stappen voor probleemoplossing voor dit probleem:
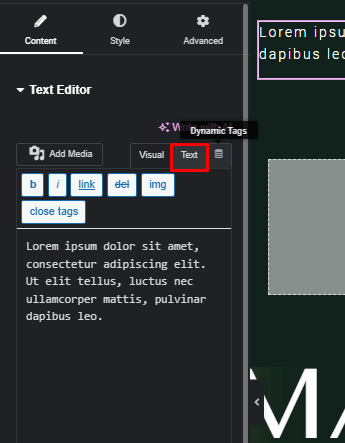
Een kijkje achter de schermen : Klik op het tabblad 'Tekst' in uw teksteditor. Als u een HTML-stijl tegenkomt (zoals <span> </span> ), is dat waarschijnlijk de boosdoener. Verwijder die stiekeme tags.
Speciaal plakken : klik in Windows met de rechtermuisknop en kies 'Plakken speciaal'. Als je een Mac gebruikt, kies dan voor 'Stijl plakken en matchen'. Met deze opties kunt u plakken zonder ongewenste opmaakbagage mee te nemen.
Direct plakken : plak bij twijfel uw tekst rechtstreeks in het tabblad 'Tekst' van de teksteditor. Geen omwegen, geen gedoe.

Wijziging van het standaardschema van Elementor
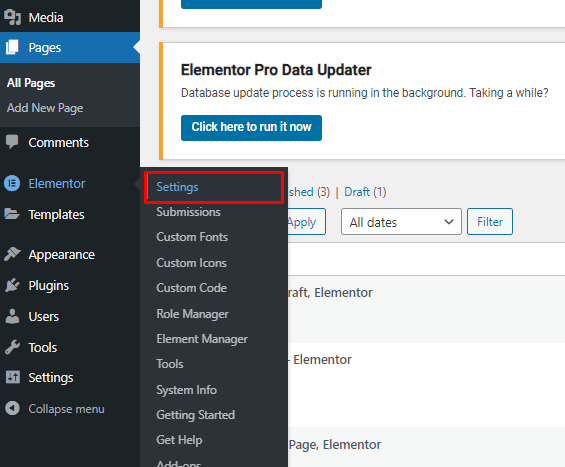
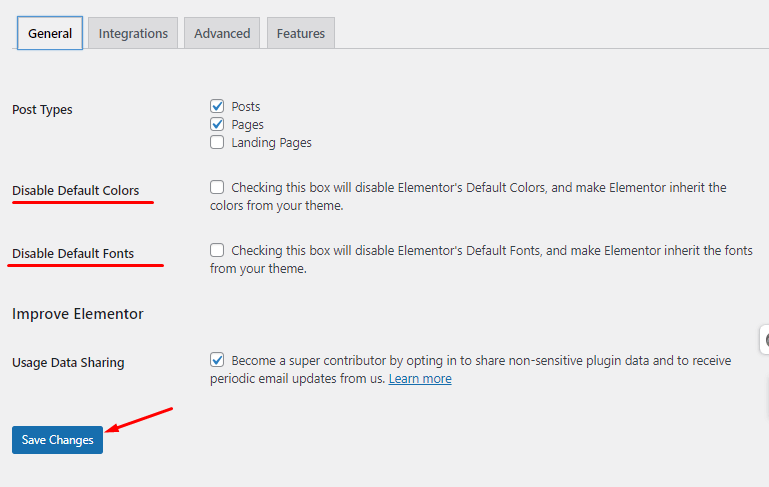
Let op een aantal selectievakjes onder Elementor > Instellingen.

Het zijn net kleine schakelaars die de standaardkleuren en lettertypen regelen. Dit is wat u moet doen:
Op het tabblad Algemeen vindt u "Standaardkleur uitschakelen" en "Standaardlettertypen uitschakelen". Controleer ze en sla de wijzigingen op.

Afsluiten
Het beheersen van de kunst van het veranderen van tekstkleuren in Elementor is een gamechanger voor de visuele aantrekkingskracht van uw website.
Met de kracht om uw woorden te voorzien van levendige tinten of subtiele tinten, kunt u de identiteit van uw merk naar een hoger niveau tillen en een blijvende indruk op bezoekers achterlaten. Vergeet niet dat kleur een krachtig hulpmiddel is dat emoties kan oproepen, boodschappen kan overbrengen en de gebruikerservaring kan sturen.




