Gerelateerde berichten zijn een uitstekende methode om verkeer naar uw blog te krijgen. Gebruikers die uw blog bezoeken, zien berichten waarin ze al geïnteresseerd zijn. Hierdoor blijven mensen langer op je website en wordt het contact met jou en je website een boost. Gelukkig is het eenvoudig om gerelateerde onderwerpen toe te voegen aan uw Divi-blogpostsjablonen in de Divi Theme Builder. In dit artikel leren we je hoe.

Ontwerpvoorbeeld
Hier ziet u welk ontwerp we in deze zelfstudie gaan maken. Dus dit is hoe de gerelateerde berichten worden weergegeven op een desktopcomputer. Het gebied erboven overlapt door de titel en de bovenkant van de berichten. De postnavigatie past bij het ontwerp van de lay-out.

De juiste blogpostsjabloon krijgen
U kunt uw eigen blogpostsjabloon maken of er een kiezen uit de Divi-lay-outwinkel, omdat ze veel opties beschikbaar hebben.
Als je helemaal opnieuw begint, zorg er dan voor dat je de dingen opneemt die we eerder hebben beschreven. Voeg Divi-componenten in, zoals een berichttitel, uitgelichte afbeelding, metadata en berichtinhoud. Denk vervolgens na over eventuele extra's die u wilt opnemen, zoals opmerkingen en optin-modules voor e-mail.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuVoor deze zelfstudie gebruiken we een blogpostlay-out van The Data Science layout .
Pak nu het gedownloade bestand uit om het JSON-bestand te uploaden. Navigeer in het WordPress-dashboard naar Divi > Theme Builder om het te uploaden. Selecteer in het venster dat verschijnt Portabiliteit en vervolgens Importeren. Klik op Bestand kiezen, navigeer naar en kies uw JSON-bestand. Wacht tot het importeren is voltooid voordat u op Divi Theme Builder-sjablonen importeren klikt. Wijzigingen moeten worden opgeslagen.

Ontwerpen om gerelateerde berichten aan uw blogberichten toe te voegen
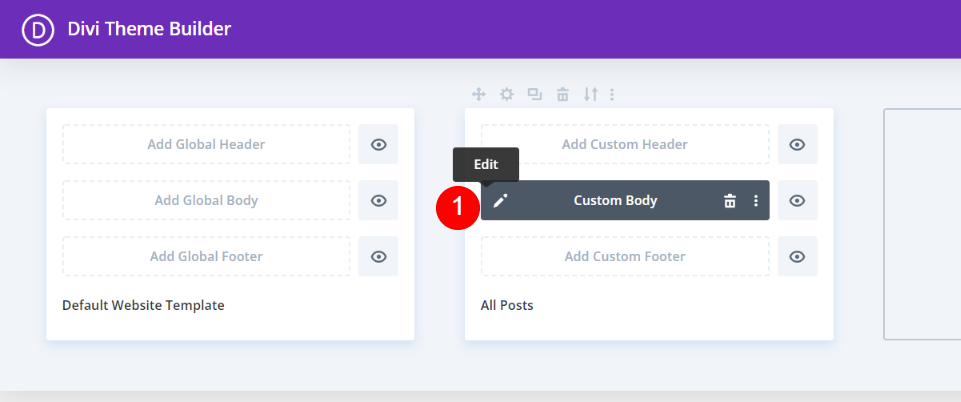
Klik op het bewerkingspictogram van de nieuw toegevoegde sjabloon.

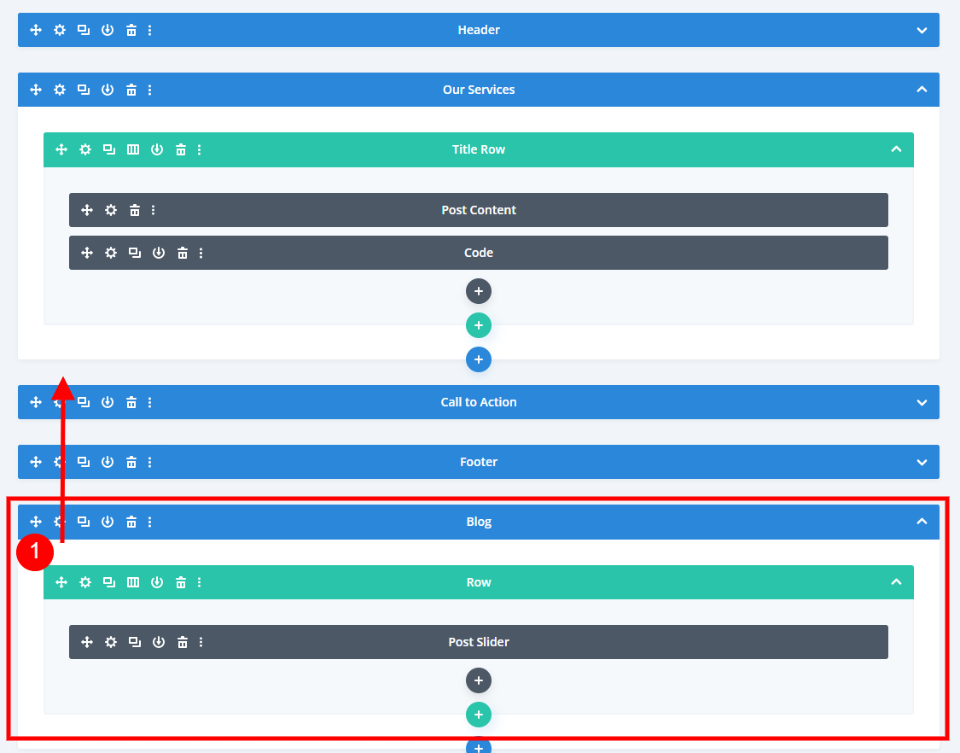
Voor onze nieuwe blogmodule moeten we een nieuwe sectie en een rij met één kolom toevoegen. Als we naar de sjabloon in wireframe-modus kijken, kunnen we zien dat deze onderaan een Post Slider-module heeft. We verwijderen deze schuifregelaar en vervangen deze door deze rij, maar verplaats eerst de sectie boven de oproep tot actie.

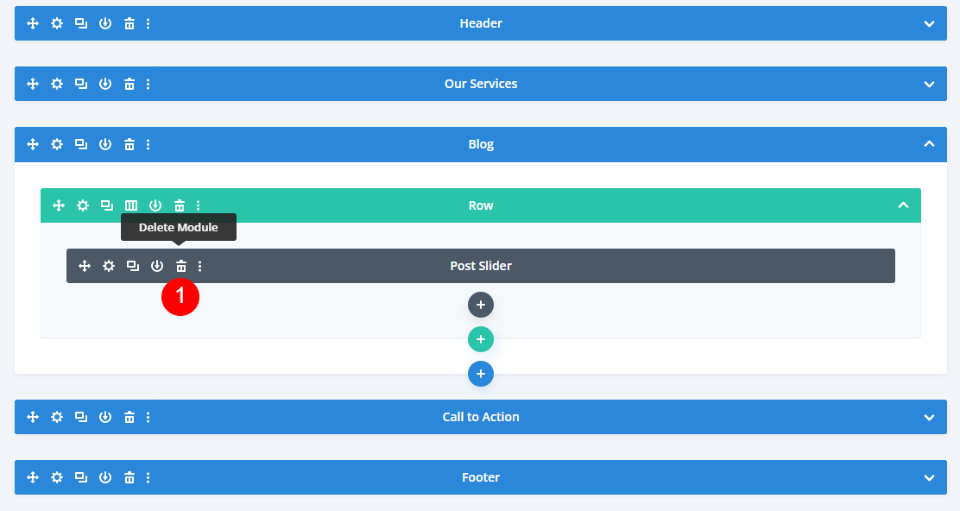
Verwijder de schuifregelaar zodra u deze hebt verplaatst.

Open nu de instellingen van de sectie 2019 en stel een nieuwe achtergrondkleur in.
- Achtergrondkleur: #000000

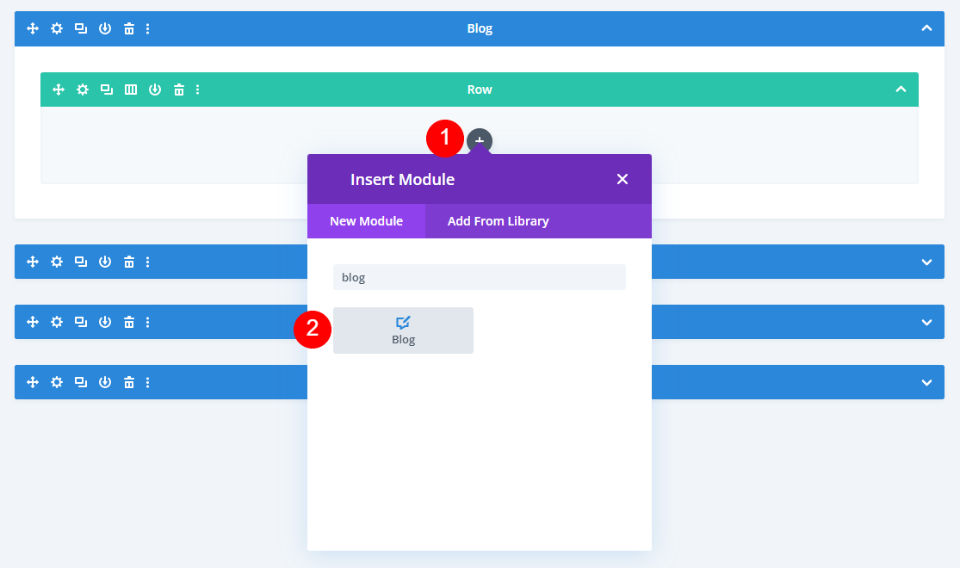
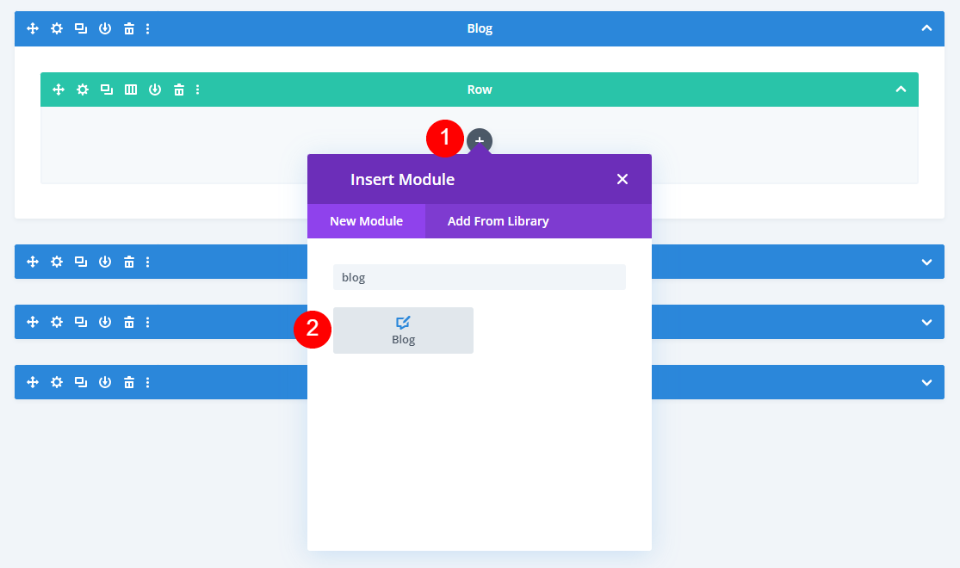
Voeg nu een blogmodule toe aan deze rij.

Instellingen voor gerelateerde blogmodules
Het instellingenvenster wordt automatisch geopend, zodat u uw opties kunt maken. Ik ben overgeschakeld naar de live desktopweergave om te onderzoeken hoe de module in de lay-out wordt weergegeven.
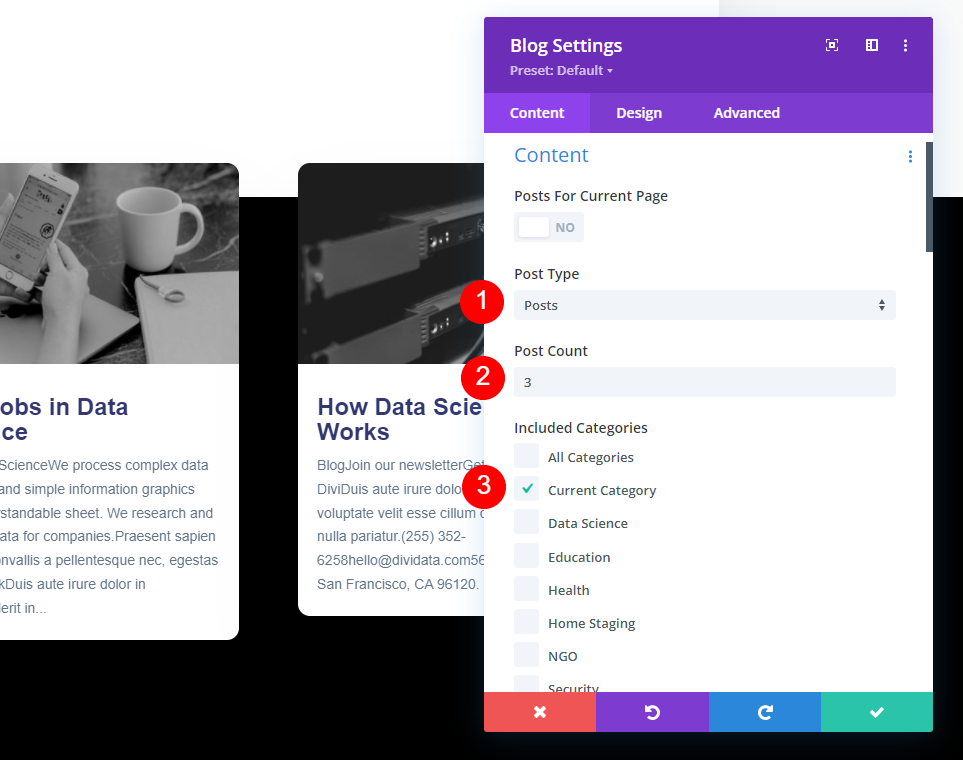
Stel het berichttype in op Berichten. Stel het aantal berichten in op drie. Selecteer Huidige categorie in het vervolgkeuzemenu Inbegrepen categorieën. Als je een blogpostsjabloon maakt voor een bepaalde categorie, kies die dan hier.
- Berichttype: Berichten
- Aantal berichten: 3
- Inbegrepen categorieën: Huidige categorie

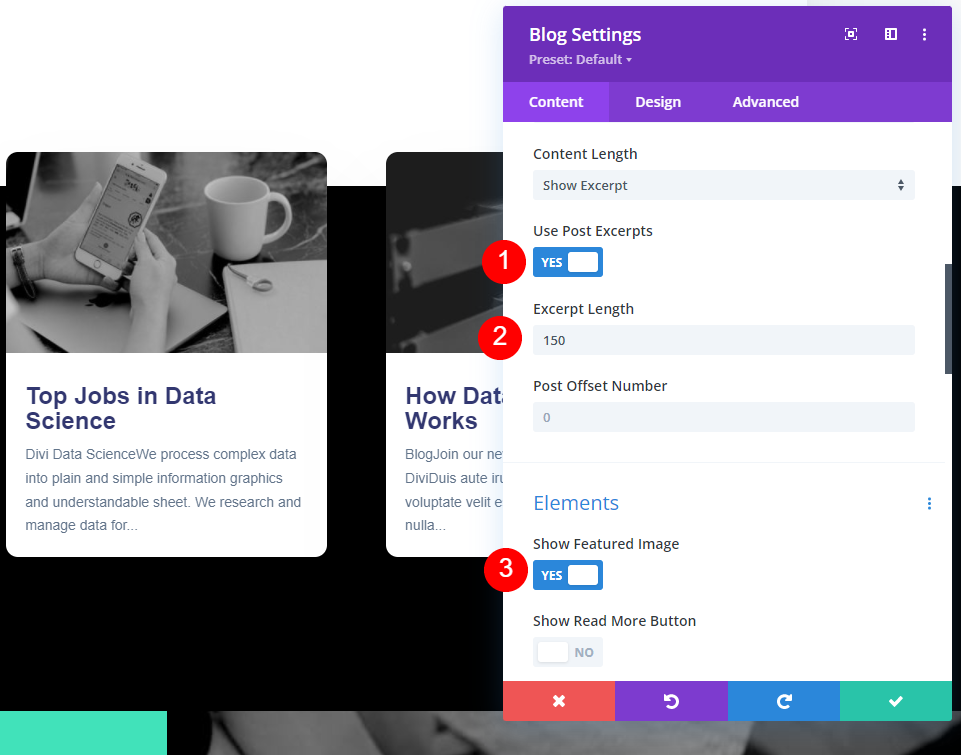
Wijzig de instellingen voor Berichtuittreksels gebruiken en volgende.
- Post-uittreksels gebruiken: Ja
- Uittreksellengte: 150
- Toon uitgelichte afbeelding: Ja

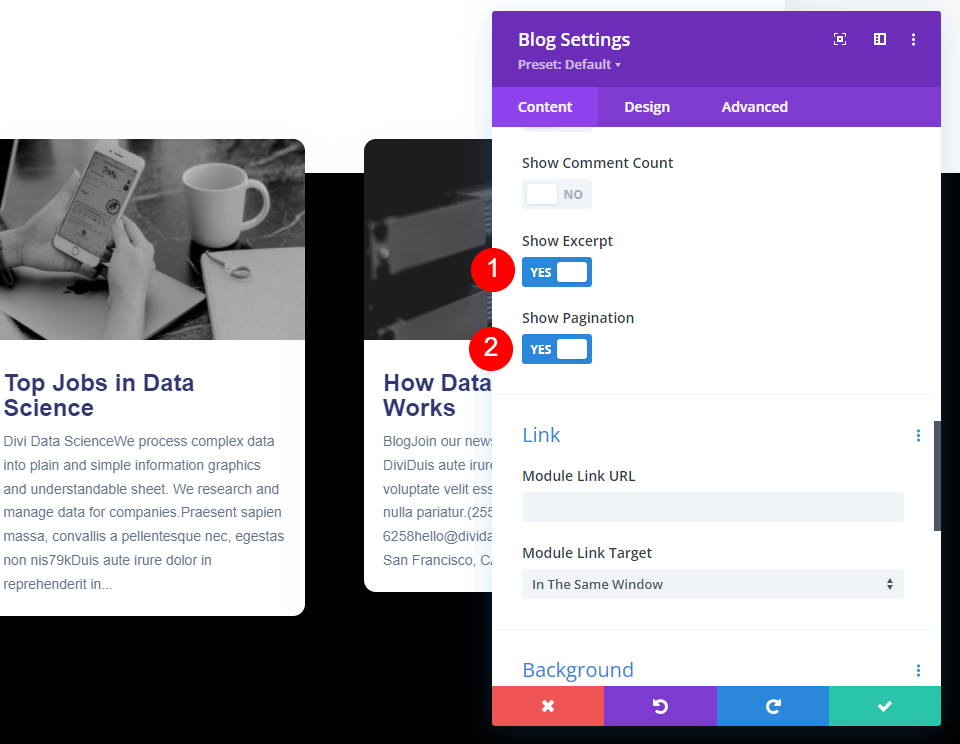
Breng ook enkele wijzigingen aan onder Elementen.
- Toon fragment: Ja
- Paginering tonen: Ja

Stijlgerelateerde blogmodule
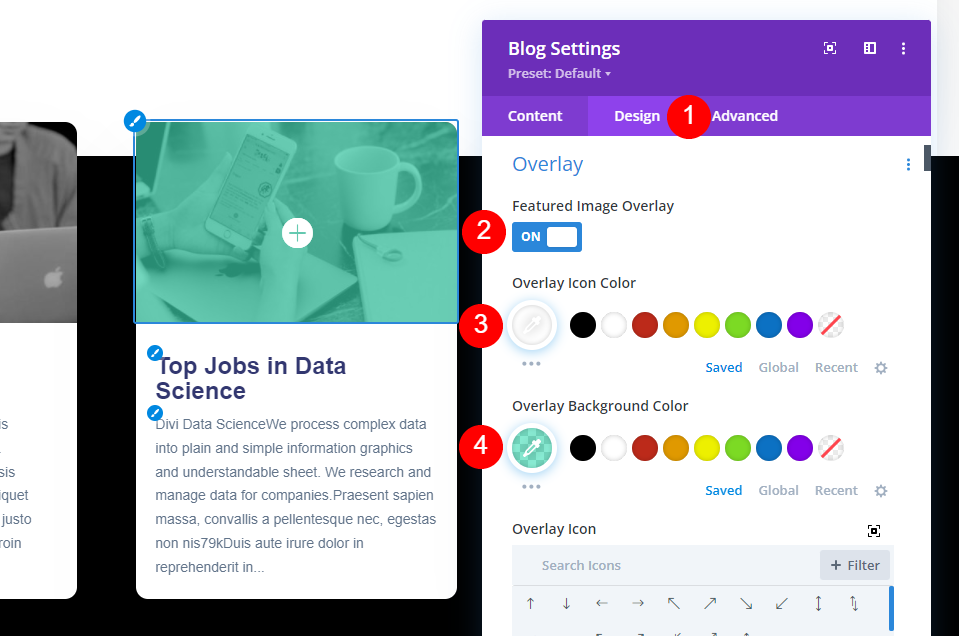
Ga naar het tabblad Ontwerpen. Zorg ervoor dat de Featured Image Overlay is ingeschakeld.
- Uitgelichte afbeeldingsoverlay: Aan
- Kleur overlaypictogram: #ffffff
- Achtergrondkleur overlay: rgba (65.226.186.0.62)

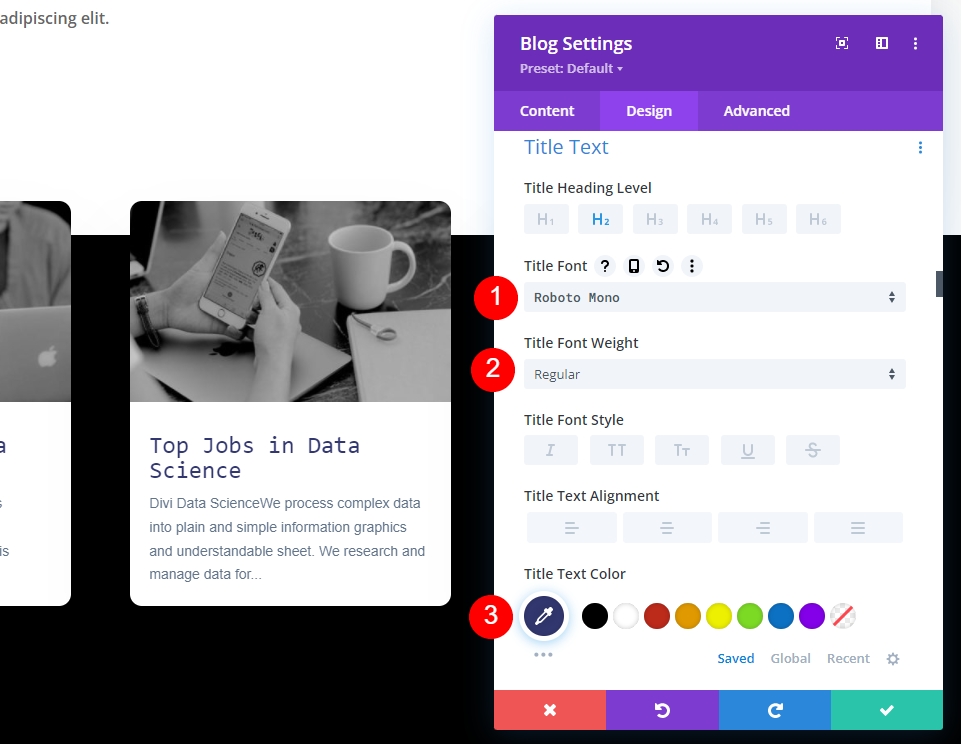
Breng enkele wijzigingen aan in het lettertype, de kleur en het gewicht.
- Titeltekst: Roboto Mono
- Tekstkleur: #323770
- Lettergewicht: Normaal

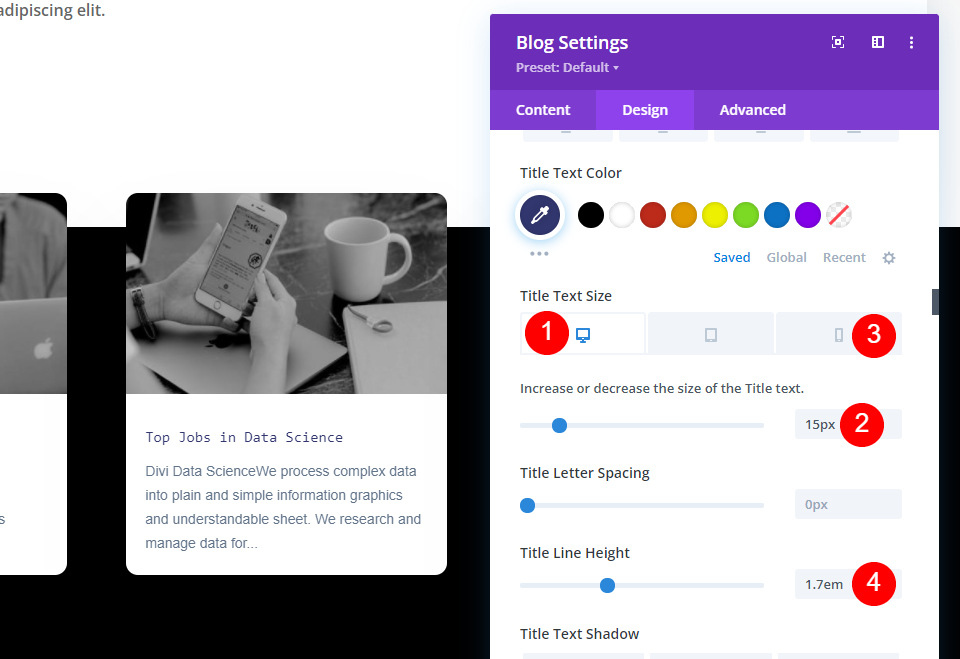
Breng ook wijzigingen aan in de lettergrootte en -hoogte.
- Titel tekstgrootte (desktop): 15px
- Tekstgrootte (telefoon): 14px
- Lijnhoogte: 1.7em

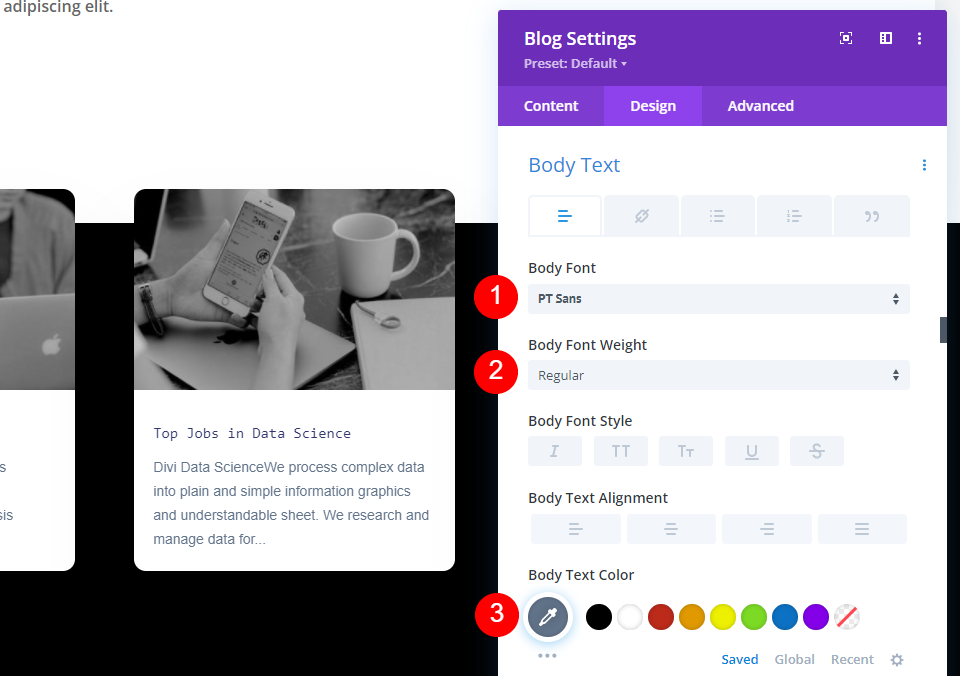
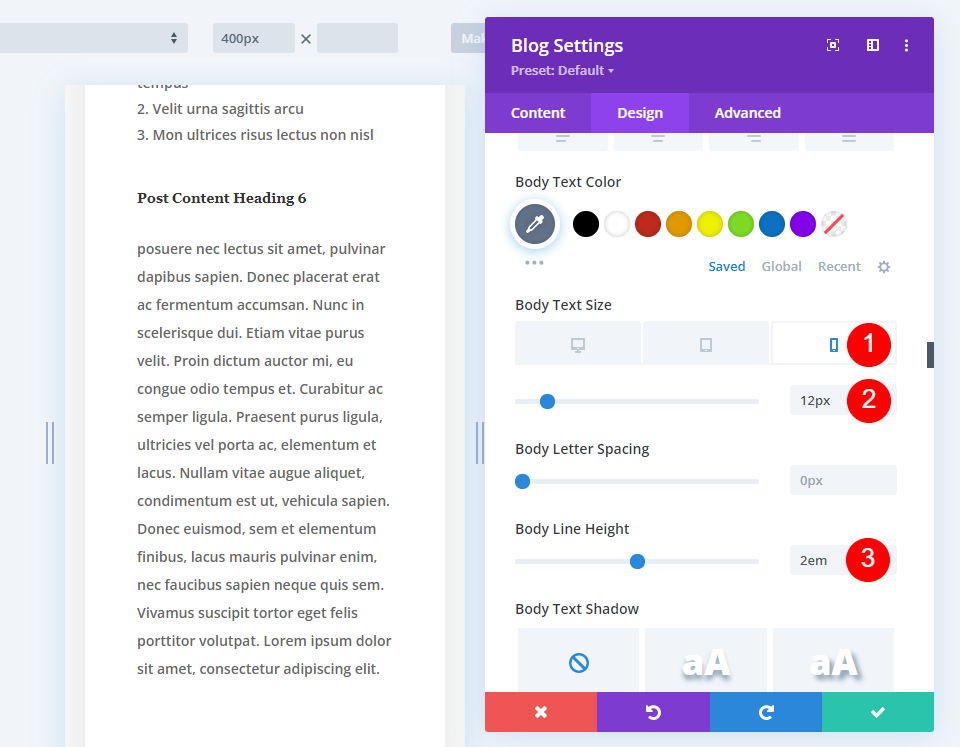
Breng ook enkele wijzigingen aan in het body-lettertype.
- Lettertype hoofdtekst: PT Sans
- Tekstgewicht: Normaal
- Tekstkleur: #62748a

Verander ook wat grootte en hoogte voor hoofdtekst.
- Grootte hoofdtekst (bureaublad): 14px
- Tekstgrootte (telefoon): 12px
- Hoogte tekstregel: 2em

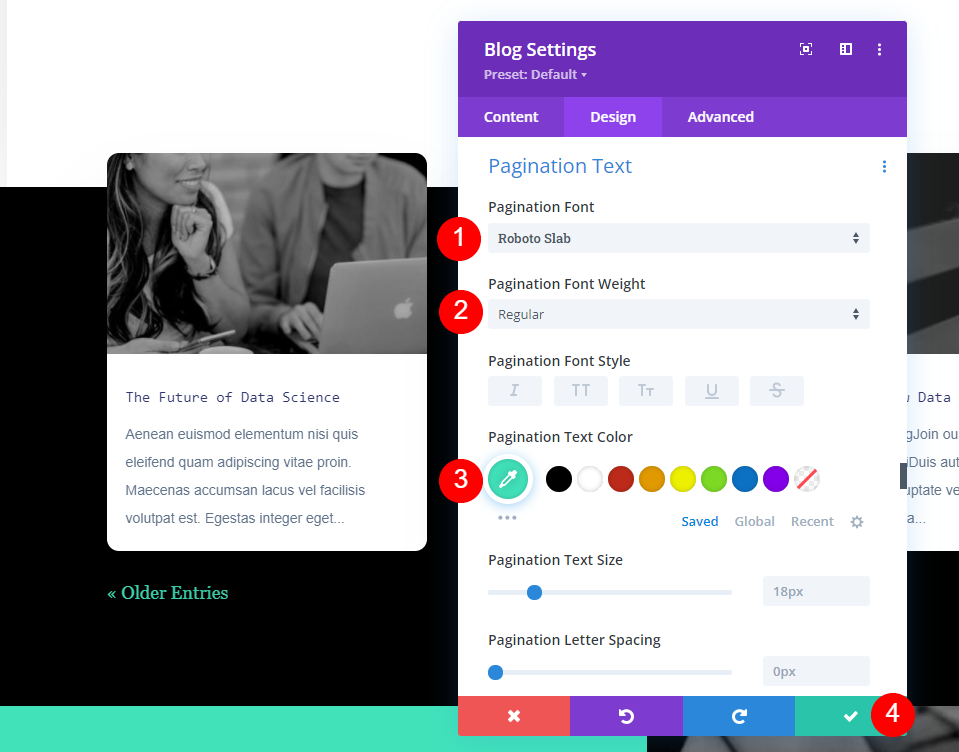
De pagineringstekst moet ook worden gewijzigd.
- Lettertype voor paginering: Roboto Slab
- Lettergewicht: Normaal
- Kleur: #41e2ba

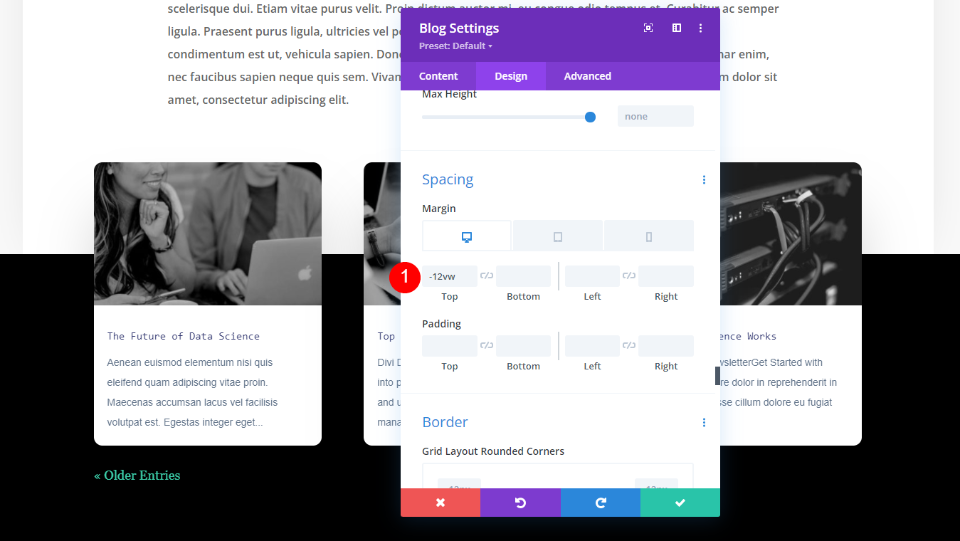
Ga nu naar het gedeelte tussenruimte en voeg wat bovenmarge toe.
- Bovenmarge: -7vw

Sectietitel
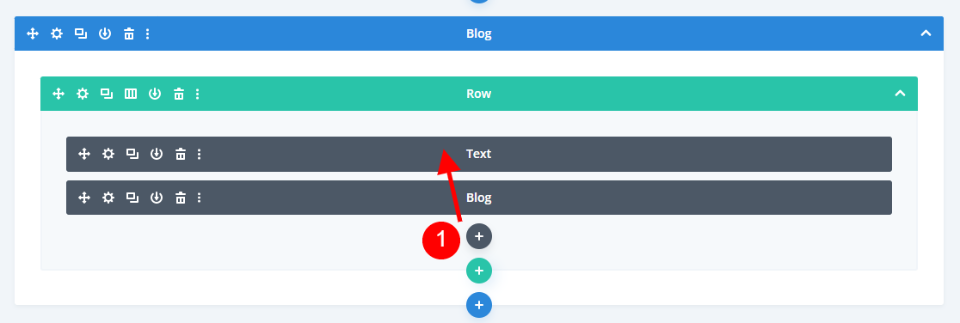
Ten slotte zullen we de onderdelen een titel geven zodat gebruikers meteen kunnen zien dat dit gerelateerde berichten zijn. We kunnen ook de titel van de sectie weglaten, omdat het voor gebruikers duidelijk is dat de berichten zijn gekoppeld aan wat ze lezen. Door op het grijze toevoegingssymbool te klikken en het over de Blog-module in dezelfde rij te slepen, kunt u een nieuwe Tekstmodule toevoegen. Ik bekijk het in wireframe-modus omdat onze huidige instellingen ervoor zorgen dat het onder de Blog-module wordt weergegeven.

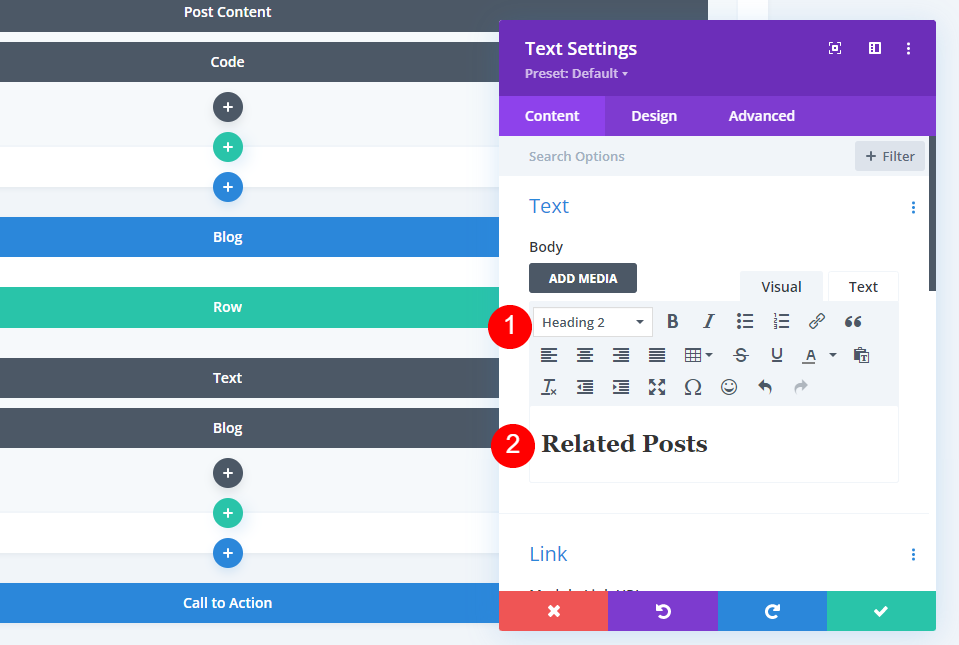
Breng de volgende wijzigingen aan voor de module.
- Tekst: Kop 2
- Inhoud: Gerelateerde berichten

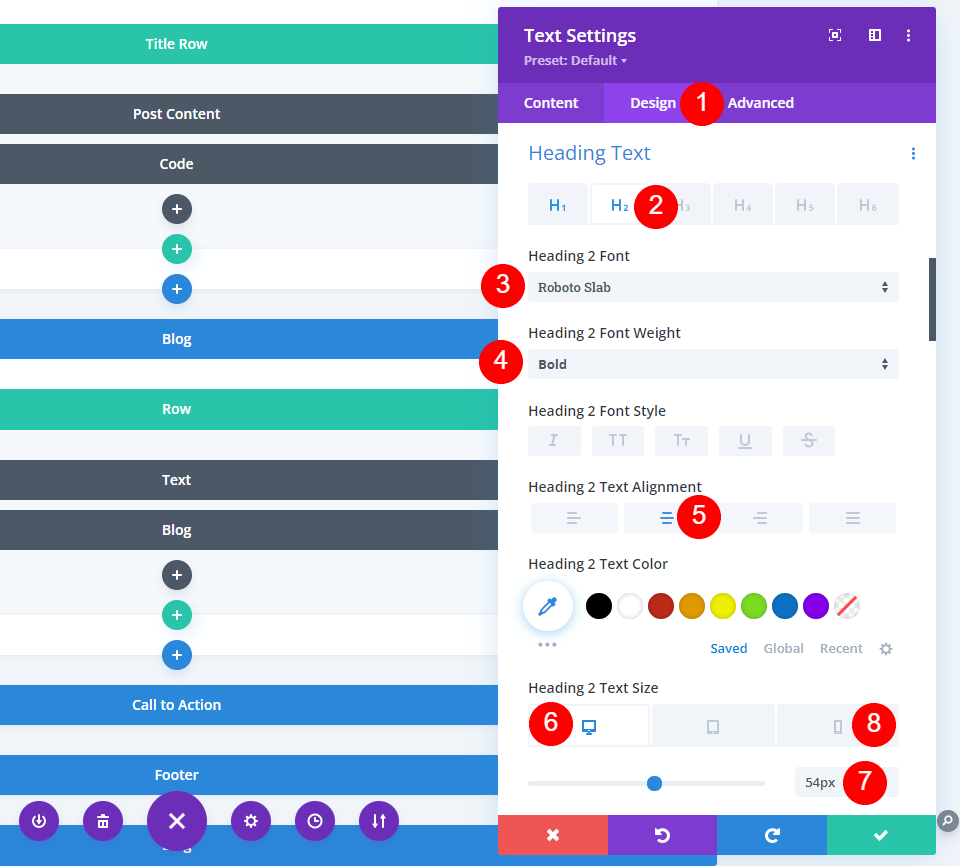
Breng de aanpassingen aan op het tabblad Ontwerpen.
- Kop 2 Lettertype: Robo Slab
- Lettergewicht: Vet
- Lettertypegrootte bureaublad: 54px
- Lettergrootte telefoon: 26px

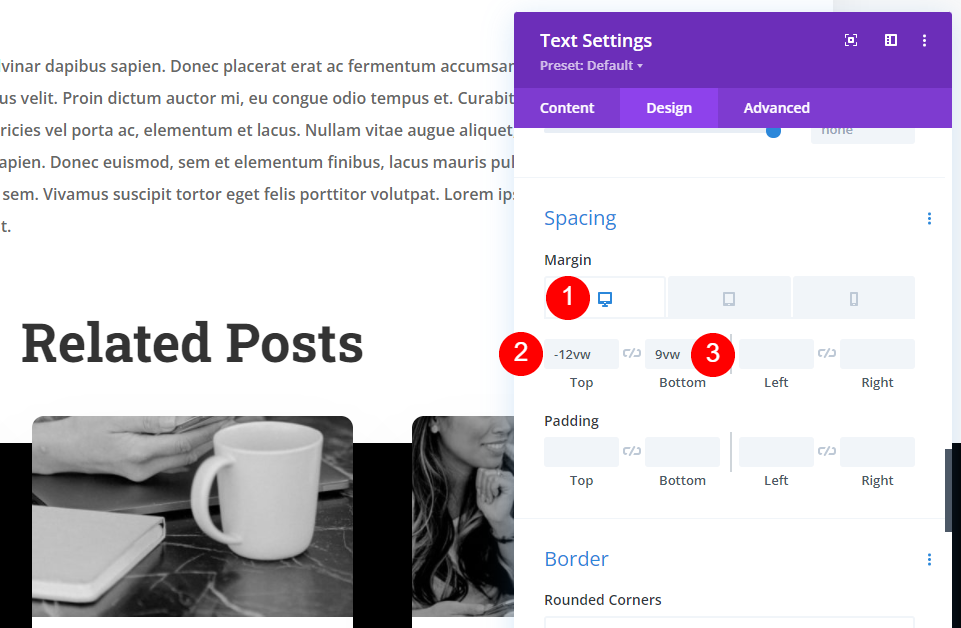
Vanuit de afstandsinstellingen moeten de volgende wijzigingen worden aangebracht.
- Bovenmarge: -12vw voor desktop, -50vw voor telefoon.
- Ondermarge: 9vw

Eindresultaat
Dit is dus ons ontwerp. Het zal de schoonheid van uw blogsite verbeteren.

Laatste gedachten
Dat is de conclusie van onze discussie over het weergeven van de sectie gerelateerde berichten aan uw blog in Divi . U kunt het configureren om de huidige categorie of een andere gewenste categorie weer te geven. Dit is eenvoudig te bereiken met een blogmodule en kan eenvoudig worden afgestemd op het ontwerp van uw blogpost.




