U heeft zich misschien afgevraagd welke pagina uw bezoekers het meest doorlopen voordat ze uw websiteformulier invullen. Door de reis van uw gebruiker bij te houden, krijgt u die informatie die essentieel is voor betrokkenheid en bedrijfsgroei.

Door de reis van de gebruiker te volgen, weet u hoe uw gebruikers omgaan met uw website. Door te kijken naar de stappen die ze nemen voordat ze het formulier invullen, kunt u de kwaliteit van die pagina's verbeteren.
Door over deze informatie te beschikken weet u precies waar u uw energie in wilt steken en welke pagina's belangrijker zijn dan andere. In deze zelfstudie zullen we begrijpen hoe we de reis van de gebruiker kunnen volgen voordat ze het formulier invullen.
WP-formulieren

WP Forms is de populairste WordPress-plug-in die u kunt gebruiken om formulieren voor uw WordPress-website te maken. WP Forms wordt gebruikt door meer dan 4 miljoen WordPress-websites en is gemakkelijk en eenvoudig te gebruiken.
Het biedt een verscheidenheid aan functies, zoals e-mailmarketingservices, betalingsgateways, abonnementsformulieren en nog veel meer. Hoewel het ook enkele add-ons heeft om zijn functies uit te breiden.
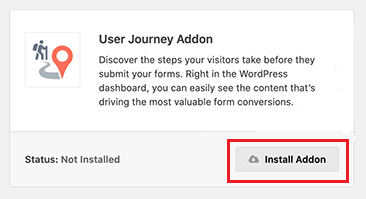
Voor deze tutorial gaan we een WP Forms- add-on gebruiken voor User Journey waarmee we het pad van de gebruiker op onze website kunnen volgen. Het stelt ons ook in staat om de tijd te zien die een gebruiker op een bepaalde pagina heeft doorgebracht.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Laten we naar WordPress gaan en het proces starten.
Nadat u de WP Forms- plug-in hebt geïnstalleerd, wordt u op het tabblad Algemeen van de WP Forms-instellingen in de WordPress Admin Bar gevraagd om de licentiesleutel die u van uw WP Forms-abonnementsaccount krijgt.

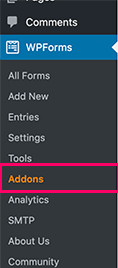
Nadat je je account succesvol hebt verbonden met de plug-in, moet je naar Addons in de Admin Bar onder WP Forms gaan.

Vervolgens moet u op de knop Add- on installeren onder de User Journey-add- on op de pagina drukken.

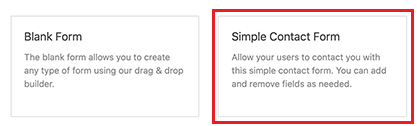
Vervolgens kunt u beginnen met het maken van formulieren. Met WP Forms kun je allerlei soorten formulieren maken met behulp van eenvoudige kant-en-klare sjablonen. Laten we verder gaan en maak een contact formulier.
Om een formulier te maken, gaat u naar WP Forms en drukt u op Nieuw toevoegen. U selecteert de titel voor uw formulier en ziet vervolgens een aantal formuliersjablonen waaruit u degene kunt kiezen die u wilt maken.

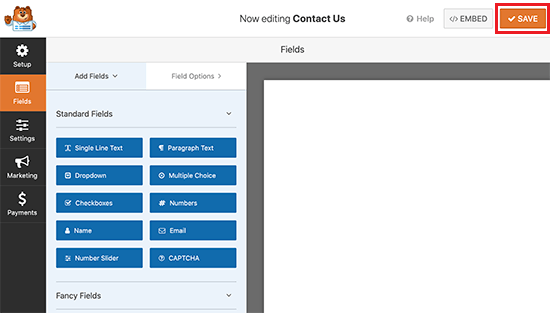
Nadat u de sjabloon hebt geselecteerd, leidt de plug-in u naar de drag-and-drop-builder.

Deze formulieren zijn in hoge mate aanpasbaar. U kunt nieuwe velden toevoegen, terwijl u ook de reeds bestaande velden uit de sjabloon kunt verwijderen.
Sla het formulier op zodra u klaar bent met de aanpassing. Voeg het formulier toe aan een van de berichten/pagina's die u wilt.
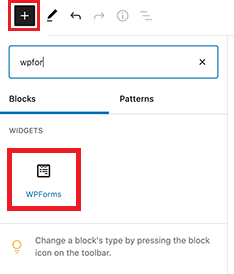
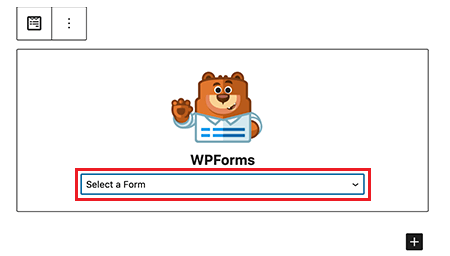
Om dat te doen, bewerkt u het bericht/de pagina en drukt u vervolgens op de knop Nieuw blok toevoegen '+' en voegt u het WP Forms-blok toe.

Selecteer in het nieuw toegevoegde WP Forms-blok het formulier dat u hebt gemaakt.

Ten slotte zal het formulier op uw inhoudspagina verschijnen.
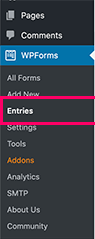
Als u verder gaat met het volgen van de gebruikersreis , kunt u na een paar inzendingen naar de pagina Inzendingen gaan vanuit de WP-formulieren in de beheerdersbalk .

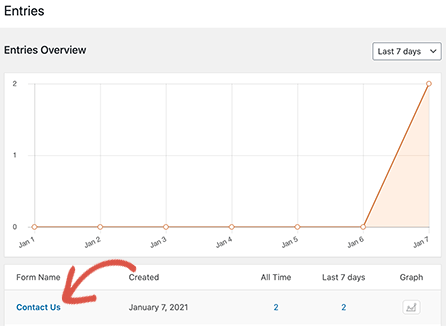
Klik op het formulier dat u eerder heeft gemaakt.

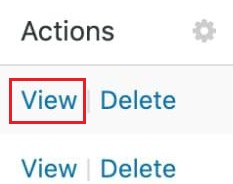
Er wordt een lijst met inzendingen van verschillende gebruikers aan u getoond. Om de reis van een gebruiker te volgen, hoeft u alleen maar op de knop Bekijken te klikken direct onder de Acties op hun invoer.

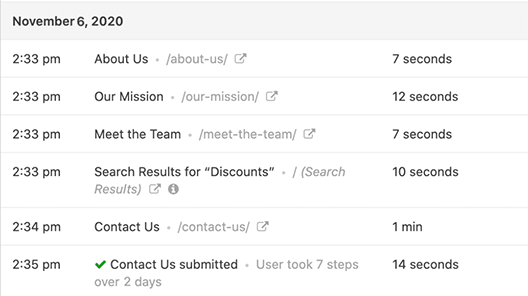
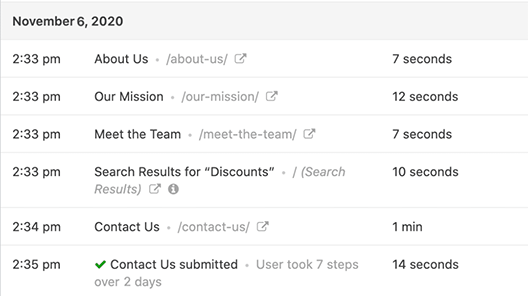
U ziet alle details van de reis van de gebruiker naar uw formulier. Naast het zien van de pagina's die uw gebruiker heeft bezocht voordat hij het formulier invulde, ziet u ook de tijd die hij op elk van deze pagina's heeft doorgebracht.

U kunt ook de verwijzingsbron zien die de gebruiker heeft gevolgd. Als u deze informatie gebruikt, zult u het veel gemakkelijker vinden om de pagina's te zien die aantrekkelijker zijn. Hoewel het je ook zal helpen om degene te verbeteren die de gebruiker niet veel interessants vindt.
We hopen dat deze tutorial je zal helpen om je WordPress-ervaring veel interessanter te maken. Om op de hoogte te blijven van de inhoud waarmee u uw WordPress-site kunt verbeteren, moet u zich bij ons aanmelden op Facebook en Twitter.




