Het mogelijk maken van naadloze communicatie tussen websitebezoekers en u, terwijl u moeiteloos waardevolle bezoekersinformatie verzamelt: dit is waar de Divi Contact Form Module uitblinkt.

Standaard positioneert de Divi Contact Form Module veldlabels handig binnen de invoervelden. Niettemin kunnen er zich gevallen voordoen waarin u er de voorkeur aan geeft de labels boven de contactformuliervelden weer te geven. In deze uitgebreide tutorial laten we zien hoe je dit gewenste effect kunt bereiken door een vleugje CSS-tovenarij toe te passen.
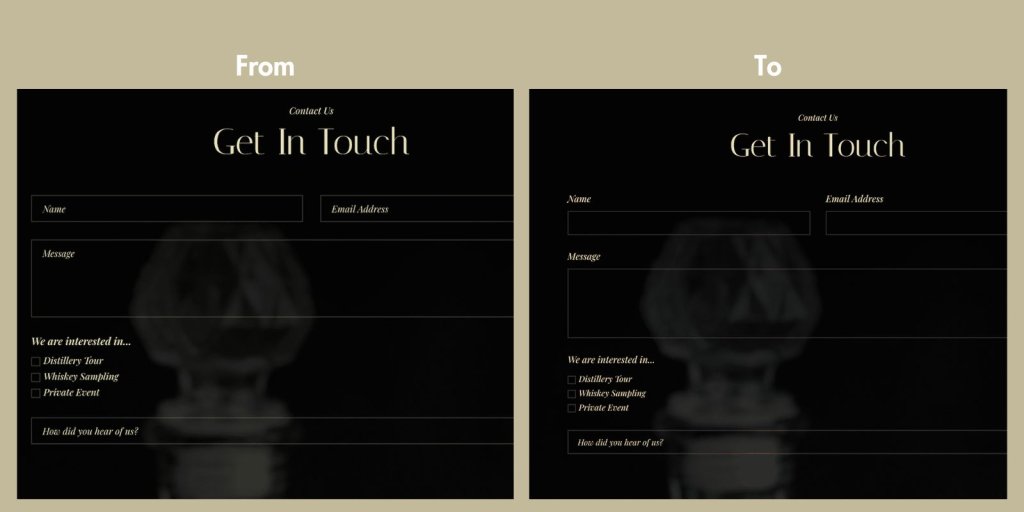
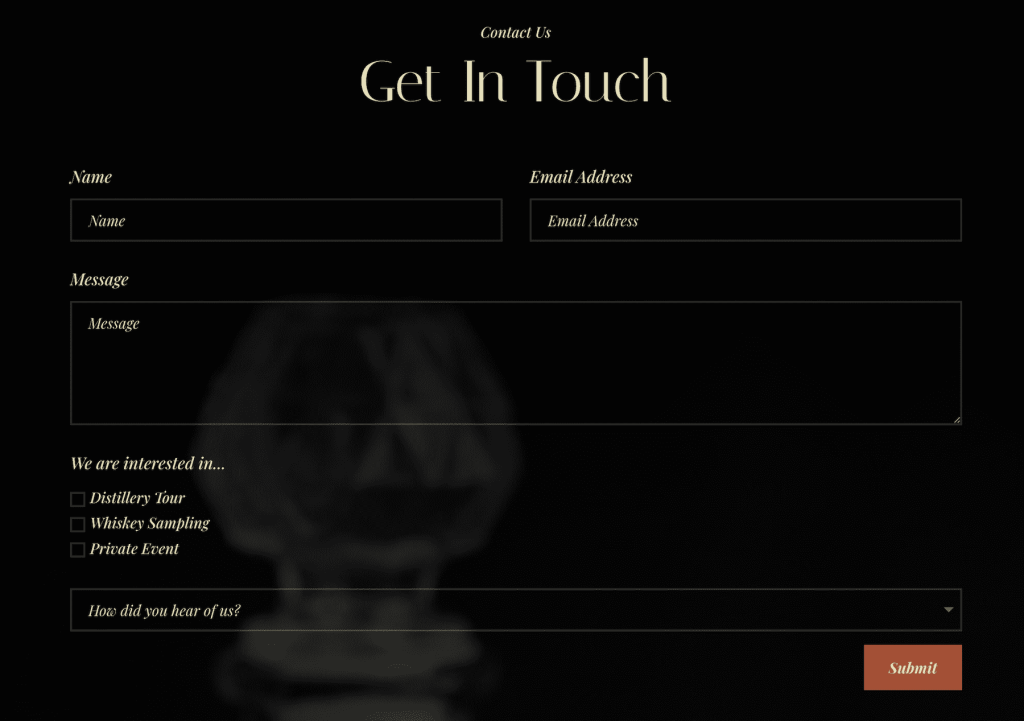
Ontwerpvoorbeeld
Zo ziet ons ontwerp eruit als het klaar is.

Voeg labels toe boven de velden in de contactformuliermodule van Divi
Laten we het ontwerp van de contactpagina uit het gratis layoutpakket voor Whiskey Distillery gebruiken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOm het gewenste effect te demonstreren, gebruiken we het boeiende ontwerp van de contactpagina uit het Free Whiskey Distillery Layout Pack. Om aangepaste CSS op uw Divi-website te implementeren, hebben we twee opties: de Thema-aanpasser, die van invloed is op alle contactformulieren op uw website, of de methode per pagina, die individuele contactformulieren zal aanpassen. We beginnen met de aanpak per pagina en onderzoeken later het proces van het wereldwijd toevoegen van CSS.
U kunt er zeker van zijn dat onze stapsgewijze instructies voor uw gemak in helder en beknopt Engels worden gepresenteerd.
Ga naar de contactpagina
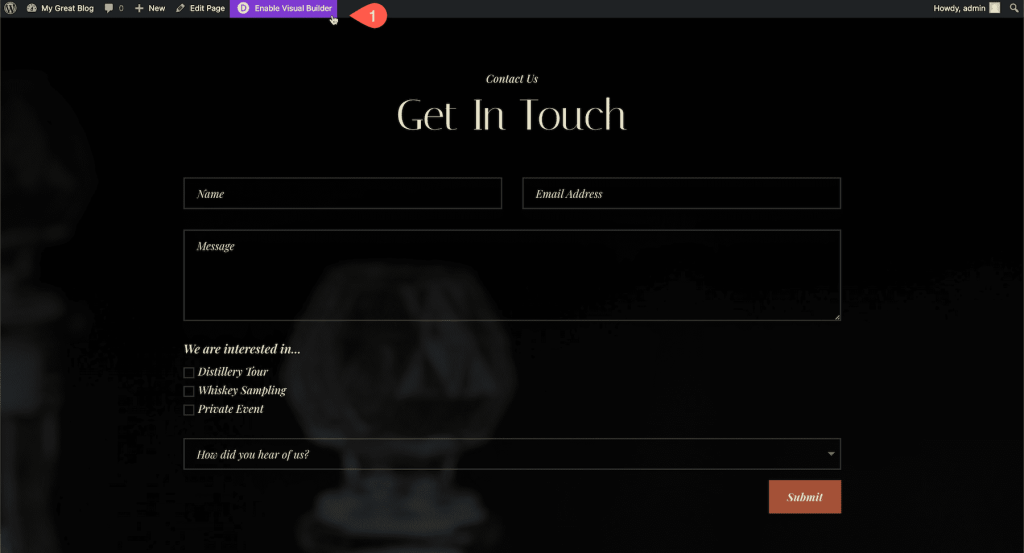
Ga naar uw contactformulierpagina en schakel eerst de Visual Builder in.

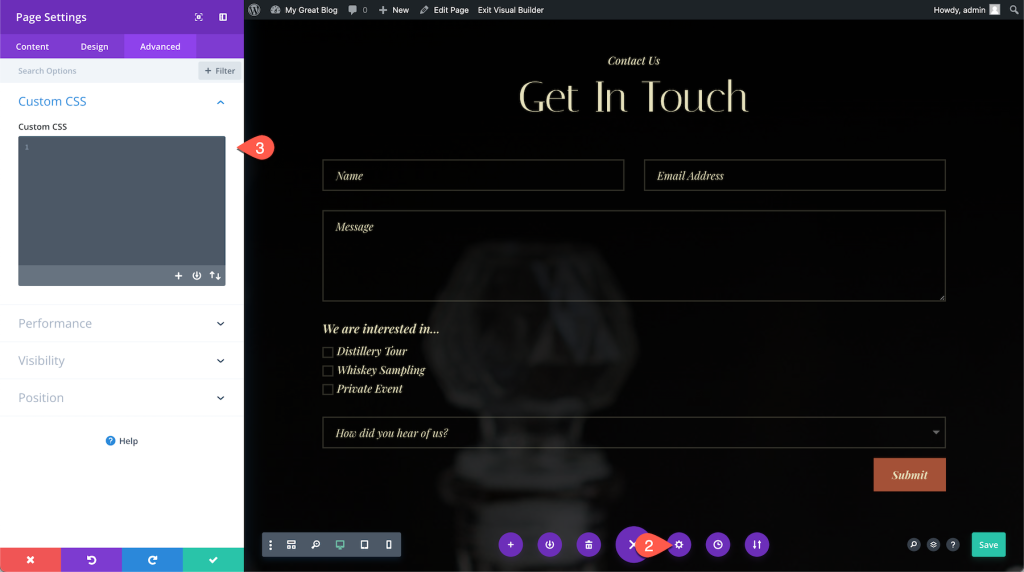
Om toegang te krijgen tot de instellingen van de pagina, vouwt u de Divi-werkbalk onderaan de pagina uit en klikt u op het tandwielsymbool. De CSS-code moet vervolgens worden gekopieerd en geplakt nadat u Geavanceerd > Aangepaste CSS hebt geselecteerd.

U moet de volgende CSS-code kopiëren en in het vak Aangepaste CSS plakken:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}Dit is wat we momenteel hebben. U zult zien dat onze lettertypestijl niet behouden blijft en dat de titel boven het vervolgkeuzeveld is gedupliceerd.

Om dit te corrigeren, zullen we daarom wat CSS voor lettertypestyling aan de code toevoegen, evenals een paar extra regels om de dubbele titel boven het vervolgkeuzeveld te verwijderen.
Hier is de herziene volledige code:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
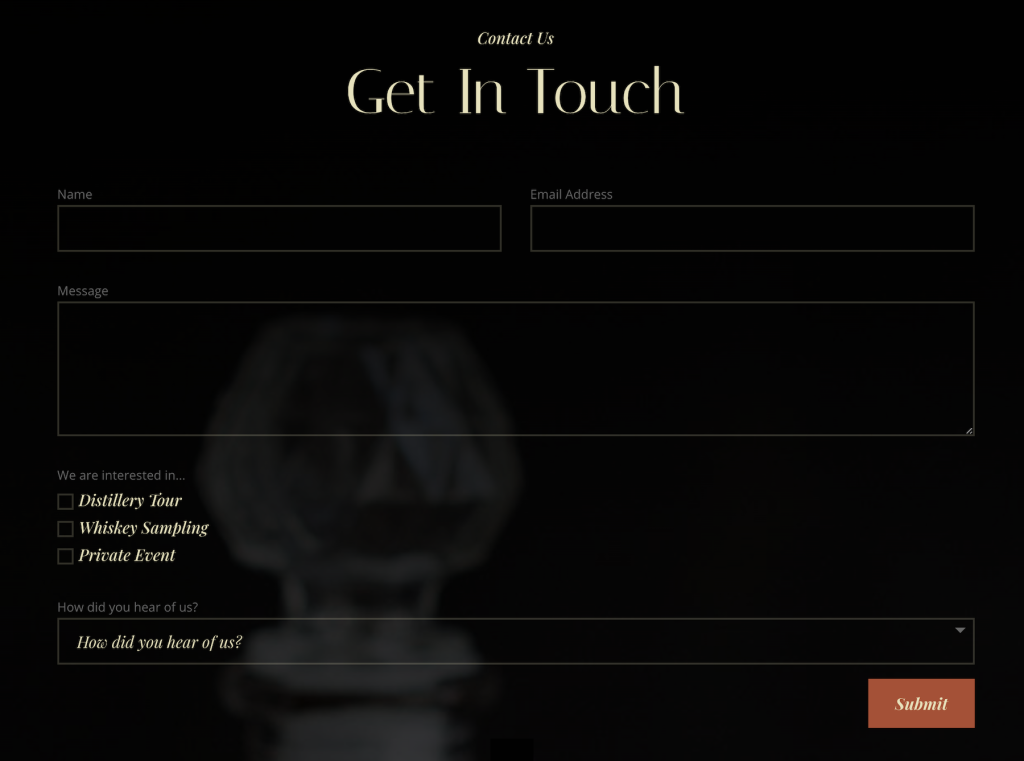
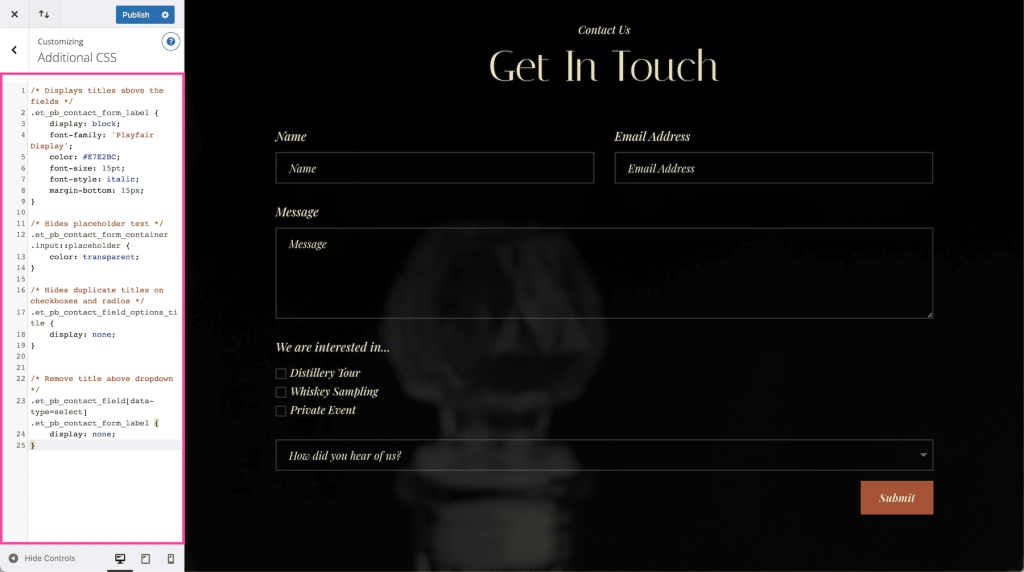
}En hier is de uiteindelijke output.

Maak het ontwerp mondiaal
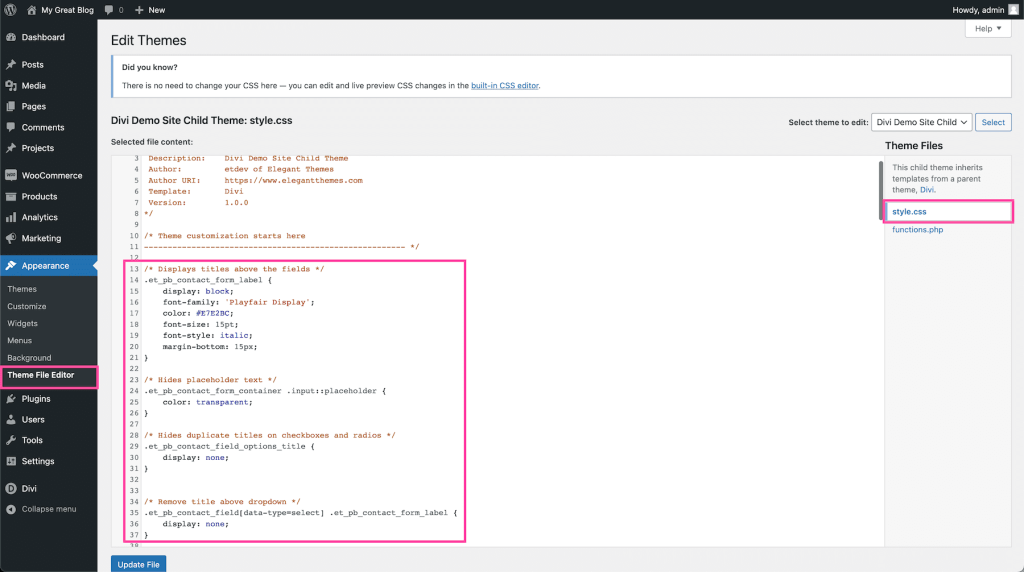
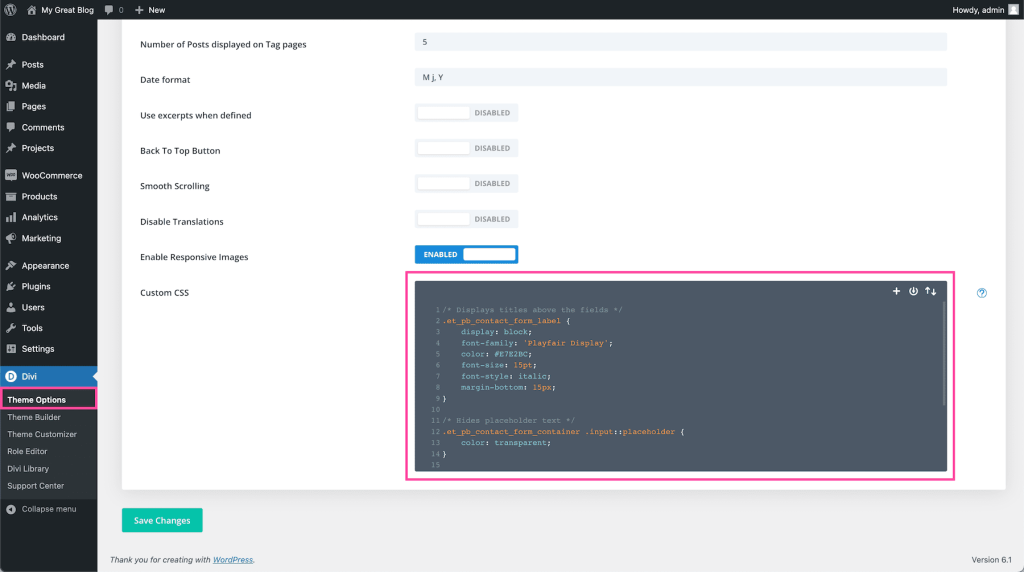
Om het uiterlijk van alle contactformulieren op uw website aan te passen, kunt u kiezen voor de globale aanpak door de code toe te voegen. Als u echter een bepaald contactformulier exclusief wilt aanpassen, moet u een CSS-ID toewijzen aan de module op het tabblad Geavanceerd. Als u klaar bent, zorgt u ervoor dat u de CSS-klasse die u wilt targeten, voorafgaat met "#", gevolgd door uw CSS-ID in de code. Als het gaat om het opnemen van de CSS-code, hebt u drie beschikbare opties om het gewenste globale effect te bereiken. Je kunt het toevoegen aan de style.css stylesheet van je child-thema.

U kunt dit ook doen via het Custom CSS-blok in de sectie Divi > Thema-opties.

Of vanuit de thema-aanpasser, waar je maar wilt.

Daar ga je! U hebt het labelveld op de Divi-contactmodule gewijzigd.
Afsluiten
Concluderend kan het veranderen van de plaatsing van contactformulierlabels van binnen de invoervelden naar de bovenkant een grote impact hebben op bezoekers. Deze eenvoudige aanpassing maakt niet alleen indruk op gebruikers, maar verbetert ook de algehele schoonheid en visuele aantrekkingskracht van uw website. Met de ingebouwde contactformuliermodule van Divi is het realiseren van deze gewenste labelplaatsing moeiteloos en laagdrempelig.
Divi volgt als gerenommeerd webontwikkelingsplatform consequent de nieuwste trends en functies in de branche. Door geavanceerde functionaliteiten zoals aanpasbare labelplaatsingen te omarmen, stelt Divi de webontwikkelingsgemeenschap in staat boeiende en visueel verbluffende websites te creëren. Grijp dus de kans om uw bezoekers te boeien met de flexibele contactformuliermodule van Divi en blijf voorop in webdesign.




