WordPress is een populaire tool voor het maken van websites en blogs. WordPress biedt de mogelijkheid om het uiterlijk van uw site te wijzigen, inclusief de kleur van uw links. Links zijn essentiële onderdelen van elke webpagina, omdat ze gebruikers helpen bij het navigeren en het vinden van relevante informatie. Het is echter mogelijk dat u de standaardlinkkleur af en toe wilt aanpassen aan uw thema, merk of persoonlijke stijl.

Wijzig de linkkleur in WordPress
In deze blogpost leren we u hoe u de kleur van een link in WordPress op twee manieren kunt wijzigen: de Aanpasser en CSS-code . Beide manieren zijn eenvoudig en effectief, en u kunt degene kiezen die het beste aansluit bij uw doelen en capaciteiten.
1. De aanpasser gebruiken
De Aanpasser is een hulpmiddel waarmee u veel functies van uw WordPress-site kunt bekijken en wijzigen, zoals kleuren, lettertypen, menu's, widgets en meer. Ga naar uw WordPress-dashboard en ga naar Weergave > Aanpassen om de Aanpasser te bekijken.

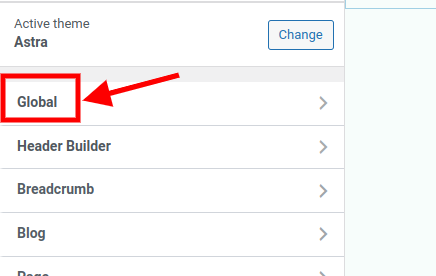
Zodra u in het aanpassingsmenu bent dat aan de linkerkant van het scherm verschijnt, ziet u de optie Globaal.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
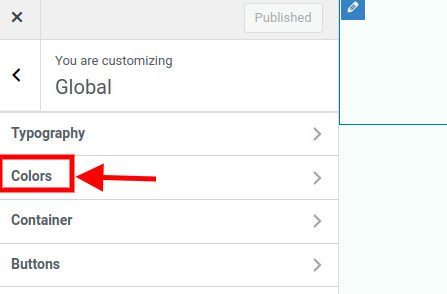
Zodra u in de Algemene instellingen bent, klikt u op "Kleuren".

Wanneer u op Kleuren of Kleurenschema klikt, krijgt u een reeks opties te zien waarmee u de kleuren van verschillende elementen op uw site kunt wijzigen, zoals de achtergrond, koptekst, voettekst, tekst en links. Om de kleur van de link te wijzigen, zoekt u naar de optie Linkkleur of Linktekstkleur en klikt u erop.

U ziet een kleurenkiezer waarin u elke kleur voor uw links kunt selecteren. U kunt een kleur kiezen met behulp van de schuifregelaar en het wiel, of door een specifieke hexadecimale code in te voeren als u deze kent. Terwijl u de kleur wijzigt, verschijnt er een live voorbeeld van uw site met de nieuwe linkkleur.
Wanneer u tevreden bent met uw selectie, klikt u op Publiceren om uw wijzigingen op te slaan en op uw site toe te passen.
2. CSS-code gebruiken
CSS, wat staat voor Cascading Style Sheets, is een taal die bepaalt hoe HTML-elementen op een webpagina verschijnen. Kleuren, lettertypen, lay-outs, animaties en andere aspecten van het ontwerp van uw site kunnen allemaal worden beheerd met CSS.
Om de kleur van een link in WordPress met CSS-code te wijzigen, moet u eerst aangepaste CSS-code aan uw site toevoegen. Om dit te bereiken, navigeert u naar uw WordPress-dashboard en selecteert u Uiterlijk > Aanpassen > Extra CSS .

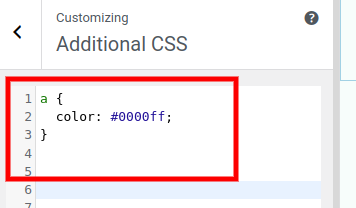
U ziet een vak waarin u uw aangepaste CSS-code kunt invoeren. Om de linkkleur te wijzigen, moet u de volgende code gebruiken:
a {
color: #0000ff;
}

De 'a'-selector wordt gebruikt om alle links op uw website te targeten. Het kleurattribuut specificeert het uiterlijk van de links. De kleur #0000ff wordt weergegeven door de hexadecimale code #0000ff. U kunt de kleur van uw links wijzigen door deze waarde te vervangen.
Terwijl u de code typt, verschijnt er een live voorbeeld van uw site met de nieuwe linkkleur.
Wanneer u tevreden bent met uw selectie, klikt u op Publiceren om uw wijzigingen op te slaan en op uw site toe te passen.
Conclusie
Ten slotte kan het wijzigen van de linkkleur in WordPress het ontwerp, de bruikbaarheid en de conversies van uw website verbeteren. Afhankelijk van uw smaak en expertise kunt u de kleur van uw links wijzigen met behulp van aangepaste CSS-code met behulp van de WordPress-aanpasser.
U kunt de linkkleur in WordPress eenvoudig wijzigen door de richtlijnen in deze blogpost te volgen en een unieke en aantrekkelijke website voor uw bezoekers te maken.




