Bent u de standaard headers op uw Elementor- website beu en zoekt u naar manieren om uw ontwerp te verbeteren? Je bent op de juiste plek! In deze handleiding verkennen we het stapsgewijze proces van het verwijderen van headers van zowel een volledige Elementor-website als een enkele pagina, waardoor u de flexibiliteit heeft om uw site precies aan te passen zoals u dat wilt.

Verwijder de header van de volledige Elementor-website
Als u op zoek bent naar een schone lei voor uw hele website, kunt u de header met slechts een paar klikken verwijderen.
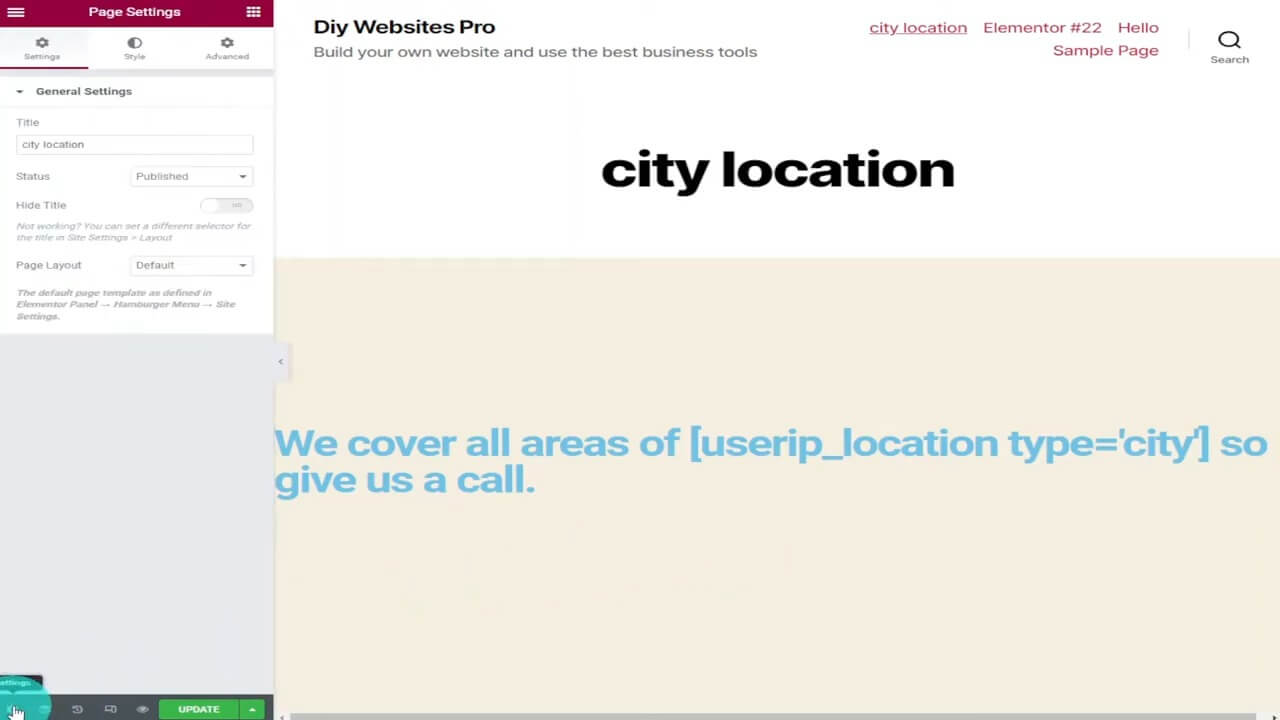
Om de boel te starten, klikt u op het tandwielinstellingenpictogram in de linkerbenedenhoek van het Elementor-scherm.

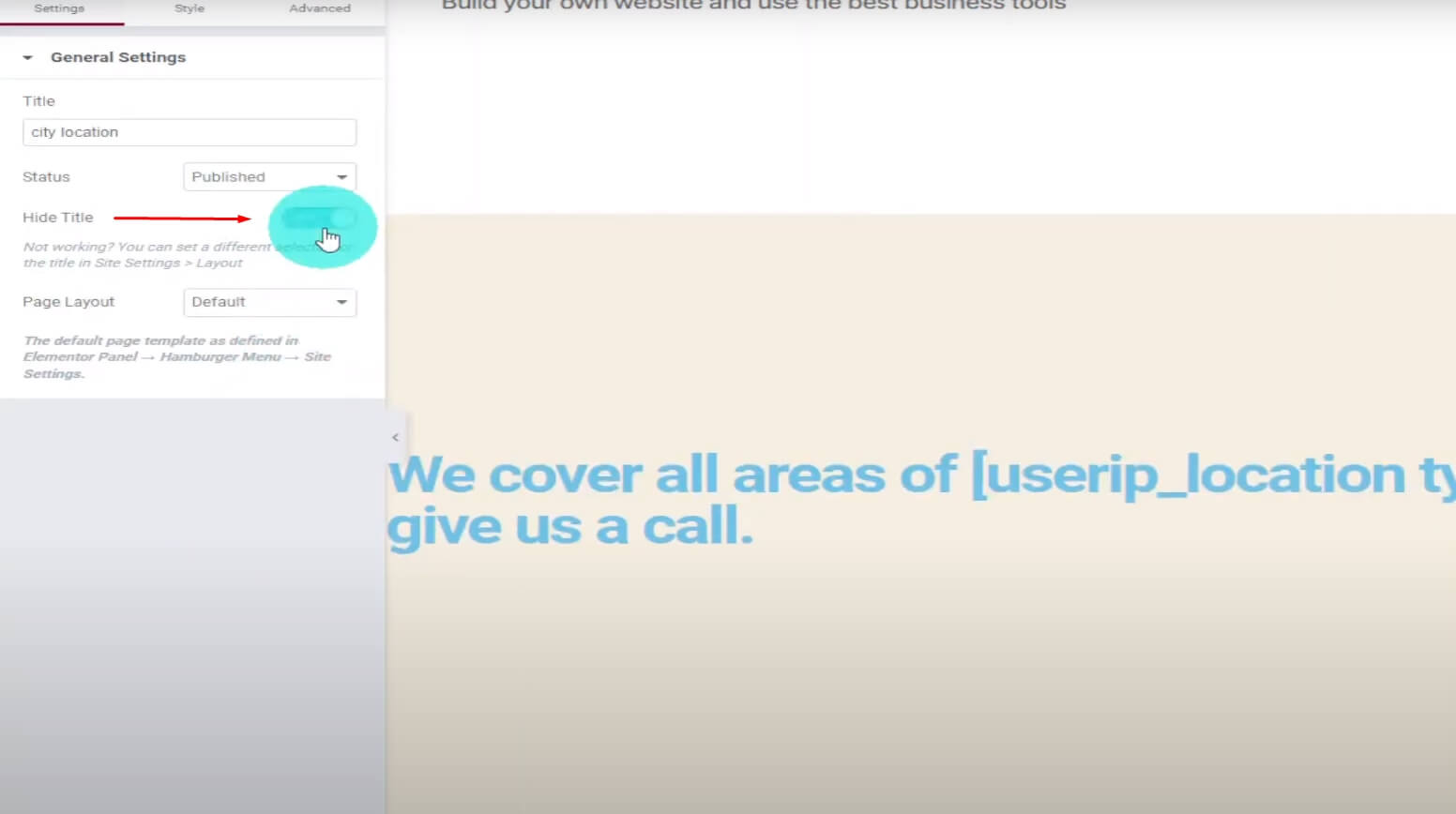
Door 'Titel verbergen' te selecteren, verwijdert u moeiteloos de paginatitel, waardoor een gestroomlijnd uiterlijk ontstaat.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
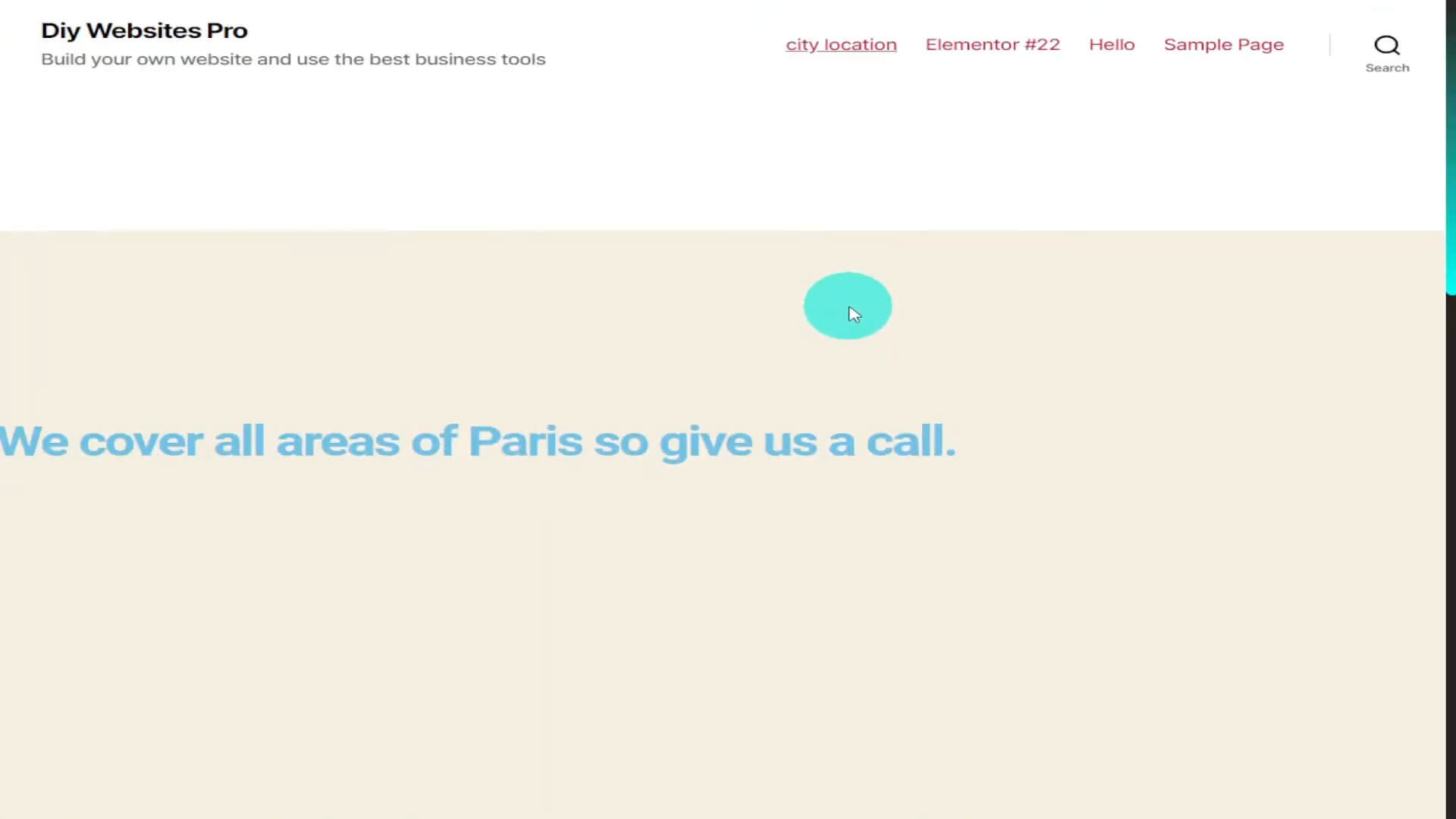
Als u een voorbeeld van uw pagina bekijkt, wordt de afwezigheid van de titel zichtbaar, wat de onmiddellijke impact van deze eenvoudige aanpassing laat zien.

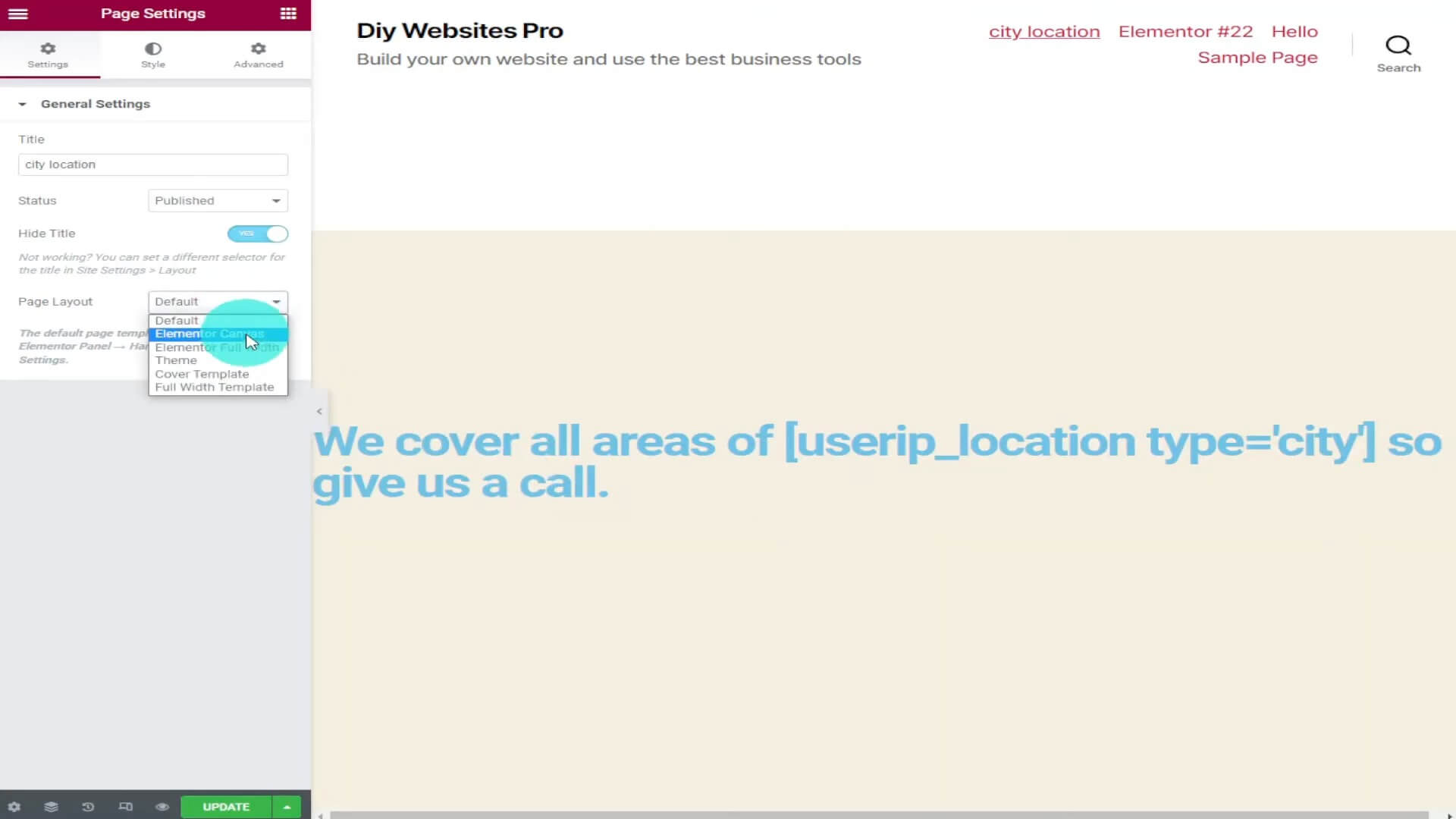
Voor een uitgebreidere wijziging ga je terug naar Elementor en navigeer je aan de linkerkant naar ‘Pagina-indeling’. Schakel over van standaard naar 'Elementor Canvas'.

De pagina wordt opnieuw geladen zonder de koptekst en biedt een schoon canvas voor uw creativiteit.
Bevestig de wijzigingen door op de groene updateknop te klikken, en voila! Uw Elementor-website heeft nu een headervrij uiterlijk.
Koptekst van één pagina verwijderen
Methode 1: Elementor Pro Theme Builder gebruiken
Deze methode is ideaal als u met Elementor Pro een aangepaste globale header hebt gemaakt. Volg deze stappen:
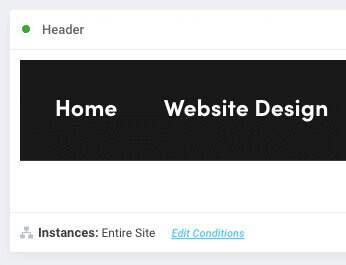
Zoek uw headersjabloon: Ga naar Elementor> Theme Builder op uw WordPress-dashboard en zoek uw algemene header.

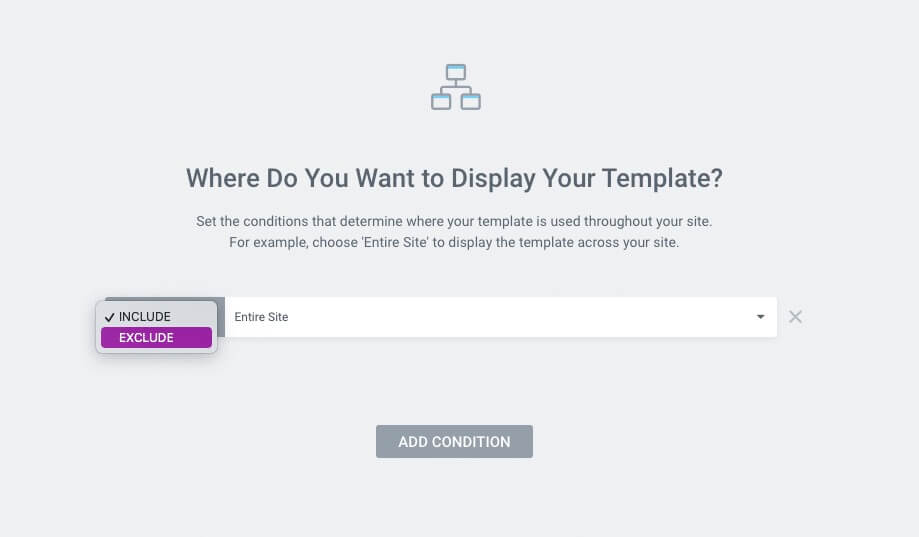
Voorwaarden bewerken: Klik naast 'Exemplaren: gehele site' op 'Voorwaarden bewerken'. Wijzig in het grijze vak 'Opnemen' in 'Uitsluiten'.

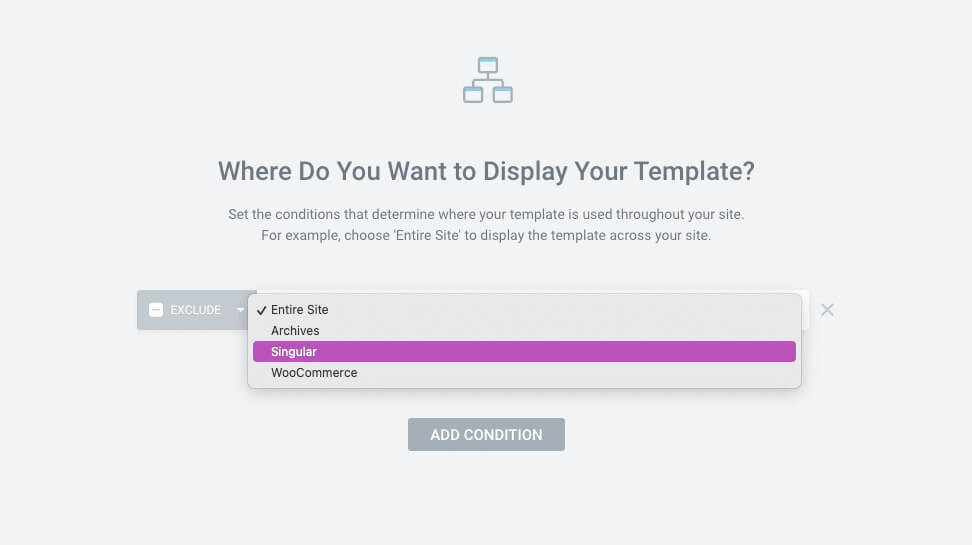
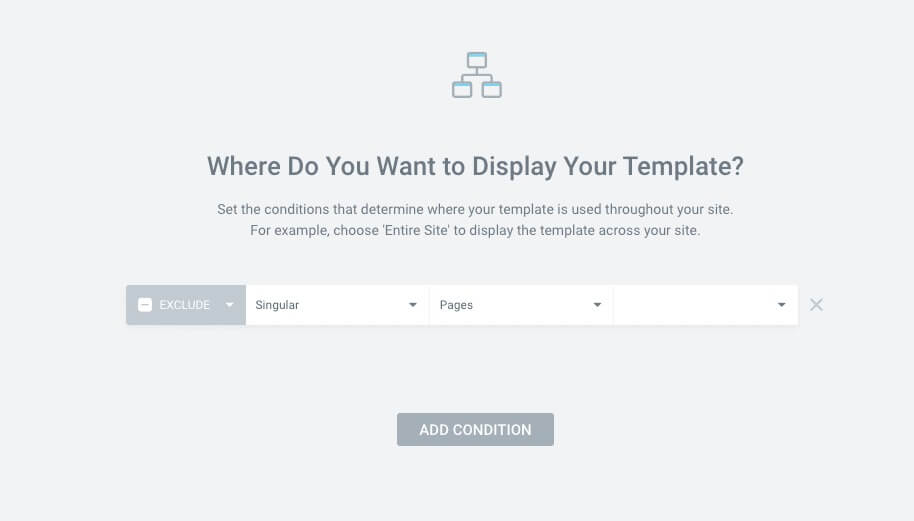
Selecteer Enkelvoud: Wijzig 'Gehele site' in 'Singulier' aan de rechterkant. Geef het paginatype op (pagina, bericht, aangepast berichttype, enz.) en zoek naar uw specifieke pagina. Sla de wijzigingen op.

Kies uiteindelijk de pagina, het bericht, het aangepaste berichttype, enz., en ga vervolgens verder met het zoeken naar de specifieke pagina in het laatste vak.

Nadat u uw pagina heeft toegevoegd, klikt u rechtsonder op de groene knop 'Opslaan en sluiten'.
Methode 2: Ontwerphacks voor Elementor-compatibele thema's
Voor degenen die een Elementor-compatibel WordPress-thema gebruiken, volgt u deze creatieve stappen:
Open uw enkele pagina in Elementor: Zoek de pagina en klik op 'Bewerken met Elementor'.
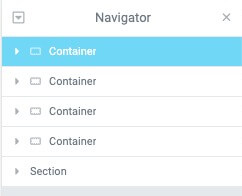
Selecteer het bovenste gedeelte: Identificeer het bovenste gedeelte van uw pagina.

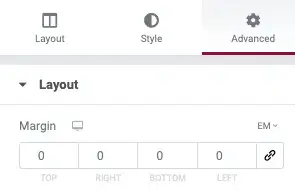
Tabblad Geavanceerd Ontwerp: Selecteer aan de linkerkant het tabblad Geavanceerd.

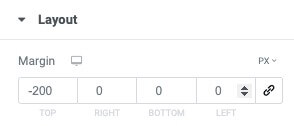
Negatieve marge toepassen: Experimenteer met een negatieve marge op basis van de headergrootte van uw thema.

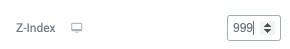
Z-Index toepassen: Stel een z-index van "9999" in om de autoriteit van de sectie of container vast te stellen, en eventuele achtergebleven kopelementen op te lossen.

Conclusie
Door de kunst van het verwijderen van headers in Elementor onder de knie te krijgen, gaat een wereld aan ontwerpmogelijkheden open. Of u nu uw hele website vernieuwt of zich concentreert op één enkele pagina, met deze methoden kunt u de weergave van uw site zelf bepalen.
Experimenteer met deze technieken en binnenkort maak je Elementor-pagina's met een persoonlijk tintje. Vergeet niet op die groene updateknop te klikken en wees getuige van de transformatie.




