De mogelijkheid om inhoud verticaal uit te lijnen bij het bouwen van een site met Divi kan een handige aanvulling zijn op de gereedschapsriem van een ontwerper. Soms vereist een bepaalde lay-out dat inhoud op verschillende manieren verticaal wordt uitgelijnd (gecentreerd, onder, boven). De meest voorkomende behoefte is om de inhoud verticaal gecentreerd te hebben. Het biedt een heerlijk vleugje symmetrische spatiëring, wat echt van pas komt bij het gebruik van meerdere kolomindelingen voor inhoud.

Bovendien blijft verticaal gecentreerde inhoud gecentreerd op verschillende browserbreedtes, waardoor het niet meer nodig is om aangepaste opvulling of marges toe te passen om een vergelijkbare responsiviteit te bereiken. In deze zelfstudie laat de auteur zien hoe u kleine CSS-fragmenten aan elke kolom kunt toevoegen om de inhoud verticaal uit te lijnen. De auteur zal enkele van de kant-en-klare lay-outs van Divi gebruiken als voorbeeld van hoe u dit kunt doen. Zelfs als de lezer niet veel over CSS weet, is dit binnen enkele seconden eenvoudig genoeg om op lay-outs toe te passen.
Inhoud verticaal uitlijnen
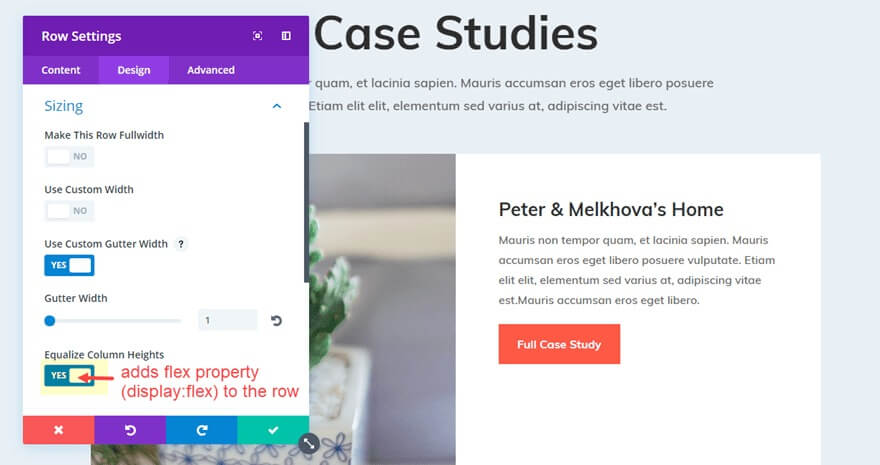
Voor de tweede rij op de pagina (die direct onder de rij met de paginatitel) moeten de rij-instellingen geopend zijn. Open de optiegroep Grootte onder de schakelaar voor ontwerpinstellingen en u zult zien dat 'Kolomhoogten gelijk maken' al is geselecteerd. Dit geeft aan dat de rij de eigenschap flex heeft gekregen ("display: flex;").

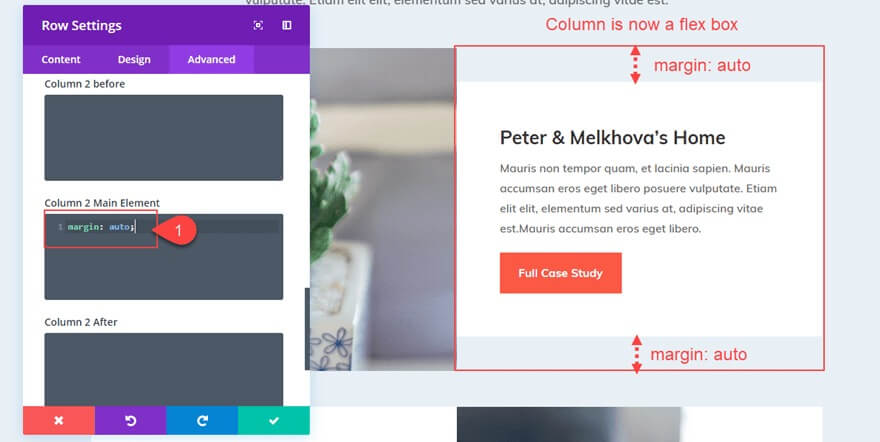
Voeg vervolgens het volgende CSS-fragment toe onder het invoervak voor het hoofdelement van kolom 2 op de tabbladinstellingen Geavanceerd van dezelfde rij.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin numargin: auto;
De inhoud van de tweede kolom is nu gewijzigd en staat nu verticaal gecentreerd.
De inhoud onderaan uitgelijnd maken
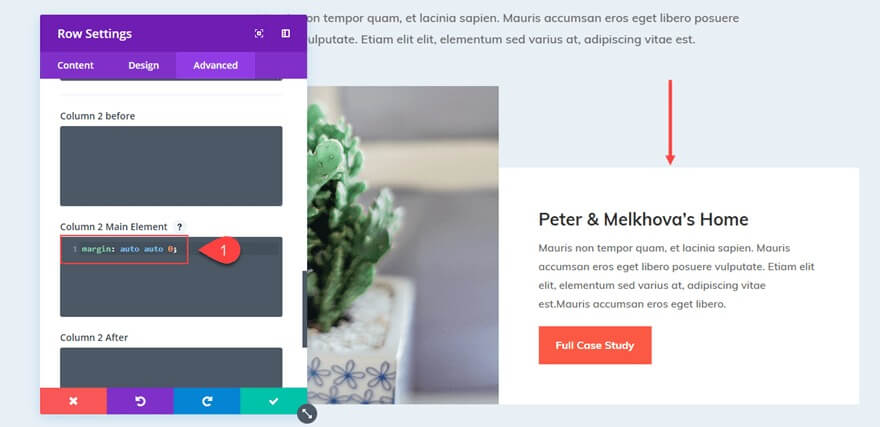
U kunt de margewaarde als volgt wijzigen om uw inhoud onderaan uit te lijnen, zodat alle modules onderaan uw kolom worden gestapeld:
margin: auto auto 0;
Inhoud verticaal uitlijnen voor alle kolommen
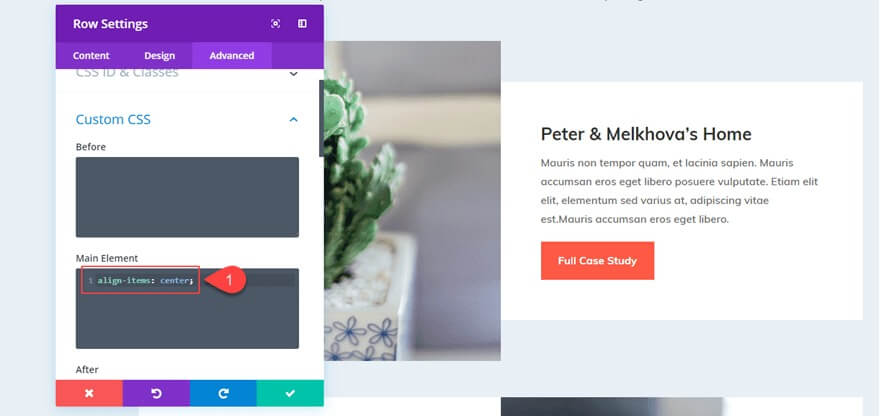
U kunt de inhoud van alle kolommen in uw rij verticaal centreren door de volgende code toe te voegen aan het hoofdelement van uw rij-instellingen, in plaats van "margin:auto" aan elke kolom afzonderlijk toe te voegen.
align-items: center;
Als alternatief kunt u het volgende fragment opnemen als u wilt dat de volledige inhoud van uw kolommen onderaan wordt uitgelijnd:
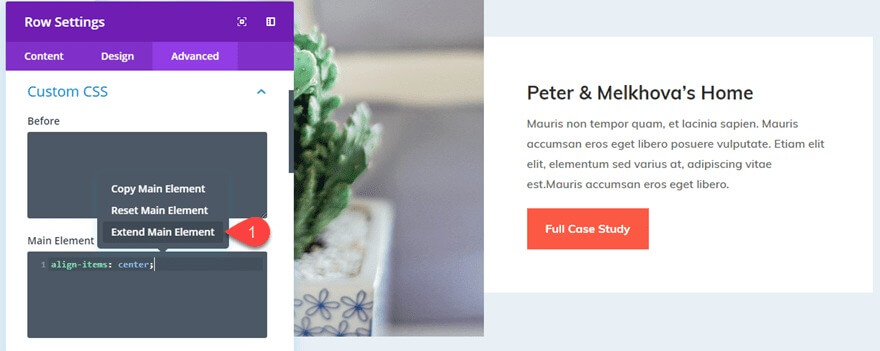
align-items: flex-end;Houd er bovendien rekening mee dat u Divi's Extend Styles-functionaliteit kunt gebruiken door "Hoofdelement uitbreiden" te selecteren in het contextmenu wanneer u met de rechtermuisknop klikt op het hoofdelement dat uw CSS-fragment bevat.

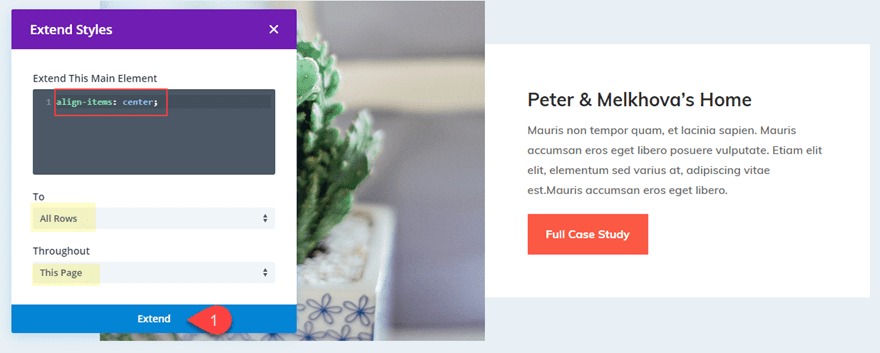
Om alle informatie in elke kolom op de pagina verticaal te centreren, breidt u de CSS voor het hoofdelement uit naar alle rijen op de pagina (of sectie).

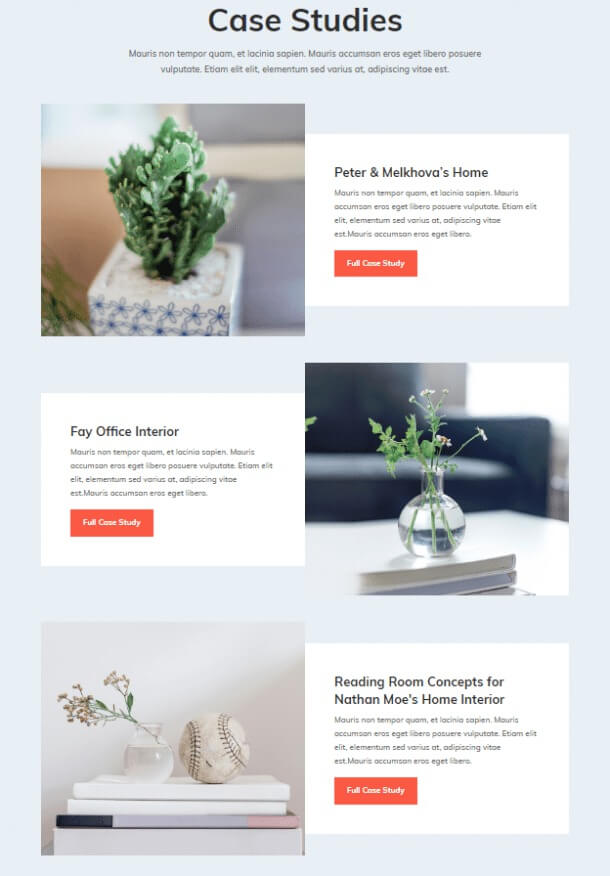
De hele scène is nu verticaal in balans.

Het is je echter misschien opgevallen dat de witte achtergrond van de kolom niet langer de volledige hoogte van de rij bedraagt. Dit is het resultaat van de toevoeging van "marge: auto" aan de kolom. U kunt dit verhelpen door de rijopvulling te verwijderen en de rijachtergrondkleur in wit te veranderen. In plaats daarvan zal ik laten zien hoe u de tekst van uw kolom kunt centreren terwijl u de marge intact houdt.
Afsluiten
Hoewel deze aanpak op Divi afhankelijk is van een paar kleine stukjes aangepaste CSS, denk ik dat de applicatie erg nuttig kan zijn voor mensen die op zoek zijn naar een snelle oplossing voor een soms tijdrovend proces. Als u nog meer gevallen kunt bedenken waarin dit nuttig kan zijn, kunt u mij dit laten weten. Voel je vrij om hieronder te reageren met je mening.




