Heeft uw website ooit traag gevoeld, waardoor bezoekers met hun voeten (of waarschijnlijker met hun vingers) tikten? Je bent niet alleen. In de snelle online wereld van vandaag is snelheid het allerbelangrijkste en zijn de prestaties van websites de boventoon. Maar wat zorgt er nu precies voor dat een website van ‘meh’ naar ‘razendsnel’ gaat? Dat is waar de mysterieuze (en nogal cool klinkende) LCP in beeld komt.

LCP, of Largest Contentful Paint, is een Core Web Vital - een mooie term voor statistieken die de gebruikerservaring van uw website meten. Zie het als de tijd die het kost voordat de belangrijkste inhoud op uw pagina zichzelf op het scherm schildert. Het is de eerste indruk, de aandachtstrekker, de haak die ervoor zorgt dat bezoekers blijven of op de terugknop drukken.
Maar maak je geen zorgen, je hoeft geen techwizard te zijn om LCP te begrijpen. In deze handleiding zullen we dit ogenschijnlijk complexe concept opsplitsen in hapklare, uitvoerbare stappen. We onderzoeken waarom LCP belangrijk is, hoe u dit kunt meten en, belangrijker nog, hoe u uw WordPress-website kunt optimaliseren voor bliksemsnelle LCP .
Wat is de grootste inhoudsvolle verf (LCP)?
Stel je voor dat je een prachtig ingericht restaurant binnenstapt. Je ogen scannen onmiddellijk de ruimte en nemen de grote kroonluchter, de levendige kunstwerken en de zachte stoelen in je op. Die eerste visuele indruk, op het moment dat je hersenen de hoofdscène construeren, is vergelijkbaar met de Largest Contentful Paint (LCP) op een website.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuLCP is een Core Web Vital die Google in 2020 heeft geïntroduceerd, een belangrijke statistiek die de gebruikerservaring van uw website meet. Het houdt specifiek bij hoe lang het duurt voordat het grootste inhoudselement, boven de vouw , op het scherm van de gebruiker wordt weergegeven. Zie het als het visuele "aha!" moment , waarop de belangrijkste attractie – het heldenbeeld, de boeiende kop of de meeslepende paragraaf – eindelijk verschijnt, waardoor de pagina tot leven komt.

Waarom is LCP zo belangrijk? Overweeg dit:
- De eerste indruk is belangrijk: een snelle LCP (idealiter minder dan 2,5 seconden) vertelt bezoekers dat uw website efficiënt is en de moeite waard is. Een trage LCP zorgt voor frustratie en verhoogt het bouncepercentage.
- SEO-boost: Google geeft prioriteit aan websites met een goede LCP, waardoor ze een hogere ranking krijgen in de zoekresultaten.
- Betrokkenheid en conversies: Een snelle LCP houdt gebruikers betrokken, waardoor ze met uw inhoud kunnen communiceren en deze uiteindelijk kunnen omzetten in leads of klanten.
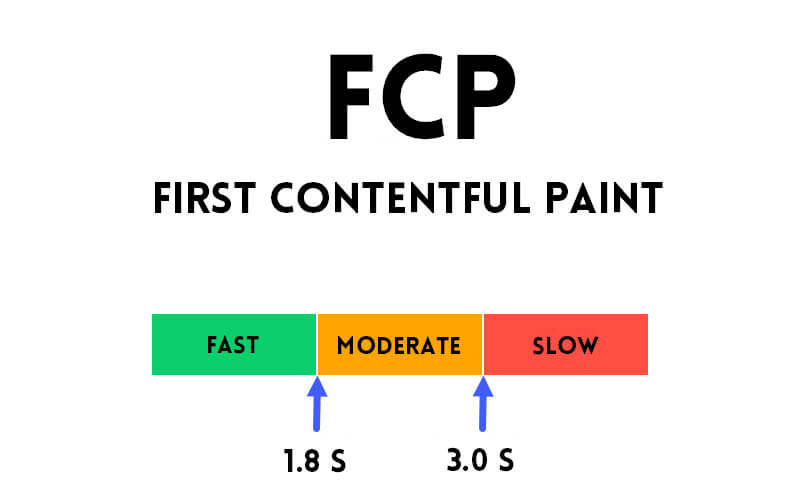
Hoe verschilt LCP van andere termen die je misschien hoort, zoals First Contentful Paint (FCP) of Time to First Byte (TTFB)?

- FCP: Dit meet de tijd die nodig is voordat inhoud, zelfs een klein logo, op het scherm verschijnt. LCP richt zich op het grootste en meest impactvolle element.
- TTFB: Dit meet de tijd die de browser nodig heeft om de eerste byte aan informatie van de server te ontvangen. Het maakt deel uit van de algehele LCP-ervaring.
Het begrijpen van LCP is de eerste stap om het te optimaliseren. In de volgende secties gaan we dieper in op hoe u uw LCP kunt meten en verbeteren, waardoor uw website een visueel feest wordt dat ervoor zorgt dat bezoekers terugkomen voor meer!
LCP meten in WordPress
Een belangrijke maatstaf om te overwegen is Largest Contentful Paint (LCP), die de tijd meet die een webpagina nodig heeft om het grootste element volledig te laden. Dit element is doorgaans een opvallend visueel kenmerk, zoals een heldenafbeelding.

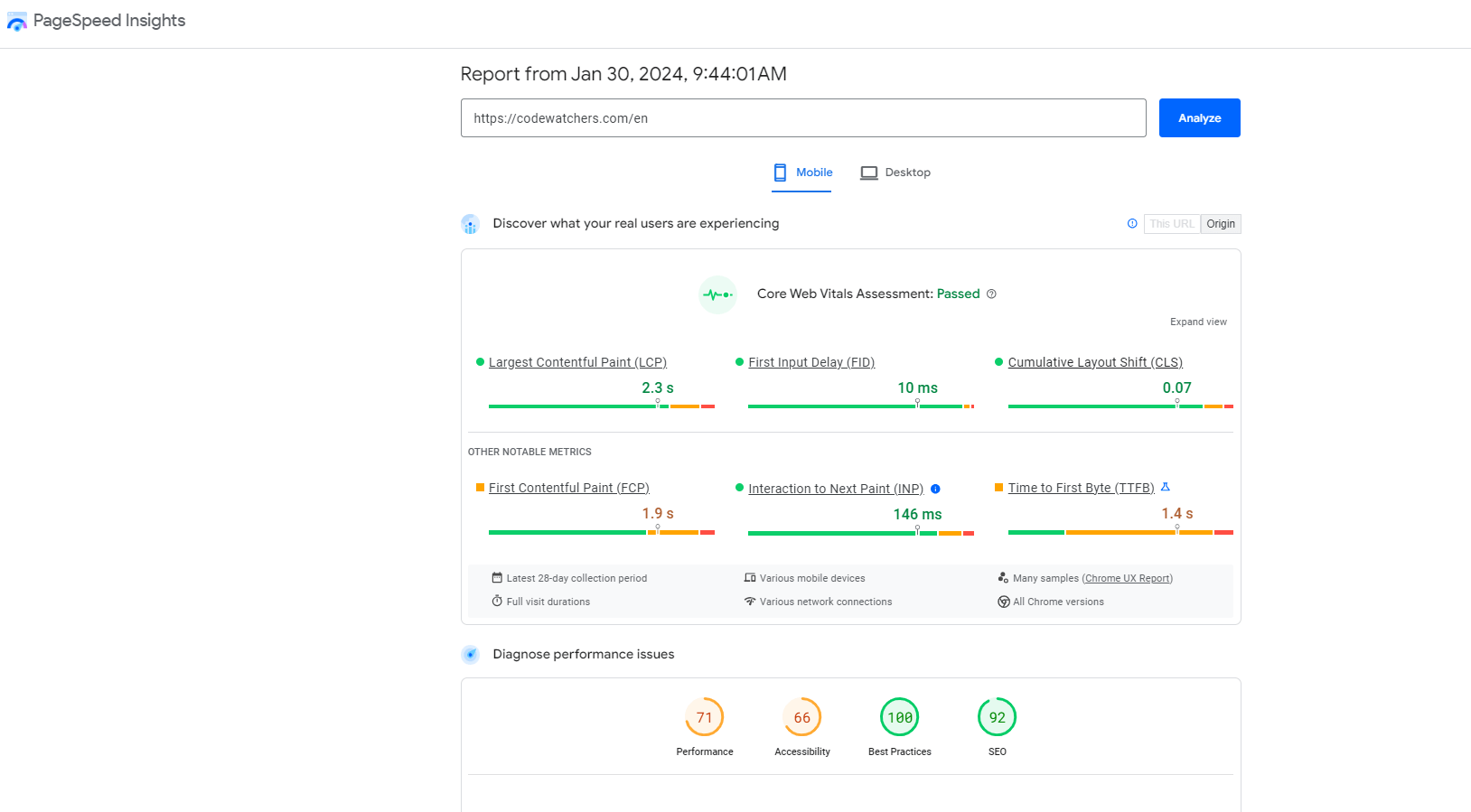
Om uw LCP-score te beoordelen, kunt u de PageSpeed Insights-tool van Google gebruiken. Deze tool verzamelt prestatiegegevens van daadwerkelijke gebruikers en geeft een uitsplitsing van elke score.

Bovendien biedt het gedeelte Diagnostiek van de tool niet alleen timinginformatie, maar identificeert het ook het specifieke element dat Google in overweging neemt voor de grootste inhoudsvolle verf.
Veel andere snelheidstesttools omvatten nu ook LCP-testen, wat meer flexibiliteit biedt bij het testen op verschillende locaties, apparaten en verbindingssnelheden.
Google raadt aan te streven naar een LCP-score van 2,5 seconden of minder. Als het laden van het grootste element op uw pagina's langer duurt, kan dit een negatieve invloed hebben op de gebruikerservaring (UX) en mogelijk de bouncepercentages verhogen. Daarom is het optimaliseren van uw site voor een betere LCP-score cruciaal.
Hoe verbeter je de grootste contentful paint-score in WordPress?
Zoals u kunt zien, heeft de LCP-score van uw site een aanzienlijke invloed op de algehele prestaties. Laten we dit in overweging nemen en vijf impactvolle methoden verkennen om deze score te verbeteren en de laadtijd van uw website te versnellen:
- Beeldoptimalisatie
- Eliminatie van render-blocking resources
- Integratie van een content delivery network (CDN)
- Deactivering van ongebruikte plug-ins
- Reductie van de responstijd van de server
Beeldoptimalisatie
Zoals eerder vermeld meet LCP, of Largest Contentful Paint, de tijd die een website nodig heeft om het grootste element weer te geven. Mediabestanden zoals afbeeldingen en video's dragen doorgaans het meeste bij aan deze laadtijd.
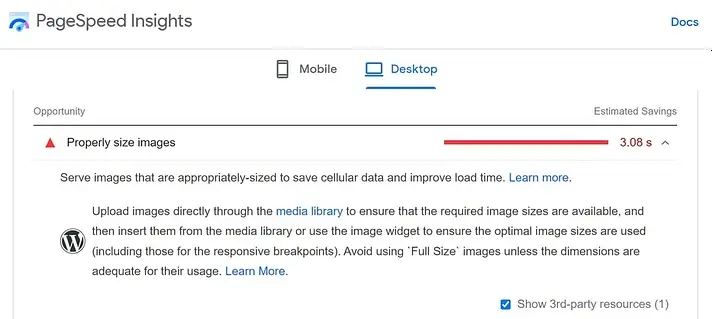
Om LCP te verbeteren, is het optimaliseren van afbeeldingen cruciaal. Deze aanpak wordt aanbevolen in het PageSpeed Insights-rapport.

Een effectieve manier om afbeeldingen te optimaliseren is door ze te vergroten of verkleinen en tactieken toe te passen zoals compressie en het gebruik van het WebP-formaat. Tools als Optimole kunnen hierbij helpen.

Optimole, een WordPress-plug-in, optimaliseert afbeeldingen in realtime en zorgt voor de juiste grootte voor verschillende apparaten, terwijl de beeldkwaliteit behouden blijft door middel van compressie.
Bovendien maakt Optimole gebruik van een Content Delivery Network (CDN) om afbeeldingen aan te bieden. Dit betekent dat de afbeeldingen geoptimaliseerd worden geladen vanaf de dichtstbijzijnde netwerklocatie wanneer een gebruiker uw website bezoekt, waardoor de downloadsnelheden worden verhoogd in vergelijking met het laden vanaf de server van uw WordPress-site.
Het wijzigen van het formaat en het comprimeren van afbeeldingen verbetert de sitesnelheid aanzienlijk, wat resulteert in snellere laadtijden en uiteindelijk een verbetering van de LCP-score.
Eliminatie van render-blocking resources
Render-blokkerende bronnen omvatten HTML-, CSS- en JavaScript-bestanden die ervoor zorgen dat browsers het renderen van inhoud op een website uitstellen, waardoor de laadtijden van de pagina worden vertraagd en dit leidt tot een ondermaatse LCP-score.
Om dit probleem op te lossen, moet u ofwel de weergaveblokkerende elementen verwijderen, ofwel plannen dat deze worden uitgevoerd nadat andere inhoud is geladen, een proces dat eenvoudiger is dan het lijkt.
Een oplossing als WP Rocket kan dit proces automatiseren, waardoor CSS en JavaScript die de weergave blokkeren effectief van de website worden geëlimineerd en vertragingen bij het weergeven van de inhoud worden geminimaliseerd, waardoor de laadtijden voor gebruikers worden verbeterd.

In WP Rocket zijn de meest gunstige instellingen om in te schakelen te vinden op het tabblad Bestandsoptimalisatie:
Voor CSS-bestanden:
- Optimaliseer CSS-levering
- Verwijder ongebruikte CSS
Voor JavaScript-bestanden:
- Laad JS uitgesteld
- Vertraag de uitvoering van JavaScript
Integratie van een content delivery network (CDN)
Om de Largest Contentful Paint (LCP)-score in WordPress te verbeteren, blijkt het gebruik van een Content Delivery Network (CDN) effectief. Een CDN bestaat uit servers verspreid over verschillende locaties, die in de cache opgeslagen inhoud aan bezoekers aanbieden vanaf de dichtstbijzijnde geografische server. Deze optimalisatie versnelt de laadtijden van de site voor gebruikers en vermindert de belasting van de hostingserver, waardoor de sitesnelheid verder wordt verbeterd.
Voor degenen die al gebruik maken van Optimole, dat een CDN gebruikt voor het laden van afbeeldingen, kan het integreren van een CDN voor andere statische bestanden de LCP bovendien verbeteren.
Overweeg RocketCDN voor probleemloze CDN-installatie, rechtstreeks geïntegreerd in WP Rock et. Deze tool past optimale configuratie-instellingen toe om de siteprestaties te verbeteren, waarbij het CDN mogelijk wordt gemaakt door StackPath en beschikt over meer dan 45 edge-locaties wereldwijd.

Investeren in een CDN is verstandig voor websites die zich richten op een internationaal publiek, waardoor de inhoud snel wordt geladen, ongeacht de locatie van de gebruiker, wat uiteindelijk leidt tot een aanzienlijke verbetering van de LCP-score.
Deactivering van ongebruikte plug-ins
De LCP-score van uw website kan worden beïnvloed door de plug-ins die in uw WordPress-installatie worden gebruikt. Complexe plug-ins met zware code, vooral plug-ins die gebruik maken van uitgebreide CSS of JavaScript, kunnen uw site aanzienlijk vertragen.
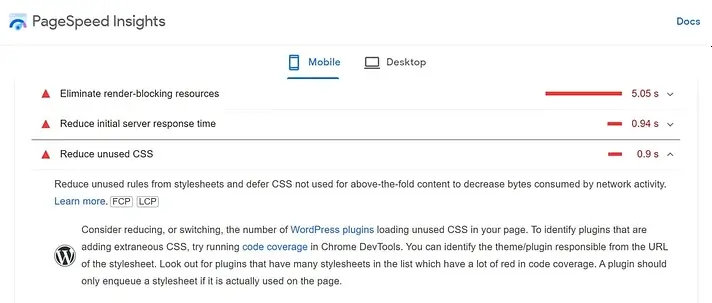
Om de prestaties te verbeteren, adviseert PageSpeed Insights plug-ins te verwijderen die onnodige bulk aan uw pagina's toevoegen. Concentreer u met name op het verwijderen van tools die overbodige CSS en JavaScript laden, omdat deze bijdragen aan de gegevensoverdracht en de weergavesnelheid van inhoud belemmeren.

PageSpeed Insight-rapporten bieden URL's van problematische scripts, wat helpt bij de identificatie van plug-ins die veel middelen vergen. Niettemin kan het verwijderen van talloze plug-ins tijdrovend zijn, vooral voor sites met een groot aantal tools.
Om de prestaties van uw website te stroomlijnen, kunt u overwegen om te beginnen met het verwijderen van ongebruikte of overtollige plug-ins. Onderzoek daarna lichtere alternatieven om de efficiëntie van uw site verder te optimaliseren.
Reductie van de responstijd van de server
De responstijd van de server, ook wel Time to First Byte (TTFB) genoemd, geeft aan hoe lang het duurt voordat de browser van een gebruiker de eerste byte aan inhoud van uw webpagina ontvangt. Trage reactietijden van de server leiden steevast tot vertragingen bij het laden van pagina's, wat een impact heeft op uw Largest Contentful Paint (LCP)-score.
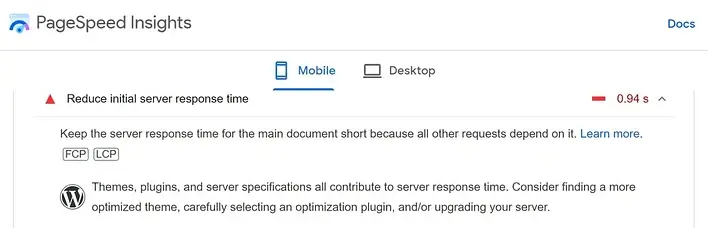
Factoren die de responstijd van de server beïnvloeden, zoals benadrukt in PageSpeed Insights, omvatten plug-ins, thema's en de keuze van de hostingservice:

Mocht het verwijderen van externe plug-ins en scripts er niet in slagen een slechte LCP-score te verbeteren, dan kan de oorzaak bij de server liggen. In dergelijke gevallen is het raadzaam om te upgraden naar een robuuster hostingplan.
Hoewel gedeelde hosting vanwege de kosteneffectiviteit vaak voldoende is voor opkomende websites, houdt het in dat u een server deelt met tal van andere website-eigenaren. Bijgevolg kan een toename van het aantal gelijktijdige serververzoeken de responstijd belemmeren.
Naarmate uw website groter wordt en meer verkeer trekt, wordt de overstap naar een geavanceerder hostingplan verstandig. Beheerde WordPress-hosting wordt aanbevolen, omdat het inhoudt dat de webhost alle optimalisatie-inspanningen beheert om een naadloze werking van de website te garanderen.
Als alternatief is het raadzaam om een Virtual Private Server (VPS)-abonnement of dedicated hosting te overwegen. Hoewel deze opties mogelijk hogere kosten met zich meebrengen, bieden ze uitgebreide serverbronnen en configuratie op maat, waardoor de capaciteit van de website wordt vergroot om aanzienlijk verkeer te beheren en inhoud efficiënt te leveren.
Door prioriteit te geven aan de optimalisatie van de serverresponstijd en door een geschikt hostingplan te selecteren, kunnen website-eigenaren de gebruikerservaring verbeteren en de prestatiestatistieken van hun website versterken.
Wapperen
Concluderend omvat het optimaliseren van de Largest Contentful Paint (LCP) op WordPress verschillende strategieën, waaronder het aanpakken van de responstijd van de server, het minimaliseren van render-blocking resources en het optimaliseren van afbeeldingen en CSS-levering.
Door deze technieken te implementeren kunnen website-eigenaren de gebruikerservaring aanzienlijk verbeteren, de prestaties van de site verbeteren en hun LCP-scores positief beïnvloeden. Continue monitoring en aanpassingen zijn van cruciaal belang voor het garanderen van duurzame verbeteringen in het LCP en de algehele websiteprestaties op WordPress.




