Ook al raakt een traditioneel CV nooit uit de mode, het is de moeite waard om nieuwe wegen te verkennen om je vaardigheden effectief te tonen. Eén van die opties is het creëren van een online CV-website, wat vooral nuttig kan zijn als je op zoek bent naar een baan in de technische industrie. In deze stapsgewijze zelfstudie begeleiden we u bij het gebruik van Divi en het GRATIS Creative CV Layout Pack om een indrukwekkend online CV-websiteontwerp te maken! Daarnaast leggen we uit hoe u het beste uit de ingebouwde Divi Circle Counter Module kunt halen om uw prestaties op een boeiende manier onder de aandacht te brengen."

Of u nu een doorgewinterde professional bent of net aan uw carrière begint, het hebben van een online CV-website kan u een concurrentievoordeel geven, waardoor potentiële werkgevers gemakkelijk toegang krijgen tot uw vaardigheden en prestaties en deze kunnen waarderen. Mis deze kans niet om op te vallen op de technische arbeidsmarkt!”
Installeer het Layoutpakket
In deze tutorial onderzoeken we hoe we de thuisindeling van het pakket kunnen verbeteren met behulp van de Circle Counter-module in Divi . Met deze fantastische native module kunt u uw vaardigheden prachtig laten zien met zijn strakke lijnen, animaties en andere indrukwekkende functies. Door het in uw lay-out op te nemen, kunt u uw vaardigheden op een visueel aantrekkelijke manier presenteren, waardoor uw cv een uniek tintje krijgt. Laten we dus aan de slag gaan en kijken hoe de indeling van het huis er out-of-the-box uitziet!

Afdeling Vaardigheden
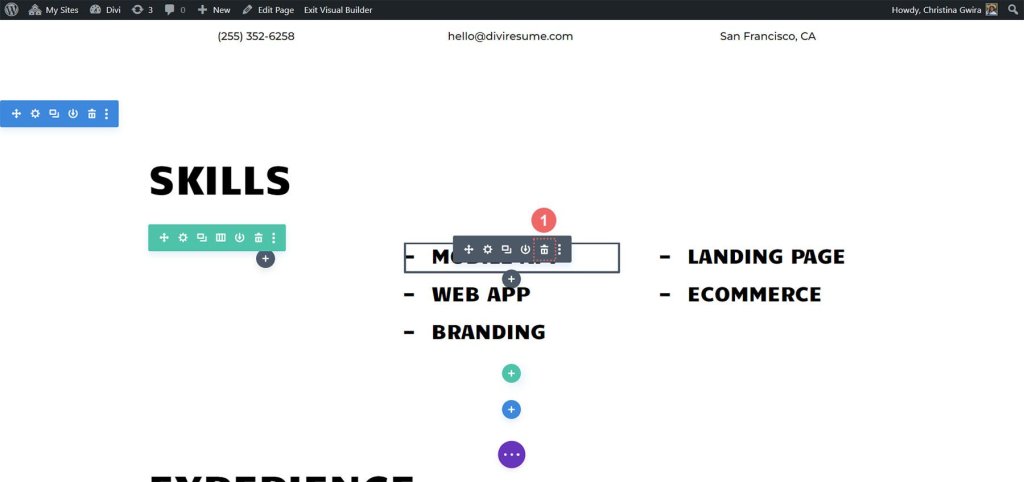
Verwijder de tekstmodules. Om dit te doen, beweegt u uw muis over elke module en ziet u een prullenbakpictogram in het menu Module-instellingen dat verschijnt. Klik op dat pictogram om de tekstmodules te verwijderen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
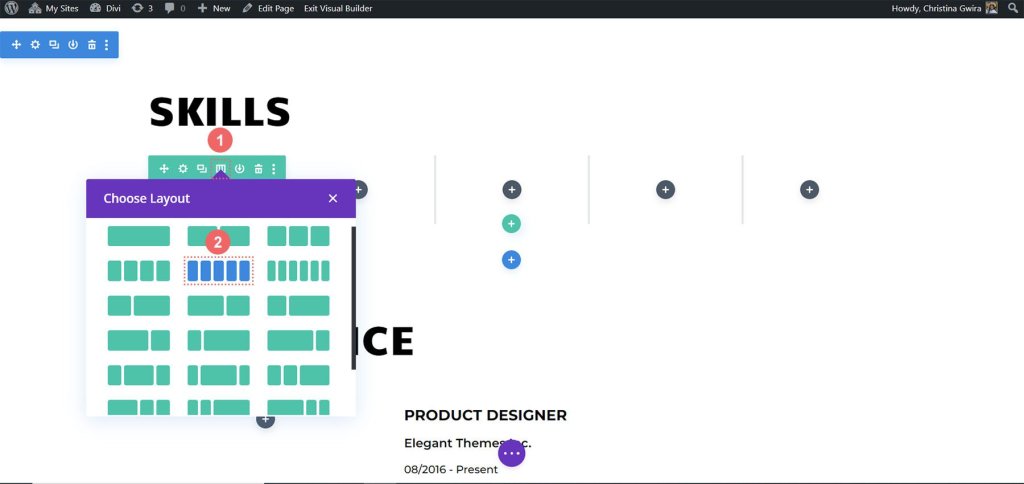
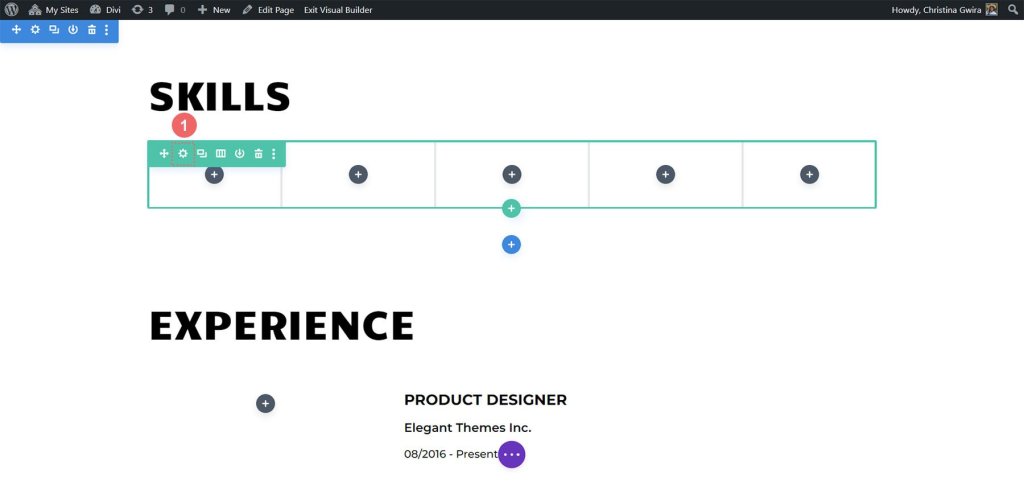
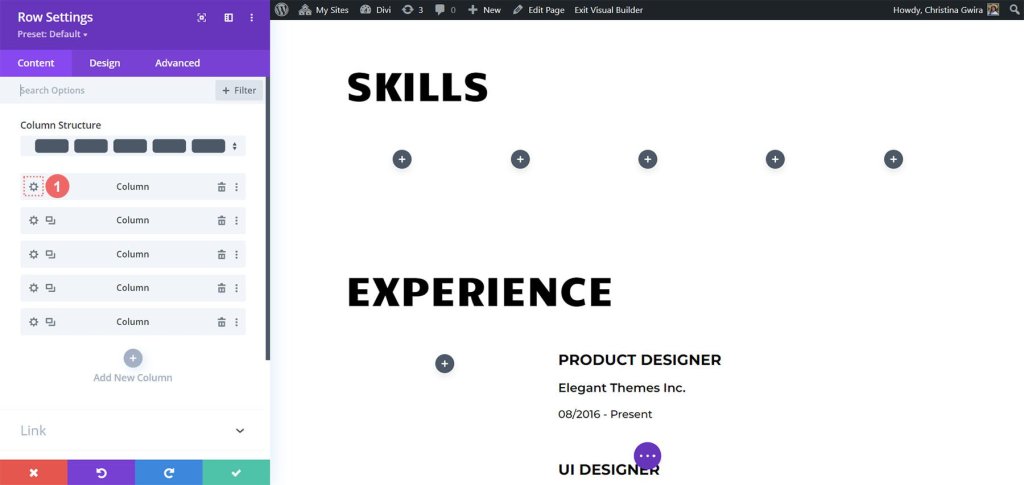
Pas de rijstructuur aan. Zoek naar het rasterpictogram in het hovermenu van de rij. Klik erop. Kies vervolgens het aantal kolommen dat u wilt gebruiken om uw vaardigheden te presenteren. Voor ons voorbeeld gaan we met 5 kolommen, dus klik op het pictogram voor 5 kolommen.

We willen randen toevoegen aan elke kolom in de rij, vergelijkbaar met de randen die worden gebruikt in het Creative CV Layout Pack. Om dit te bereiken, klikt u eenvoudig op het tandwielpictogram, waarna een modaal vak met de naam Rij-instellingen wordt geopend.

Ga nu naar de Rij-instellingen en zoek het tandwielpictogram in de eerste kolom.

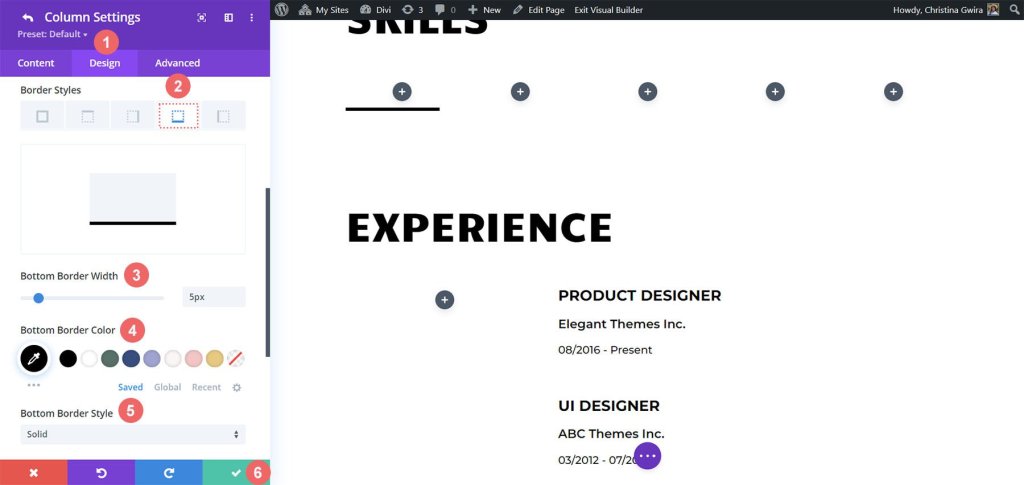
Als u op het tandwielpictogram klikt, worden de Kolominstellingen voor u geopend. Zodra u daar bent, navigeert u naar het tabblad Ontwerpen. Ga vanaf daar naar het tabblad Rand.
Nu willen we een dikke, zwarte rand toevoegen aan de onderkant van elk van de vijf kolommen in deze rij. Gebruik hiervoor de volgende instellingen:
Randgewicht: 5px
Randkleur: #000000
Randstijl: effen

Nadat u uw instellingen heeft ingevoerd, klikt u eenvoudig op het groene vinkje om uw kolomvoorkeuren op te slaan. Herhaal deze stappen voor de andere kolommen in de rij. Als u klaar bent met het instellen van alle kolommen, vergeet dan niet de hele rij op te slaan.
Cirkeltellermodule toevoegen
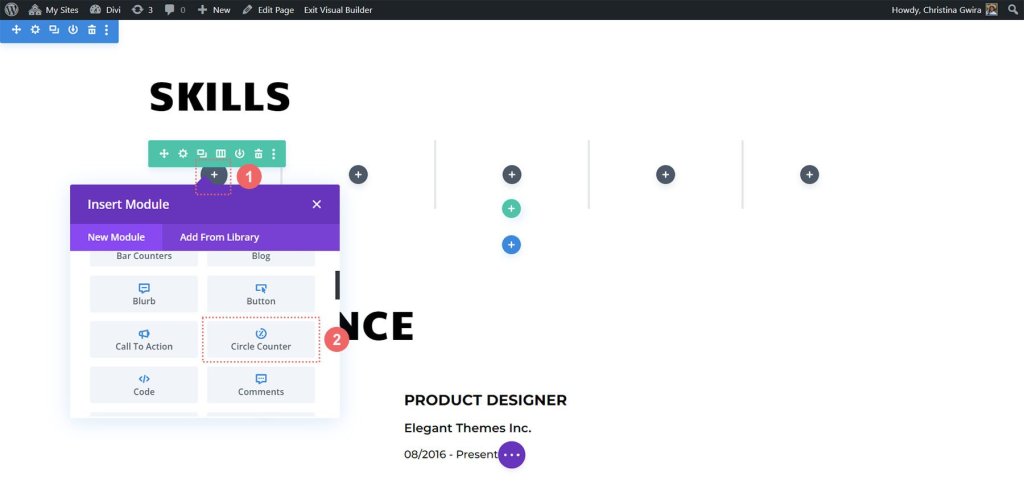
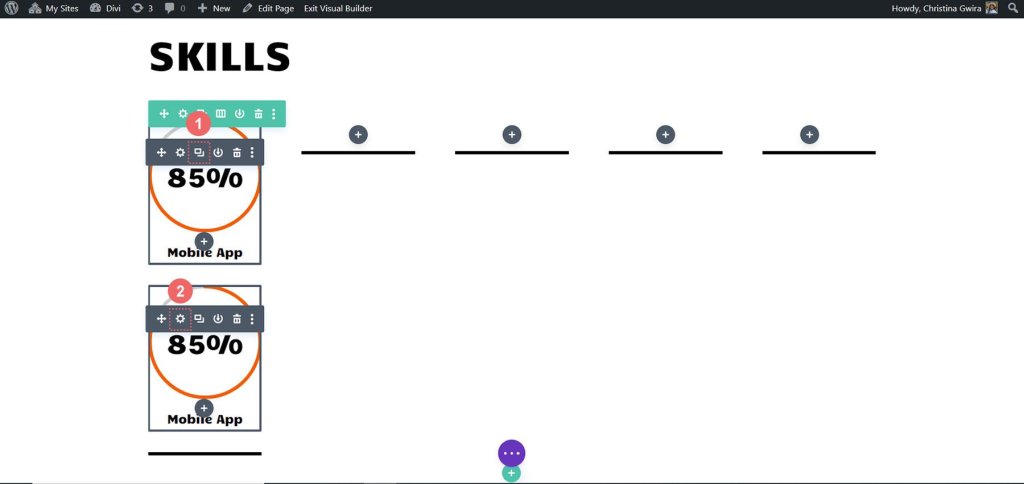
Nu we de basis hebben gelegd, is het tijd om de belangrijkste attractie binnen te halen: de Circle Counter Module. Om te beginnen klikt u eenvoudig op het grijze pluspictogram in de eerste kolom. Kies vervolgens het Circle Counter-pictogram om deze fantastische module aan de rij toe te voegen.

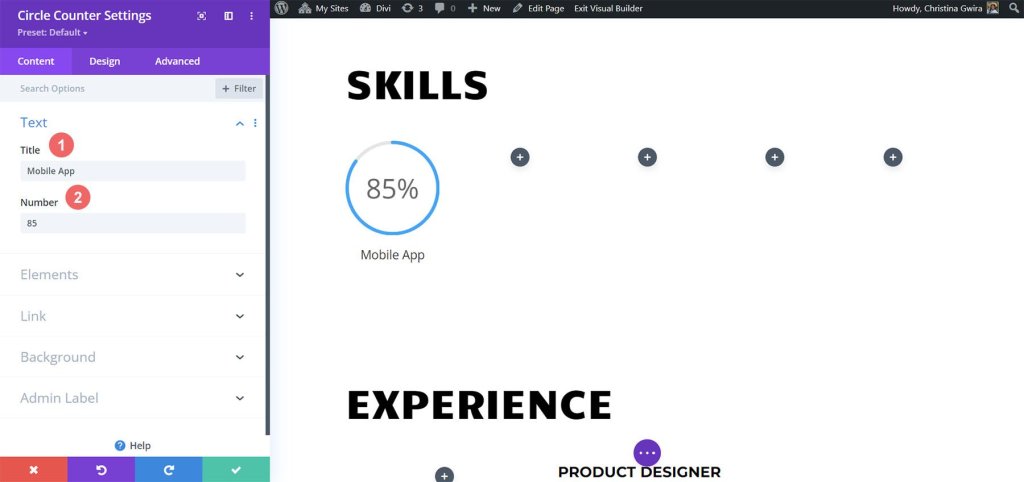
We gaan inspiratie halen uit de branding van het Creative CV Layout Pack om onze nieuwste aanwinst een stijlvolle uitstraling te geven. Laten we beginnen met het toevoegen van de vaardigheid die we willen laten zien in het veld Titel onder het tabblad Inhoud. Voeg daarna het percentage toe dat uw vaardigheid in die vaardigheid vertegenwoordigt. Vergeet niet dat authentiek zijn cruciaal is bij het opbouwen van uw persoonlijke merk en het online presenteren van uzelf.

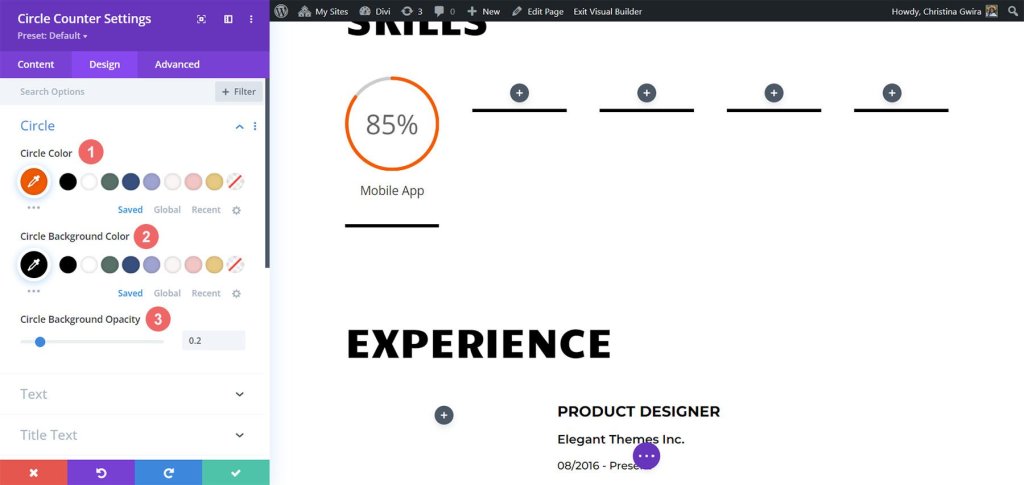
Laten we nu het merkontwerp van de Creatieve CV-sjabloon als referentie nemen en doorgaan naar het tabblad Ontwerpen. Hier voegen we wat kleur toe aan onze Circle Counter Module. Klik op het tabblad Ontwerpen op de optie Cirkel. Gebruik de volgende instellingen om het cirkelgedeelte van onze module vorm te geven:
Cirkelontwerpinstellingen:
- Cirkelkleur: #fe5a25
- Achtergrondkleur cirkel: #000000
- Cirkelachtergronddekking: 0,2

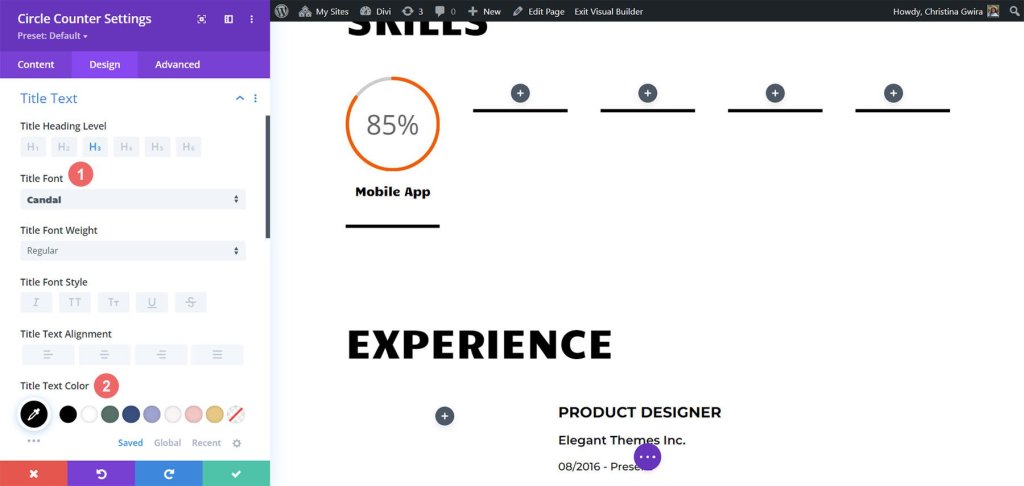
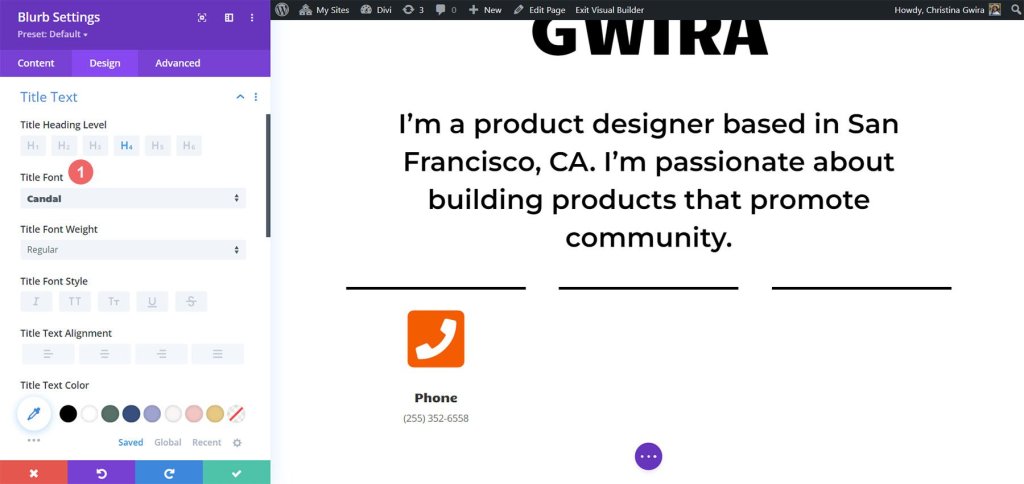
Vervolgens zullen we de titel van onze module vormgeven. Klik hiervoor op het tabblad 'Titeltekst'. We willen dat de titel hetzelfde lettertype heeft als de rest van de lay-out, namelijk 'Candal'. Hier zijn de instellingen voor de titeltekst:
- Lettertype: Candal
- Tekstkleur: #000000 (zwart)

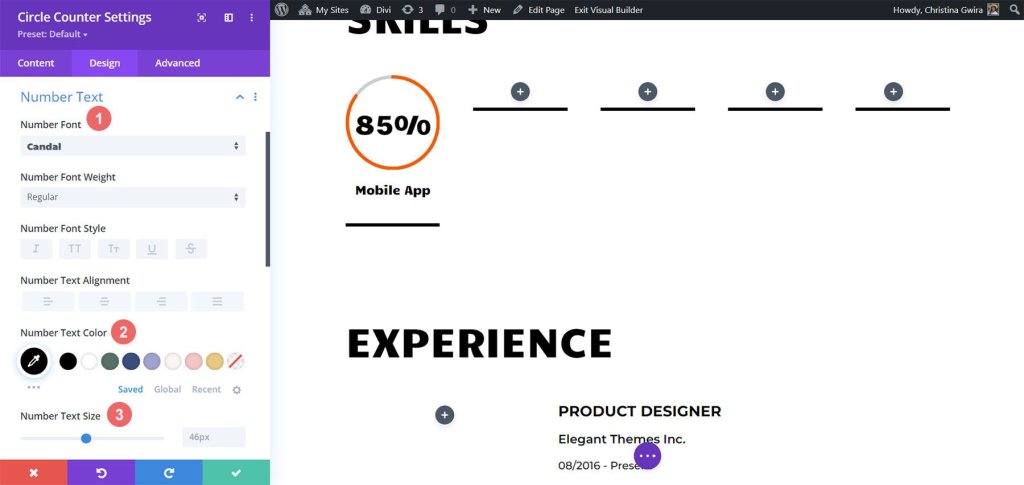
Als we verder gaan met de nummertekststijl, volgt deze hetzelfde patroon als de titeltekst, maar we zullen de lettergrootte groter maken om de aandacht te vestigen op onze vaardigheden die worden weergegeven in de cirkeltellermodule. Om toegang te krijgen tot de nummertekstinstellingen, klikt u op het tabblad 'Nummertekst'. Hier zijn de instellingen:
- Lettertype: Candal
- Tekstkleur: #000000 (zwart)
- Tekstgrootte: 46px

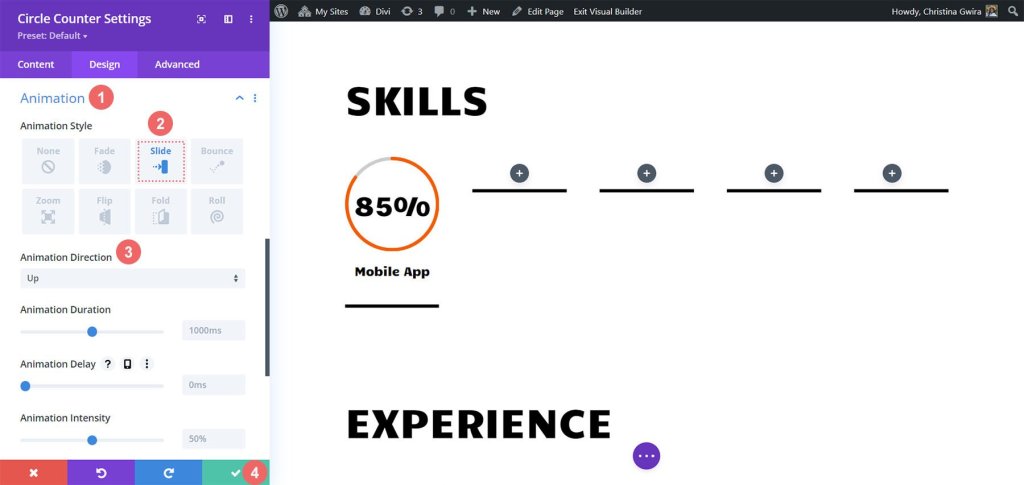
Laten we onze Cirkeltellermodule een finishing touch geven door een entree-animatie op te nemen. Zodra we het visuele ontwerp hebben afgerond, is het tijd om het motion design op te zetten. Met Divi is het een fluitje van een cent om subtiele animaties toe te voegen aan verschillende modules die in uw ontwerp worden gebruikt. Voor onze Circle Counter Modules passen we een vloeiende dia-animatie toe.
Animatie-instellingen :
- Animatiestijl: dia
- Animatierichting: omhoog

Er zijn verschillende animatie-instellingen beschikbaar om het uiterlijk van deze module verder aan te passen. We willen ons bewegingsontwerp echter eenvoudig en tijdloos houden, dus voor de meeste blijven we bij de standaardinstellingen. Als u tevreden bent met de animatie-instellingen, klikt u op het groene pictogram onder aan het menu Circle Counter Setting om uw wijzigingen op te slaan.
Nu we de eerste Circle Counter-module met succes hebben voltooid, kunnen we onze voortgang eenvoudig repliceren, waardoor we kostbare tijd besparen en een consistente uitstraling tijdens ons werk garanderen. Om de module te dupliceren, beweegt u er eenvoudigweg overheen en klikt u op het pictogram Dupliceren. Zodra u het duplicaat op zijn plaats heeft, klikt u op het tandwielpictogram om toegang te krijgen tot de instellingen.

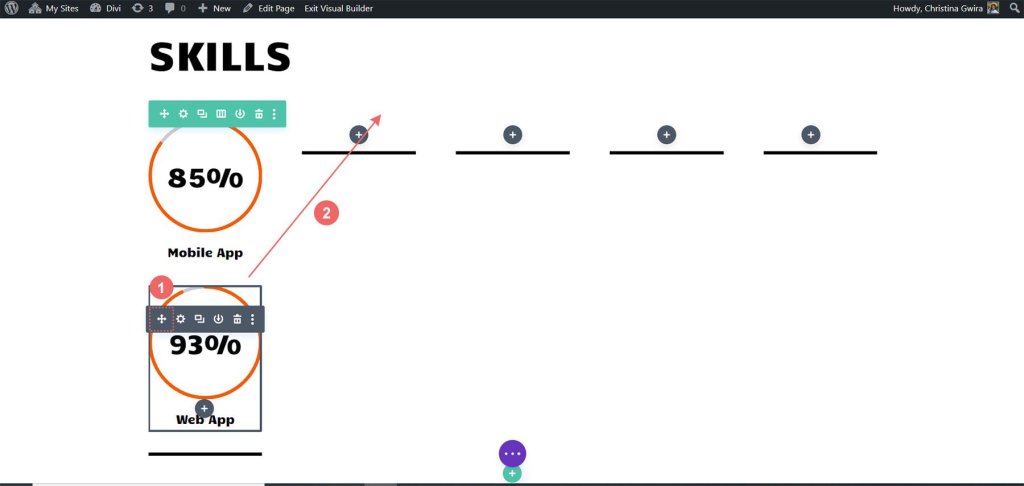
Vergeet niet om het tabblad Inhoud bij te werken met uw aanvullende vaardigheden en talenten, terwijl u het tabblad Ontwerp ongemoeid laat. Vergeet niet uw wijzigingen op te slaan nadat u updates in die module heeft aangebracht. Om uw modules netjes te ordenen, beweegt u de muis opnieuw over de module, houdt u de muisknop ingedrukt en sleept u deze vervolgens om deze naar de gewenste tweede kolom te verplaatsen.

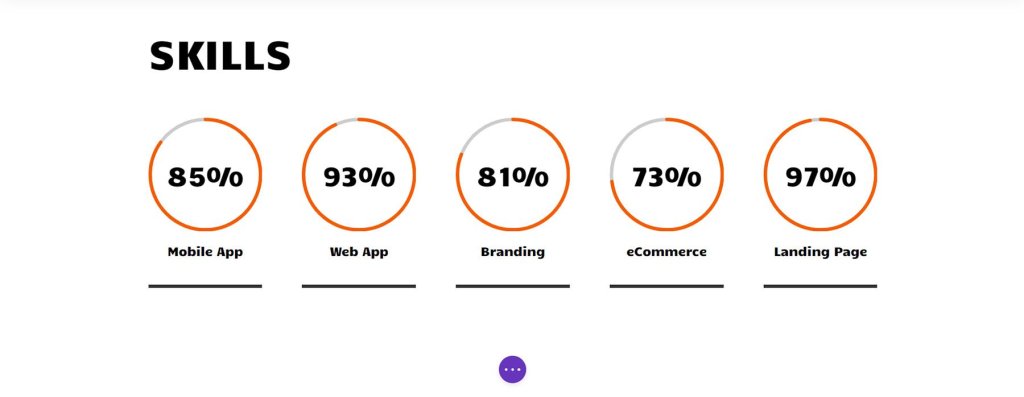
Herhaal dit proces totdat al uw vaardigheden effectief worden weergegeven in de kolommen van uw rij, waardoor een indrukwekkende weergave ontstaat van onze mogelijkheden met behulp van de Circle Modules.

Nu de Cirkelmodules onze vaardigheden prachtig laten zien, is het tijd om wat spanning toe te voegen aan de andere modules op deze pagina. Laten we creatief worden en ervoor zorgen dat deze pagina echt opvalt!
Profielfoto-animatie
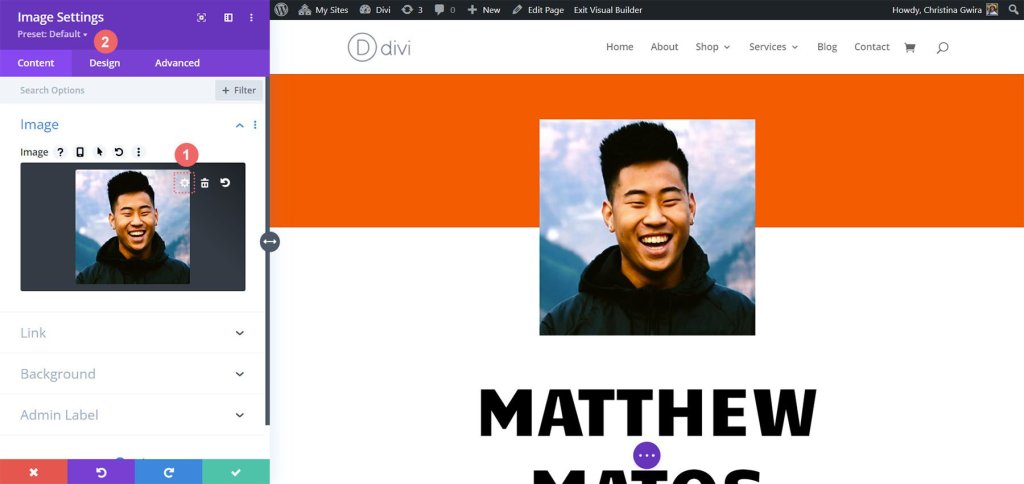
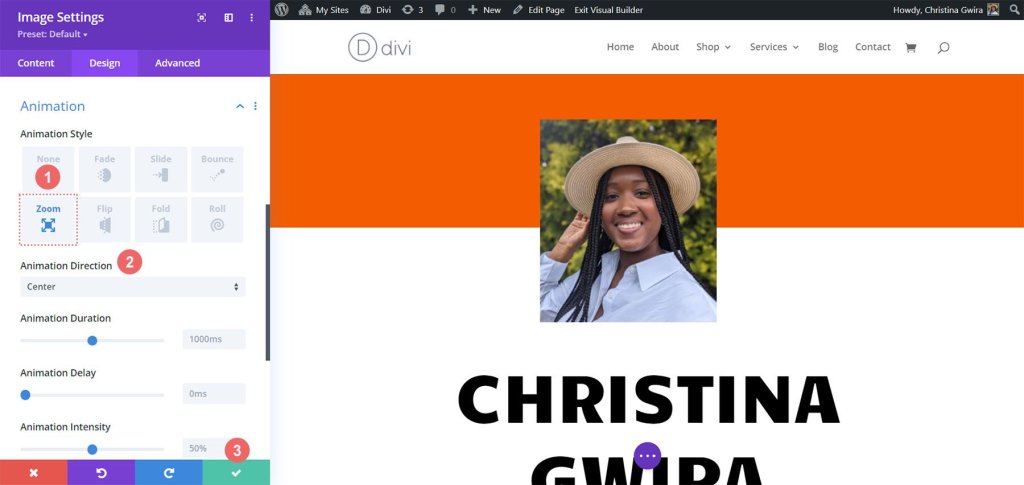
Bovenaan onze pagina vindt u een beeldmodule die een cruciale rol speelt bij het creëren van een sterke eerste indruk. Om de foto te laten opvallen, is het belangrijk dat je een professionele, heldere en scherpe portretfoto van jezelf uploadt. Om dit te doen, beweegt u de muis over de module en klikt u op het tandwielpictogram. Dit opent de opties en navigeert vervolgens naar het tabblad Ontwerp waar we een spannende animatie aan de foto kunnen toevoegen.

Zodra u zich op het tabblad Ontwerpen bevindt, vindt u de Animatie-instellingen. Net als bij de Circle Counter-modules kun je de animaties het beste relatief eenvoudig houden. Voor deze specifieke afbeelding gebruiken we een zoomanimatie met de standaardinstellingen om onmiddellijk de aandacht van bezoekers te trekken wanneer ze op onze website terechtkomen. De volgende instellingen gebruiken we om de zoomanimatie op onze afbeelding toe te passen:
- Animatiestijl: Zoom
- Animatierichting: midden

Terwijl we doorgaan met het ontwerpen van de online CV-website, is het belangrijk om te onthouden dat personalisatie cruciaal is. Voel je vrij om de statische modules zoals tekst aan te passen om de sjabloon aan te passen aan jouw specifieke behoeften en voorkeuren.
Blurb-modules en elementinstellingen
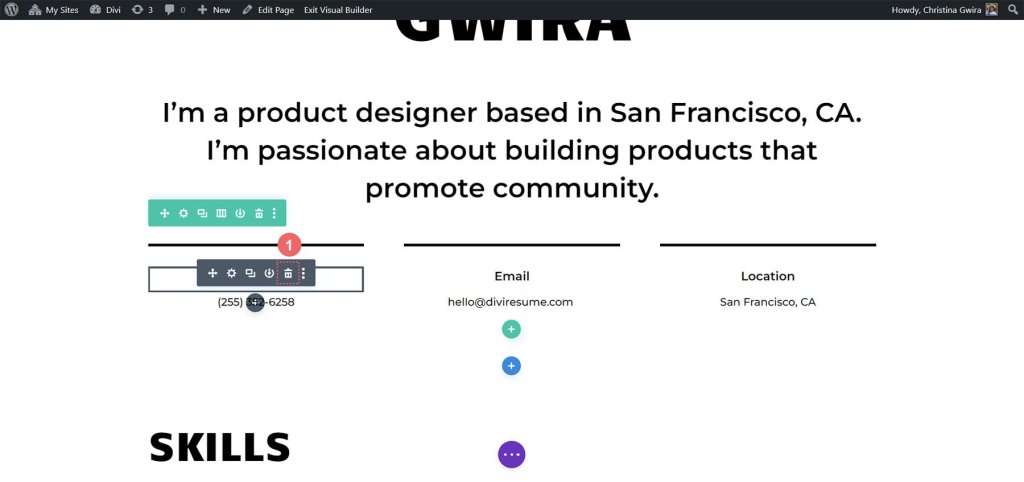
Laten we verder gaan met onze volgende taak, waarbij we de contacttekst vervangen door Blurb-modules. Wij hebben twee redenen om dit te doen. Ten eerste willen we de visuele aantrekkingskracht vergroten door een pictogram in de module op te nemen en er wat kleur aan toe te voegen. Ten tweede hebben we de mogelijkheid om een subtiele animatie te introduceren, maar deze keer zal deze beperkt blijven tot een enkele Blurb-module, waardoor wordt voorkomen dat het scherm rommelig wordt door meerdere rondvliegende regels tekst.
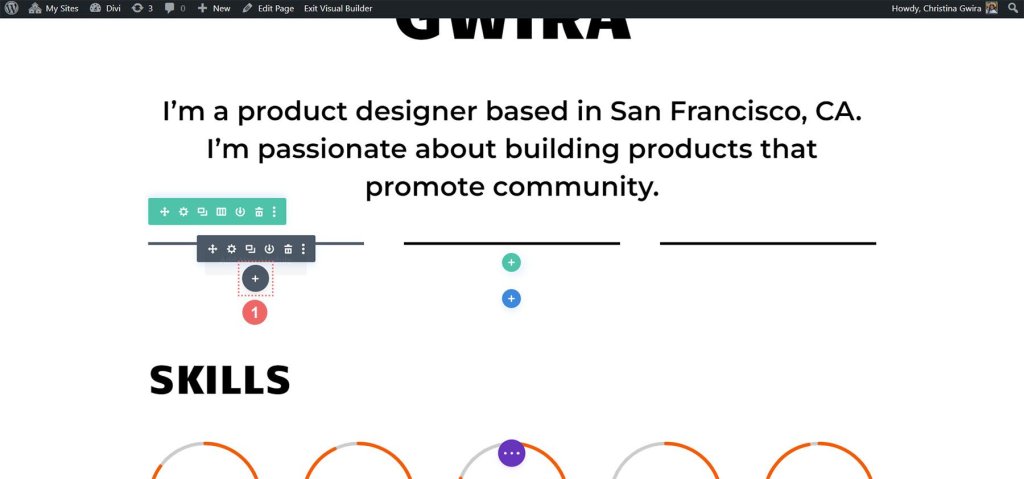
Om te beginnen hoeven we alleen maar over elke tekstmodule te bewegen, het prullenbakpictogram te lokaliseren en erop te klikken om de modules uit de sectie te verwijderen.

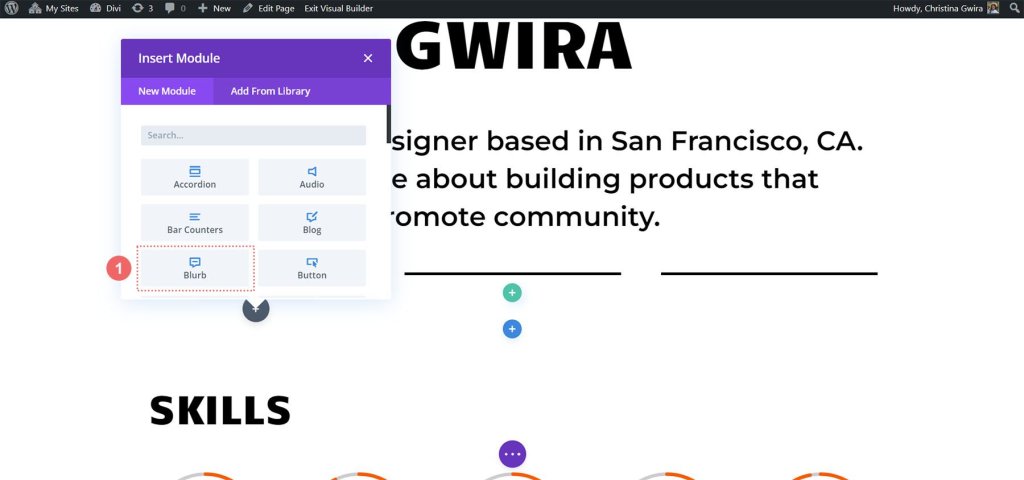
Als dat klaar is, klikken we op het grijze pluspictogram, waarmee we een Blurb-module aan de eerste kolom kunnen toevoegen. Zodra we het naar onze wens hebben aangepast, vergelijkbaar met wat we hebben gedaan met de Circle Counter-modules, kunnen we de module dupliceren voor verder gebruik.

We klikken op het Blurb-modulepictogram om deze stap van het proces te voltooien.

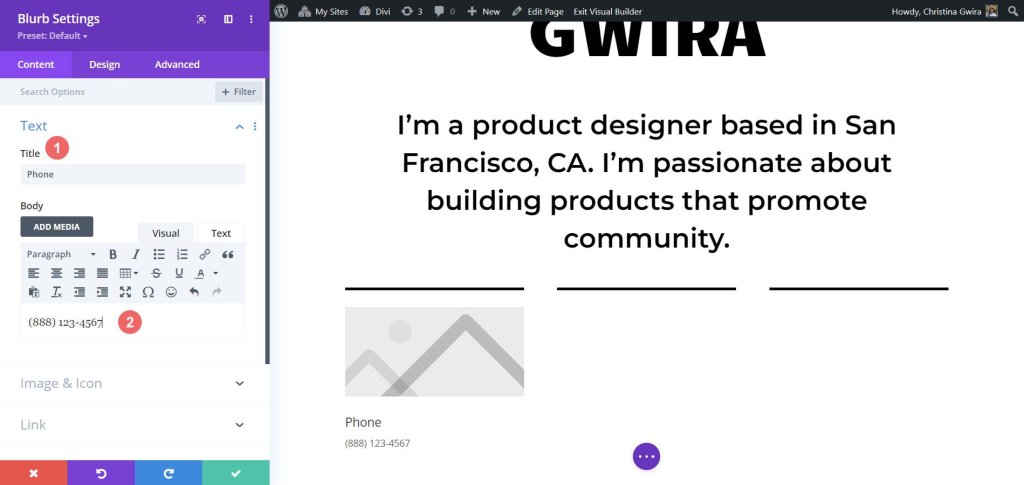
Vervolgens gaan we eerst naar het tabblad Tekst waar we onze inhoud kunnen toevoegen. In deze module gaan we onze telefoonnummergegevens, e-mailadres en locatie weergeven. Laten we ons dus voorlopig concentreren op het invoeren van de telefoonnummerinformatie.

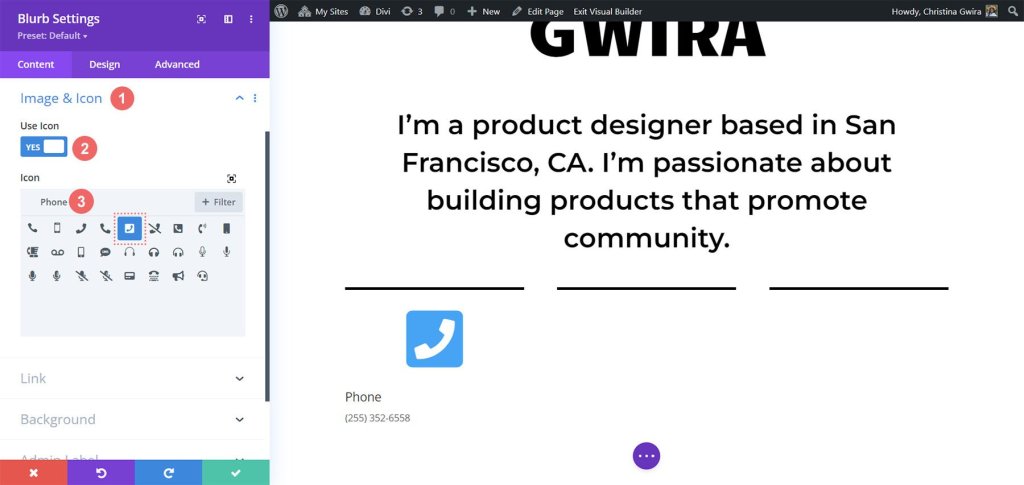
Vervolgens gaan we naar het tabblad Afbeelding en pictogram. Hier willen we een pictogram gebruiken, dus schakelen we de optie 'Pictogram gebruiken' in. Vervolgens zoeken we naar een geschikt telefoonpictogram en selecteren we het pictogram dat het beste bij ons ontwerp past.

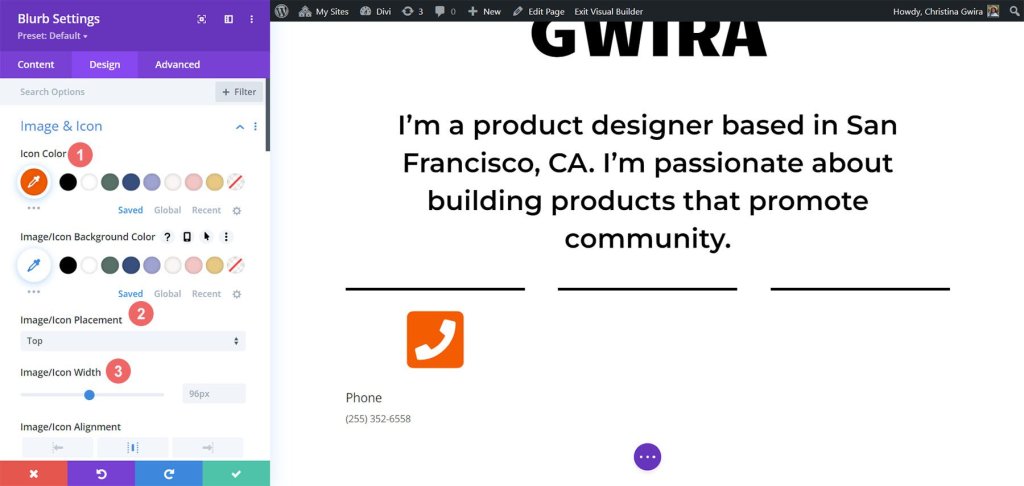
Laten we nu naar het tabblad Ontwerpen gaan om onze korte tekst vorm te geven. We moeten de instellingen voor het pictogram aanpassen zodat het er precies goed uitziet. We stellen de pictogramkleur in op -
- Pictogramkleur: #fe5a26
- Afbeelding/pictogramplaatsing: Boven
- Breedte afbeelding/pictogram: 96px

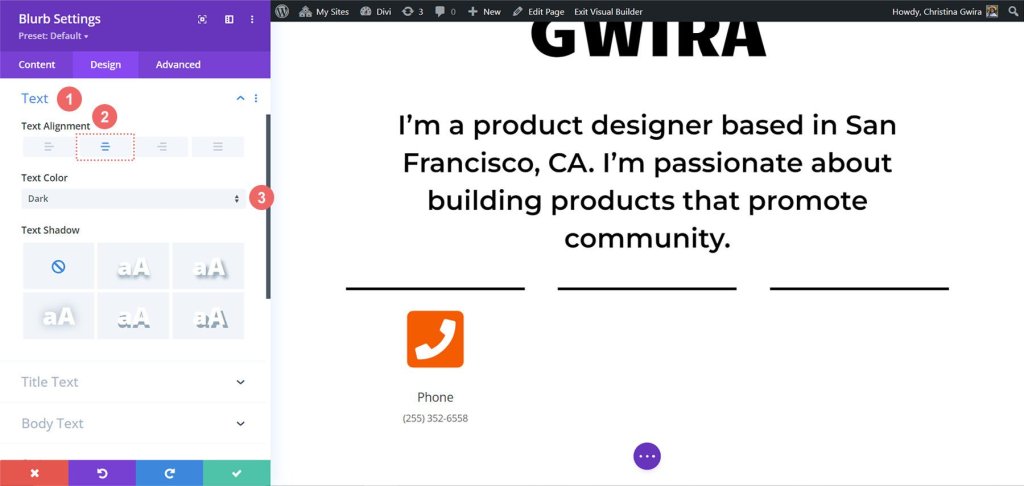
Nadat we aan het pictogram hebben gewerkt, gaan we terug naar het tabblad Tekst. Ons doel hier is om de tekst gecentreerd uit te lijnen en ervoor te zorgen dat deze in de hele module in een donkere kleur verschijnt. We klikken eenvoudigweg op het middelste pictogram voor uitlijning en kiezen "Donker" in de vervolgkeuzelijst Tekstkleur.

Wat de lettertypen betreft, gebruiken we hetzelfde lettertype dat werd gebruikt in de Cirkeltellermodule voor de Titeltekst. Daarom veranderen we de lettertypefamilie in Candal.

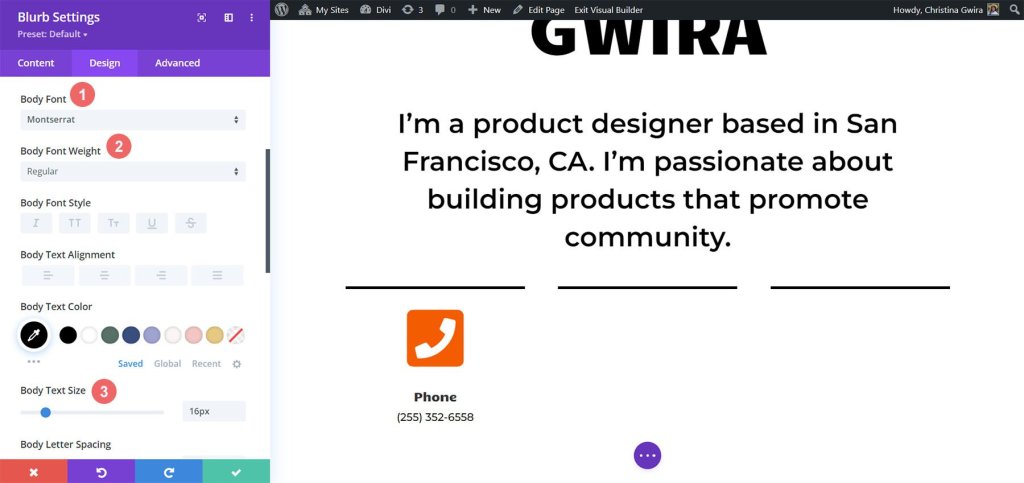
Voor de hoofdtekst willen we een ander lettertype dat overeenkomt met de stijl van de tekstmodules in deze sectie. We zullen gebruiken -
- Lichaamslettertype: Montserrat
- Lichaamslettertype: normaal
- Grootte hoofdtekst: 16px

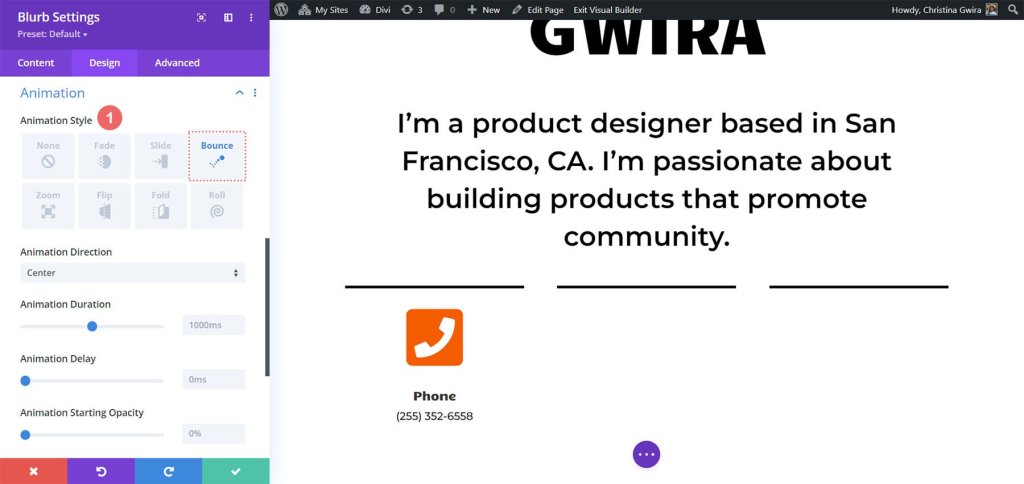
Om onze Blurb-module wat leven in te blazen, besluiten we een instapanimatie toe te voegen. We gaan naar het tabblad Animatie en kiezen de animatie "Bounce", waarvan we hopen dat deze in het oog springt en een speels tintje toevoegt. De overige animatie-instellingen laten we op hun standaardopties staan.

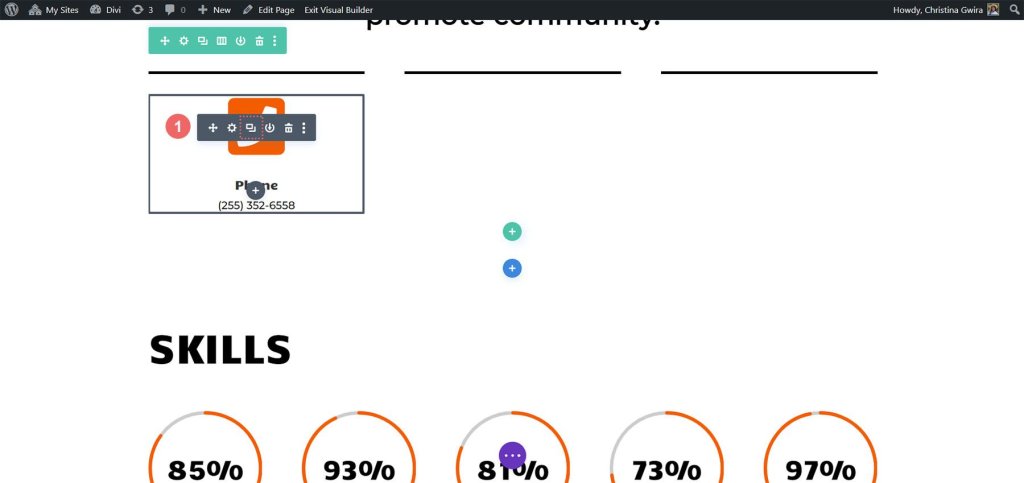
Nu ons ontwerp helemaal klaar is, klikken we op het groene pictogram om ons harde werk op te slaan. Nu willen we de Blurb-module dupliceren.

Nadat we het hebben gedupliceerd, kunnen we teruggaan naar het tabblad Inhoud om de tabbladen Tekst & Afbeelding & Pictogram bij te werken volgens onze behoeften. Houd er rekening mee dat hoewel we de Blurb-modules gebruikten om onze telefoon, e-mail en locatie onder de aandacht te brengen, u creatief kunt zijn en deze kunt gebruiken om andere relevante informatie weer te geven op basis van uw rol of branche.

Laatste hand
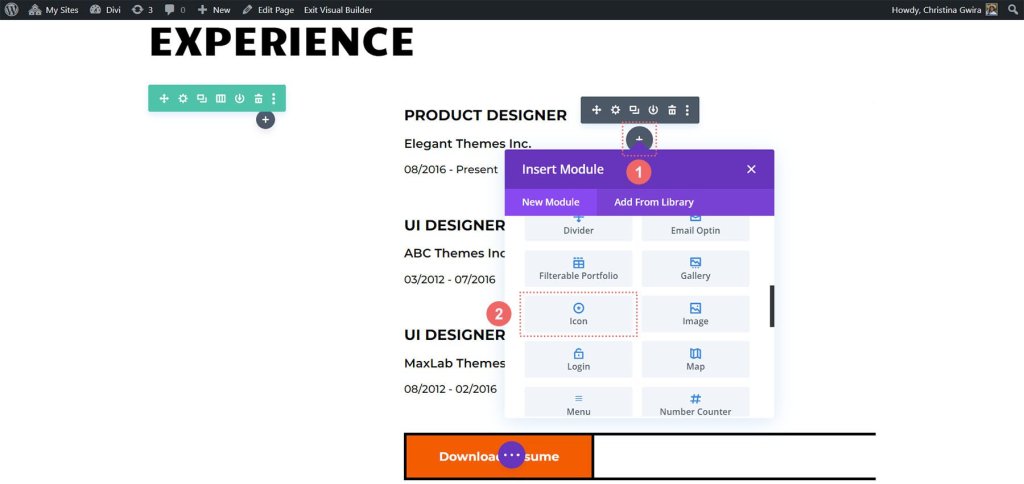
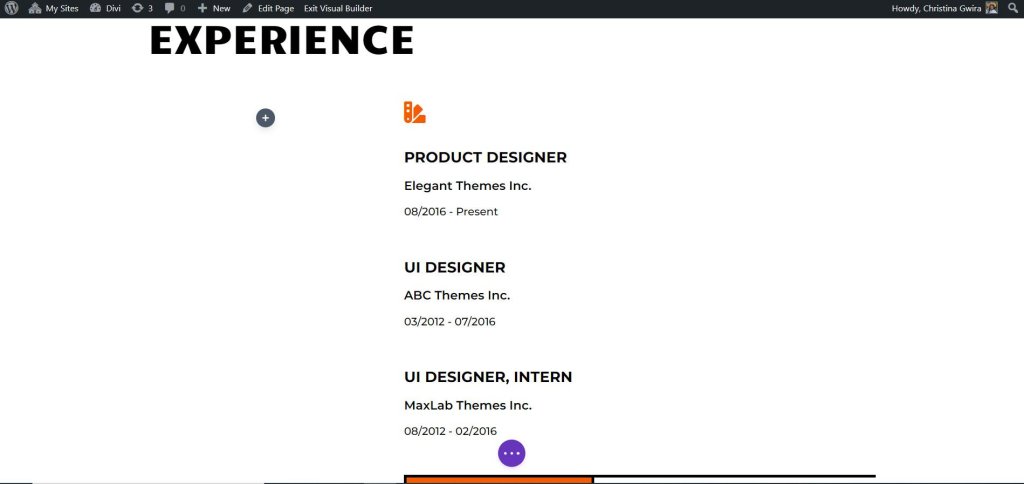
Laten we de beschrijving verbeteren van het gebruik van de nieuwste Divi-native module, de Icon Module, om een vleugje iconografie aan ons digitale CV toe te voegen. Om te beginnen navigeren we naar het CV-gedeelte op onze pagina en klikken vervolgens op het grijze pluspictogram. Met deze actie wordt een pictogrammodule in de kolom ingevoegd, waardoor we een pictogram aan het begin van elk item in ons cv kunnen plaatsen. Het doel is om een icoon te kiezen dat het bedrijf of de rol visueel representeert in algemenere zin.

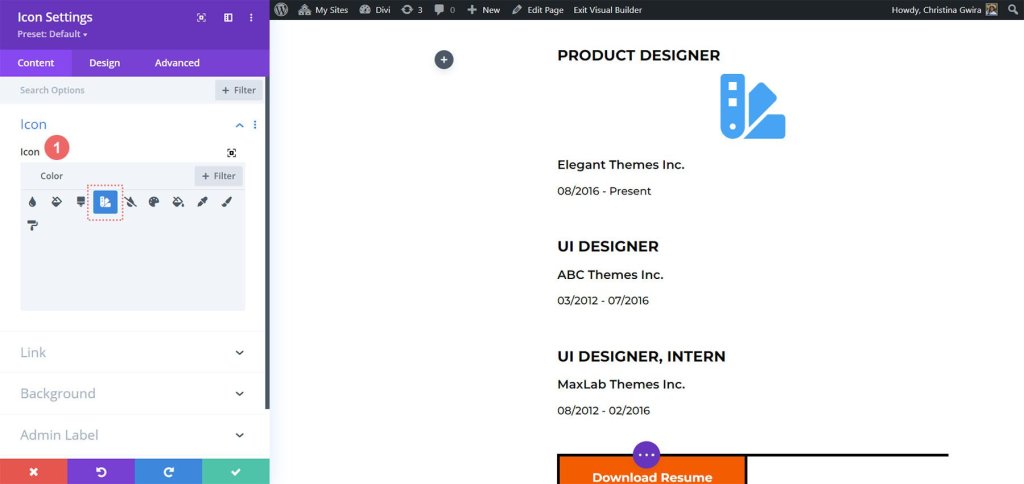
Om nu het perfecte pictogram te vinden voor de functie die we op ons cv willen laten zien, kunnen we het zoekvak gebruiken en een term invoeren die resoneert met de functie.

In ons voorbeeld hebben we bijvoorbeeld gekozen voor een kleurstaalpictogram om het belang van kleur in de gebruikersinterface, UX en het werk van een productontwerper te symboliseren.
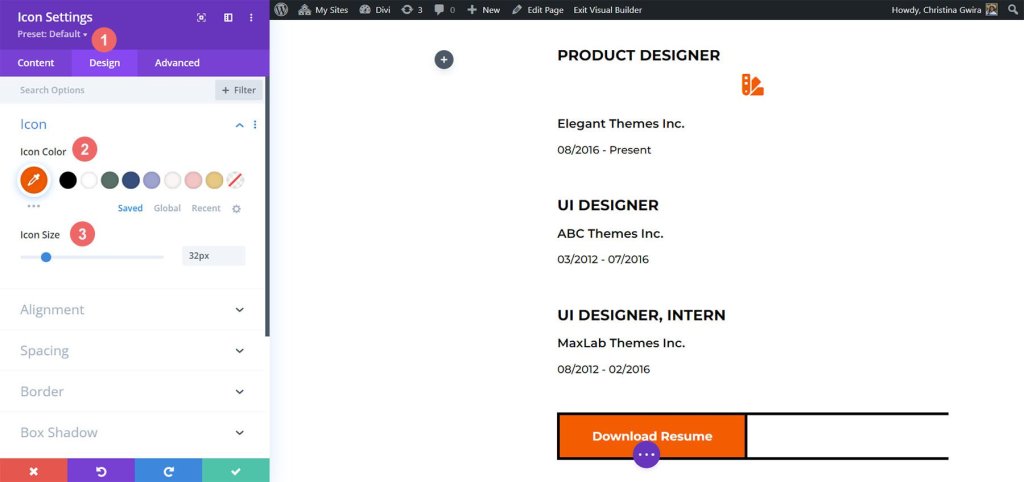
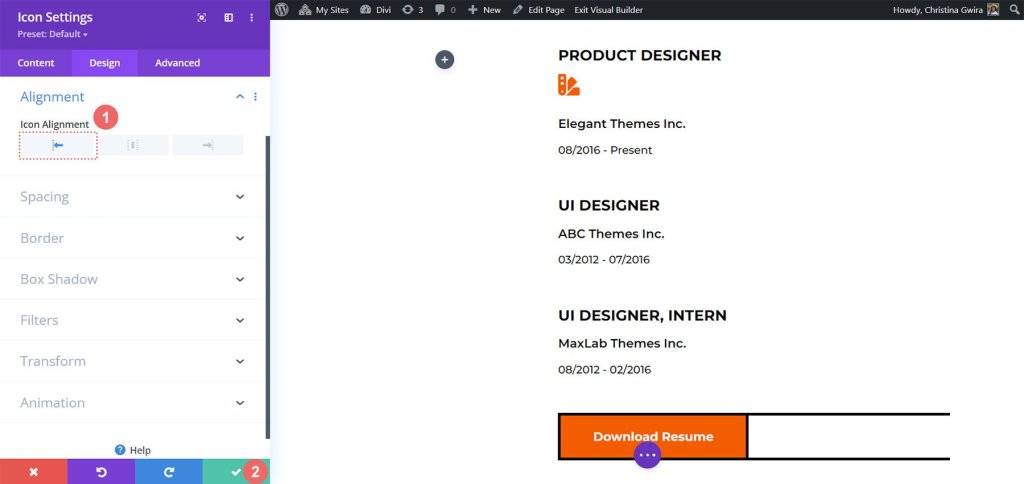
Laten we vervolgens op het tabblad Ontwerp klikken om het uiterlijk van het door ons gekozen pictogram verder aan te passen. We moeten twee specifieke instellingen aanpassen: de kleur en de grootte van het pictogram. Voor ons voorbeeld stellen we de pictogramkleur in op -
- Pictogramkleur: #fe5a26
- Pictogramgrootte: 32px

Nu is het tijd om de Icon Module correct uit te lijnen. We kunnen dit doen door op het tabblad Uitlijning te klikken en de optie voor links uitlijnen te selecteren. Als u tevreden bent met het ontwerp, vergeet dan niet op het groene vinkje onder aan het instellingenvenster te klikken om deze pictograminstellingen te vergrendelen.

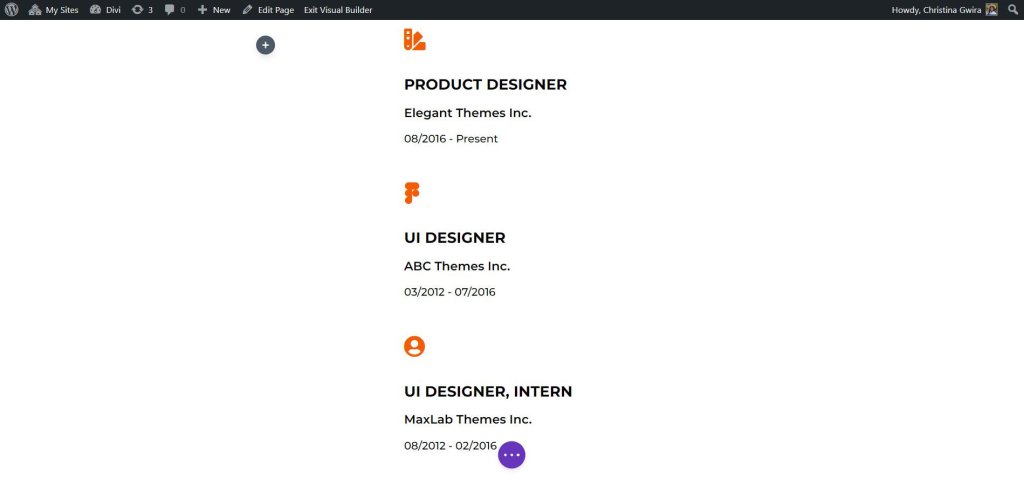
Nu de Icon Module perfect is ontworpen, kunnen we deze nu bovenaan onze roltitel plaatsen voor elk item in het cv. Door dit proces te herhalen voor elke rol die in ons cv wordt vermeld, kunnen we een visueel aantrekkelijke en informatieve weergave van onze professionele ervaring creëren.

Dit zijn de pictogrammen die we hebben gekozen voor de rollen in ons huidige cv:

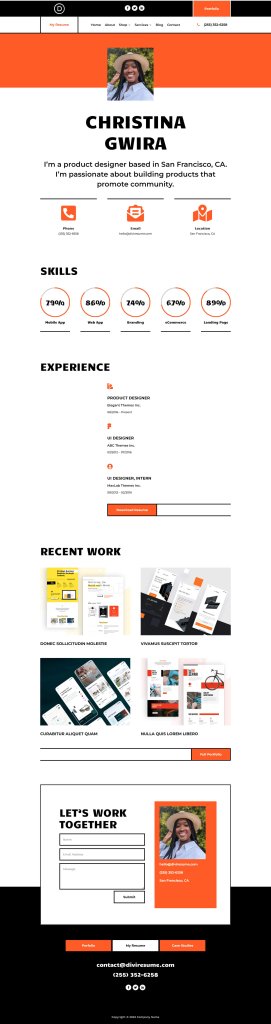
Laatste uitvoer
Door subtiele animaties op te nemen en extra modules te introduceren, zoals de Icon Module en de Circle Counter Module, hebben we met succes de Creative CV-huisindeling nieuw leven ingeblazen en het ontwerp nieuw leven ingeblazen.

Afsluiten
De Divi Circle Counter Module is een krachtig hulpmiddel dat het ontwerp van uw huisindeling naar nieuwe hoogten kan tillen. Met de mogelijkheid om boeiende en interactieve ronde tellers toe te voegen, kunt u met deze module belangrijke statistieken, vaardigheden of prestaties op een opvallende manier weergeven.




