Elementor is de beste tool voor het bouwen van WordPress-websites, waarmee webontwerpers professionele, pixel-perfecte websites kunnen maken met behulp van een intuïtieve visuele bouwer. Elementor biedt de mogelijkheid om de achtergrondafbeelding van elk onderdeel of elke kolom op uw website te wijzigen, inclusief de heldensectie, het eerste wat bezoekers zien wanneer ze op uw pagina terechtkomen.

Wat is een heldenafbeelding
Een hero-afbeelding is een enorme webbannerafbeelding die is vastgemaakt aan het kopgedeelte van een webpagina, meestal bovenaan de pagina. Het bevat meestal zowel een afbeelding als een tekst om de hoofdboodschap van een bedrijf uit te drukken. Boven de vouw bevatten heldenfoto's vaak een call-to-action (CTA) die bezoekers aanmoedigt om de rest van de pagina te verkennen. Het doel van deze afbeelding is om energie en opwinding aan een pagina te geven en tegelijkertijd een goede eerste indruk te maken.
Hoe u de achtergrondafbeelding van de held bij hover kunt wijzigen
In deze blogpost laat ik je zien hoe je de dynamische tags en aangepaste CSS van Elementor kunt gebruiken om de achtergrondafbeelding van de held tijdens het zweven te wijzigen. Dit zal een prachtige impact opleveren die de aandacht van uw bezoekers zal trekken en uw website zal laten opvallen.
Stap 1: Maak een nieuwe pagina
Het eerste dat we moeten doen is een nieuwe pagina maken en deze bewerken met Elementor .
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
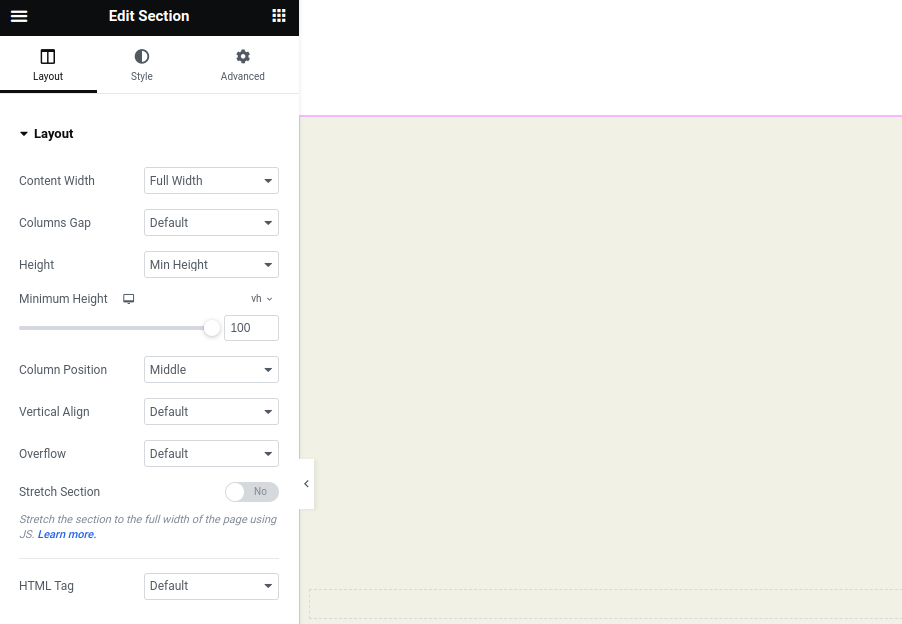
Voeg een sectie in met de volgende instellingen:
- Min-hoogte: 100vh
- Breedte: 100%

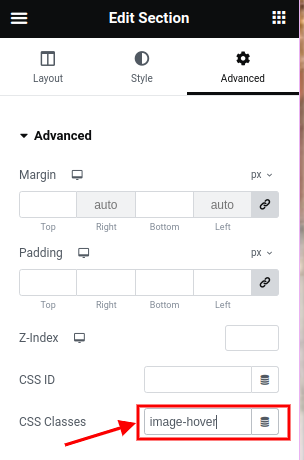
Stel een klasse in voor de sectie met de naam: "image-hover”

Ga je gang en upload de afbeeldingen die je gaat gebruiken voor het hover-effect naar je mediabibliotheek.

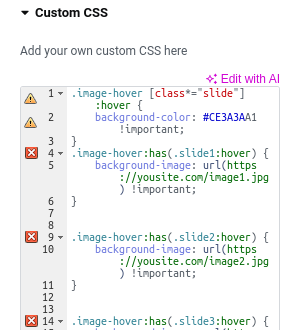
Als dat is gebeurd, ga je gang en voeg je de volgende CSS-code in:
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}Opmerking: Vervang de URL van de achtergrondafbeelding door uw afbeeldings-URL's uit de mediabibliotheek.
Deze CSS bereikt twee doelen:
1 - Wijzig de achtergrondkleur van elke container tijdens het zweven.
2 - Wanneer u over de.slide-* containers beweegt, verandert de achtergrondafbeelding in de .image-hover.

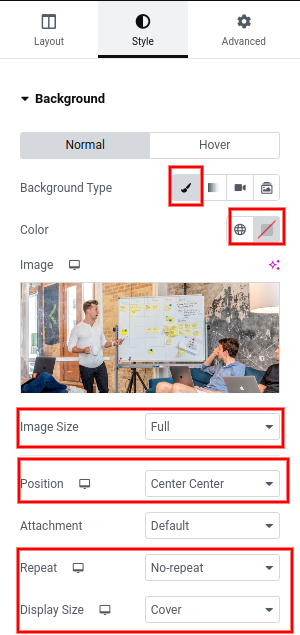
Nadat u uw aangepaste CSS heeft ingevoegd, gaat u naar het tabblad Stijl en voert u de volgende instellingen in:
- Achtergrondtype: Klassiek
- Kleur: transparant
- Beeldformaat: Volledig
- Afbeelding: *Kies de eerste afbeelding die u wilt tonen
- Positie: Midden Midden
- Schermgrootte: omslag
- Herhalen: Geen herhaling

Volgende stap:
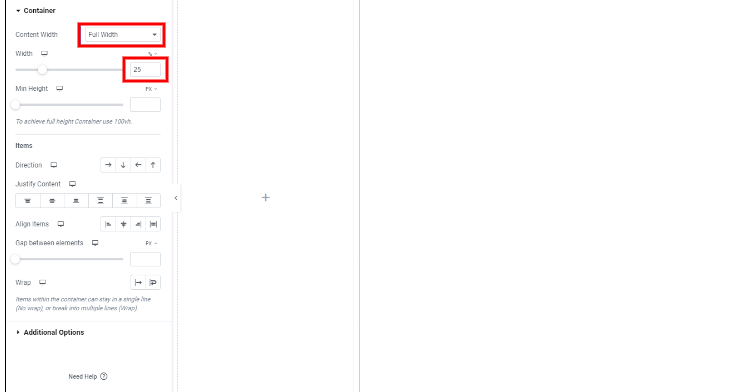
Voeg 1 sectie binnenin toe met deze instellingen:
- Inhoudsbreedte: Volledige breedte
- Breedte: 25%

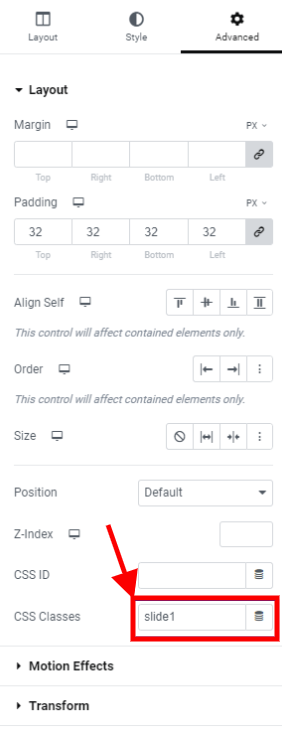
Ga naar het tabblad Geavanceerd en maak een klasse met de naam: slide1.

Pas nu elke container aan met jouw stijl en items.
Zodra uw eerste container compleet is, repliceert u deze drie keer en wijzigt u de CSS-klasse op elke container om vier opeenvolgend genummerde klassen te maken:
dia 1, dia 2, dia 3 en dia 4
Conclusie
In dit artikel hebben we geleerd hoe je een hero-sectie kunt maken met Elementor, de populairste WordPress-websitebouwer.
We hebben ons geconcentreerd op het bouwen van een hero-sectie die de achtergrondafbeelding verandert wanneer de gebruiker over verschillende items beweegt, en we hebben hiervoor de containerfunctionaliteit en aangepaste CSS-code van Elementor gebruikt.
U kunt het UX/UI-ontwerp van uw website verbeteren en een visueel aantrekkelijk en aantrekkelijk gebied creëren dat zich onderscheidt van de massa door deze instructie te volgen.
Elementor maakt het maken van een professioneel ogende website eenvoudig voor iedereen zonder codeerexpertise. Over het geheel genomen laat deze les zien hoe u een heldensectie kunt maken die de waardepropositie van uw website benadrukt en uw bezoekers aanspreekt.




