Met Divi 's Fullwidth Header-module kunt u snel en eenvoudig een prachtige hero-sectie voor uw website maken. Het heldengedeelte van uw website is het allereerste wat bezoekers te zien krijgen, dus u moet het gedenkwaardig, informatief en aantrekkelijk maken. Gelukkig zijn er tal van inhoudsmogelijkheden beschikbaar met de Divi Fullwidth Header, inclusief koptekst, ondertiteltekst, hoofdtekst, twee foto's en twee knoppen. Al deze componenten zullen vandaag aanwezig zijn in onze headers over de volledige breedte.

In dit bericht laten we je twee verschillende benaderingen zien voor het creëren van een aantrekkelijke achtergrond voor je koptekst over de volledige breedte. Ben je bereid om te beginnen? Laten we nu beginnen!
Ontwerpvoorbeeld
In het eerste ontwerp wordt een gestructureerde achtergrond gemaakt die onderscheidend is en in lijn is met de identiteit van de Bushcraft Community met behulp van Divi 's achtergrondafbeeldingsopties.

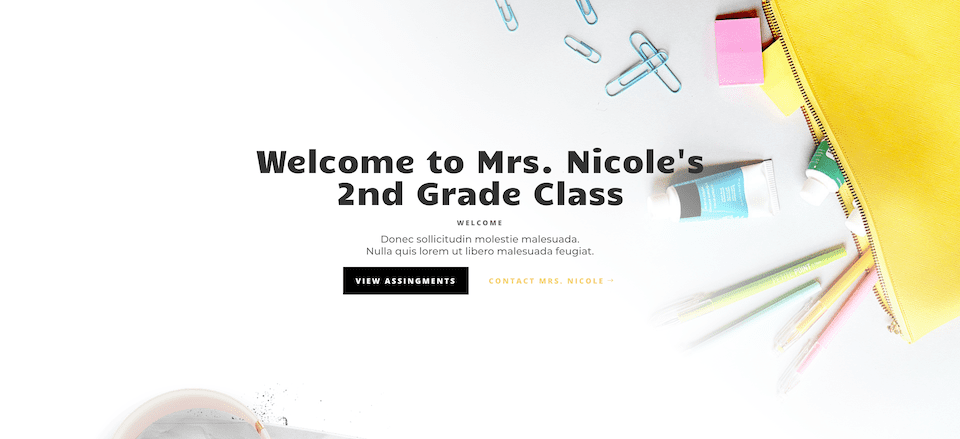
De tweede lay-out creëert een nette, eigentijdse en gastvrije welkomstkop voor de tweede klas van mevrouw Nicole met behulp van een achtergrondafbeelding en achtergrondverloop.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Begin
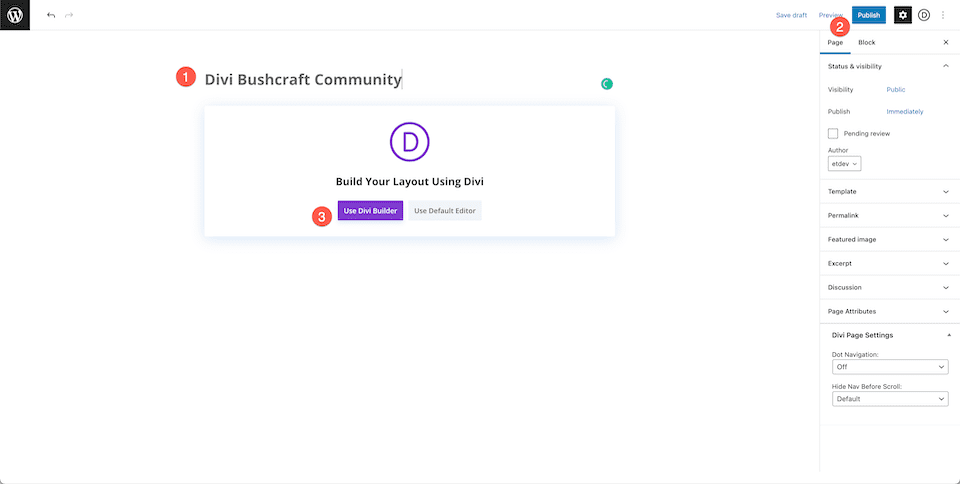
U moet de stappen volgen om te beginnen. Installeer Divi eerst op uw WordPress-site. Maak een pagina, geef het een titel en publiceer het daarna. Schakel de Visual Builder als laatste in.

"Onze pagina" instellen
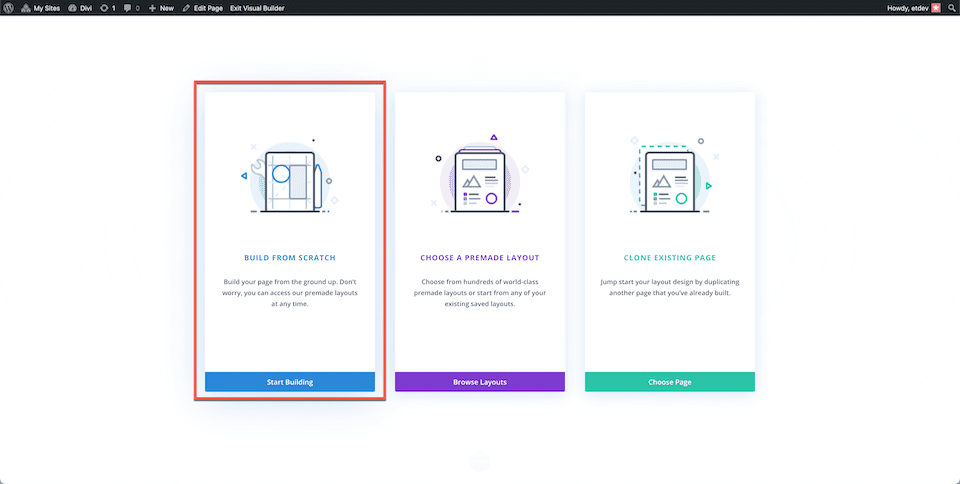
De drag-and-drop builder-interface van Divi wordt gebruikt om de pagina opnieuw te laden zodra u op de knop "Gebruik Divi Builder" klikt. Om een schone lei te maken waarop we onze headers over de volledige breedte kunnen bouwen, kiest u "Build From Scratch" uit de drie opties die verschijnen.

Ontwerp de Divi Bushcraft-gemeenschap
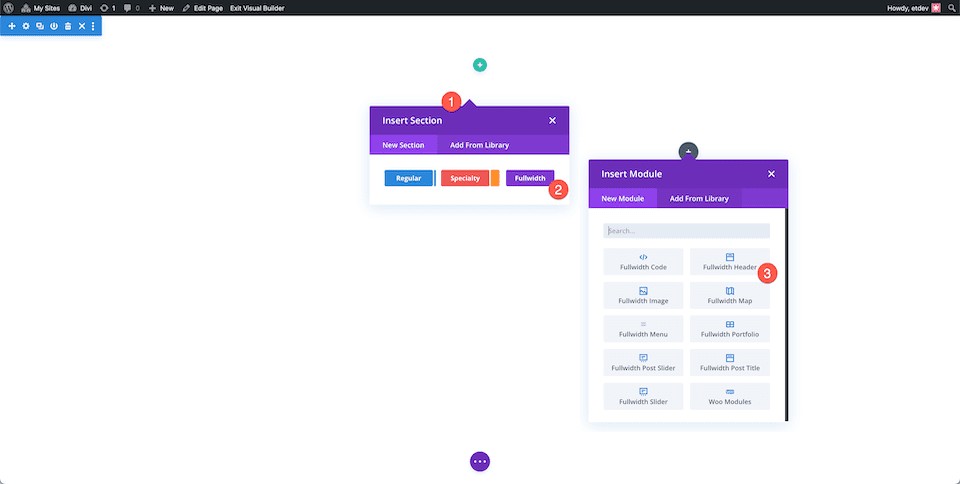
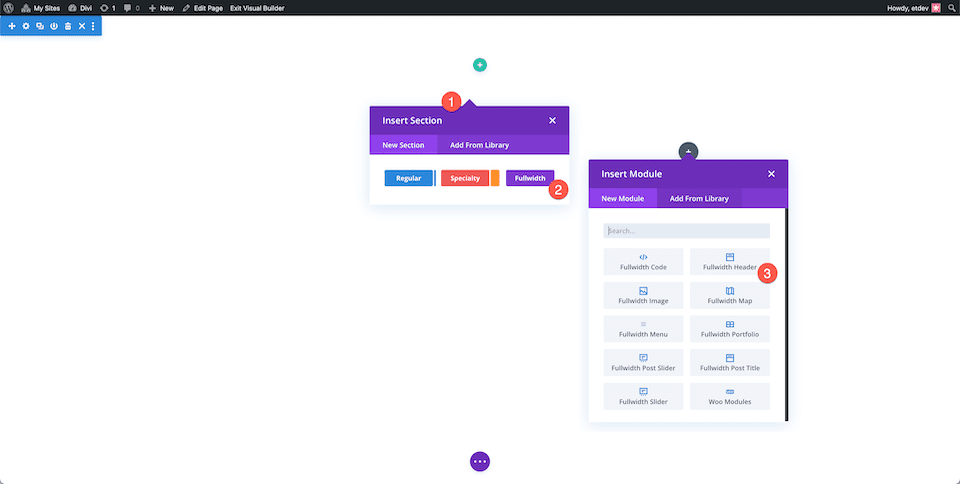
We moeten eerst een sectie over de volledige breedte op onze pagina opnemen. Om de sectie-opties te bekijken, klikt u op het pictogram "+" en selecteert u vervolgens "Volledige breedte". Door dit te doen, wordt de modulebibliotheek over de volledige breedte geladen, zodat u "Fullwidth Header" kunt kiezen uit de beschikbare alternatieven. Hiermee wordt de koptekstmodule van uw pagina over de volledige breedte weergegeven.

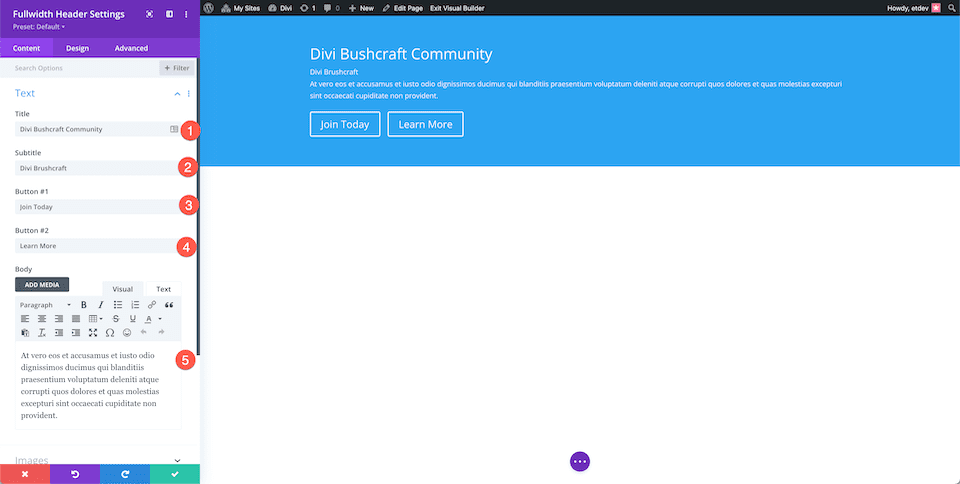
Op het tabblad Tekst zullen we nu de inhoud voor onze module invoeren. Stel de volgende parameters in:
- Koptekst: Divi Bushcraft-gemeenschap
- Ondertiteltekst: Divi Bushcraft
- Knop #1: Word vandaag lid
- Knop #2: Meer informatie
- Body Text: Maar inderdaad, we beschuldigen en brengen degenen ten val die rechtvaardige haat waardig zijn die, verzacht door de vleierij van huidige genoegens en bedorven door de pijnen en problemen die ze op het punt staan te ervaren, verblind door lust, niet voorzien.

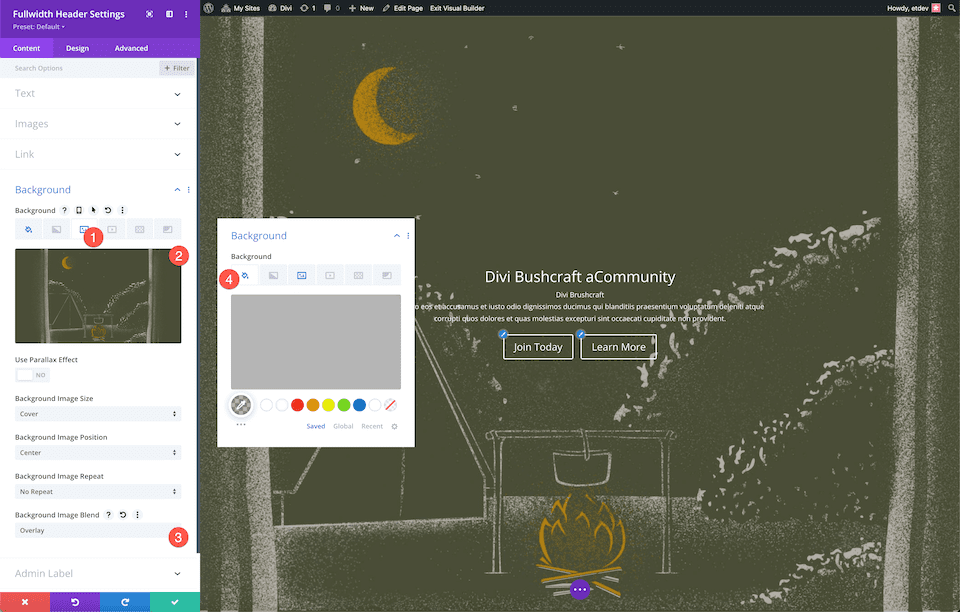
Achtergrondstyling
Voeg een achtergrondafbeelding toe zodra de foto's beschikbaar zijn.
- Selecteer het afbeeldingspictogram, het derde pictogram.
- Selecteer vervolgens 'Achtergrondafbeelding toevoegen'. Door dit te doen, wordt de mediabibliotheek geopend, zodat u een nieuwe foto kunt toevoegen of er een kunt kiezen uit uw bestaande verzameling.
- De overlay is gekozen als de overvloeimodus voor achtergrondafbeeldingen.
- Stel een achtergrondkleur van rgba in door op het verfemmersymbool te klikken, dit is het eerste pictogram (10,10,10,0.3)

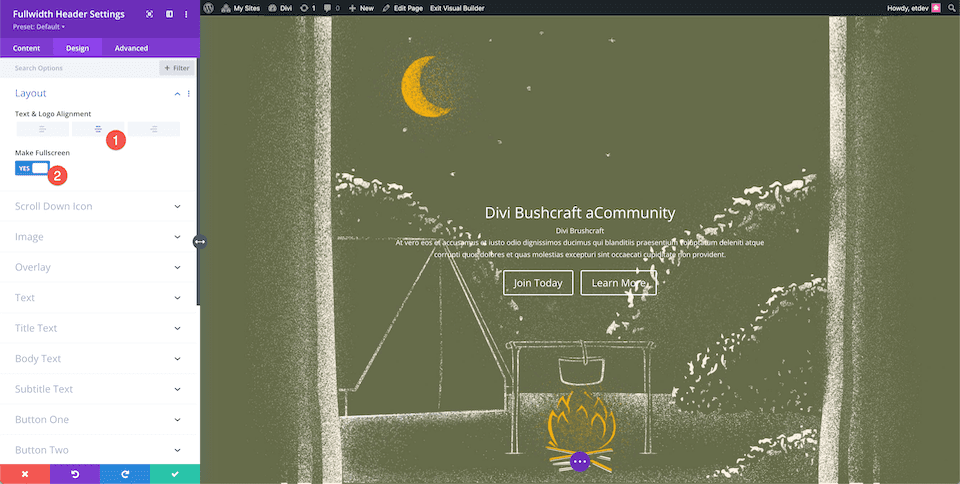
Kies uitlijning in het midden in het gedeelte Lay-out van het tabblad Lay-out onder de ontwerpinstellingen. Zet "Maak volledig scherm" op "ja" om het in te schakelen.

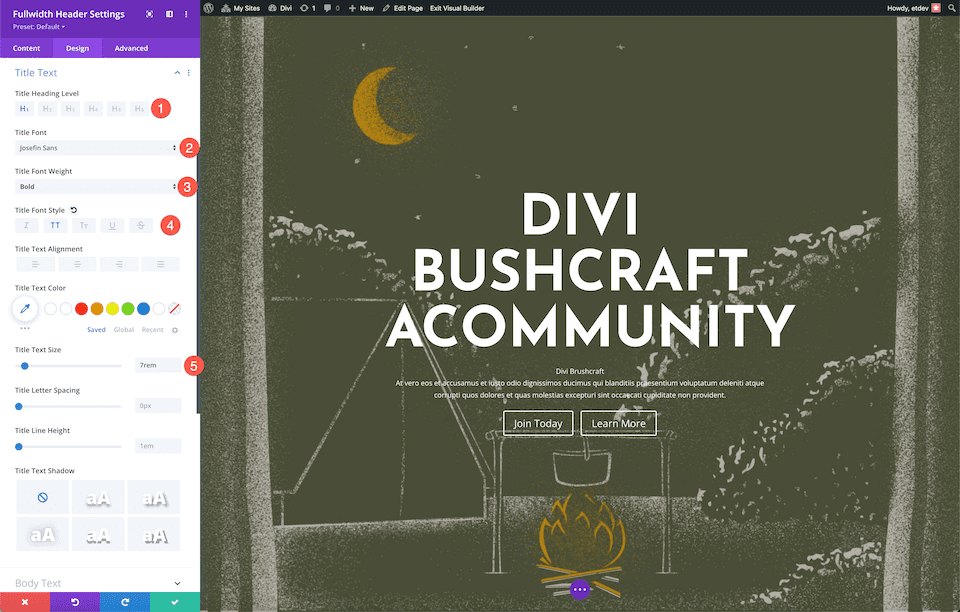
Titel Tekst
Configureer de volgende opties om de titeltekst op te maken:
- Titel Kopniveau: H1
- Titel Lettertype: Josefin Sans
- Titel Lettergewicht: Vet
- Titel Lettertypestijl: Hoofdletters
- Titel tekstgrootte: 7rem

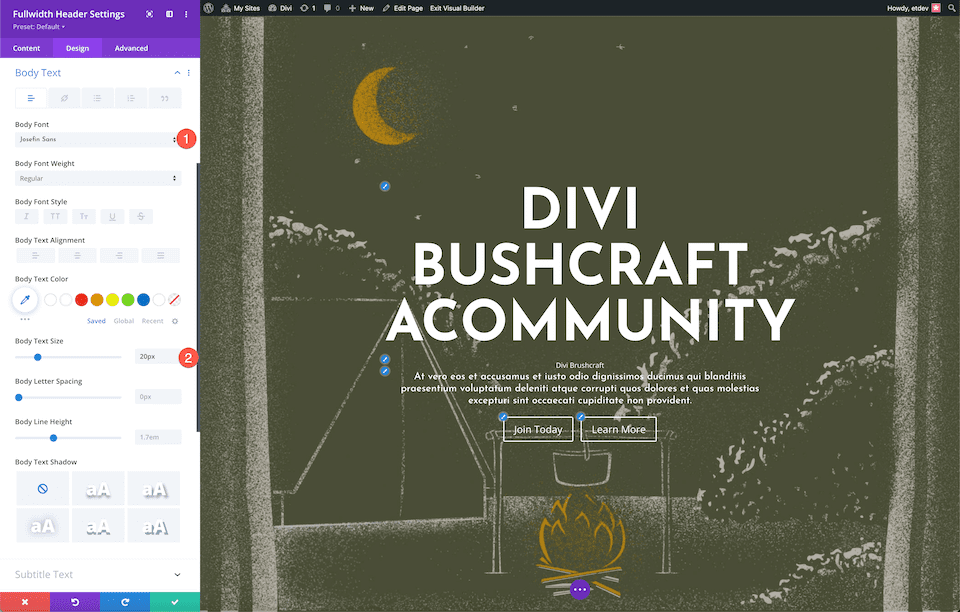
Lichaamstaal
Stel deze opties in om de hoofdtekst op te maken:
- Lettertype: Josefin Sans
- Grootte hoofdtekst: 20px

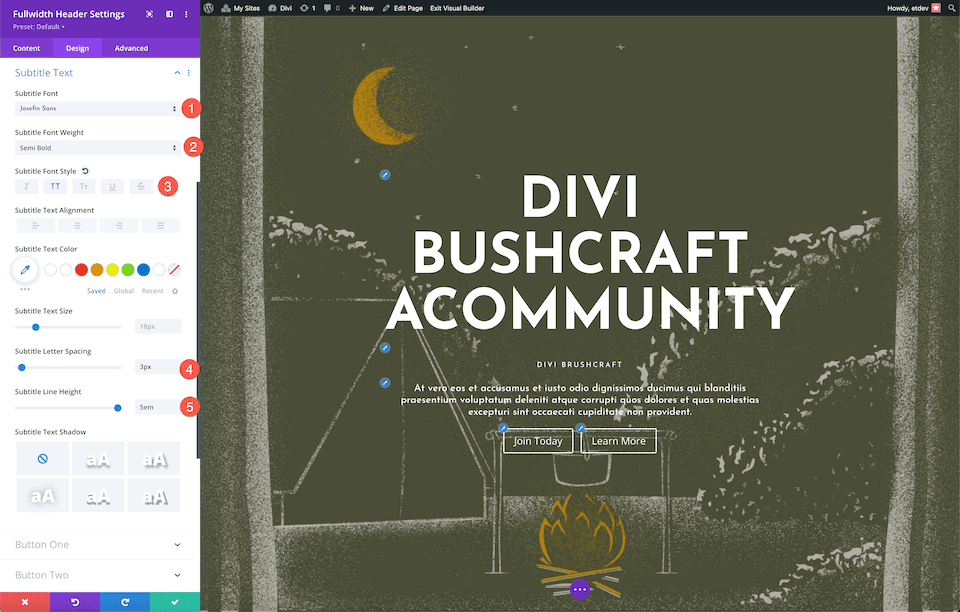
Ondertitel tekst
Stel deze opties in om de ondertiteltekst op te maken:
- Lettertype ondertitel: Josefin Sans
- Ondertitel Lettergewicht: Semi Vet
- Lettertypestijl ondertitel: hoofdletters
- Letterafstand ondertitel: 3px
- Hoogte ondertitelregel: 5em

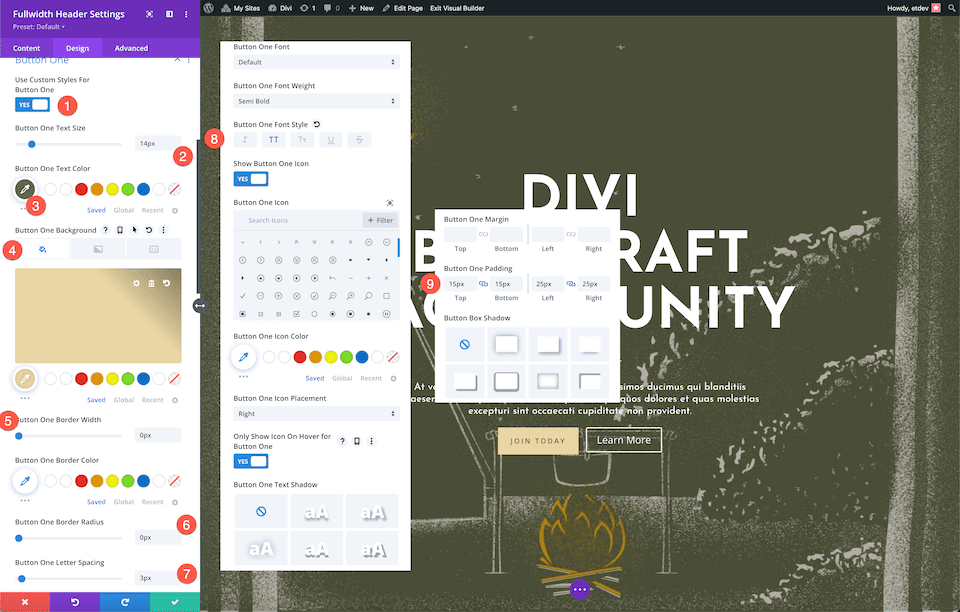
Knopstyling
Laten we nu de knopen vormen! Stel de volgende parameters in voor knop één:
- Gebruik aangepaste stijlen voor knop één: Ja
- Knop één tekstgrootte: 14px
- Knop één tekstkleur: #666b4a
- Knop één achtergrond: #ead5a4
- Breedte knop één rand: 0px
- Knop één randradius: 0px
- Knop één letterafstand: 3px
- Lettertypestijl voor knop één: hoofdletters
- Button One Padding: 15px boven en onder; 25px links en rechts.

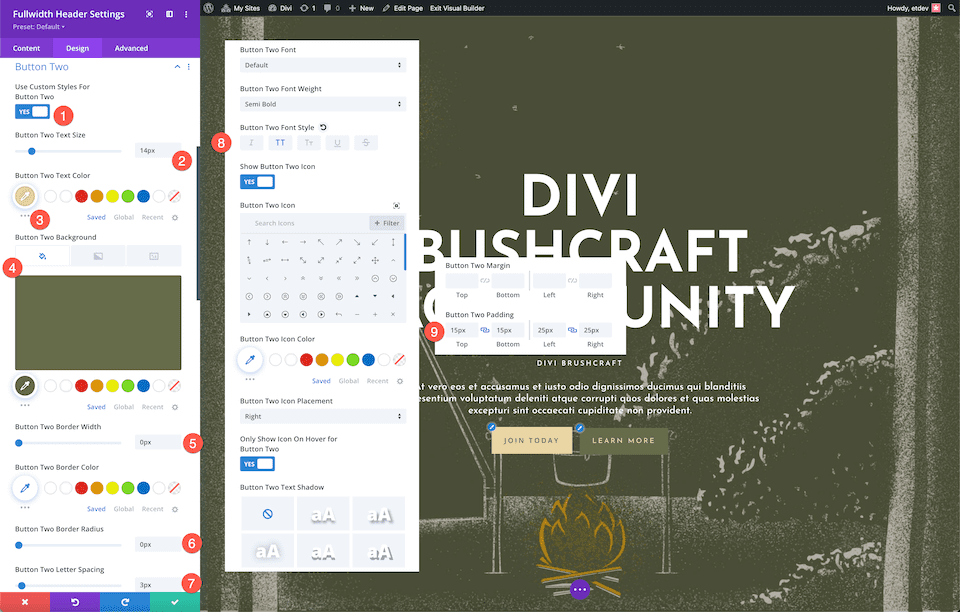
Stel de volgende parameters in op stijlknop 2:
- Gebruik aangepaste stijlen voor knop één: Ja
- Knop één tekstgrootte: 14px
- Knop één tekstkleur: #ead5a4
- Knop één achtergrond: #666b4a
- Breedte knop één rand: 0px
- Knop één randradius: 0px
- Knop één letterafstand: 3px
- Lettertypestijl voor knop één: hoofdletters
- Button One Padding: 15px boven en onder; 25px links en rechts.

En bingo! Je krijgt een prachtig ontworpen header over de volledige breedte met een overlay voor de Divi Bushcraft Community en een getextureerde achtergrondafbeelding.
Ontwerp mevrouw Nicole’s 2e klas
Laten we meteen een koptekst over de volledige breedte maken voor de klas van mevrouw Nicole in de tweede klas! Het onderhoudende en moderne uiterlijk van deze header wordt bereikt door een achtergrondafbeelding te combineren met een verloop. Laten we gaan!
We moeten eerst een sectie over de volledige breedte op onze pagina opnemen. Om de sectie-opties te bekijken, klikt u op het pictogram "+" en selecteert u vervolgens "Volledige breedte". Door dit te doen, wordt de modulebibliotheek over de volledige breedte geladen, zodat u "Fullwidth Header" kunt kiezen uit de beschikbare alternatieven. Hiermee wordt de koptekstmodule van uw pagina over de volledige breedte weergegeven.

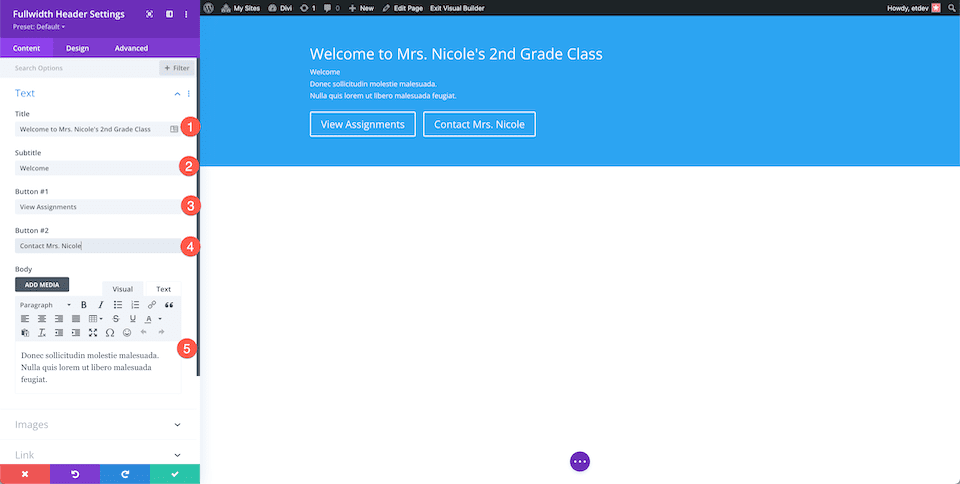
Op het tabblad Tekst zullen we nu de inhoud voor onze module invoeren. Stel de volgende parameters in:
- Koptekst: Welkom bij mevrouw Nicole’s 2e klas
- Ondertiteltekst: Welkom
- Knop #1: Toewijzingen bekijken
- Knop #2: Neem contact op met mevrouw Nicole
- Hoofdtekst: Donec sollicitudinum molestie. Er bestaat niet zoiets als een vrije mannelijke feugiat.

Achtergrondstyling
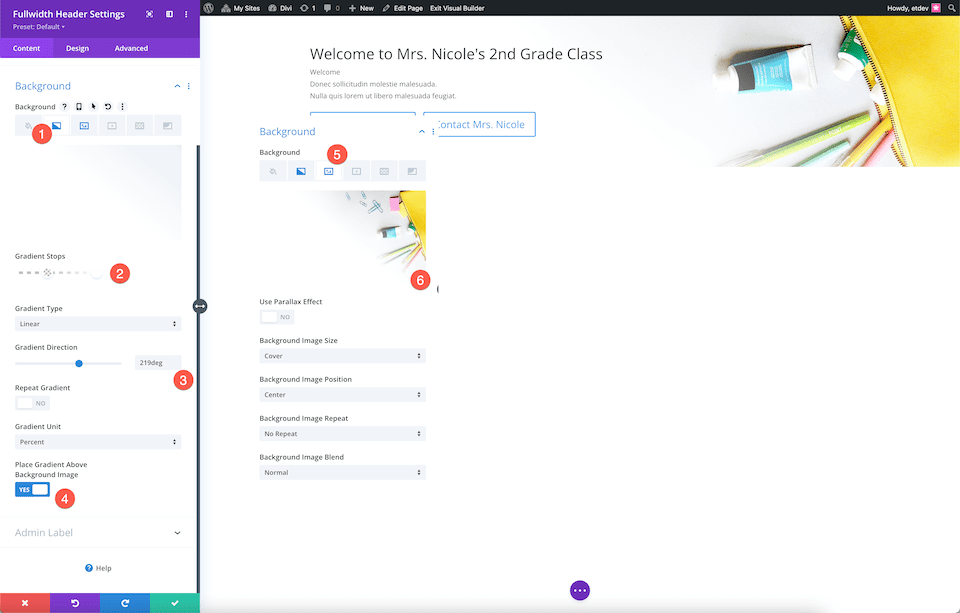
Stel deze opties in om de achtergrond aan te passen:
- Selecteer het verlooppictogram op het tweede tabblad.
- Zet de verloopstops op transparant op 18% en #ffffff op 40%.
- Er moet een hellingshoek van 219 graden worden gebruikt.
- Selecteer "ja" om het verloop over de achtergrondafbeelding te plaatsen.
- "Achtergrondafbeelding toevoegen" kan worden geselecteerd door op de derde knop, het afbeeldingspictogram, te klikken.

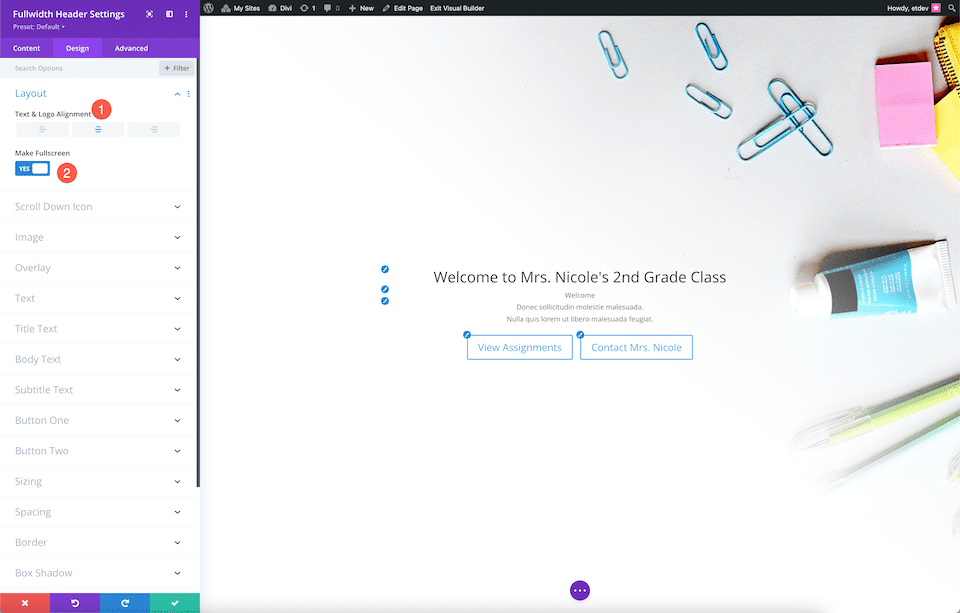
De inhoud van de module wordt op dit punt volledig scherm gemaakt en gecentreerd.
- Tekst & Logo Uitlijning: Midden
- Volledig scherm maken: Ja

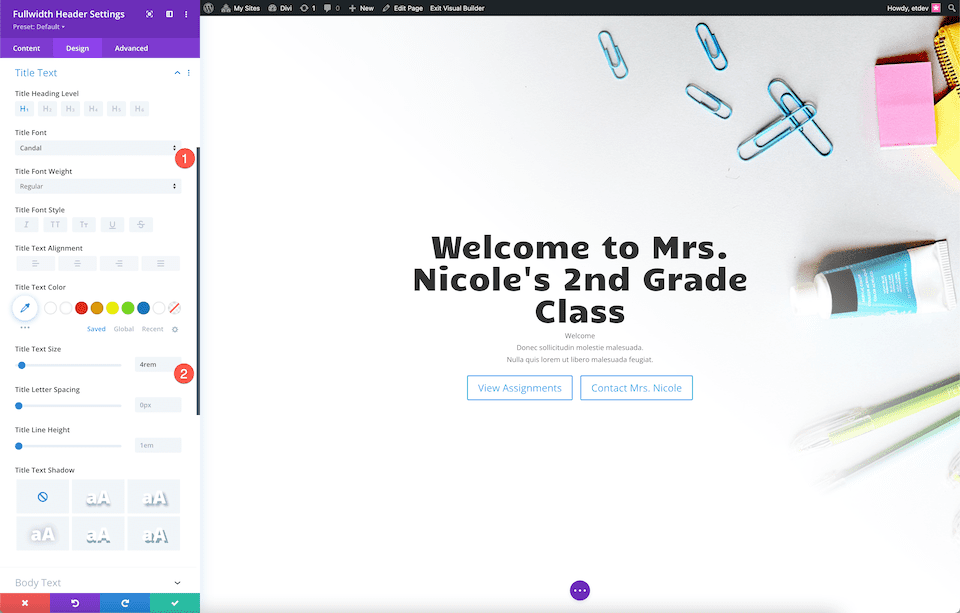
Titel Tekst
Configureer de volgende opties om de titeltekst op te maken:
- Titel Lettertype: Candal
- Titel tekstgrootte: 4rem

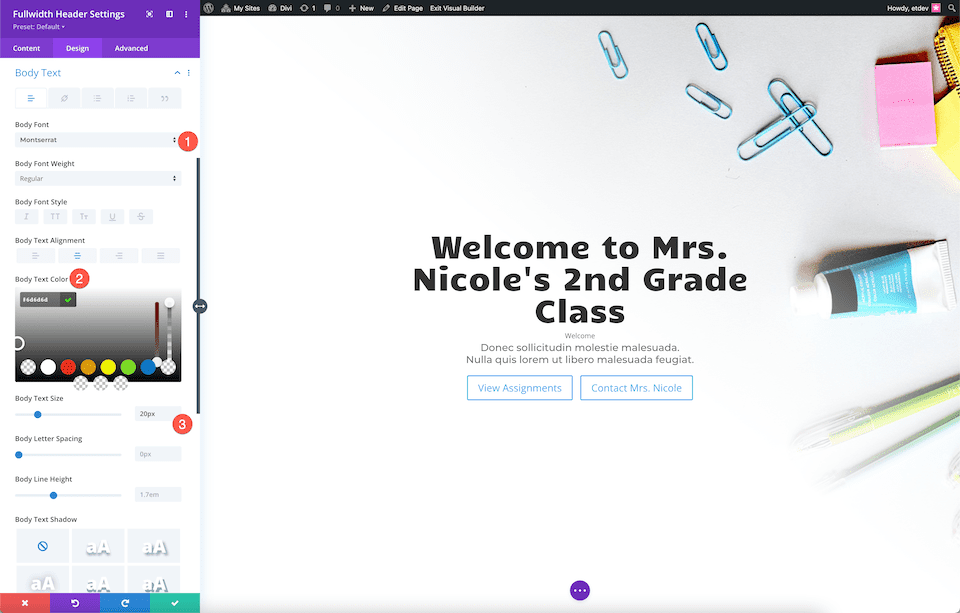
Lichaamstaal
Stel deze opties in om de hoofdtekst op te maken:
- Lettertype: Montserrat
- Lichaamstekstkleur: #6d6d6d
- Grootte hoofdtekst: 20px

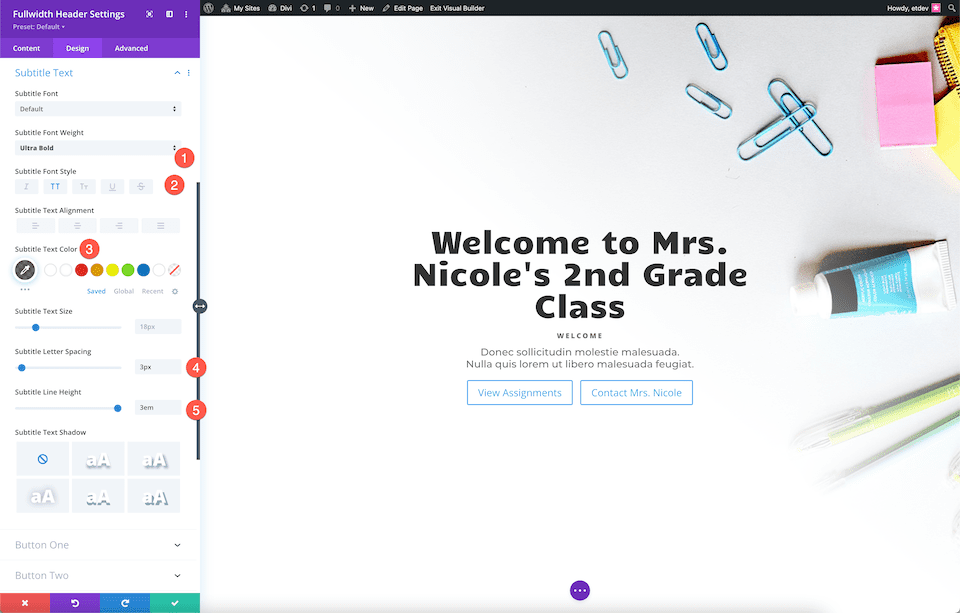
Ondertitel tekst
Stel deze parameters in om de ondertiteltekst op te maken:
- Lettergewicht ondertiteling: Ultra Bold
- Ondertitel lettertype Stijl: Hoofdletters
- Tekstkleur ondertitel: rgba(28,10,10,0.6)
- Letterafstand ondertitel: 3px
- Hoogte ondertitelregel: 3em

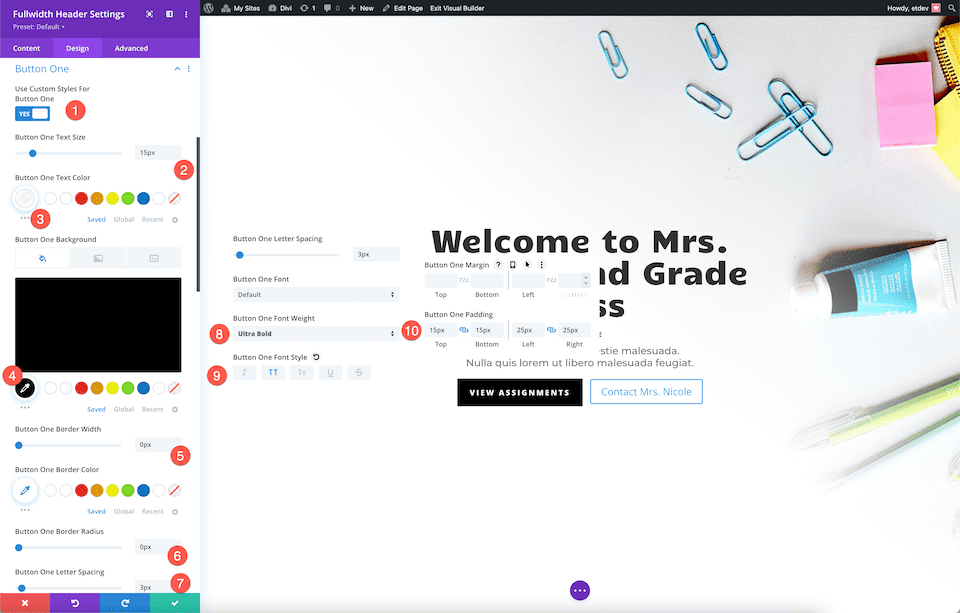
Knopstyling
Stijlknop 1 door de volgende parameters op te geven:
- Gebruik aangepaste stijlen voor knop één: Ja
- Knop één tekstgrootte: 15px
- Knop één tekstkleur: #ffffff
- Knop één achtergrond: #000000
- Breedte knop één rand: 0px
- Knop één randradius: 0px
- Knop één letterafstand: 3px
- Lettertypegewicht voor knop één: Ultra Bold
- Lettertypestijl voor knop één: hoofdletters
- Button One Padding: 15px boven en onder; 25px links en rechts.

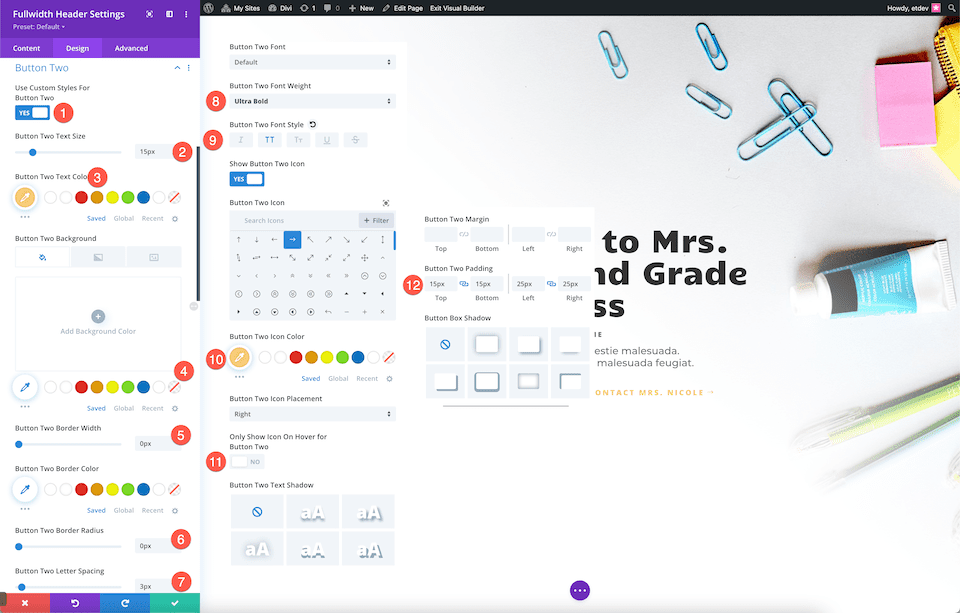
Door de volgende opties te selecteren, stijl knop 2:
- Gebruik aangepaste stijlen voor knop twee: Ja
- Knop twee tekstgrootte: 15px
- Knop twee tekstkleur: #ffd078
- Knop twee achtergrond: transparant
- Breedte knop twee randen: 0px
- Knop Twee Rand Radius: 0px
- Knop twee letterafstand: 3px
- Knop twee Lettertypegewicht: Ultra Bold
- Knop twee lettertypestijl: hoofdletters
- Knop twee pictogramkleur: #ffd078
- Alleen pictogram weergeven bij zweven voor knop twee: Nee
- Button Two Padding: 15px boven en onder; 25px links en rechts.

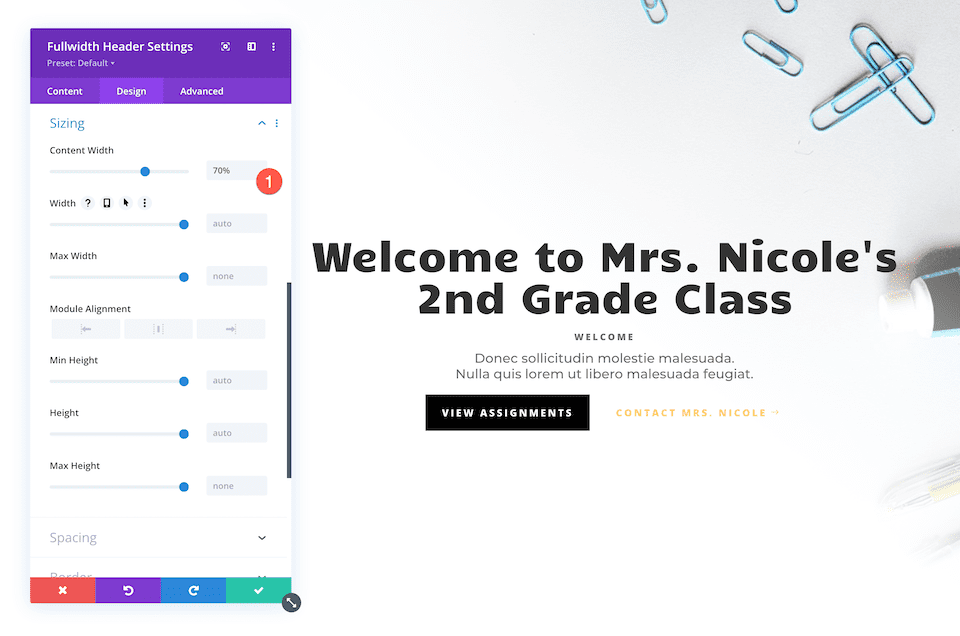
Maatvoering
Pas nu de inhoudsbreedte aan naar 70%.

Je hebt nu een header over de volledige breedte die helemaal op maat is gemaakt voor de tweede klas van mevrouw Nicole.
Afsluiten
Met de Divi Fullwidth Header kan snel en eenvoudig een mooie website hero-sectie voor uw website worden gemaakt. Het is van cruciaal belang dat uw ontwerp gebrandmerkt, opvallend en informatief is, omdat secties over websitehelden zo cruciaal zijn voor het maken van een fantastische eerste indruk. Het bouwen van een header die elk van deze doelstellingen in een enkele module bereikt, is eenvoudig met de Fullwidth Header. Hoe ga je je Fullwidth Header maken nu je hebt gezien wat er allemaal mee mogelijk is?




