Wilt u WordPress gebruiken om taxonomieafbeeldingen of categoriepictogrammen weer te geven?
WordPress heeft standaard niet de mogelijkheid om een taxonomieafbeelding of categoriesymbool te uploaden. Op de archiefpagina's wordt alleen de naam van een categorie of taxonomie weergegeven.
In dit artikel leren we u hoe u eenvoudig taxonomieafbeeldingen of categoriepictogrammen aan WordPress kunt toevoegen. We laten ook zien hoe u taxonomiefoto's op uw archiefpagina's kunt opnemen.
Belang van categoriepictogrammen
Uw WordPress-website heeft standaard niet de mogelijkheid om foto's toe te voegen aan taxonomieën zoals categorieën en tags (of een andere aangepaste taxonomie).
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuHet gebruikt gewoon taxonomienamen op de hele site, inclusief categoriearchieven en taxonomiearchiefsites.

Dit lijkt heel eenvoudig en oninteressant.
Als uw taxonomiepagina's veel zoekverkeer ontvangen, wilt u ze misschien aantrekkelijker maken.
Het toevoegen van foto's is de snelste methode om een pagina aantrekkelijker te maken. Om deze pagina's gebruiksvriendelijker en aantrekkelijker te maken, kunt u taxonomieafbeeldingen of categoriepictogrammen toevoegen.
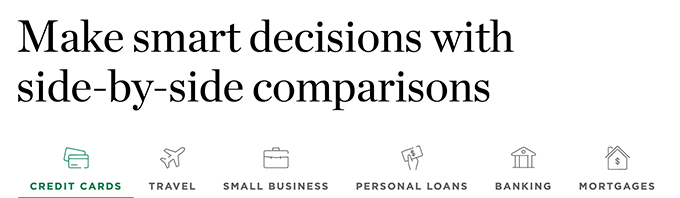
Een mooi voorbeeld is NerdWallet, die categoriepictogrammen in de koptekst gebruikt.

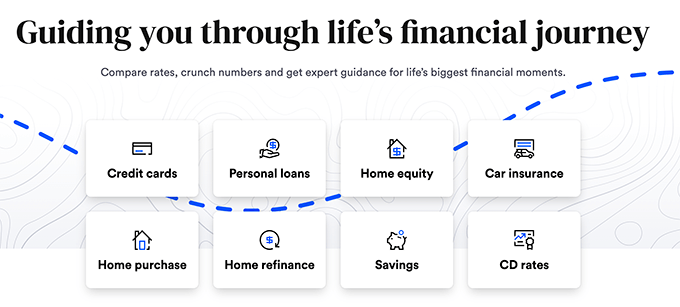
Je kunt het ook gebruiken om prachtige navigatieonderdelen voor je website te bouwen, zoals Bankrate:

Laten we daarna eens kijken hoe u moeiteloos categoriepictogrammen in WordPress kunt toevoegen.
Categorieafbeeldingen toevoegen in WordPress
De eerste stap is het installeren en activeren van de plug-in Categorieën Afbeeldingen . Ga voor meer informatie naar onze stapsgewijze handleiding voor het installeren van een WordPress-plug-in.

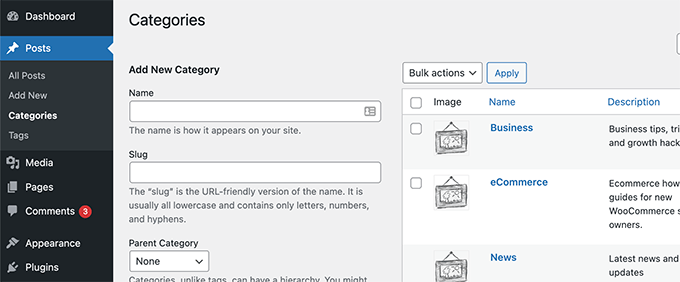
Na activering navigeert u eenvoudig naar de pagina Berichten » Categorieën. De plug-in geeft een tijdelijke aanduiding voor uw bestaande categorieën weer.

Om uw categoriepictogram aan te passen, klikt u op de optie Bewerken naast een categorie.
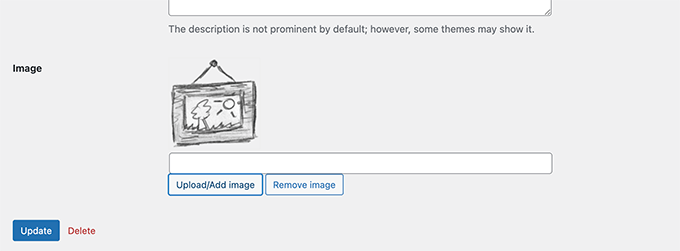
Scrol omlaag naar de onderkant van de pagina Categorie bewerken om een formulier te vinden om uw eigen taxonomieafbeelding toe te voegen.

Klik eenvoudig op de knop 'Upload/Nieuwe afbeelding toevoegen' om de afbeelding voor die specifieke categorie te uploaden.
Vergeet niet uw wijzigingen op te slaan door op de knop Categorie toevoegen of Bijwerken te klikken.
Herhaal vervolgens het proces om foto's voor andere categorieën te uploaden. U kunt ook afbeeldingen opnemen in uw tags en andere taxonomieën.

Het probleem is nu dat als u een categoriepagina bezoekt nadat u de afbeeldingen heeft geüpload, u uw categorieafbeelding niet zult zien.
U moet uw WordPress-thema of child-thema bewerken om het zichtbaar te maken. Als dit de eerste keer is dat je WordPress-bestanden aanpast, bekijk dan onze instructies voor het kopiëren en plakken van code in WordPress.
Maak om te beginnen verbinding met uw WordPress-site via een FTP-programma of uw WordPress-hostingbestandsbeheerder.
Eenmaal verbonden, moet u de sjabloon vinden die verantwoordelijk is voor het weergeven van uw taxonomiearchieven. Dit kunnen bestanden zijn zoals archive.php, category.php, tag.php of taxonomy.php.
Zodra u het bestand hebt gevonden, slaat u het op uw computer op en opent u het in een teksteditor zoals Kladblok of Teksteditor.
Plak nu de volgende code waar u uw taxonomie-afbeelding wilt laten verschijnen. Het wordt meestal toegevoegd vóór de taxonomietitel of de the_archive_title() .
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>Nadat je de code hebt toegevoegd, sla je het bestand op en verstuur je het via FTP naar je website.
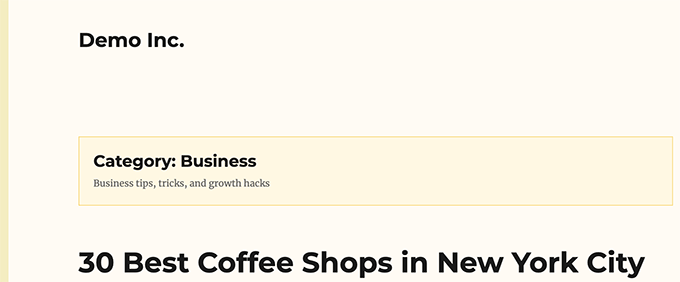
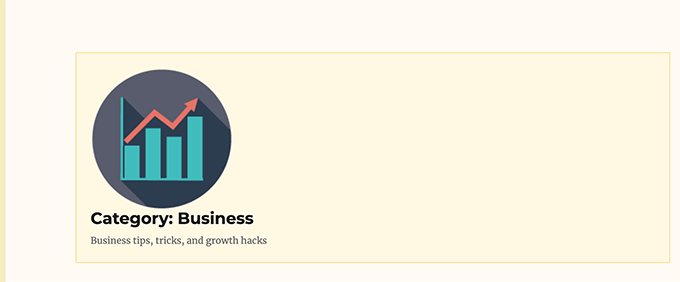
U kunt nu uw taxonomieafbeelding bekijken op de taxonomiearchiefpagina. Zo verscheen het op onze demo-archiefpagina.

Het kan op dit moment nog steeds vreemd lijken, maar maak je geen zorgen. Je kunt het stylen met een beetje aangepaste CSS.
Dit is de CSS die we hebben gebruikt om het categoriepictogram op te maken.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}Afhankelijk van uw thema moet u mogelijk ook omringende elementen aanpassen, zoals de taxonomietitel en -beschrijving.
We hebben de titel en beschrijving van ons taxonomiearchief eenvoudigweg in een <div> element verpakt en een aangepaste CSS-klasse toegevoegd. Vervolgens hebben we de onderstaande CSS-code gebruikt om de titel en beschrijving te wijzigen.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}Zo zag het er daarna uit op onze testwebsite.

Afsluiten
We hopen dat deze tutorial nuttig was om je te leren hoe je eenvoudig taxonomie-afbeeldingen in WordPress kunt toevoegen. Mogelijk bent u ook geïnteresseerd in deze waardevolle hacks en plug-ins in de WordPress-categorie, evenals onze ideeën om het verkeer van zoekmachines te vergroten. Blijf CodeWatchers volgen voor meer informatie.




