De WordPress-blokeditor, ook wel Gutenberg genoemd, heeft een functie genaamd Reusable Block die behoorlijk nuttig is maar zelden wordt gebruikt. Herbruikbare blokken dienen hetzelfde doel als globale modules als u bekend bent met Elementor , Divi of andere paginabouwers.

Dit zijn blokken, of groepen blokken, die je na één keer instellen opnieuw kunt gebruiken. Je hoeft ze niet opnieuw te wijzigen nadat je ze op verschillende pagina's en berichten hebt ingevoegd. Bovendien kunt u aanpassingen voor de hele site aanbrengen als u besluit ze opnieuw te wijzigen, wat u uren op een website bespaart. Laten we nu elke methode verkennen voor het beheren van uw herbruikbare WordPress-blokken.
Maak een blok in WordPress
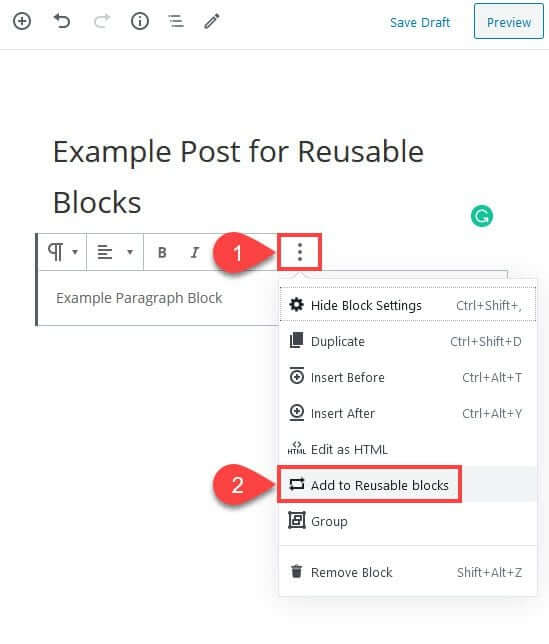
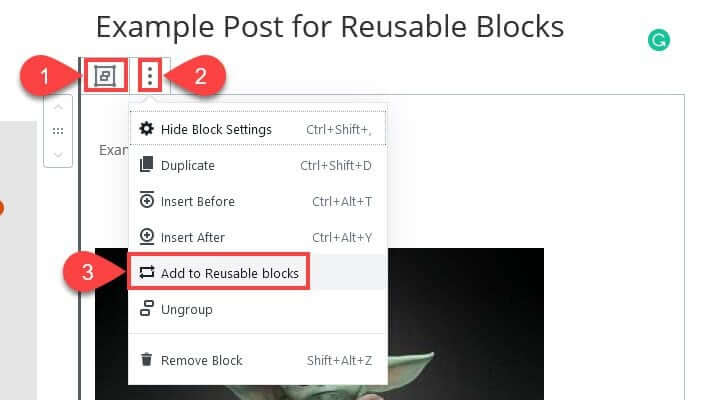
In WordPress is het maken van een blok niet zo moeilijk. Je kunt elk blok herbruikbaar maken in elk bericht dat je bijwerkt met de Block Editor (de standaardeditor in WordPress 5.x, tenzij je de Classic Editor-plug-in gebruikt). Klik in de hover-instellingen van het blok op het vervolgkeuzemenu met drie stippen en kies Toevoegen aan herbruikbare blokken.

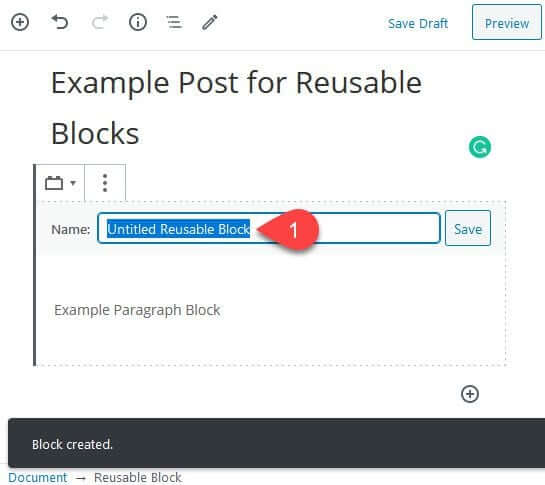
Wanneer u het nieuwe blok in de editor een nieuwe naam geeft, is het later gemakkelijker terug te vinden. Voor dit doel zal het op uw website worden weergegeven. Zorg ervoor dat de naam die u kiest gedenkwaardig is. Zoals 'Gerelateerde berichten', 'Omslagafbeelding blogpost' of iets dergelijks ter illustratie.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
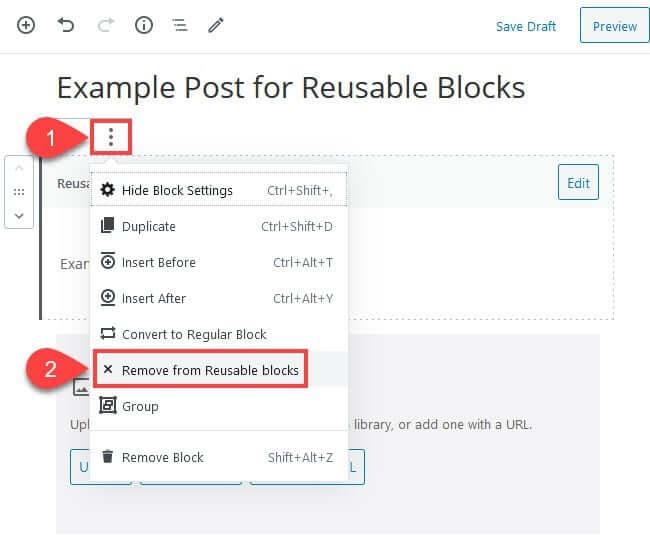
U kunt opnieuw op de vervolgkeuzelijstinstellingen klikken en Verwijderen uit herbruikbare blokken selecteren als u een fout hebt gemaakt bij het genereren van het herbruikbare blok, of als u gewoon een fout in het algemeen hebt gemaakt. Als u deze optie gebruikt, wordt het blok in zijn geheel uit de database verwijderd. Als je wilt, kun je het vervolgens weer aan de collectie toevoegen door de voorgaande stappen te volgen.

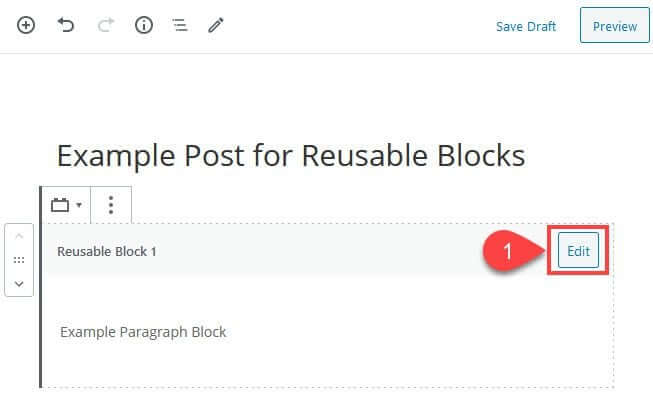
Bovendien kan de optie Bewerken worden gebruikt door eenvoudigweg op het blok zelf te klikken nadat het is opgeslagen.

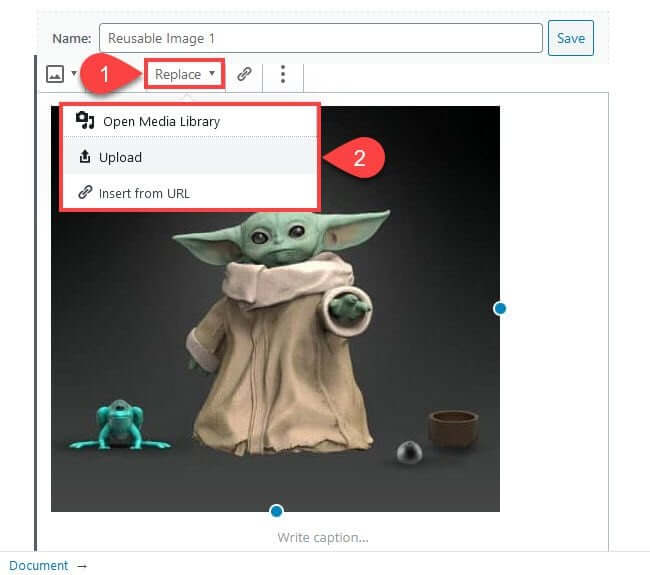
In dit voorbeeld heeft u de keuze om de naam van het alineablok te wijzigen. De wijzigingen voor elk blok zullen echter uniek zijn. Je hebt extra opties voor een afbeeldingsblok, zoals uitlijning en de mogelijkheid om een ander bestand uit je mediabibliotheek te uploaden of in te voegen.

U kunt deze procedure gebruiken bij elk herbruikbaar blok dat u maakt. Maar onthoud dat alle wijzigingen die u op deze manier aan een herbruikbaar blok aanbrengt, ook van invloed zijn op alle andere exemplaren van dat blok op uw website. Het resultaat is dat als u een afbeelding in één blok wijzigt, deze overal wordt bijgewerkt.
Een herbruikbaar blok plaatsen
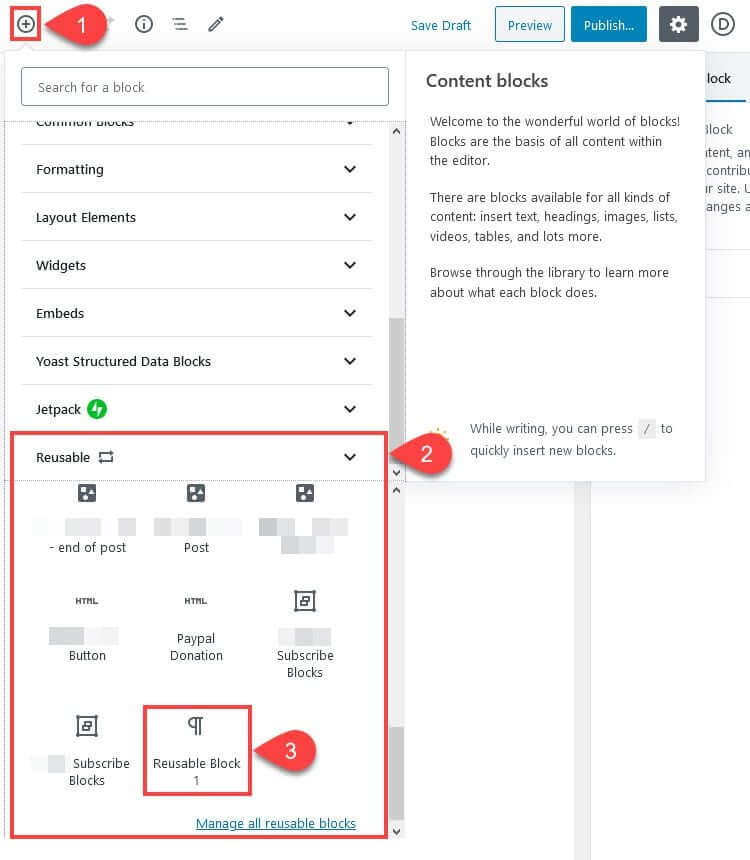
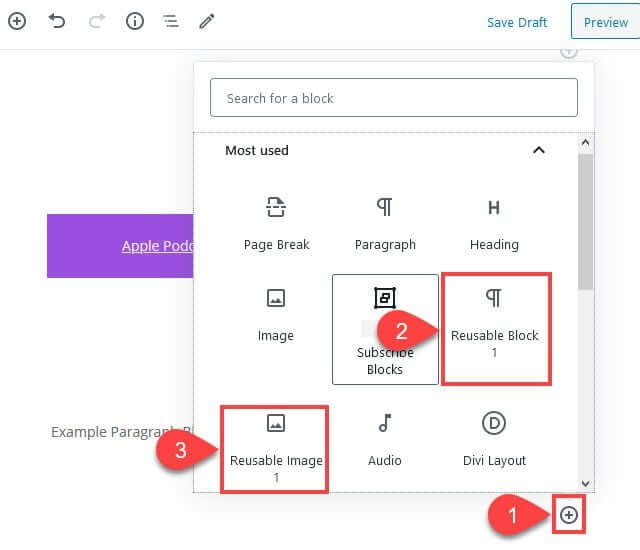
Het is heel eenvoudig om de Herbruikbare Blokken-functie van WordPress te gebruiken. Om toegang te krijgen tot het tabblad Herbruikbaar in de blokeditor, klikt u op een exemplaar van de + in een cirkel. De plusknop vind je in de linkerbovenhoek van het scherm, onder elk blok en rechts van elk blok.

Het tabblad Meest gebruikt, dat elke keer dat de Plus-knop wordt geselecteerd bovenaan de lijst wordt weergegeven, bevat mogelijk ook de herbruikbare blokken die u bouwt wanneer u ze in andere berichten en pagina's invoegt.

Deze kunnen variëren afhankelijk van de blokken die je gebruikt, maar als je bijvoorbeeld hetzelfde herbruikbare blok gebruikt als voettekst voor elke blogpost, zullen ze hier heel vaak verschijnen.
Alle blokken in WordPress beheren
Er is een link Alle herbruikbare blokken beheren onderaan het tabblad Herbruikbaar. Nadat u op deze link heeft geklikt, wordt u naar een website gebracht die er bekend uitziet, waar een lijst wordt weergegeven met alle herbruikbare blokken die u heeft gegenereerd. De lijst zal vrijwel exact lijken op de berichten- en paginalijst die standaard bij WordPress wordt geleverd.

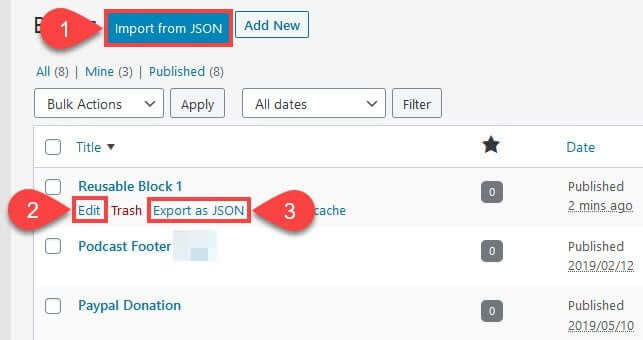
Als u door de lijst bladert, ziet u een aantal cruciale keuzes. Bewerken, exporteren als JSON en importeren vanuit JSON.
Wanneer u een blok wijzigt, gebruikt u Bewerken precies zoals u hierboven zou doen. Het blok verschijnt in de postachtige editor, waar je het kunt wijzigen en alleen het blok, in plaats van in een specifiek bericht. Nogmaals, alle wijzigingen die in dit blok worden aangebracht, hebben invloed op elke instantie op de hele site.

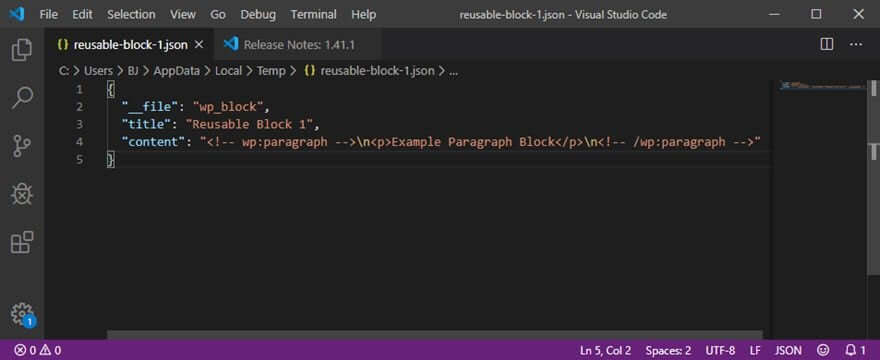
Afhankelijk van uw browserinstellingen wordt door het selecteren van de knop Exporteren als JSON (3) een dialoogvenster geopend waarin u kunt selecteren waar u het gemaakte JSON-bestand wilt opslaan. Het bestand is een eenvoudig JSON-document. Het bestandstype (een blok), de titel die u eraan hebt gegeven bij het bewerken of maken ervan, en de daadwerkelijke HTML die WordPress zal injecteren om het blok en de inhoud ervan op de voorkant van de website weer te geven, worden weergegeven.

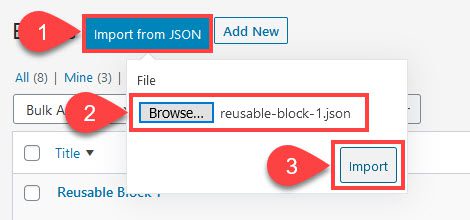
Het importproces vanuit JSON is vrij eenvoudig: zoek het JSON-bestand op uw computer en upload het vervolgens, net als elk ander bestand of bijlage.

Het verschijnt in uw lijst met herbruikbare blokken zodra u op Importeren klikt. Maar houd er rekening mee dat de naam van het nieuw geïmporteerde blok niet verandert als je er al een hebt met dezelfde naam (herbruikbaar blok 1, in dit geval). Het is een handmatig proces om ze van elkaar te onderscheiden.

Groepen blokken maken in WordPress
Het volledige potentieel van herbruikbare blokken wordt vergroot door ze in groepen te organiseren. Je kunt Gutenberg-blokken ook samenvoegen en opslaan als een enkel herbruikbaar blok, wat een alternatief is voor het hebben van een enkele afbeelding, alinea of kop die je globaal kunt plaatsen. Als u een globaal aanmeldingsformulier voor e-mail wilt maken voor al uw Block Editor-berichten, kunt u bijvoorbeeld een kopblok, een alineablok, een afbeeldingsblok en een aangepast HTML-blok groeperen.
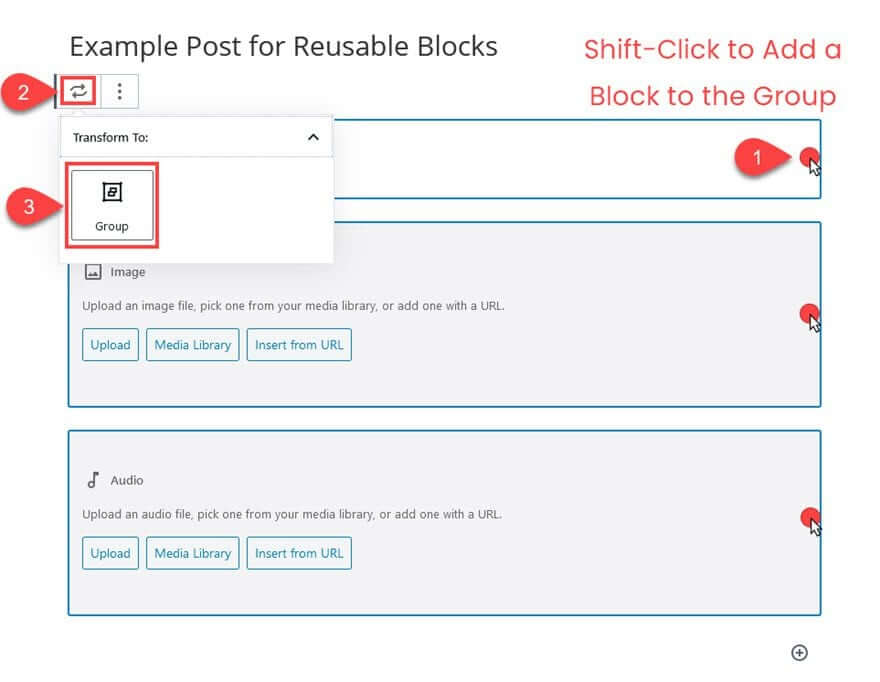
Het enige dat u hoeft te doen, is Shift-klik op een blok om het toe te voegen aan een verzameling herbruikbare WordPress-blokken. Blokken die zijn geselecteerd, hebben een blauwe rand eromheen.

Vervolgens klikt u op de knop Transformeren (2) en kiest u Groep in het menu (3). Je zult nu merken dat de blokken tot één zijn gecombineerd. Het groepsblok wordt vervolgens geconverteerd naar een herbruikbaar blok met dezelfde procedure als elk ander afzonderlijk blok.

Wanneer je een nieuw blok aan een bericht of pagina toevoegt, verschijnt deze nieuwe groep in de lijst met alle herbruikbare blokken en onder het tabblad Herbruikbaar.
Conclusie
Een van de beste en nuttigste aspecten van de Gutenberg Block Editor zijn herbruikbare blokken. Het gebruik van de herbruikbare blokkenfunctie kan het ontwerp en de ontwikkeling van uw berichten en pagina's naar nieuwe hoogten van bruikbaarheid, creativiteit en gebruikerservaring tillen. U kunt blokken en inhoud delen met vrienden en sjablonen maken voor algemene aspecten van uw site.




