Divi-knoppen zijn een uitstekende methode om de navigatie, interactiviteit en oproepen tot actie van uw website te verbeteren. Maar af en toe wilt u misschien, in plaats van naar een andere pagina of URL te linken, uw knoppen aan een bepaald gebied of gedeelte op uw pagina koppelen.

Ankerlinks zijn handig in situaties als deze.
Ankerlinks gebruiken een speciale ID die aan een bepaald gebied van dezelfde pagina wordt toegewezen om gebruikers naar dat gebied te leiden.
Waarom ankerlinks op uw website gebruiken
U kunt bijvoorbeeld ankerlinks gebruiken om gebruikers snel naar het gedeelte te laten gaan waarin ze geïnteresseerd zijn, zonder dat ze door de hele pagina hoeven te bladeren als de pagina of het bericht van uw website lang is en in talloze secties is verdeeld.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuIn deze tutorial laten we u zien hoe u ankerlinks kunt gebruiken om uw Divi-knoppen functioneler en gebruiksvriendelijker te maken.
Ankerlinks toevoegen in Divi met de Button Module
In HTML zijn een HTML ID-eigenschap en een link nodig om ankerlinks te maken. U kunt uw link een naam geven door het ID-attribuut te gebruiken.
Om ervoor te zorgen dat uw anker aan een element linkt, moet u het eerst construeren en een ID geven.
Vervolgens wijst u de ID toe als de bestemming van de link. Wanneer u naar een anker linkt, moet u de ID vooraf laten gaan door het hash-teken #.
Dit is wat uw ankerlink onderscheidt van links die intern of extern zijn.
In Divi kunnen ankerlinks via hetzelfde proces worden toegevoegd. Laten we eens kijken hoe we dit kunnen bereiken met behulp van de Landing Page Layout van het Divi Online Cursus GRATIS Layout Pack.
De lay-out van onze pagina installeren
We moeten eerst een nieuwe pagina in WordPress maken voordat we de paginasjabloon kunnen installeren. Ga naar Pagina's > Nieuw toevoegen vanuit uw WordPress-dashboard.

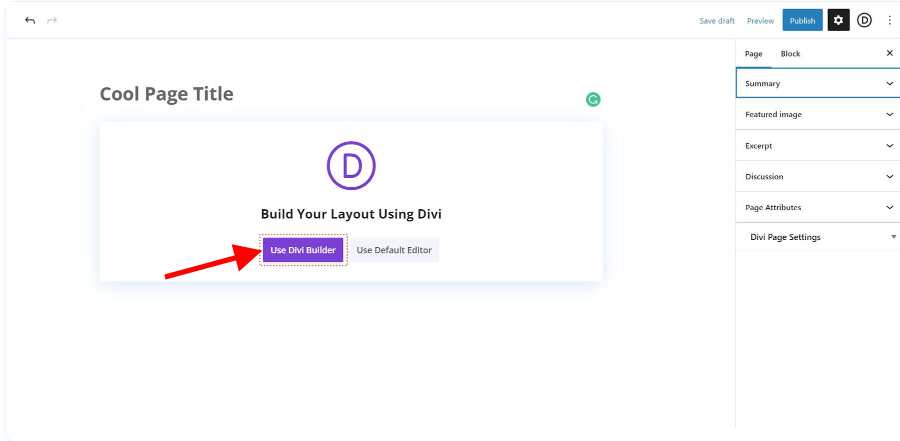
Stel een titel in voor uw pagina en klik op de paarse knop 'Gebruik Divi Builder' .

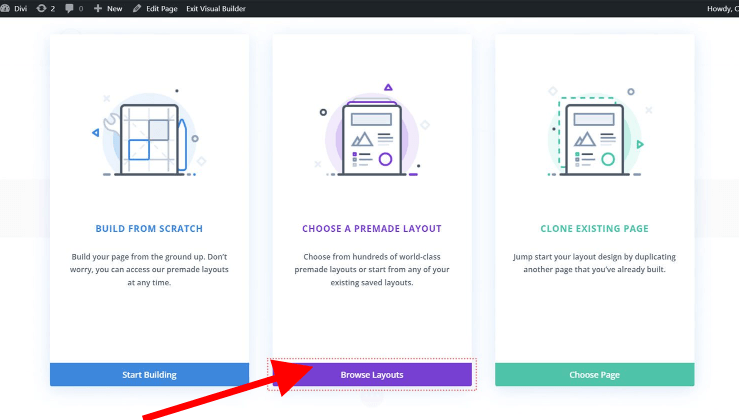
Daarna krijgt u drie keuzes. We gaan Bladeren door lay-outs selecteren door op de paarse, middelste knop te klikken.

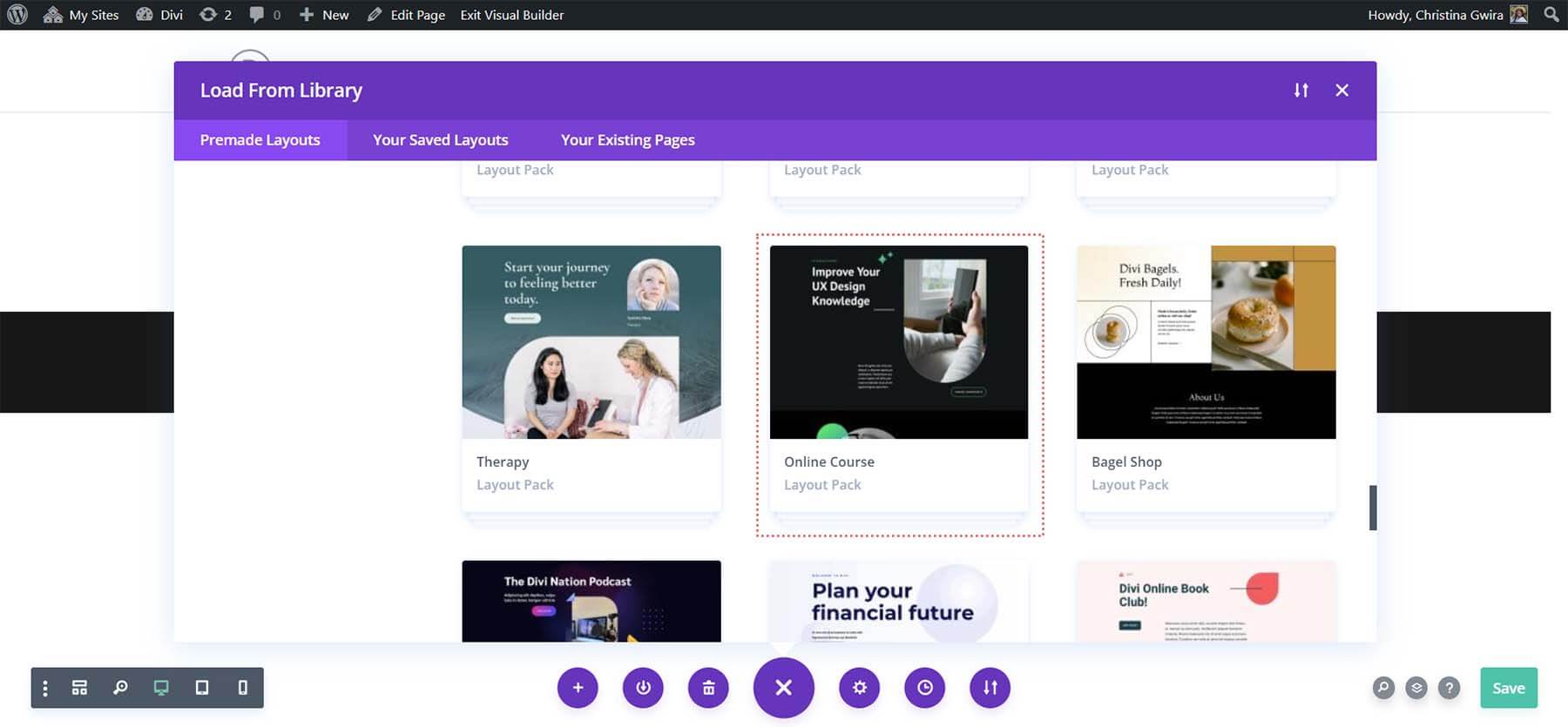
Hiermee krijgt u toegang tot de uitgebreide lay-outbibliotheek van Divi, die gevuld is met talloze vooraf gemaakte pagina's. We gaan het Online Course Layout Pack gebruiken.

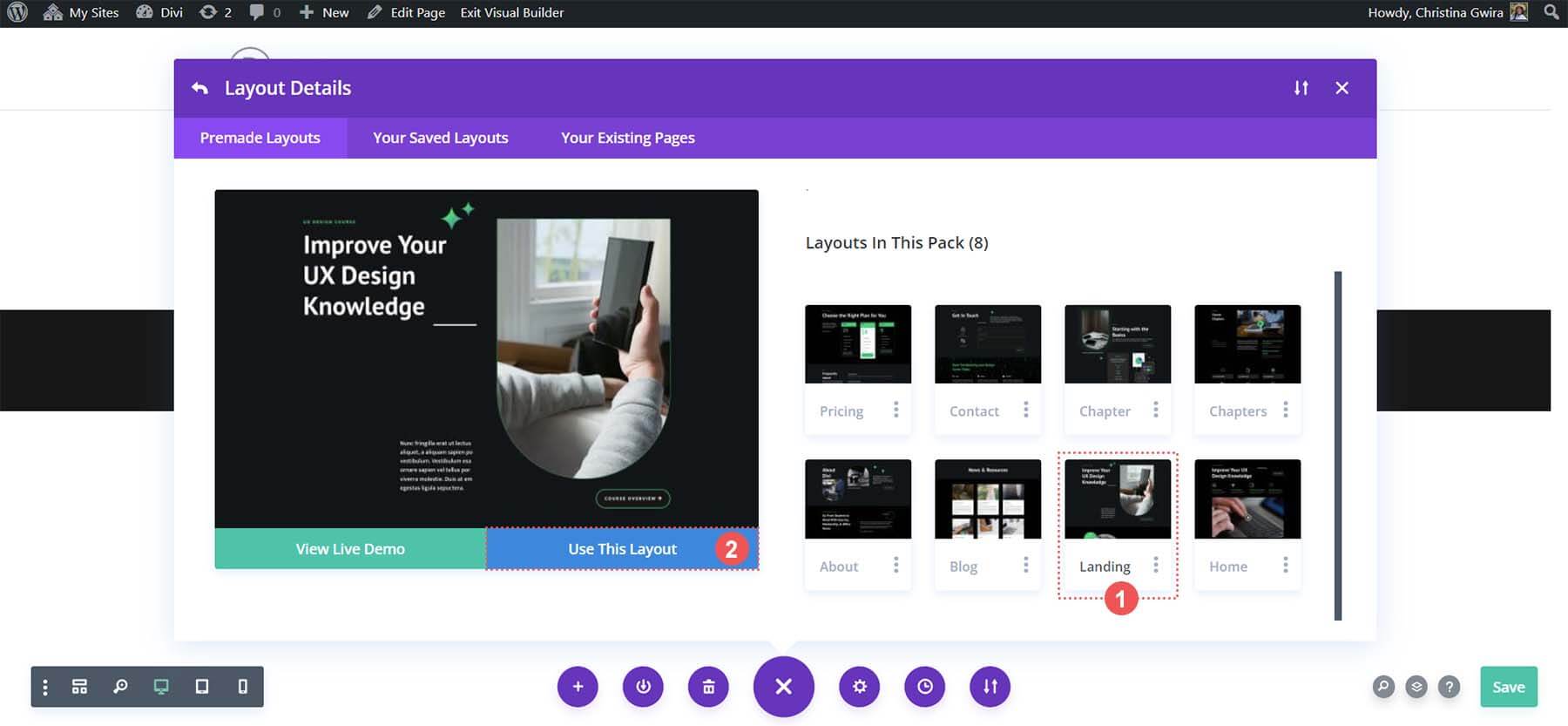
We gebruiken de lay-out van de bestemmingspagina uit het lay-outpakket. Nadat u de lay-out hebt geselecteerd, klikt u op de blauwe knop ' Gebruik deze lay-out ' om de lay-out in de nieuw gegenereerde pagina te laden.

Klik op de groene knop ' Opslaan ' in de rechter benedenhoek van het scherm zodra de lay-out is geladen.

HTML ID-kenmerk declareren
Om erachter te komen welke knopmodule we moeten gebruiken en aan welk gebied we een ID moeten geven, gaan we naar onze sjabloon. Zoek naar de knop " Cursusoverzicht " bovenaan.

We hebben een deel dat onze cursus schetst binnen dezelfde pagina-indeling. Studenten hoeven minder tijd te besteden aan het scrollen over de pagina als de knop in de header aan dit gebied is gekoppeld.

Dit is een uitstekende illustratie van hoe ankerlinks het vermogen van onze lezers om door onze pagina's te bladeren kunnen verbeteren.
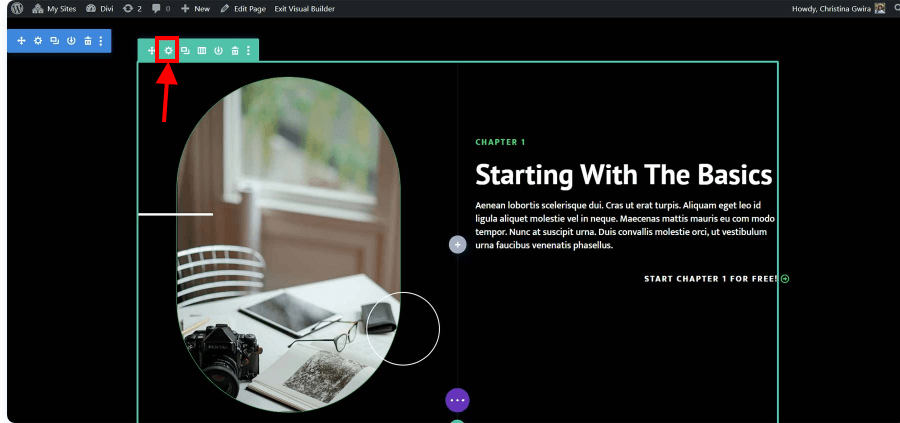
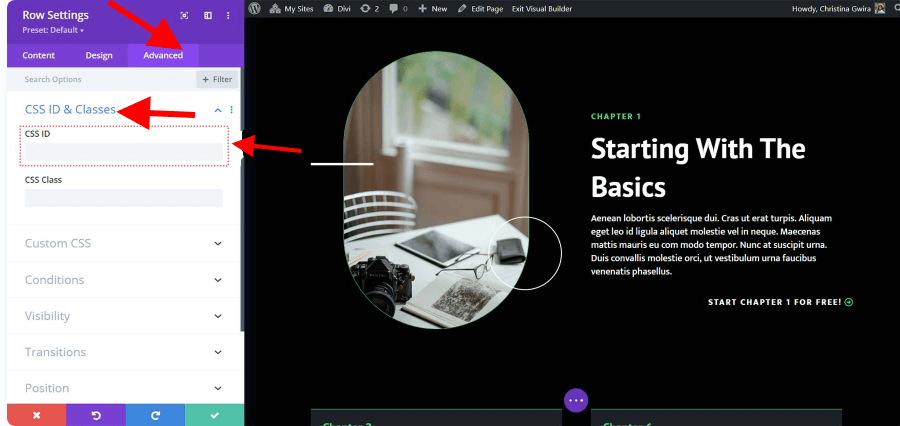
Om ons HTML ID-kenmerk toe te voegen, moeten we eerst op het tandwielpictogram van onze rij klikken. We willen dat de Tekstmodule perfect in de klantviewport wordt geplaatst wanneer ze naar het begin van het cursusoverzicht navigeren. Daarom willen we onze ID niet toevoegen aan de Tekstmodule of de sectie.

We selecteren het tabblad Geavanceerd zodra we ons in de rij bevinden. Vervolgens selecteren we het tabblad voor CSS ID & Classes . Voer een ID voor uw rij in die eenvoudig te onthouden is in het CSS-ID-vak.
Bedenk dat dit zal dienen als zowel uw ID als de naam van de ankerlink. In het belang van zowel zoekmachines als mensen is het raadzaam om iets korts en eenvoudigs te gebruiken.

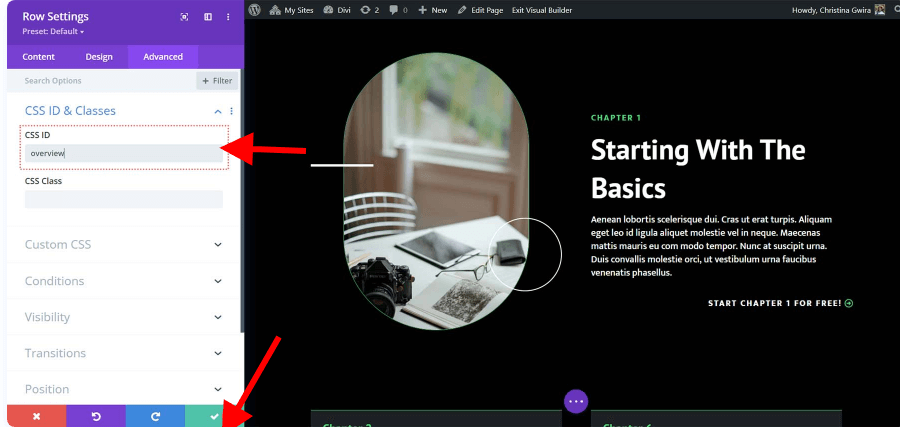
Omdat het zowel betrekking heeft op de knop waarnaar we zullen verwijzen als op het materiaal in deze rij, hebben we ervoor gekozen om in dit geval een CSS-ID van overzicht in te stellen.

Klik op het groene vinkje nadat u uw CSS-ID hebt toegevoegd om ons werk op te slaan.
Laten we nu onze ankerlink afmaken en onze knopmodule aan deze rij bevestigen.
Onze knop koppelen aan de ID
We moeten nu onze knopmodule koppelen nadat we onze ID hebben ingesteld. Het is onze bedoeling dat de knop gebruikers naar het cursusoverzicht van onze landingspagina leidt wanneer ze erop klikken.
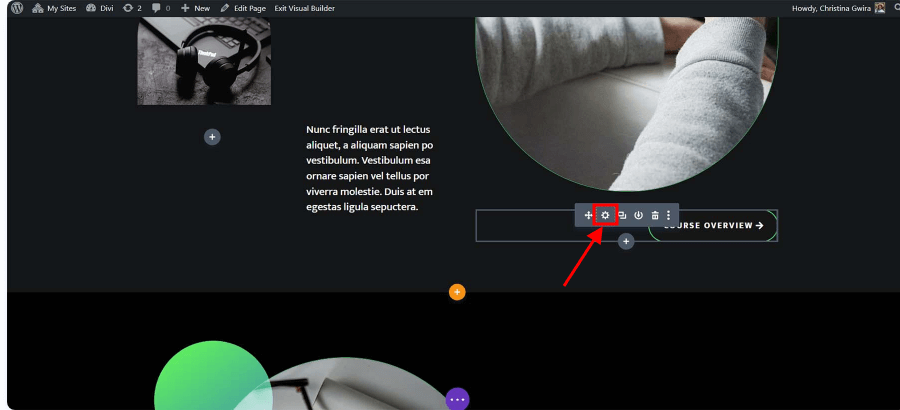
Hier leest u hoe wij dit weten te bereiken. We beginnen door op het tandwielpictogram van onze knop te klikken.

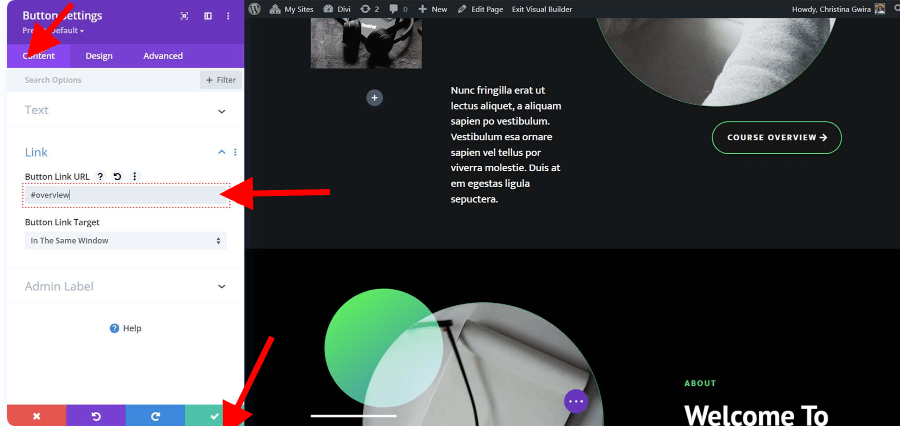
Vervolgens klikken we op het tabblad Link op het tabblad Inhoud . We zijn van plan om #overzicht toe te voegen aan het Link-vak.
Bedenk dat, aangezien dit een ankerlink is, aan de ID die we hebben gemaakt voor onze cursusoverzichtrij het hash-symbool ervoor moet worden toegevoegd.
Nadat we dit hebben afgerond, slaan we ons werk op door op het groene vinkje te klikken.

Alles samenbrengen
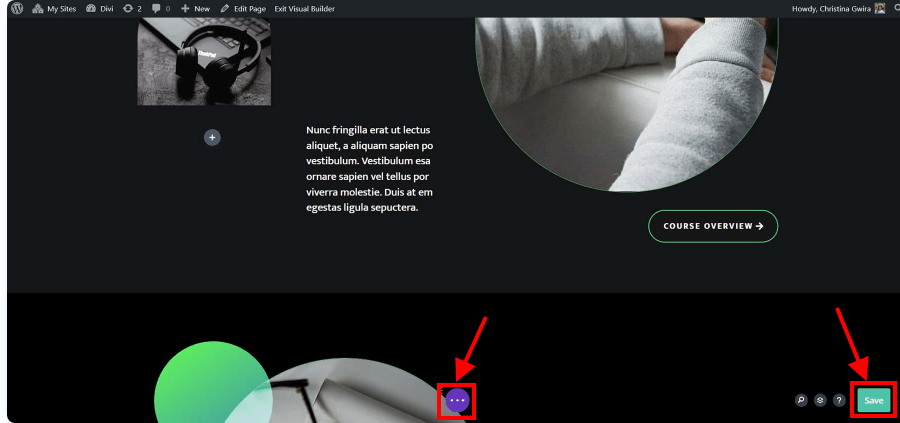
Nadat we onze ankerlink hebben ingesteld, kunnen we deze testen en onze website-indeling opslaan. Klik in het midden van de onderkant van Divi Builder op de paarse knop met drie stippen.
Klik vervolgens op de groene knop Opslaan rechtsonder in het scherm.

Conclusie
Een snelle en gemakkelijke manier om de navigatie en gebruikerservaring van uw website te verbeteren, is door ankerlinks toe te voegen aan uw Divi-knoppen om ze nuttiger en intuïtiever te maken. Een inhoudsopgave, een terug-naar-boven-knop, een website van een hele pagina en meer kunnen allemaal worden gemaakt met ankerlinks.
Met behulp van deze handleiding hopen we dat u nu ankerlinks kunt gebruiken om de functionaliteit en bruikbaarheid van uw Divi-knoppen te verbeteren.




