Het beheersen van de kunst van het naast elkaar plaatsen van afbeeldingen kan de visuele aantrekkingskracht van uw website aanzienlijk vergroten. Of u nu een blogger, fotograaf of bedrijfseigenaar bent: als u weet hoe u afbeeldingen moeiteloos kunt uitlijnen en weergeven, kunt u uw inhoud naar een hoger niveau tillen.

In deze uitgebreide handleiding gaan we in op de fijne kneepjes van het naast elkaar plaatsen van afbeeldingen in WordPress, waarbij we gebruik maken van zowel traditionele methoden als de kracht van plug-ins.
Van het verbeteren van de gebruikerservaring tot het optimaliseren van de esthetiek van uw site, deze tutorial zal u voorzien van de vaardigheden om visueel boeiende lay-outs te creëren die een blijvende indruk achterlaten op uw publiek.
Het maakt niet uit of je een paginabuilder zoals Elementor of Divi gebruikt, deze trucs werken op elke manier.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWaarom afbeeldingen naast elkaar plaatsen op WordPress?
Het verbeteren van de visuele uitstraling van uw WordPress-website is net zo eenvoudig als het opnemen van afbeeldingen naast elkaar, waardoor uw lay-out wordt verrijkt met een boeiende aantrekkingskracht.
Naast elkaar geoptimaliseerde afbeeldingen optimaliseren niet alleen de ruimte-efficiëntie, waardoor uw visuele inhoud binnen beperkte ruimtes wordt gemaximaliseerd, maar ze verhogen ook de esthetische presentatie van uw fotografiewebsite, waardoor uw portfolio op een visueel aantrekkelijke manier wordt gepresenteerd.
Bovendien wordt het vergelijken van afbeeldingen voor gebruikers op uw WordPress-blog naadloos wanneer afbeeldingen naast elkaar worden geplaatst, waardoor moeiteloze analyse en begrip van verschillen mogelijk wordt.
Laten we ons verdiepen in het eenvoudige proces van het naast elkaar toevoegen van afbeeldingen in WordPress, waarbij we twee verschillende methoden verkennen:
- Methode 1: De Block Editor gebruiken voor het naast elkaar rangschikken van afbeeldingen
- Methode 2: Integratie van een plug-in voor moeiteloze naast elkaar weergegeven afbeeldingen
Methode 1: De Block Editor gebruiken voor het naast elkaar rangschikken van afbeeldingen
Als u op zoek bent naar een eenvoudige aanpak om afbeeldingen naast elkaar te rangschikken in de Gutenberg-blokeditor, dan is deze methode op maat voor u gemaakt.
Binnen de editor vereenvoudigt een speciaal galerijblok het proces van het naadloos weergeven van afbeeldingen in rijen en kolommen.
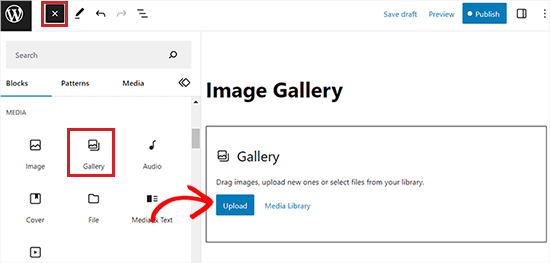
Om te beginnen, start u een nieuw bericht/pagina of opent u een bestaande om de interface van de inhoudeditor te openen. Eenmaal binnen navigeer je naar de linkerbovenhoek van het scherm en klik je op de knop 'Blok toevoegen' (+), waardoor het blokmenu zichtbaar wordt.
Zoek en integreer vervolgens moeiteloos het Galerijblok op de gewenste pagina of post vanuit dit menu.

Daarna wordt het toevoegen van afbeeldingen aan uw galerijblok moeiteloos. Klik eenvoudig op de knop 'Uploaden' om afbeeldingen rechtstreeks vanaf uw computer toe te voegen.
Als alternatief kunt u afbeeldingen uit uw WordPress-mediabibliotheek kiezen door de knop 'Mediabibliotheek' te selecteren.
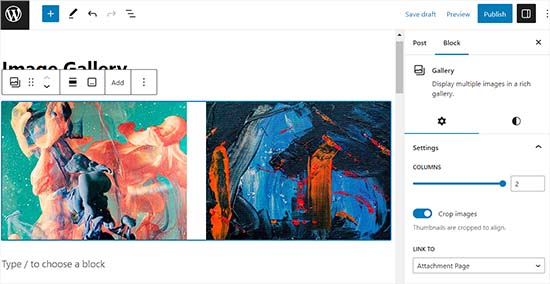
Zoals geïllustreerd zijn twee afbeeldingen naadloos geïntegreerd in ons Galerijblok, waardoor ze automatisch naast elkaar worden uitgelijnd met behulp van WordPress.

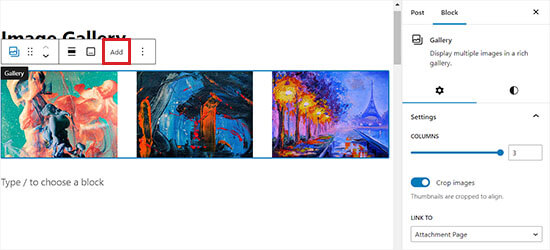
Als u ervoor kiest een derde afbeelding toe te voegen, klikt u op de knop 'Toevoegen' in de blokwerkbalk bovenaan.
Deze actie zorgt ervoor dat de mediabibliotheek wordt geopend, zodat u een derde afbeelding kunt selecteren en toevoegen aan uw galerijblok. Eenmaal toegevoegd, zul je merken dat WordPress automatisch het formaat van de afbeeldingen aanpast, waardoor ze naadloos naast elkaar worden gerangschikt voor een visueel aantrekkelijke weergave.

Als u ervoor kiest om een vierde afbeelding in het Galerijblok in te voegen, wordt deze automatisch onder de bestaande afbeeldingen geplaatst.
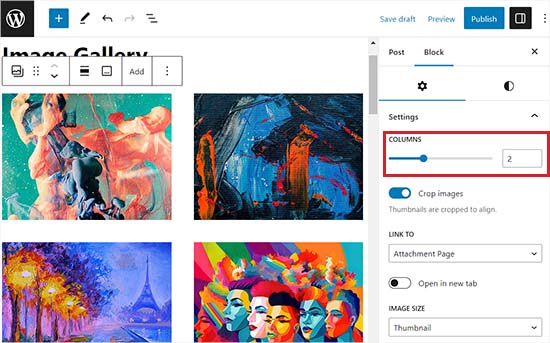
Om dit aan te pakken, kun je het aantal afbeeldingen dat WordPress naast elkaar in één kolom weergeeft, aanpassen.
Als u bijvoorbeeld de voorkeur geeft aan twee afbeeldingen die horizontaal zijn uitgelijnd met nog twee verticaal gestapeld eronder, stelt u eenvoudigweg de optie Kolommen in op 2.
Deze eenvoudige aanpassing zorgt ervoor dat uw afbeeldingen precies zoals gewenst worden gerangschikt, waardoor u meer flexibiliteit en controle over de lay-out van uw WordPress-galerij krijgt.

Bovendien hebt u de mogelijkheid om afbeeldingen bij te snijden voor een juiste uitlijning, de grootte ervan aan te passen, ze aan verschillende pagina's te koppelen en de achtergrondkleur te wijzigen via het blokpaneel.
Vergeet niet om na het voltooien van deze aanpassingen op de knop 'Bijwerken' of 'Publiceren' te klikken om uw wijzigingen op te slaan.
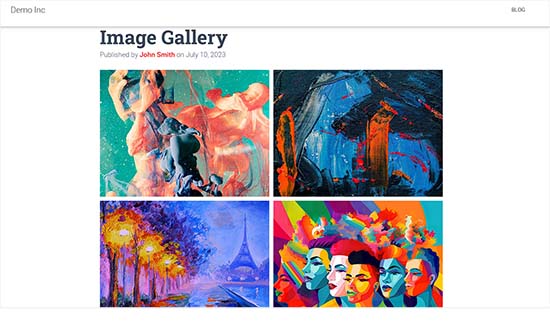
Navigeer nu eenvoudig naar uw website om de naast elkaar weergegeven afbeeldingen te bekijken.

Methode 2: Integratie van een plug-in voor moeiteloze naast elkaar weergegeven afbeeldingen
Als u de klassieke WordPress-editor gebruikt of ingewikkeldere galerijen wilt maken die verder gaan dan het standaardgalerijblok, dan is deze methode op maat voor u gemaakt.
Wij onderschrijven Envira Gallery als de belangrijkste WordPress-galerijplug-in, die ongeëvenaarde functionaliteit biedt. Hoewel Envira Gallery een gratis versie aanbiedt, gebruiken we in deze tutorial het Pro-abonnement. Begin met het installeren en activeren van de Envira Gallery-plug-in.
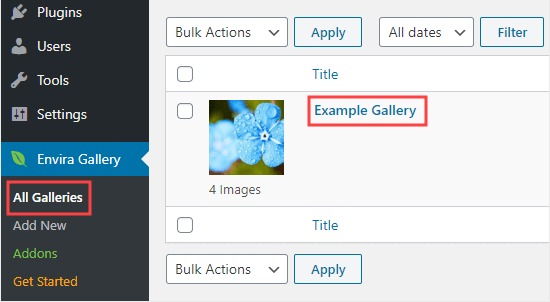
Na activering navigeert u naar uw WordPress-dashboard en gaat u naar de Envira-galerij »Nieuwe pagina toevoegen.
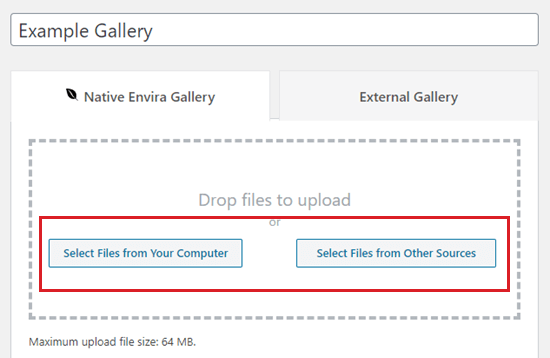
Wijs hier een titel toe aan uw nieuwe galerij; voor demonstratiedoeleinden hebben we de onze het label 'Voorbeeldgalerij' gegeven.

Selecteer vervolgens de afbeeldingen die u op uw computer wilt gebruiken door op de knop 'Selecteer bestanden van uw computer' te klikken.
Om afbeeldingen uit de mediabibliotheek te uploaden, klikt u eenvoudig op de knop 'Bestanden uit andere bronnen selecteren'.
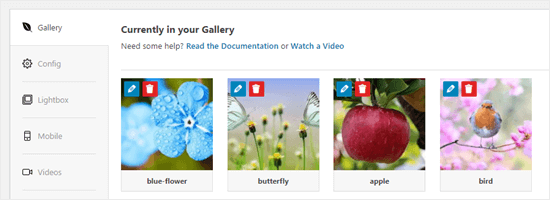
Na het uploaden van de afbeeldingen navigeert u omlaag naar het gedeelte Galerij om een voorbeeld ervan te bekijken.
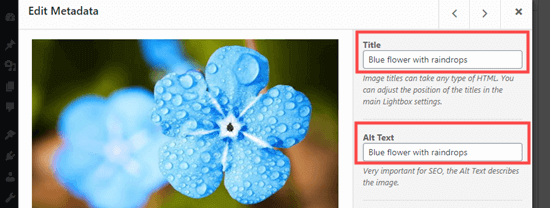
Op dit punt heeft u de mogelijkheid om titels en alternatieve tekst aan uw afbeeldingen toe te wijzen. De titel wordt onder uw afbeelding weergegeven wanneer een gebruiker er met de cursor overheen beweegt.

Onder de afbeelding in de lightbox-pop-upmodus wordt de titel weergegeven. We zullen dit binnenkort verder onderzoeken.
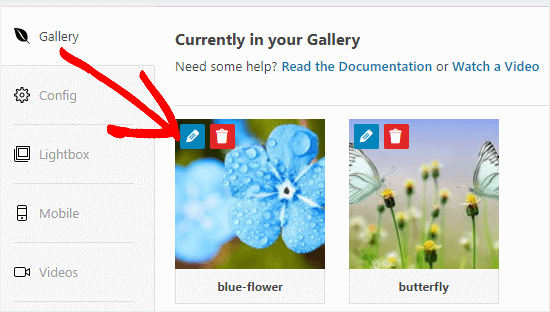
Om de titel en alternatieve tekst te wijzigen, klikt u eenvoudig op de knop 'Bewerken' op een afbeelding in de galerij.

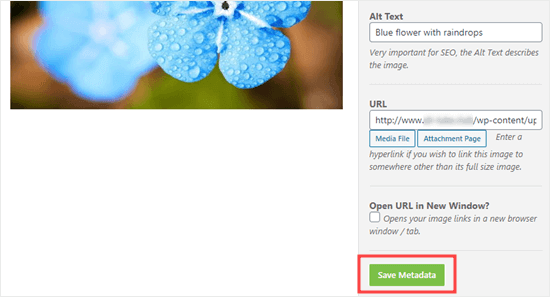
Hier kunt u de titel van de afbeelding aanpassen en alternatieve tekst opgeven, wat gunstig is voor de SEO van uw WordPress-site.
Als de titel de afbeelding adequaat beschrijft, kunt u deze ook als alternatieve tekst gebruiken.

Nadat u uw bewerkingen hebt voltooid, klikt u op de knop 'Metagegevens opslaan' voordat u het venster sluit. Als u deze stap negeert, worden uw wijzigingen niet in de galerij opgeslagen.

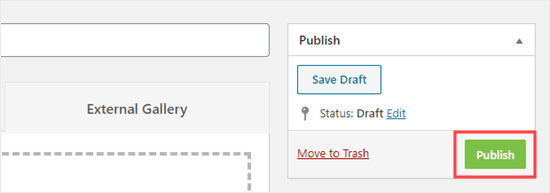
Ga vervolgens terug naar de bovenkant van de pagina en selecteer 'Publiceren' om de nieuw gemaakte afbeeldingengalerij op te slaan. Navigeer vervolgens naar de gewenste WordPress-pagina of -post waar u deze wilt toevoegen.

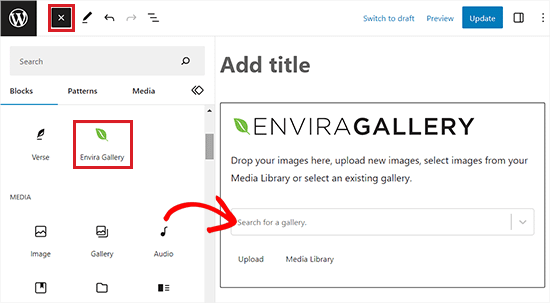
Nadat u naar de gewenste locatie bent genavigeerd, klikt u op de knop 'Blok toevoegen' (+) in de linkerbovenhoek van het scherm om toegang te krijgen tot het blokmenu.
Van daaruit zoekt u het Envira Gallery-blok en plaatst u het in uw pagina of bericht.

Selecteer vervolgens de galerij die u eerder hebt gemaakt in het vervolgkeuzemenu binnen het blok zelf.
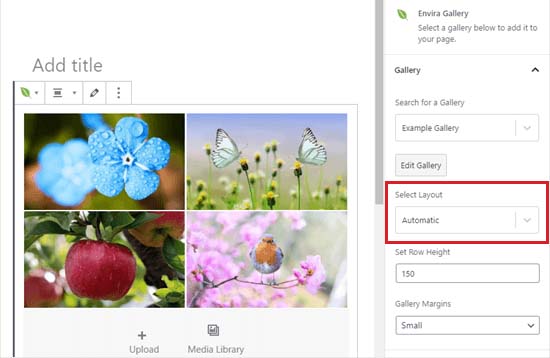
Om de afbeeldingen uit de galerij naast elkaar te rangschikken, navigeert u naar het blokpaneel in de rechterhoek van het scherm.
Scroll naar beneden naar het gedeelte 'Indeling selecteren' en kies het gewenste aantal kolommen in het vervolgkeuzemenu. Uw afbeeldingen verschijnen nu naast elkaar op uw WordPress-pagina.

Bovendien hebt u de mogelijkheid om de galerijmarges aan te passen, Isotope te activeren en de lightbox-instellingen rechtstreeks vanuit het blokpaneel aan te passen.
Vergeet na het maken van deze aanpassingen niet om uw instellingen op te slaan door op de knop 'Publiceren' of 'Bijwerken' te klikken.
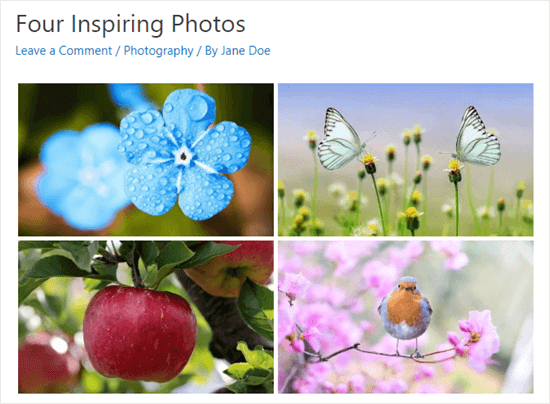
Nu kunt u uw website bezoeken om de afbeeldingen mooi naast elkaar te bekijken.

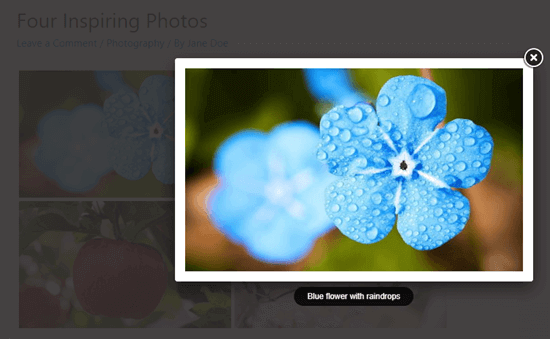
Gebruikers kunnen nu op elke afbeelding klikken en deze op volledige grootte bekijken in een lightbox. Bovendien kunnen ze naadloos door de afbeeldingen navigeren met behulp van de lightbox-functie.

Om meer afbeeldingen aan uw galerij toe te voegen, gaat u naar de pagina Envira Gallery »Alle galerijen in uw WordPress-dashboard. Van daaruit selecteert u eenvoudigweg de gewenste galerij door op de naam te klikken om het bewerken te starten.

Wijzigingen die aan uw galerij worden aangebracht, worden automatisch weergegeven in alle gevallen waarin deze is ingesloten in uw berichten, pagina's of zijbalken, waardoor opnieuw invoegen niet meer nodig is.
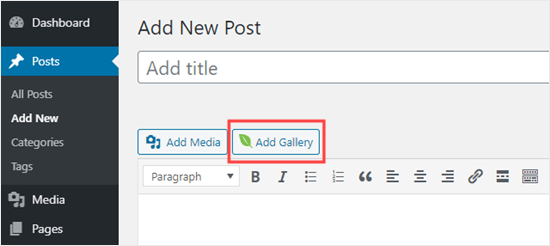
Pro-tip: Als u de klassieke editor gebruikt in plaats van de blokeditor, blijft Envira Gallery toegankelijk. Zoek eenvoudigweg de knop 'Galerij toevoegen' boven de klassieke editor om een bestaande galerij in uw bericht op te nemen.

Zorg ervoor dat u na voltooiing op de knop 'Publiceren' of 'Bijwerken' klikt om uw configuraties op te slaan.
Hoe kunt u uw afbeelding uitgelijnd houden in WordPress?
Wanneer u twee afbeeldingen naast elkaar plaatst, is het van cruciaal belang ervoor te zorgen dat ze naadloos op één lijn liggen voor een gepolijst en visueel samenhangend uiterlijk.
Zelfs wanneer u een enkele afbeelding in uw WordPress-blog invoegt, zorgt het afstemmen ervan op uw inhoud voor een visueel evenwicht.
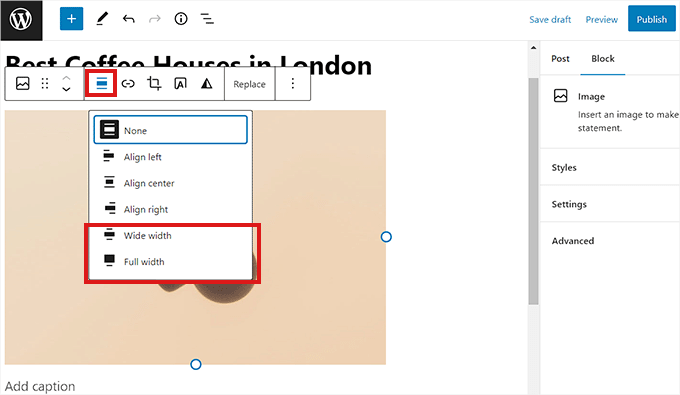
In de WordPress-blokeditor is het uitlijnen eenvoudig: klik gewoon op de knop 'Uitlijnen' op de werkbalk boven het blok.
Deze actie opent een menu met verschillende opties waarmee u de positionering van de afbeelding kunt aanpassen: verschuif deze naar links of rechts, pas deze aan de breedte van de container aan of selecteer de optie over de volledige breedte voor een consistente breedte over de hele pagina.

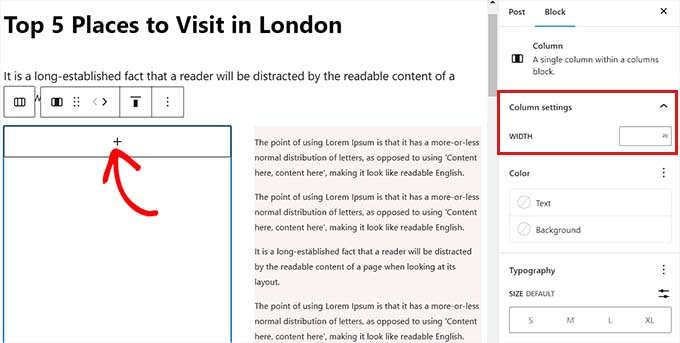
Bovendien kunt u het kolomblok gebruiken om uw afbeelding naast de inhoud te plaatsen. Kies eenvoudigweg voor de 50/50 variant. Voeg daarna een afbeeldingsblok in dat naadloos aansluit bij uw inhoud.

Bovendien hebt u de mogelijkheid om tekst rond de afbeelding te laten lopen, het groepsblok te gebruiken, het omslagblok op te nemen of verschillende andere methoden te verkennen om afbeeldingen samen of afzonderlijk uit te lijnen.
Afsluiten
Door de stapsgewijze handleiding in deze blog te volgen, kunt u moeiteloos een visueel verbluffende website of blog maken die de aandacht van uw publiek trekt.
Of u nu producten presenteert, portfoliostukken deelt of gewoon uw verhalen verbetert, de mogelijkheid om afbeeldingen naast elkaar te plaatsen geeft een professioneel tintje aan uw online aanwezigheid.
Omarm deze technieken, experimenteer met lay-outs en zie hoe uw WordPress-site verandert in een boeiende visuele ervaring.




