Wilt u advertentieblokken strategisch plaatsen in bepaalde berichten op uw WordPress-website?

Door op strategische wijze advertentieblokken in specifieke berichten in te voegen, kunt u uw publiek boeien met advertenties, precies daar waar ze het meest geïnteresseerd zijn in de inhoud. Dit verbetert niet alleen de zichtbaarheid van uw advertenties, maar vergroot ook de kans op meer klikken.
In deze handleiding begeleid ik u door de eenvoudige stappen waarmee u moeiteloos advertentieblokken in bepaalde WordPress-berichten kunt presenteren.
Belang van het weergeven van advertenties in specifieke WordPress-berichten
Wanneer u een WordPress-website verkent, is de kans groot dat u banneradvertenties tegenkomt die strategisch in de zijbalk of net onder de koptekst zijn geplaatst. Hoewel deze advertentiespots vaak worden gepositioneerd, vallen ze vaak ten prooi aan wat bekend staat als 'bannerblindheid', waarbij gebruikers deze advertenties over het hoofd zien. Dit toezicht kan een aanzienlijke invloed hebben op de klikfrequenties.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuEr is echter een handige oplossing: in plaats van vast te houden aan de standaard advertentieplaatsing, kunt u overwegen advertentieblokken in specifieke WordPress-berichten te presenteren. Deze strategie vergroot de zichtbaarheid van uw advertenties en bereikt gebruikers die zeer betrokken zijn bij uw inhoud.
Het gaat niet alleen om het voorkomen van advertentiemoeheid door ze over verschillende pagina's op uw WordPress-blog te verspreiden. Door uw doelgroep te segmenteren en gerichte advertenties weer te geven aan degenen die waarschijnlijk het meest geïnteresseerd zijn, kunt u de betrokkenheid en de klikfrequentie aanzienlijk verhogen.
Stel je bijvoorbeeld het volgende voor: een gebruiker die verdiept is in een van je reisblogposts, kan oprecht geïntrigeerd zijn door een advertentie waarin reclame wordt gemaakt voor reisuitrusting of vluchtaanbiedingen, wat hem ertoe aanzet erop te klikken en de prijzen verder te verkennen.
Hoe kunt u deze advertenties naadloos weergeven in specifieke WordPress-berichten? Laten we eens kijken naar de methoden met behulp van de onderstaande snelle links:
Hoe u advertenties overal op een WordPress-webpagina kunt weergeven
Hier hebben we twee manieren om dit uit te voeren. Een daarvan is het plaatsen van advertentieblokken in specifieke WordPress-berichten door de WPCode-plug-in te gebruiken, wat ten zeerste wordt aanbevolen. Een andere manier is het weergeven van advertenties met AdSanity. We zullen beide manieren verkennen.
WPCode
Een van de dingen die ik absoluut geweldig vind aan WPCode is de ongelooflijke gebruiksvriendelijkheid ervan. Het is zonder twijfel de beste plug-in voor WordPress-codefragmenten die er is, waarmee u advertenties naadloos kunt integreren in elke pagina, elk bericht of widgetgebied op uw WordPress-site.
Met deze fantastische tool kunt u niet alleen advertenties weergeven van platforms van derden, zoals Google AdSense, maar ook uw eigen, persoonlijk gehoste advertenties, waardoor u volledige controle heeft over uw advertentieplaatsingen.
Om aan de slag te gaan, is de eerste stap het installeren en activeren van de WPCode-plug-in . Maak je geen zorgen als dit nieuw voor je is: onze beginnershandleiding over het installeren van een WordPress-plug-in biedt uitgebreide instructies om je bij elke stap te helpen.
Hoewel de gratis versie van WPCode perfect werkt voor deze tutorial, raad ik je ten zeerste aan een upgrade naar de Pro-versie te overwegen. Hierdoor wordt een cloudbibliotheek met codefragmenten, slimme voorwaardelijke logica en een hele reeks extra functies ontgrendeld die uw mogelijkheden voor advertentieplaatsing echt vergroten.
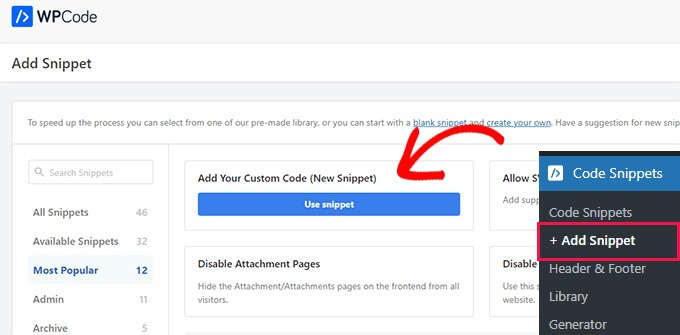
Nadat u de plug-in heeft geactiveerd, navigeert u eenvoudigweg naar het gedeelte 'Codefragmenten' en klikt u op de optie '+ Snippet toevoegen' in de zijbalk van WordPress admin.
Vanaf daar is het een makkie. Klik op de knop ‘Gebruik fragment’ onder de optie ‘Voeg uw aangepaste code toe (nieuw fragment)’ en u bent goed op weg om deze advertentieblokken moeiteloos in uw WordPress-berichten te integreren.

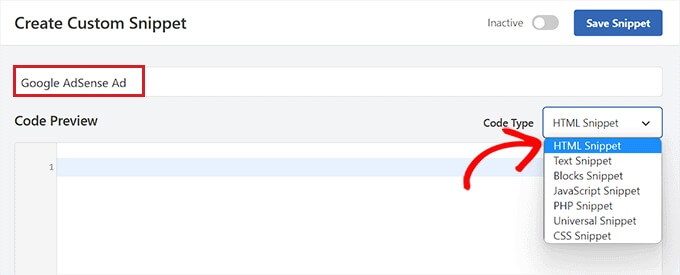
Zodra u klaar bent om aan de slag te gaan, klikt u op de knop 'Aangepast fragment maken'. Hiermee gaat u naar een nieuwe pagina waar u kunt beginnen door uw codefragment een naam te geven. Houd er rekening mee dat de titel die u kiest alleen ter referentie is en niet zichtbaar is voor gebruikers wanneer zij de website bezoeken.
Zorg er vervolgens voor dat u in het vervolgkeuzemenu aan de rechterkant 'HTML-fragment' selecteert als codetype. Op deze manier bent u er helemaal klaar voor om uw HTML-codefragment gemakkelijk te maken en te delen.

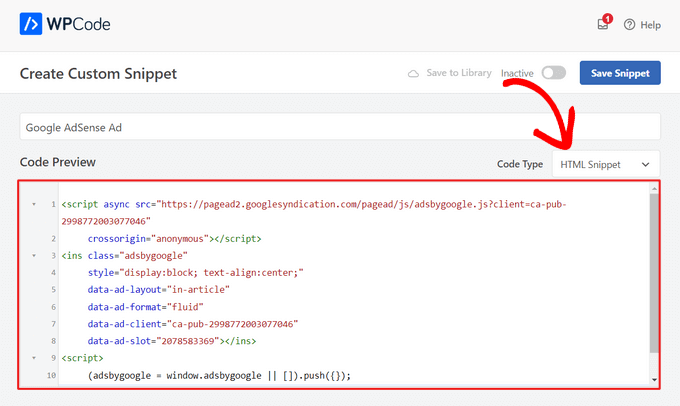
Vervolgens is het tijd om te beslissen welk type advertentie het beste bij uw website past. Als u uw eigen advertentie maakt, kunt u de code van de sponsor verkrijgen of uw eigen advertentie maken. Zodra u de advertentiecode heeft verkregen, hoeft u deze alleen maar te kopiëren en in het vak 'Codevoorbeeld' te plakken.
Het is eigenlijk een kwestie van het afstemmen van de advertentie op de sfeer en inhoud van uw site. En als u het zelf ontwerpt, is dit uw kans om uw creativiteit of de boodschap die uw sponsor wil overbrengen, door te geven. Dus zodra u de code bij de hand heeft, schuift u deze eenvoudigweg in het vak 'Codevoorbeeld' en ziet u hoe de magie zich ontvouwt!

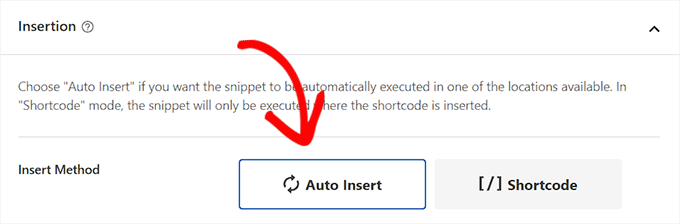
Daarna moet u naar beneden scrollen naar het gedeelte 'Invoeging' en de modus 'Automatisch invoegen' selecteren.
De advertentie wordt direct weergegeven in het bericht dat u selecteert.

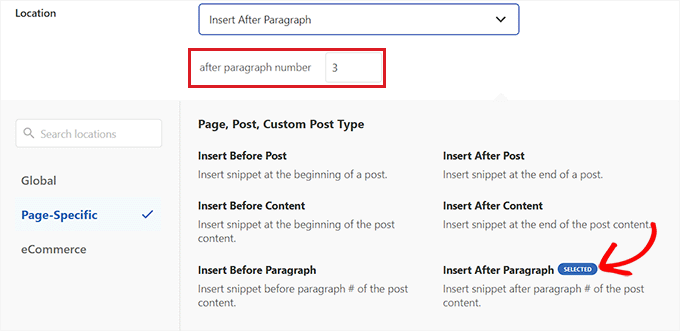
Open vervolgens het vervolgkeuzemenu 'Locatie' en selecteer het tabblad 'Paginaspecifiek' in de linkerzijbalk.
Selecteer 'Invoegen na alinea' in het vervolgkeuzemenu.
U kunt ook het aantal alinea's wijzigen waarna het fragment wordt opgenomen.
Als u bijvoorbeeld wilt dat het advertentieblok na de derde alinea verschijnt, vult u deze waarde in het veld 'na paragraafnummer' in.

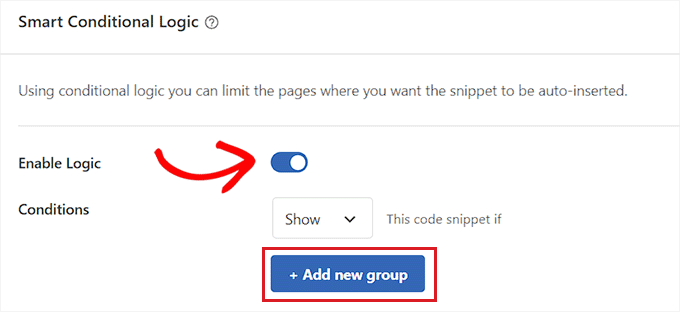
Scroll naar beneden naar het gebied 'Smart Conditional Logic' en activeer de schakelaar 'Logic inschakelen'.
Zorg er vervolgens voor dat voor de codefragmentvoorwaarde de optie 'Weergeven' is geselecteerd. Klik daarna eenvoudig op de optie '+ Nieuwe groep toevoegen'.

Dit zal nieuwe opties onthullen in de sectie 'Slimme voorwaardelijke logica'.
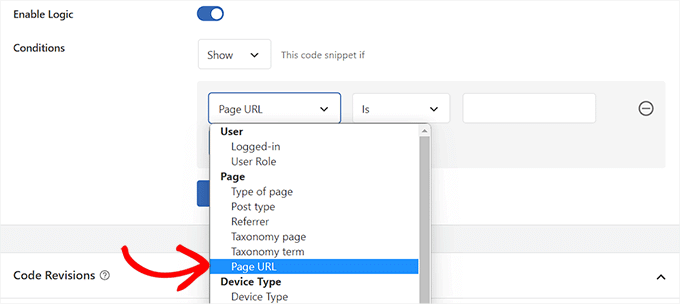
Selecteer vanaf hier de optie 'Pagina-URL' in het vervolgkeuzemenu aan de linkerkant.

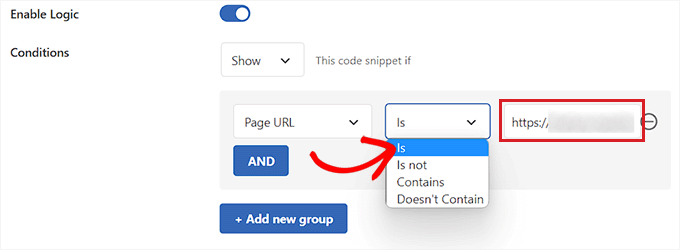
Selecteer vervolgens in het midden de optie 'Is' in het vervolgkeuzemenu.
Voer vervolgens in de rechterhoek van het scherm de URL in van het individuele artikel waar u het advertentieblok wilt laten verschijnen.
Als u deze advertentie op meer dan één pagina of bericht wilt weergeven, klikt u eenvoudig op 'EN' en herhaalt u het proces met de andere bericht-URL.
Nadat u deze voorwaardelijke logica heeft ontwikkeld, verschijnt uw advertentieblok alleen in dat specifieke WordPress-artikel.

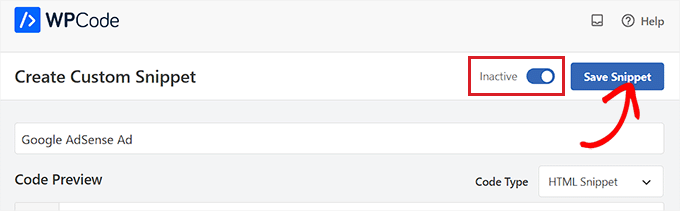
Navigeer nu terug naar boven en zet de schakelaar 'Inactief' op 'Actief'.
Klik ten slotte op de knop 'Snippet opslaan' om de advertentiecode onmiddellijk op uw website uit te voeren.

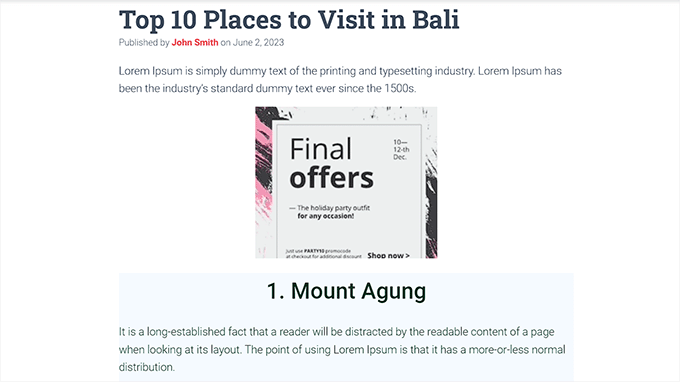
U kunt nu het actieve advertentieblok bekijken door naar het individuele bericht te gaan dat u heeft geselecteerd.
Zo verscheen het op onze demowebsite.

AdSanity
Als u geen code op uw website wilt gebruiken, is dit de methode voor u.
AdSanity is een premium WordPress-plug-in voor advertentiebeheer waarmee u eenvoudig advertentieblokken op uw WordPress-site kunt ontwerpen en weergeven. Het is compatibel met elk advertentienetwerk van derden, inclusief Google AdSense.
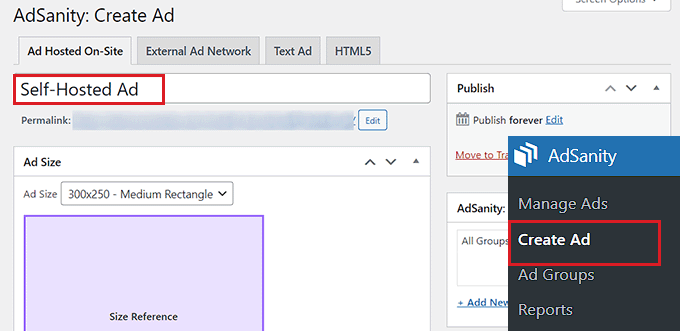
Na activering navigeert u naar de pagina Adsanity »Advertentie maken vanuit de WordPress-beheerderszijbalk.
U kunt beginnen door een naam in te voeren voor de advertentie die u genereert.
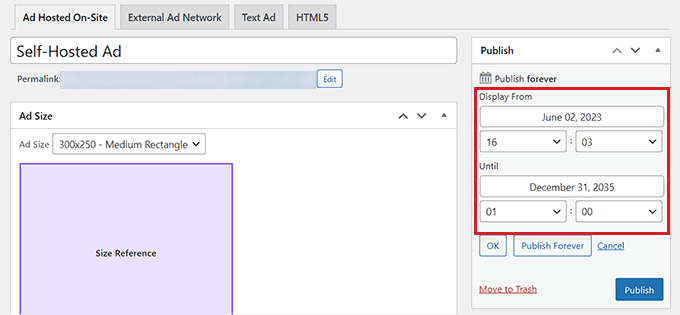
Als u uw eigen gehoste advertentie maakt, moet u bovenaan naar het tabblad 'Ad Hosted On-Site' gaan.

Als u een advertentie van een platform van derden wilt weergeven, gaat u naar de optie 'Extern advertentienetwerk'. Als u een HTML-bestand voor uw advertentie wilt uploaden, selecteert u op dezelfde manier het tabblad 'HTML5'.
Voor deze zelfstudie geven we een door uzelf gehoste advertentie weer in een specifiek WordPress-bericht, maar de methoden zijn hetzelfde voor andere soorten advertenties.
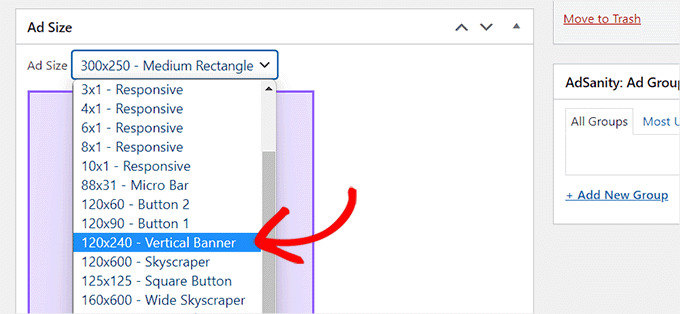
Nadat u uw advertentie een naam heeft gegeven, kiest u een formaat in het vervolgkeuzemenu. Dit is het formaat van de advertentiebanner in uw bericht.

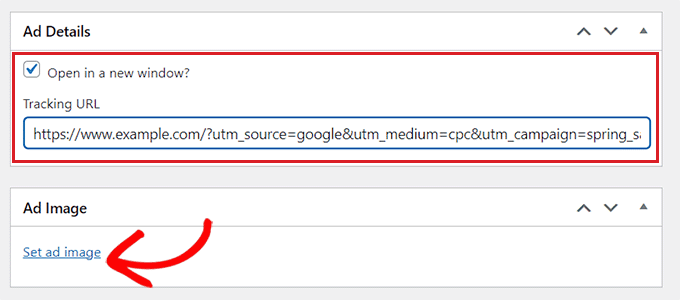
Blader vervolgens omlaag naar het vak 'Advertentiedetails' en kopieer en plak de tracking-URL van de advertentie die u wilt weergeven.
Vink daarna de optie 'Openen in een nieuw venster?' als u wilt dat de advertentie in een nieuw venster wordt geopend wanneer een gebruiker erop klikt.
U kunt ook een afbeelding naar uw advertentie uploaden door op de knop 'Advertentieafbeelding instellen' te klikken. Hierdoor wordt de WordPress-mediabibliotheek geopend en kunt u een afbeelding uploaden.

Klik ten slotte bovenaan op de knop 'Publiceren' om uw wijzigingen te behouden.
U kunt ook een begin- en einddatum voor de advertentie instellen door op de link 'Bewerken' in het gedeelte 'Publiceren' te klikken.
Nadat u op de knop 'Publiceren' heeft geklikt, kunt u het advertentieblok op elke pagina of post op uw WordPress-site plaatsen.

Afsluiten
Concluderend: als het gaat om het weergeven van advertenties op verschillende secties van een WordPress-webpagina, zijn er meerdere opties beschikbaar. Zowel het gebruik van WP-code als Adsanity kan de klus effectief klaren, maar gezien het gebruiksgemak en de kostenefficiëntie komt WP-code naar voren als de voorkeurskeuze.
Hoewel Adsanity zijn voordelen biedt, valt de gratis versie van WP-code op als een handige en budgetvriendelijke optie. De gebruiksvriendelijke interface en compatibiliteit met WordPress maken het toegankelijk voor vrijwel iedereen die advertenties naadloos op zijn website wil integreren. De eenvoud en kosteneffectiviteit van de gratis WP-code maken het een praktische en efficiënte keuze voor gebruikers die advertenties moeiteloos op hun WordPress-site willen beheren en weergeven.




