Er zijn verschillende nieuwe achtergrondpatronen beschikbaar voor Divi -lay-outs, die u nog meer creatieve vrijheid geven. Ondanks hun aantrekkelijke uiterlijk kunnen deze terugkerende achtergrondontwerpen voor een breed scala aan doeleinden worden gebruikt. Als we de aandacht willen vestigen op een bepaald gedeelte van het scherm of grafische elementen willen opsplitsen, kunnen we ze gebruiken als een uniforme achtergrondafbeelding om dit te doen. Met Divi 's Aangepast formaat achtergrondpatrooninstelling hebben we een breed scala aan ontwerpalternatieven. Voor inspiratie over hoe u uw eigen Divi-website kunt ontwerpen, bekijken we voorbeelden uit de praktijk en laten we zien hoe u de grootte van het achtergrondpatroon in Divi kunt wijzigen.

Ontwerpvoorbeeld
Let’s zien wat we’ll maken voordat ze in de tutorial springen. Here’s een blik op elk achtergrondpatroon dat we gaan maken.
Hier is ons ontwerp 1.

En zo ziet ontwerp 2 eruit.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Aangepast formaat achtergrondpatronen
Voor de voorbeelden gebruiken we het eerste gedeelte van de gratis Acai Bowl Landing Page die beschikbaar is in Divi. We’ zal een achtergrondpatroon toevoegen en aanpassen voor verschillende apparaatopties. De sectie voor mijn voorbeelden gebruikt de achtergrondkleur #f9f3fd. We behouden de huidige achtergrondkleur, maar voegen er patronen aan toe.

We gaan nu diagonale strepen toevoegen aan de onderkant van het segment. Desktop-, tablet- en mobiele apparaatconfiguraties vereisen allemaal hun eigen unieke instellingen.
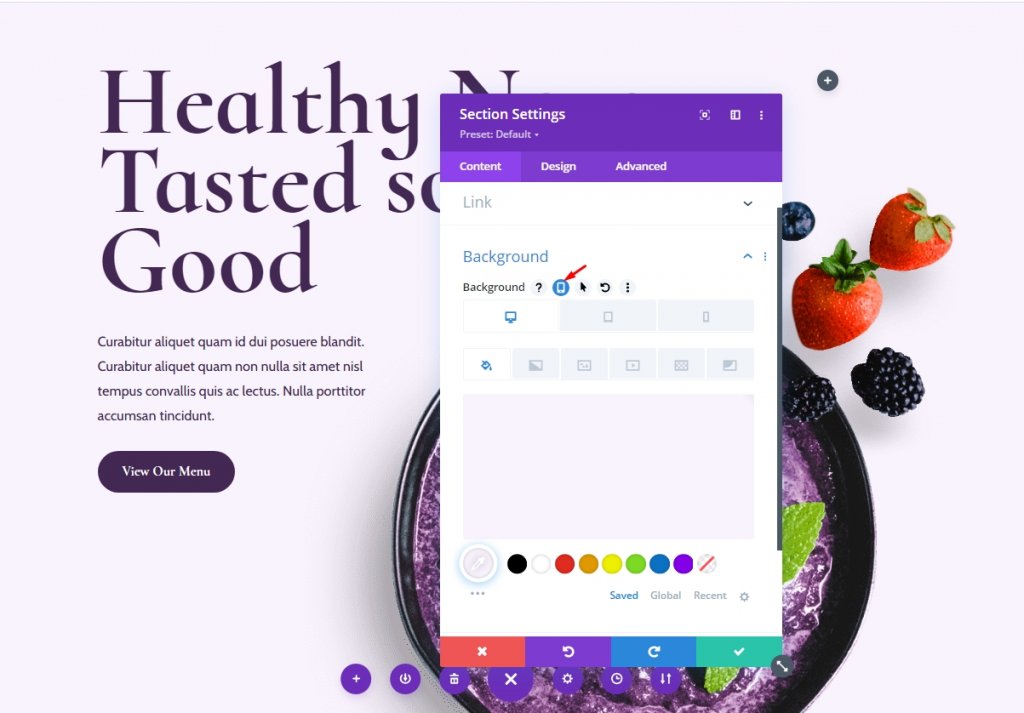
Open de sectie-instellingen en ga naar de achtergrondsectie om patronen te kiezen. Selecteer het tabletpictogram.

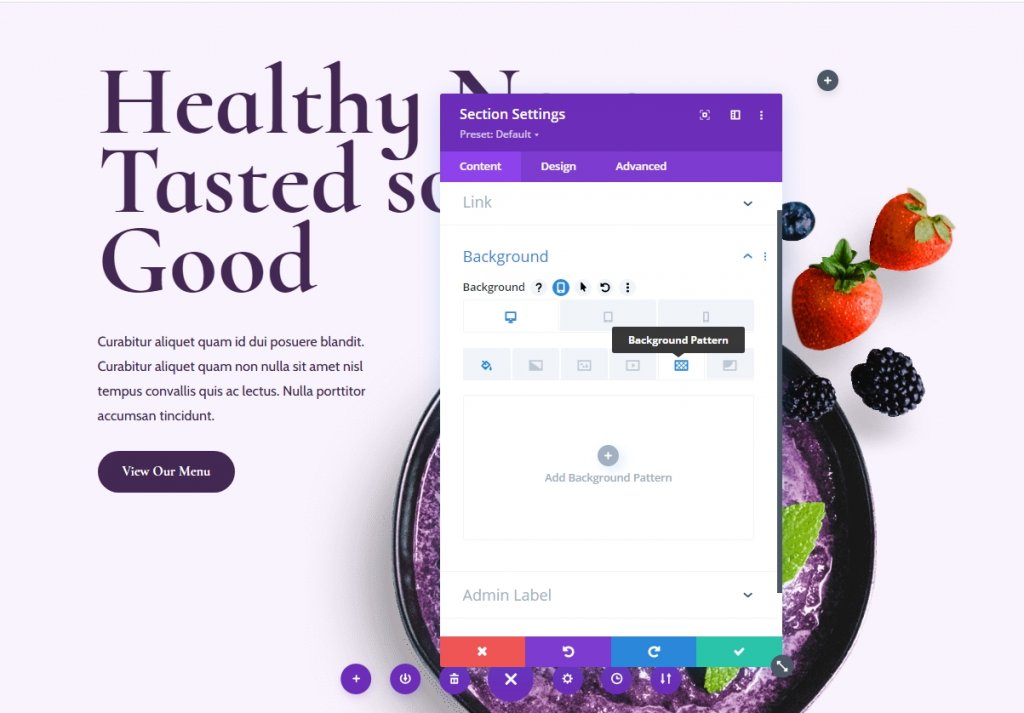
Ga nu naar het tabblad achtergrondpatroon voor desktop. Klik op "Achtergrondpatronen toevoegen".

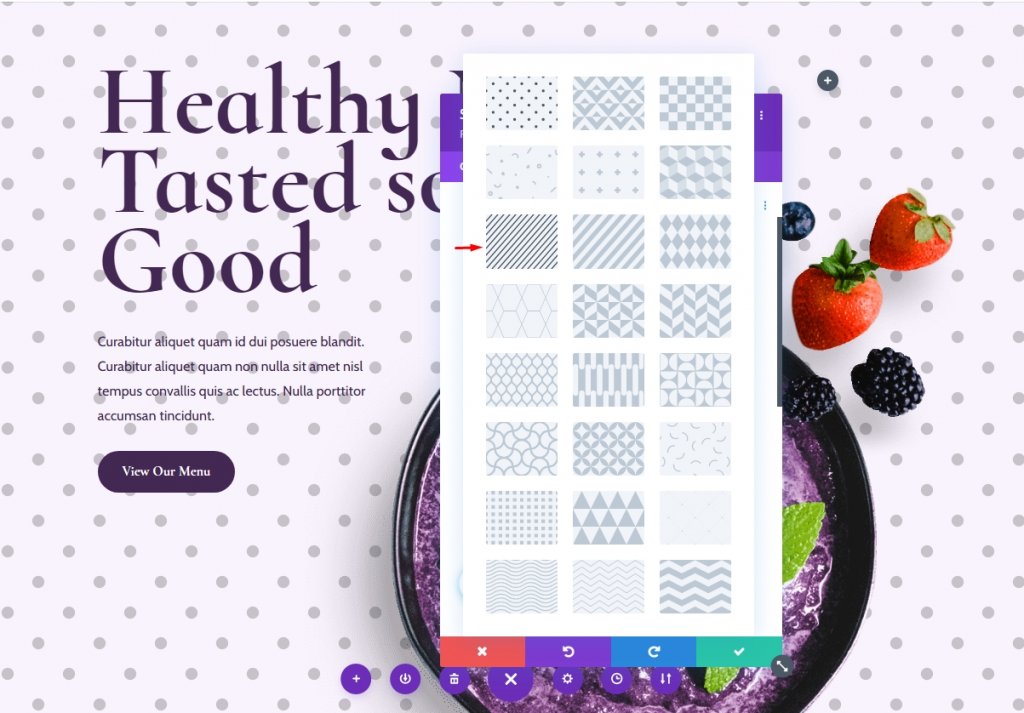
Klik op de vervolgkeuzelijst en je zult veel patronen zien.

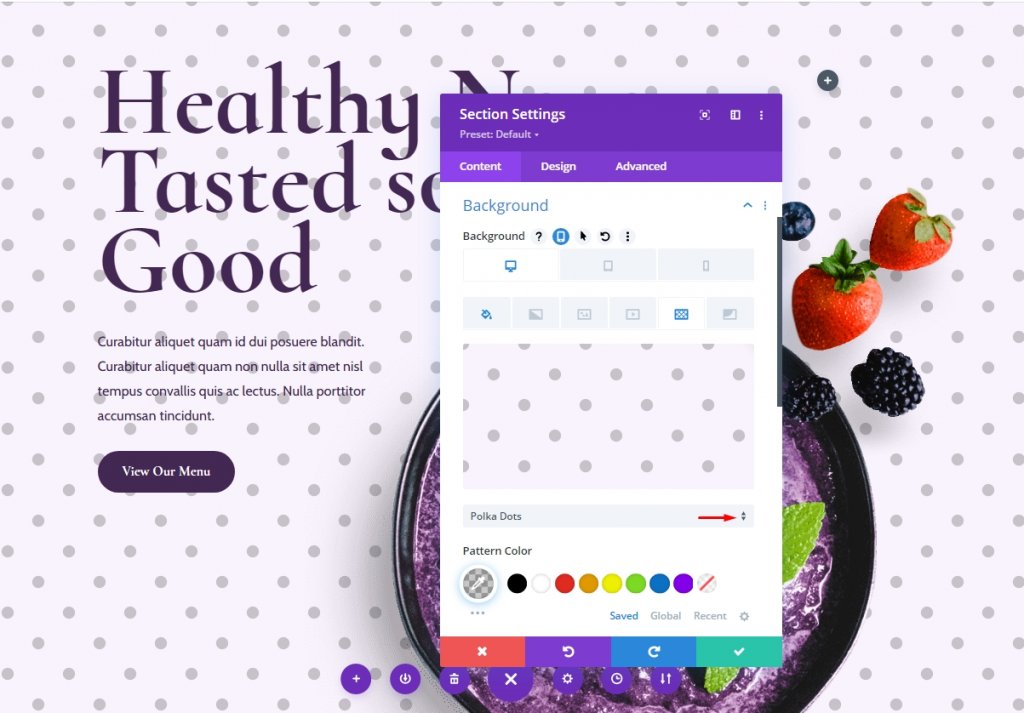
Selecteer het Diagonal Stripes-patroon in het vervolgkeuzemenu. Dit patroon kan worden aangepast zodat het niet alleen een hele reeks gestreepte pixels is. Als resultaat zullen we hiervan profiteren om een onderscheidende achtergrond te maken.

Instelling voor het achtergrondpatroon
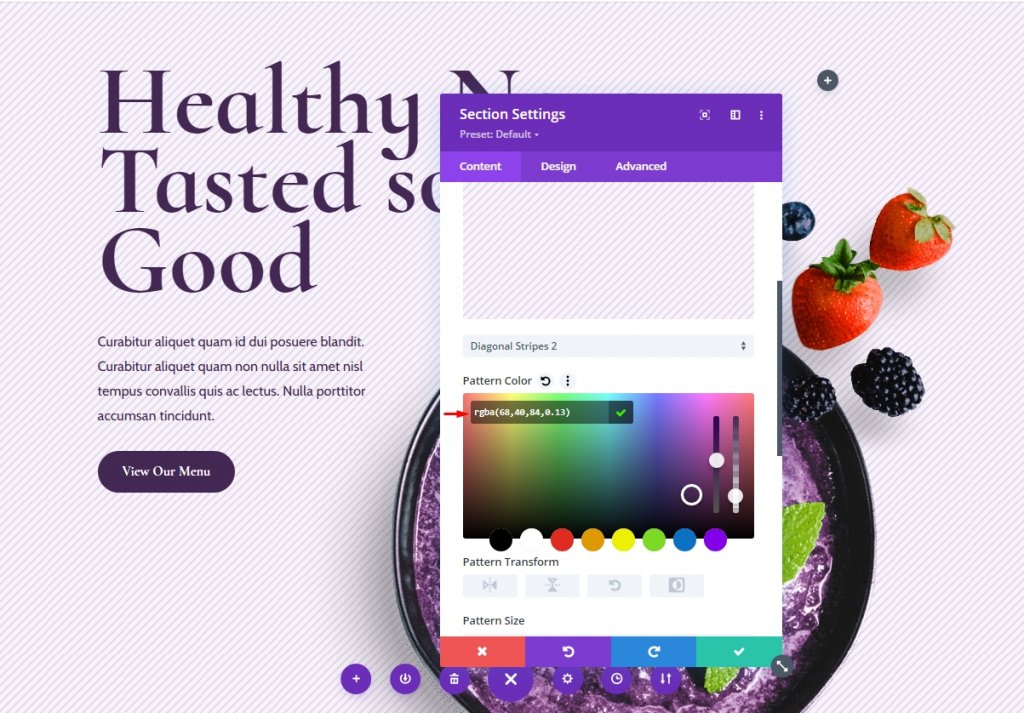
Voor de desktopversie, verander nu de patroonkleur zodat deze goed kan overvloeien zonder de achtergrond.
- Patroonkleur: rgba (68,40,84,0.13)

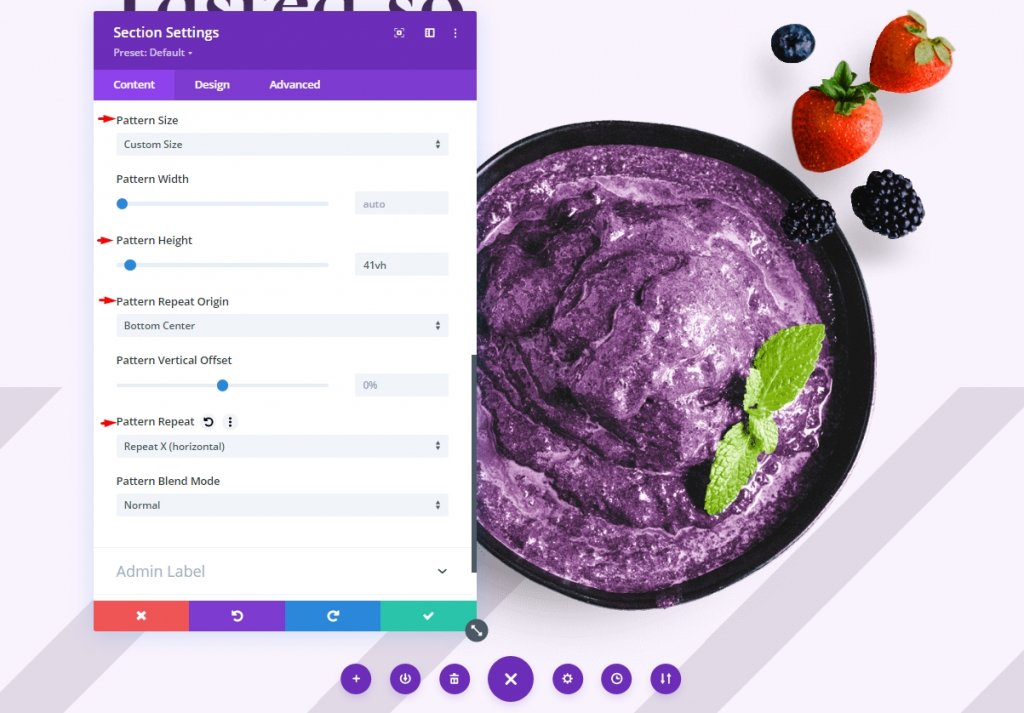
Open nu de vervolgkeuzelijst voor patroongrootte en voeg een aangepast formaat toe volgens de opgegeven waarde.
- Patroongrootte: aangepast formaat
- Hoogte: 41vh
- Herhalen Oorsprong: Midden onder
- Herhaal: Herhaal X (horizontaal)

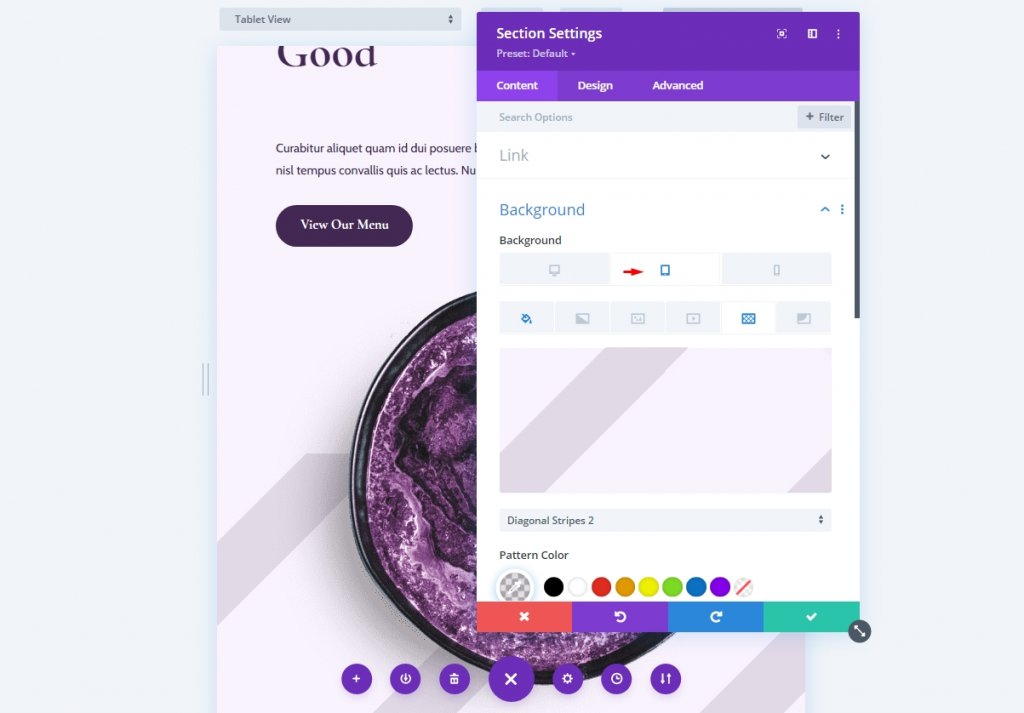
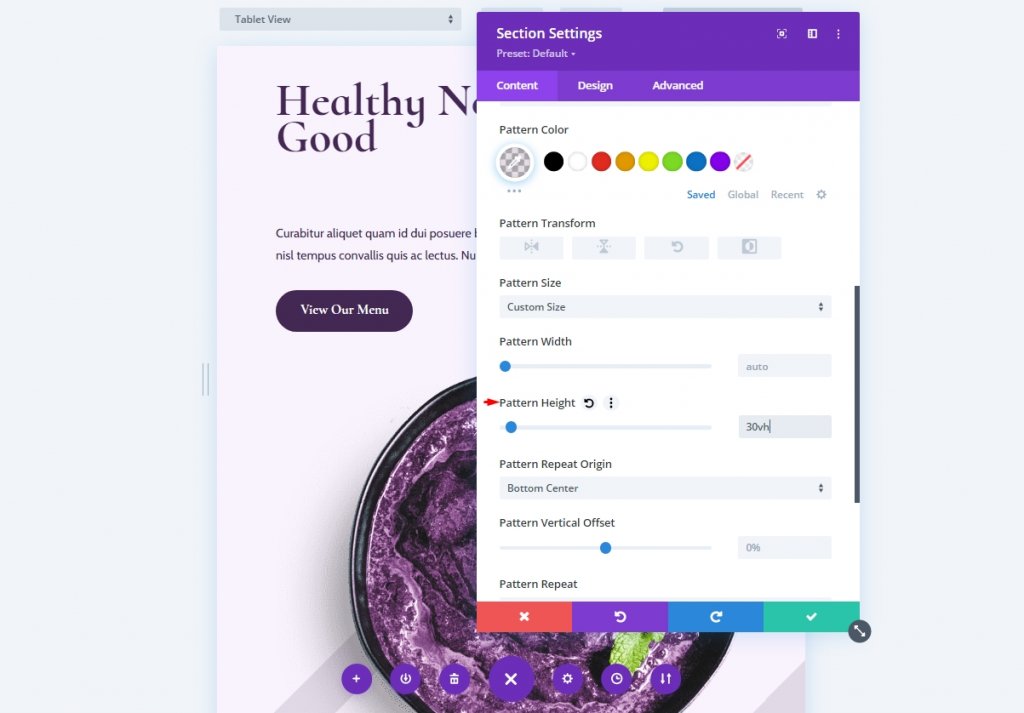
Vervolgens moeten we voor de tabletversie ervoor zorgen dat de achtergrond compatibel is met een breed scala aan schermresoluties. Op basis van de schermgrootte moeten we de patroonhoogte wijzigen. Selecteer het Tablet-symbool in de Achtergrondopties.

Verander nu eenvoudig de patroonhoogte.
- Patroonhoogte: 30vh

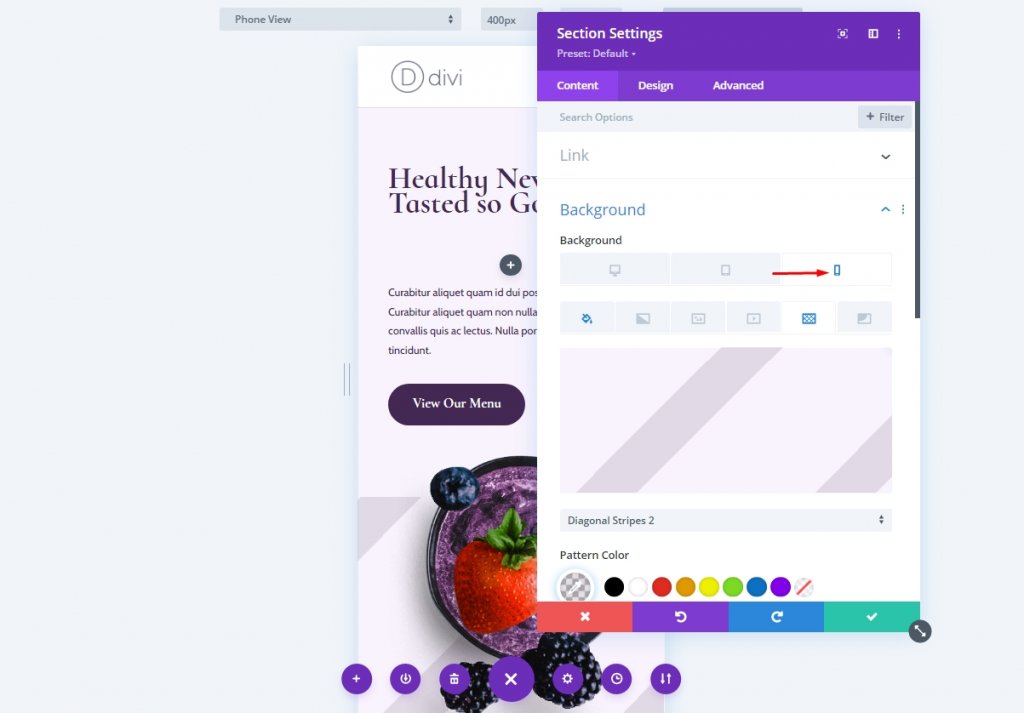
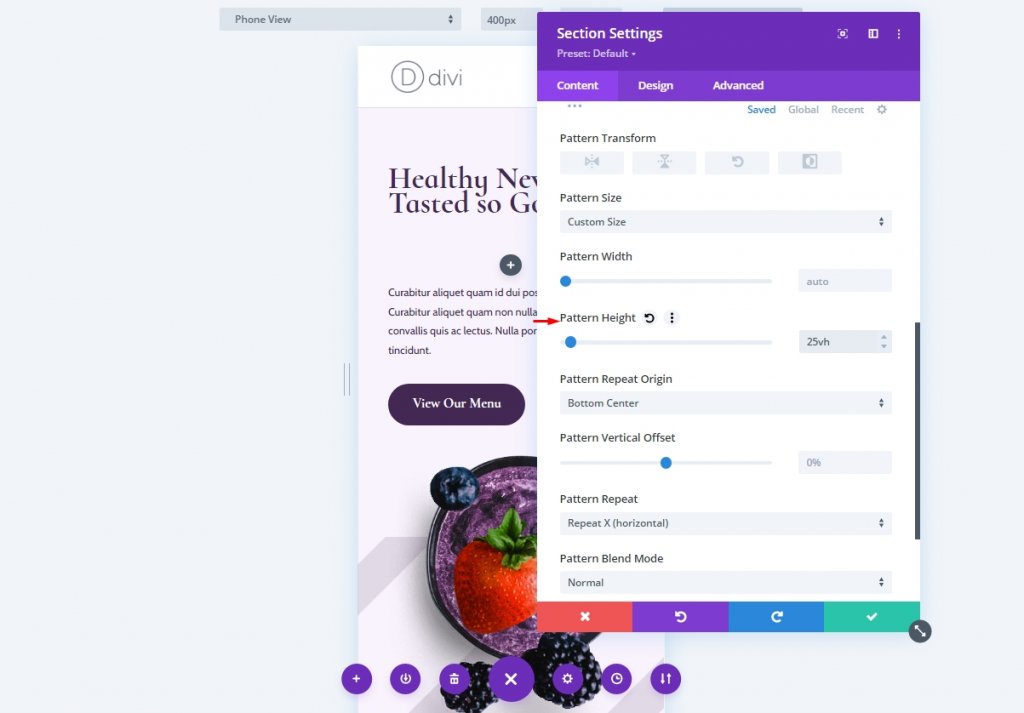
Laten we ten slotte voor mobiele apparaten de aangepaste achtergrondpatronen voor telefoons bijwerken.

Wijzig nu de patroonhoogte en sla de instellingen op.
- Patroonhoogte: 25vh

Dus het definitieve ontwerp voor ons eerste voorbeeld gaat als volgt.

Alternatief ontwerp
Hier zijn enkele andere ontwerpvoorbeelden die u gemakkelijk kunt maken. fOR Dit voorbeeld brengt u de volgende wijzigingen aan.
- Achtergrondpatroon: Stippen
- Kleur: #ffffff
- Patroongrootte: aangepast formaat
- Hoogte bureaubladpatroon: 400vh
- Hoogte tabletpatroon: 300vh
- Hoogte mobiel patroon: 200vh
- Herhalen Oorsprong: Midden

Eindoordeel
Daarmee zijn we klaar met onze blik op Divi 's opties voor het aanpassen van achtergrondpatronen. De nieuwe achtergrondpatronen in Divi hebben ontwerpers een verscheidenheid aan frisse alternatieven gegeven. Met onze ontwerpen zijn deze patronen een perfecte match. We hoeven ons niet te beperken tot herhaalde patronen nu we een achtergrondpatroon met een variabele grootte kunnen gebruiken. Er kan veel meer worden gedaan met behulp van Divi 's achtergrondpatronen. De Divi- achtergrondpatronen kunnen worden gebruikt om uw eigen aangepaste achtergrondontwerpen te maken met behulp van de concepten die we hier hebben behandeld.
Vergeet ook niet onze Divi-tutorials te bekijken voor hulp bij toekomstige projecten.




