Twitter is momenteel een van de grootste reuzen van sociale media, met meer dan 353,1 miljoen gebruikers. Het toevoegen van deze social media feed aan de website is een verstandige keuze. Er is echter geen standaardwidget in Elementor om uw Twitter-feed weer te geven. Door een add-on te installeren die een widget biedt om een Twitter-feed weer te geven, kunt u uw Twitter-feed weergeven. Essential Addons en Happy Addons zijn twee betaalde Elementor-add-ons die een widget bieden voor het weergeven van een Twitter-feed. In dit bericht laten we zien hoe je een Twitter-feed kunt weergeven met behulp van essentiële add-ons.

Essential Addons biedt twee widgets voor het integreren van Twitter met een Elementor- website. Naast het tonen van uw Twitter-feed, kunt u uw tweets ook in carrouselstijl weergeven.
Gebruik essentiële add-ons om een Twitter-feed weer te geven
Essential Addons biedt twee widgets die u kunt gebruiken om uw tweets weer te geven: Twitter Feed en Twitter Feed Carousel. Meestal zijn de Consumer Key en Consumer Secret vereist om een Twitter-feed op een website weer te geven. Deze twee componenten worden al geleverd door Essential Addons, dus als u tweets wilt weergeven op hashtag in plaats van een gebruikersnaam, hoeft u alleen uw gebruikersnaam of hashtag op te geven.
Zorg ervoor dat Essential Addons zijn geïnstalleerd en actief zijn voordat u begint. Maak een nieuwe pagina, bericht of sjabloon met Elementor wanneer u klaar bent. Bereid een sectie of kolom op het canvas voor waar u uw tweets wilt weergeven en sleep de Twitter Feed-widget daarheen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
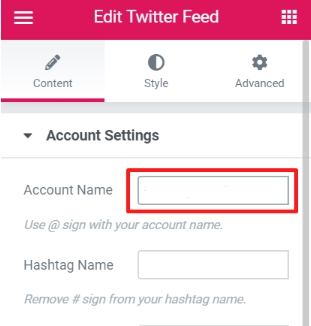
Begin nuDe Twitter Feed-widget geeft standaard de tweets weer van WPDeveloper, de maker van Essential Addons. Om de tweets van uw account weer te geven, navigeert u naar de optie Accountnaam onder Accountinstellingen op het tabblad Inhoud en voert u uw Twitter-gebruikersnaam in. Als u tweets wilt weergeven volgens een bepaalde hashtag, voert u de gewenste hashtag in het veld Hashtag-naam in.

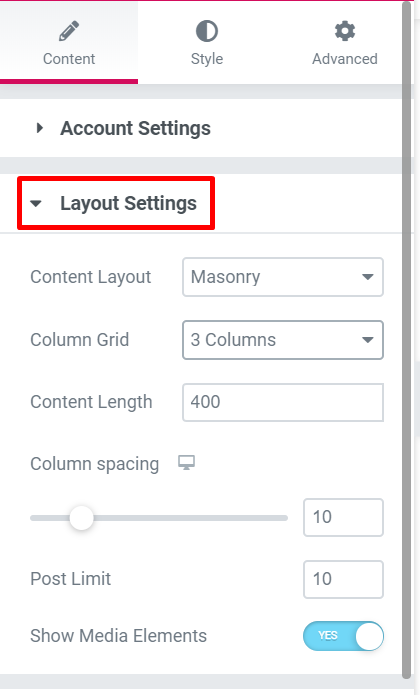
Om de lay-out te configureren, opent u het vak Lay-outinstellingen. U kunt de inhoudslay-out, een aantal kolommen, inhoudslengte, kolomafstand en een aantal tweets kiezen. Er is ook een optie om mediacomponenten weer te geven of te verbergen.

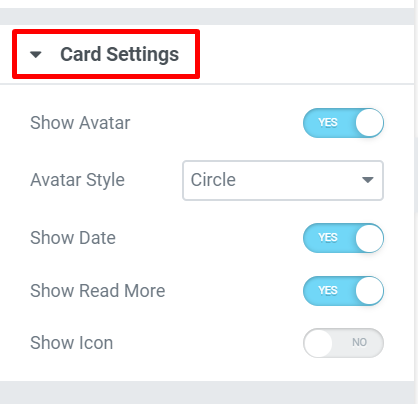
Open het blok Kaartinstellingen om de Twitter-kaart te personaliseren. U kunt uw Twitter-avatar, tweetdatum en Twitter-logosymbool weergeven of verbergen.

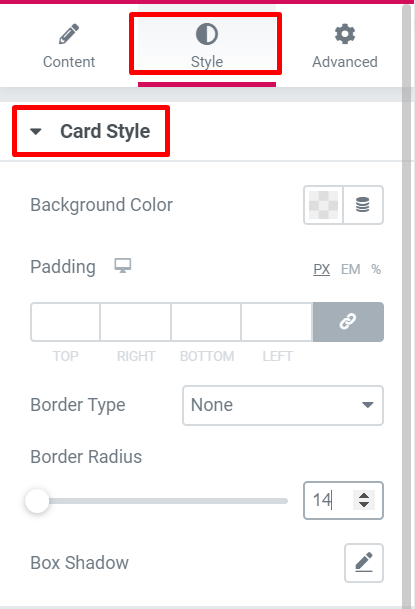
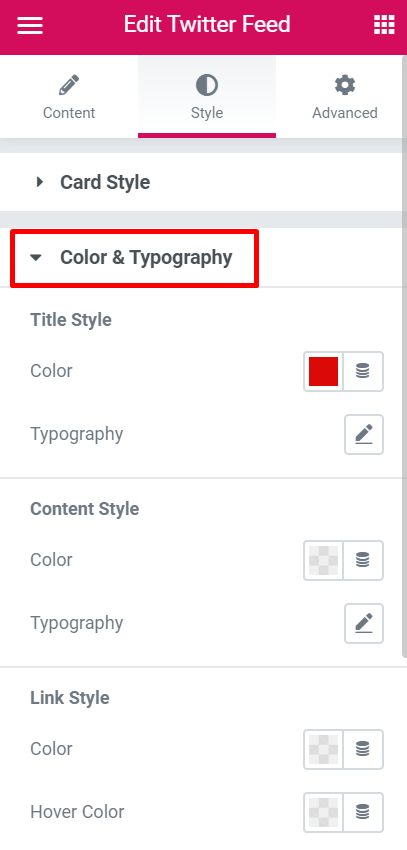
Selecteer het tabblad Stijl om het uiterlijk van de widget te wijzigen. Er zijn twee blokken die kunnen worden ontgrendeld. In het Card Style-blok kun je de achtergrond, opvulling, randradius en box-shadow van de kaart configureren.

Op het blok Color & Typography kunt u de tekstkleur aanpassen, evenals de typografie van de titel, tweet en link.

Navigeer naar de pagina Geavanceerd om de marge en opvulling van de Twitter Feed-widget te configureren.
Als u uw tweets in carrouselformaat wilt weergeven, sleept u eenvoudig de Twitter Feed Carousel-widget naar het canvas.
Het komt erop neer
Aangezien Elementor standaard geen widget bevat voor het weergeven van een Twitter-feed, moet u een add-on installeren om uw tweets op een door Elementor aangedreven pagina weer te geven. Een van de add-ons die een widget bevatten voor het weergeven van een Twitter-feed, is Essential Addons. Bovendien kunt u uw tweets in carrouselformaat weergeven.




