Als je Elementor gebruikt om je WordPress-website te ontwerpen, is het je misschien opgevallen dat het een beetje een uitdaging kan zijn om tekst rond uitgelichte afbeeldingen te laten lopen. Maar maak je geen zorgen, in deze tutorial hebben we je gedekt! In dit bericht laten we je precies zien hoe je tekst rond uitgelichte afbeeldingen in Elementor kunt wikkelen en ervoor kunt zorgen dat alles volledig dynamisch blijft. Hoewel er geen eenvoudige manier is om dit rechtstreeks te doen, zullen we u door de nodige stappen leiden om dit gemakkelijk voor elkaar te krijgen. Dus, of u nu een doorgewinterde webontwikkelaar of een beginner bent, blijf lezen om te leren hoe u uw uitgelichte afbeeldingen kunt laten opvallen op uw website met ingepakte tekst.

Snelcode genereren
Om de uitgelichte afbeelding dynamisch rond de inhoud van de berichttekst te wikkelen, is het noodzakelijk dat ze zich op hetzelfde DOM-niveau bevinden. Daarom gebruiken we PHP om een shortcode te genereren die achtereenvolgens de afbeelding uitvoert, gevolgd door de inhoud van het bericht.
Om deze functionaliteit te implementeren, maakt u een nieuw fragment in de Code Snippets-plug-in of neemt u de code op in het functions.php-bestand van uw kindthema.
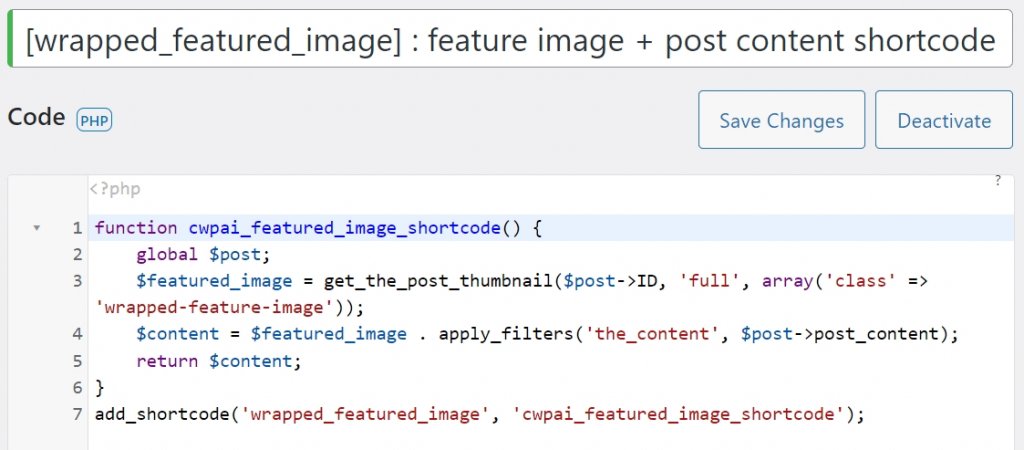
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
hernoem nu het codefragment zoals u wilt. Ik hernoem het als -
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu[wrapped_featured_image] : feature image + post content shortcode
Hier is [wrapped_featured_image] de naam van de shortcode en als je klaar bent met de code, klik je op activeren om de code operationeel te maken.
Elementor-instellingen
Om het gewenste effect te bereiken door uitgelichte afbeeldingen rond berichttekst te wikkelen, gaat u naar de Elementor Single Post-sjabloon. In plaats van de gebruikelijke elementen te gebruiken, zoals Post Content & Featured Images, volgt u de volgende stappen.

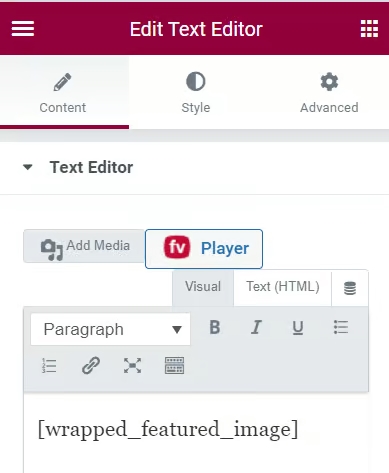
Hiervoor wordt het teksteditorelement gebruikt. Hoewel een shortcode-element ook kan worden overwogen, verzekert het gebruik van het teksteditor-element toegang tot het volledige scala aan beschikbare typografische stylingopties.

Voeg na het toevoegen van de teksteditor de shortcode [ingepakte uitgelichte afbeelding] in.
De shortcode wordt weergegeven en u ziet het resultaat zodra u buiten de teksteditor klikt.
U kunt enkele instellingen wijzigen met behulp van de stijlopties. Om inhoudsteksten te stylen, kun je echter beter globale stijlen gebruiken.
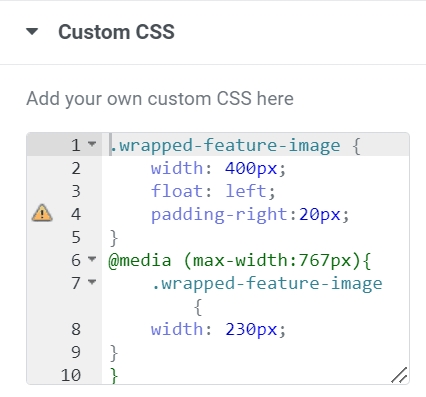
Gebruik ten slotte deze CSS om de afbeelding rond de tekstinhoud van het bericht te wikkelen.
Voeg de CSS voor het teksteditorelement toe onder Geavanceerd > Aangepaste CSS. U kunt de grootte en opvulling van de afbeelding wijzigen door de CSS te wijzigen. De 'vlotter; linker' deel is wat de verpakking laat functioneren!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

Afsluiten
Concluderend, leren hoe je tekst rond een uitgelichte afbeelding in Elementor kunt wikkelen, kan de visuele aantrekkingskracht en leesbaarheid van je website aanzienlijk verbeteren. Door de stappen in deze handleiding te volgen, kunt u dit effect eenvoudig bereiken en uw inhoud een meer gepolijste en professionele uitstraling geven. Vergeet niet om te experimenteren met verschillende uitlijnings- en afstandsopties om de perfecte balans te vinden voor uw specifieke ontwerpbehoeften. Met de intuïtieve en gebruiksvriendelijke interface van Elementor kunt u uw vaardigheden op het gebied van websiteontwerp naar een hoger niveau tillen en uw online aanwezigheid naar een hoger niveau tillen.




