Omgaan met onverwachte fouten in WordPress kan frustrerend zijn. Een veel voorkomende fout waarmee veel gebruikers te maken krijgen is: "De editor heeft een onverwachte fout aangetroffen" bij het bewerken of publiceren van inhoud. Deze vage foutmelding biedt weinig hulp bij het oplossen van het probleem. In deze blogpost leg ik uit waardoor deze fout wordt veroorzaakt en doorloop ik de stappen om deze te verhelpen. Ik bespreek verschillende technieken voor probleemoplossing om uw editor weer aan de praat te krijgen. Met een paar aanpassingen en oplossingen kun je deze fout omzeilen en weer soepel inhoud publiceren.

Reden achter "De editor heeft een onverwachte fout aangetroffen"
Het bericht ‘onverwachte fout’ in de WordPress-editor is nogal dubbelzinnig en kan voortkomen uit een aantal verschillende problemen. Hier zijn enkele van de meest voorkomende boosdoeners:
- Plug-inconflicten - Als u onlangs een nieuwe plug-in hebt geïnstalleerd, kan deze botsen met een bestaande plug-in of een bestaand thema en fouten veroorzaken. Door plug-ins één voor één uit te schakelen, kunt u het conflict isoleren.
- Problemen met de serverconfiguratie - Onjuiste PHP-versies, geheugenlimieten, caching-instellingen, enz. op uw webserver kunnen soms de fout veroorzaken. Controleer bij uw hostingprovider of de serverinstellingen voldoen aan de WordPress-vereisten.
- Databasecorruptie - Na verloop van tijd kan uw WordPress-database beschadigd raken door foutieve migraties, brute force-aanvallen, enz., wat tot fouten kan leiden. Probeer de database te optimaliseren en te repareren om te zien of dit de problemen oplost.
- Problemen met bestandsrechten - Als voor mappen en bestanden in WordPress niet de juiste lees-/schrijfrechten zijn ingesteld, kan dit tot onverwacht gedrag leiden. De machtigingen voor dubbele controle zijn correct ingesteld.
- Verouderde software - Het gebruik van verouderde versies van WordPress, thema's en plug-ins kunnen bugs en conflicten introduceren. Houd alles altijd bijgewerkt naar de nieuwste stabiele versies.
Door de potentiële bronnen te begrijpen, kunt u de hoofdoorzaak in uw specifieke geval beter opsporen en isoleren.
Hoe te repareren "De Editor heeft een onverwachte fout aangetroffen" in WordPress
Wanneer de fout verschijnt, biedt WordPress u een paar opties om te proberen uw werk te herstellen. U kunt "Poging tot herstel" kiezen, waarmee wordt geprobeerd de inhoud van het bericht automatisch te herstellen. Of u kunt "Posttekst kopiëren" en "Kopieerfout" gebruiken om de inhoud en het foutbericht handmatig te kopiëren en ergens anders te plakken om het op te slaan. Als geen van deze opties uw werk met succes kan herstellen, is een veel voorkomende oplossing het verwijderen van een problematische plug-in.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuSoms is een plug-inconflict of incompatibiliteit de boosdoener achter de editorfout. Als u de plug-in die het probleem veroorzaakt uitschakelt of verwijdert, kan de editor weer correct werken. Omdat plug-inconflicten een veel voorkomende oorzaak van het probleem zijn, is het verwijderen van een plug-in vaak een effectieve oplossing.
Dus als de ingebouwde herstelopties het probleem niet oplossen, kunnen we proberen de problematische plug-in die de foutmelding veroorzaakt te isoleren en te verwijderen.
Stap 1 – Ga naar het gedeelte Uw plug-ins
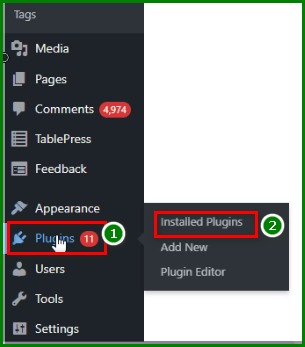
Om de problematische plug-in te identificeren en te verwijderen, begint u door in te loggen op uw WordPress-dashboard. Navigeer vervolgens naar de sectie Plug-ins, die alle plug-ins beheert die op uw site zijn geïnstalleerd. Ga specifiek naar het tabblad Geïnstalleerde plug-ins, waar u alle actieve en inactieve plug-ins ziet die momenteel op uw website staan. In dit gedeelte kunt u problemen met plug-ins die problemen kunnen veroorzaken, oplossen en wijzigen.

Stap 2 – Zoek naar de Jetpack-plug-in
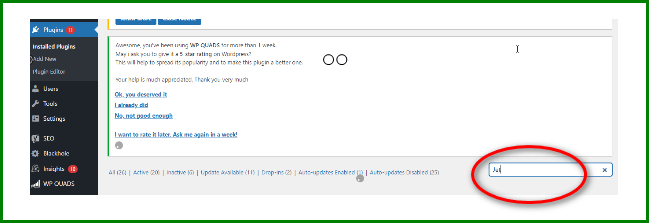
Zodra u zich in het gedeelte Geïnstalleerde plug-ins bevindt, gebruikt u de zoekbalk om te zoeken naar een plug-in met de naam Jetpack . Jetpack is een populaire plug-in aangeboden door Automattic die verschillende extra functies en functionaliteit biedt aan WordPress-sites, zoals analyses, beveiligingsdiensten, inhoudstools en meer.

Soms kan Jetpack echter conflicteren met andere plug-ins of website-instellingen, dus het is een veelvoorkomende oorzaak van editorfouten. Zoek naar Jetpack in de zoekbalk voor plug-ins om het gemakkelijk te vinden tussen al je geïnstalleerde plug-ins.
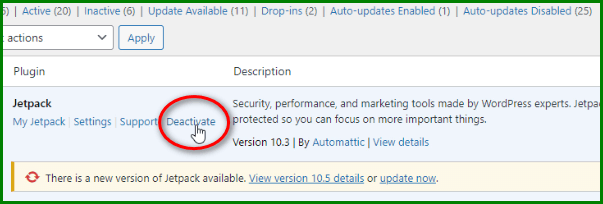
Stap 3- Deactiveer de plug-in
Nadat je Jetpack in je lijst met geïnstalleerde plug-ins hebt gevonden, deactiveer je deze door op "Deactiveren" te klikken. Als u deactiveert, wordt Jetpack uitgeschakeld zonder het volledig te verwijderen, zodat u het indien nodig later eenvoudig opnieuw kunt activeren. Probeer, terwijl Jetpack uitgeschakeld is, je bericht opnieuw te bewerken op de plek waar je de foutmelding oorspronkelijk tegenkwam.

Als het uitschakelen van Jetpack het editorprobleem heeft opgelost en je nu normaal kunt bewerken, dan heb je de boosdoener-plug-in gevonden. Als de fout zich blijft voordoen, was Jetpack in jouw geval waarschijnlijk niet de oorzaak van het probleem. U moet het probleem oplossen door andere plug-ins één voor één te deactiveren totdat u het conflict isoleert.
Houd er rekening mee dat Jetpack slechts één veelgebruikte plug-in is die dit probleem kan veroorzaken, maar dat voor uw website een andere plug-in de hoofdoorzaak kan zijn. Neem de tijd om plug-ins methodisch te deactiveren totdat de editor weer correct werkt om de specifieke plug-in te vinden die de fout veroorzaakt.
Stap 4 - Wis browsercache
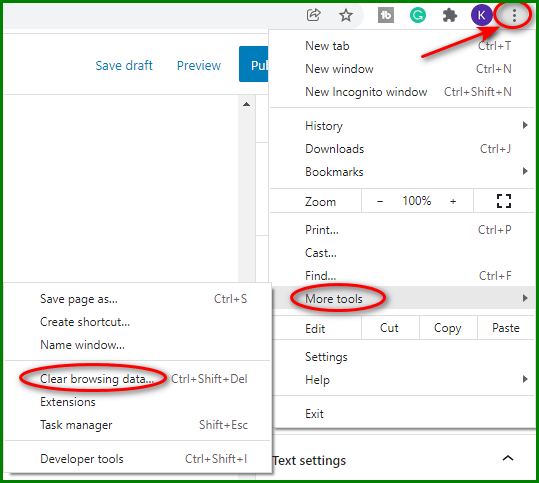
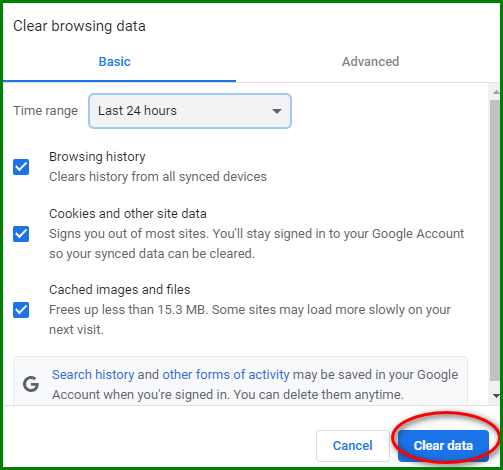
Als het deactiveren van plug-ins de editorfout niet oplost, is er nog een stap voor probleemoplossing die u kunt proberen. Als u de Chrome-browser gebruikt, zoekt u het pictogram met de drie verticale stippen in de rechterbovenhoek en klikt u erop. Kies vervolgens de optie ‘Meer tools’ gevolgd door ‘Browsegegevens wissen’.

Hierdoor wordt het venster Browsegegevens wissen geopend, waar u kunt klikken om in de cache opgeslagen bestanden en gegevens te wissen.

Het wissen van de browsergegevens en cache kan soms toolconflicten op sites als WordPress oplossen. Nadat u de gegevens heeft gewist, sluit u Chrome volledig en start u het opnieuw. Probeer nu opnieuw het bericht te bewerken waar je de fout aanvankelijk zag. De nieuwe browser heeft mogelijk alle beschadigde gegevens gewist die editorproblemen veroorzaakten.
Als het wissen van de browsergegevens het probleem niet oplost, ga dan terug naar het deactivatieproces van de plug-in. Maar probeer deze keer uw plug-ins een voor een te deactiveren en test de editor na elke deactivering. Als je WooCommerce hebt geïnstalleerd, deactiveer dan eerst deze plug-in voordat je doorgaat naar andere, aangezien WooCommerce een andere veelvoorkomende bron van editorconflicten is. Door plug-ins methodisch te deactiveren totdat het probleem verdwijnt, kunt u de probleemplug-in isoleren. De bovenstaande stappen voor het wissen van browsergegevens en het uitschakelen van plug-ins zouden in de meeste gevallen het bericht 'onverwachte fout' moeten oplossen.
Afsluiten
Het oplossen van editorfouten in WordPress kan een moeizaam proces zijn, maar meestal kunnen een paar gerichte stappen het probleem oplossen. Zelfs met bouwers als Elementor zal het ook werken. Begin met het wissen van browsergegevens en het testen van plug-inconflicten. Deactiveer eerst plug-ins zoals Jetpack en WooCommerce en ga dan systematisch verder met andere plug-ins. Als het uitschakelen van een bepaalde plug-in het probleem oplost, heb je de boosdoener gevonden. Houd de software up-to-date en volg de WordPress-systeemvereisten om verdere problemen te voorkomen. Met een beetje gericht vallen en opstaan kun je editorfouten overwinnen en weer inhoud op je WordPress-site publiceren.




