Bij het maken van WordPress-websites is het essentieel om te weten hoe u sjablonen importeert en exporteert. Naast het feit dat we een sjabloon kunnen importeren en exporteren, maakt Elementor het eenvoudig om dezelfde sjabloon opnieuw te gebruiken en op te slaan voor veel projecten.

In dit bericht leiden we u stap voor stap door het proces van het importeren, opslaan en exporteren van elementor-sjablonen.
Elementor-sjabloon importeren
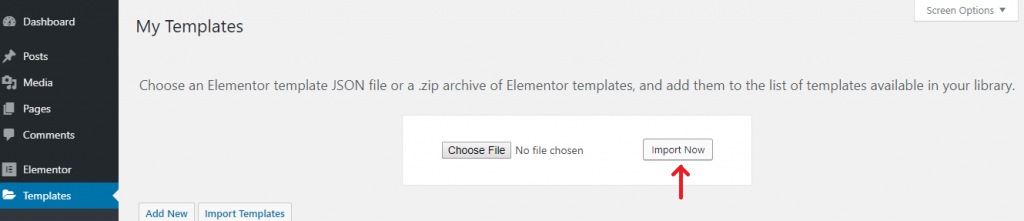
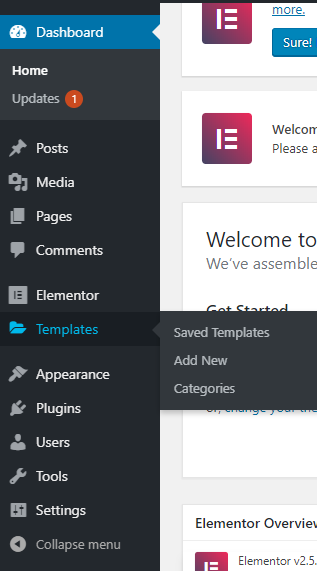
Om een elementor-sjabloon te importeren, opent u uw WordPress Dashboard>>Templates>>Sopgeslagen sjablonen en selecteert u de sjabloon die u wilt importeren.
Selecteer de optie Importeer sjablonen boven aan de pagina, blader naar een JSON-bestand en upload het voordat u op de knop Nu importeren klikt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Nadat u het bestand hebt geïmporteerd, kunt u het in de sjabloonlijst controleren en overal gebruiken.
Een sjabloon opslaan in Elementor
Voor pagina
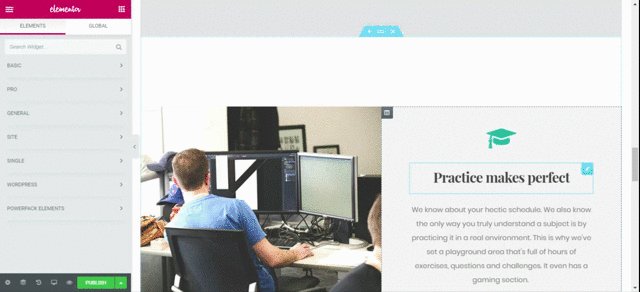
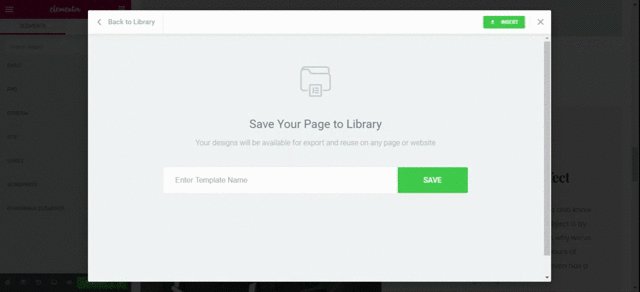
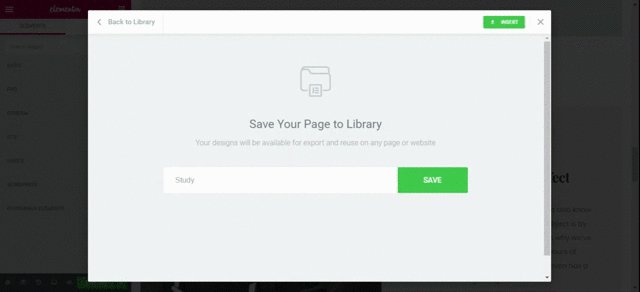
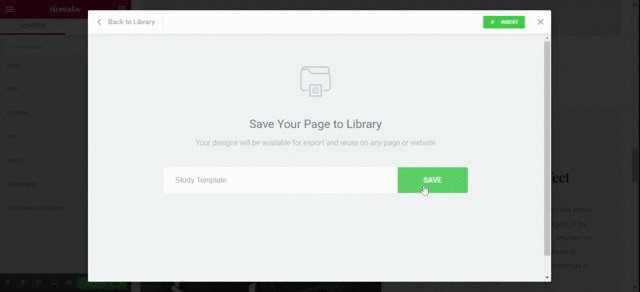
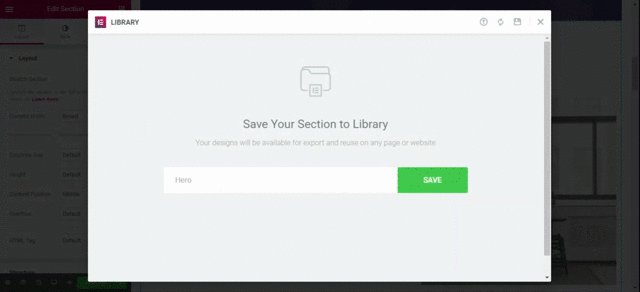
Open om te beginnen de pagina in Elementor Editor. Selecteer de optie Opslaan als sjabloon door op het pictogram met de pijl omhoog linksonder op de pagina te klikken.
Er wordt een nieuw venster geopend zodra u de optie selecteert; daarin kunt u uw sjabloon een naam geven en opslaan.

Voor sectie:
Bovendien kunt u met Elementor een sectie of onderdeel opslaan als een sjabloon.
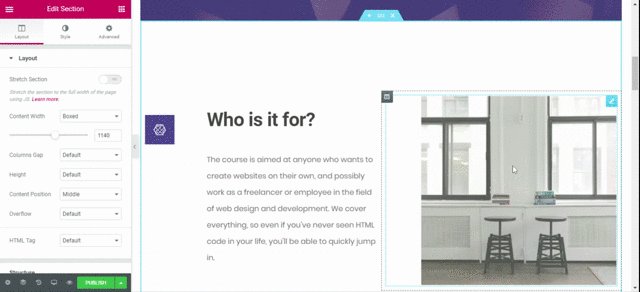
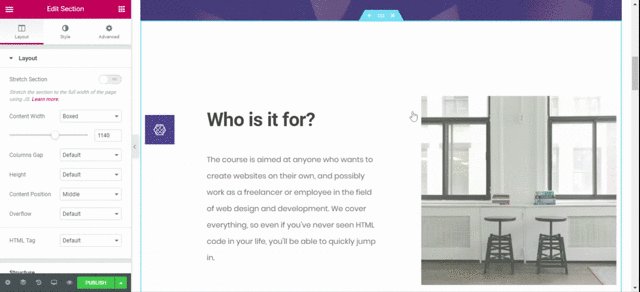
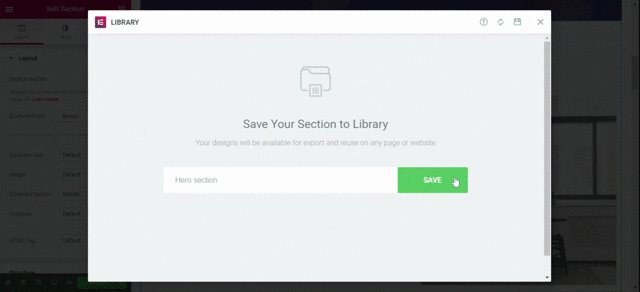
Sla een sectie op door met de rechtermuisknop op de sectie Bewerken te klikken en Opslaan als te selecteren.
Selecteer de optie Opslaan als sjabloon in het menu dat verschijnt nadat u op de sectie hebt geklikt. Het is tijd om uw sjabloon een naam te geven.

Sjabloon invoegen
Het is mogelijk om een sectie of een hele template in te voegen met behulp van Elementor. U moet dezelfde acties ondernemen, ongeacht welke keuze u kiest.
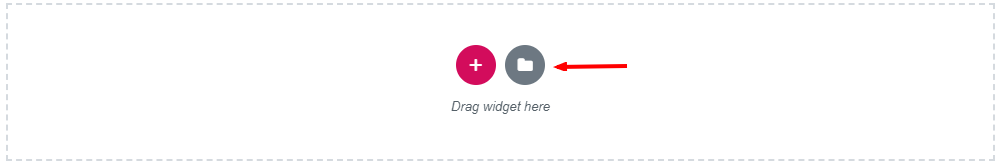
Klik op het mappictogram in het Elementor-widgetgebied.

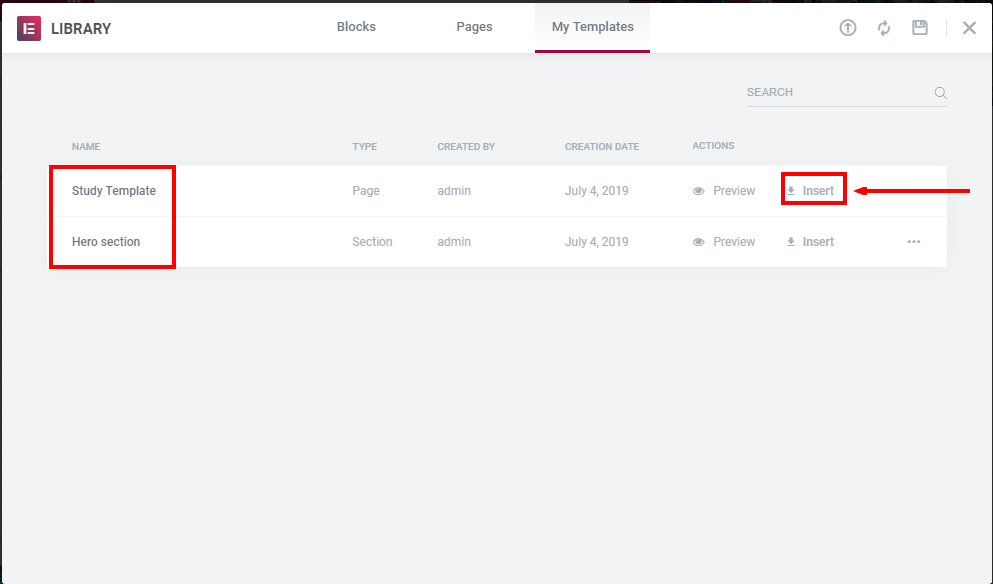
Selecteer het tabblad Mijn sjablonen in de Elementor-bibliotheek. Je kunt hier de sjabloon zien die je al hebt opgeslagen. Het invoegen van een sjabloon in uw lay-out is net zo eenvoudig als klikken op de knop Invoegen.

Als u een sjabloon invoegt, wordt u gevraagd te kiezen of u ook de documentinstellingen van de sjabloon wilt importeren.
U heeft de mogelijkheid om "ja" of "nee" te selecteren.
Elementor-sjablonen exporteren
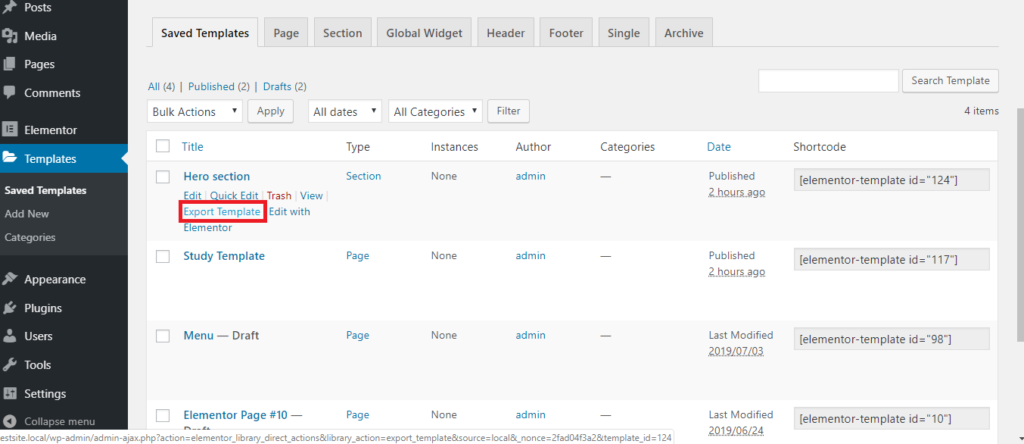
Het WordPress-dashboard heeft een exportsjabloonfunctie. Open het WordPress-dashboard>>Templates>>Sopgeslagen sjabloon om een sjabloon te exporteren.

Selecteer nu de sjabloon en klik op Sjabloon exporteren.

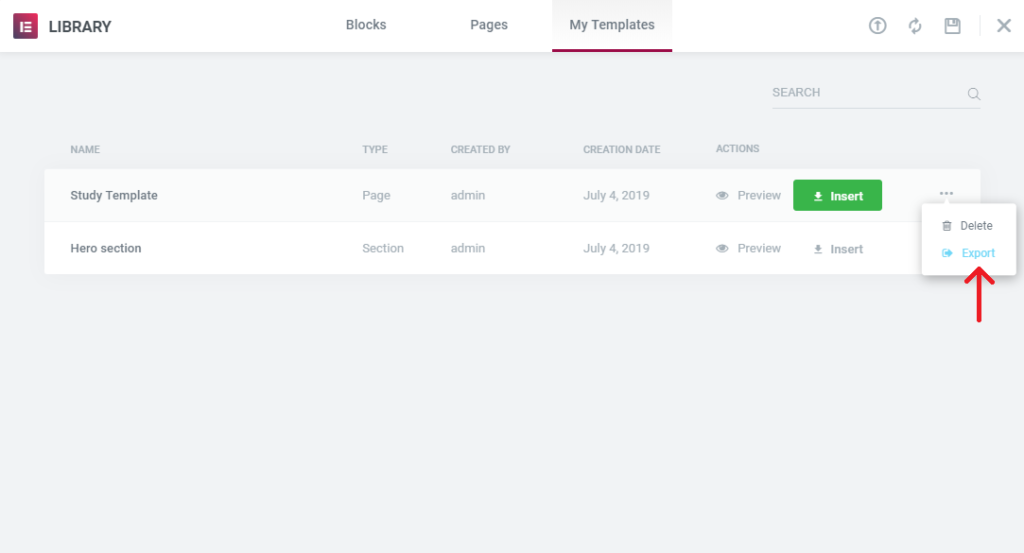
Het exporteren van een sjabloon uit de Elementor-bibliotheek is ook mogelijk. Open de Elementor-bibliotheek en selecteer Mijn sjabloon in de vervolgkeuzelijst. Om een sjabloon te exporteren, gaat u naar het menu met 3 stippen aan de rechterkant van het scherm en selecteert u Exporteren.

Beide worden opgeslagen in JSON-indeling.
Gedachten beëindigen
U kunt Elementor -sjablonen nu gemakkelijk importeren en exporteren, dankzij de informatie in dit bericht. We hopen oprecht dat dit bericht je heeft geholpen om Elementor beter te begrijpen.




