Het is heel natuurlijk om erg onder de indruk te zijn van een lettertype dat een website gebruikt en je af te vragen hoe je kunt identificeren welk lettertype dit is. Als je bijvoorbeeld nieuw bent bij CodeWatchers en je houdt echt van het lettertype dat we op onze website gebruiken, zou je dit lettertype waarschijnlijk willen identificeren. Daar gaat deze tutorial over. In feite gaan we verschillende methoden bespreken om het lettertype te identificeren dat u op een website ziet.

Waarom zijn lettertypen belangrijk?
Lettertypen spelen een zeer cruciale rol bij het verbeteren van uw website-ervaring. Het is belangrijk om de aandacht van een gebruiker te trekken met een uitstekende leesbaarheid en stijl van het lettertype. Lettertypen spelen ook een grote rol om de lezer zich op zijn gemak te laten voelen en ervoor te zorgen dat ze gefocust blijven.
Voor bovenstaande doeleinden is het goed om een lijst te hebben van dit type fonts om deze verder te gebruiken voor uw website of voor een opdrachtgever.
Hoe lettertypen te identificeren met Inspector Tool
Elke browser bevat een Inspector Tool waarmee we gemakkelijk het lettertype van een website kunnen identificeren. Dit is een van de meest elementaire en gemakkelijkste manieren om meer te weten te komen over het lettertype van de website.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
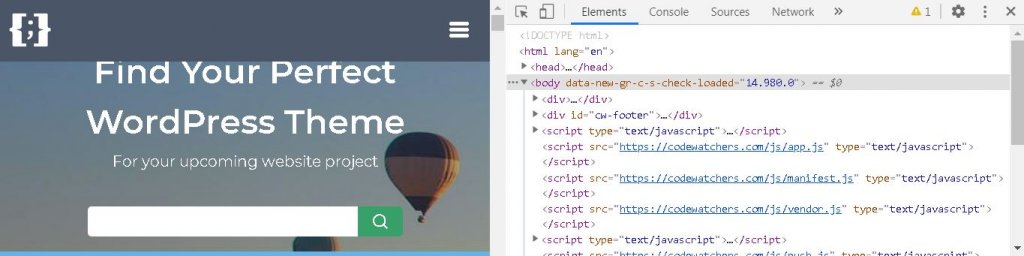
Begin nuTen eerste moet je naar de pagina gaan die het lettertype bevat dat je wilt identificeren. Klik vervolgens met de rechtermuisknop op de pagina en druk vervolgens op inspecteren in het resulterende menu.

Als je dol bent op snelkoppelingen, kun je ook ctrl+shift+I voor Windows en Linux en cmd+shift+I voor IOS proberen om het inspectiepaneel direct te openen.
Zoek in het inspectiepaneel naar de tekst waarvan u het lettertype wilt identificeren. Het wordt automatisch gemarkeerd wanneer u het bijbehorende HTML-element bereikt.
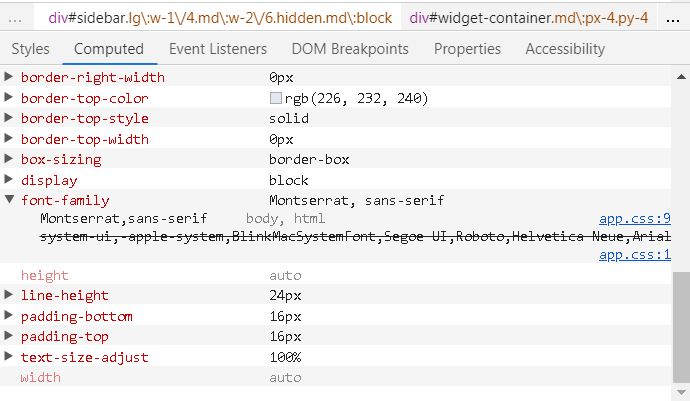
Vervolgens kunt u de lettertypefamilie bekijken door naar het tabblad Berekend te gaan .

U kunt daar de titel en stijl van het lettertype herkennen.
Lettertypen zoeken met browserextensies
Als u iemand bent die de bovenstaande methode moeilijk vond, kunnen ze hulp krijgen van browserextensies. Er zijn verschillende browserextensies waarmee je nog sneller de gewenste resultaten kunt leveren.
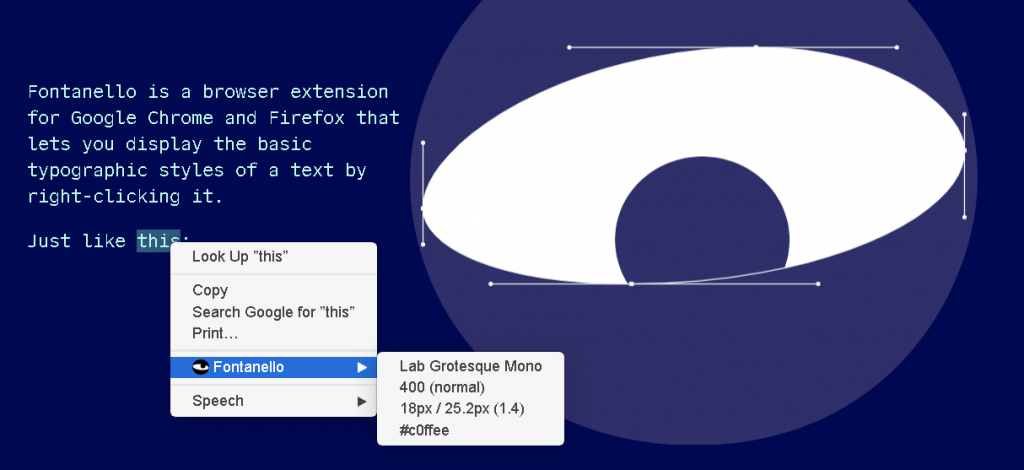
1. Fontanello
Met deze extensie kunt u gemakkelijk bijna alle lettertypedetails leren kennen door tijdens het browsen met de rechtermuisknop op de tekst te klikken . Dit is een gratis te gebruiken extensie die beschikbaar is in Firefox en Chrome .

2. Welk lettertype?
Met WhatFont kunt u het lettertype eenvoudig identificeren door er met de muis over te gaan. Het is de meest subtiele manier om het gewenste lettertype te identificeren. WhatFont is beschikbaar in Internet Explorer , Firefox , Chrome en Safari .

3. CSS Peeper
CSS Peeper is speciaal ontwikkeld voor ontwerpers omdat het ook helpt bij het identificeren van de CSS-stijl van verschillende elementen. Deze tool is echter alleen beschikbaar op Chrome.

Deze tool helpt bij het vinden van veel meer informatie die essentieel is voor ontwerpers en ontwikkelaars. Als u echter niet een van hen bent, raden we u aan de eerste twee opties te proberen.
Lettertypen beheren met plug-ins
Misschien vindt u het handig om een tool op WordPress te hebben waarmee u uw lettertypen kunt beheren. Hier zijn bronnen die u daarvoor kunt gebruiken.
Lettertype-plug-in | Google Fonts-typografie

De bibliotheek ' Google Fonts' bevat momenteel 998 unieke lettertypen. Met de Fonts-plug-in kunt u eenvoudig elk van deze lettertypen op uw WordPress-website gebruiken.
Omdat het niet eenvoudig is om te weten hoe goed uw website eruit zal zien met een lettertype, heeft deze plug-in een previewer ingesloten. Zodra uw perfecte lettertype is gevonden, hoeft u alleen maar op Opslaan te drukken en de wijzigingen openbaar zichtbaar te maken.
Belangrijkste kenmerken:
- Live Customizer-voorbeeld
- Meer dan 900+ Google-lettertypen
- Werkt met elk WordPress-thema. Geen codering vereist.
- Eenvoudige updates met één klik.
- Vertaling Klaar.
- SSL- en HTTPS-compatibel.
- Efficiënt laden van lettertypen
- SEO-vriendelijk
- Getest met PHP7.
- Selectief laden van lettertypen.
- Hints vooraf verbinden met bronnen.
- Host Google-lettertypen lokaal.
Aangepaste lettertypen

Custom Fonts is een WordPress-plug-in met meer dan 100.000 actieve installaties. Hiermee kunt u op een eenvoudige en duidelijke manier aangepaste lettertypebestanden op uw WordPress-website insluiten om uw site er voor de gebruikers veel aangenamer uit te laten zien.
Belangrijkste kenmerken:
- Werkt met Elementor
- Werkt met Bever
- Aangepaste lettertypen
- Ondersteunt alle formaten
- Werkt bij Astra
- Makkelijk te gebruiken
Gebruik een willekeurig lettertype

Use Any Font is een WordPress-plug-in waarmee u aangepaste lettertypen op uw WordPress-website kunt installeren. Hiermee kunt u elk lettertype gebruiken dat beschikbaar is in ttf-, otf- of woff- indeling. Bovendien is het sneller en helpt het je om slechts één formaat te uploaden en de rest ervan automatisch te verzamelen en te converteren in hetzelfde formaat.
Belangrijkste kenmerken:
- Snel en gemakkelijk
- Ondersteuning van alle belangrijke browsers
- Lettertypeconversie
- Aangepast lettertypebestand tot 25 MB
- SEO vriendelijk
- Font-display-eigenschap toegevoegd
FontPress - Wordpress Font Manager

Font Press is een kleine en krachtige WordPress-plug-in met een breed scala aan instellingen en opties om uw WordPress-website er beter uit te laten zien en helpt de gebruikerservaring te verbeteren met behulp van aangepaste lettertype-opties.
Belangrijkste kenmerken:
- Voorbeeld van visuele lettertypen
- Onbeperkte lettertypen en combinaties
- Volledige afstemming van lettertypen en CSS3-effecten
- Typografie shortcode
- Tekst selectie blok
- Integratie van bouwers zonder codes
Dat is alles voor deze tutorial. We hopen dat deze tutorial je zal helpen bij het zoeken naar geweldige lettertypen die op je websites of voor je klanten kunnen worden gebruikt.
Om verder op de hoogte te blijven van onze publicaties, zorg ervoor dat u ons volgt op onze  Facebook  en Twitter .




