Waarom laadt WordPress soms langzaam? Het is een complexe vraag met meerdere mogelijke antwoorden. Een reden kan uw webhost zijn, een andere kan een lastige plug-in zijn, of het kan te wijten zijn aan te veel niet-geoptimaliseerde afbeeldingen op uw website.

Op dit moment is het nog te vroeg om de exacte oorzaak vast te stellen. Aan het einde van dit artikel zul je echter veel beter begrijpen waarom je WordPress-site traag is en welke stappen je kunt nemen om het probleem op te lossen.
In dit artikel bespreken we de factoren die kunnen bijdragen aan een trage WordPress-site. We zullen u vervolgens door vier stappen leiden om u te helpen beoordelen of uw webhost het gewenste prestatieniveau levert. Laten we aan de slag gaan en het probleem samen aanpakken!
Dingen die WordPress traag maken
Er zijn veel factoren die van invloed kunnen zijn op hoe snel uw website laadt, niet alleen uw webhost. Deze factoren kunnen zowel u als uw websitebezoekers beïnvloeden. Enkele van deze factoren zijn:
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Afbeeldingen weergeven die niet zijn geoptimaliseerd om snel te laden
- Een WordPress-thema gebruiken dat traag is en langer duurt om te laden
- Plug-ins gebruiken die niet zijn geoptimaliseerd voor snelheid
- Het niet volgen van algemene best practices voor prestaties, zoals het comprimeren van bestanden en het gebruik van cachingtechnieken
- Als er te veel scripts op de achtergrond worden uitgevoerd, kan dit uw website vertragen
- Gebruik een verouderde versie van PHP, de programmeertaal die WordPress aanstuurt
Als u deze aspecten van uw website niet optimaliseert, zal deze niet zo snel zijn als zou kunnen. Maar zelfs als je alles optimaliseert, kan je hostingprovider nog steeds een bottleneck zijn en de zaken vertragen. In het volgende gedeelte bespreken we hoe u kunt bepalen of uw hostingprovider dit probleem voor uw website veroorzaakt.
Problemen met websites in 4 stappen oplossen om te vertragen
Om erachter te komen of uw hostingprovider problemen veroorzaakt met de prestaties van uw website, is het belangrijk om rekening te houden met alle mogelijke factoren die hierop van invloed kunnen zijn. Laten we het proces opsplitsen in eenvoudige stappen en elke factor één voor één uitsluiten.
Voer enkele basistests voor de laadtijd van pagina's uit
Voordat u iets anders doet, moet u bepalen hoe snel uw website laadt. Idealiter zou uw site in minder dan twee seconden moeten laden - alles onder een seconde is uitstekend voor de gebruikerservaring. Als uw laadtijd binnen het bereik van één tot twee seconden valt, doet u het goed, maar er is nog ruimte voor verbetering.
Er zijn verschillende tools beschikbaar om de laadtijden van uw site te testen, en een populaire optie is Pingdom Tools . Aangezien uw startpagina over het algemeen meer inhoud heeft in vergelijking met andere pagina's, is het een geschikte keuze om te testen. Om Pingdom te gebruiken, voert u eenvoudig uw URL in het daarvoor bestemde veld in en selecteert u een testserver die nauw aansluit bij de datacenters van uw hostingprovider.
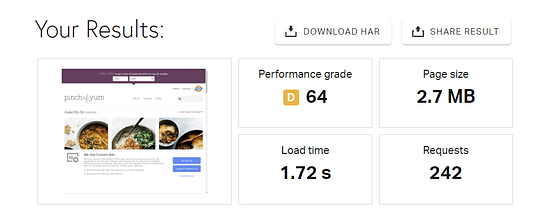
Zodra u op "Test starten" klikt en Pingdom laat draaien, ontvangt u een reeks resultaten die als volgt worden weergegeven:

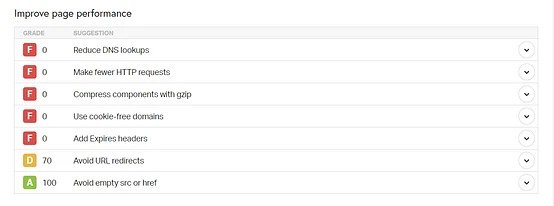
Als u naar beneden scrolt, ziet u dat Pingdom scores biedt voor verschillende aspecten van uw website, waaronder gzip-compressie, URL-omleidingen en meer.

Hoe hoger je cijfers, hoe sneller je website zou moeten laden. Elke suggestie kan de laadtijden aanzienlijk verbeteren. Lagere scores geven gebieden aan waarop uw website moet worden geoptimaliseerd.
Doe een stresstest
Door meerdere snelheidstests achter elkaar te doen, krijg je een goed beeld van hoe snel je website is. Maar de echte test is om te zien hoe goed uw webhost presteert wanneer er veel verkeer is.
Om dit te doen, gebruiken we een tool genaamd Load Impact . Hiermee kunt u simuleren dat maximaal 25 mensen uw website tegelijkertijd bezoeken gedurende een periode van vijf minuten. U kunt een gratis test uitvoeren zonder een account aan te maken.

Na de test ziet u een grafiek met de laadtijden voor elke gebruiker gedurende de volledige vijf minuten. Idealiter wil je geen grote pieken in laadtijden zien (de blauwe lijn).

In ons geval zien de resultaten er goed uit, wat betekent dat onze webhost de hoeveelheid verkeer aankan die we nodig hebben. Maar als u aanzienlijke pieken in de laadtijden opmerkt, kan dit drie dingen betekenen:
- Uw website is niet goed geoptimaliseerd (waar u al voor gezorgd heeft!)
- Uw webhost kan het aantal mensen dat uw site tegelijkertijd bezoekt niet aan.
- Je hostingplan veroorzaakt een bottleneck.
Onze ervaring is dat goede hostingproviders een behoorlijke hoeveelheid gelijktijdig verkeer aankunnen, zelfs met eenvoudige gedeelde abonnementen. Als die van u dat niet kan, kunt u helpen door een content delivery network (CDN) voor uw website te gebruiken.
Een CDN vermindert de belasting van uw servers door hun datacenters te gebruiken om het af te handelen. Dit betekent dat zelfs als uw webhost onder druk worstelt, de prestaties van uw website er niet onder zullen lijden tijdens verkeerspieken.
Beeld optimalisatie
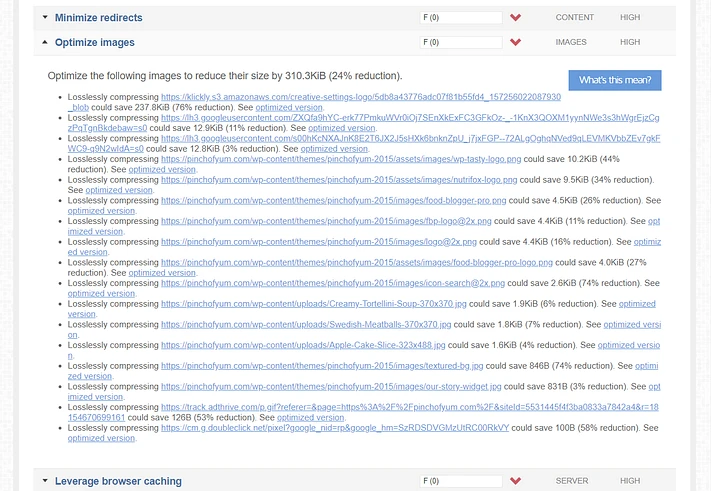
Enorme bestandsgroottes kunnen worden geassocieerd met foto's van hoge kwaliteit, en als u er een paar op een pagina plaatst, kan dit uw laadtijden aanzienlijk vertragen. Er zijn meerdere manieren om te bepalen of dit van invloed is op uw website. De snelste methode is echter om een gratis prestatietesttool zoals GTmetrix te gebruiken.

Deze tool werkt op dezelfde manier als Pingdom Tools doordat u een URL kunt invoeren, een snelle test kunt uitvoeren en een rapport kunt genereren met een uitgebreid overzicht van uw laadtijden, samen met suggesties voor verbetering.

GTMetrix geeft ook aan of uw website gebruik maakt van geoptimaliseerde afbeeldingen. Het presenteert zelfs een lijst met alle niet-geoptimaliseerde afbeeldingen en de mogelijke besparingen op de bestandsgrootte als u het tabblad uitvouwt. Afbeeldingen zijn doorgaans goed voor ongeveer 50% van de bestandsgrootte van een website, waardoor het cruciaal is om ze te comprimeren voor of na het uploaden naar WordPress. Het wordt aanbevolen om voor de laatste benadering te kiezen, omdat tal van plug-ins voor beeldoptimalisatie dit proces voor u automatiseren.

Optimole is bijvoorbeeld een plug-in die verschillende functionaliteiten combineert:
- Beeldcompressie.
- Afbeeldingen aanbieden via een CDN (zoals eerder vermeld).
- Beeldformaten dynamisch aanpassen op basis van het apparaat van de gebruiker, waardoor kleinere afbeeldingen voor kleine smartphones en grotere afbeeldingen voor Retina-schermen worden gegarandeerd.
Slechte scores voor beeldoptimalisatie kunnen een grote invloed hebben op de prestaties van uw website. Nadat u beeldoptimalisatie heeft ingeschakeld en uw bestaande mediabibliotheek heeft herzien, is het raadzaam om op uw stappen terug te keren en de vorige twee fasen opnieuw te bekijken. Idealiter zou u een afname van de laadtijden moeten waarnemen. Als dit niet het geval is, kan dit erop wijzen dat uw webhost het onderliggende probleem is.
Controleer het thema en de plug-ins opnieuw
Uiteraard kunnen de laadtijden van uw website ook aanzienlijk worden beïnvloed door het thema en de plug-ins die u gebruikt. Sommige thema's zijn bijvoorbeeld beter geoptimaliseerd dan andere, terwijl bepaalde plug-ins overmatig scripts aan uw site kunnen toevoegen.
Volg deze stappen om deze elementen te elimineren als mogelijke oorzaak van het vertragen van uw WordPress-website:
- Stel een tijdelijke kopie van uw website op.
- Schakel uw thema over naar een vergelijkbaar alternatief en herhaal test één en twee hierboven vermeld.
- Schakel uw plug-ins een voor een uit en herhaal de tests in de eerste stap elke keer.
Dit proces kan ongetwijfeld tijdrovend zijn als u een groot aantal plug-ins heeft. Het is echter cruciaal om alle mogelijkheden uit te sluiten.
Als je geen toegang hebt tot staging-functionaliteit, is de tweede beste aanpak om een back-up van je website te maken voordat je wijzigingen aanbrengt. Op deze manier kunt u terugkeren naar de oorspronkelijke staat als u klaar bent. We raden echter af om een live website op deze manier te testen als u aanzienlijke bezoekersaantallen heeft.
Besteed aandacht aan gevallen waarin het wisselen van thema of het uitschakelen van een specifieke plug-in resulteert in een aanzienlijke daling van de laadtijden. Dit kan erop wijzen dat uw webhost mogelijk niet verantwoordelijk is voor de trage prestaties van WordPress.
Als uw thema of plug-ins inderdaad de problemen veroorzaken, moet u naar geschikte vervangingen zoeken of contact opnemen met de ontwikkelaar om uw zorgen weg te nemen. Aan de andere kant, als het niet uw afbeeldingen, thema of plug-ins zijn die uw site vertragen, is het misschien tijd om toch een nieuwe webhost te zoeken!
Afsluiten
Om de redenen achter een trage WordPress-website te identificeren, is het essentieel om verschillende factoren in overweging te nemen. Hoewel het wijzigen van uw webhost een optie is, is het verstandig om het probleem systematisch aan te pakken.
Voordat u de lage snelheid aan uw webhost toeschrijft, is het van cruciaal belang om andere mogelijke oorzaken te onderzoeken. Het kan bijvoorbeeld zijn dat uw website niet is geoptimaliseerd voor snelheid, of dat u een overvloed aan niet-gecomprimeerde afbeeldingen heeft. Bovendien kunnen bepaalde plug-ins en thema's ook bijdragen aan de trage prestaties. Het is belangrijk om elk aspect grondig te testen alvorens te concluderen dat het wisselen van host noodzakelijk is.
Cloudways , een populair cloudhostingplatform, kan een haalbare oplossing zijn om problemen met snelheid aan te pakken. Met Cloudways kunt u profiteren van hun geoptimaliseerde infrastructuur en geavanceerde caching-mechanismen, die de laadtijden van uw WordPress-website aanzienlijk kunnen verbeteren. Het overwegen van Cloudways als een alternatieve hostingprovider kan prestatieproblemen helpen verminderen.




