De titel van uw WordPress-site is een belangrijk onderdeel van de identiteit van uw merk en alle WordPress-gebruikers moeten weten hoe ze deze goed kunnen gebruiken. In dit stuk gaan we dieper in op het titelblok van de site, zodat u waardevolle inzichten krijgt over hoe u er het beste uit kunt halen voor uw WordPress-website. Door gebruik te maken van het sitetitelblok, kunt u de impact van uw merk vergroten en meer betrokkenheid bij uw site stimuleren.

Introductie van het titelblok van de WordPress-site
Het titelblok van de WordPress-site is een kerncomponent van het WordPress-platform waarmee u de titel van uw website in verschillende delen van de site kunt instellen en weergeven. Het wordt meestal gebruikt in het kopgedeelte van uw site en dient als primaire identificatie voor uw merk, zodat bezoekers snel en gemakkelijk kunnen begrijpen waar uw site over gaat. Het sitetitelblok is een essentieel onderdeel van het ontwerp van uw website en kan een belangrijke rol spelen bij het verbeteren van de zichtbaarheid van uw site en de positie in zoekmachines.

Het blok Sitetitel is dynamisch omdat het de sitetitel ophaalt uit de backend-gegevens als dynamische inhoud. Door de sitetitel bij te werken via het blok of op de backend, worden de wijzigingen in alle exemplaren van het blok Sitetitel op de hele site onmiddellijk weergegeven. Bovendien biedt het gebruik van het blok Sitetitel in een sjabloon meer controle over het globale ontwerp van de sitetitel. Dit is een nieuwe functie onder de vele verbeteringen in het bewerken van de volledige site van WordPress.
Sitetitelblok toevoegen aan WordPress-header
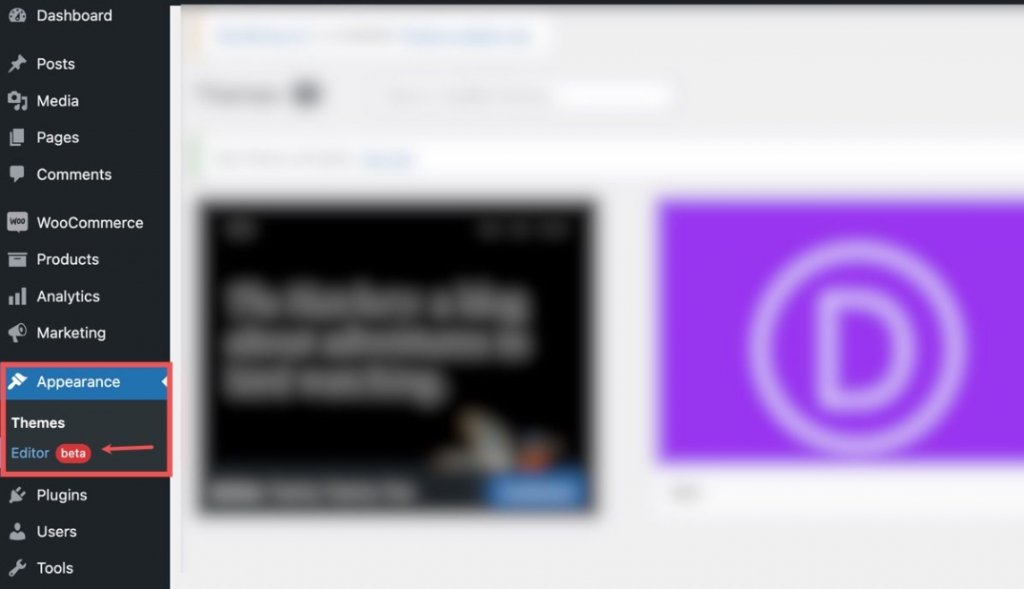
Voor deze illustratie gebruiken we het Twenty Twenty-Two-thema om de sitetitel op te nemen in het kopgedeelte van de WordPress-sjabloon. Ga naar het WordPress-dashboard door naar Appearance > Editor te gaan.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
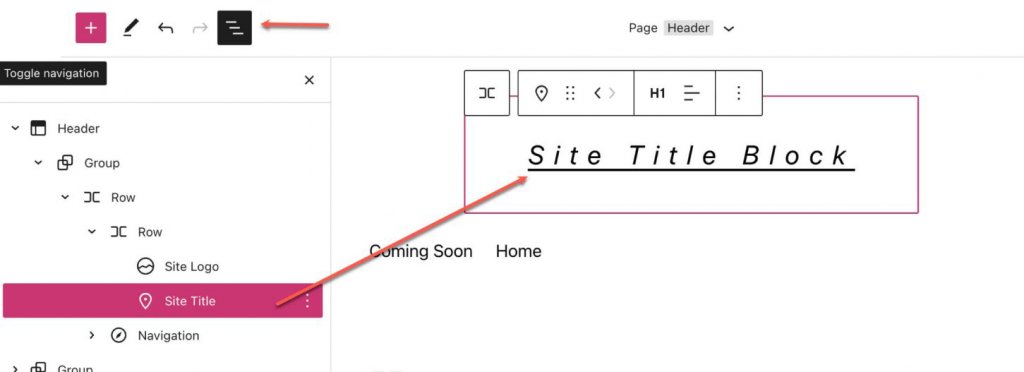
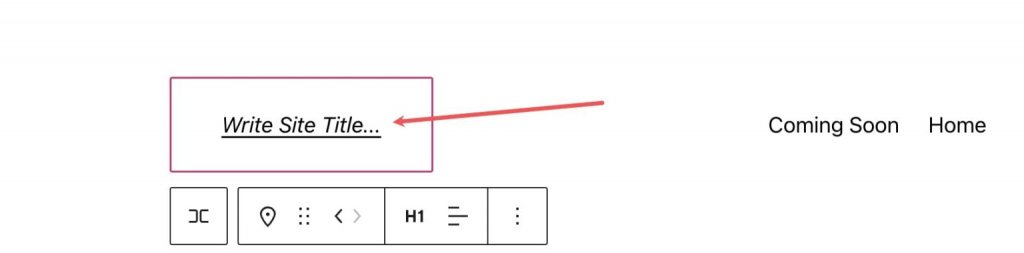
Het koptekstgebied van de paginasjabloon bevat al een sitetitelblok rechts van het sitelogoblok. Bovendien kan het worden gevonden via de lijstweergave.

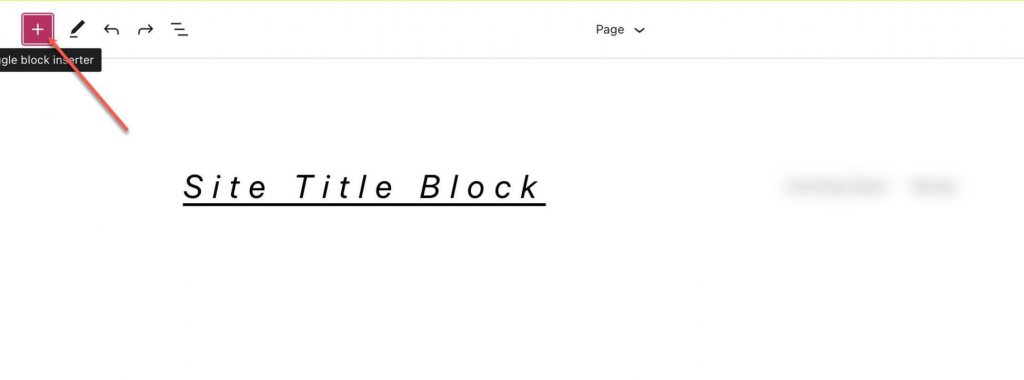
Om een sitetitelblok toe te voegen, begint u door op de knop Block Inserter (+) te klikken.

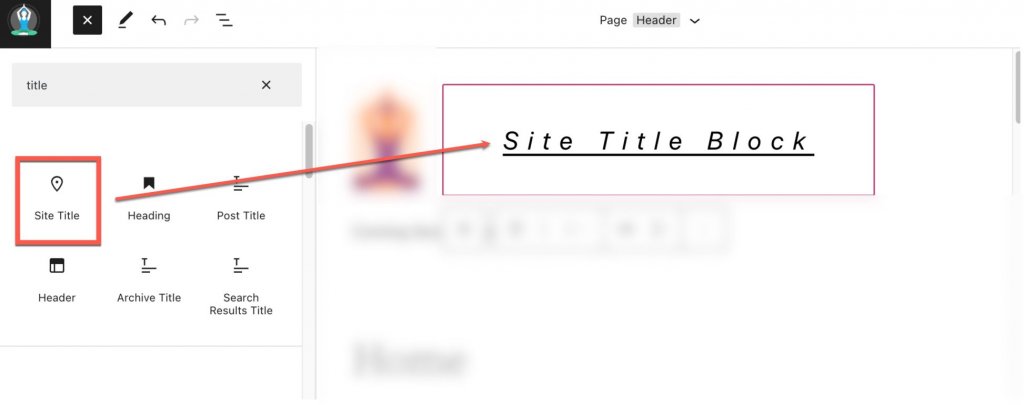
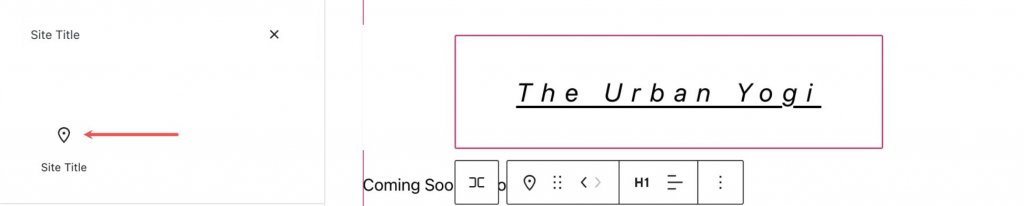
Gebruik vervolgens de zoekbalk om te zoeken naar "Sitetitel".

Eenmaal gevonden, kunt u erop klikken of het naar de gewenste locatie in de koptekst slepen.

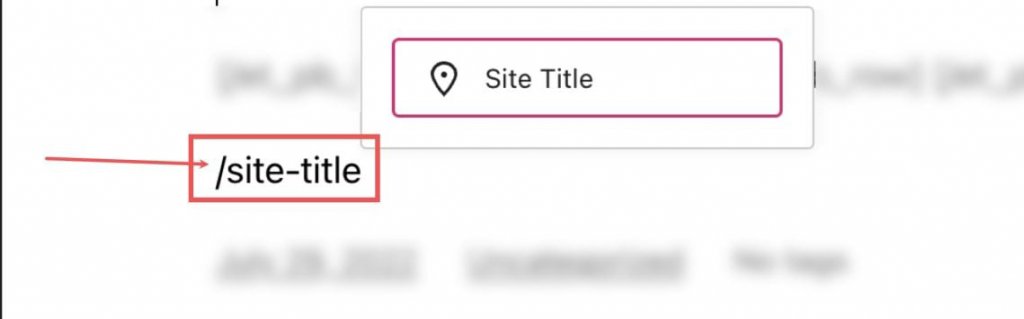
Als alternatief kunt u ook "/site-title" typen om snel de sitetitel in een willekeurig gedeelte van uw pagina op te nemen.

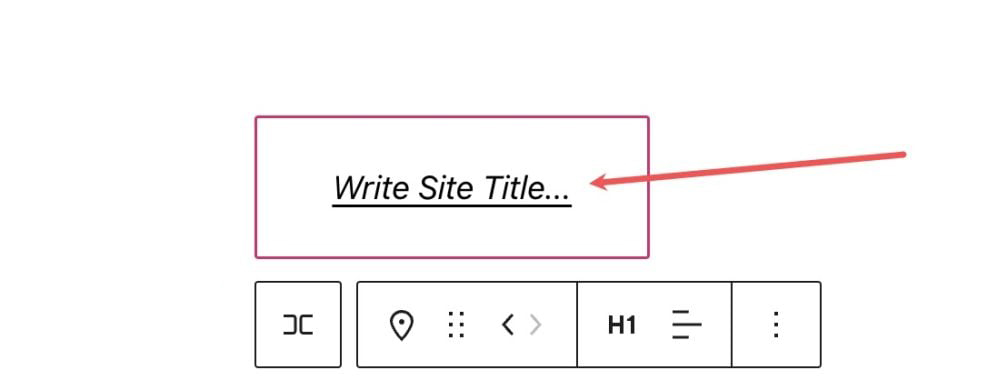
Door op het sitetitelblok te klikken, kunt u de sitetitel voor de hele site bewerken, die vervolgens wordt weergegeven in alle sitetitelblokken op uw hele site. Wees daarom voorzichtig bij het aanbrengen van wijzigingen in de titel van de site.

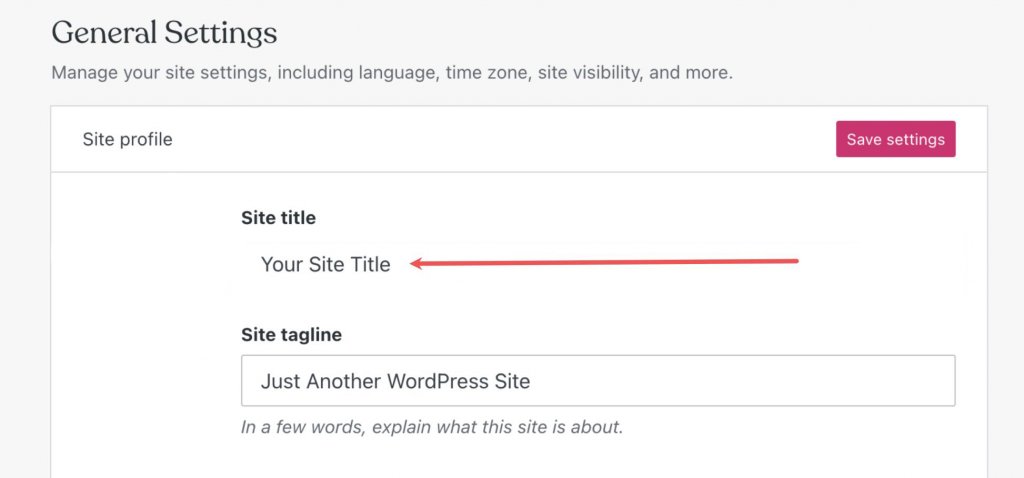
Als u de titel van uw website buiten de WordPress-editor wilt wijzigen, kunt u navigeren naar Instellingen > Algemeen.

Wijzigingen die hier worden aangebracht, werken automatisch de titelblokken van de site bij op alle pagina's waarop ze aanwezig zijn.
Instellingen en opties voor sitetitelblok
Het titelblok van de site is uitgerust met aanvullende instellingen en configuraties die het bewerken en aanpassen van de weergave van de titel op de website vergemakkelijken. Het volgende dient als beknopt overzicht van de beschikbare instellingen.
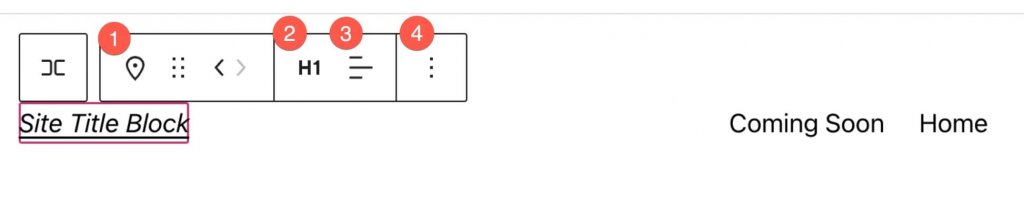
Werkbalkinstellingen
"Als u met uw muis over het blok beweegt, ziet u een opmaakmenu met de volgende opties: transformatie van het blok in een ander type element, wijziging van het kopniveau, wijziging van de tekstuitlijning (links, midden, rechts) en aanvullende instellingen. Voor uw gemak is hier een beknopte naslaggids die de locatie van elke optie in de opmaakwerkbalk illustreert."

Aanvullende instellingen
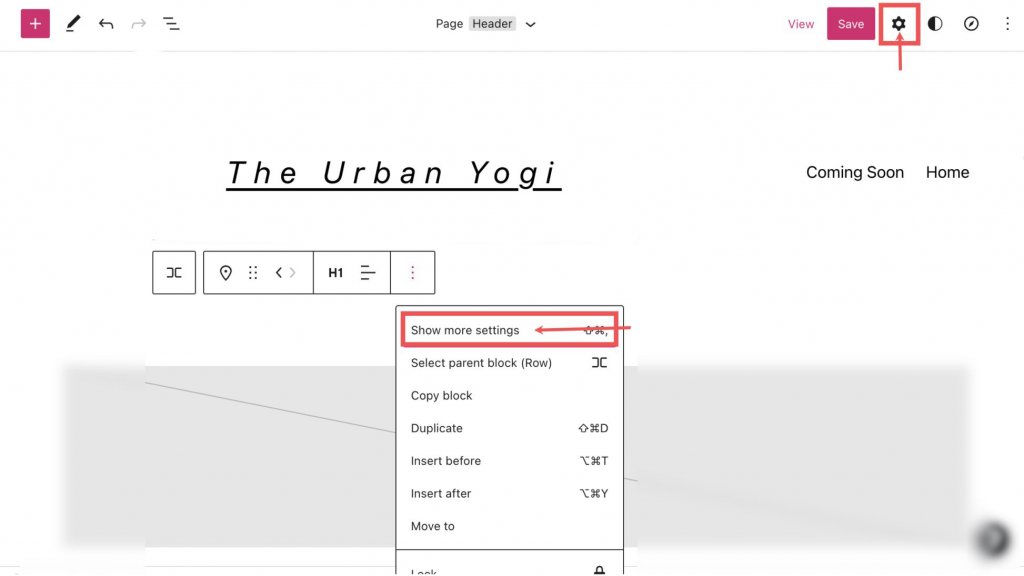
Om toegang te krijgen tot de extra beschikbare blokinstellingen, klikt u op de drie verticale stippen aan de rechterkant van de werkbalk en selecteert u vervolgens "Meer instellingen weergeven" of het tandwiel in de rechterbovenhoek. Hierdoor wordt de zijbalk zichtbaar.

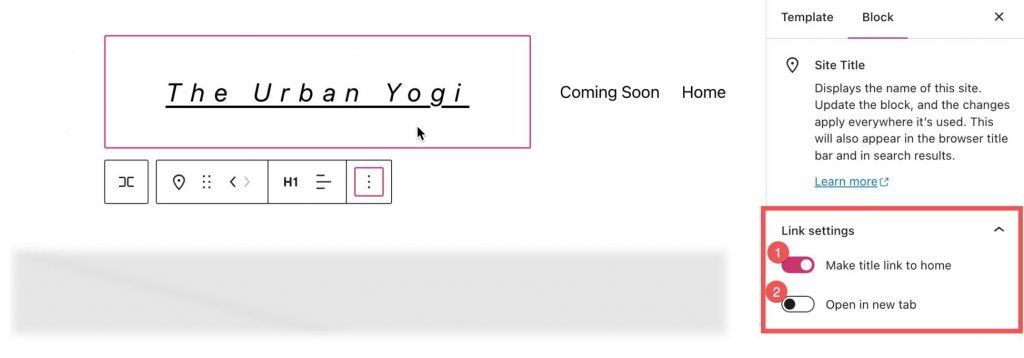
Het gedeelte Aanvullende instellingen is vanaf dit punt toegankelijk. In dit gedeelte vindt u de koppelingsinstellingen, die de volgende opties bevatten:
- De mogelijkheid om de titel te koppelen aan de homepage.
- De optie om de startpagina in een nieuw tabblad te openen.

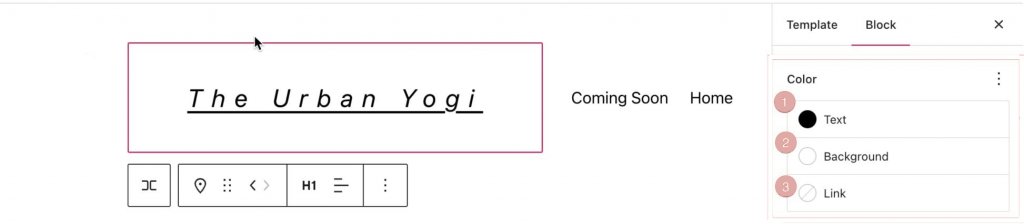
Onder de "Link-instellingen" is het tabblad "Kleur" toegankelijk, waar u de volgende aanpassingen kunt maken:
- Verander de kleur van de tekst.
- Wijzig de achtergrondkleur achter de tekst.
- Pas de kleur van de links in de tekst aan.

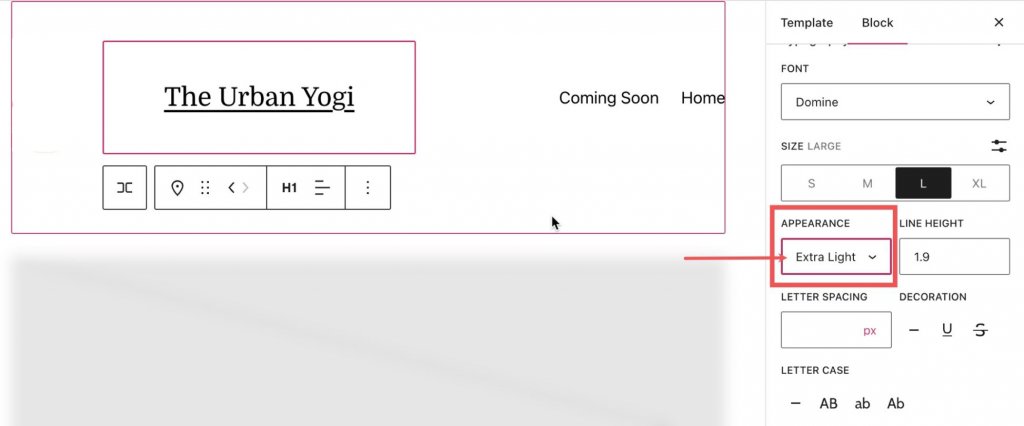
Ga in het gedeelte Kleur naar aanvullende instellingen door op de drie verticale stippen naast Typografie te klikken.

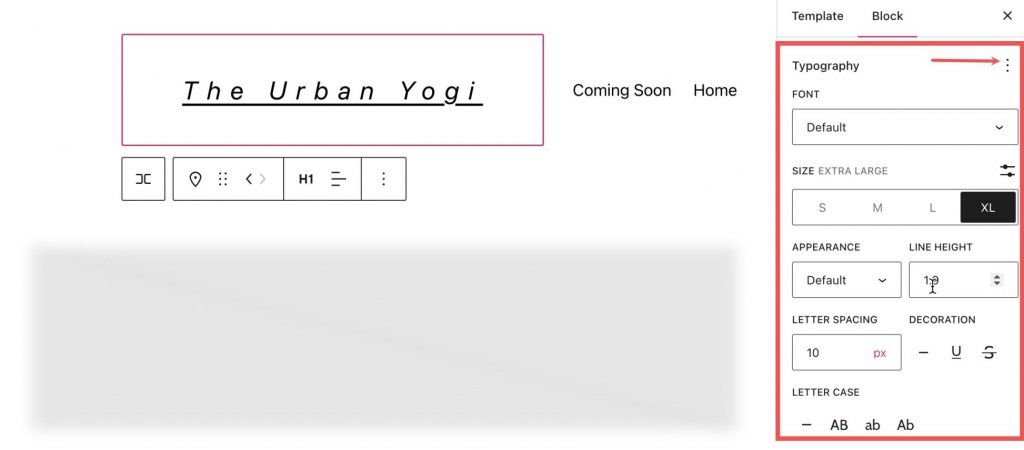
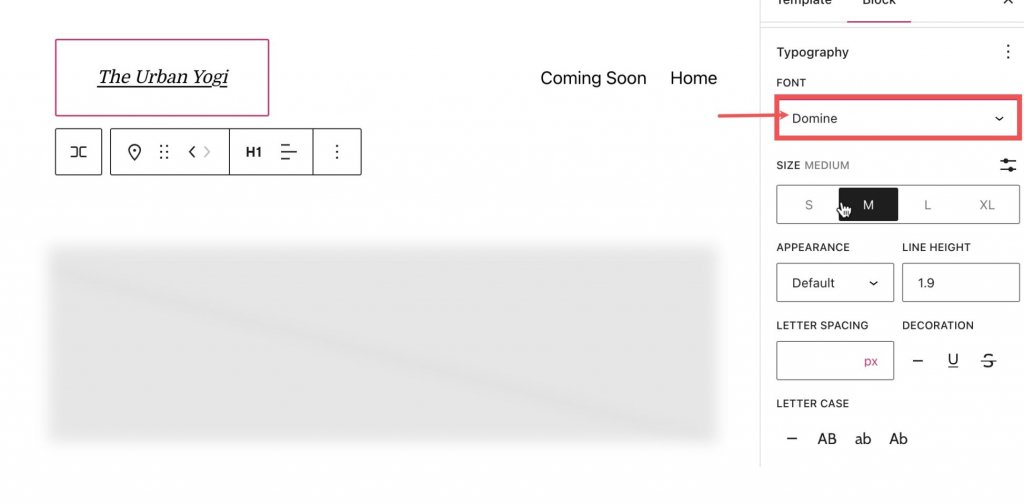
In het gedeelte Lettertype-instelling kunt u het lettertype wijzigen.

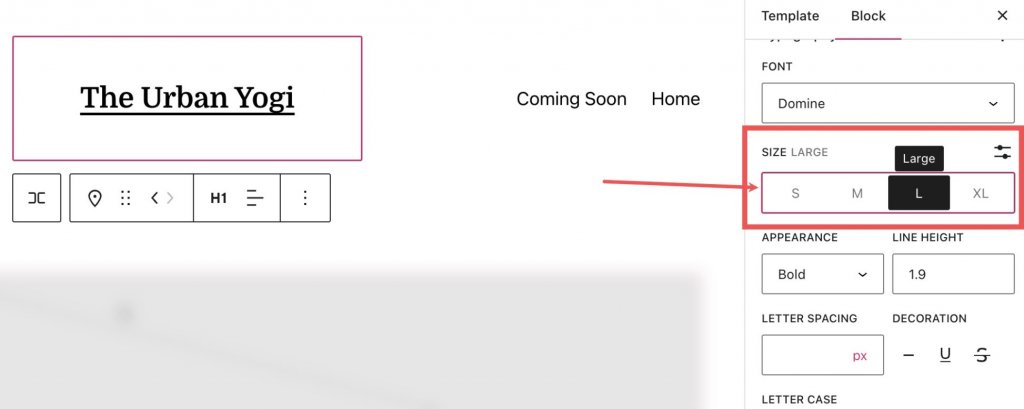
De lettergrootte kan worden aangepast in het gedeelte Grootte-instelling.

Wijzigingen in lettertypegewicht (bijv. vet, dun) kunnen worden aangebracht in het gedeelte Uiterlijk.

Letterafstand en regelhoogte kunnen in hun respectieve secties worden gewijzigd.

De Letter Case Setting biedt opties voor het aanpassen van het hoofdlettergebruik van het titelblok van de site. Bovendien zijn in het gedeelte Decoratie opties voor onderstrepen of doorhalen voor het titelblok van de site beschikbaar. En op het tabblad Afmetingen, onder het gedeelte Instellingen, kunt u de opvulling en marge aanpassen voor het titelblok van de site.
Effectief gebruik van het titelblok van de site: tips en best practices
Globale stijlen voor het titelblok van de site
Het is cruciaal om te begrijpen dat er een verschil bestaat in de manier waarop de tekst en de stijl van het titelblok van de site worden bijgewerkt. De tekstcomponent van het titelblok van de site wordt consistent bijgewerkt in alle iteraties van het blok. Aan de andere kant worden de stijlcomponenten zoals de achtergrondkleur en tekstkleur niet bijgewerkt, tenzij expliciet aangegeven in de zijbalk met sitestijlen. Dit is een belangrijke factor om rekening mee te houden bij het aanbrengen van wijzigingen in het ontwerp van de website.
SEO-geoptimaliseerde sitetitel
Zoekwoorden spelen een cruciale rol in de werking van algoritmen en bots van zoekmachines. Om de zoekmachineoptimalisatie (SEO) van uw WordPress-website te optimaliseren, is het raadzaam om een zorgvuldig geoptimaliseerde SEO-titel voor uw site en pagina's te maken. Om de juiste selectie van uw titel te garanderen, moet u grondig onderzoek doen naar trefwoorden om de meest beschrijvende terminologie te bepalen voor de informatie die op uw website wordt gepresenteerd.
Houd de titel consistent met branding
Om ervoor te zorgen dat de branding van uw website consistent en effectief is, is het absoluut noodzakelijk om een uniforme aanpak te hanteren bij de selectie van weblettertypen en om consistentie te behouden in de stijl van alle titelelementen op elke pagina van de website.
Het vasthouden aan een dergelijke consistentie bevordert niet alleen de betrokkenheid bij de doelgroep, maar vermindert ook de kans op verwarring en desoriëntatie. Daarnaast wordt aanbevolen om een duidelijke en directe link te leggen tussen de titel van de website en de homepage. Dit vergemakkelijkt de navigatie en verbetert de gebruikerservaring door gemakkelijke toegang tot de centrale hub van de website te bieden.
Dynamische sitetitel in de Divi
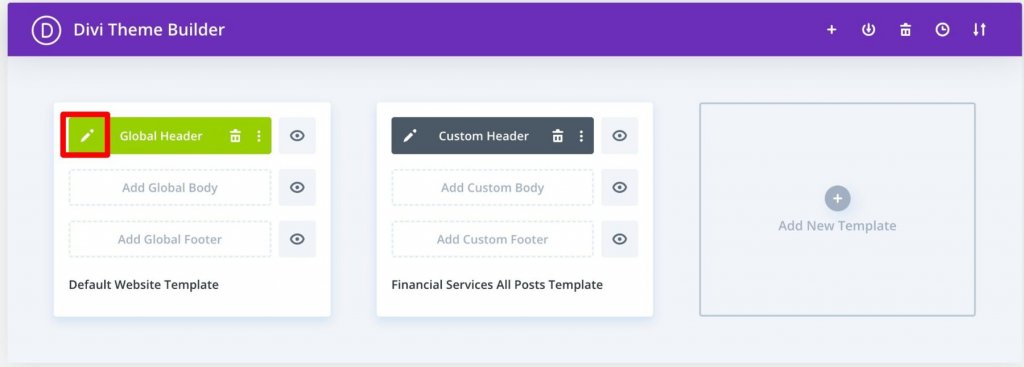
Het toevoegen van een sitetitel aan uw globale koptekst of ergens anders op uw website kan eenvoudig worden gedaan met behulp van de Divi-themabouwer . Open de Divi Theme Builder door op de knop "Bewerken" naast "Global Header" te klikken.

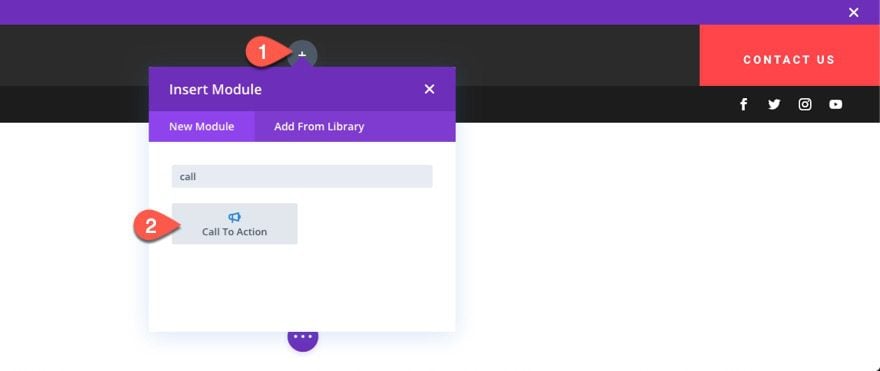
Plaats een nieuwe module, bijvoorbeeld een Call to Action-module, in de koptekst.

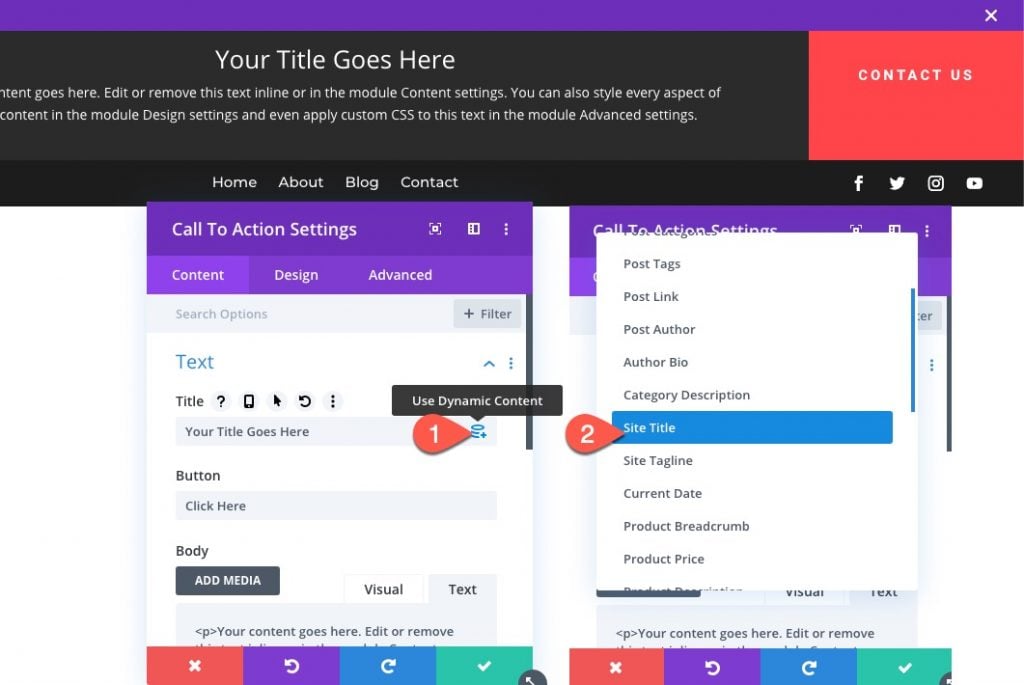
Ga onder de instellingen voor inhoud met de muis over het invoervak voor de titel en klik op het pictogram "Dynamische inhoud gebruiken". Selecteer vervolgens "Sitetitel" in de lijst.

Hiermee hebt u de sitetitel toegevoegd met behulp van dynamische inhoud. De belangrijkste inhoudsinvoer van Divi ondersteunt nu dynamische inhoud. Klik op het symbool voor dynamische inhoud om alle toegankelijke inhoud te bekijken. Selecteer van daaruit het gewenste item, voer de nodige aanpassingen uit en verbind het met de module. Elke wijziging aan dat stuk inhoud zal automatisch de module, de pagina en de rest van de website bijwerken.
Het is zo simpel!
Afsluiten
De WordPress-sitetitel van uw website is een eenvoudig maar essentieel onderdeel. Ondanks zijn eenvoud wordt het vaak verwaarloosd en over het hoofd gezien tijdens het eerste installatieproces.
Door het titelblok van de site te gebruiken, hebt u de flexibiliteit om uw titel moeiteloos in uw berichten op te nemen en aan te passen aan uw persoonlijke voorkeuren en ontwerpstijl. We vertrouwen erop dat dit artikel u waardevolle inzichten heeft gegeven over hoe u uw titel effectief kunt optimaliseren.




