De ingebouwde opties van Divi Builder kunnen worden gebruikt om alle prachtige ontwerpen te maken. Sticky-opties en scroll-effecten zijn twee van die geweldige ingebouwde functies van Divi , en door deze samen te harmoniseren, kunnen we een aantal zeer mooie ontwerpen uitvoeren. In de tutorial van vandaag zullen we zien hoe je gemakkelijk een pagina kunt ontwerpen door sticky-opties en scroll-effecten samen te voegen, wat ongetwijfeld de browse-ervaring van de bezoekers een stap verder zal brengen. We zullen een paginasectie ontwerpen waar een afbeelding van links naar binnen zal drijven, en daarvoor wordt een tekst vanaf de rechterkant naar binnen geschoven. Het klinkt misschien ingewikkeld, maar voordat we meteen naar onze tutorial gaan, bekijk je de sneak peek van het ontwerp.

Voorproefje
Hier is de ontwerplay-out die we vandaag gaan maken. Dit is een responsive design, dus het werkt ook op tablets en mobiel.
Ontwerpstructuur bouwen
Eerste sectieontwerp
Achtergrond met kleurovergang
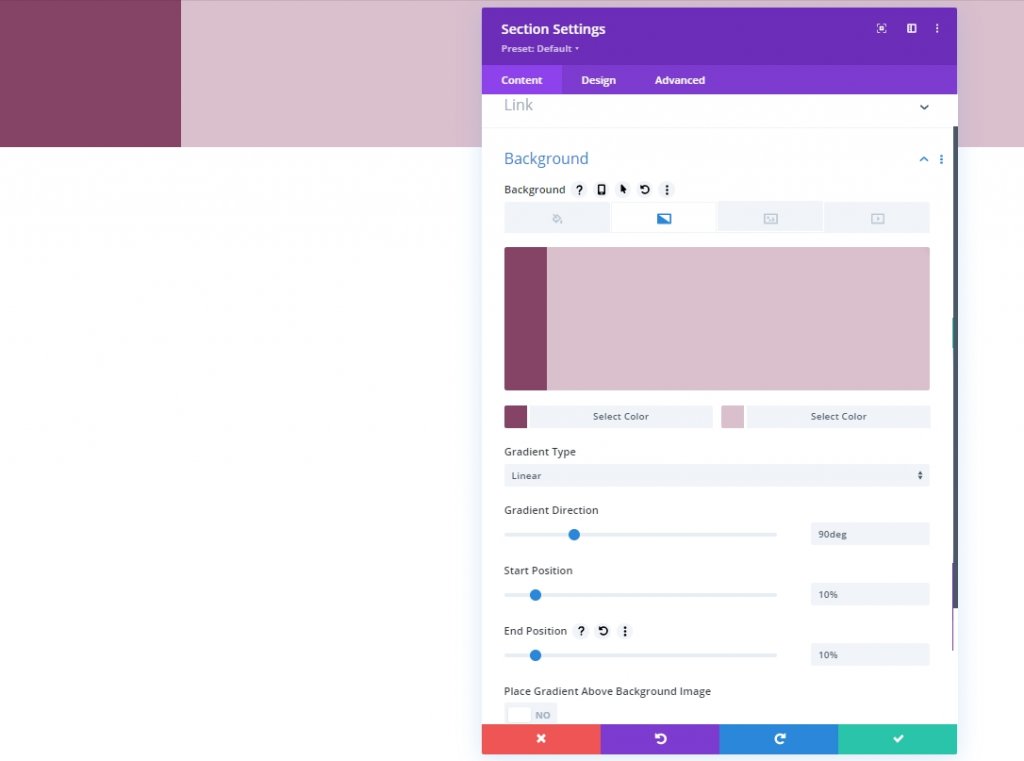
Eerst zullen we de structuur vaststellen en later zullen we alle instellingen toepassen om het plakkerig te maken en een soepele scrollervaring te geven. Open de instellingen voor de eerste sectie en voeg een achtergrondkleur voor het verloop toe.
- Kleur 1: #854466
- Kleur 2: #DABFCD
- Gradiënttype: Lineair
- Gradiëntrichting: 90 graden
- Startpositie: 10%
- Eindpositie: 10%

Zichtbaarheid
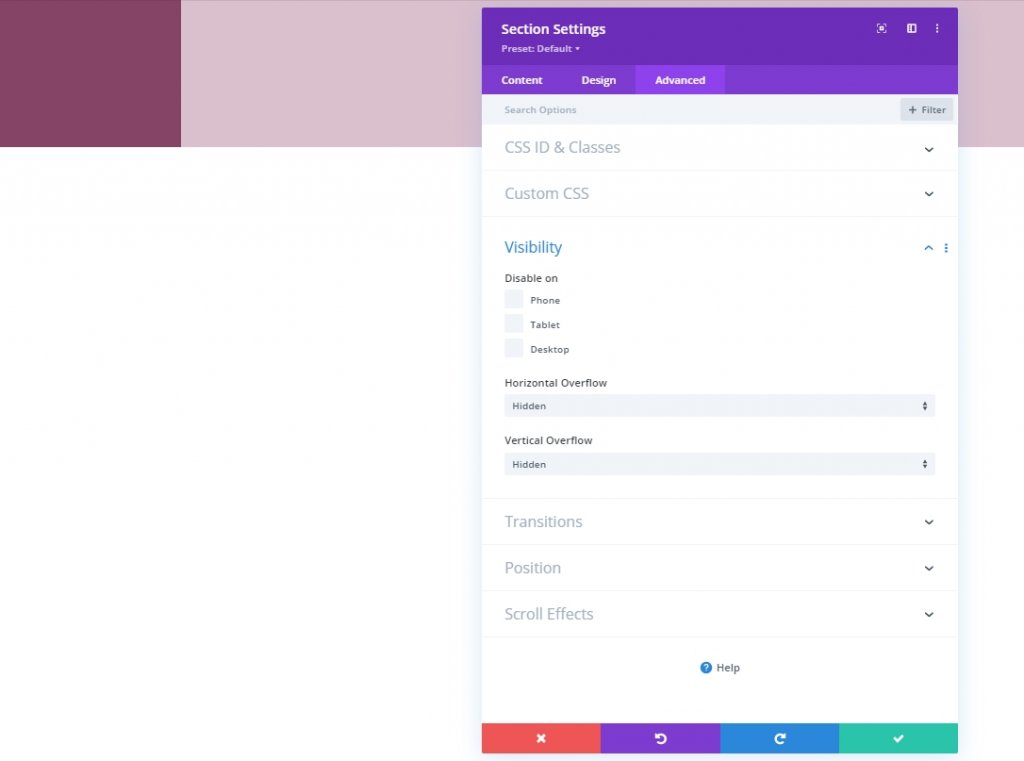
Ga naar het tabblad Geavanceerd en laten we de zichtbaarheid van de overloop verbergen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Horizontale overloop: verborgen
- Verticale overloop: verborgen

Rij toevoegen
Kolomstructuur
We voegen een nieuwe rij toe met de volgende kolomstructuur.

Maatvoering
Open de formaatinstellingen voor de nieuw toegevoegde rij en wijzig de instellingen zoals vermeld.
- Breedte: 100%
- Maximale breedte: 2580px

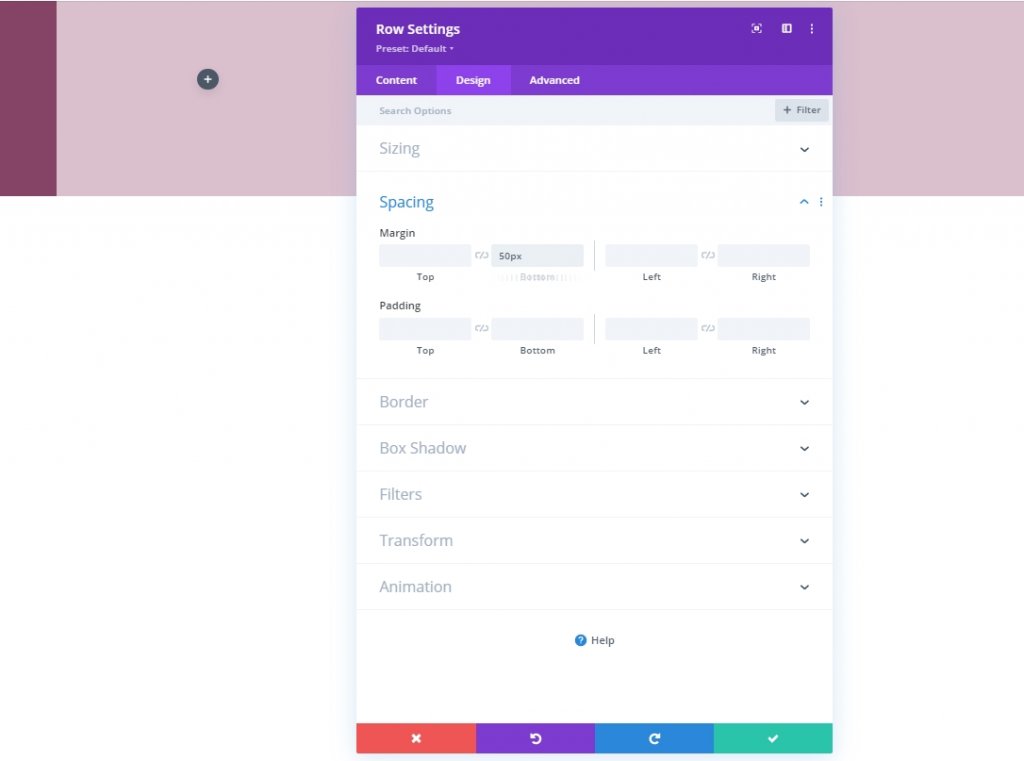
Spatiëring
We moeten ook wat ondermarge aan onze rij toevoegen.
- Ondermarge: 50px

Kolom 2 afstand
Nu gaan we naar de instellingen van kolom 2 en wijzigen we de opvulwaarden.
- Top vulling: 5vh
- Bodemvulling: 5vh
- Linker vulling: 8%
- Rechter vulling: 8%

Kolom 1: Tekstmodule
H3-inhoud toevoegen
Voeg een tekstmodule toe aan kolom één en voeg enkele exemplaren van uw keuze toe.

Achtergrond met kleurovergang
Voeg vervolgens de volgende verloopachtergrond toe:
- Kleur 1: RGB (107,45,18,0.52)
- Kleur 2: rgba(255,255,255,0)
- Gradiënttype: Lineair
- Plaats verloop boven achtergrondafbeelding: Ja

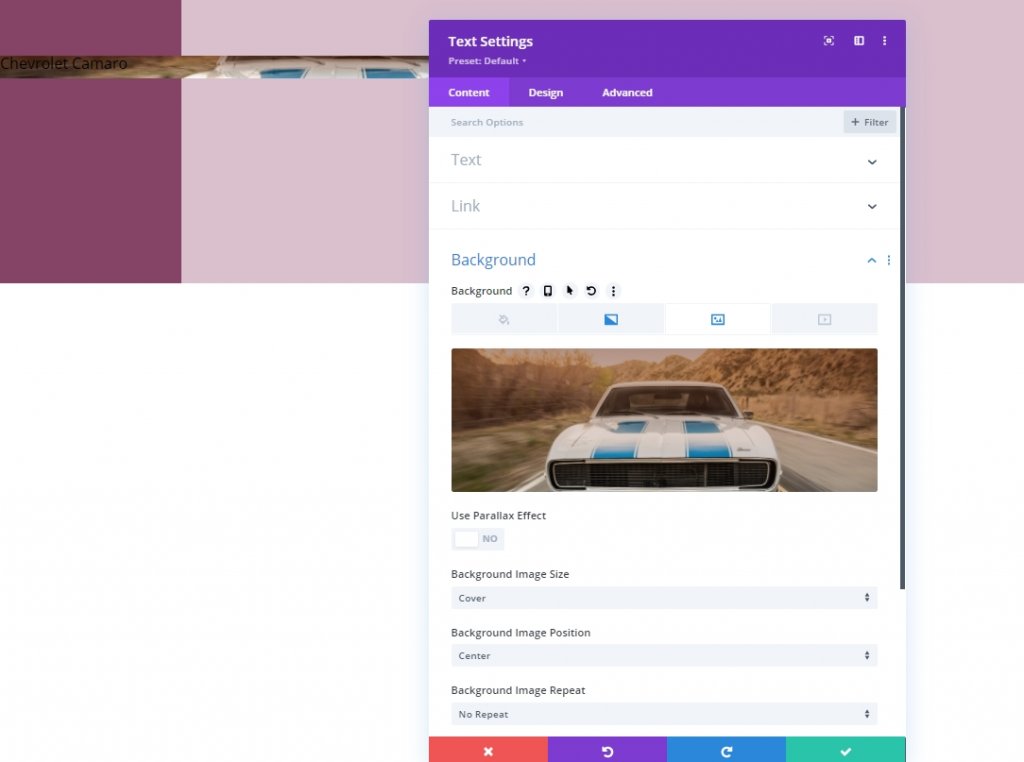
Achtergrond afbeelding
Voeg een afbeelding naar keuze toe en stel deze dienovereenkomstig in.
- Achtergrondafbeelding Grootte: Omslag
- Positie achtergrondafbeelding: midden

H3 Tekstinstellingen
Vanaf het ontwerptabblad zullen we nu de H3-instellingen wijzigen.
- Kop 3 Lettertype: Prata
- Kop 3 Lettertypestijl: Hoofdletters
- Kop 3 Tekstuitlijning: Midden
- Kop 3 Tekstkleur: #ffffff
- Kop 3 Tekstgrootte: 42px
- Kop 3 Regelhoogte: 1.2em

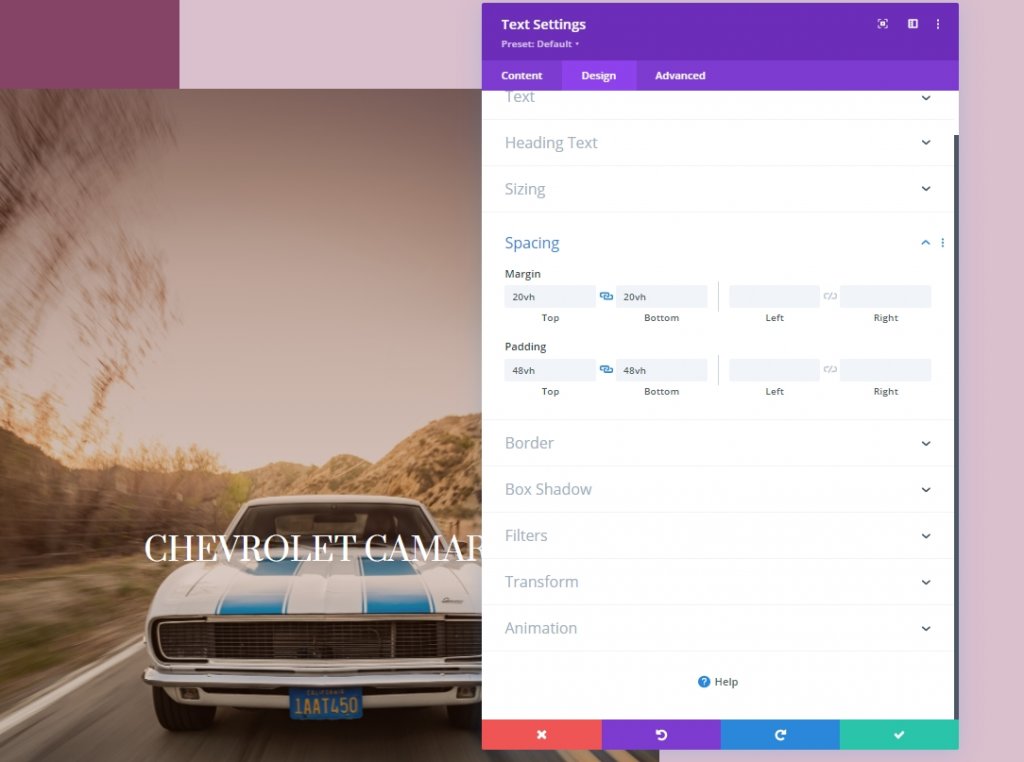
Spatiëring
Wijzig nu de afstandswaarden voor de module.
- Bovenmarge: 20vh
- Ondermarge: 20vh
- Top vulling: 48vh
- Bodemvulling: 48vh

Voeg 1e tekstmodule toe aan kolom 2
H4-inhoud toevoegen
We zullen meerdere tekstmodules aan kolom 2 toevoegen. Laten we de eerste tekstmodule toevoegen en er een H4-koptekst aan toevoegen.

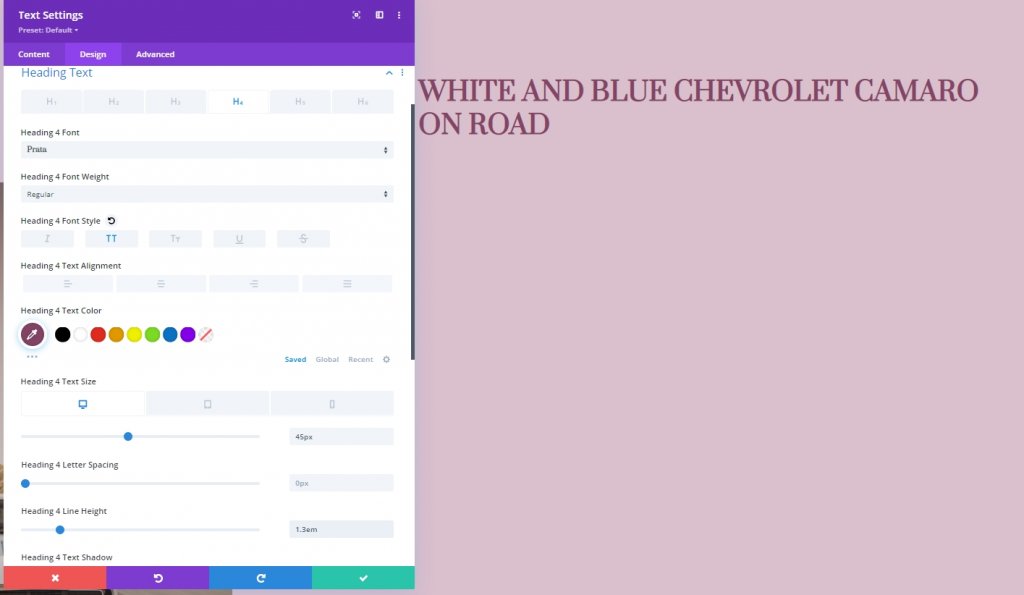
H4 Tekstinstellingen
Ga naar het ontwerptabblad van de module en wijzig de H4-tekstinstellingen als volgt:
- Kop 4 Lettertype: Prata
- Kop 4 Lettertypestijl: Hoofdletters
- Kop 4 Tekstkleur: #854466
- Kop 4 Tekstgrootte: Desktop: 45px, Tablet: 40px en Telefoon: 35px
- Kop 4 Regelhoogte: 1.3em

Voeg scheidingsmodule toe aan kolom 2
Zichtbaarheid
Nu zullen we een scheidingsmodule direct onder de tekstmodule toevoegen en de zichtbaarheid van de scheidingslijn inschakelen.
- Show Divider: Ja

Lijn
Wijzig de lijnkleur op het ontwerptabblad.
- Lijnkleur: #854466

Maatvoering
Het is tijd om de maatinstellingen te wijzigen.
- scheidingsgewicht: 5px
- Hoogte: 5px

2e tekstmodule toevoegen aan kolom 2
Beschrijving toevoegen Inhoud
Voeg nog een tekstmodule toe aan kolom 2. Deze bevindt zich direct onder de scheidingsmodule. Voeg ook een beschrijving van uw keuze toe.

Tekstinstellingen
Nadat we de beschrijving hebben toegevoegd, gaan we de stijlinstellingen voor deze module wijzigen.
- Tekstlettertype: Lato
- Tekstkleur: #854466
- Tekstgrootte: Desktop: 20px, Tablet en telefoon: 16px
- Tekst Letterafstand: -0.5px
- Hoogte tekstregel: 1.8em

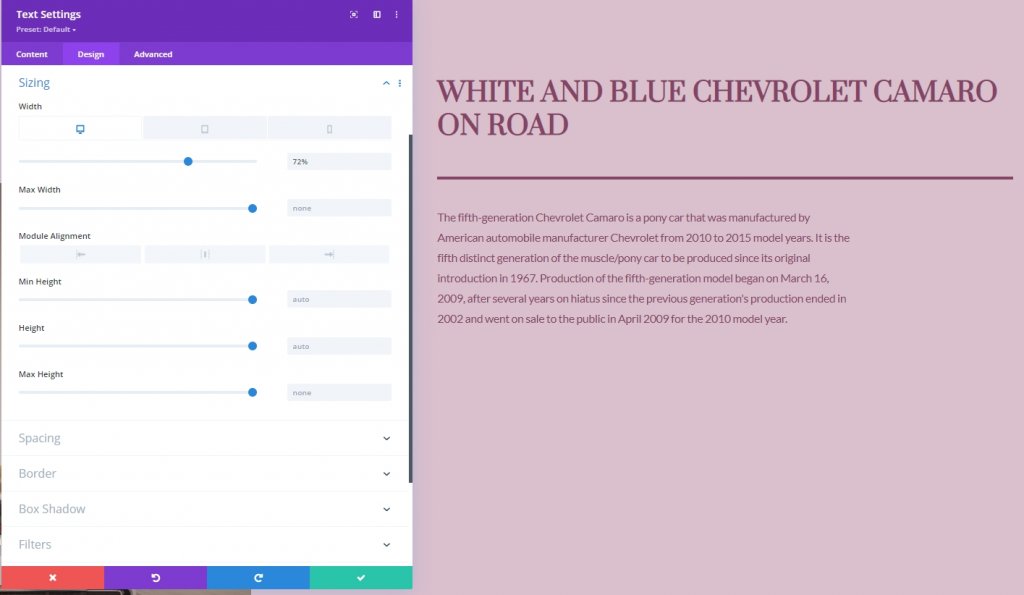
Maatvoering
Wijzig de maatinstellingen.
- Breedte: Desktop: 72%, Tablet en telefoon: 100%

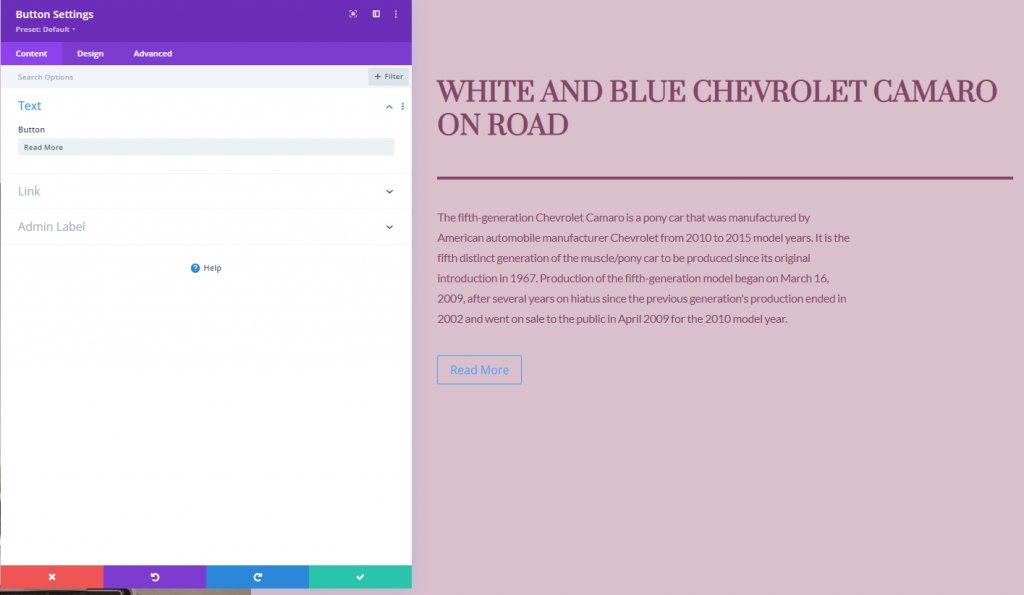
Knopmodule toevoegen aan kolom 2
Kopie toevoegen
De laatste module die we aan kolom 2 zullen toevoegen, is een knopmodule. Laten we het toevoegen en er ook een kopie aan toevoegen.

Knop Instellingen
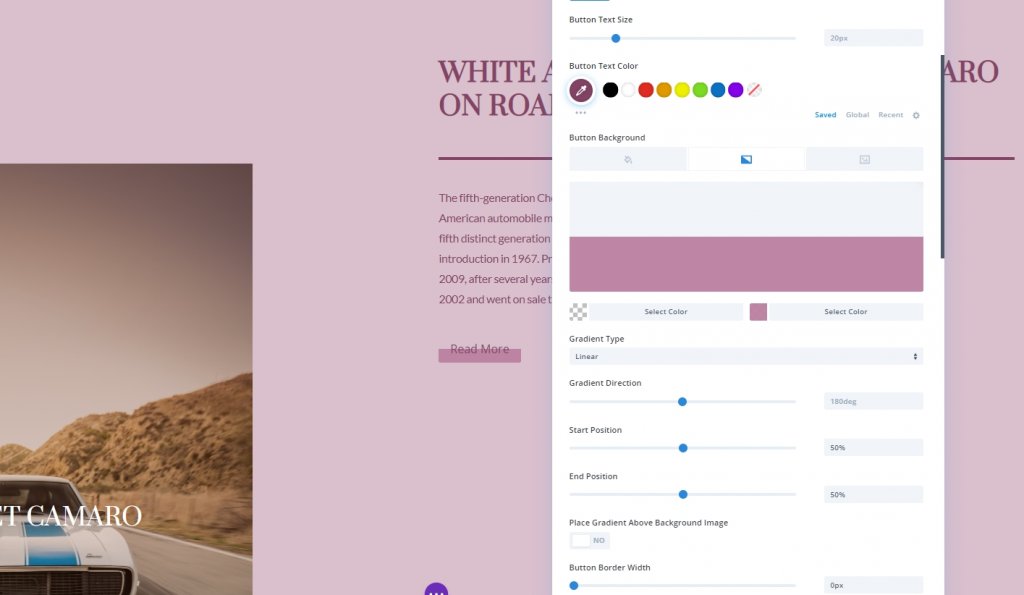
En ten slotte, wijzig de knopinstellingen dienovereenkomstig.
- Gebruik aangepaste stijlen voor knop: Ja
- Tekstgrootte knop: 20px
- Tekstkleur knop: #854466
- Achtergrond met knopverloop
- Kleur 1: RGB(43,135,218,0)
- Kleur 2: RGB(188.128.160.0.95)
- Startpositie: 50%
- Eindpositie: 50%
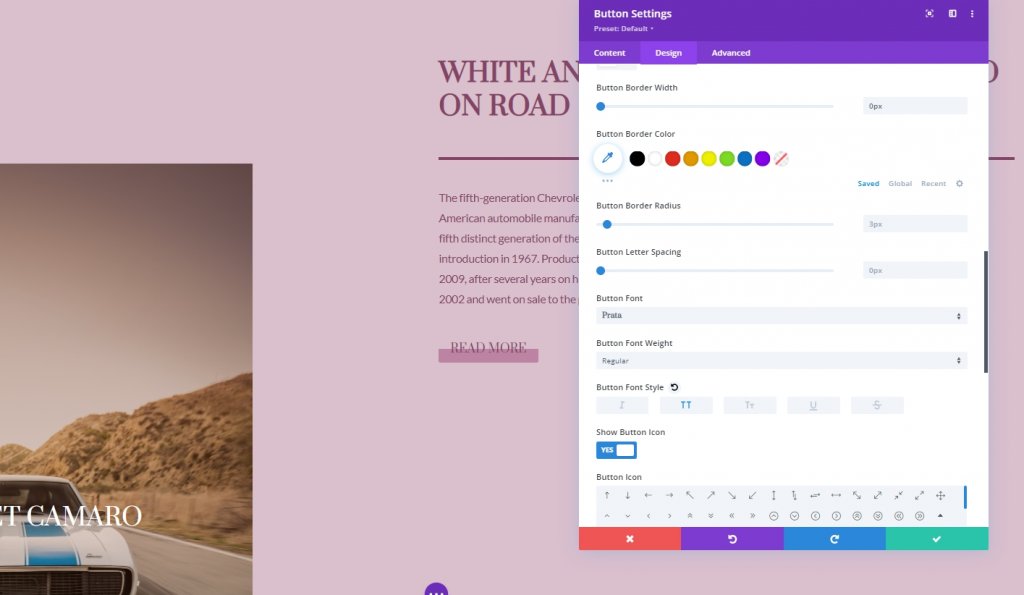
- Breedte knoprand: 0px
- Knoprandstraal: 0px

- Lettertype knop: Prata
- Knop Lettertypestijl: Hoofdletters

En we hebben met succes de structuur gebouwd voor het ontwerp van vandaag.
Kleverige effecten
Kolom 2
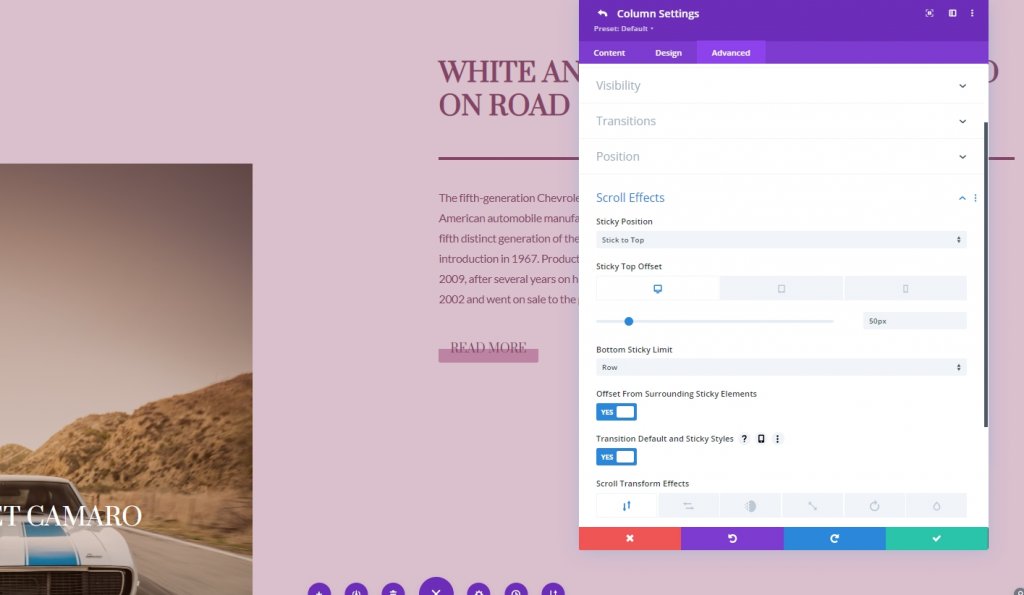
Omdat we alles op zijn plaats hebben, beginnen we met het toevoegen van plakkerige instellingen door kolom 2-instellingen te openen. Pas op het tabblad Geavanceerd de volgende instellingen toe.
- Kleverige positie: blijf bij boven
- Sticky Top Offset: Desktop: 50px. Tablet en telefoon: 80px
- Onderste plaklimiet: rij
- Offset van omringende plakkerige elementen: Ja
- Overgang Standaard en Sticky Stijlen: Ja

Sticky-instellingen voor kolom 2
Kleverige rand
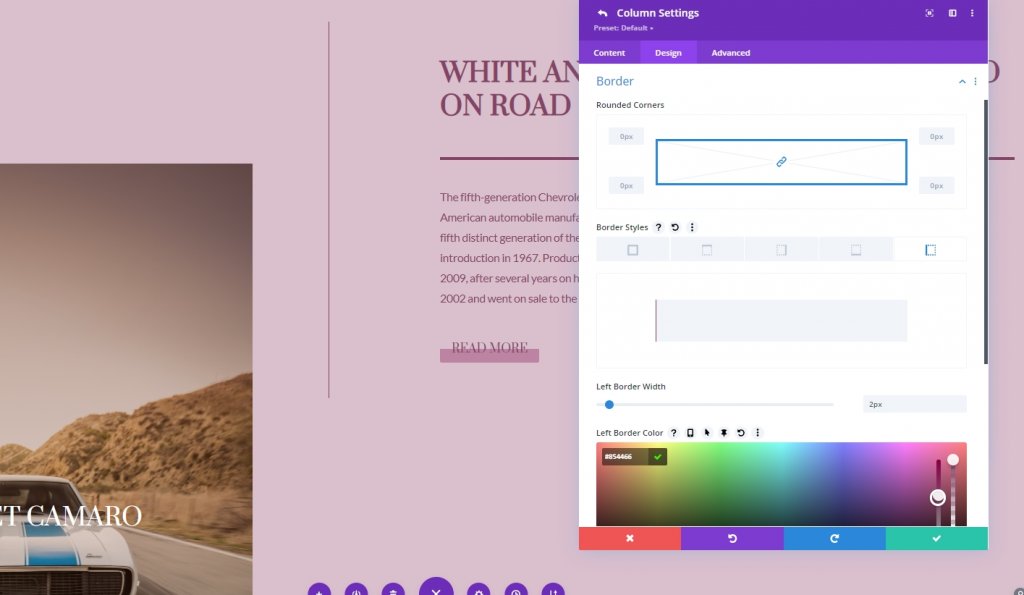
We hebben de kolom met succes plakkerig gemaakt. Nu voegen we een rand toe in kolom 2. Laten we daarvoor naar de randinstellingen gaan.
- Breedte plakkerige linkerrand: 2px
- Linkerrandkleur: #854466

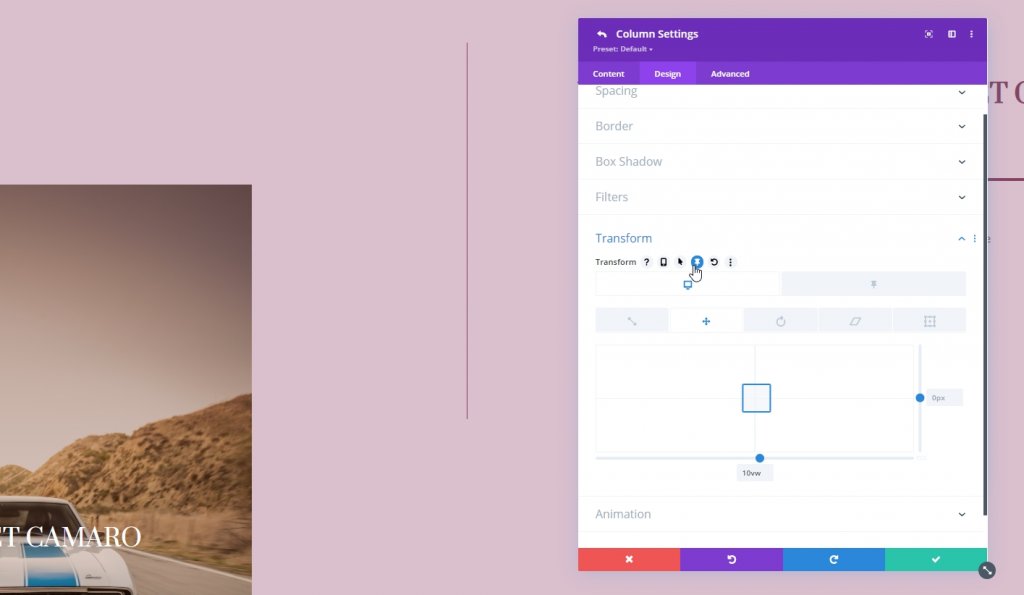
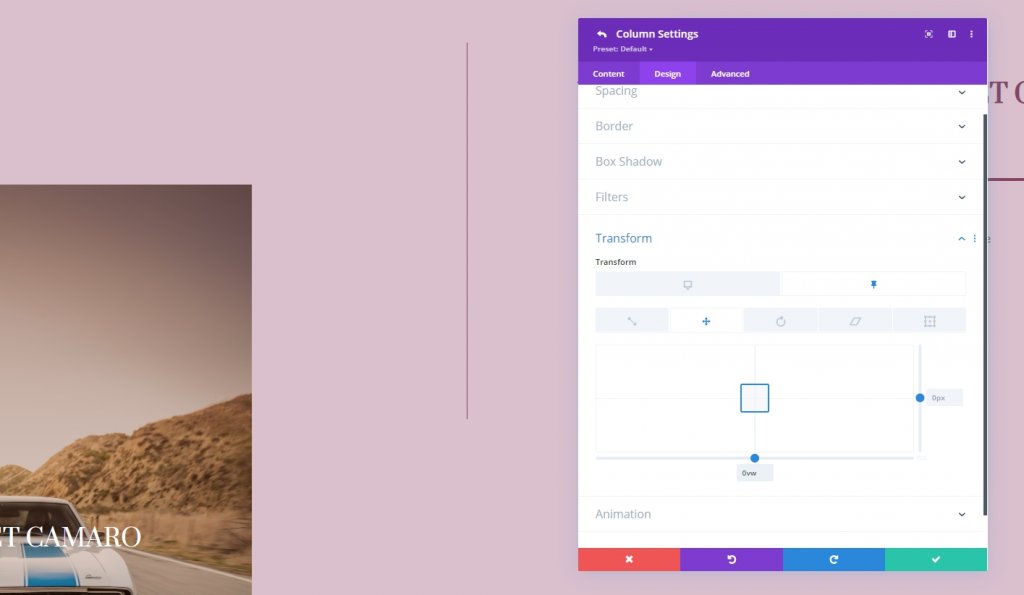
Transformeren vertalen
pas de transform translate-waarden aan in de standaard plakkerige staat.
- Bodem: 10vw

- Kleverige bodem: 0vw

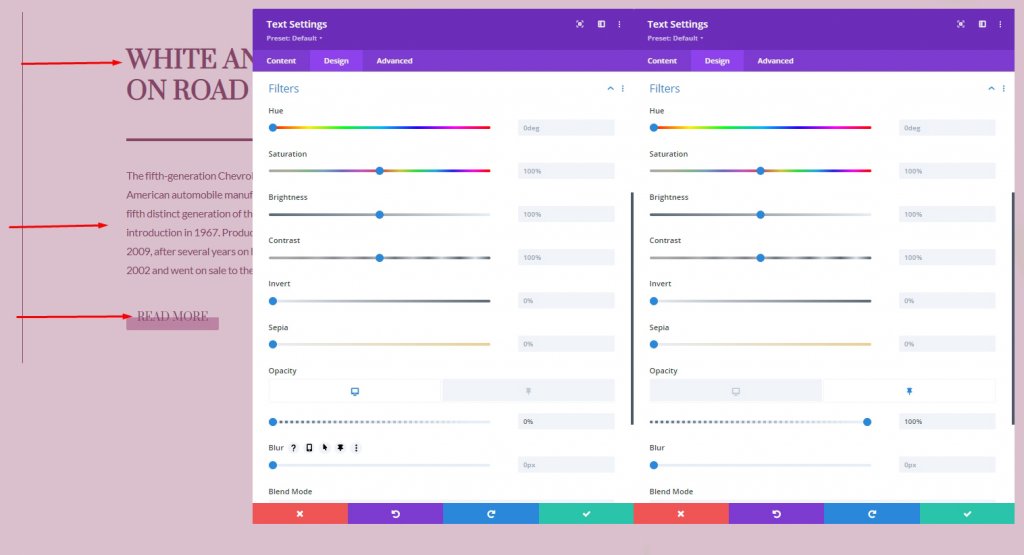
Kleverige dekking voor tekstmodules en knopmodule
We veranderen ook de dekking in standaard en plakkerige staat.
- Normale staat Ondoorzichtigheid: 0%
- Sticky State-dekking: 100%

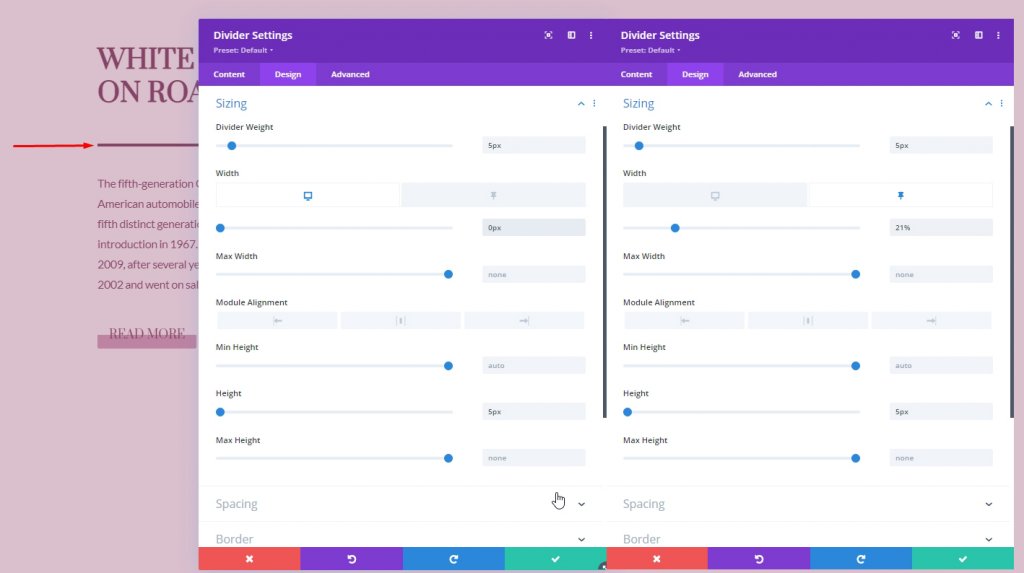
Sticky-instellingen voor scheidingsmodule
Maatvoering
Laten we nu enkele plakkerige instellingen voor de scheidingsmodule doen.
- Breedte: 0px
- Kleverige breedte: 21%

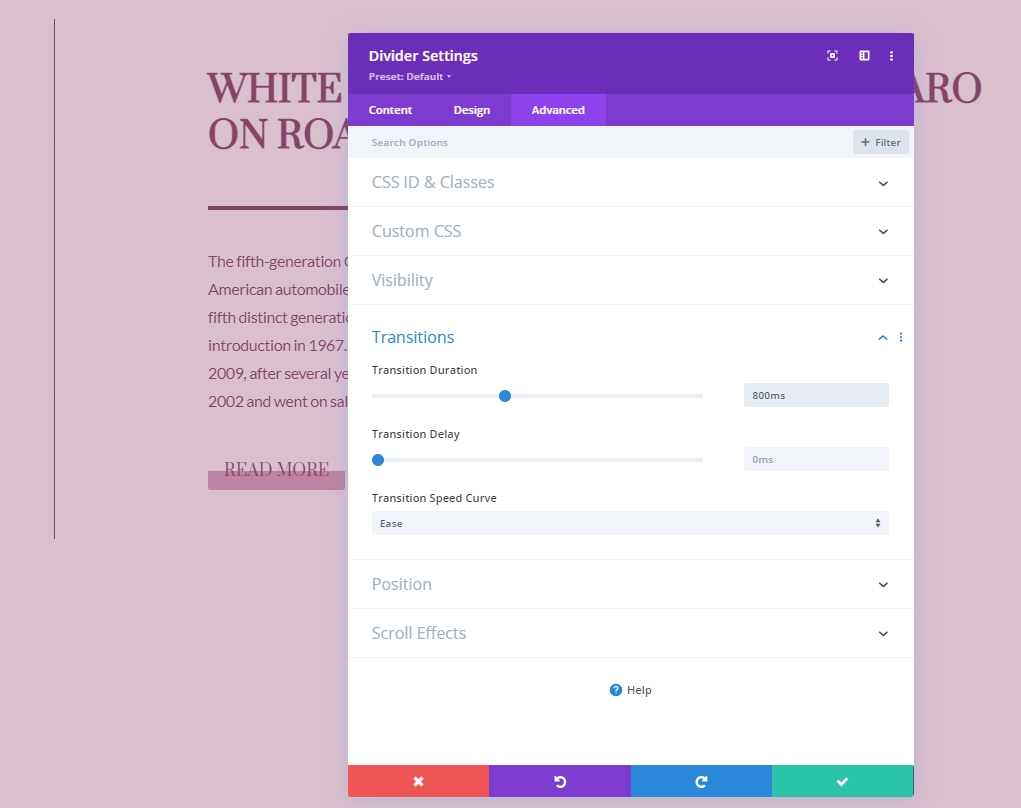
Overgang
Verhoog de overgangstiming op het tabblad Geavanceerd.
- Overgangsduur: 800ms

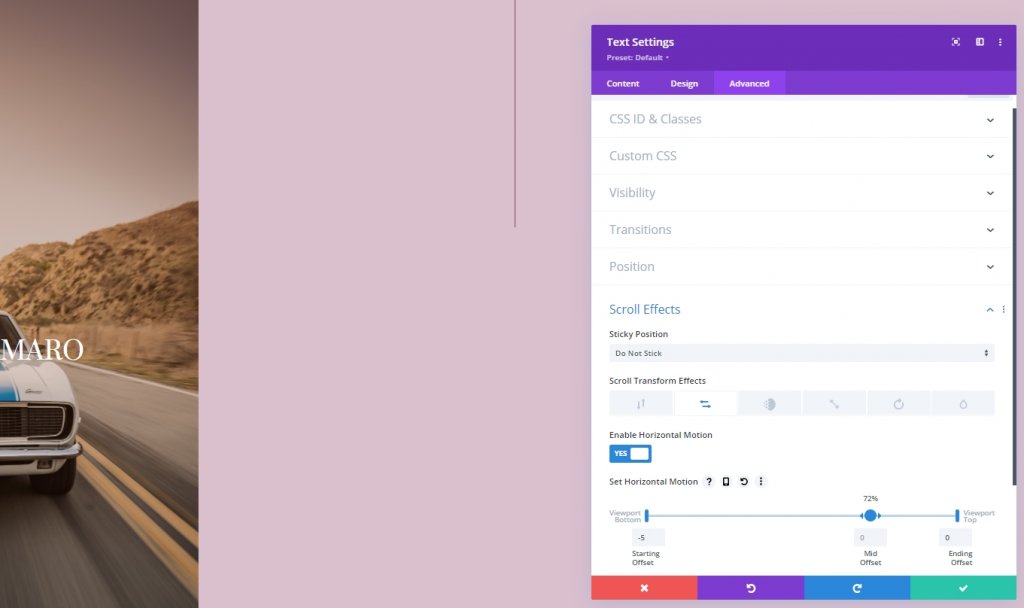
Scroll-effecten
Kolom 1 Tekstmodules
Vervolgens zullen we de scroll-effecten toevoegen. Laten we beginnen door het toe te passen op de tekstmodule van kolom 1. Open de instellingen van de tekstmodule. Ga naar het tabblad Geavanceerd en voeg horizontale beweging toe.
- Horizontale beweging inschakelen: Ja
- Startoffset: -5
- Mid-offset: 0 (bij 72%)
- Eindverschuiving: 0

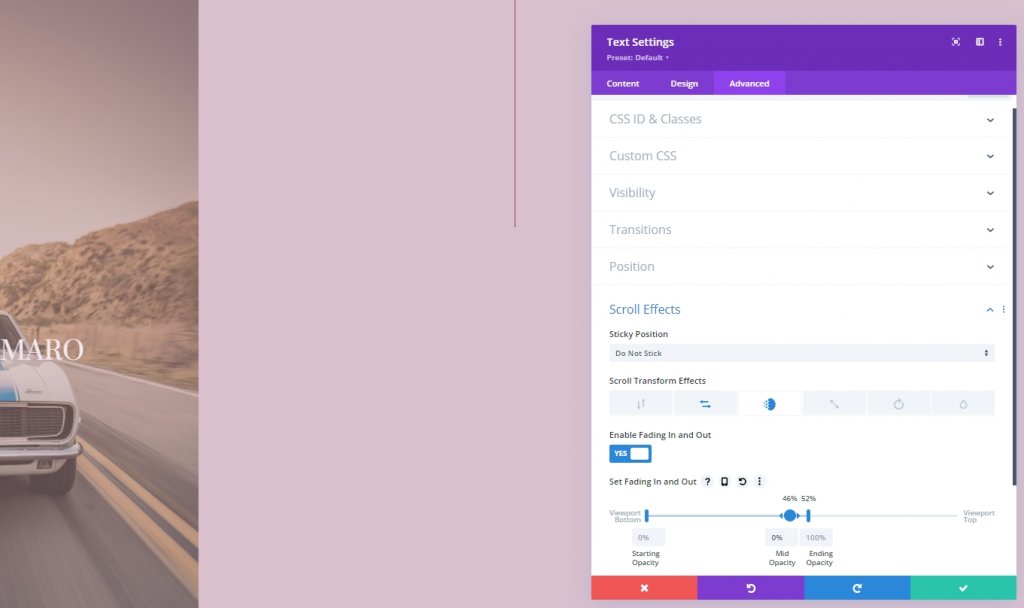
Een in- en uitfadend scrolleffect toevoegen
Voltooi de instellingen voor scrolleffecten door de configuratie voor in- en uitfaden toe te passen op dezelfde module.
- In- en uitfaden inschakelen: Ja
- Ondoorzichtigheid starten: 0%
- Gemiddelde dekking: 0% (bij 46%)
- Einddekking: 100% (bij 52%)

Eindbeeld
Zoals je kunt zien, hebben we met succes een ontwerp gemaakt waarin we scroll-effecten en plakkerige opties hebben samengevoegd. Het is volledig responsive en ziet er op elk apparaat uitstekend uit.
Conclusie
Divi is machtig met zijn kernfuncties en kan uitstekende lay-outs maken. Deze tutorial laat zien hoe we creatief kunnen worden met plakkerige effecten en scrollopties en verbluffende pagina's kunnen ontwerpen. Als u een ontwikkelaar bent, moet u dit soort ontwerp gebruiken om indruk te maken op uw klant. Deel deze tutorial ook met je vrienden en laat ons weten welke tutorial je hierna wilt. Bedankt.




