Headlines zijn ongetwijfeld het belangrijkste element van een website. Een pakkende kop trekt direct de aandacht van uw bezoeker. Websites veranderen op alle mogelijke manieren in dit digitale tijdperk.

De nieuwe trend zijn geanimeerde koppen. De meeste geanimeerde koppen van Elementor werken hierdoor echter niet goed. Er zijn verschillende factoren die ervoor kunnen zorgen dat uw koppen veranderen.
Daarom hebben we een lijst samengesteld met de beste en snelste manieren om uw geanimeerde koppen te verbeteren. Dus laten we dit feest beginnen.
Wat is een geanimeerde kop?

De geanimeerde kop is een bewegingswidget waarmee uw koppen op een specifieke manier kunnen bewegen. Dit is een van de meest creatieve manieren om het uiterlijk van uw website te verbeteren. Tegenwoordig werken webontwikkelaars hard om uw online bedrijf herkenbaarder te maken. Een daarvan zijn geanimeerde koppen. Het helpt uw bezoeker te herkennen hoe uw website werkt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuhier zijn enkele voordelen van het gebruik van geanimeerde koppen -
Responsive Design - Geanimeerde tekst reageert anders elke keer dat u het aanraakt. Dit overtuigt uw gebruiker van de verhoogde responsiviteit van uw website.
Voegt focus toe aan woorden - Met behulp van animatie kunt u snel de aandacht van uw bezoekers trekken. De beweging van je kop vestigt de aandacht op de titel.
Toont de kracht van woorden - Geanimeerde koppen kunnen worden gebruikt om te focussen op de krachtige woorden die uw koppen gewicht geven.
Voegt een verscheidenheid aan vooraf opgemaakte effecten toe - Door geanimeerde koppen te gebruiken, kunt u met uw woorden experimenteren. Verschillende vooraf opgemaakte effecten laten u zien hoe uw koppen eruit zullen zien voordat u ze toepast.
Maakt koppen sterker en verhoogt de klikfrequentie -Als u met koppen experimenteert, heeft uw website iets speciaals. Als gevolg hiervan is de kans groter dat de bezoeker uw koppen serieus neemt.
Waarom werkt "Elementor geanimeerde kop werkt niet" Happen?
De reden waarom geanimeerde koppen niet altijd werken, is een raadsel. Er zijn echter enkele factoren die ervoor kunnen zorgen dat uw koppen niet bewegen.
Javascript-fout - Uw geanimeerde koppen worden beïnvloed als u onjuiste javascript-codes gebruikt. Het verdient daarom de voorkeur om de codes bij te houden.
Conflicten tussen plug-ins - Meerdere plug-ins kunnen soms botsen, wat resulteert in verschillende uitkomsten. Een daarvan is dat de geanimeerde koppen in Elementor niet werken.
Uitgeschakelde instellingen - Uw koppen worden niet verplaatst als een van de animatie-instellingen niet is aangevinkt. Om grondig te onderzoeken of alle instellingen actief zijn.
Te veel plug-ins gebruiken - Als u te veel plug-ins installeert, kan uw website onoverzichtelijk worden. Te veel plug-ins kunnen ervoor zorgen dat uw geanimeerde koppen niet werken.
Slechte webhosting - Stel dat uw website niet robuust genoeg is om slimme instellingen te ondersteunen. Dit kan problemen veroorzaken met uw geanimeerde koppen. Slechte webhosting is ook de schuld.
Effectieve hacks om uw geanimeerde kop in Elementor te repareren
Geanimeerde koppen kunnen om verschillende redenen problemen veroorzaken, maar het zal moeilijk zijn om de perfecte oplossingen te vinden. Dus, na zorgvuldige overweging, hebben we de meest impactvolle hacks uitgelicht voor het corrigeren van uw geanimeerde koppen.
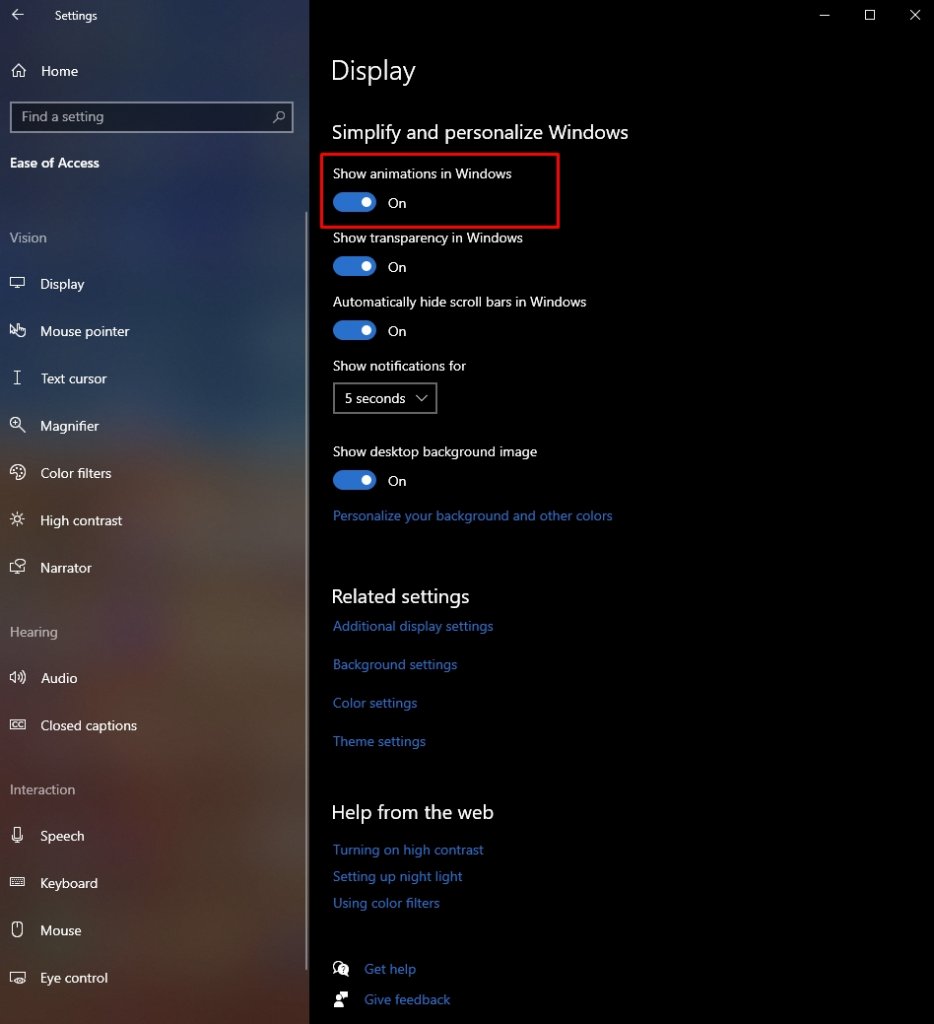
Controleer de instellingen
Het verdient de voorkeur om te beginnen met de basis. Dus om uw responsieve kop van de instellingen te corrigeren, doet u het volgende:
Ga om te beginnen naar het instellingenmenu en selecteer Weergave. Blader vervolgens naar beneden naar de animatie-optie en kijk of de presets actief zijn. Als het is uitgeschakeld, schakelt u het weer in.

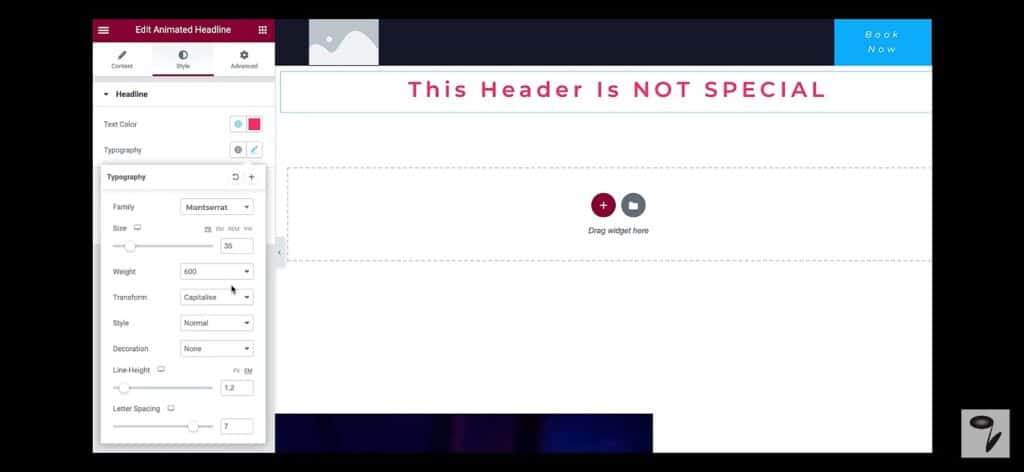
Repareer de Animator Widget-bug
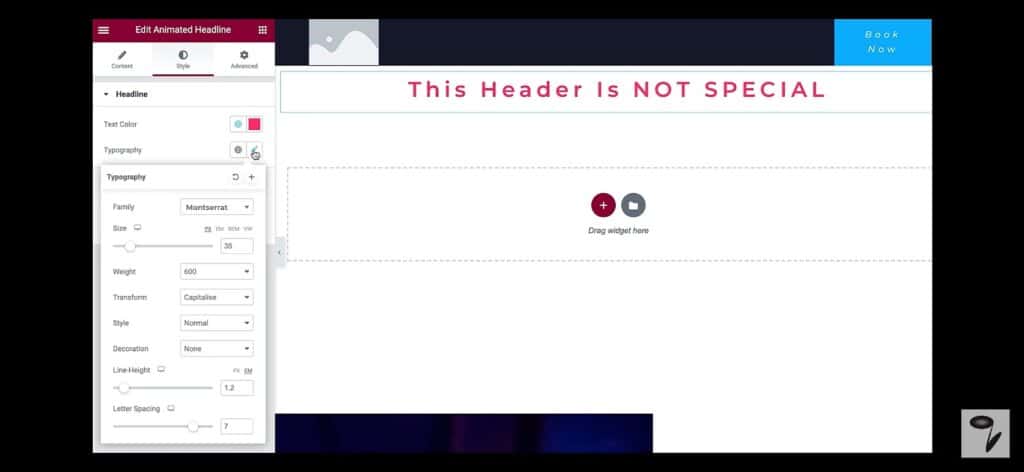
Een bug kan ervoor zorgen dat uw geanimeerde kop niet beweegt. U kunt dit handmatig corrigeren door de onderstaande stappen te volgen. Navigeer naar de animatiebewerkingsoptie en selecteer de kopoptie.

Kies nu het typografiemenu en schakel het transformatiemenu in. Voer een test uit. Ik hoop dat dit uw probleem oplost.

Schakel de raketlader uit
Wanneer u de Rocket-lader van CloudFlare gebruikt, kan uw geanimeerde kop pauzeren. Om dit op te lossen, schakelt u eerst Cloudflare's Rocket Loader uit via de menubalk. Wis de cache zodat er niets overblijft na het verwijderen van de Rocket Loader.
Kies een andere animatie
Sommige van de headline-animatiestijlen werken mogelijk niet correct vanwege Javascript-problemen. Om te proberen dit op te lossen, gaat u naar de animatie-instellingen van uw browser en selecteert u de optie "bewerken". Probeer vervolgens verschillende lettergroottes en stijlen uit om te zien welke het beste werken. Kies nu de schrijfmodus van uw voorkeur en ga aan de slag met uw koppen.
Gevolgtrekking
De beste en meest opvallende kop is essentieel voor uw website om te kunnen concurreren met de huidige digitale trend. De meest effectieve methode om de aandacht van een lezer te trekken is met een geanimeerde kop. Problemen met de geanimeerde koppen van Elementor kunnen echter een groot probleem zijn dat uw site kan vertragen.
Hier hebben we alles uitgelicht wat u moet weten om problemen met bewegende koppen op te lossen, zodat u zich minder zorgen hoeft te maken en meer van het leven kunt genieten. We hopen dat u deze gegevens kunt gebruiken om uw probleem op te lossen. Ik wens je veel geluk!




