Hero-secties worden beschouwd als projecterend deel van een webpagina. Om die reden gebruiken website-eigenaren deze sectie als een wapen om de aandacht van bezoekers te trekken. Als je op zoek bent naar een interactieve sticky hero-sectie-animatie op je website, dan staat Divi voor je klaar. Dankzij Divi 's Sticky-opties omdat het heel gemakkelijk is om er een creatief scroll-effect van de hero-sectie mee te maken.

Vandaag zullen we zien hoe we een visueel aantrekkelijk scrolleffect kunnen gebruiken in de heldensectie van onze WordPress-website. In het eerste deel van de tutorial zullen we kijken naar het algehele ontwerp en in het volgende deel zullen we daar effecten toevoegen. Laten we dus zonder uitstel aan de slag gaan.
Ontwerp Oline
Laten we, voordat we verder gaan, eens kijken hoe ons uiteindelijke ontwerp eruit zal zien.
Ontwerpkader maken
Nieuwe sectie toevoeging
Achtergrond kleur
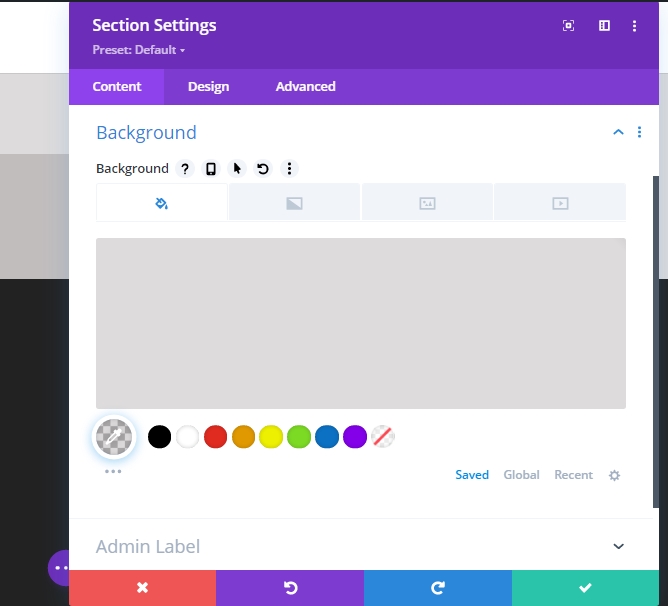
In het begin zullen we ons meer concentreren op het maken van het ontwerp. Later in deel twee zullen we de plakkerige effecten toepassen. Maak nu een nieuwe pagina aan en voeg er een nieuwe sectie aan toe. Open de instellingen van die sectie en voeg een achtergrondkleur toe.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Achtergrondkleur: rgba(53,44,43,0.17)

Spatiëring
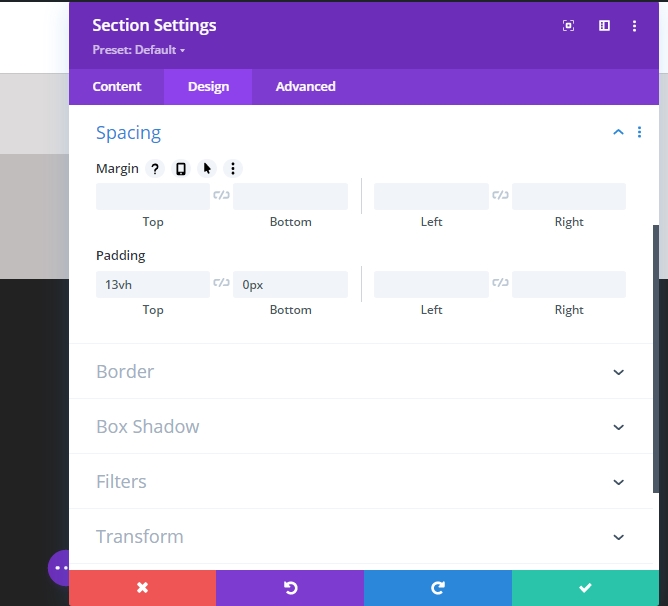
Laten we naar het ontwerptabblad van deze sectie gaan en de waarden als volgt wijzigen.
- Top vulling: 13vh
- Bodemvulling 0px

Rij 1 Toevoegen
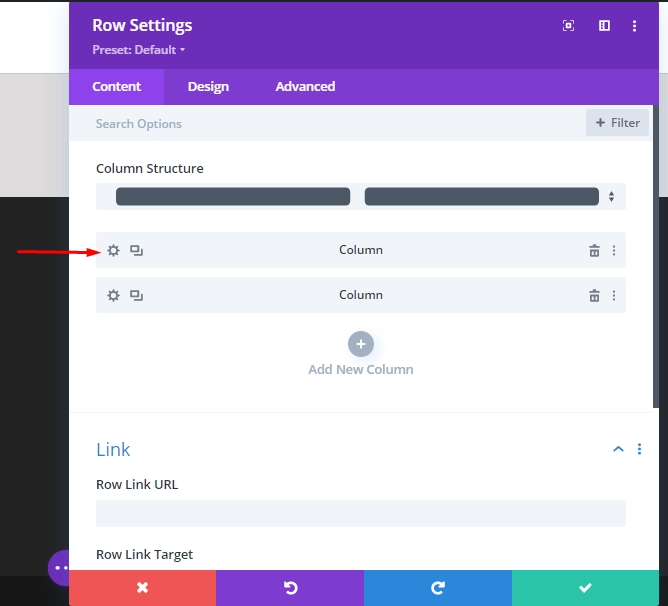
Kolomstructuur
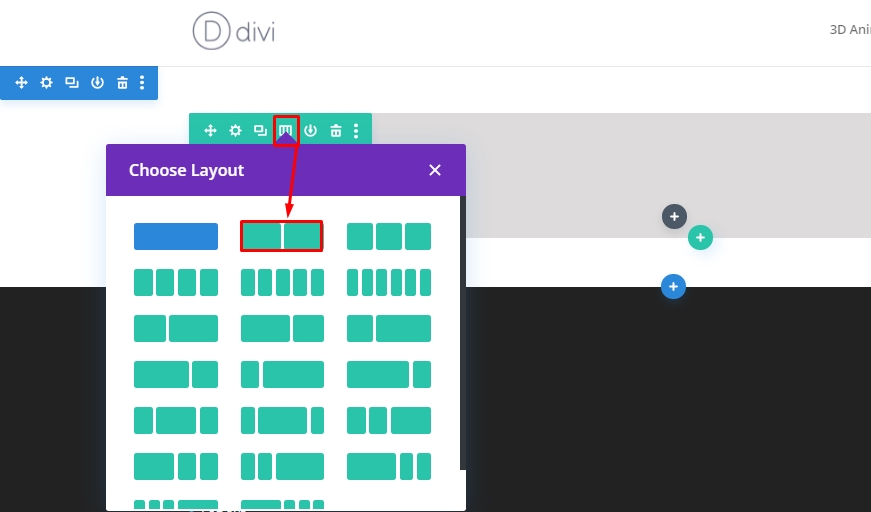
Voeg nu een nieuwe rij toe met behulp van de volgende kolomstructuur.

Maatvoering
Voeg nu de rij-instellingen toe en ga naar het ontwerptabblad om de formaatinstelling te wijzigen, zoals hieronder.
- Aangepaste gootbreedte gebruiken: Ja
- Gootbreedte: 2 "
- Kolomhoogten egaliseren: 2
- Breedte: Desktop - 80%, Tab en telefoon - 90%
- Maximale breedte: 2580px

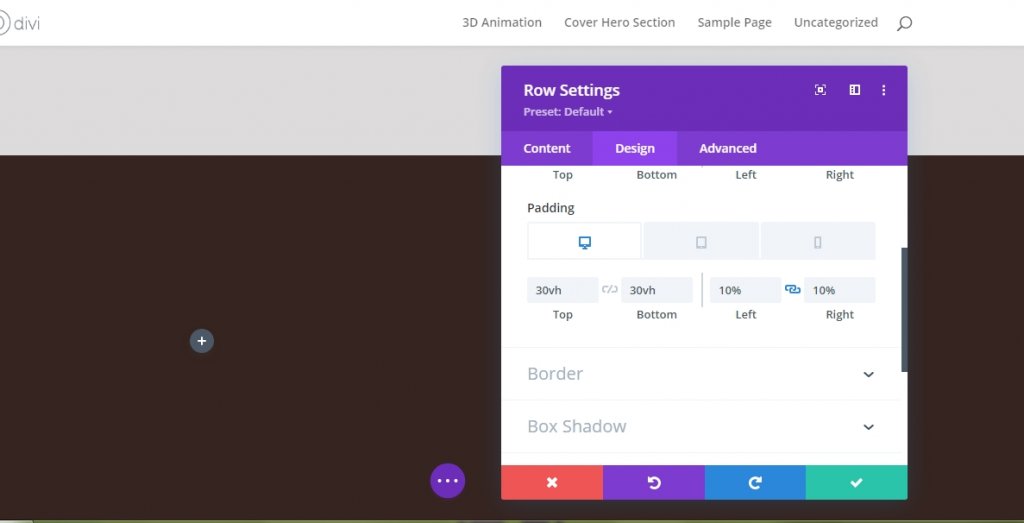
Spatiëring
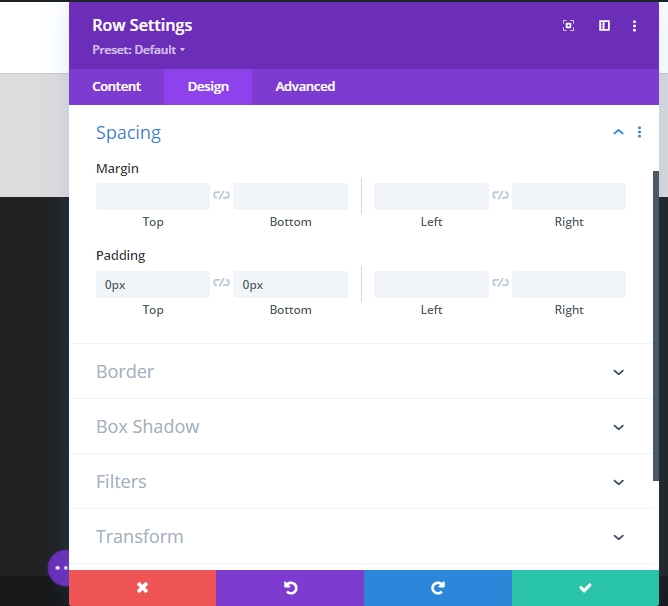
Nu zullen we alle opvulling van boven en onder verwijderen. Dus de boven- en onderkant opvulling is 0px.

Instelling voor kolom 1 (rij 1)
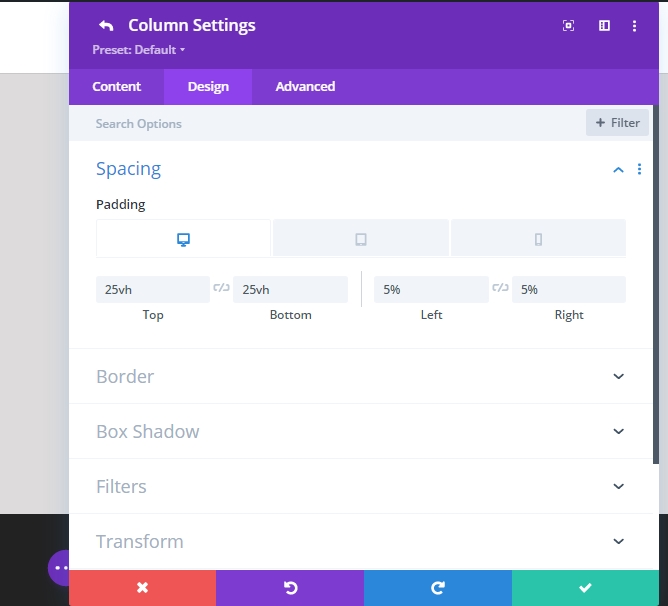
Spatiëring
Open op dit moment de instelling voor Kolom 1 en wijzig de afstandsinstellingen.

- Top Padding - Desktop 25vh, Tab en telefoon 10vh
- Bodemvulling - Desktop 25vh, Tab en telefoon 10vh
- 5% Padding zowel links als rechts.

Instelling voor kolom 2 (rij 1)
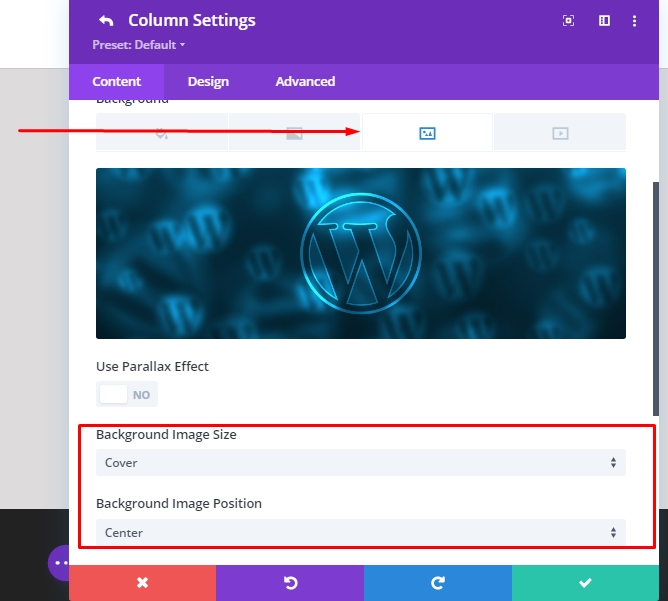
Achtergrond afbeelding
Voeg vervolgens een achtergrondafbeelding toe aan uw selectie uit de instellingen van kolom 2.
- Grootte achtergrondafbeelding: omslag
- Positie achtergrondafbeelding: midden

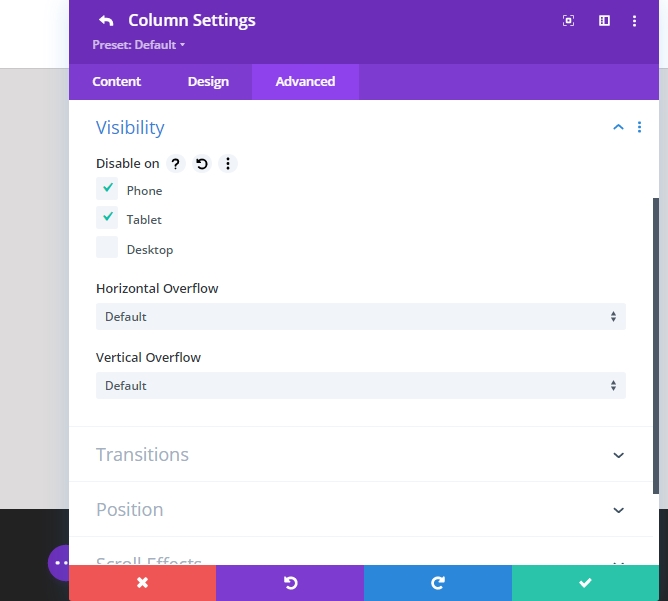
Zichtbaarheid
Om er zeker van te zijn dat dit werkt op kleinere schermformaten, gaan we naar het tabblad Geavanceerd in de tweede kolom en schakelen we de zichtbaarheid voor tablets en telefoons uit.

Tekstmodule toevoegen aan kolom 1 (rij 1)
Koptekstinhoud
We gaan nu modules toevoegen. Laten we beginnen met een tekstmodule in kolom 1. Voeg elke gewenste H1-inhoud toe!

H1 Tekstinstellingen
Wijzig nu de H1-tekstinstellingen van het tabblad Modules-ontwerp.
- Koplettertype: Crimson Text

- Koptekstgrootte: Desktop 6vh, Tablet 50px, Telefoon 40px
- Koerslijnhoogte: 1,2 em

Verdeelmodule toevoegen aan kolom 1 (rij 1)
Zichtbaarheid
Het is tijd om een scheidingsmodule toe te voegen aan onze eerste kolom. Schakel ook de optie Show divider in.

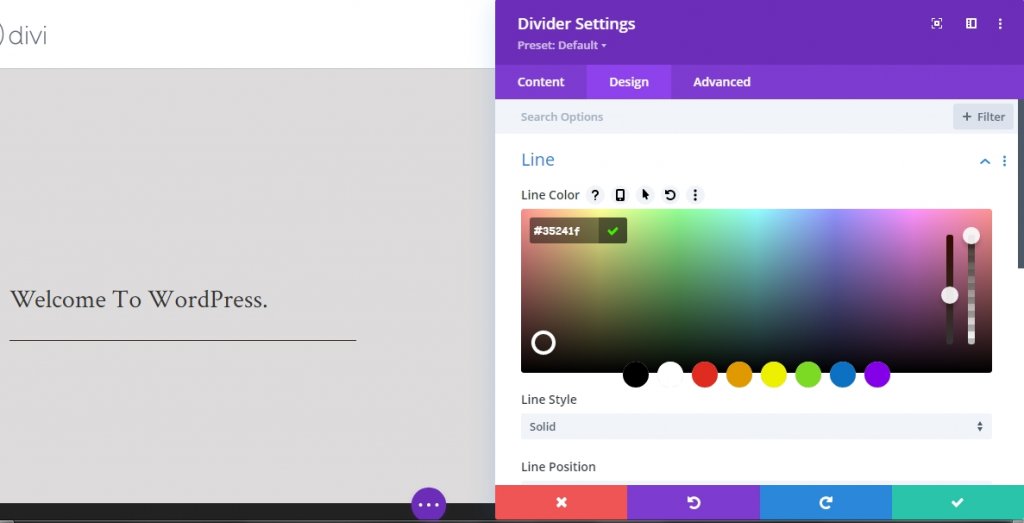
Lijn
Schakel nu over naar het tabblad Modules-ontwerp en wijzig de lijninstellingen.
- Lijnkleur: #35241f

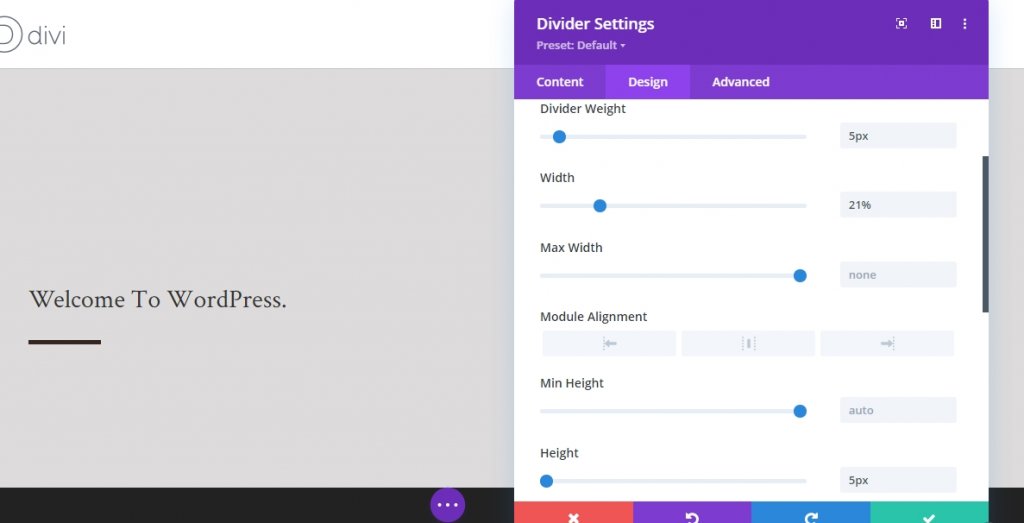
Maatvoering
Wijzig waarden op maatinstellingen.
- scheidingsgewicht: 5px
- Breedte: 21%
- Hoogte: 5px

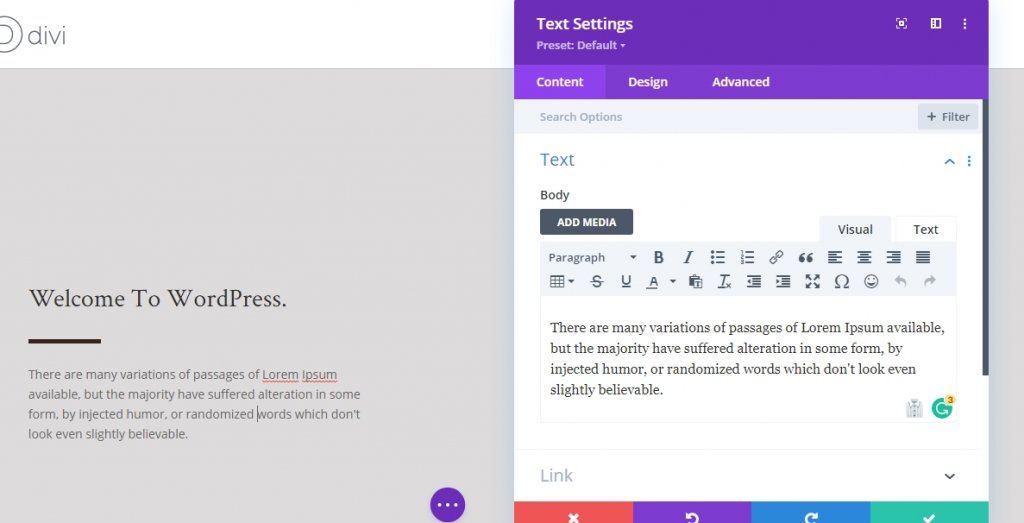
Beschrijving Inhoud
Nu voegen we de laatste module toe die we nodig hebben in kolom 1 en dat is een andere tekstmodule. Voeg daar een beschrijving toe.

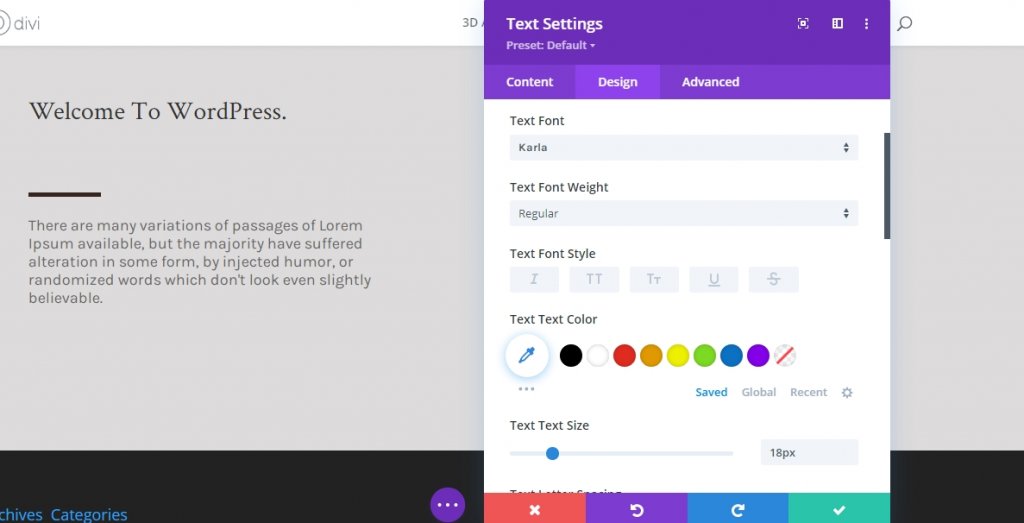
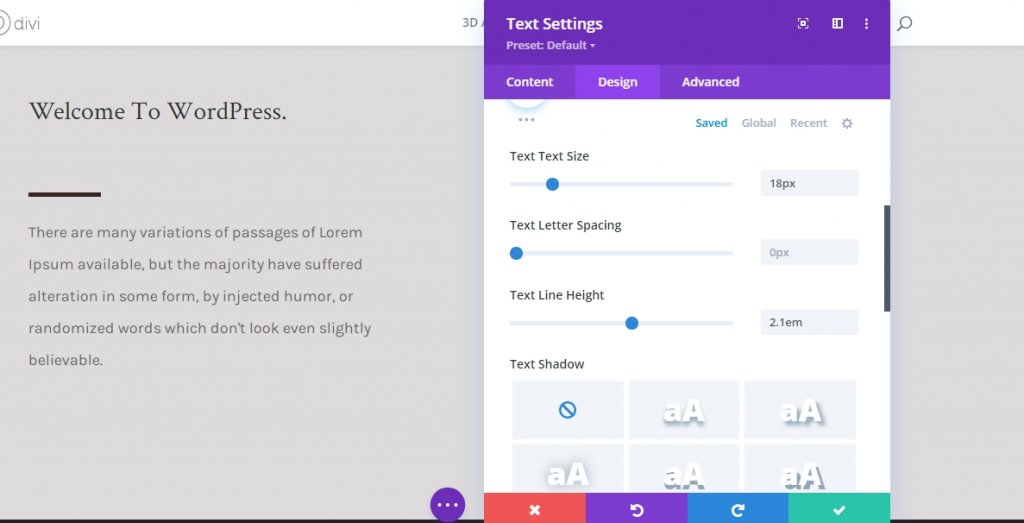
Tekstinstellingen
Wijzig de tekstinstellingen van de module als volgt.
- Tekstlettertype: Karla
- Tekstgrootte: 18px

- Hoogte tekstregel: 2.1em

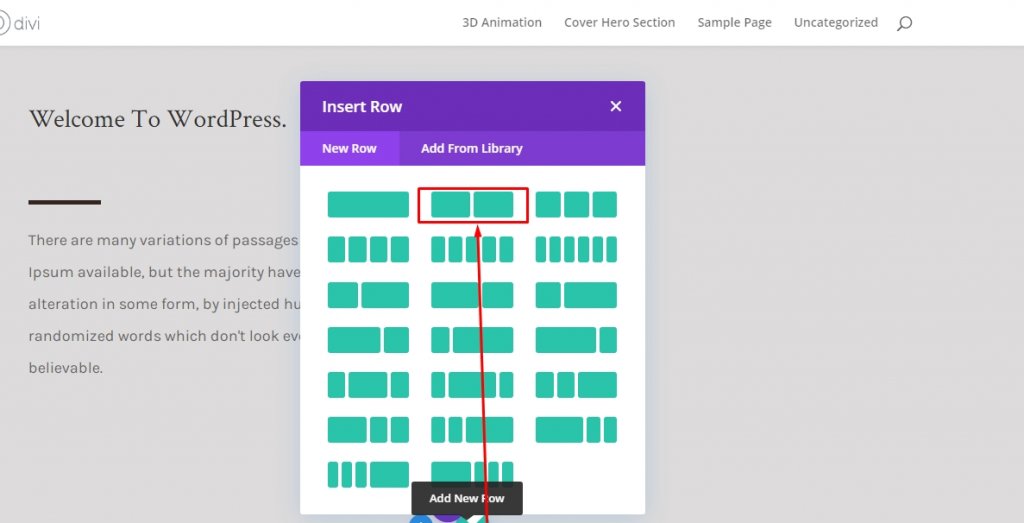
Rij 2 Toevoegen
Kolomstructuur
Om deze impact te laten werken, is het noodzakelijk dat u eenvoudig een geheel nieuwe rij toevoegt onder de primaire, onder dezelfde sectie. Deze rij heeft een achtergrondkleur en voldoende hoogte en breedte nodig zodat de eerste rij eronder past. We gebruiken de volgende kolomstructuur.

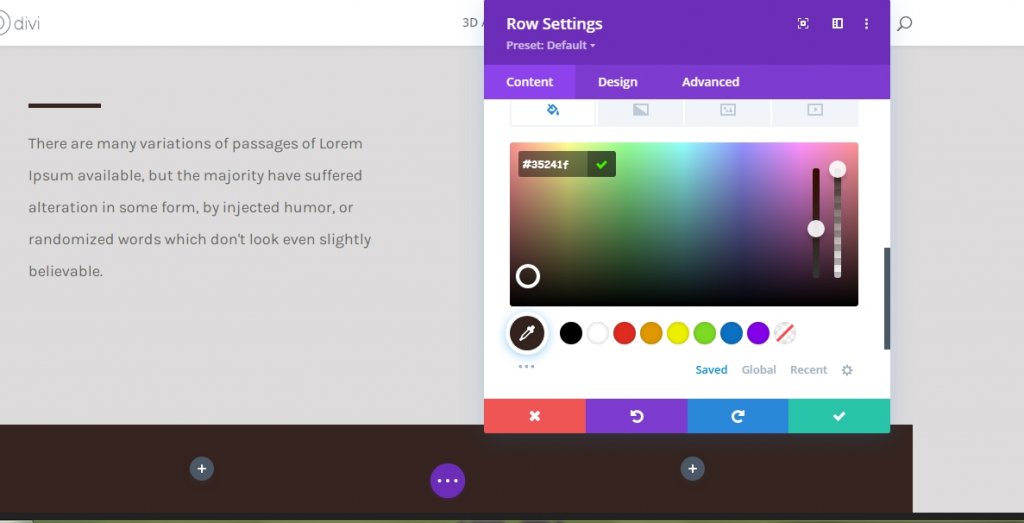
Achtergrond kleur
Voeg nu een achtergrondkleur toe aan de rij.
- Achtergrondkleur: #35241f

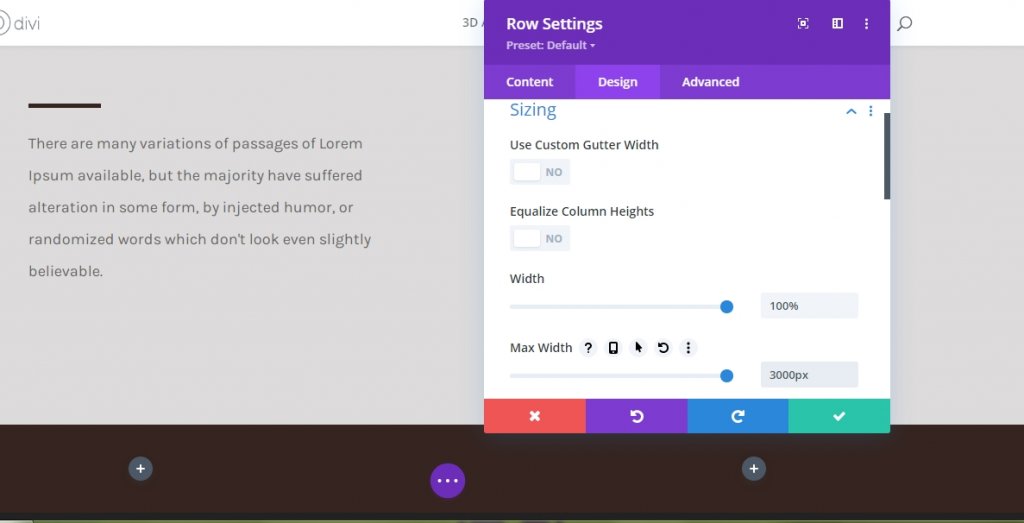
Maatvoering
Wijzig de waarden in de formaatinstellingen op het ontwerptabblad.
- Breedte: 100%
- Maximale breedte: 3000px

Spatiëring
Wijzig de waarden op dezelfde manier voor de afstandsinstelling.
- Top Padding: Desktop - 30vh, Tab en Telefoon - 0vh.
- Bodemvulling: 30vh
- Linker vulling: 10%
- Rechter vulling: 10%

Afbeeldingsmodule op kolom 1 (rij 2)
Afbeelding uploaden (alleen mobiel en tabblad)
Nu zullen we een afbeeldingsmodule toevoegen aan de eerste kolom. Weet je nog dat we de zichtbaarheid van afbeeldingen voor tablets en telefoons hebben uitgeschakeld? Deze afbeeldingsmodule vervangt de afbeelding die op de eerste rij werd gebruikt op kleinere schermformaten. Gebruik een afbeelding alleen voor tablets en telefoons!

Ga naar de tablets en mobiele weergave en voeg een afbeelding toe.

Spatiëring
Ga naar het tabblad Modules-ontwerp en wijzig de ondermarge als volgt.
- Ondermarge: Desktop 0px, tablet en telefoon 50px

Verdeelmodule toevoegen aan kolom 1 (rij 2)
Zichtbaarheid
Voeg nu een nieuwe Divider-module toe onder de afbeelding en schakel de optie "Show Divider" in.

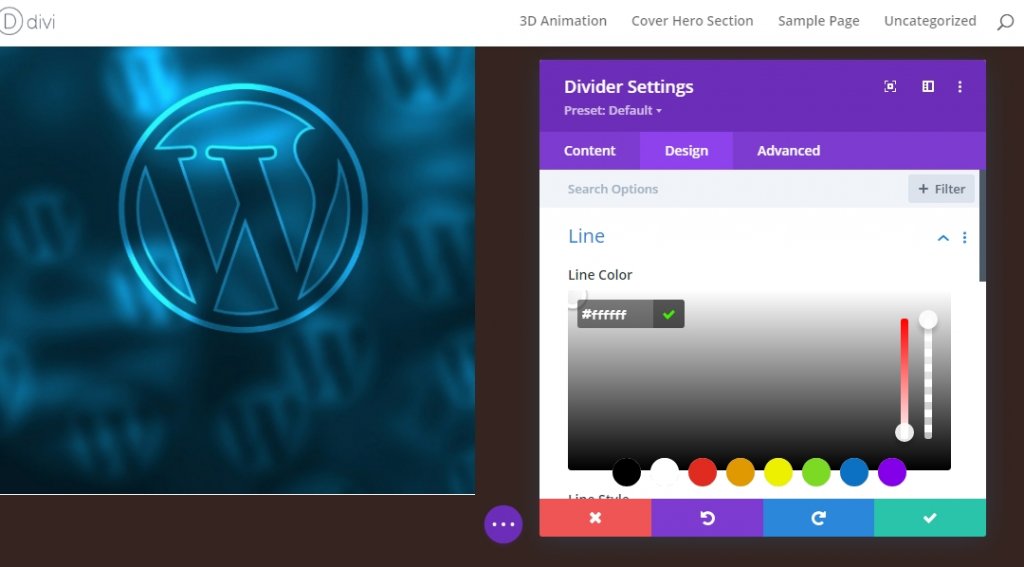
Lijn
Schakel over naar het ontwerptabblad van de module en wijzig de lijnkleur.
- Lijnkleur: #ffffff

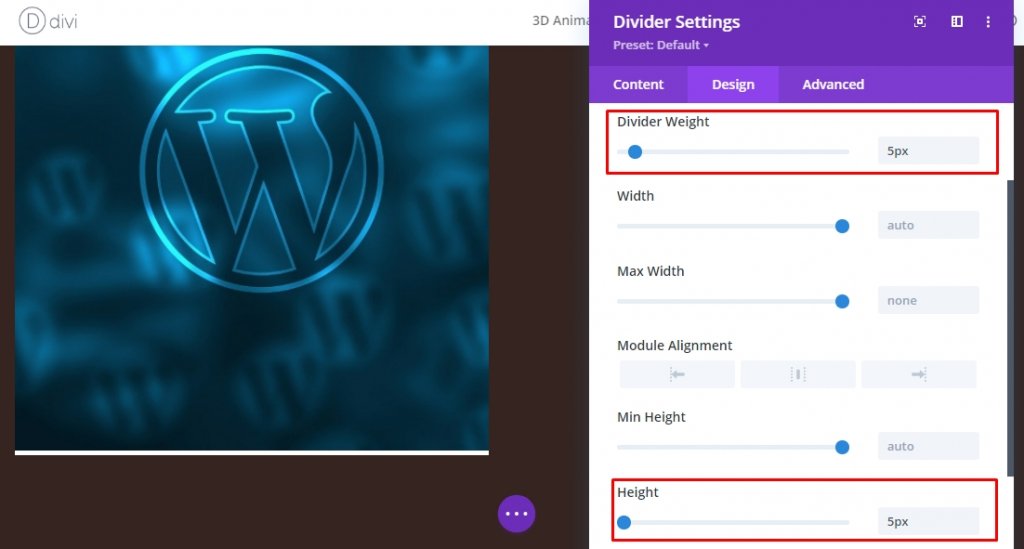
Maatvoering
Wijzig ook de formaatinstelling in het ontwerpgedeelte.
- scheidingsgewicht: 5px
- Hoogte: 5px

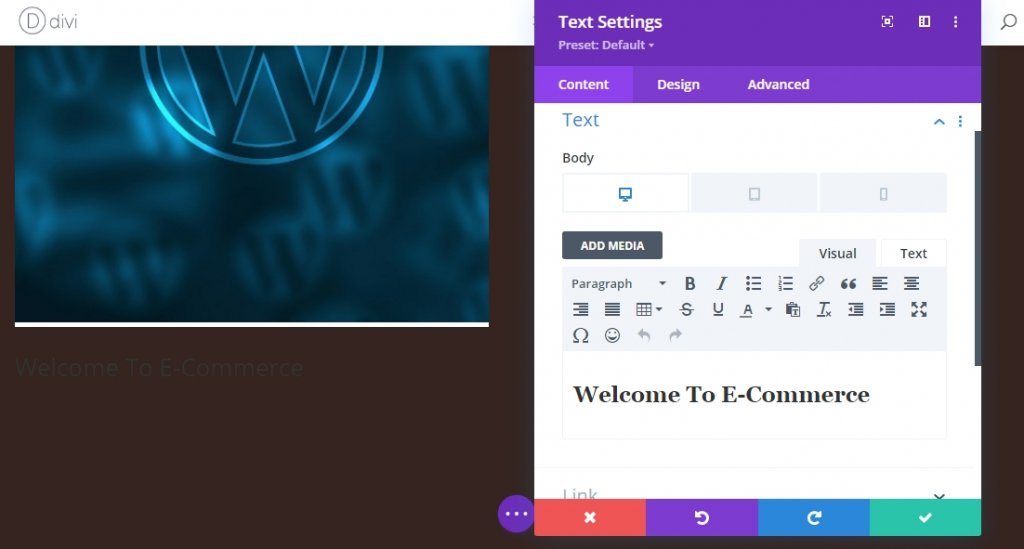
Tekstmodule toevoegen aan kolom 1 (rij 2)
Koptekstinhoud
Voeg een nieuwe tekstmodule toe met wat H2-inhoud.

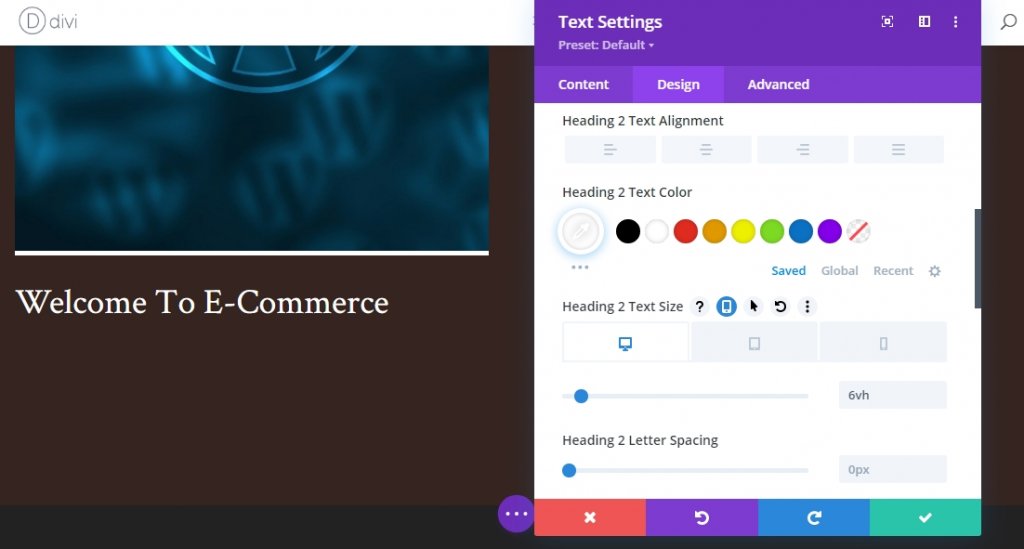
Instellingen koptekst
Wijzig de H2-tekstinstellingen als volgt:
- Kop 2 Lettertype: Crimson Text
- Kop 2 Tekstkleur: #ffffff
- Kop 2 Tekstgrootte: Desktop 6vh, Tablet 50px, Telefoon 40px.

Tekstmodule toevoegen aan kolom 2 (rij 2)
Beschrijving Inhoud
De enige module die we aan kolom 2 zullen toevoegen, is een tekstmodule waar enige beschrijvingsinhoud zal zijn.

Tekstinstellingen
Wijzig de instelling van de tekstmodules zoals hieronder aangegeven.
- Tekstlettertype: Karla
- Tekst Lettergewicht: Normaal
- Tekstgrootte: desktop 30px, tablet en telefoon 18px
- Hoogte tekstregel: 2.2em
- Tekstkleur: Licht

Plakeffecten toepassen
Wijzig rij Z-indexwaarden
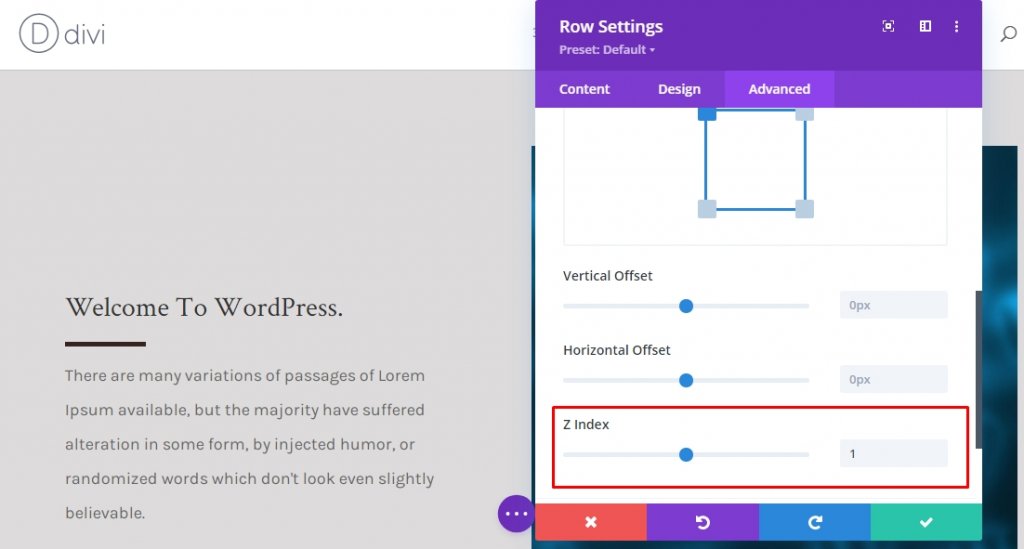
Rij 1
Nu we de basis van ons ontwerp hebben georiënteerd, zullen we ons nu concentreren op een volgende stap om het hero-cover-effect te maken. Open de instellingen van de eerste rij en wijzig de Z-index op het tabblad Geavanceerd.
- Z-index: 1

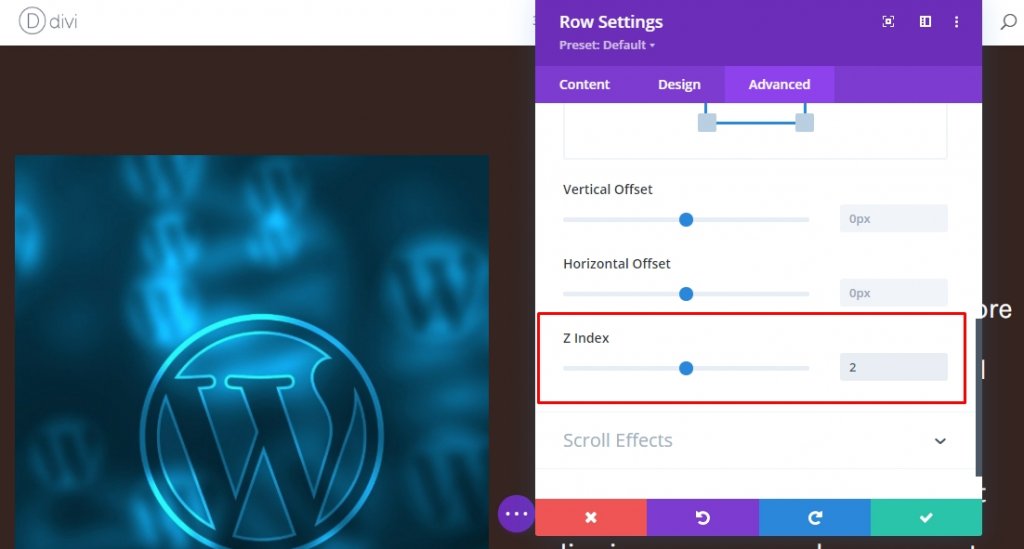
Rij 2
Wijzig de Z-indexwaarde van de tweede rij. De waarde moet hoger zijn dan de eerste rij.
- Z-index: 2

Kleverig effect op rij 1
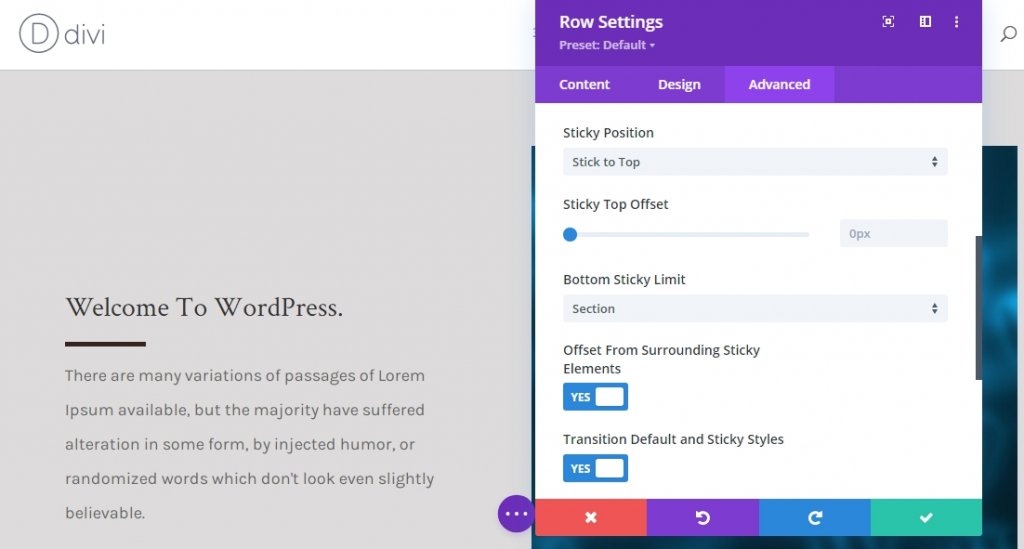
Open nu opnieuw de eerste rij-instelling en pas een plakkerig effect toe vanaf het tabblad Geavanceerd. De verplichte onderste plakkerige limiet is ingesteld op sectie.

Sticky-instelling voor kolom 1 (achtergrondkleur)
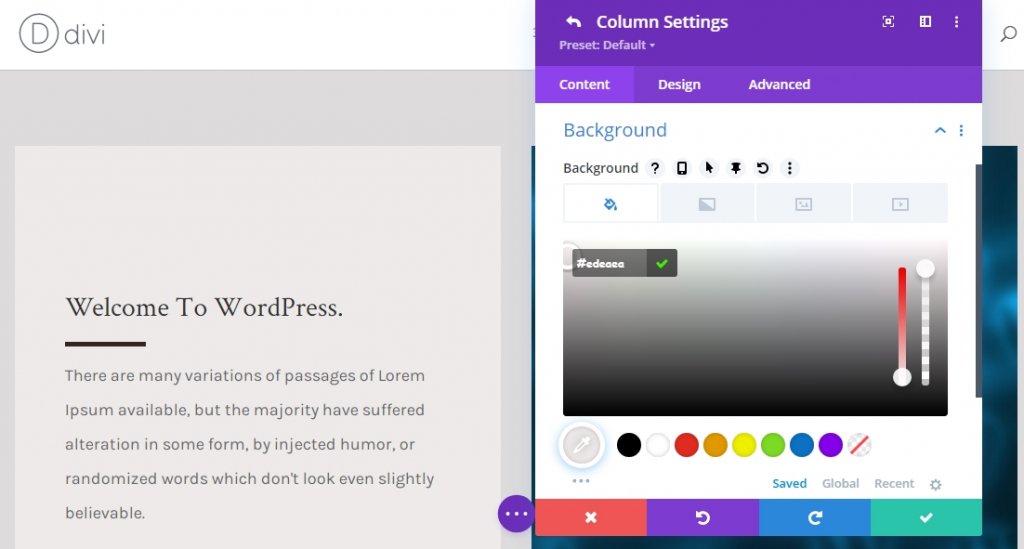
Nu de hele rij plakkerig is geworden, gaan we een plakkerig effect toepassen op de onderliggende elementen van de rij. Open kolom 1-instellingen en pas de volgende plakkerige achtergrondkleur toe.
- Kleverige achtergrondkleur: #edeaea

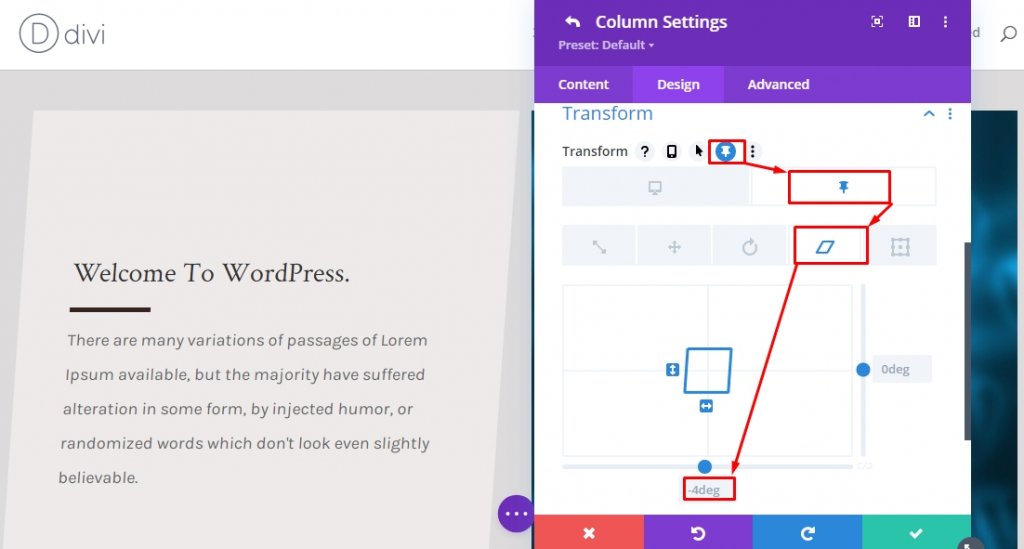
Sticky-instelling voor kolom 1 (Sticky Transform Skew)
Ga nu naar het ontwerptabblad en pas de volgende waarde voor kleverige scheefheid toe.
- Kleverige bodemscheefheid: -4 graden

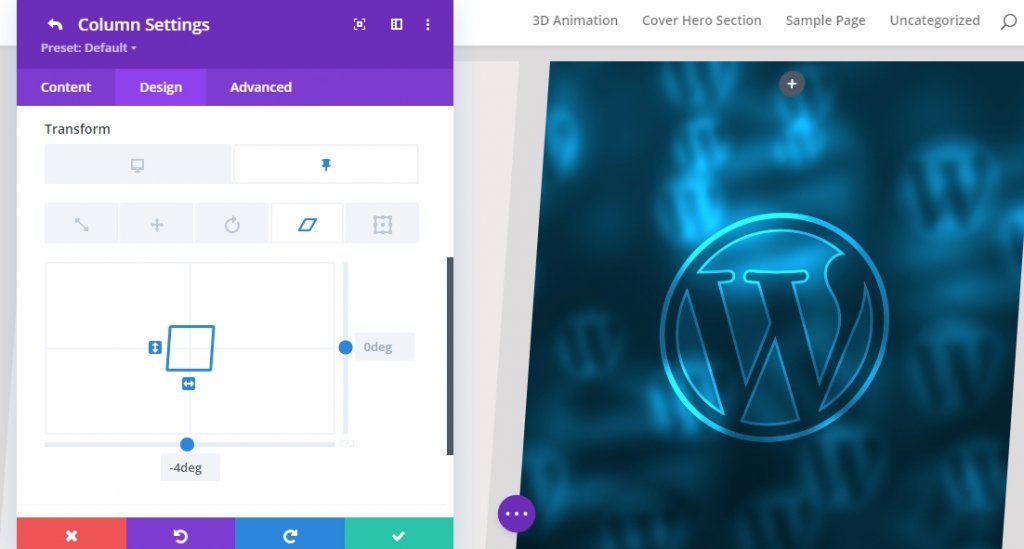
Sticky-instelling voor kolom 2 (Sticky Transform Skew)
Pas dezelfde waarde voor kleverige scheeftrekking toe uit de transformatie-instellingen voor kolom 2.
- Kleverige bodemscheefheid: -4 graden

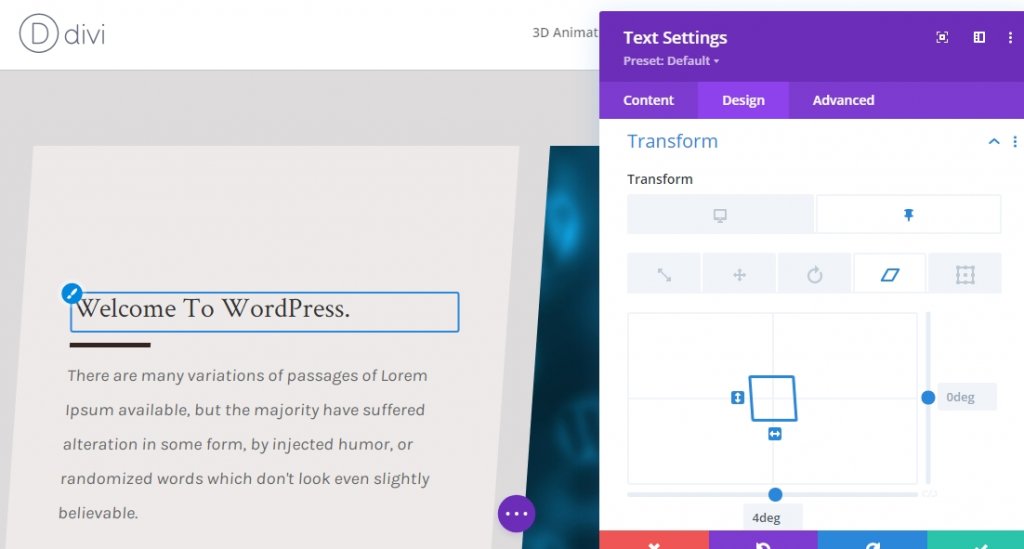
Sticky-instellingen voor tekstmodule x2 (Sticky Transform Skew)
We zijn bij het laatste deel van ons ontwerp. We voltooien het ontwerp en het effect door de waarde voor de onderste scheeftrekking voor beide tekstmodules in kolom 1 in een plakkerige staat te wijzigen. Hiermee wordt de scheefstand van de navigatiekolom in de kolom gelijkgetrokken.
- Sticky Bottom Skew: 4 graden

Eindresultaat
Aangezien we alle stappen hebben doorlopen en gedaan hebben wat we vroegen, ziet ons eindproduct er als volgt uit.
Laatste woorden
Divi heeft een uitgebreide optie om een website mooier te maken dan andere. Onze tutorial van vandaag is een geweldige manier om korte beschrijvingen, services en nog veel meer weer te geven! Als u vragen of suggesties heeft, kunt u een opmerking achterlaten in het opmerkingengedeelte. En als je deze tutorial nuttig vond, zal een share geweldig zijn!




