Mensen geven de voorkeur aan interactieve ontwerpwebsites. Divi geeft ons de mogelijkheid om alles te ontwerpen wat kan veranderen door gebruikersinteractie, en dergelijke ontwerpen zijn momenteel behoorlijk populair. Vandaag zullen we stap voor stap zien hoe we een naadloos zweefraster met Divi kunnen ontwerpen, waar aan het begin een rasterlay-out met een eenvoudige titel zal zijn, en door met de muis over de rasterblokken te bewegen de stijl zal veranderen en de achtergrondafbeelding zal zweven.

Laten we dus zonder uitstel aan de slag gaan.
Ontwerpvoorbeeld
Laten we, voordat we met de tutorial van vandaag beginnen, eens kijken hoe ons ontwerpresultaat eruit zal zien.
Deel 1: De structuur bouwen
Sectie-instellingen
Achtergrond kleur
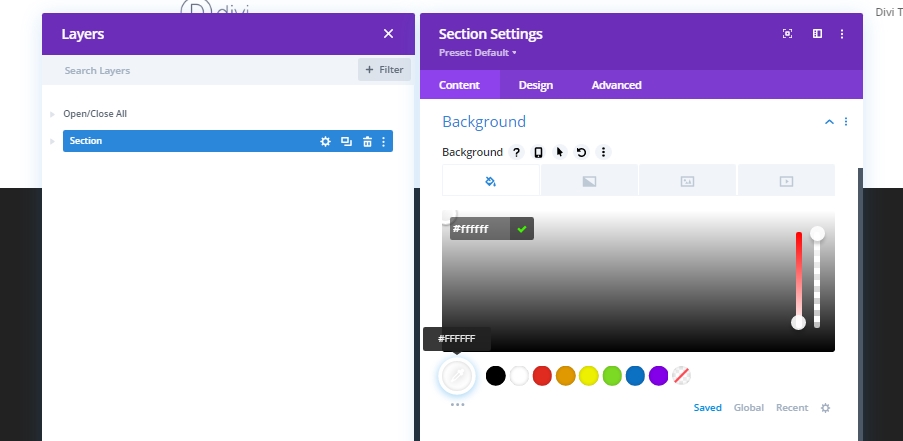
Wanneer we naar Divi Builder gaan om een nieuw ontwerp te maken, wordt er in eerste instantie automatisch een sectie gemaakt. Laten we de instellingen van die sectie als volgt wijzigen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Achtergrondkleur: #ffffff

Toevoegen: Rij 1 aan sectie
Kolomstructuur
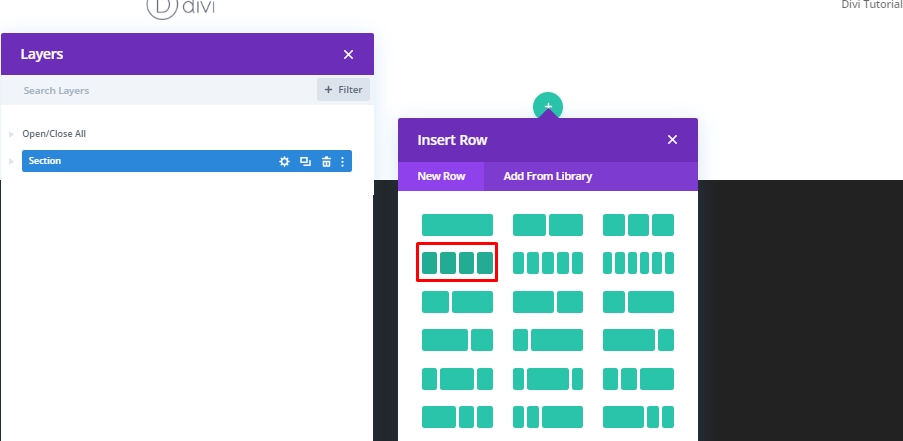
Voeg nu een rij met 4 kolommen toe aan de sectie.

Maatvoering
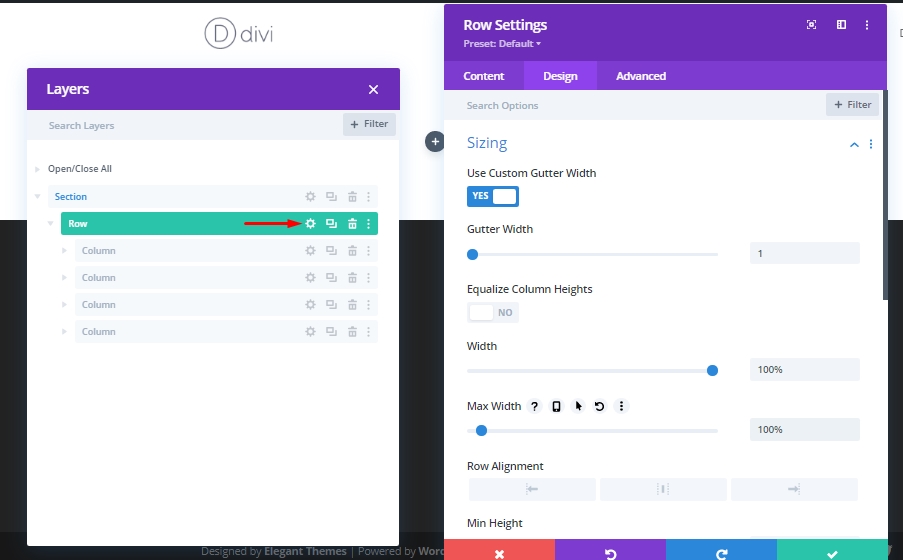
We zullen de grootte van deze rij wijzigen vanuit de instellingen zonder aparte modules toe te voegen.
- Aangepaste gootbreedte gebruiken: Ja
- Gootbreedte: 1
- Breedte: 100%
- Maximale breedte: 100%

Spatiëring
Nu zullen we de vereiste afstandswaarde toevoegen.
- Top vulling: 0px
- Bodemvulling: 0px

Grens
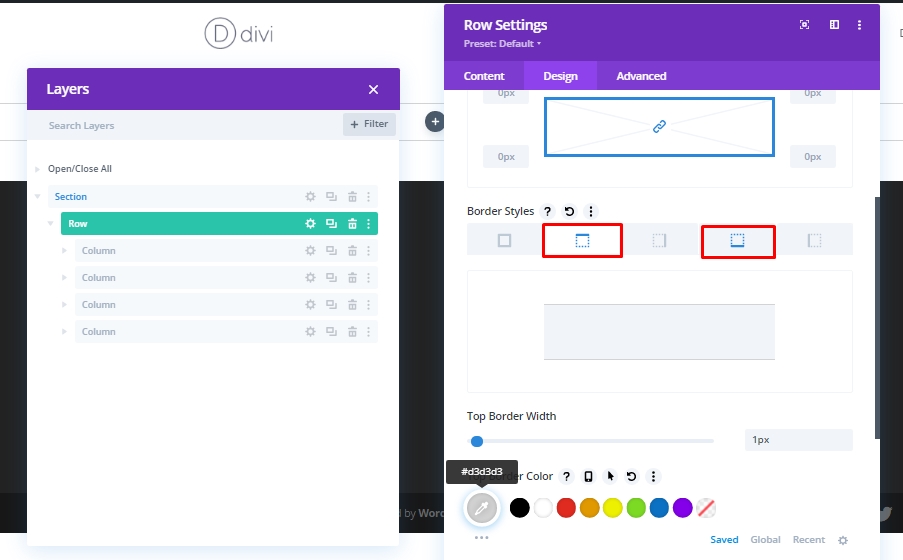
We zullen het buitenwerk van het ontwerpgedeelte van de rij afmaken door een rand en kleur aan deze rij toe te voegen.
- Breedte boven- en onderrand: 1px
- Boven- en onderrandkleur: #d3d3d3

Kolom 1 instelling
Achtergrond met kleurovergang voor zweven
Nu gaan we werken aan de instellingen van kolom 1. Laten we eerst een verloopachtergrond toevoegen.
- Kleur 1: RGB (255,255,255,0)
- Kleur 2: #000000
- Gradiënttype: Lineair
- Startpositie: 30%

Beweeg achtergrondafbeelding
Nu voegen we een afbeelding toe aan de achtergrond die wordt weergegeven bij zweven.
- Grootte achtergrondafbeelding: omslag
- Positie achtergrondafbeelding: midden

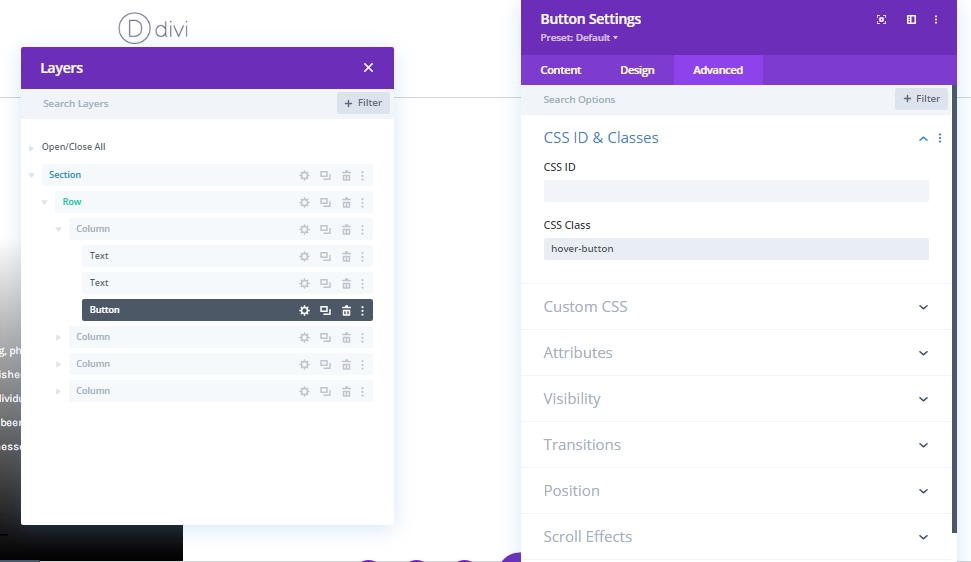
CSS-klasse
We zullen de kolominstellingen voor nu afmaken door een CSS-klasse toe te voegen aan het tabblad Geavanceerd.
- CSS-klasse: hover-kolom

Kolom 1: Tekstmodule toevoegen 1
H3-inhoud
Nu gaan we in kolom 1 een tekstmodule toevoegen. Daar kunt u de tekst van uw keuze opgeven.

H3 Inhoudsinstellingen
Maak de volgende instellingen in het gedeelte Koptekst van het tabblad Ontwerp. Kop 3 Lettertype: Oswald
Kop 3 Lettergewicht : Ultra Light
Kop 3 Lettertypestijl : Hoofdletters
Kop 3 Tekstkleur : #0a0a0a
Kop 3 Tekstgrootte :
- Bureaublad: 3vw
- Tabletten: 7vw
- Telefoon: 14vw
Kop 3 Letterafstand: -2px

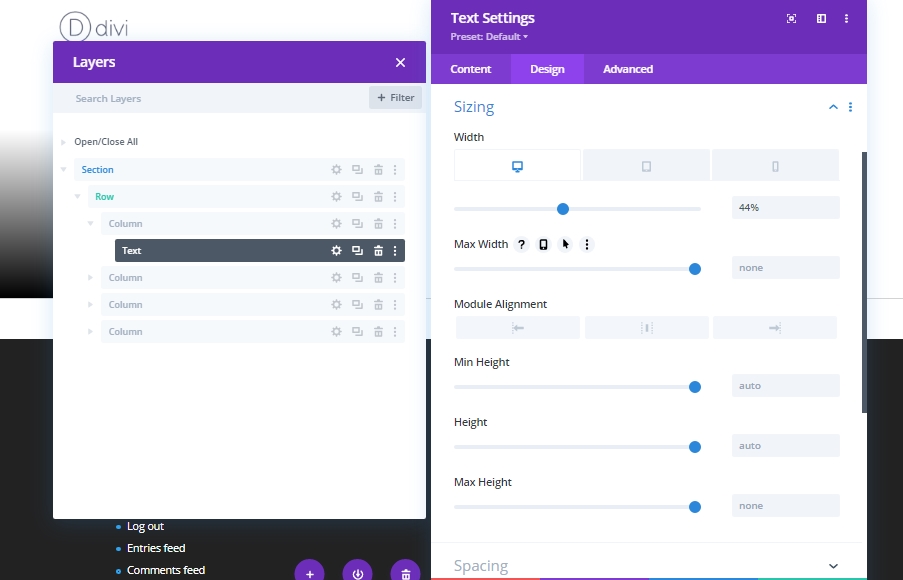
Maatvoering
Laten we de waarde in het formaatgedeelte wijzigen om de breedte voor verschillende schermformaten aan te passen.
Breedte:
- Bureaublad: 44%
- Tablet: 48%
- Telefoon: 50%

Spatiëring
Laten we wat aanpassingen maken aan de afstand. Deze waarden zijn geschikt voor de kop die we in deze zelfstudie gebruiken. Mogelijk moet u deze wijzigen voor uw rubriek.
- Ondermarge: 25vh
- Bovenste vulling: 5%
- Bodemvulling: 5%
- Linker vulling: 3%
- Rechter vulling: 0%

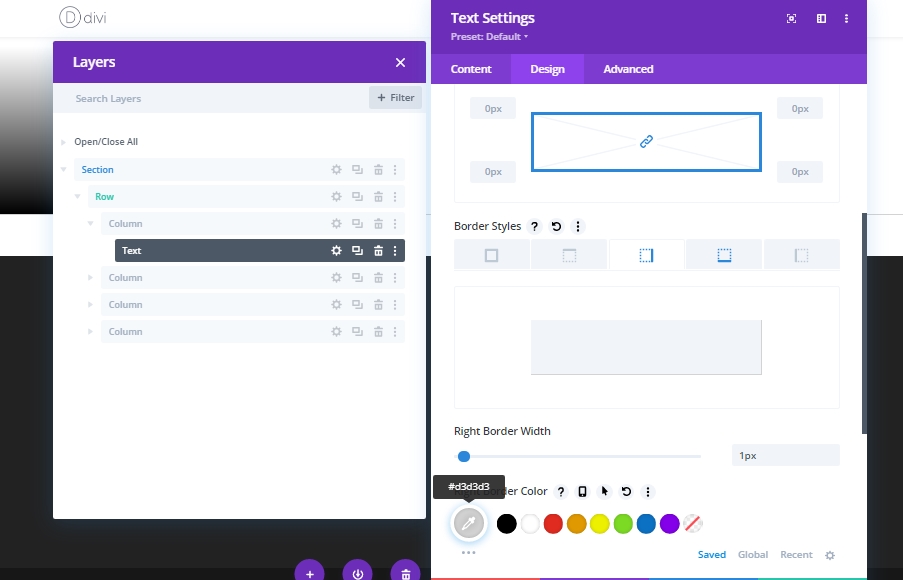
Grens
Voeg wat rand toe aan deze tekstmodule.
- Randbreedte rechts en onder: 1px
- Randkleur rechts en onder: #d3d3d3

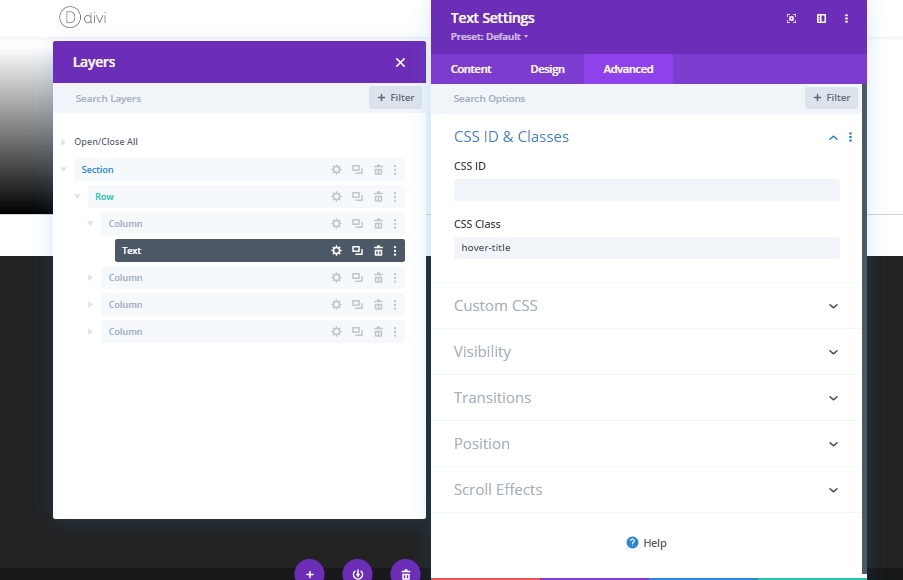
CSS-klasse
We zullen de instellingen van deze tekstmodule afronden door een CSS-klasse toe te voegen.
- CSS-klasse: hover-titel

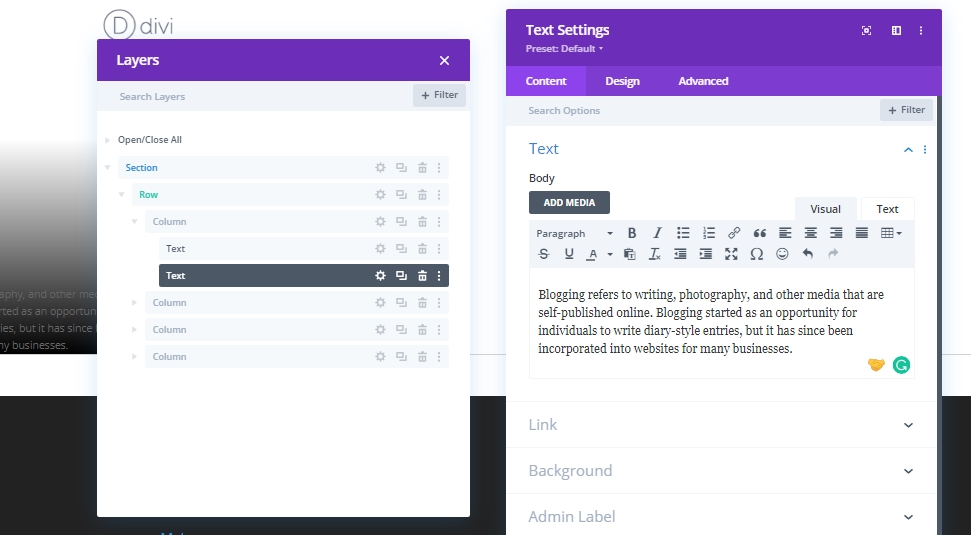
Kolom 2: Tekstmodule toevoegen 2
Content toevoegen
Voeg een tekstmodule toe direct onder de vorige tekstmodule en schrijf iets over deze sectie of iets naar keuze.

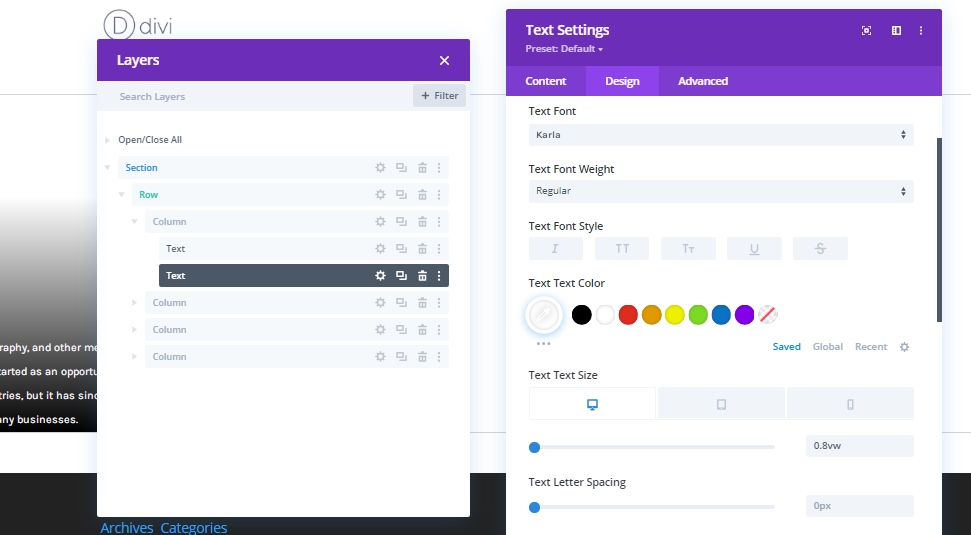
Tekstinstellingen
Ga naar het ontwerptabblad van de tekstmodule en volg de instructie om waarden te wijzigen. Tekstlettertype: Karla
Tekstkleur : #ffffff
Tekstgrootte :
- Bureaublad: 0.8vw
- Tabletten: 2vw
- Telefoon: 3.6vw
Hoogte tekstregel: 2.2em

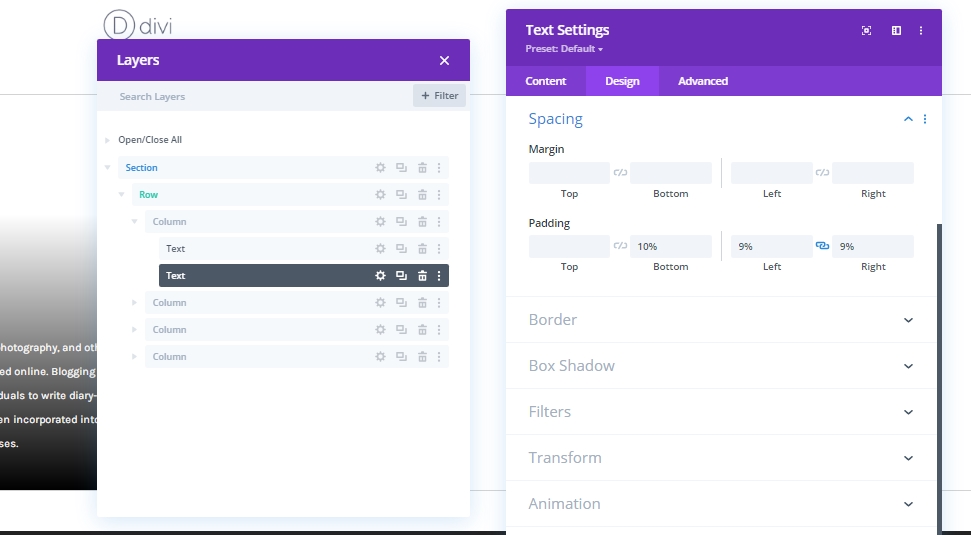
Spatiëring
Voeg nu wat ruimte toe aan de tekst.
- Bodemvulling: 10%
- Linker vulling: 9%
- Rechter vulling: 9%

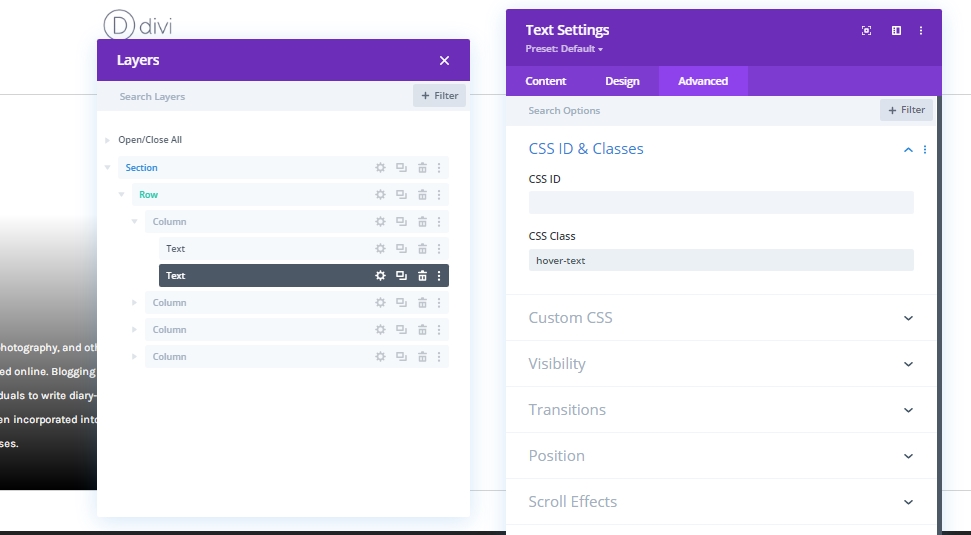
CSS-klasse
Sluit ten slotte de module-instellingen door een CSS-klasse toe te voegen.
- CSS-klasse: hover-tekst

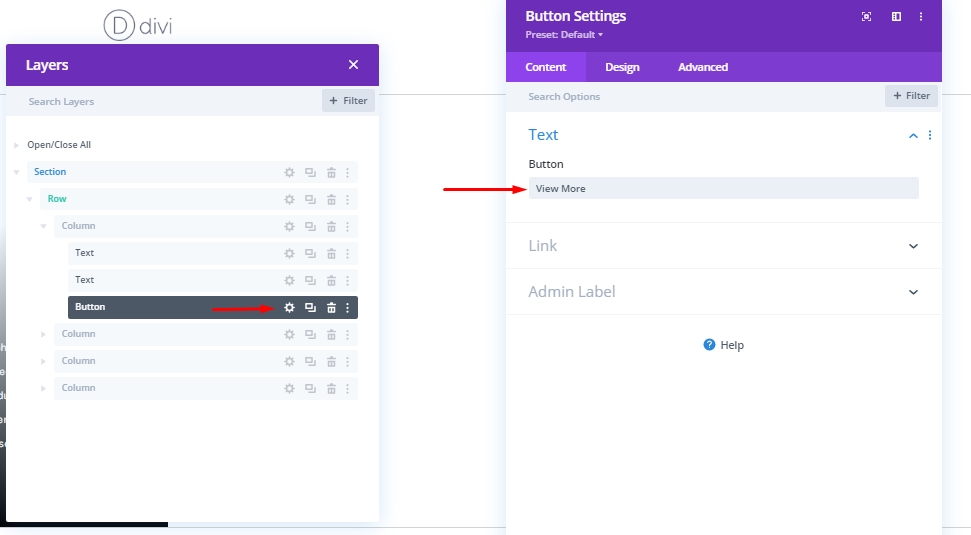
Kolom 2: Knopmodule toevoegen
Voeg tekst toe
Voeg vervolgens een knopmodule toe onder de vorige tekstmodule en voeg een kopie toe volgens uw keuze.

Knop Instellingen
Wijzig de knopinstellingen met de onderstaande waarden.
- Gebruik aangepaste stijlen voor knop: Ja
- Knop Tekstgrootte: Desktop: 1vw, Tablet: 2.5vw En Telefoon: 4vw
- Breedte knoprand: 0px
- Knoprandstraal: 0px

- Lettertype knop: Karla
- Knoppictogram weergeven: Ja
- Plaatsing van knoppictogram: Links
- Alleen pictogram weergeven bij zweven voor knop: Nee

Spatiëring
Voeg nu een afstandsinstelling toe aan deze knopmodule.
- Ondermarge: 8%
- Linkermarge: 9%
- Rechtermarge: 9%
- Bodemvulling: 5%
- Rechter vulling: 20%

Doos Schaduw
Voeg een schaduw toe aan de knop vanuit vakschaduw.
- Doosschaduw Horizontale positie: 0px
- Box Shadow Verticale Positie: 2px
- Schaduwkleur: #000000

CSS-klasse
Ten slotte voegen we deze CSS-klasse toe voordat we de instellingen van de knopmodule sluiten.
- CSS-klasse: hover-knop

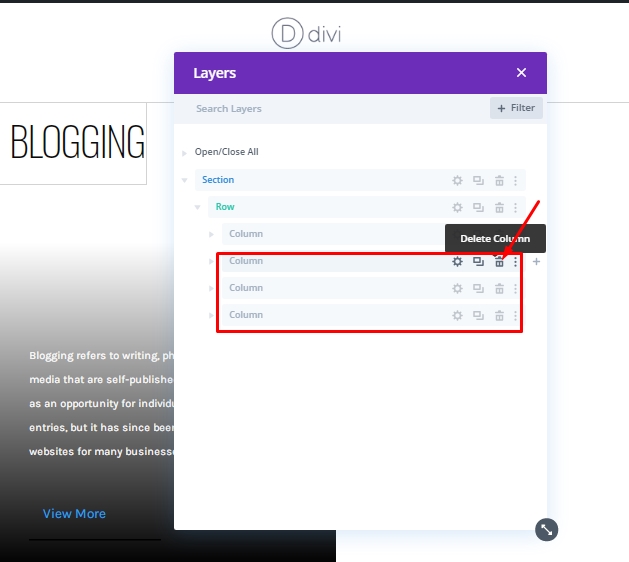
Gebruik kolom 1 opnieuw
Verwijder kolom nr. -2,3 en 4
We hebben onze eerste kolom gemaakt en dit is wat we keer op keer kunnen gebruiken. We zullen dus de rest van de kolommen verwijderen.

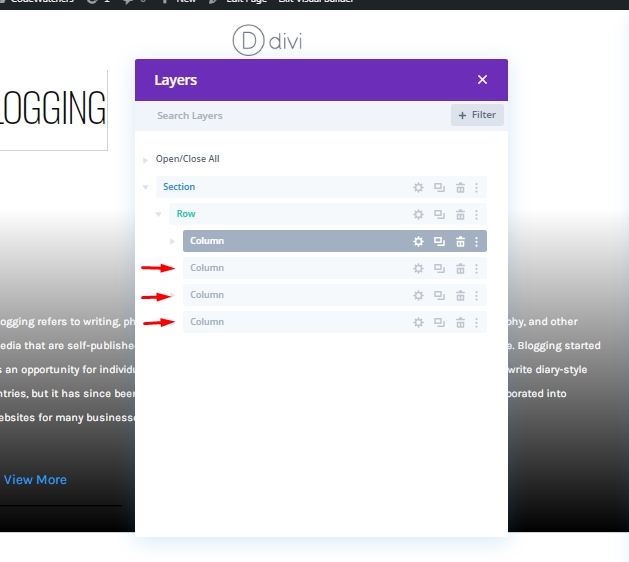
Kolom 1: Klonen
We zullen kolom 1 drie keer dupliceren om deze opnieuw te gebruiken.

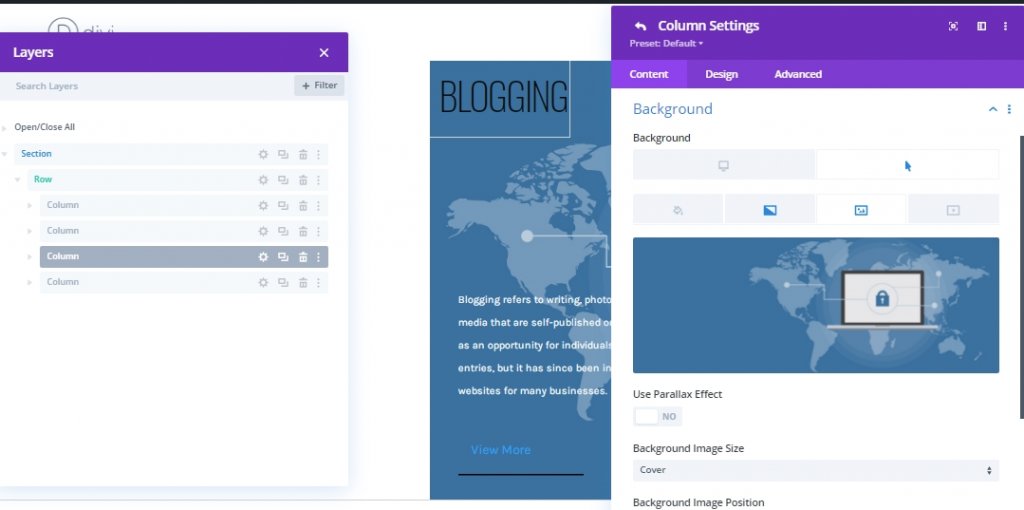
Achtergrondafbeelding wijzigen op gekloonde kolommen
Nu zullen we de achtergrondafbeelding wijzigen van de kolommen die we hebben gekregen door middel van klonen.

Inhoud wijzigen op gekloonde kolommen
Wijzig nu de inhoud van gekloonde kolommen.

Unieke kolomranden
Kolom 1
Nu gaan we een unieke rand toepassen op elke kolom. Laten we beginnen met kolom 1.
- Breedte rechterrand: desktop: 1px, tablet: 1px en telefoon: 0px
- Kleur rechterrand: #d3d3d3
- Breedte onderste rand: desktop: 0px, tablet: 1px en telefoon: 1px
- Kleur onderste rand: #d3d3d3

Kolom 2
Ga vervolgens naar kolom 2 voor randaanpassingen.
- Breedte rechterrand: bureaublad: 1px, tablet: 0px en telefoon: 0px
- Kleur rechterrand: #d3d3d3
- Breedte onderste rand: desktop: 0px, tablet: 1px en telefoon: 1px
- Kleur onderste rand: #d3d3d3

Kolom 3
En tot slot hebben we kolom 3.
- Breedte rechterrand: desktop: 1px, tablet: 1px en telefoon: 0px
- Kleur rechterrand: #d3d3d3
- Breedte onderste rand: desktop: 0px, tablet: 0px en telefoon: 1px
- Kleur onderste rand: #d3d3d3

Deel 2: Aangepaste CSS-code toevoegen
Optie pagina-instellingen
Omdat we klaar zijn met het maken van de volledige ontwerpstructuur, voegen we nu aangepaste CSS-code toe aan ons ontwerp via de optie Pagina-instellingen. Deze CSS-code zal helpen om het hover-effect te activeren dat we verwachten.

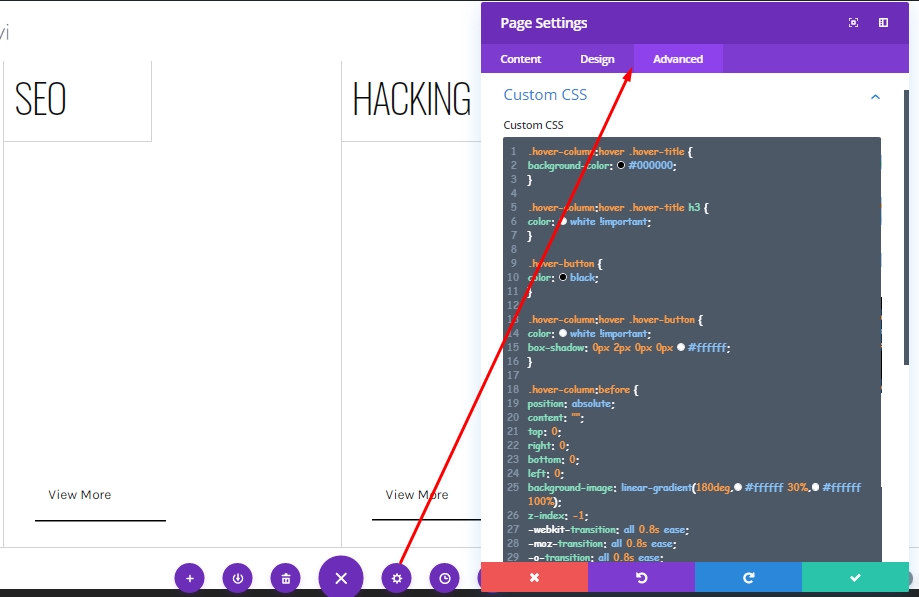
Toevoegen: CSS-code
Kopieer nu de volgende CSS-code en plak deze op "Aangepaste CSS" onder het tabblad Geavanceerd.
.hover-column:hover .hover-title {
background-color: #000000;
}
.hover-column:hover .hover-title h3 {
color: white !important;
}
.hover-button {
color: black;
}
.hover-column:hover .hover-button {
color: white !important;
box-shadow: 0px 2px 0px 0px #ffffff;
}
.hover-column:before {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(180deg,#ffffff 30%,#ffffff 100%);
z-index: -1;
-webkit-transition: all 0.8s ease;
-moz-transition: all 0.8s ease;
-o-transition: all 0.8s ease;
-ms-transition: all 0.8s ease;
transition: all 0.8s ease;
opacity: 1;
}
.hover-column:hover::before {
opacity: 0;
}
Definitieve uitvoer
We hebben al het werk met succes gedaan. Ons ontwerp zal er zo uitzien.
Slotopmerkingen
Vandaag hebben we een voorbeeld gezien van hoeveel prachtige ontwerpen kunnen worden gemaakt met de ingebouwde functie van Divi . Vandaag hebben we een eenvoudig raster gemaakt dat alleen een interessant effect van zweven laat zien. Hopelijk speelt dit een belangrijke rol bij je toekomstige WordPress-ontwerpen. Als je opmerkingen of vragen hebt, laat het ons dan weten in de comments. Als je deze tutorial leuk vindt, is een aandeel ook uitstekend.




