"Veelgestelde vragen (FAQ)" is een speciale sectie waar een serviceprovider belangrijke informatie deelt of twijfels verduidelijkt die mensen gewoonlijk stellen. Dit is een essentieel onderdeel voor elke website die service biedt, omdat mensen meestal hun eerste bezoeken om antwoorden op hun vragen te vinden. Een pagina met veelgestelde vragen met een creatief ontwerp is een geweldige manier om te vertellen hoe dorstig je bent naar schoonheid, en tegelijkertijd geef je om hun vragen.

FAQ sectie is een vaste sectie met verschillende vragen en antwoorden. Het is essentieel om ze georganiseerd te houden. In de tutorial van vandaag leren we hoe we Divi kunnen gebruiken om een creatieve FAQ-sectie met klikbare tabbladen te ontwerpen.
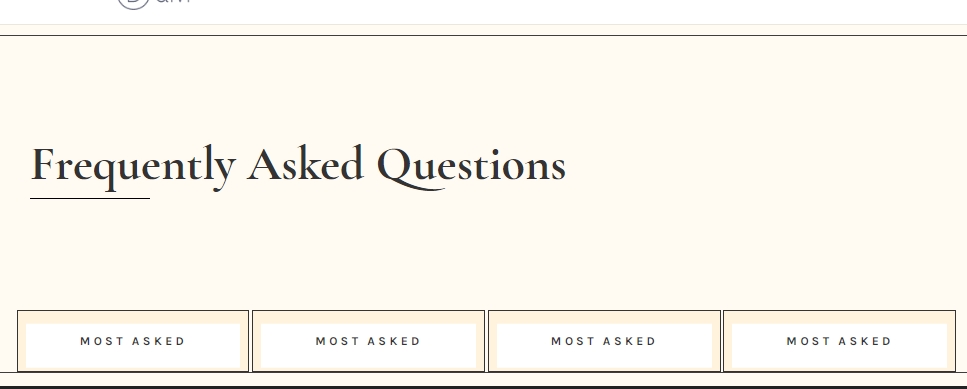
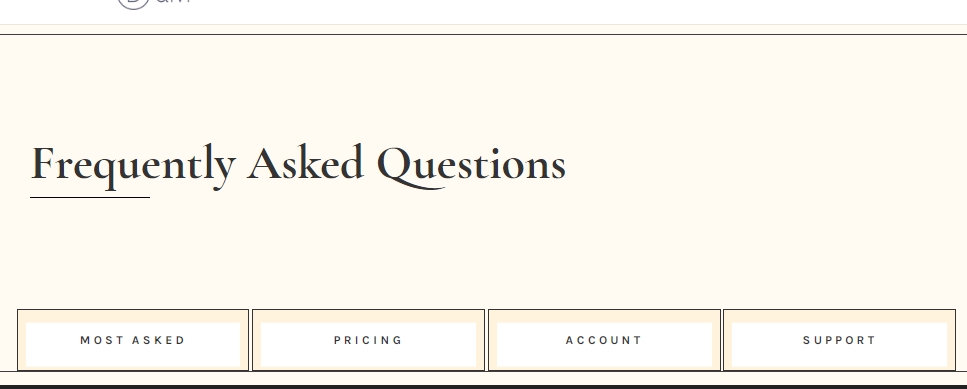
Voorproefje
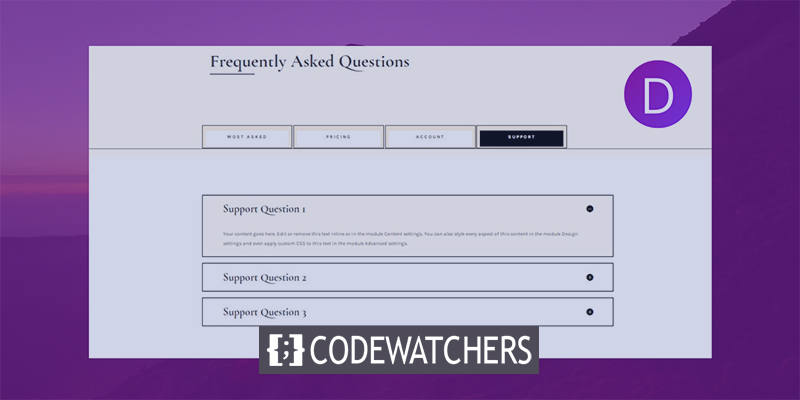
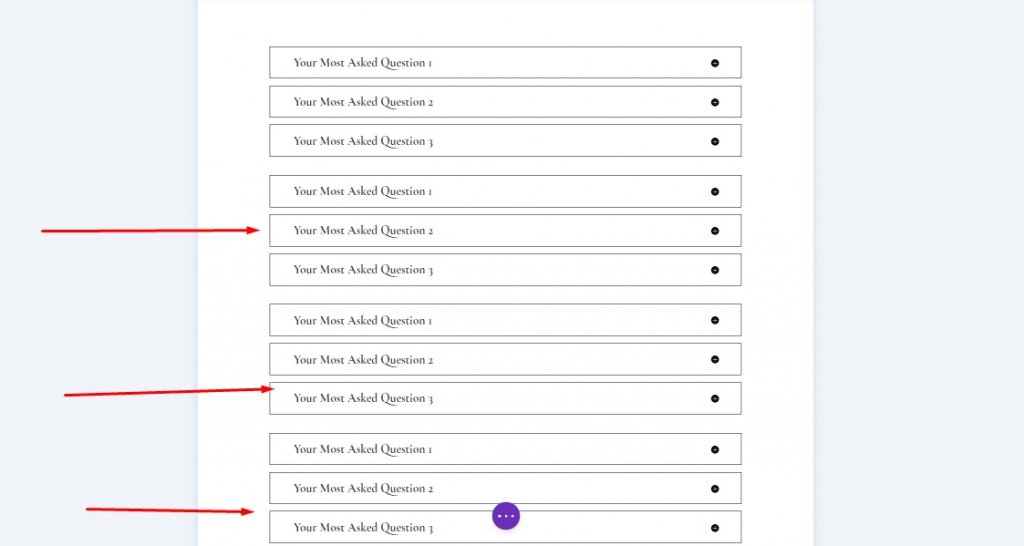
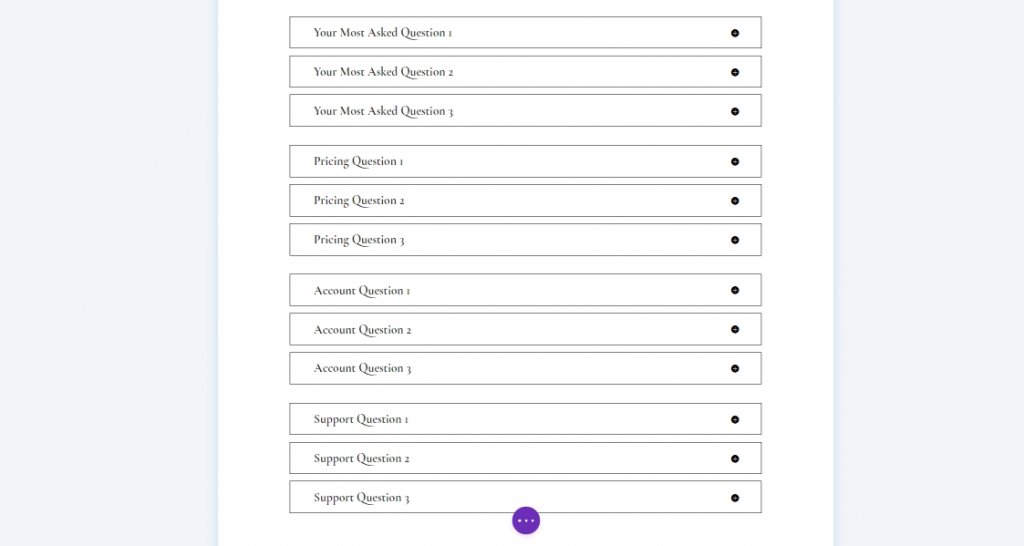
Zo ziet ons definitieve ontwerp eruit.
De structuur bouwen
Toevoegen: Sectie 1
Achtergrond kleur
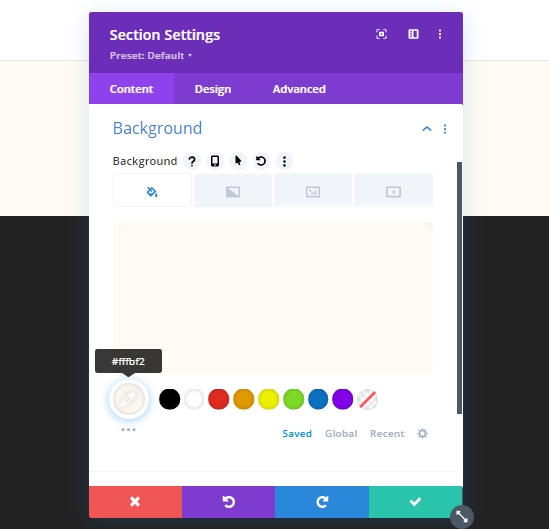
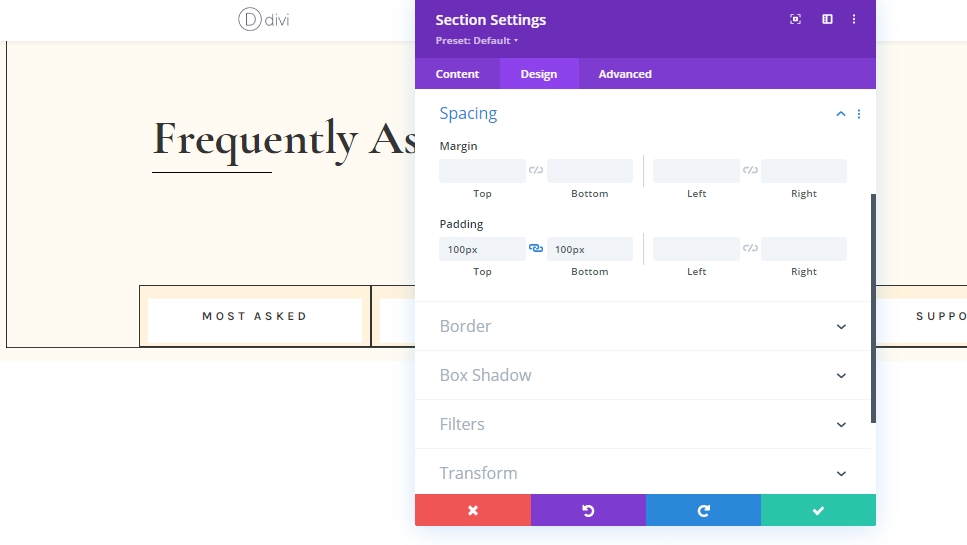
We beginnen met het toevoegen van een achtergrondkleur op het eerste gedeelte van onze werkpagina. Open de sectie-instellingen en pas de achtergrondkleur toe.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Achtergrondkleur: #ffffbf2

Instellingen voor afstand
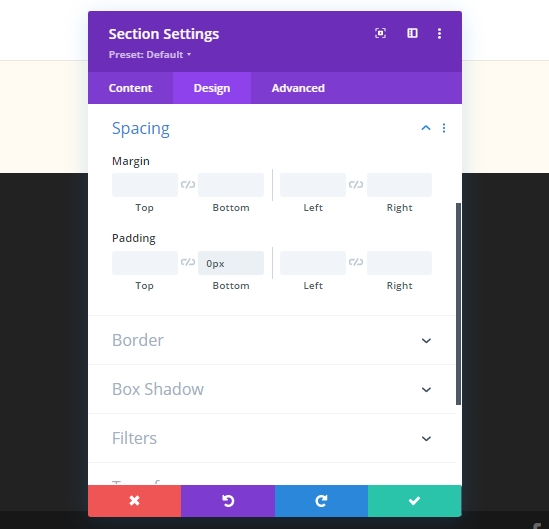
We zullen wat aanpassingen maken aan de afstand.
- Bodemvulling: 0px

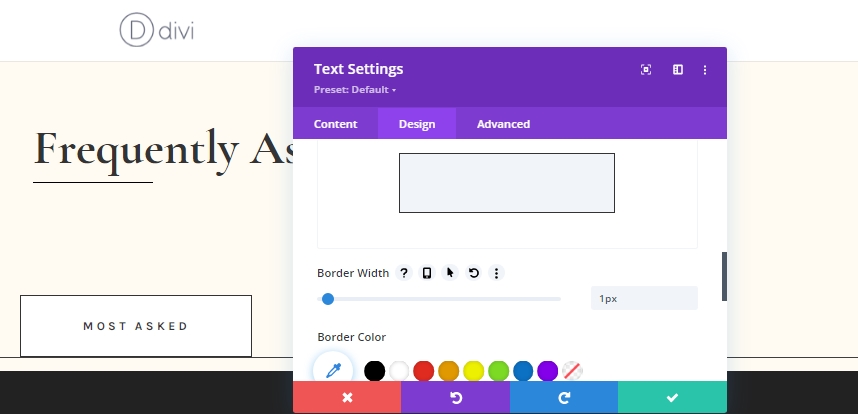
Randinstellingen
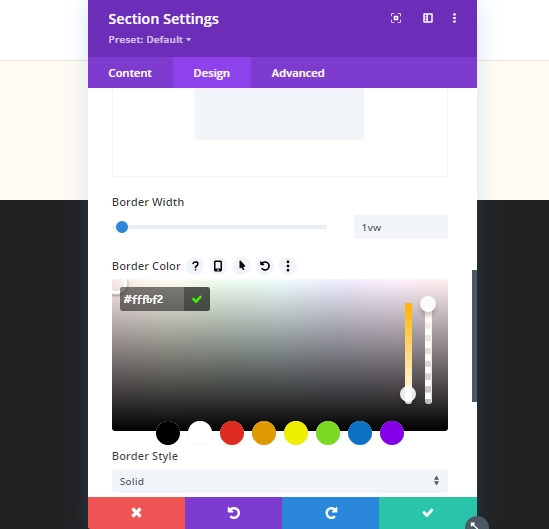
Nu gaan we een aangepaste rand toepassen op de sectie.
- Randbreedte: 1vw
- Randkleur: #ffffbf2

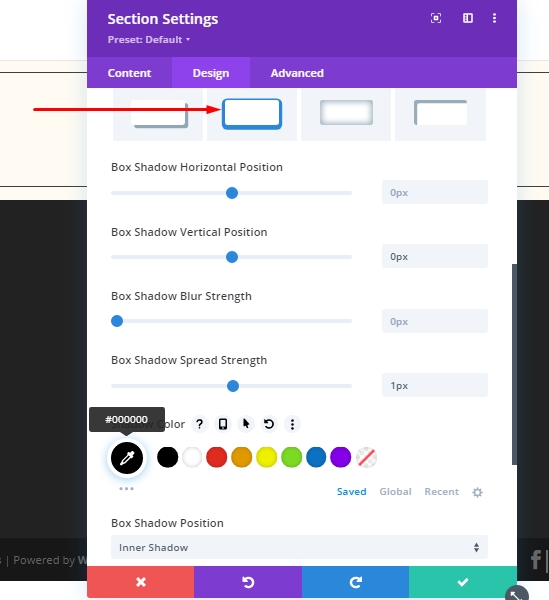
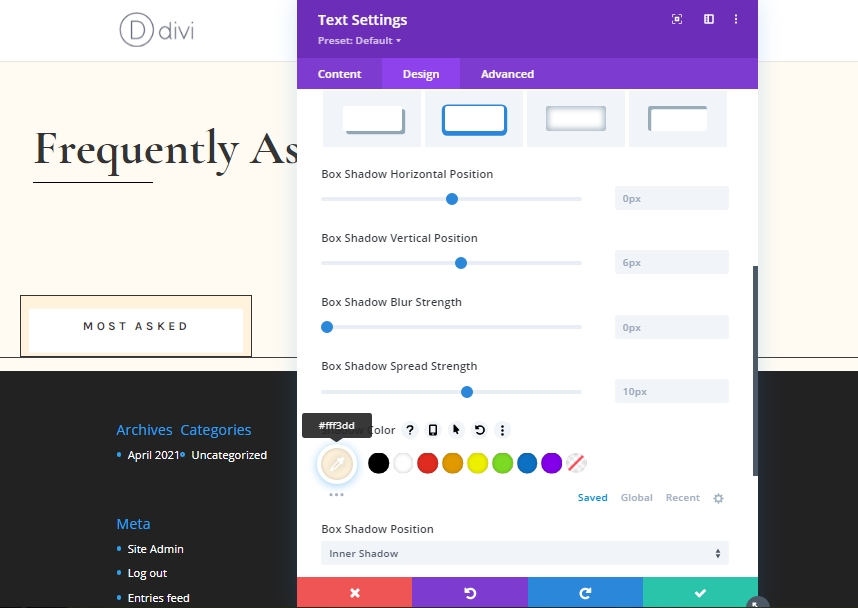
Instellingen voor boxschaduw
Voeg een doosschaduw toe.
- Box Shadow Verticale Positie: 0px
- Box Shadow Spread-sterkte: 1px
- Schaduwkleur: #000000
- Doosschaduwpositie: binnenschaduw

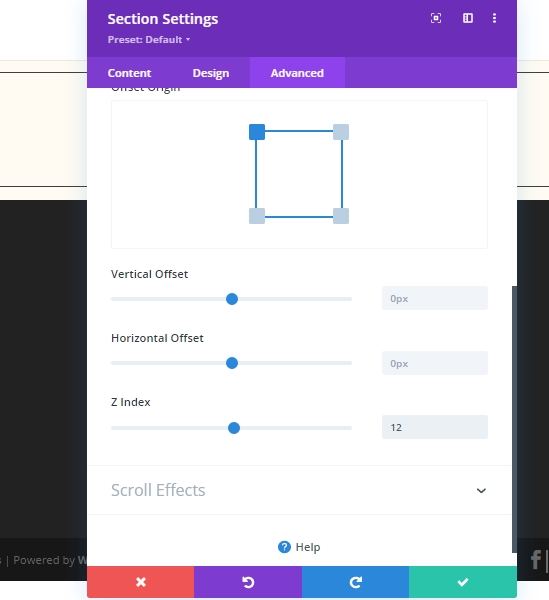
Z Index-instellingen
Verhoog de Z-indexwaarde op het tabblad geavanceerd en we zijn klaar met deze sectie-instellingen.

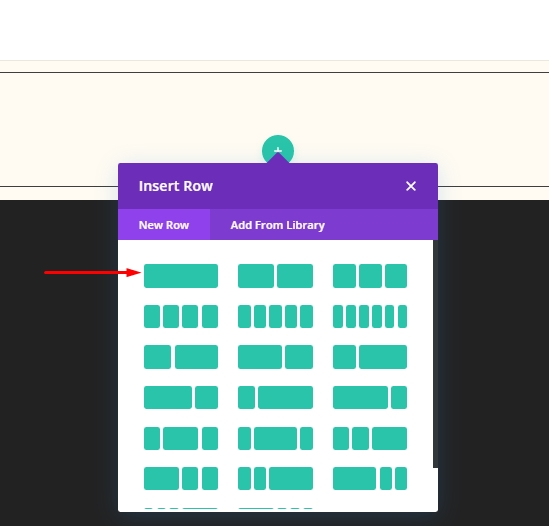
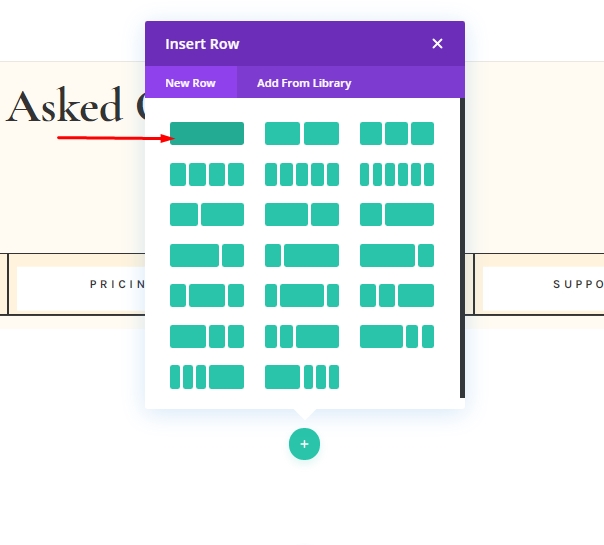
Toevoegen: Rij 1 Op Sectie 1
Kolomstructuur
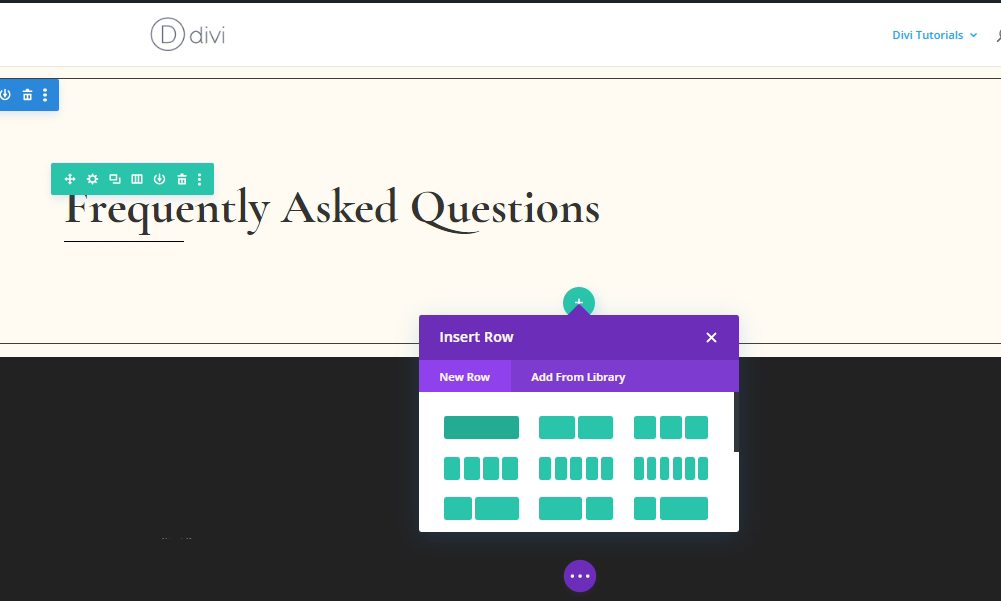
Voeg een nieuwe rij (vermeld in de afbeelding) toe aan de nieuw voltooide sectie.

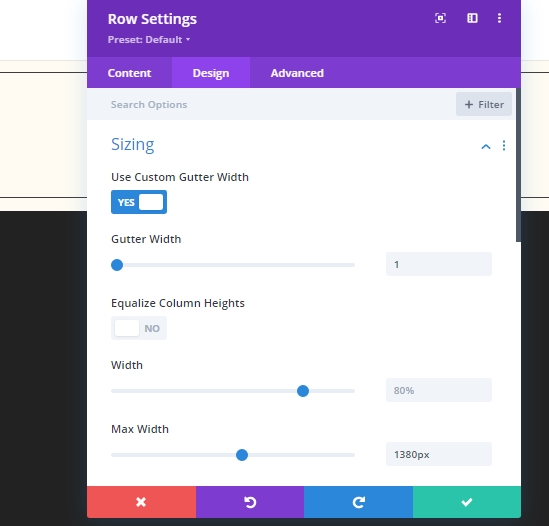
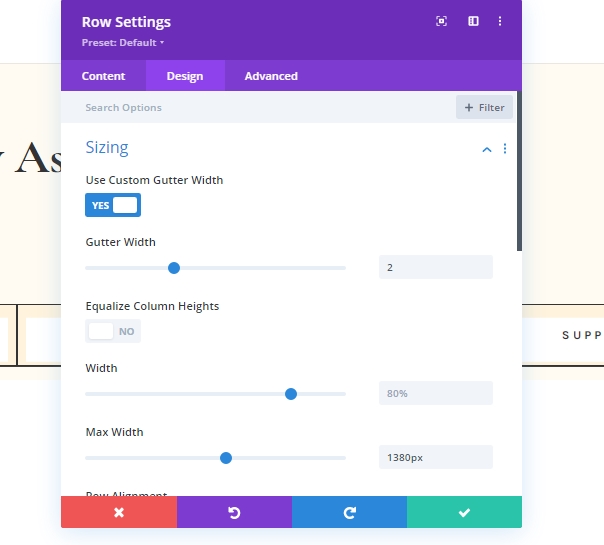
Maatinstellingen
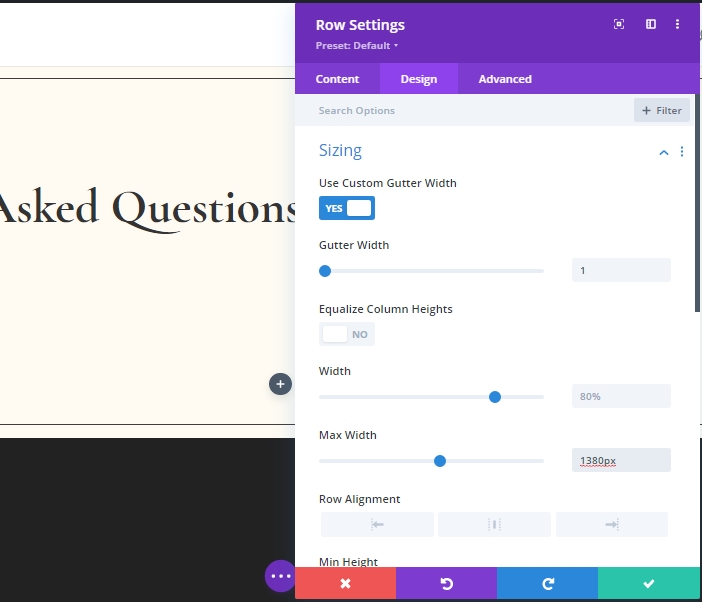
Open de rij-instellingen en maak de volgende aanpassingen.
- Aangepaste gootbreedte gebruiken: Ja
- Gootbreedte: 1
- Maximale breedte: 1380px

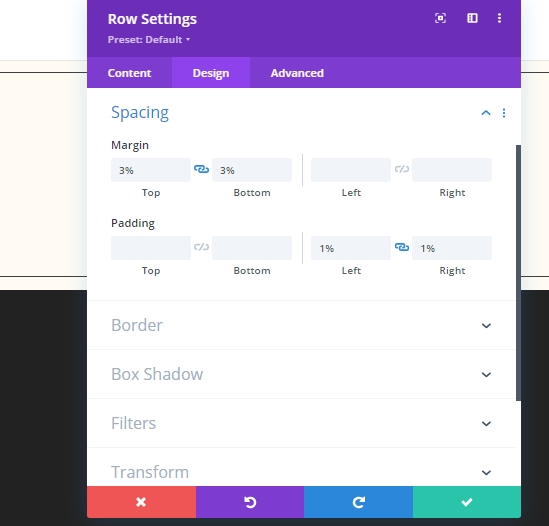
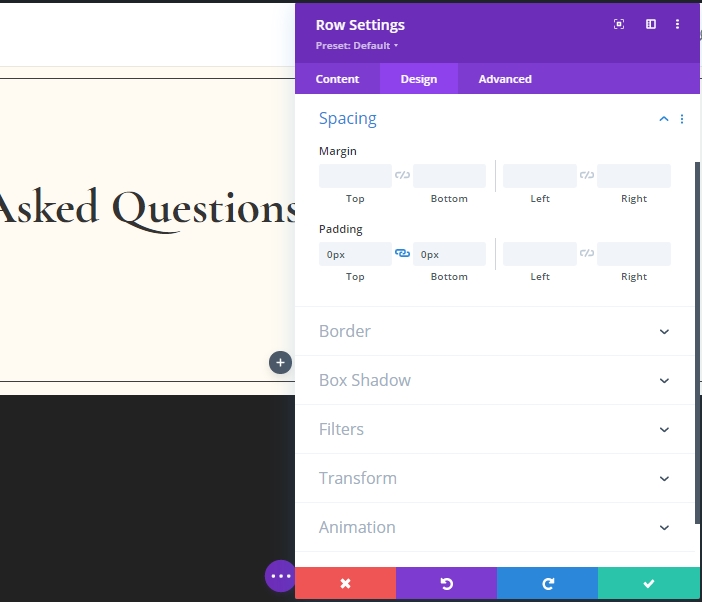
Instellingen voor afstand
Maak ook enkele aanpassingen op de afstandstabbladen!
- Bovenmarge: 3%
- Ondermarge: 3%
- Linker vulling: 1%
- Rechter vulling: 1%

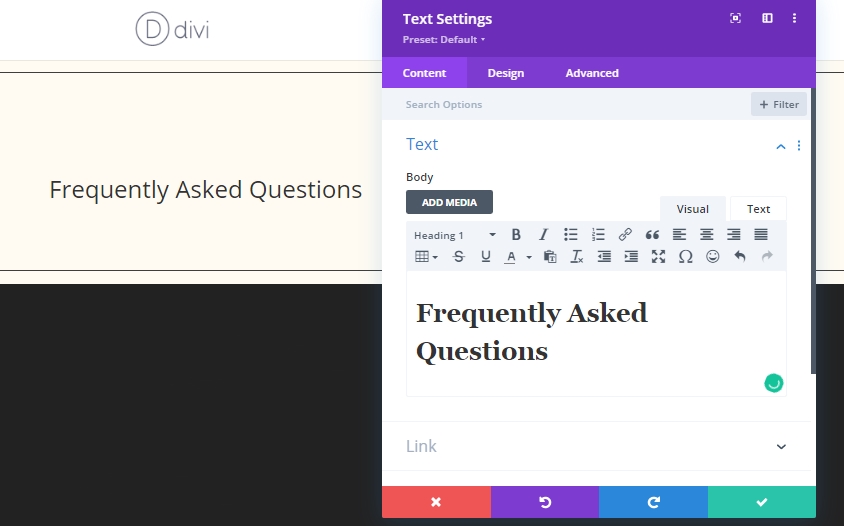
Toevoegen: Kolomtekstmodule
H1 Inhoud
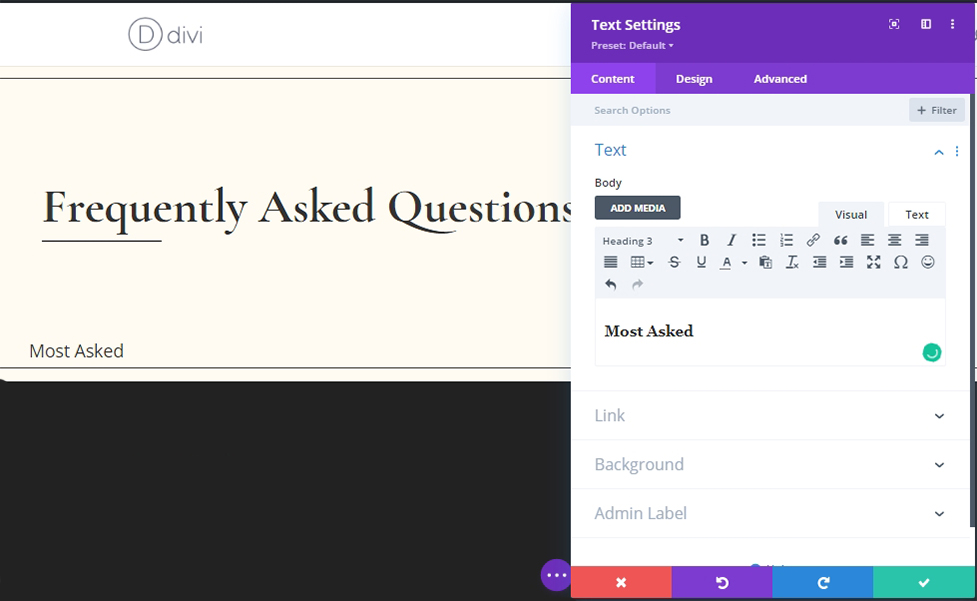
Voeg een tekstmodule toe aan de rij en voeg een H1-tag toe.

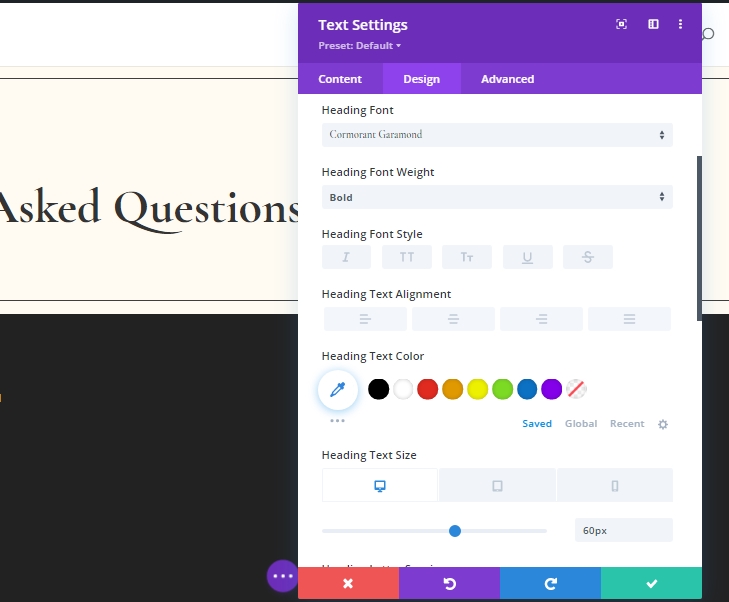
H1 Tekstinstellingen
Wijzig de instellingen voor H1-teksten.
- Koplettertype: Aalscholver Garamond
- Kop Lettergewicht: Vet
- Koptekst Grootte: Desktop: 60px, Tablet: 42px en Telefoon: 36px

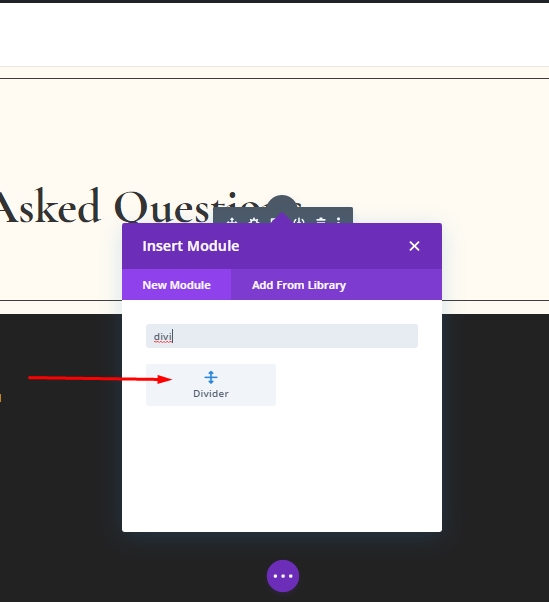
Toevoegen: Verdeelmodule op kolom
Voeg een scheidingsmodule toe onder de tekstmodule.

Zichtbaarheidsinstelling
Zorg ervoor dat Show Divider-optie is ingeschakeld.
- Show Divider: Ja

Lijninstellingen
Schakel over naar het ontwerptabblad en verander de kleur van de scheidingslijn.
- Lijnkleur: #000000

Maatinstellingen
Maak enkele aanpassingen aan de maatvoering onder de regelinstellingen.
- scheidingsgewicht: 2px
- Maximale breedte: 150px
- Hoogte: 2px

Instellingen voor afstand
Voeg nu wat marge toe vanuit de afstandsinstellingen.
- Bovenmarge: 4%

Toevoegen: Rij 2 Op Sectie 1
Kolomstructuur
Voeg een 2e rij toe onder de 1e met dezelfde kolomstructuur.

Maatinstellingen
Wijzig de formaatinstellingen van de nieuw gemaakte rij vanaf het ontwerptabblad.
- Aangepaste gootbreedte gebruiken: Ja
- Gootbreedte: 1
- Maximale breedte: 1380px

Instellingen voor afstand
Maak ook enkele kleine aanpassingen in de afstandssectie.
- Top vulling: 0px
- Bodemvulling: 0px

Toevoegen: Kolomtekstmodule 1
H3-inhoud
Voeg een nieuwe tekstmodule toe en voeg wat H3-inhoud toe.

Achtergrond kleur
Voeg een achtergrondkleur toe.
- Achtergrondkleur: #ffffff

H3 Inhoudsinstellingen
Maak deze instellingen naar H3-tekst.
- Kop 3 Lettertype: Karla
- Kop 3 Lettergewicht: Vet
- Kop 3 Lettertypestijl: Hoofdletters
- Kop 3 Tekstuitlijning: Midden
- Kop 3 Tekstgrootte: 15px
- Kop 3 Letterafstand: 4px

Maatinstellingen
Wijzig de formaatinstellingen voor verschillende schermformaten.
- Breedte: desktop - 22%, tablet en mobiel - 44%

Instellingen voor afstand
Pas de afstandswaarden aan.
- Rechtermarge: 1%
- Top vulling: 30px
- Bodemvulling: 20px
- Linker vulling: 5%
- Rechter vulling: 5%

Grens
Voeg een rand toe aan ons hardloopontwerp.
- Randbreedte: 1px

Doos Schaduw
Voeg een doosschaduw toe om het ontwerp levendiger te maken.
- Box Shadow Verticale Positie: 0px
- Schaduwkleur: #fff3dd
- Doosschaduwpositie: binnenschaduw

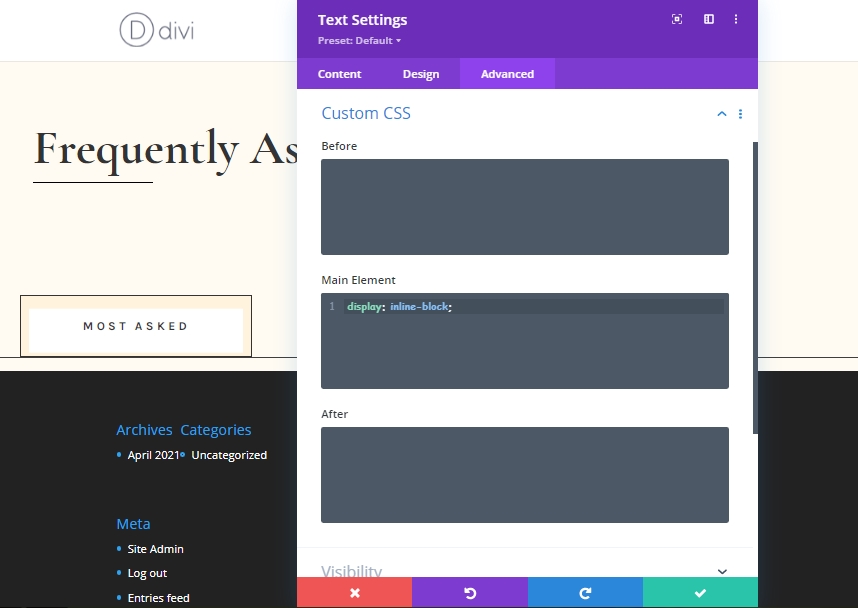
Hoofdelement CSS
Als laatste taak voor deze tekstmodule zullen we een aangepaste CSS-code toevoegen vanaf het tabblad Geavanceerd. Deze CSS wordt gecombineerd met het volledige tekstontwerp en maakt het mogelijk om meerdere modules naast elkaar van dezelfde categorie weer te geven
display: inline-block;
Dupliceer de tekstmodule 3 keer
Kloon nu de zojuist voltooide tekstmodule 3 keer.

Inhoud wijzigen op gekloonde modules
Wijzig nu de inhoud van gekloonde modules naar behoefte.

Toevoegen: Sectie 2
Spatiëring
Voeg nu een sectie "Normaal" toe direct onder de vorige en wijzig de afstandsinstellingen op het tabblad Ontwerpen.
- Top vulling: 100px
- Bodemvulling: 100px

Toevoegen: Rij 1 Op Sectie 2
Kolomstructuur
Voeg nu een nieuwe rij toe aan deze sectie. Gebruik de kolomstructuur die op de afbeelding is gemarkeerd.

Maatinstellingen
Open de rij-instellingen en maak aanpassingen aan de grootte van het ontwerptabblad.
- Aangepaste gootbreedte gebruiken: Ja
- Gootbreedte: 2 "
- Maximale breedte: 1380px

Toevoegen: Module 1 op kolom schakelen
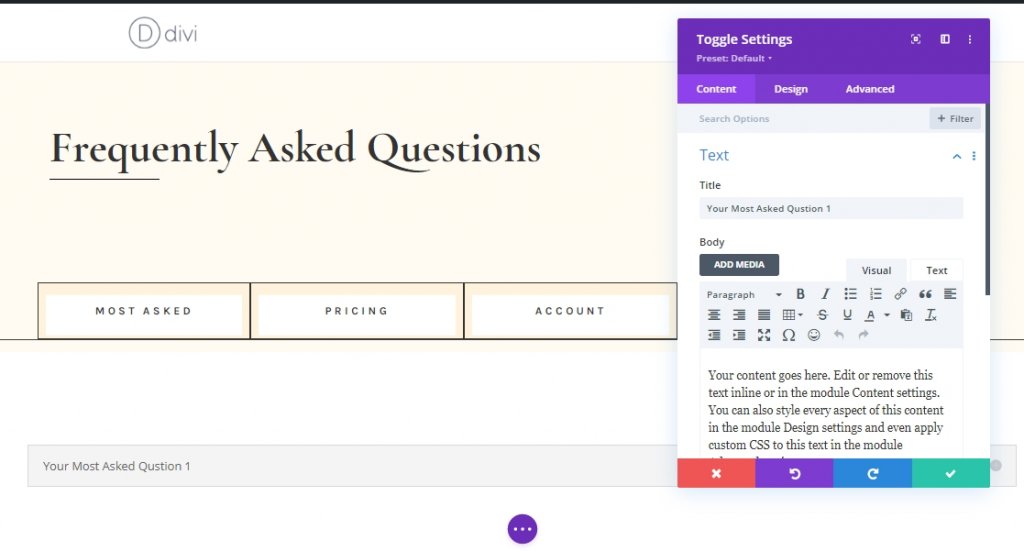
Content toevoegen
Voeg een Toggle-module toe aan de rij en voeg inhoud toe.

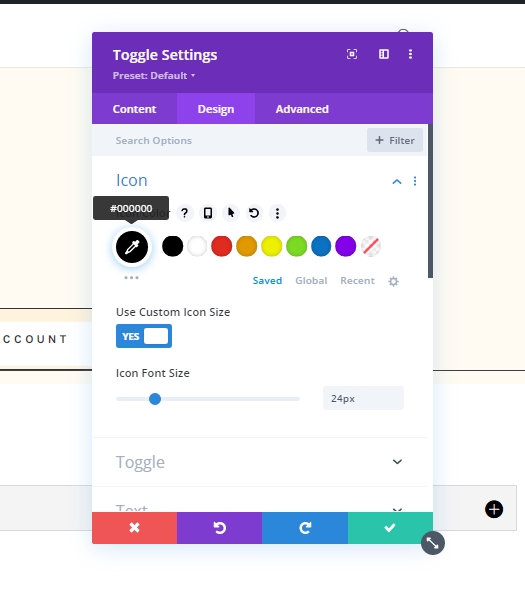
Pictogram Instellingen
Maak vanaf het ontwerptabblad aanpassingen aan de pictograminstellingen.
- Pictogramkleur: #000000
- Aangepaste pictogramgrootte gebruiken: Ja
- Pictogram Lettergrootte: 24px

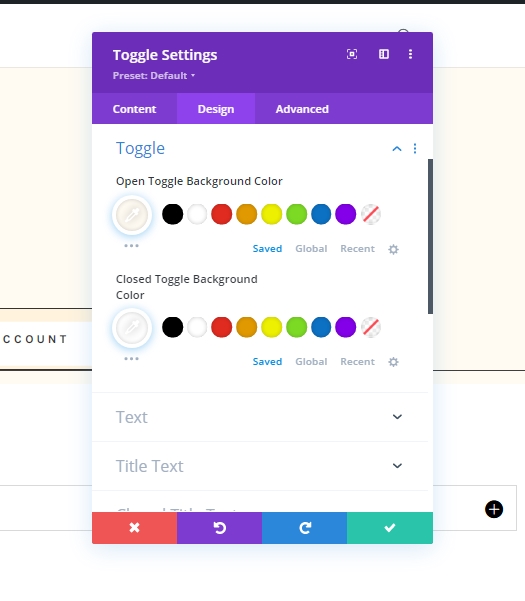
Toggle Instellingen
Wijzig de schakelinstellingen.
- Open Toggle Achtergrondkleur: #ffffbf2
- Gesloten Toggle Achtergrondkleur: #ffffff

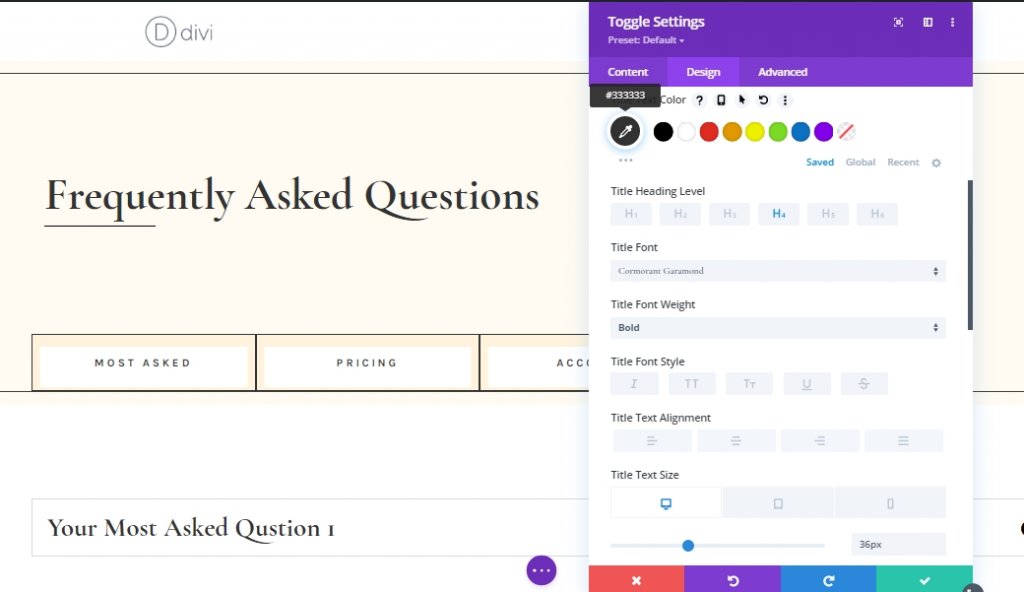
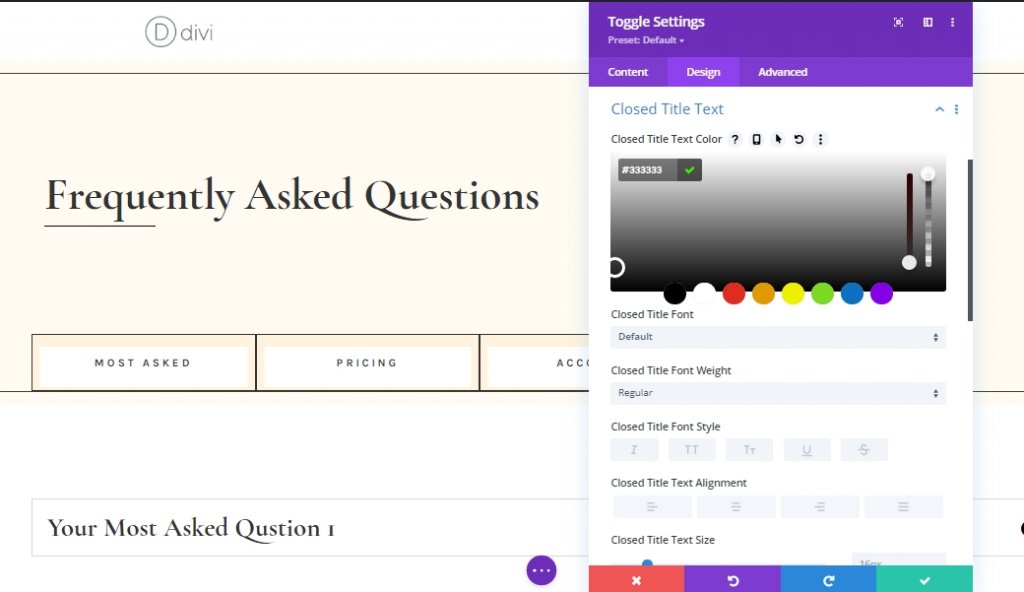
Titel Tekst
Het is tijd om de titeltekst aan te passen.
- Tekstkleur voor titel openen: #333333
- Titel tekstkleur: #333333
- Titel Kopniveau: H4
- Titel Lettertype: Aalscholver Garamond
- Titel Lettergewicht: Vet
- Titel Tekstgrootte: Desktop: 36px, Tablet: 34px en Telefoon: 28px

Gesloten titeltekst
Verander de kleur voor dichte titeltekst.
- Tekstkleur gesloten titel: #333333

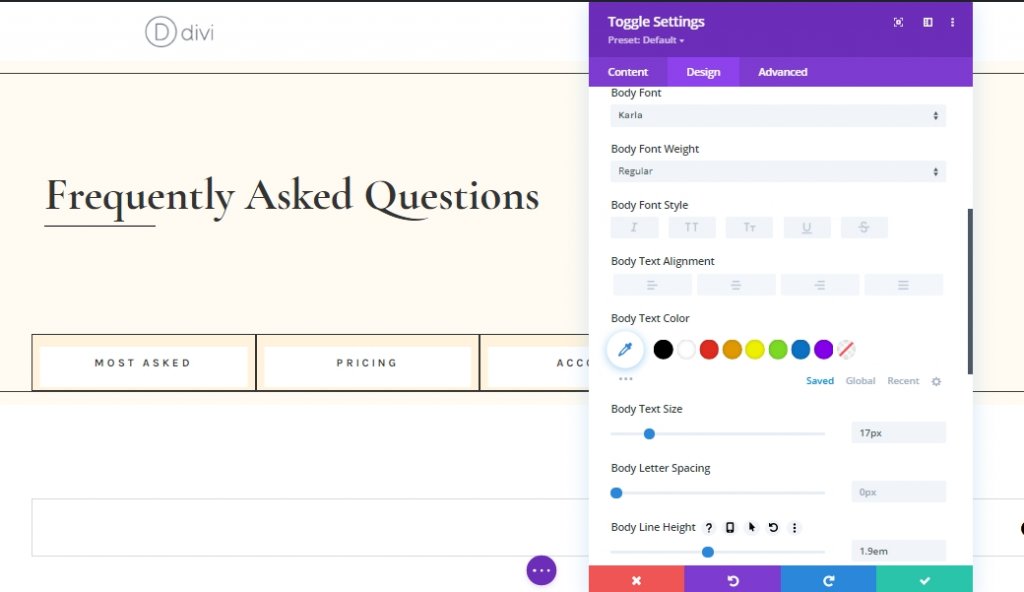
Lichaamstaal
We zullen ook de hoofdtekst aanpassen.
- Lichaamslettertype: Karla
- Grootte hoofdtekst: 17px
- Lichaamslijn Hoogte: 1.9em

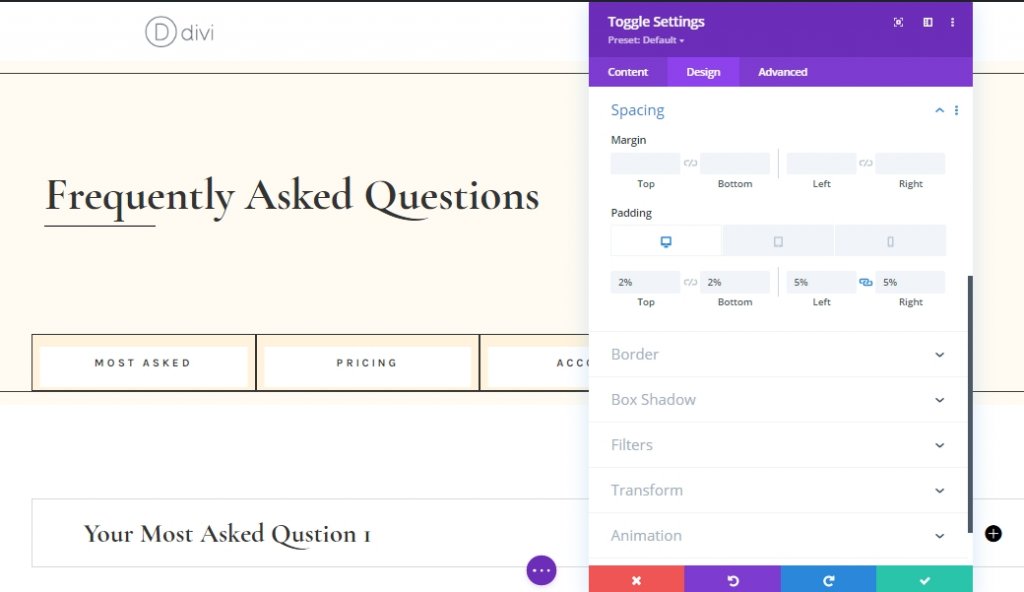
Instellingen voor afstand
Wijzig nu enkele afstandswaarden om deze responsief te maken.
- Top padding: Desktop: 2%, Tablet: 4% en Telefoon: 6%
- Bodemvulling: desktop: 2%, tablet: 4% en telefoon: 6%
- Linker vulling: 5%
- Rechter vulling: 5%

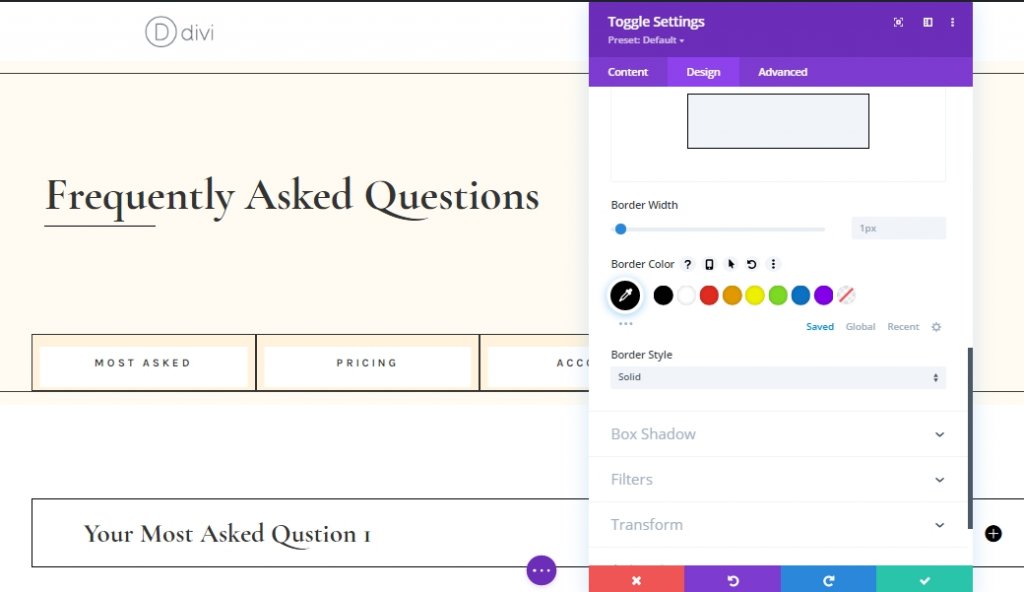
Randinstellingen
Verander vervolgens de randkleur in zwart.
- Randkleur: #000000

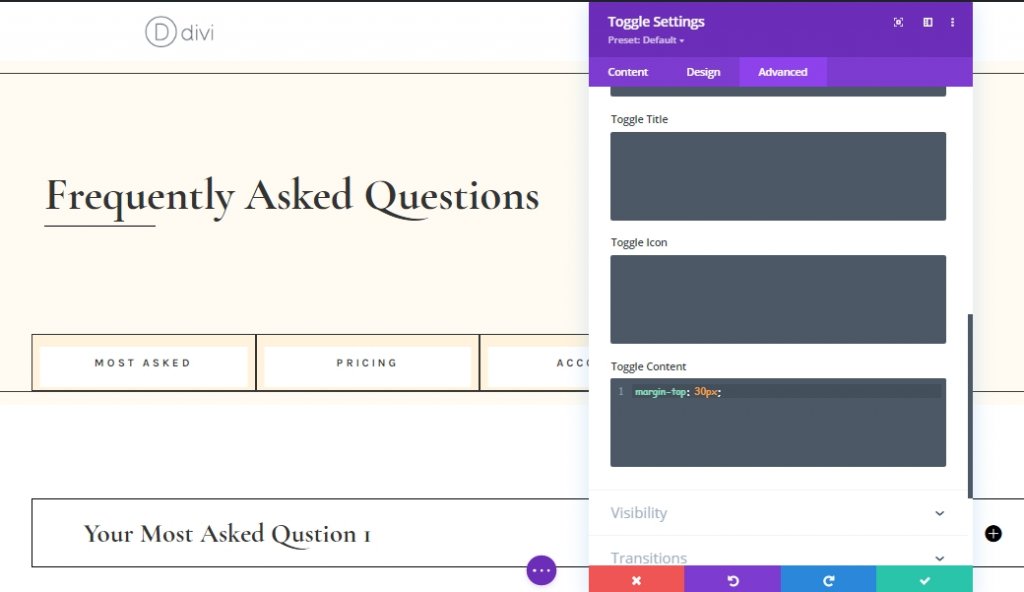
Toggle Inhoud-CSS
Voeg op het tabblad Geavanceerd een CSS-code toe aan het gebied voor het wisselen van inhoud.
margin-top: 30px;
Dupliceer de schakelmodule
Als we klaar zijn met onze eerste schakelmodule, kun je deze zo vaak klonen als je nodig hebt.

Unieke inhoud toevoegen
Wijzig alle inhoud van gekloonde schakelmodules. Op deze manier ziet het er nog unieker uit.

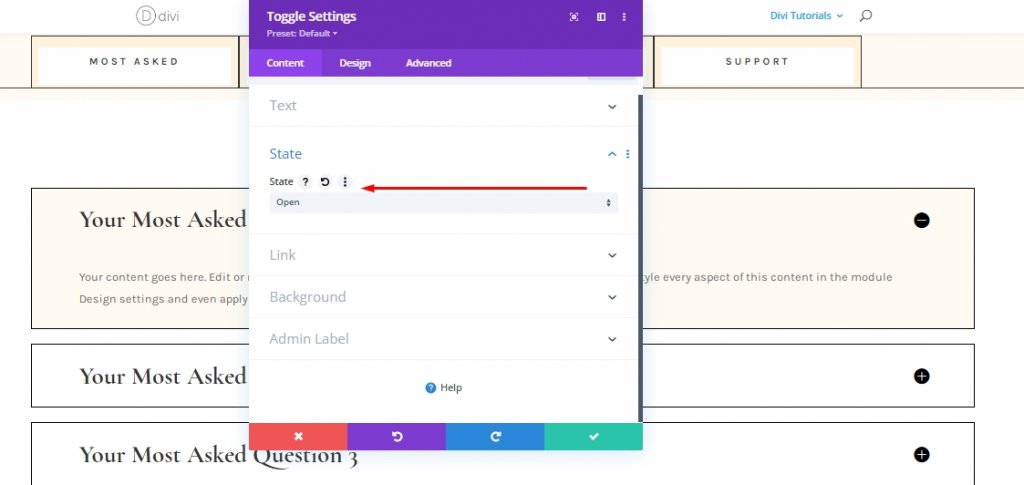
Toggle Statusinstellingen module
Vouw de Toggle-module 1 uit en wijzig de status.
- Staat: Open

Dupliceer de hele rij 3 keer
We hebben nu onze eerste set toggle-modules voltooid. Nu gaan we het drie keer klonen. Er zijn vier rijen met schakelmodules. 4 rijen voor vier secties die we eerder hebben gemaakt.

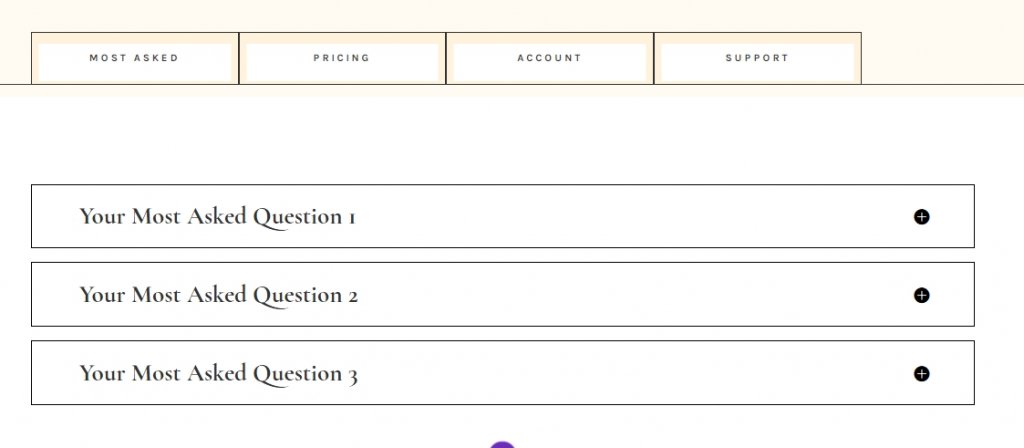
Inhoud wijzigen op gedupliceerde modules
Wijzig de inhoud op gekloonde modules volgens uw behoefte.

Functionaliteit toevoegen
Sectie 1 Rij 2: opeenvolgende CSS-ID's toevoegen
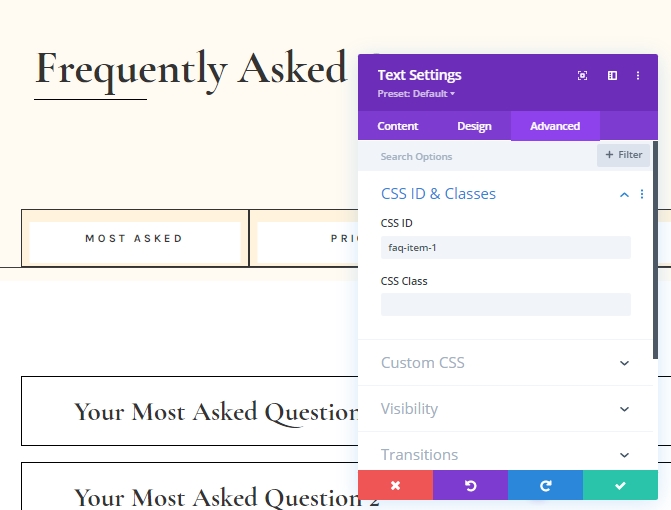
Nu zullen we een aangepaste CSS-ID aan onze modules toevoegen. Hier proberen we een ontwerp te maken waarbij een bezoeker op FAQ-tabbladen klikt, en de volgende FAQ-schakelaars zullen worden uitgevouwen. Om dit ontwerp functioneel te maken, opent u elke tekstmodule van "Rij 2 op sectie 1" en voegt u de volgende opeenvolgende CSS-ID's toe.
- Tekstmodule #1: faq-item-1
- Tekstmodule #2: faq-item-2
- Tekstmodule #3: faq-item-3
- Tekstmodule #4: faq-item-4

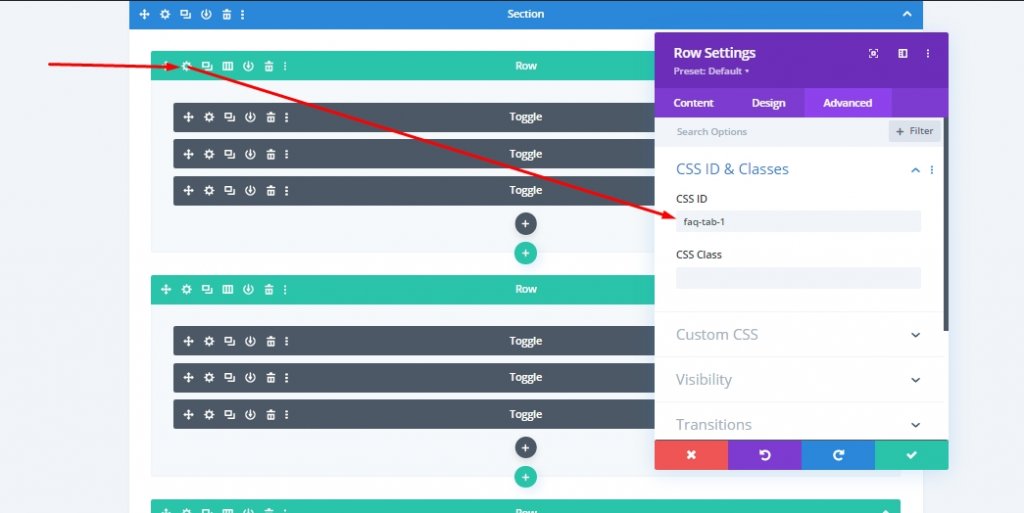
Sectie 2 Alle rijen: opeenvolgende CSS-ID's toevoegen
Vervolgens zullen we CSS-ID's toevoegen aan alle vier de rijen die de schakelmodule bevatten in sectie 2. We zullen ook dezelfde opeenvolgende volgorde behouden.
- Eerste rij: faq-tab-1
- Tweede rij: faq-tab-2
- Derde rij: faq-tab-3
- Vierde rij: faq-tab-4

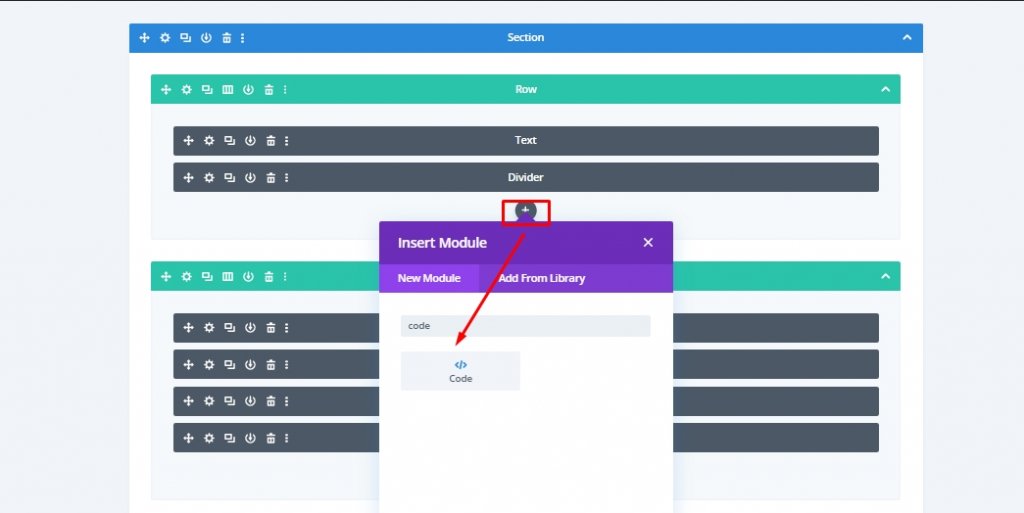
Toevoegen: Code Module To Rij 1 Op Sectie 1
Aangezien we alle opeenvolgende CSS-ID's correct hebben geplaatst, zullen we nu enkele CSS- en JQuery-codes aan onze pagina toevoegen. Voeg een nieuwe codemodule toe in de 1e rij van sectie 1 (onder de scheidingsmodule).

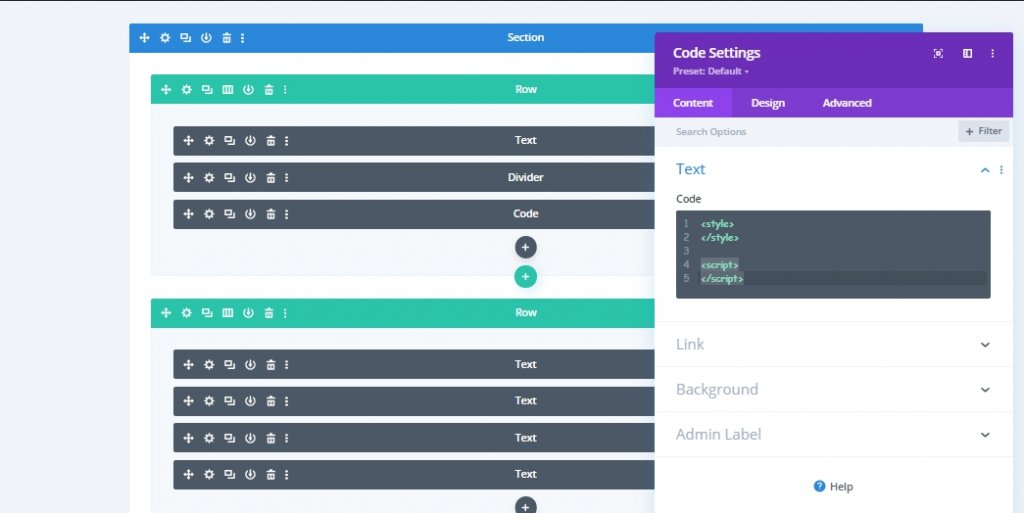
Zorg ervoor dat stijl- en scripttags zijn toegevoegd op het tabblad Geavanceerd.

Toevoegen: CSS-code
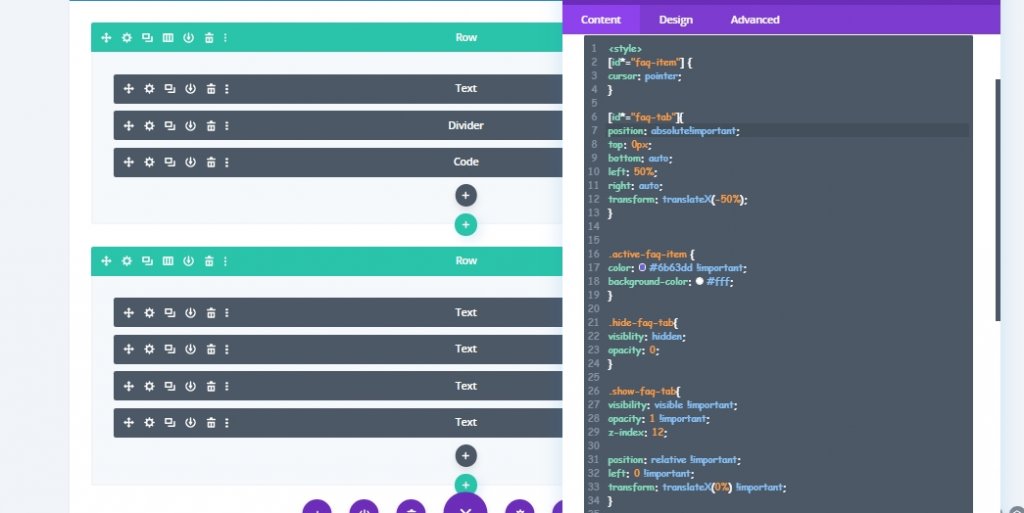
Kopieer en plak de volgende code tussen stijltags.
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visiblity: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
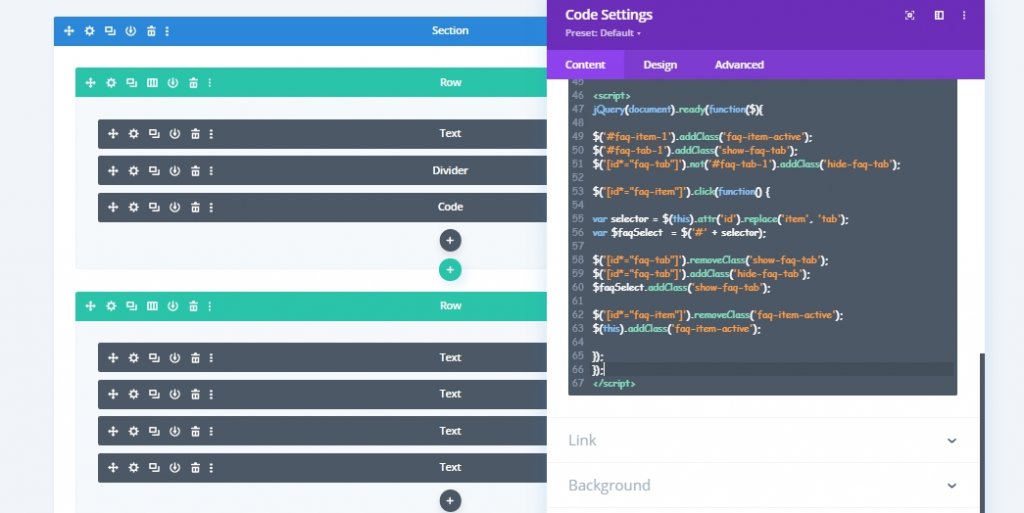
Toevoegen: JQuery-code
Voeg nu wat JQuery-code toe tussen scripttags.
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
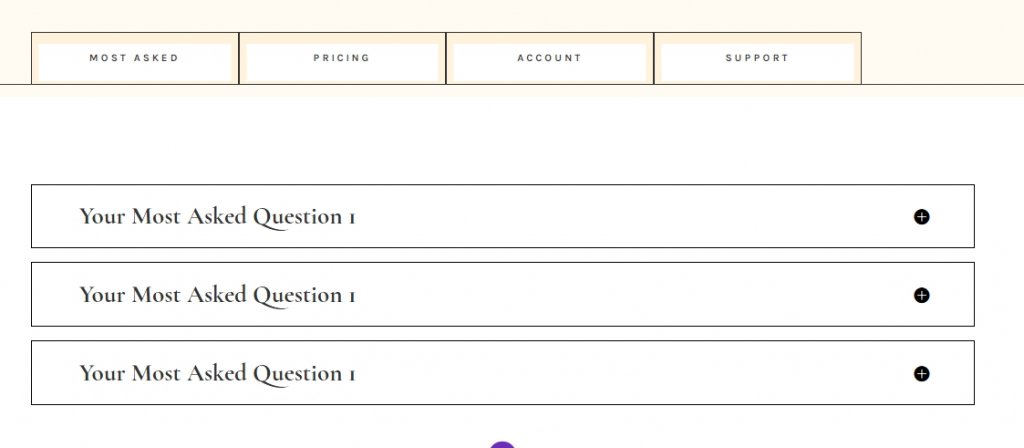
Eindresultaat
We zijn klaar met de klus en onze op maat ontworpen FAQ-sectie ziet er als volgt uit.
Laatste woorden
Via Divi kunnen we allerlei mooie ontwerpen maken, waardoor de bezoekers lang op de website blijven. Het interactieve ontwerp van de FAQ-pagina van vandaag is een van die vele. Als je meer van dergelijke Divi- tutorials wilt zien, laat het ons dan weten in de comments. Laat het ons ook weten als u wilt dat wij de tutorial van uw keuze doen. Als je de tutorial van vandaag leuk vond, zou een deel ons inspireren om meer tutorials voor je te maken.




