Wanneer een link wordt gedeeld naast inhoud van onze website, volgen de crawlers van zoekmachines die link om de richting van onze inhoud te beoordelen en hun positie daarop te baseren.

Bij het delen van een link van onze website, kiezen we ervoor om 'een Nofollow-link' te linken door een Nofollow-attribuut toe te voegen. Dit zou onze manier zijn om de crawlers en de gebruikers te vertellen de link niet te volgen. In deze tutorial zullen we begrijpen waarom en hoe je een Nofollow-link in WordPress kunt maken.
Waarom zou je een Nofollow-link maken?
Crawlers gebruiken deze truc om de links op uw website te volgen om de richting van uw inhoud te begrijpen, waar deze over gaat en wie deze moet lezen. Bij het volgen van een goed patroon kan deze truc worden gebruikt voor een goede algehele SEO-ranking van de website.
Het probleem doet zich voor wanneer we links delen die geen betrekking hebben op de inhoud die we produceren. vooral voor gesponsorde en gelieerde links om verkoop te promoten of links naar dubieuze bronnen kunnen ertoe leiden dat ze de ranglijst verliezen, terwijl ze ook naar kwaadaardige sites leiden.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuIn een dergelijk geval hebben we de keuze om Nofollow-kenmerken toe te voegen aan de links die we op onze website delen. Dit helpt ons om onze positie en positie in de zoekmachines te behouden. Laten we verder gaan en enkele manieren bespreken om een Nofollow-link toe te voegen.
1. Maak een NoFollow-link met de klassieke WordPress-editor
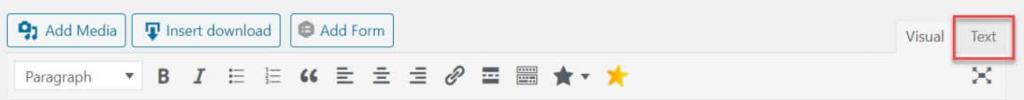
Bij gebruik van de WordPress Classical Editor is het toevoegen van een Nofollow-attribuut vrij eenvoudig. Door rel="nofollow" toe te voegen aan de HTML van uw link, kunt u er een Nofollow-link van maken. Hier is waar precies het attribuut naartoe gaat.

Voeg de link toe die u wilt wijzigen en plaats het attribuut in de tekst precies zoals het wordt weergegeven in de onderstaande afbeelding.

Als je klaar bent, druk je op Wijzigingen opslaan of Publiceer het bericht.
2. Maak een Nofollow-link met Gutenberg Editor
Een Nofollow-link maken met Gutenberg Editor is net zo eenvoudig als met de klassieke WordPress-editor.
Dit is de link die zoekmachines volgen:
>a href="https://jonesblogs.com/"/a En hier is de Nofollow-link:
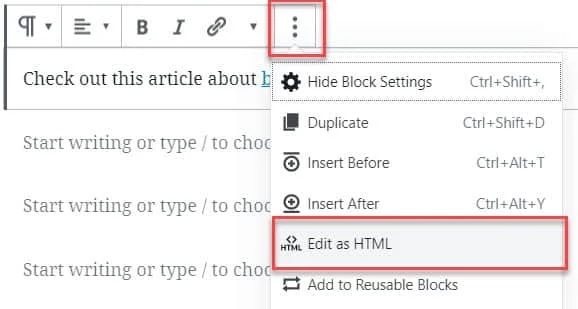
>a href="https://jonesblogs.com/" rel="nofollow"/a Om het Nofollow-kenmerk aan uw link toe te voegen, drukt u op het pictogram Meer opties op het blok en selecteert u Bewerken als HTML .

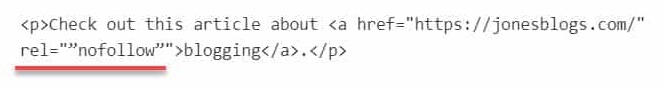
En nu kun je het Nofollow-attribuut, dwz rel="nofollow" aan de link toevoegen.

Bewaar of publiceer de link wanneer u klaar bent.
3. Maak een Nofollow-link met de EditorsKit-plug-in
Net zoals er een plug-in is voor elke oplossing in WordPress, is er ook een plug-in om je normale links om te zetten naar Nofollow-links. EditorsKit is een gratis toolkit die een reeks opties voor het maken van pagina's biedt.

Met EditorsKit heb je controle over de styling, opmaak en workflow van je Gutenberg-blokken. Het belangrijkste is dat je met EditorsKit eenvoudig het Nofollow-attribuut voor elke link kunt inschakelen.
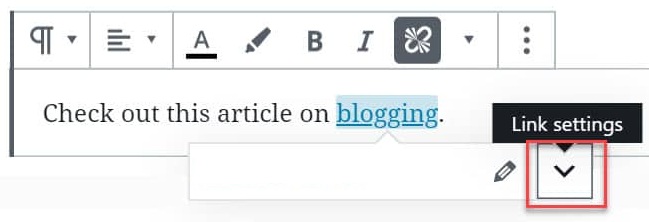
Nadat u EditorsKit op uw WordPress hebt geïnstalleerd en geactiveerd, gaat u naar het bericht dat u wilt bewerken. Druk op de koppeling die u wilt wijzigen en selecteer vervolgens Koppelingsinstellingen .

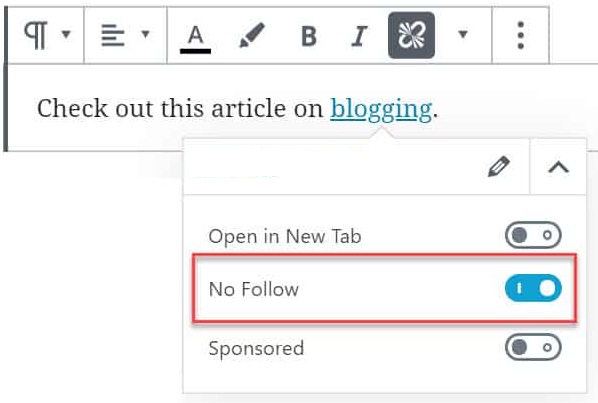
Schakel eenvoudig de Nofollow-schakelaar in om het Nofollow-kenmerk aan de link toe te voegen.

Hierdoor wordt automatisch het Nofollow-kenmerk aan de link toegevoegd. Zorg ervoor dat u opslaat of publiceert .
4. Maak een nofollow-link met de ultieme nofollow-plug-in
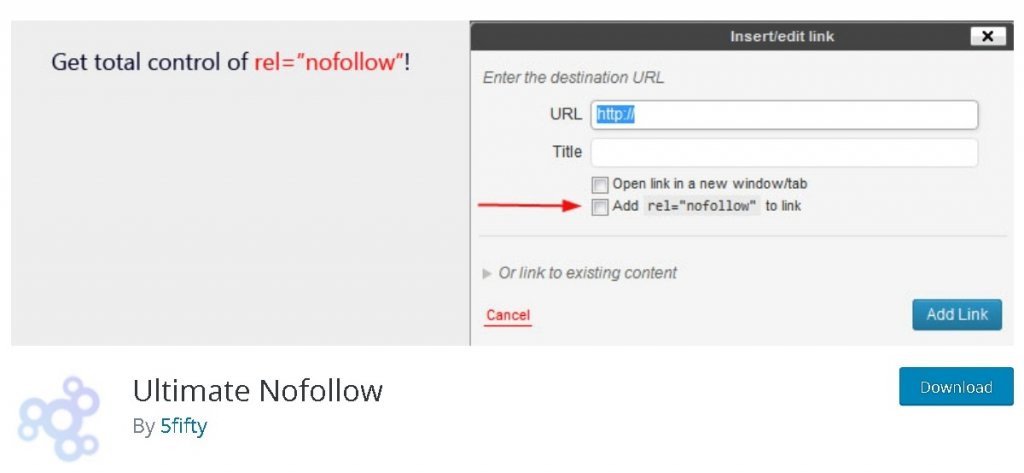
Als u WordPress Classical Editor gebruikt, kan de Ultimate Nofollow-plug-in u helpen Nofollow-links aan uw inhoud toe te voegen.

Met behulp van deze plug-in kunt u Nofollow-attributen van het individu toevoegen of verwijderen, evenals meerdere links en het biedt ook verschillende Nofollow-shortcodes die u kunt gebruiken.
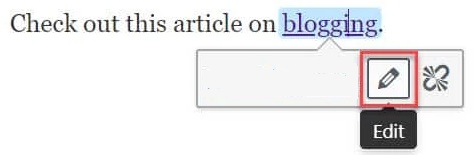
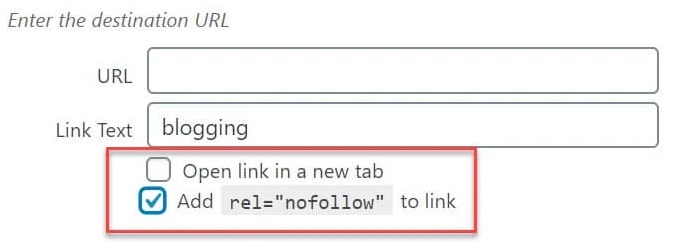
Nadat u de plug-in hebt geïnstalleerd en geactiveerd, drukt u op de link die u wilt bewerken en de opties verschijnen. Selecteer eerst bewerken en ga dan naar Link Opties .

Vink het vakje rel="nofollow" aan de link toevoegen aan om het Nofollow-kenmerk automatisch aan uw link toe te voegen.

Als je klaar bent met je wijzigingen, zorg er dan voor dat je het bericht opslaat of publiceert .
Hier leest u hoe u nofollow-links kunt maken in WordPress. Het maken van nofollow-links is eenvoudig en eenvoudig, terwijl het tegenovergestelde kan leiden tot verdorde SEO-rangschikking en ongestructureerde inhoudsrichting.
We hopen dat deze tutorial je heeft geholpen om het belang van het maken van Nofollow-links te begrijpen. Volg ons op onze Facebook en Twitter om er zeker van te zijn dat je nooit een bericht mist.




