Wilt u een gratis WPForm -contactformulier ontwikkelen in Elementor ? Zelfs als een bezoeker uw e-mailadres niet heeft, zal een contactformulier hen in staat stellen contact met u op te nemen.

De ideale techniek om een contactformulier in uw Elementor -pagina op te nemen, wordt in dit artikel gedemonstreerd. Als u op zoek bent naar een 'geen code'-oplossing, dan is dit de oplossing voor u!
Elementor contactformulier instellen
De WPForms-plug- in maakt het ongelooflijk eenvoudig om een Elementor -contactformulier te maken. De beste WordPress-formulierbouwer is WPForms . Als u de Elementor-paginabuilder gebruikt, past deze plug-in uitstekend. Dit betekent dat je maar een paar klikken nodig hebt om een Elementor "contact" pagina aan te maken.

Voor uw vriendelijke informatie - WPForm heeft een pro-versie die wordt geleverd met veel extra maar belangrijke functies zoals -
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Installeer Stripe-, Square- en PayPal-betalingsadd-ons.
- Vormen die dynamisch veranderen, kunnen worden gemaakt met behulp van voorwaardelijke logica.
- Maak formulieren met meerdere stappen.
- Bestemmingspagina's op formulieren moeten vrij zijn van afleiding.
- E-mails met formuliermeldingen kunnen voor tal van formulieren worden ingesteld.
- Ontvang sms-berichten wanneer een contactformulier wordt ingediend.
- Mailchimp-formulieren kunnen worden ingesteld om e-mailadressen te verzamelen.
- Inzendingen moeten naar een CRM worden gestuurd.
- Met onze anti-spamfunctie, geheime formuliertokens, kunt u spam op contactformulieren stoppen.
- En dat is niet alles!
Bouw een gratis contactformulier in Elementor door WPForms
Laten we verder gaan en een contactformulier maken met WP-formulier en Elementor.
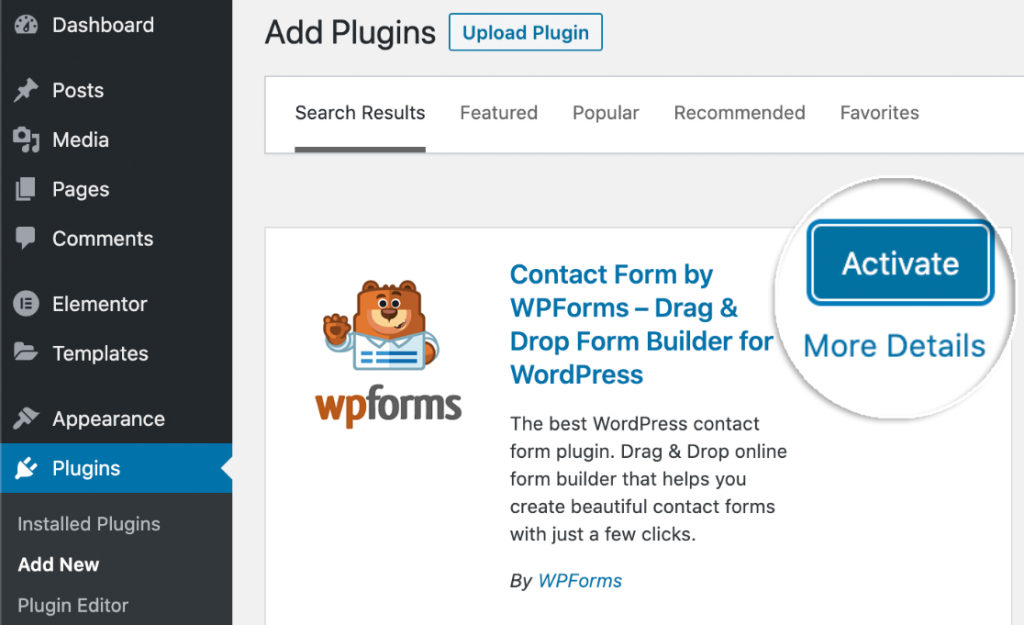
Installeer de WPForms-plug-in
Het installeren van de WPForms-plug-in zou uw eerste taak moeten zijn. Activeer WPForms nu het is geïnstalleerd. Om aan de slag te gaan met WPForms Lite, klikt u eenvoudig op Activeren op de pagina met plug-ins.

Maak uw contactformulier
Er zijn alle velden die u nodig heeft om berichten van uw website te ontvangen in het eenvoudige contactformulier. Met de gebruiksvriendelijke formulierbouwer kunt u desgewenst extra functies toevoegen, zoals vervolgkeuzemenu's en selectievakjes.
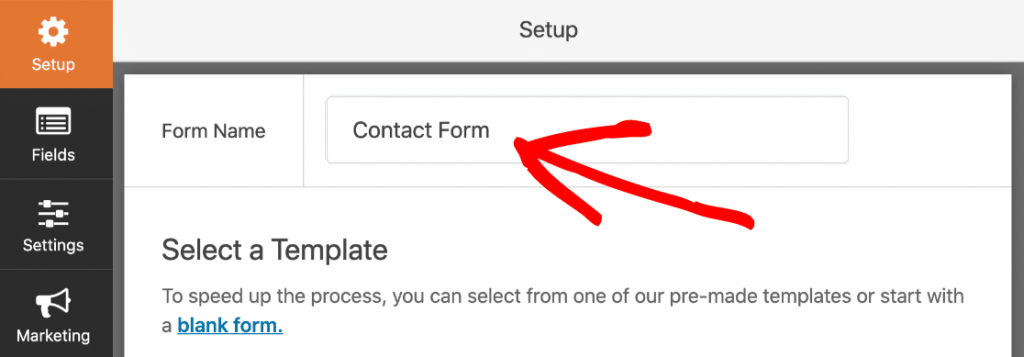
Typ een naam voor uw formulier in het WPForms-configuratiescherm bovenaan.

Formuliersjablonen zijn te vinden door een beetje naar beneden te scrollen.
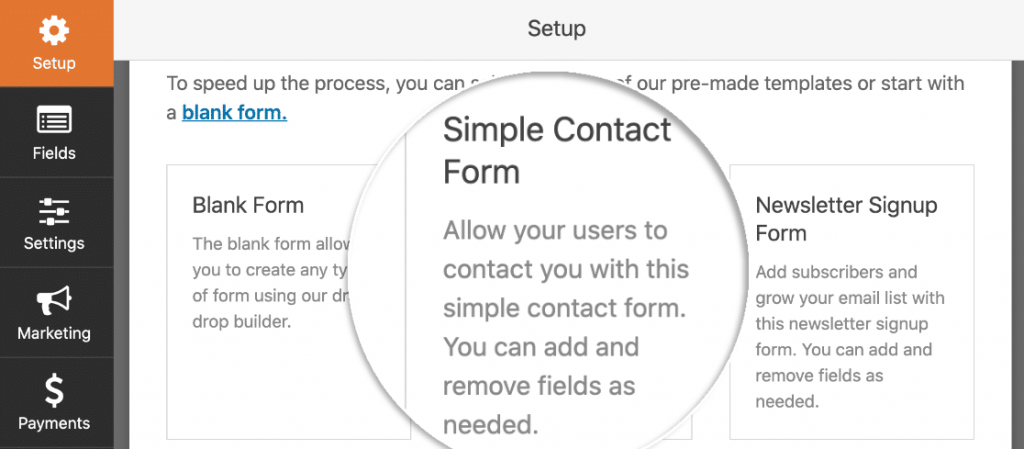
Als u WPForms Lite gebruikt, krijgt u een handvol vooraf gemaakte formulieren te zien. Voeg meer dan 100 formuliersjablonen toe door te upgraden naar de Pro-versie!
Voorlopig houden we het bij het ontwerp van het eenvoudige contactformulier. Open het in uw browser door erop te klikken.

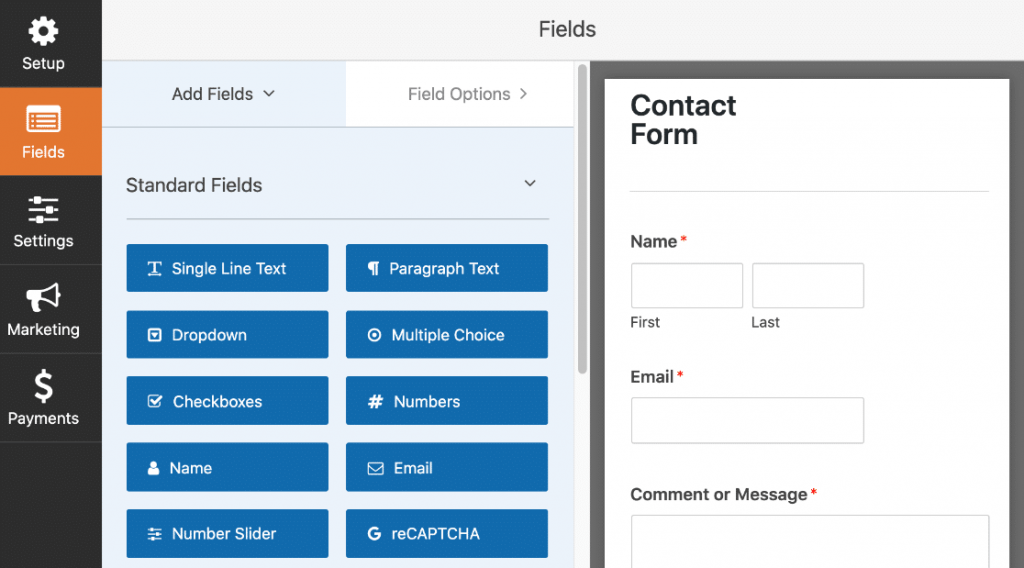
De WPForms-builder wordt geopend zodra u een sjabloon hebt geselecteerd.
Het gebruik van WPForms kan niet eenvoudiger zijn dan het is met zijn gebruiksvriendelijke interface. Alle velden die u aan uw contactformulier kunt toevoegen, worden aan de linkerkant weergegeven. U ziet mogelijk een live voorbeeld van uw formulier aan de rechterkant.

Sleep een willekeurig formulierveld van het linkerdeelvenster naar het rechterformulier om wijzigingen in de sjabloon aan te brengen. Het is mogelijk om vervolgkeuzemenu's, meerkeuzevragen en meer op te nemen.
Velden kunnen ook omhoog en omlaag worden gesleept om ze op het formulier opnieuw te ordenen.
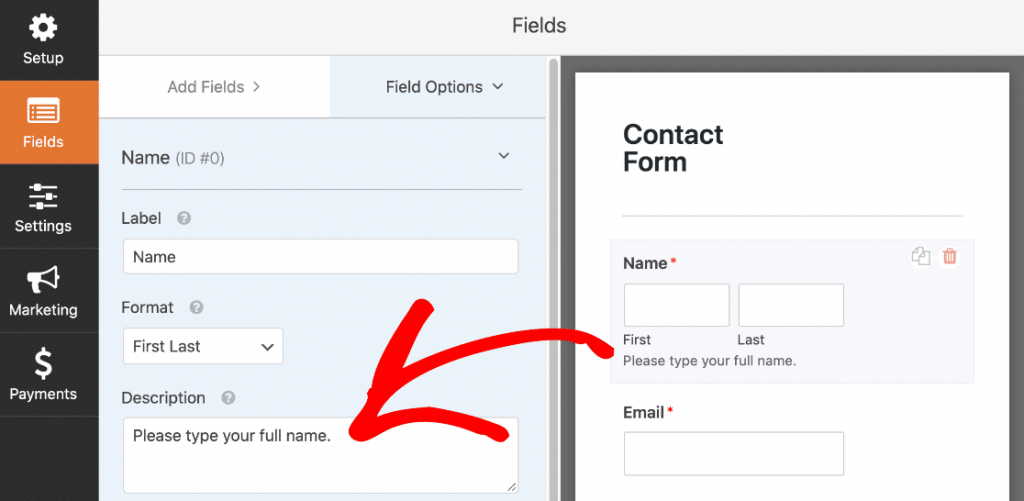
Als u eenmaal op een veld klikt, wordt het instellingenmenu weergegeven. Instellingsopties zijn te vinden in het linkerdeelvenster naast het formuliervoorbeeld in de formulierbouwer.

Om het naar uw wens aan te passen, klikt u op elk veld om uw selecties te maken. Klik bovenaan de pagina op Opslaan.
Instellingen voor meldingen
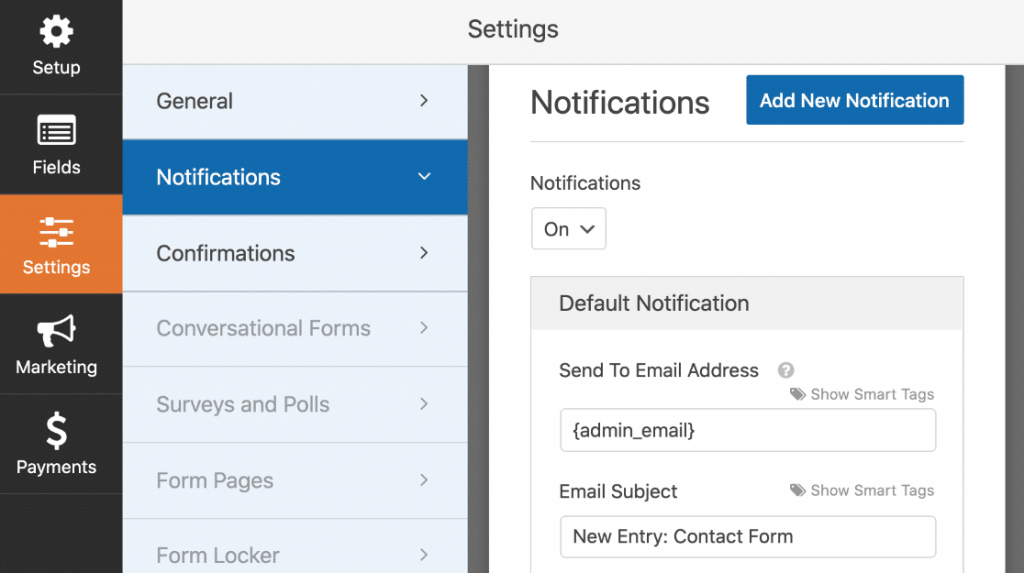
Laten we nu eens kijken naar de meldingen die worden verzonden wanneer het formulier is ingevuld. Klik op Instellingen in de formulierbouwer en vervolgens op de menuoptie Meldingen aan de linkerkant.
Juist, u kunt de e-mailmelding zien die naar u wordt verzonden nadat uw formulier is ingevuld en verzonden. Als je wilt, kun je de e-mail hier personaliseren.

Is het u opgevallen dat de e-mail wordt verzonden naar {admin_email} ? Het e-mailadres van de beheerder is een tijdelijke aanduiding in het WordPress-systeem.
U kunt {admin_email} verwijderen en hier uw zakelijke e-mailadres typen, of het beheerders-e-mailadres in WordPress wijzigen als het’s verkeerd is.
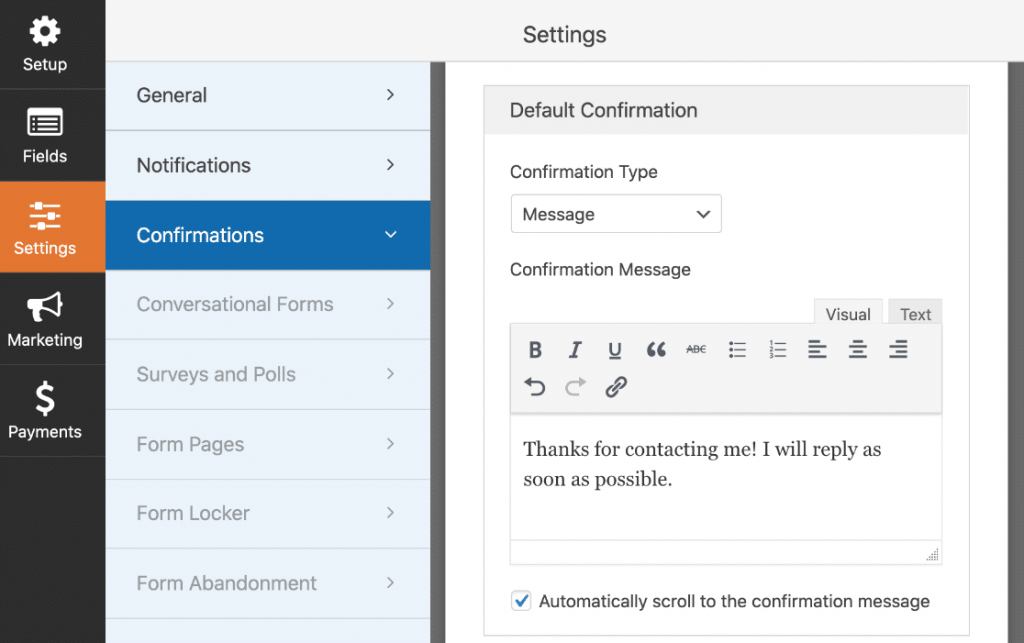
Bevestigingsbericht instellen
Er verschijnt een bevestigingsvenster. Wanneer een gebruiker een formulier indient, kan het bericht dat op de frontend verschijnt hier worden aangepast.
Als u tevreden bent met het standaardbericht, hoeft u dit niet te wijzigen; het is helemaal aan jou.

Het is klaar! Dit is de laatste stap voordat u uw werk kunt opslaan. Om de formulierbouwer te sluiten, klikt u op de X in de rechterbovenhoek van het formulierbouwervenster.
Je werk is fantastisch! We hebben alleen een locatie nodig om je Elementor-formulier op te slaan.
Maak een contactpagina met Elementor
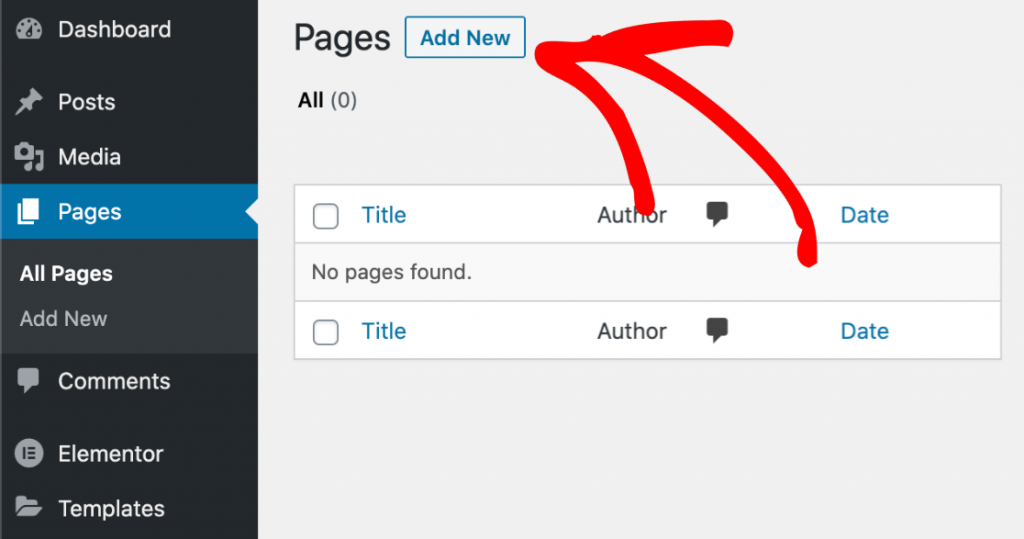
Nu gaan we een aangepaste contactpagina bouwen in Elementor. Ga naar je dashboard en navigeer naar pagina's en klik op nieuwe toevoegen.

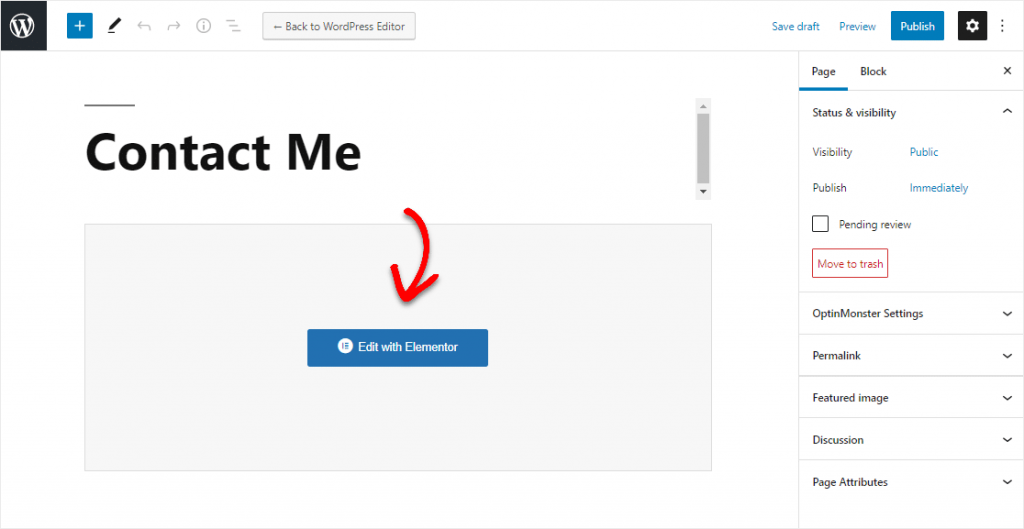
Geef nu een titel aan deze pagina.

Klik nu op Bewerken met Elementor.

Elementor wordt na een korte vertraging in uw browser geladen.
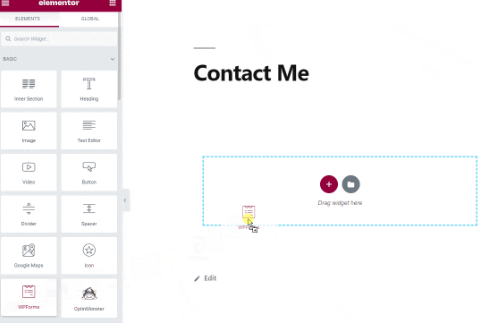
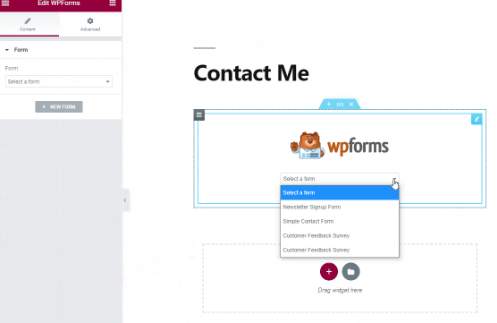
Aan de linkerkant van het scherm vindt u verschillende hulpmiddelen voor het maken van pagina's. Het WPForms-pictogram is te vinden in het gedeelte Basis.

Sleep het naar uw pagina en kies vervolgens het formulier dat u zojuist hebt gemaakt in het vervolgkeuzemenu.

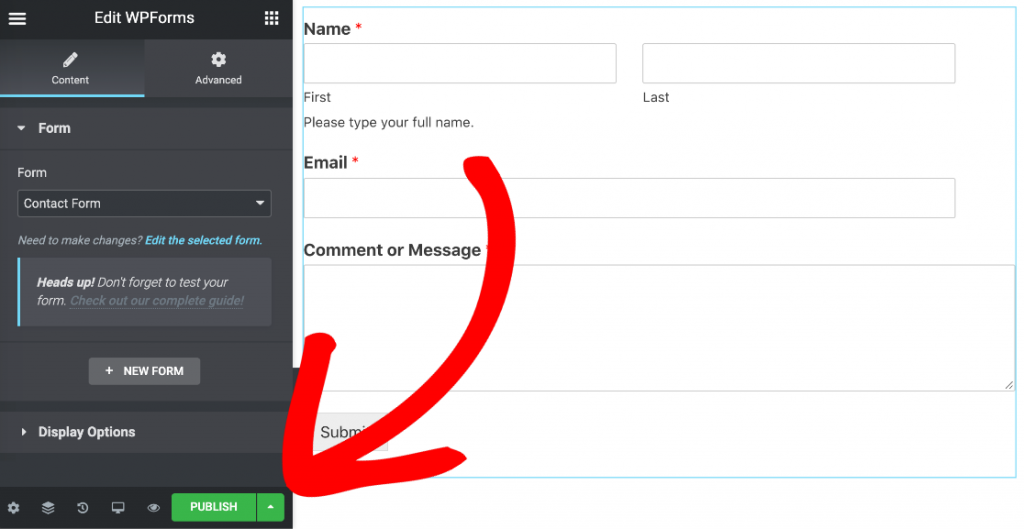
En we zijn klaar met de Elementor-builder. Nu hoeven we alleen nog de pagina te publiceren.
Publiceer de pagina
Wil je weten hoe je Elementor kunt gebruiken om een contactformulier te maken? Het is zo simpel als het publiceren van een gewone pagina in Elementor en vervolgens het toevoegen van een Contactpagina.
Simpel als klikken op de groene knop Publiceren onderaan.

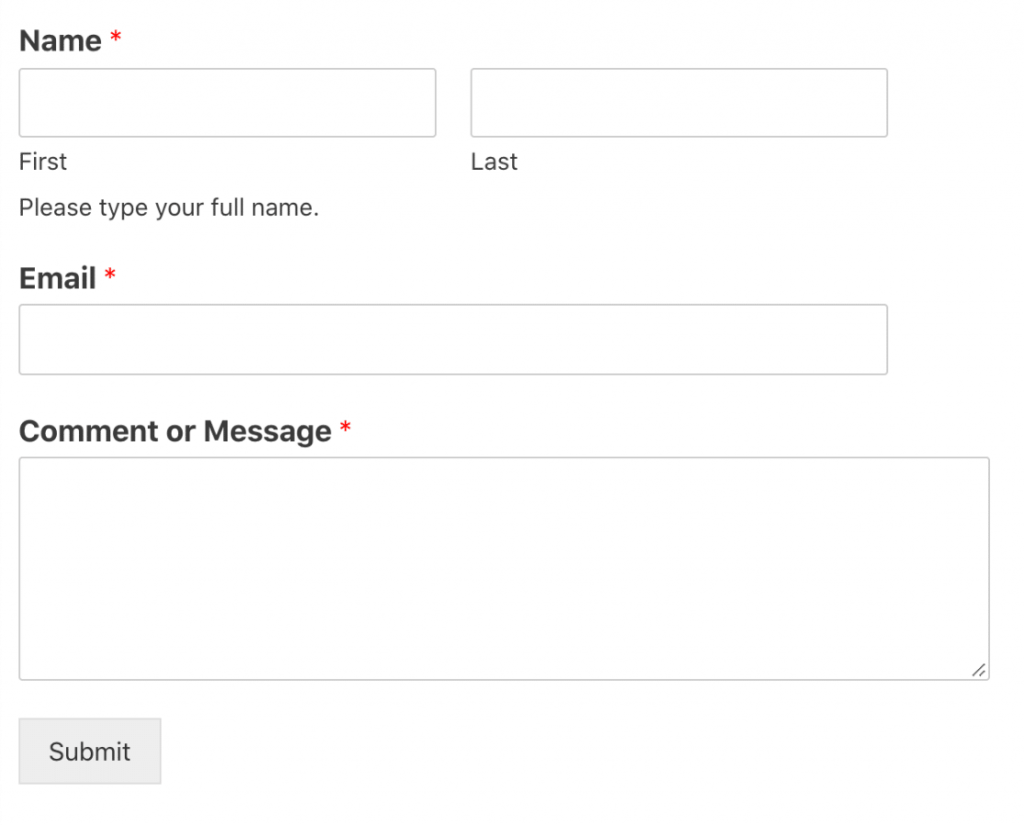
Ga nu naar de contactpagina van uw website.

Laatste woorden
De WPForms- plug-in heeft een geweldige Elementor -widget, maar er zijn veel extra functies die u kunt gebruiken om de formulieren van uw site te verbeteren. Met WPForms kunt u eenvoudig de tekstkleur, het lettertype en de achtergrondkleur wijzigen met CSS voor uw formulier. Het is klaar! Je hebt zojuist geleerd hoe je snel en eenvoudig contactformulieren kunt maken met Elementor.




