Een carrousel is een verzameling draaiende banners of een diavoorstelling die op de startpagina van uw winkel wordt weergegeven. Hiermee kunt u maximaal vijf dia's met foto's en tekst weergeven die mogelijk verband houden met specifieke goederen of locaties.

In deze zelfstudie bespreken we het proces van het maken van een Elementor Vertical Carousel in een paar eenvoudige stappen zonder gebruik te maken van add-ons of plug-ins van derden.
Hoe een verticale carrousel met Elementor toe te voegen?
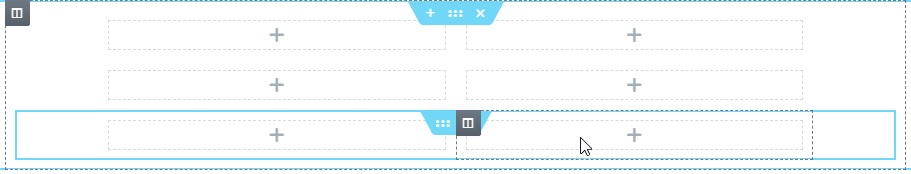
Voeg om te beginnen een sectie met één kolom toe voor de inhoud van de verticale schuifregelaar van Elementor .

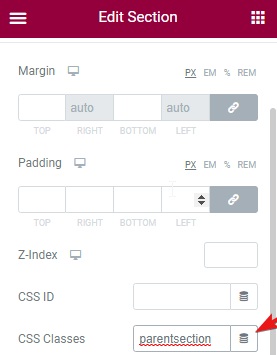
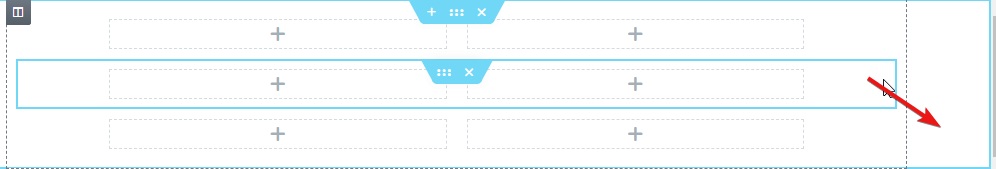
Vul deze kolom met verschillende binnensecties. De binnenste secties van deze Elementor verticale carrousel worden elk een glijbaan. En stel een klassenaam in voor de kolom die alle secties bevat.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Stel vervolgens ook een klassenaam in voor alle binnenste secties. We hebben het Swipee genoemd, zodat het niet verward raakt met andere klassen in de Elementor-bibliotheek.

Vervolgens kunt u de volgende HTML-code gebruiken om de functionaliteit van Elementor Vertical Carousel te gebruiken.
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/styleVoeg deze code in een HTML-element in dat na de Elementor verticale schuifregelaar wordt geplaatst.
U kunt nu pijlen invoegen om door de verticale dia's te manoeuvreren.
Voeg twee pijlpictogrammen toe, één naar boven gericht en de andere naar beneden. Wijs de klassenaam toe door omhoog te vegen naar de pijl omhoog en omlaag naar de pijl omlaag te vegen.
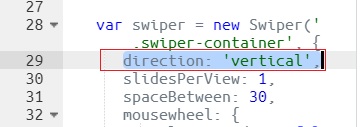
Bovendien kunt u de richting ook naar horizontaal wijzigen door het richtingsattribuut te verwijderen.

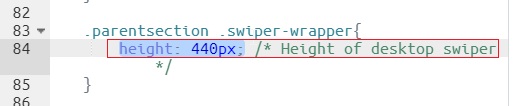
De hoogte van de swiper-wrapper moet identiek zijn aan of hoger zijn dan de hoogte van het grootste binnenste gedeelte in de CSS-code hier.

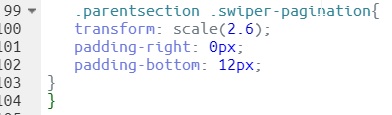
De grootte van de navigatieknoppen van de schuifregelaar kan worden gewijzigd door de transformatie aan te passen. CSS-waarden worden hieronder weergegeven.

Dat zijn alle wijzigingen die u mogelijk wilt maken, terwijl u ze verder naar uw voorkeur kunt wijzigen en de vooruitzichten op uw website kunt bekijken en u bent klaar met het maken van een Verticale Carrousel voor Elementor .
Dat komt allemaal uit deze tutorial. Zorg ervoor dat u zich bij ons voegt op Facebook en Twitter om op de hoogte te blijven van onze berichten.




